 悩んでいる人
悩んでいる人WordPressでブログを作ったけど、テーマを何にしようか迷い中。SWELLがおすすめってよく聞くけど、何がいいの?
実際に使った感想と、リアルな口コミが知りたい。
こんな悩みを解決します。
- SWELLのレビュー
- SWELLのメリットとデメリット
- SWELLの口コミ
- SWELLがおすすめな人
- SWELLの導入時期
- SWELLのよくある質問と回答
- SWELLを導入する4つの手順
当ブログでは、SWELL
元々は他の有料WordPressテーマを使っていましたが、好きなデザインにカスタマイズでき、おしゃれなブログにすることを目的にSWELLに乗り換えました。
乗り換えた結果、ブログはシンプルでおしゃれに、そして記事の書き心地がとてもよく、記事を書くのが楽しくなりました。
それからずっと愛用しています。
ネットで「SWELLはとてもよい」と耳にすることがありますが、実際はどうなのか、僕が使ってみた感想をシェアしつつ、メリットとデメリットをレビューします。
また、僕の感想だけではなくネットの評判・口コミについても掲載していますので、SWELLを導入したい人は最後までじっくりご覧ください。
\ 公式サイトはこちら /
WordPressテーマで失敗したくないなら、SWELLは本当におすすめ【レビュー】


使ってみた結果、SWELLは本当におすすめできるWordPressテーマです。
3つの有料テーマを実際に購入し、使いましたがその中でも群を抜いてSWELLが1番よかったです。



そういえばなんで3つも有料テーマを持っているの?



1個ずつ買ったんだけど、満足できなくて最後にSWELLを買ったんだ



それは、だいぶお金を使ったね。
どうしてそうなったのか教えて欲しいよ



了解、3つも買うことになった経緯を説明するね
有料テーマを3つも買うことになった経緯
最初に買ったTHE THOR- クラシックエディタ推奨
- ふきだしの登録数が2個だけ
僕が最初に購入したのがTHE THORでした。
THE THORは、デモデータを無料で配布していてデモデータをインポートするだけで、おしゃれなサイトにできます。
ただ購入して特に残念だったのが、ふきだしの登録数が2個だけというのが、購入後にわかりました。
僕はブログでふきだしをたくさん使いたかったので、THE THORを使うのを諦めました。
次に買ったAFFINGER6、AFFINGER6 EX、子テーマJET- カスタマイズにとても時間がかかる
- CSSやPHPなどのコードをかなりいじらないと、目指すブログにならない
次に買ったAFFINGER6は本体の他に拡張パックEX、有料子テーマJETも購入しました。
AFFINGER6は収益に特化し、カスタマイズ性が高いWordPressテーマです。
使ってみた感想は、THE THORで不満だったふきだしもAFFINGER6では8つ登録でき、カスタム項目が豊富だなと感じました。
ただ、今ご覧のサイトにするイメージが頭にあったのですが、それをAFFINGER6で実現するのはとても難しいなと感じました。
AFFINGER6で実現できないか、拡張テーマAFFINGER6 EXや有料子テーマJETも購入してみたのですが、理想に近づけるためには、CSSやPHPなどのプログラム言語をかなりいじらないと無理そうだとわかり断念しました。
最後に買ったSWELLもうこれ以上は失敗したくないと、情報収集を入念におこないSWELLを購入しました。
購入したところ、とても感動しました!
感動したポイントは下記です。
- とても綺麗なデザインができる
- やりたいことが直感的にできる
- ふきだしの登録は無制限
- コードなどの知識は不要
- 機能が豊富でプラグインを減らせる
今までやりたいなと思ったことが簡単に実現でき、本当に使いやすいテーマであることがわかりました。
あまりに感動して、こうしてSWELLの記事を書くまでになっています。
そのぐらいSWELLはおすすめできるテーマです。
各テーマを比較してみた結果です。
| 評価項目 | SWELL(スウェル) | THE THOR | AFFINGER6 |
|---|---|---|---|
| デザイン | |||
| SEO | |||
| 使いやすさ | |||
| 書きやすさ | |||
| 表示速度 | |||
| 機能 | |||
| 価格 |
続いてSWELLを導入してよかったことを紹介します。
\ 公式サイトはこちら /
SWELLを導入してよかったこと5つ
その①:デザインが綺麗になってモチベーションが上がった他の有料テーマ2種からSWELLに変えてまず思ったのが、デザインが初期状態からとても綺麗になったことです。
そして設定もマウスをぽちぽちするだけで簡単に行え、素早く自分好みのデザインを作ることができます。
AFFINGER6では5日程度かかっていた設定が、SWELLでは1日でデザインを作ることができました。
SWELLはブロックエディターに完全対応していることで、記事を書くのが楽しくなりました。
記事を編集する様子は下記動画のような感じです。
動画にあるように、簡単に記事を組み立てて記事をスムーズに書くことができます。
他のテーマでありがちな「あの装飾どうやってつければいいんだっけ?」のようなこともなく、記事に集中できます。
そして文章の装飾を、マウスをぽちぽちするだけで簡単に実現できるのが魅力です。
本当に記事を書くのが楽しくなりました。
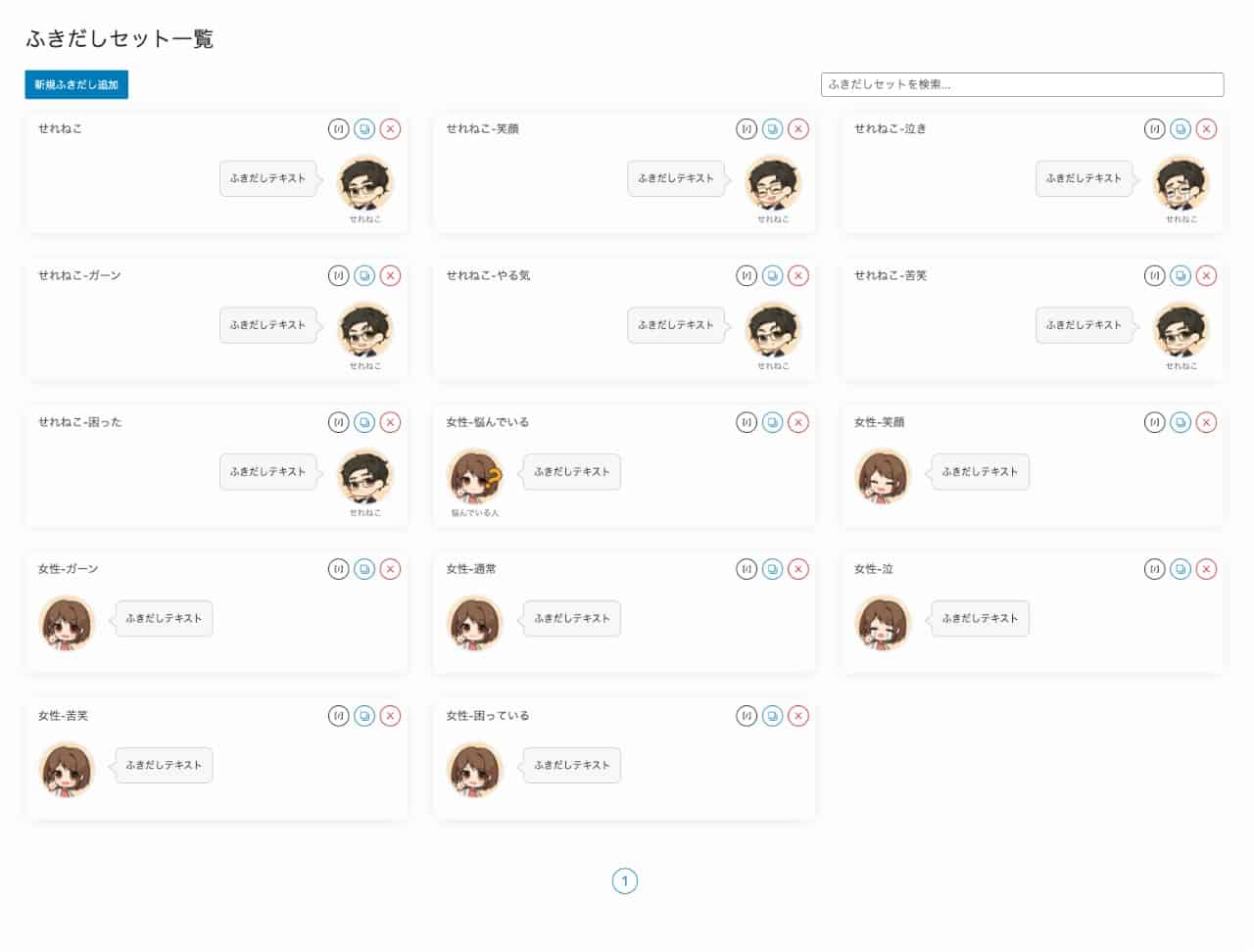
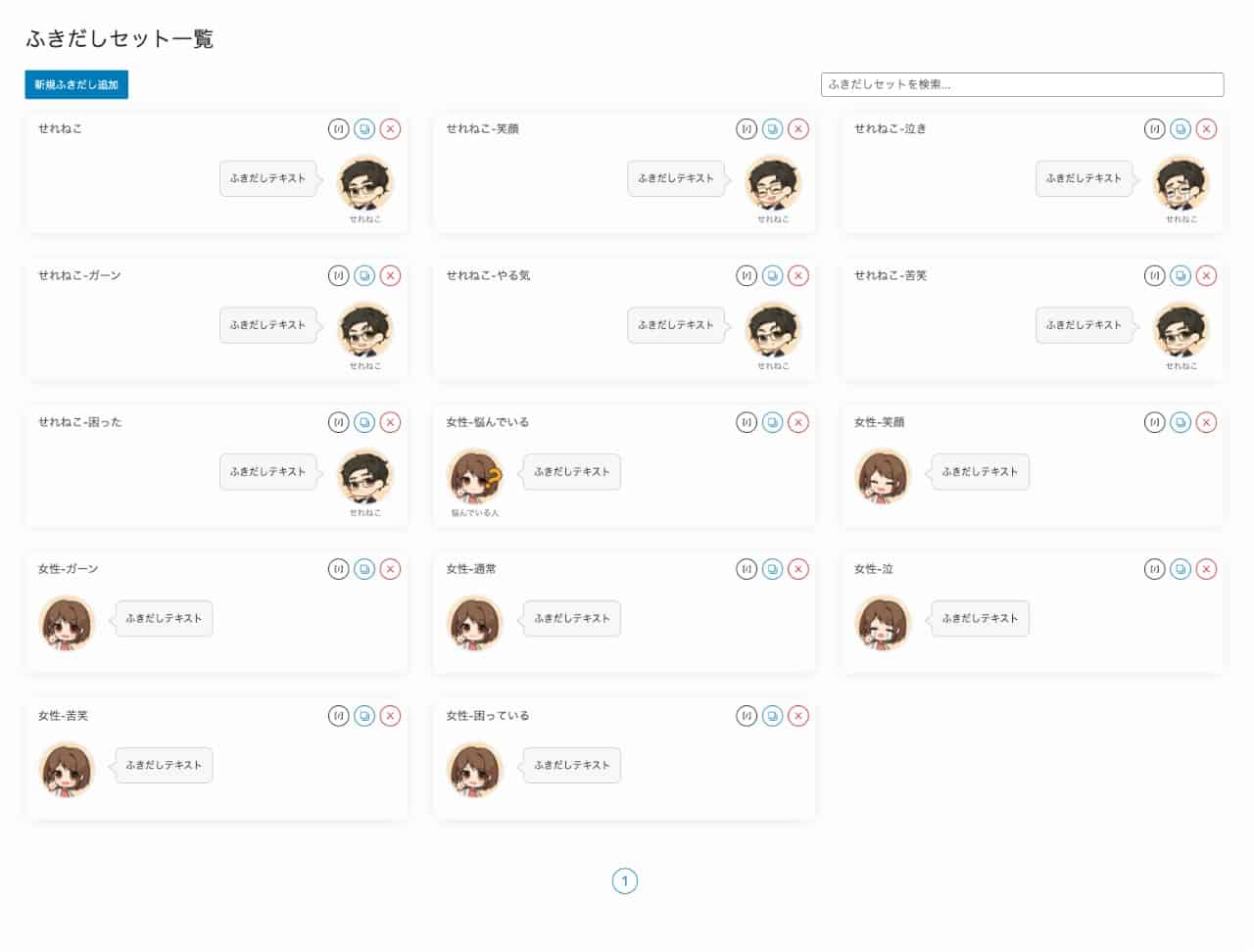
その③:ふきだしの登録が無制限にできる冒頭でもお話ししましたが、僕はふきだしをたくさん使いたいと思っていました。
SWELLは、ふきだしの登録が無制限にできます。
現在は14個のアイコンを、ふきだしに登録しています。


登録しておくと、マウスをぽちぽちするだけで、簡単にふきだしを記事に挿入することができます。
その④:表示速度があがった他のテーマからSWELLに変えたことで、ページの表示速度が上がりました。
Googleの速度計測サイトで計測し、スコアが大幅に上がりました。
当時のTweetはこんな感じです。
この時はSWELLしか速度計測していませんでしたが、他のテーマとの速度比較をしました。
比較結果は下記です。
| 計測条件 | 携帯電話 | デスクトップ |
|---|---|---|
| THE THOR(プラグインなし) | 56 | 83 |
| THE THOR(プラグインあり) | 48 | 72 |
| AFFINGER6(プラグインなし) | 72 | 91 |
| AFFINGER6(プラグインあり) | 61 | 86 |
| Cocoon(プラグインなし) | 90 | 98 |
| Cocoon(プラグインあり) | 82 | 94 |
| SWELL(プラグインなし) | 93 | 99 |
| SWELL(プラグインあり) | 94 | 99 |
| 実際の僕のサイト(参考) | 75 | 96 |
比較検証をしたことで、他テーマと比べてSWELLは圧倒的に速いことがわかりました。
この検証の詳しい内容(各テーマの計測条件や計測結果など)は、後で掲載しています。
その⑤:使用するプラグインが減ったSWELLにすることで使用するプラグインが減りました。
それは、SWELLで標準搭載されている機能が豊富で、他のテーマでは必須といわれているプラグインを入れる必要がないからです。
プラグインは、簡単にWordPressの機能を拡張できて便利ですが、プラグインを増やすと不具合の原因になったり、ブログの表示速度が遅くなったりする原因になります。
そのため数を増やさず、必要最低限にすることが重要です。
SWELLにしたことで、不要になったプラグインは下記です。
- 目次生成プラグイン:「Table of Contents Plus」
- ふきだしプラグイン:「Speech bubble」
- 人気記事リストプラグイン:「WordPress Popular Posts」
- コード最適化プラグイン:「Autoptimize」など
- エディターカスタマイズプラグイン:「AddQuicktag、TinyMCE Advanced」
- キャッシュ系プラグイン:「WP Super Cache、W3 Total Cache」
これらの機能はSWELLに標準搭載されているため、すべて不要です。
SWELLに移行したことで、上記プラグインをすべて削除できました。
SWELLの総合評価は4.6/5.0
有料テーマを比較した僕のSWELLの総合評価は「(4.6)」です!
| 評価項目 | SWELLの特徴 | SWELLの評価 |
|---|---|---|
| デザイン | 簡単におしゃれにできる | |
| SEO | 十分に対策されている | |
| 使いやすさ | 初心者でも使いやすい | |
| 書きやすさ | 感動する書き心地 | |
| 表示速度 | テーマの中でもトップクラス | |
| 機能 | 充分な機能 | |
| 価格 | 17,600円 |
本当は5点満点でもいいのですが、今後のアップデートに期待して4.6にしました。
すべての項目において、僕は満足しています。
SWELLへの移行作業はちょっと大変でしたが、移行したことでストレスなくWordPressを使うことができています。
また、SWELLは完成度が高いため、コード(CSS、HTML、PHP)をいじる必要がありません。
初心者でも安心して使えるテーマです。
続いて僕が考えるSWELLのメリット・デメリットについて紹介します。
\ 公式サイトはこちら /
SWELLのメリット


メリットは下記です。
- デザインが綺麗でおしゃれ
- 記事を書くのが楽しくなる、最高の書き心地
- 専門知識はなくてもOK、コードを書く必要がないので初心者でも安心
- サイトの表示スピードが速い
- 見出しと文字装飾のデザインが豊富
- たくさんのふきだしを登録でき、使いやすい
- 目次が標準機能で使える
- アップデートでさらに使いやすく進化
- 他テーマと比べてプラグインを減らすことができる
- アフタサーポートも完備
- 他テーマから移行しようとしている人に優しいテーマ
- 購入は1度だけ、追加費用なし
- 複数のブログで利用できる
- 初期設定は30分でできる
1つずつ紹介します。
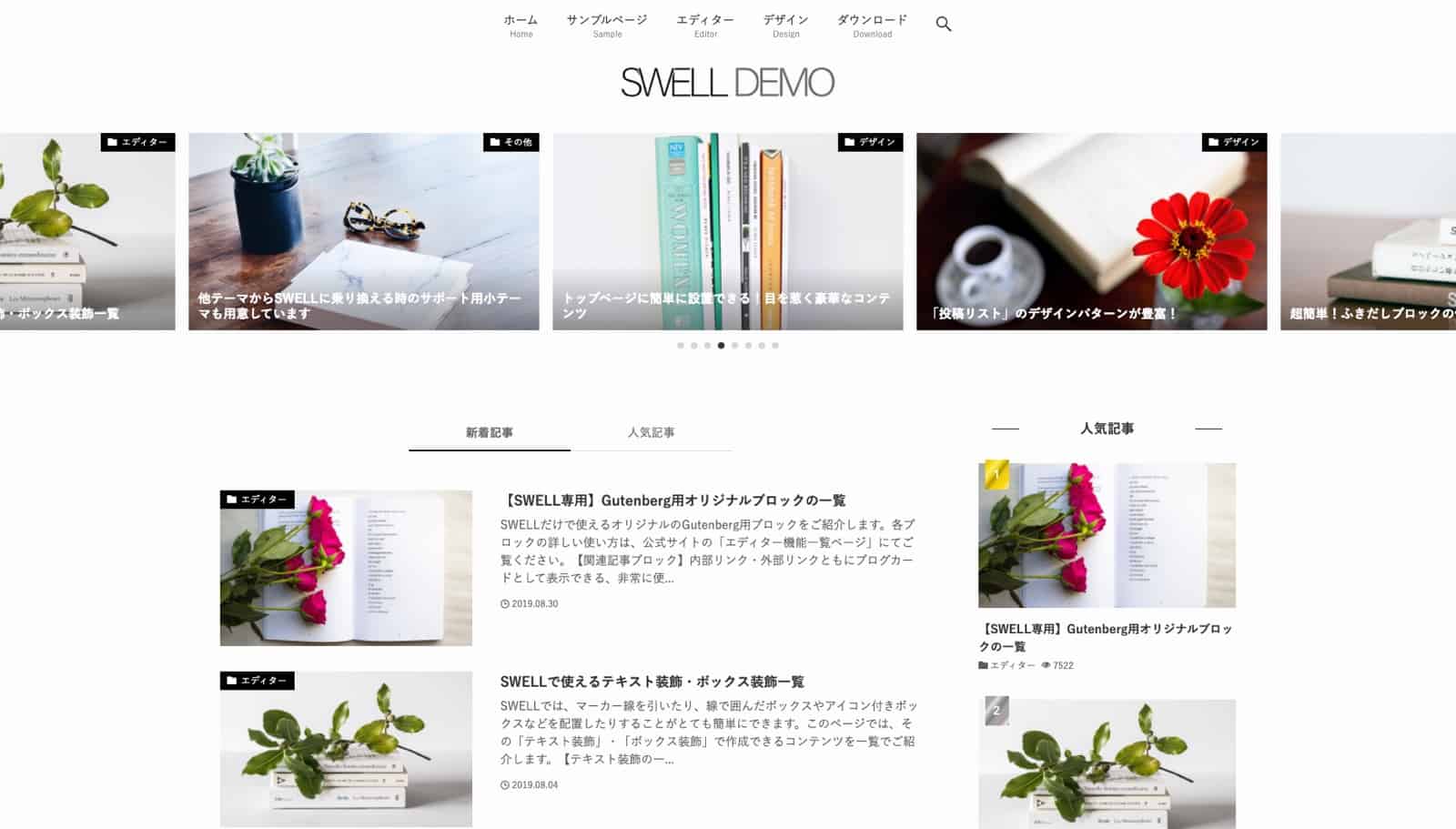
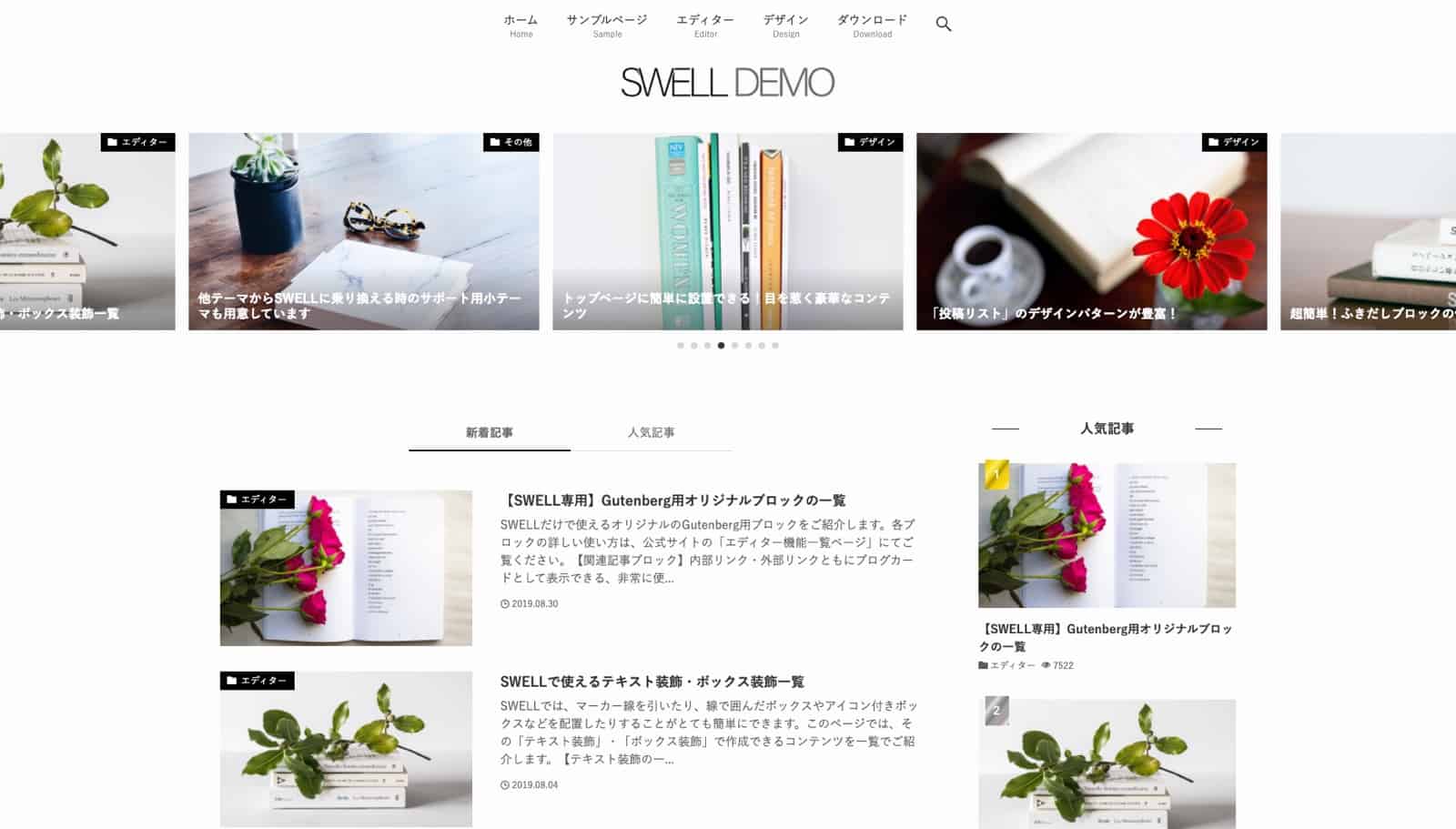
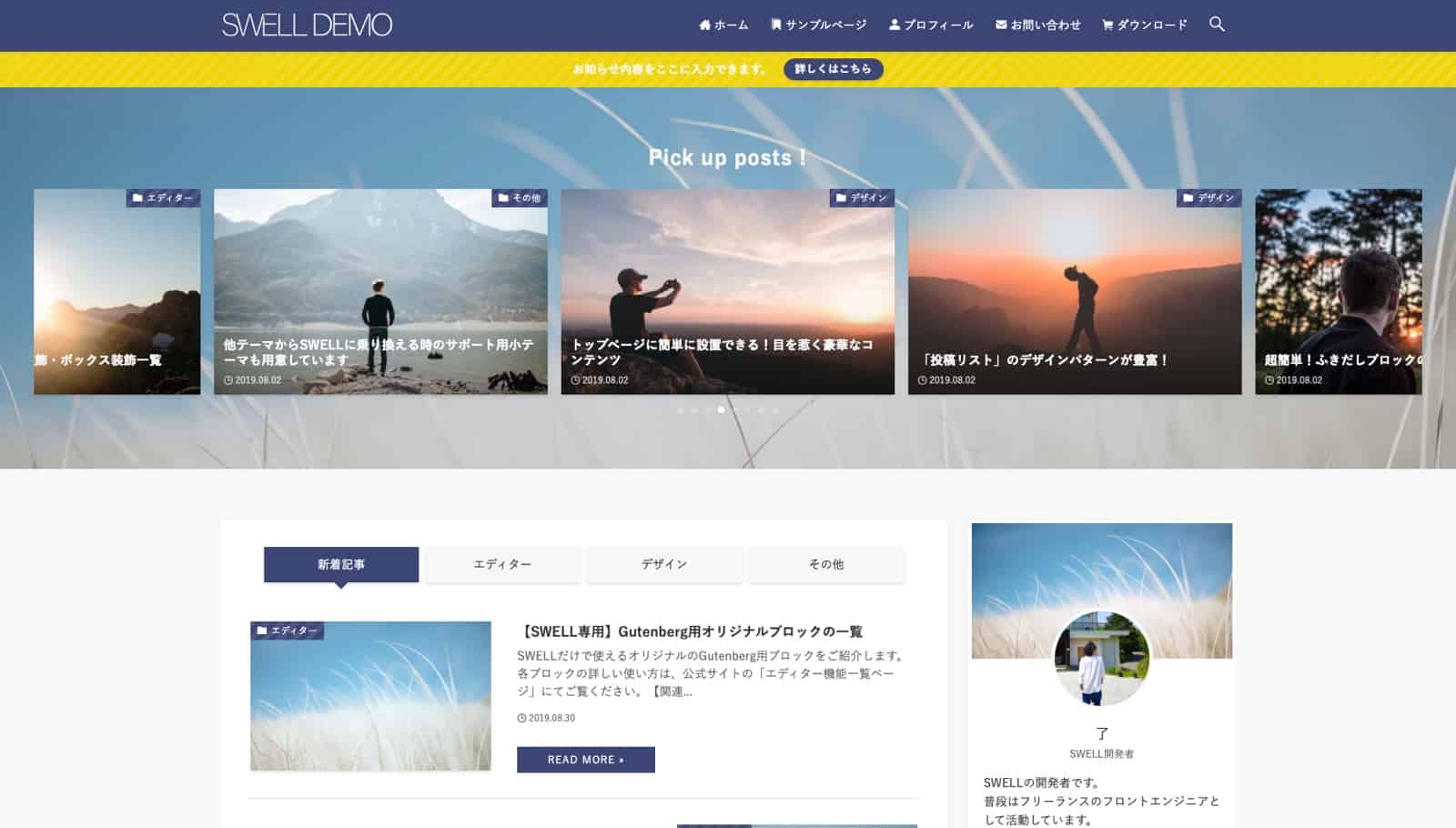
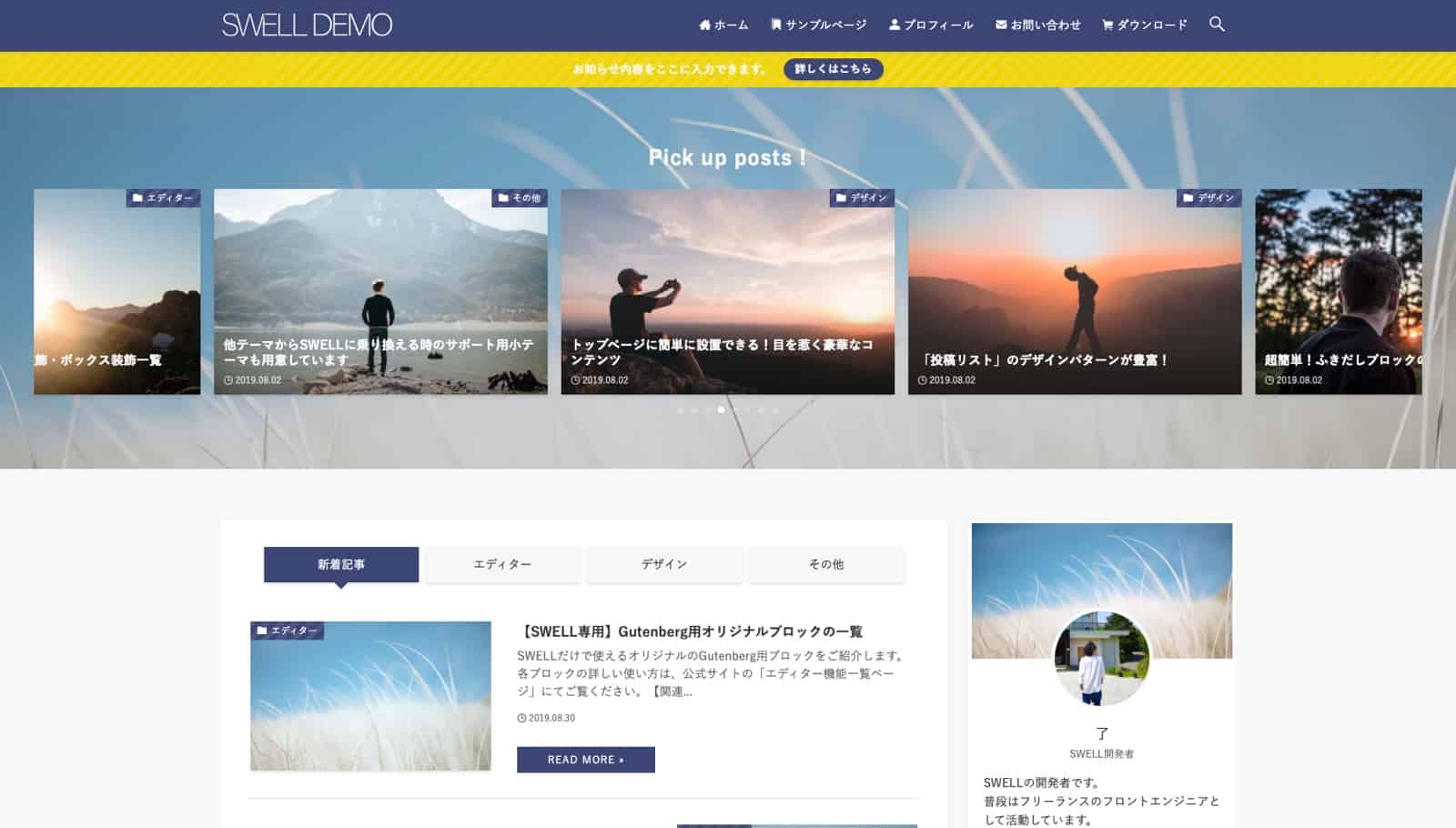
デザインが綺麗でおしゃれ
SWELLは簡単に、おしゃれなサイトを作ることができます。
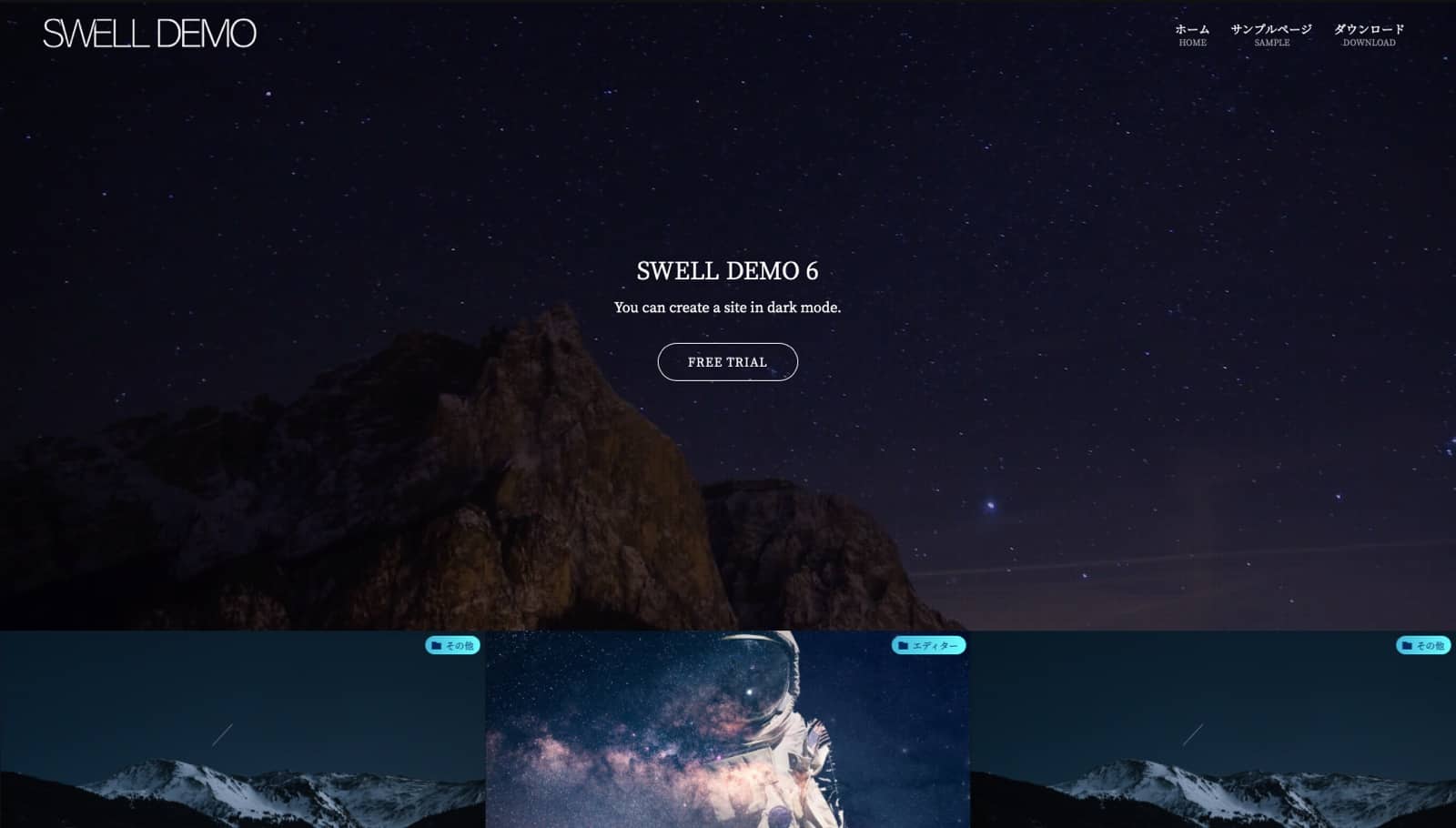
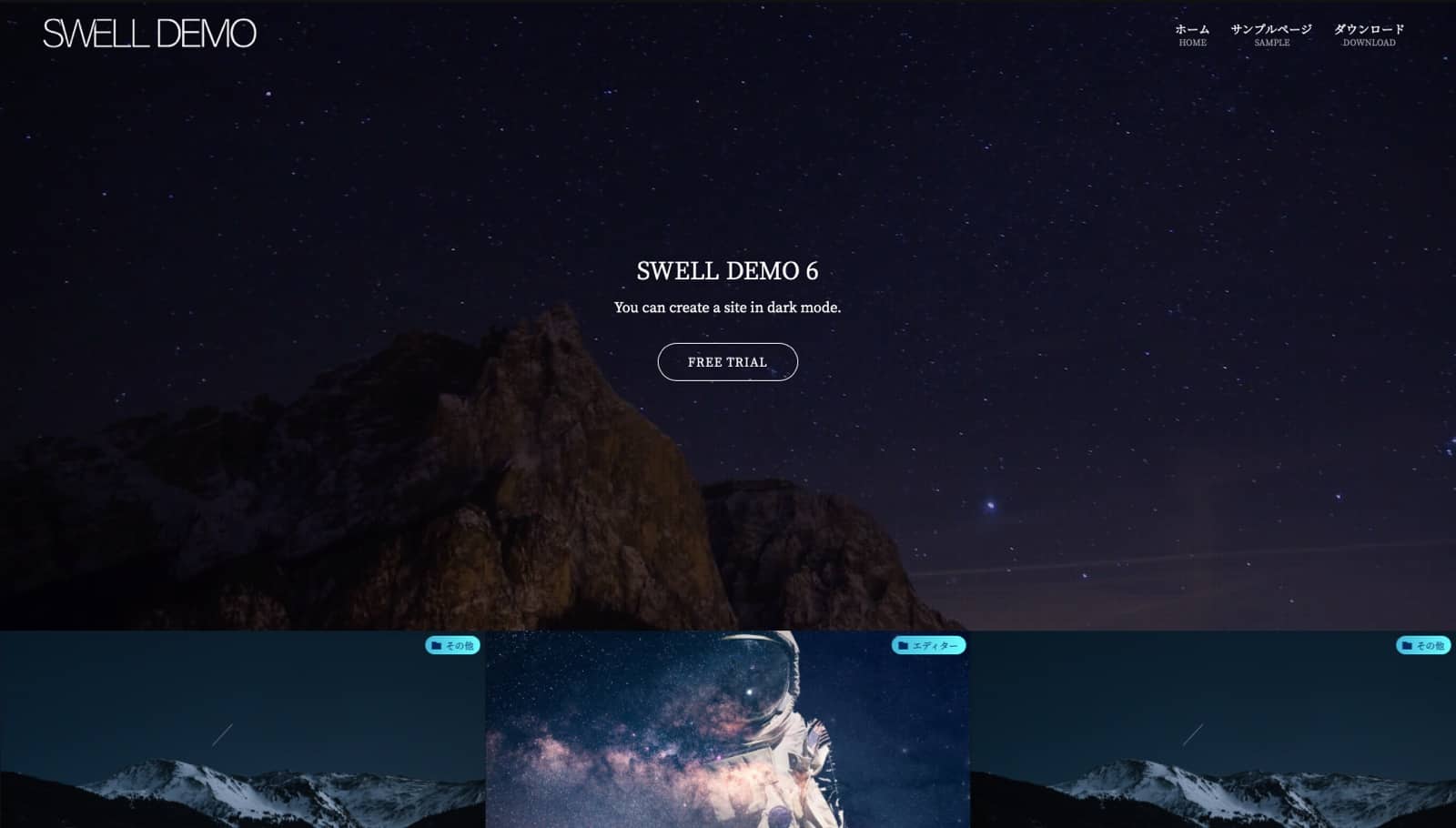
下記はSWELLで作られたデザイン例です。












こういったデザインを、SWELLはマウスをぽちぽちするだけで、簡単に作れます。



綺麗だけど、こんなデザインを初心者でも作れるの?



もちろんできるよ!
それに、紹介したデザインは着せ替えデータが用意されていて、購入後ログインできる会員ページから、無料でダウンロードできるんだ。
着せ替えデータを適用することで、紹介したデザインをすぐに使い始めることができるよ!



まじか、無料でダウンロードできるのは嬉しい!
ダウンロードしたデザインを適用して、最低限の設定をすれば、記事をすぐに書き始めることが可能です。
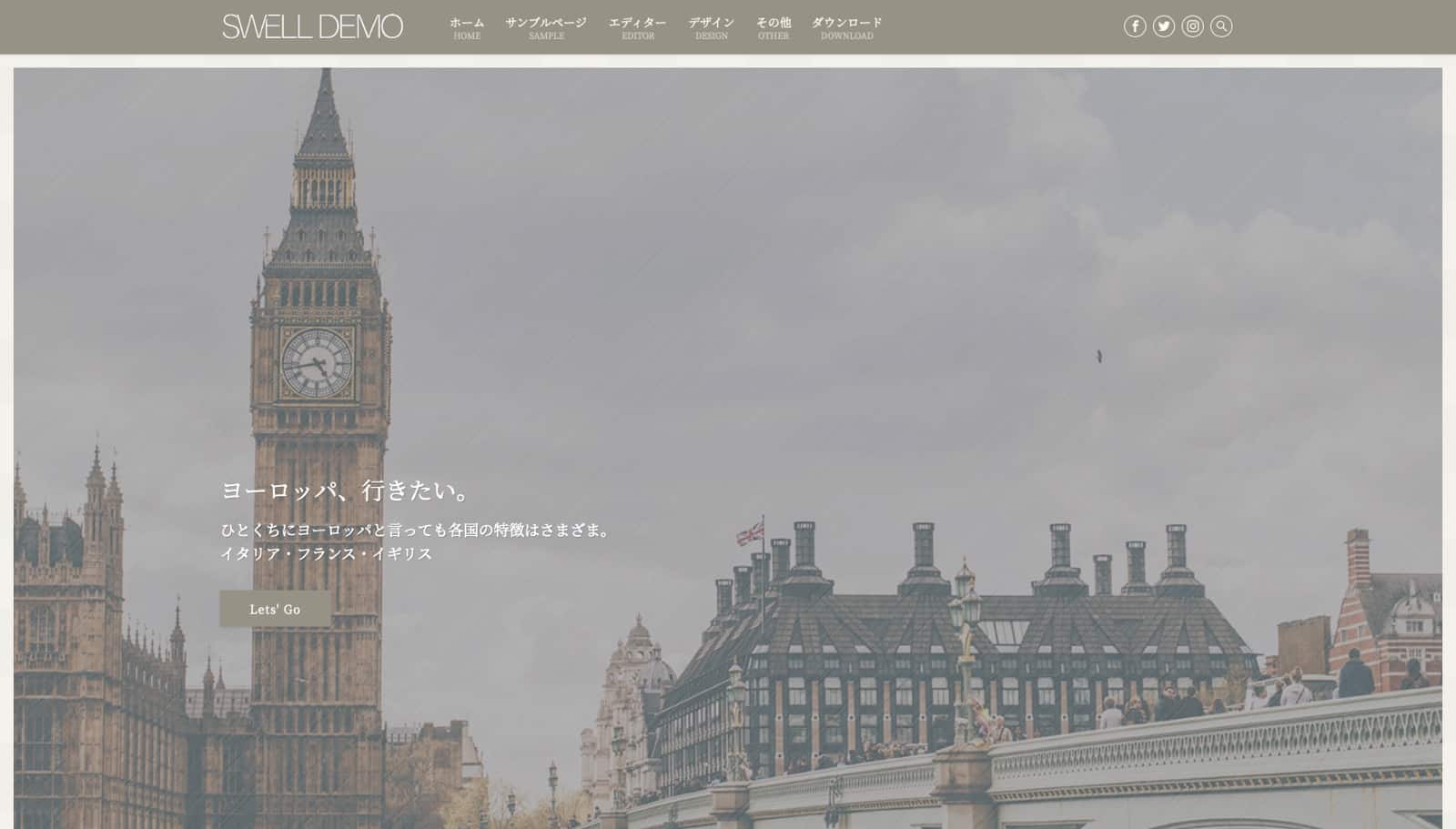
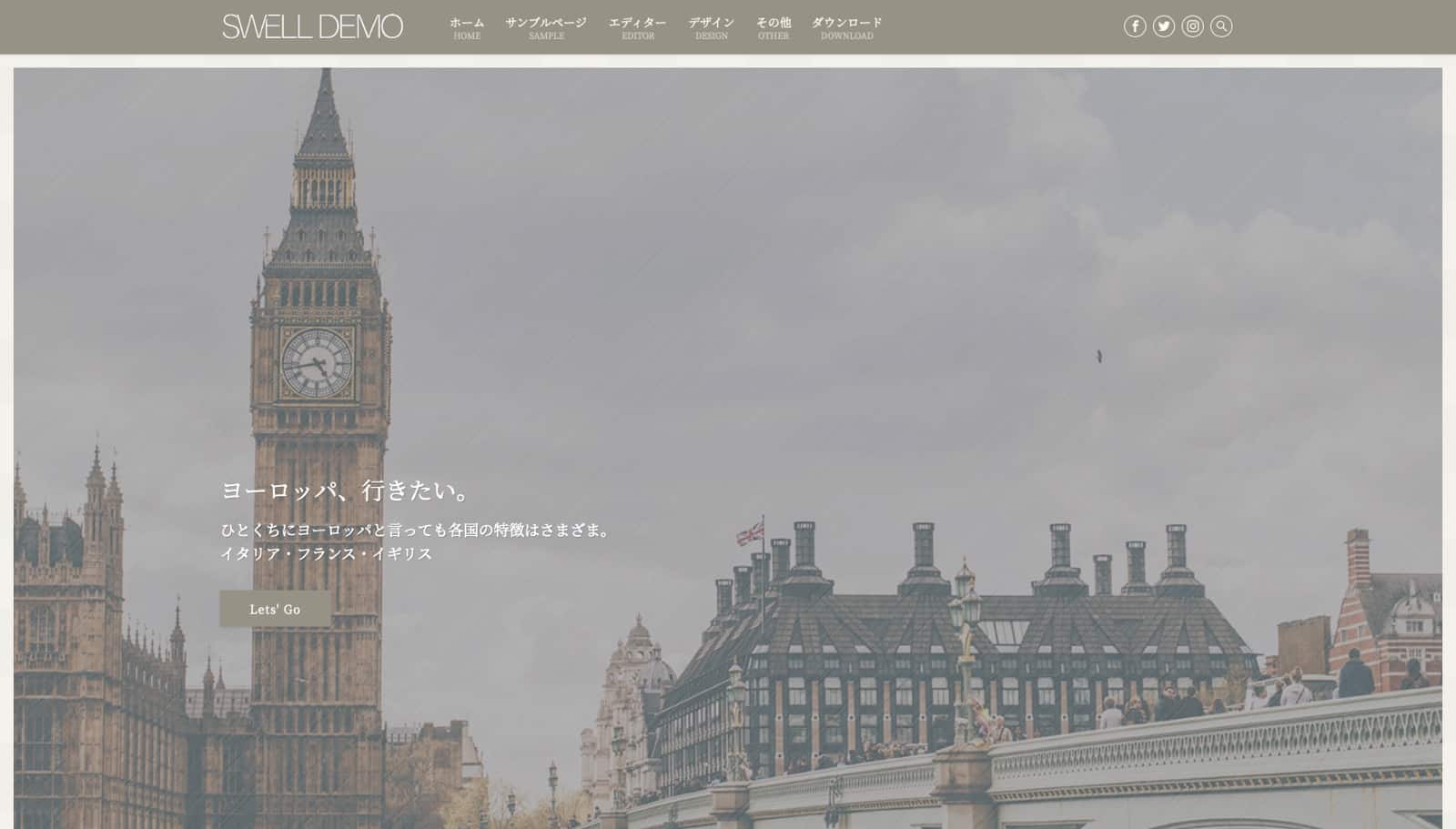
また、着せ替えを使わなくても、SWELLはとても綺麗です。
下記画像は当ブログのSWELLの設定をリセットした状態です。





僕はこの時点で、創作意欲がとても上がりました。
この状態から、カスタマイズを行なって現在の状態になっています。
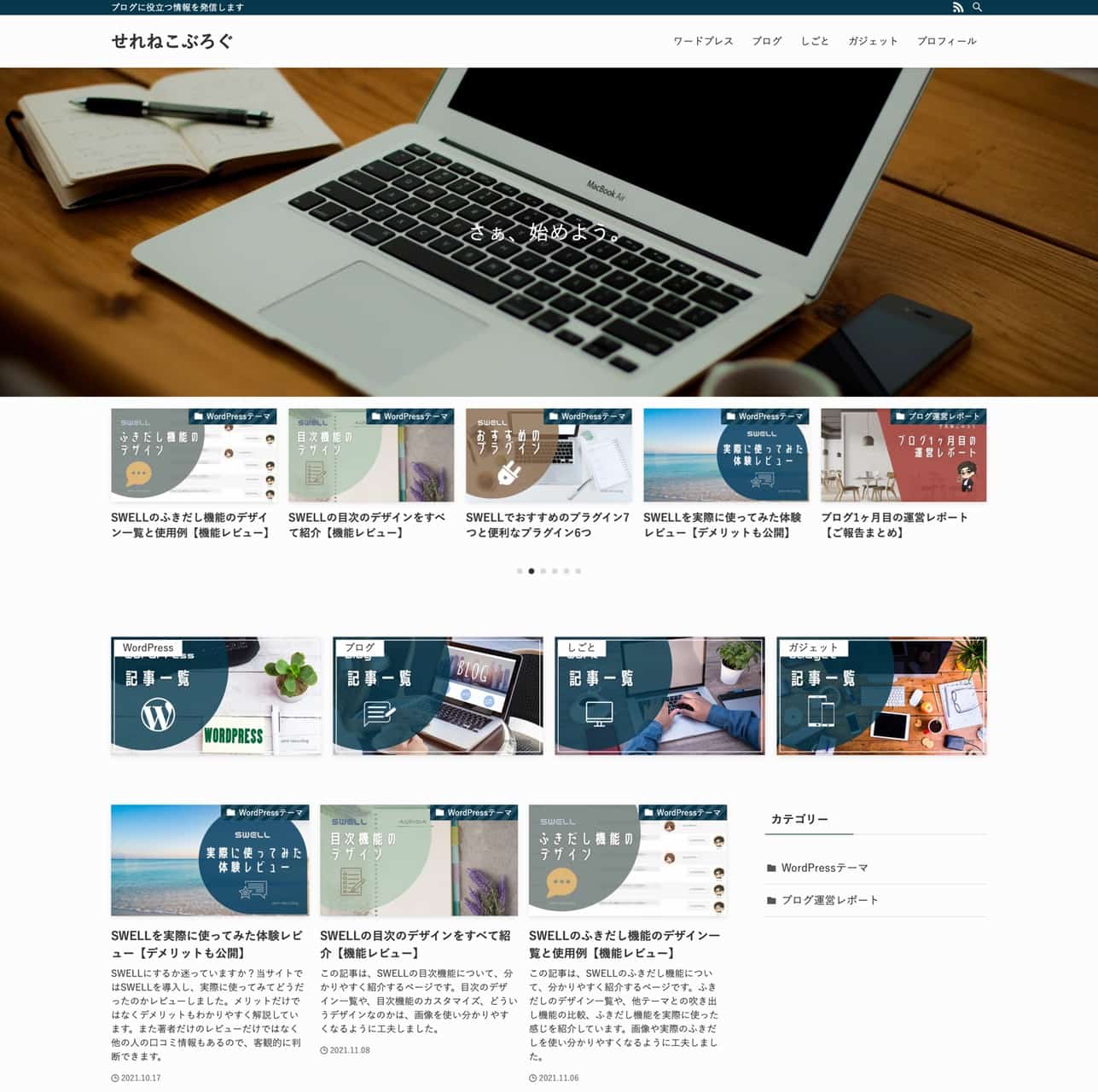
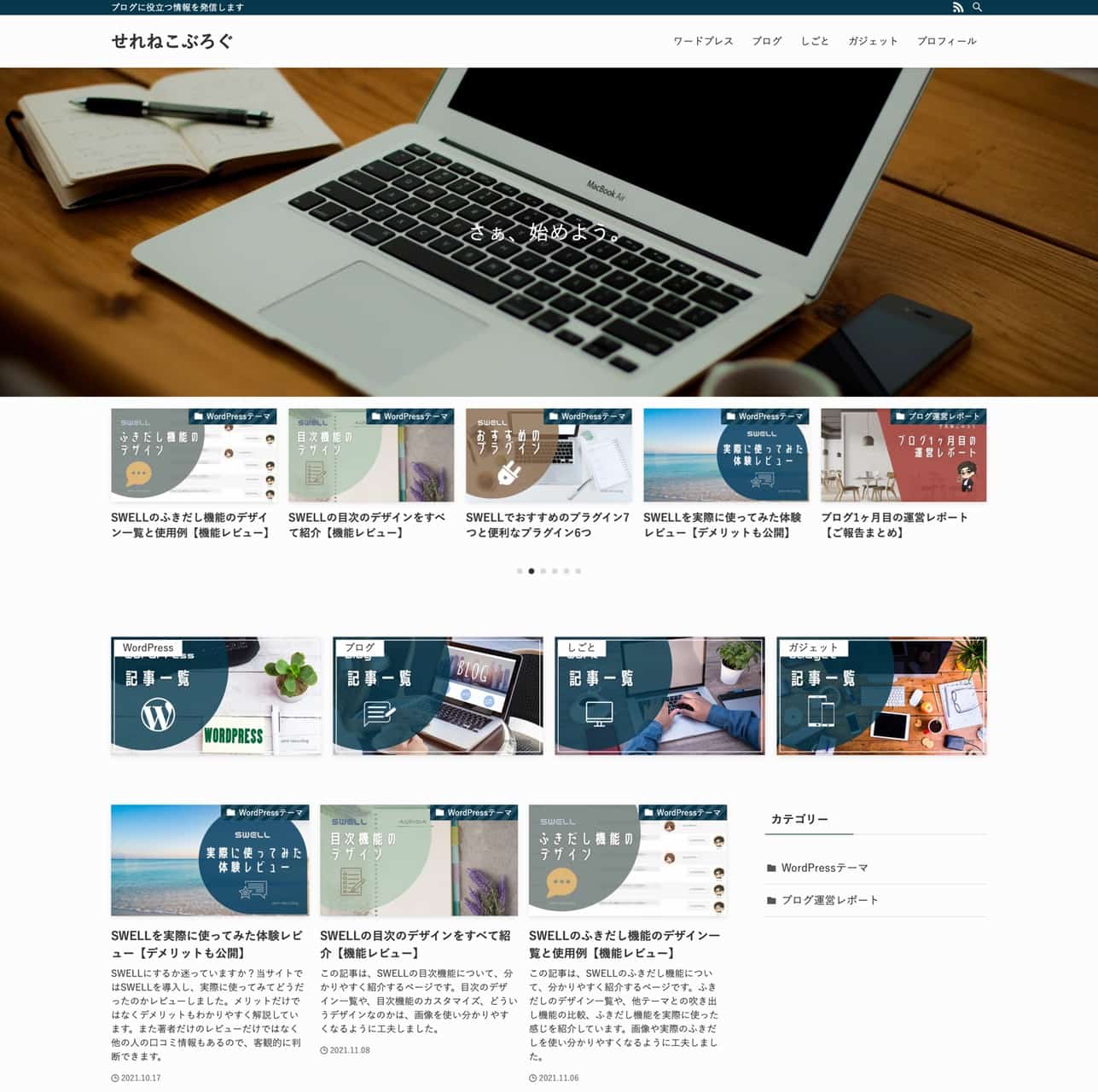
これからも、アップデートしていく予定ですが、参考までに当ブログの今の状態をお見せします。
当ブログは、「シンプルで見やすいブログ」をコンセプトにデザインしています。


SWELLはいさまざまなデザインのおしゃれなブログを、簡単に作ることができます。
\ 公式サイトはこちら /
記事を書くのが楽しくなる、最高の書き心地
SWELLを導入してから、記事を書くのが楽しくなりました。
今までは、Googleドキュメントで下書きを書いていましたが、導入してから直接SWELLで書くようにしたぐらい書き心地が最高です!
その理由は下記3つです。
- SWELLで書いた方がアイディアが湧く
- 記事のイメージを掴みやすい
- 記事をコピペして調整する手間が省ける
下書きもSWELLで書くようになって、作業がさらにはかどるようになりました。
実際どんな書き心地なのか、動画でも紹介します。
SWELLで記事を書き始めると、すべての動作をスムーズにおこなうことができます。
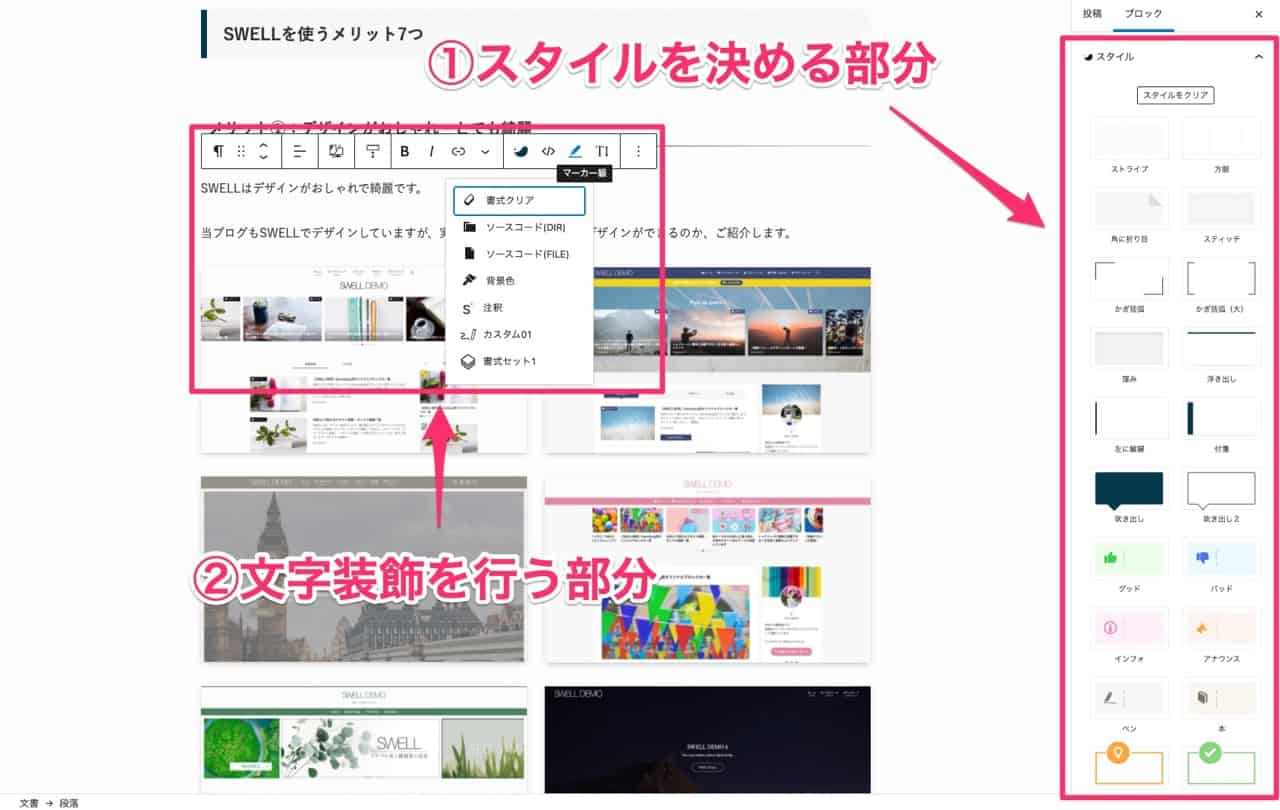
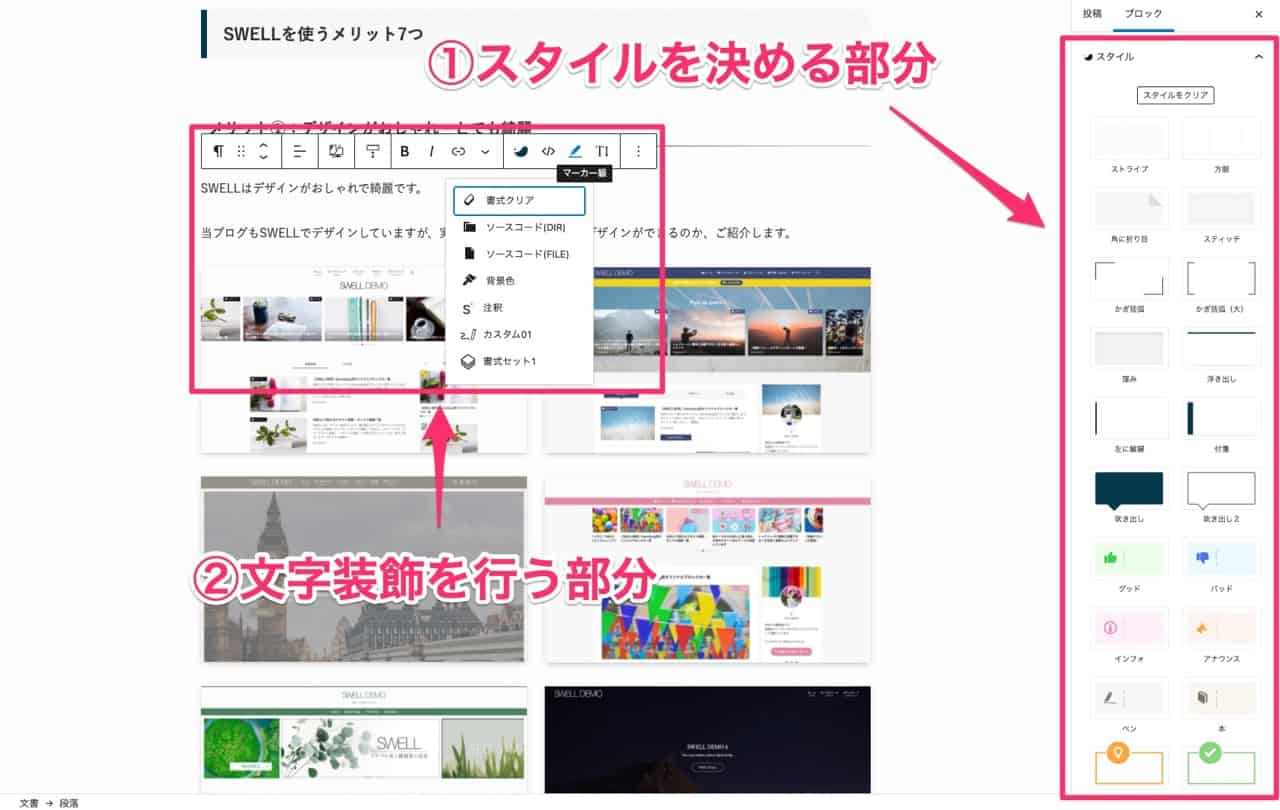
執筆画面のSWELLのエディターは、大きく2つの部分で成り立っています。


①スタイルを決める部分:文章のスタイルをこの部分から選ぶとリアルタイムに画面に反映されます。
②文字装飾を行う部分:文字の装飾をしたい場合は、この部分から選択すると文字装飾できます。
この部分をマウスでポチポチするだけで、簡単に記事の装飾を行うことができます。
\ 公式サイトはこちら /
専門知識はなくてもOK、コードを書く必要がないので初心者でも安心
SWELLのカスタマイズは、WordPressの画面上からマウスをぽちぽちするだけで、簡単にできます。
文章だと分かりづらい部分もあるので、動画でも紹介します。
動画では、実際にSWELLでデザインをカスタマイズする様子を、見ることができます。
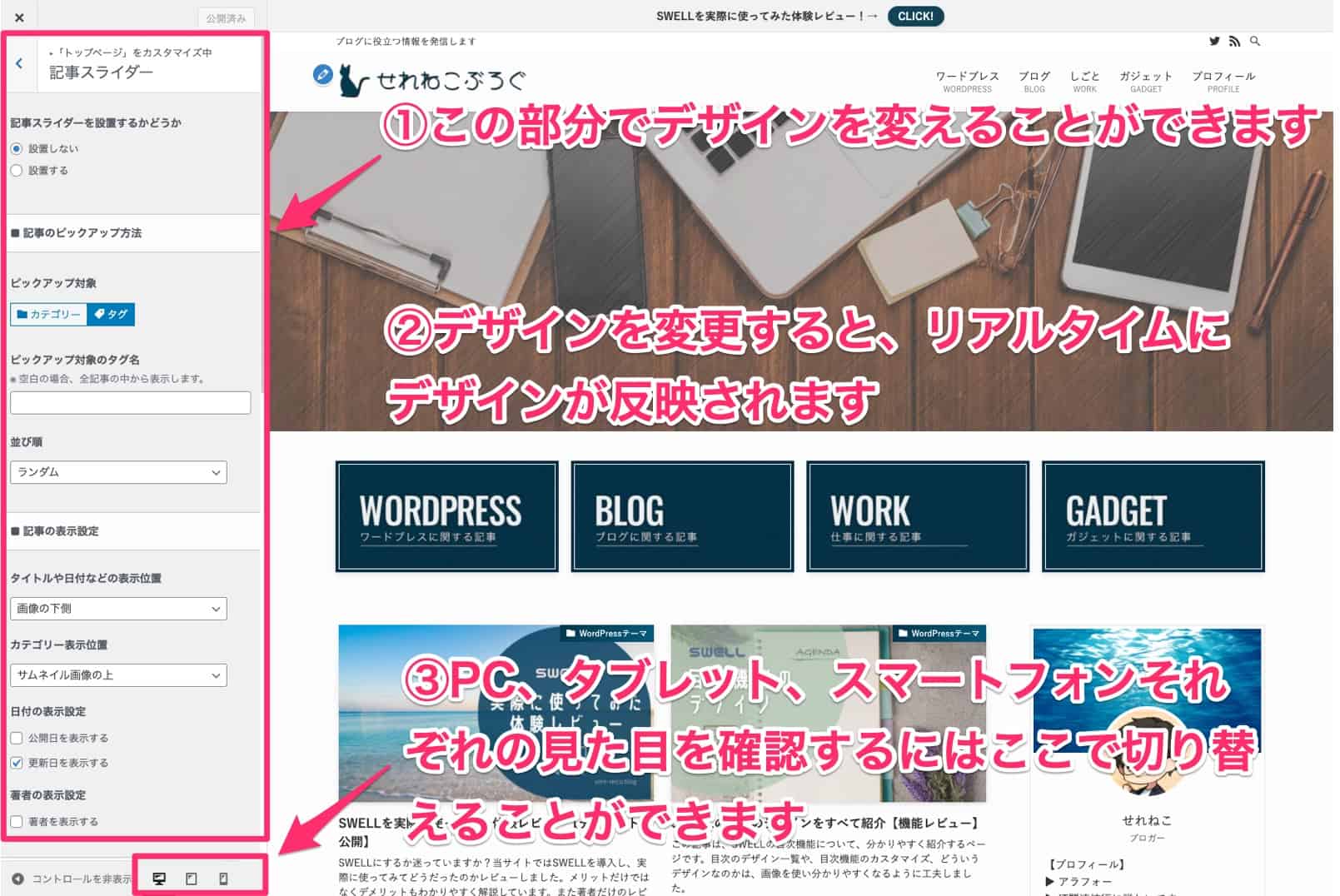
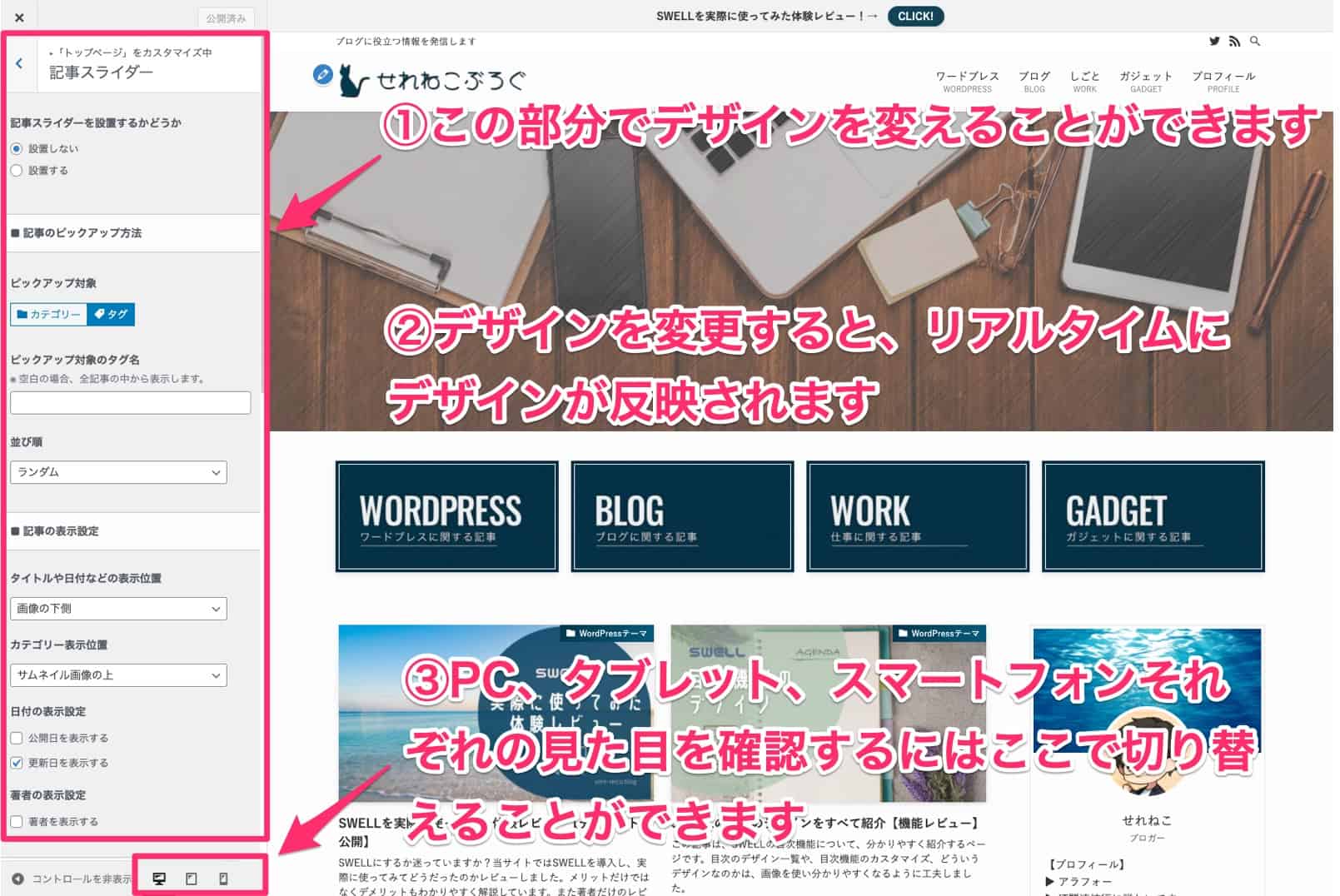
続いて、SWELLのデザインカスタマイズする画面を紹介します。


①カスタマイズ項目:SWELLでカスタマイズできる項目が表示されます。この項目から自分がご自身のお好みのデザインを選びます。
②編集反映部分:①で選択すると②のご自身のブログにリアルタイムで確認することができます。
③デバイス選択部分:PCだけでなく、タブレットや、スマートフォンの見た目もリアルタイムに確認することができます。
HTMLや、CSSなどのコードを書く必要はありません。



専門知識は不要です。
選択肢から選んでいくだけでカスタマイズすることができるので、初心者でも安心して使えます。
\ 公式サイトはこちら /
サイトの表示スピードが早い
SWELLのページ表示速度は速いといわれていますが、実際どう速いのか、他テーマと同条件で比較してみました。
結果、SWELLは速かったです!
結果については、レビュー部分で掲載しましたが、ここでは計測条件と計測結果について詳しく紹介します。
特に注目して欲しいのは、計測条件の部分です。
いろいろな場所で、速度結果を見ることができますが、どういう条件でそのスコアが出たものなのか、キチンと把握することが重要です。
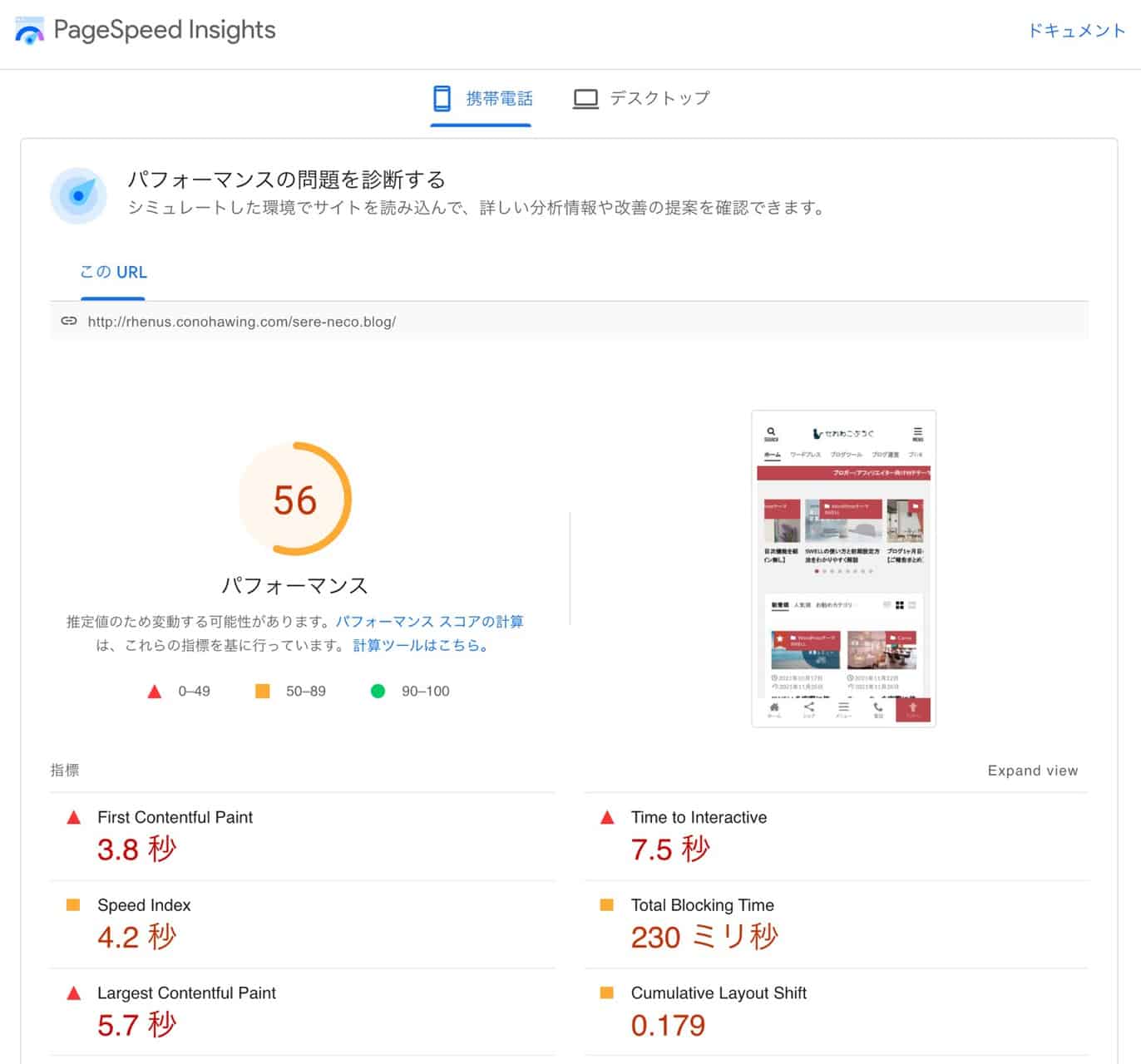
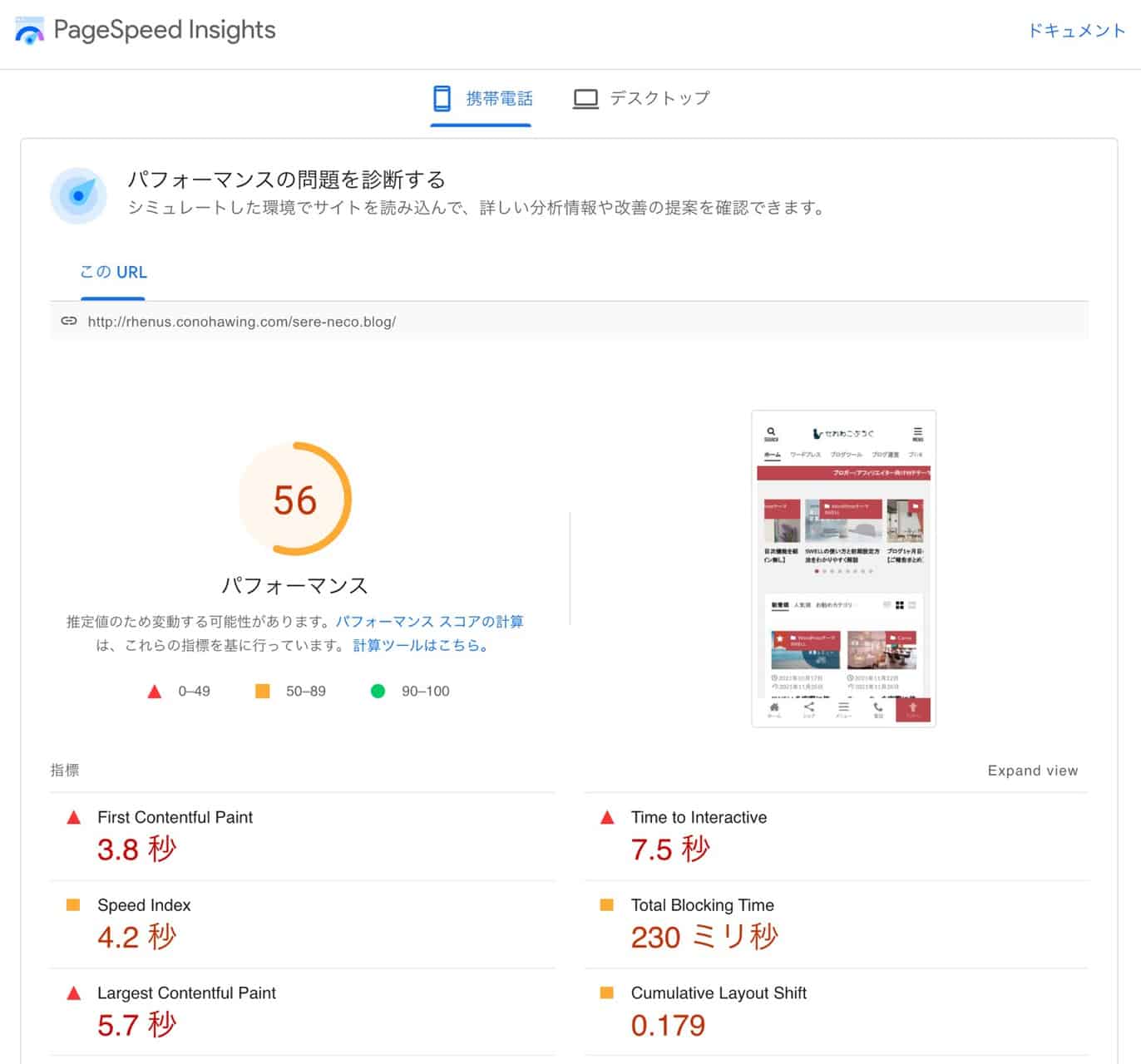
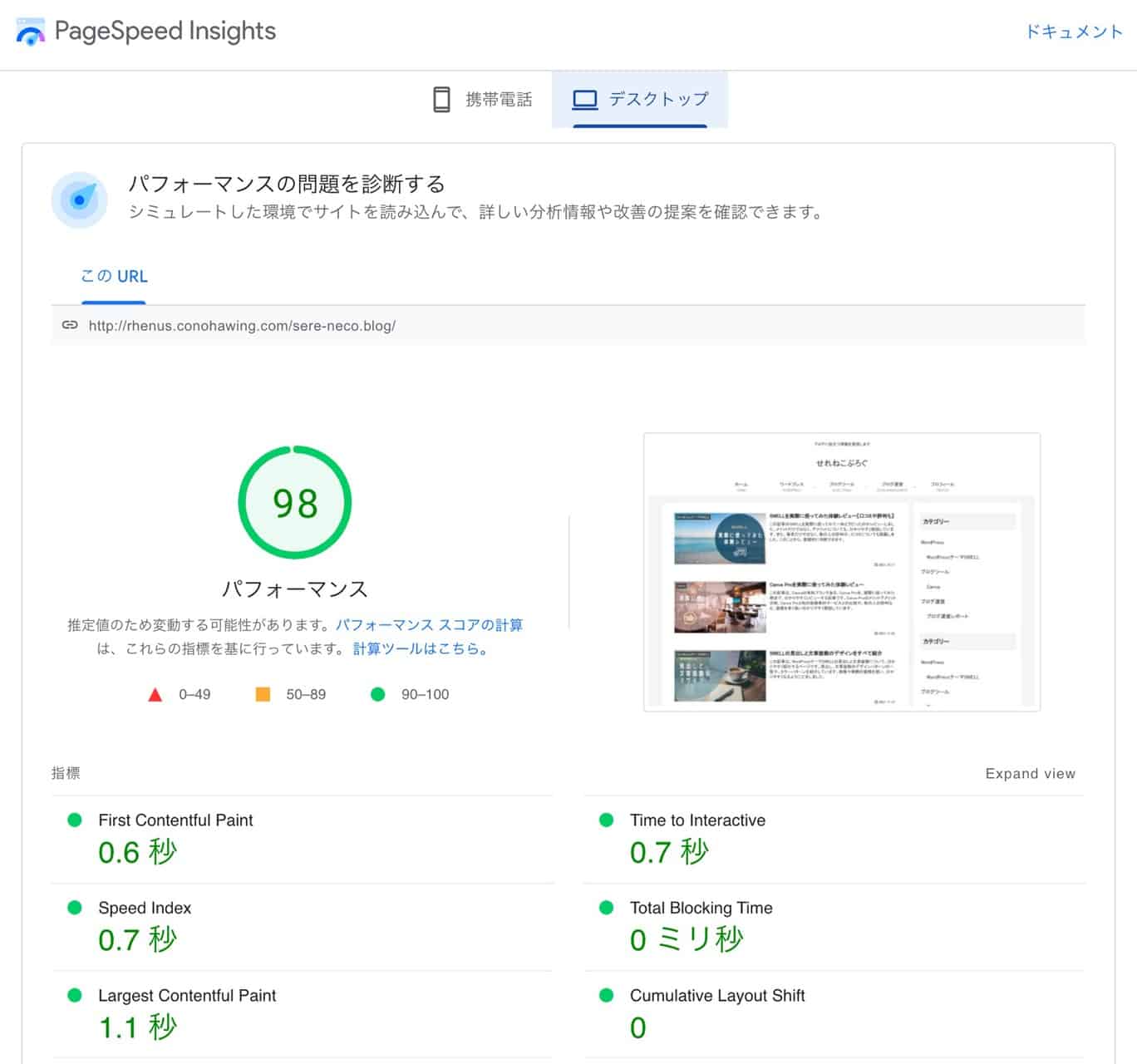
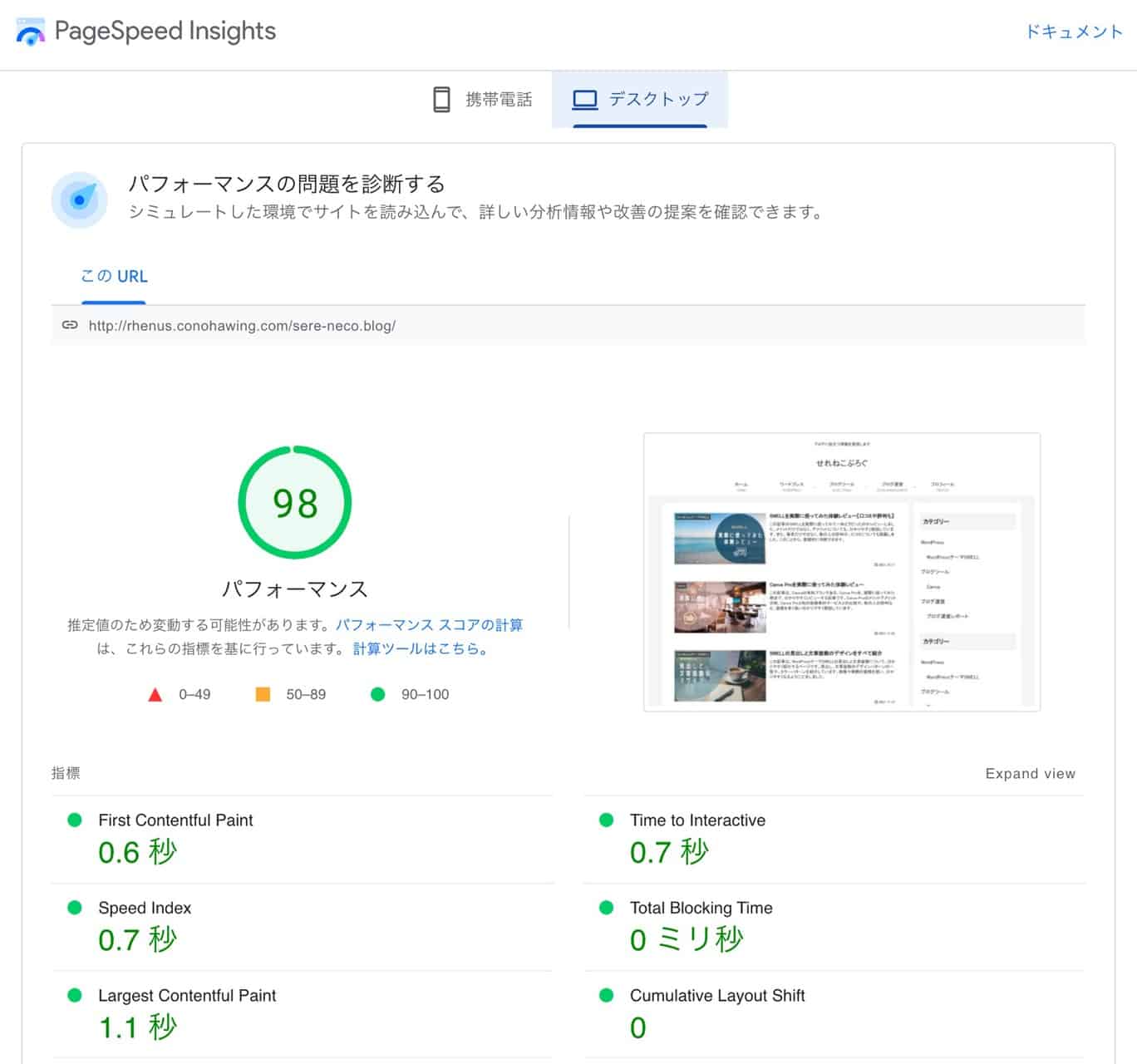
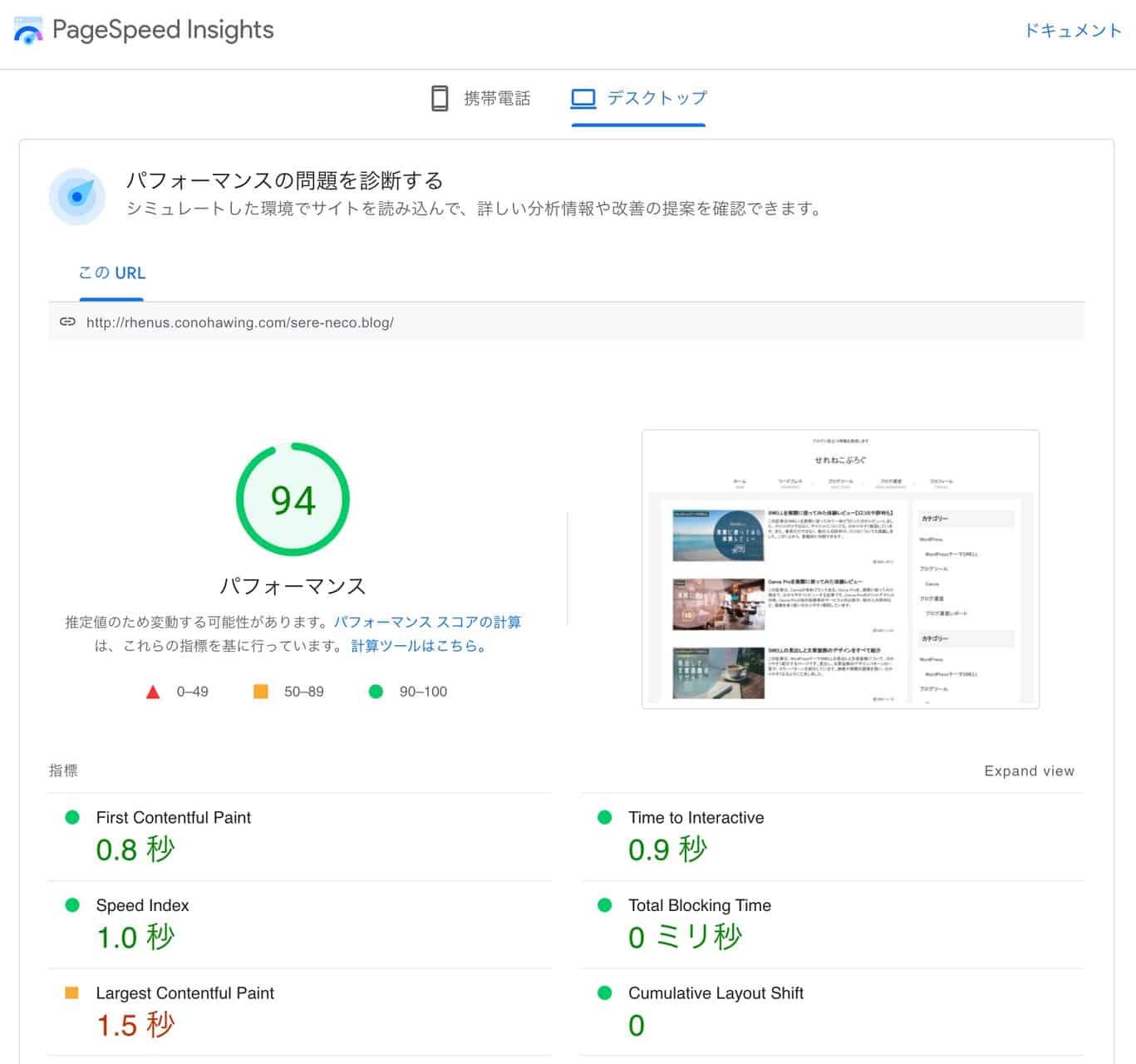
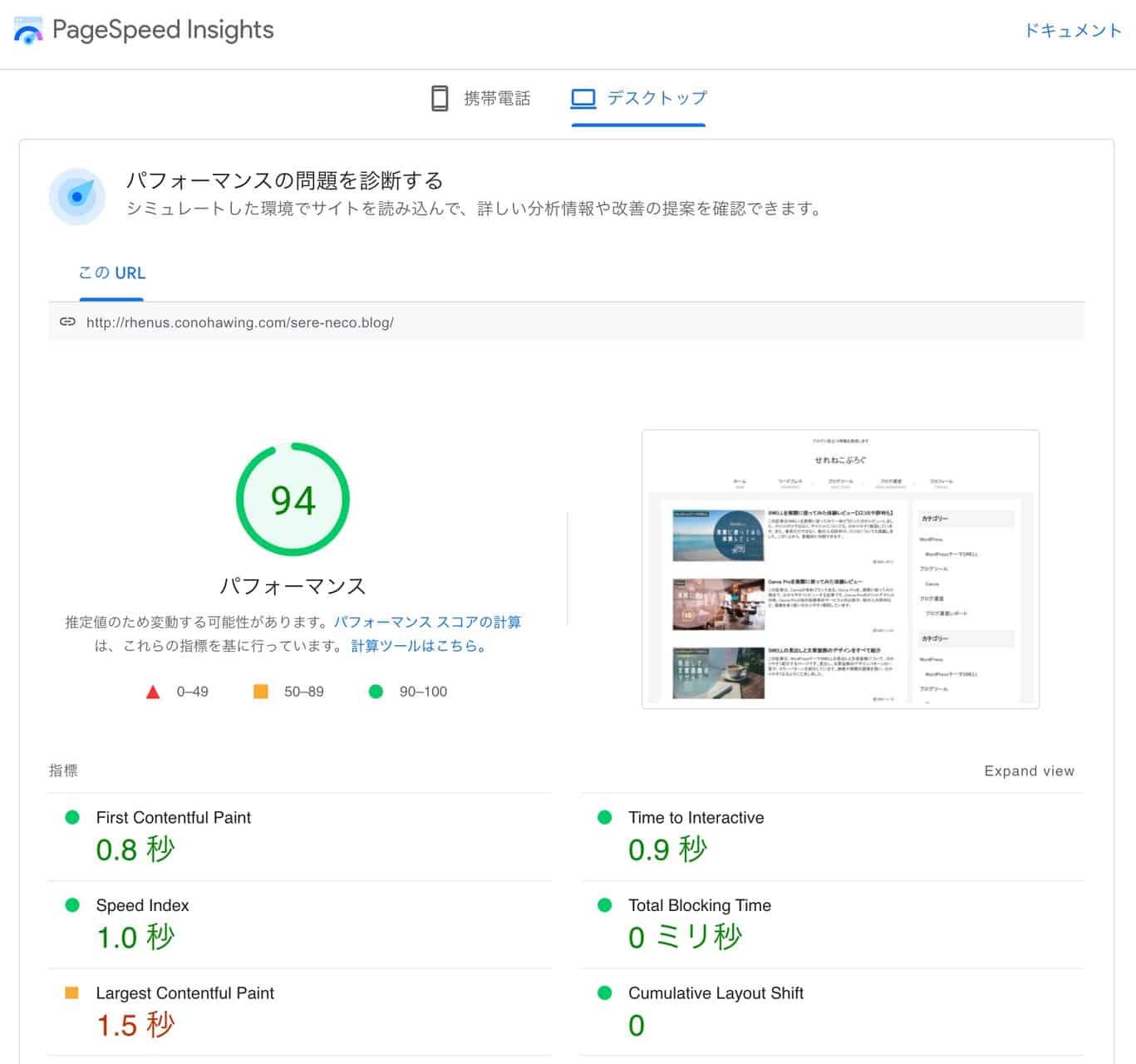
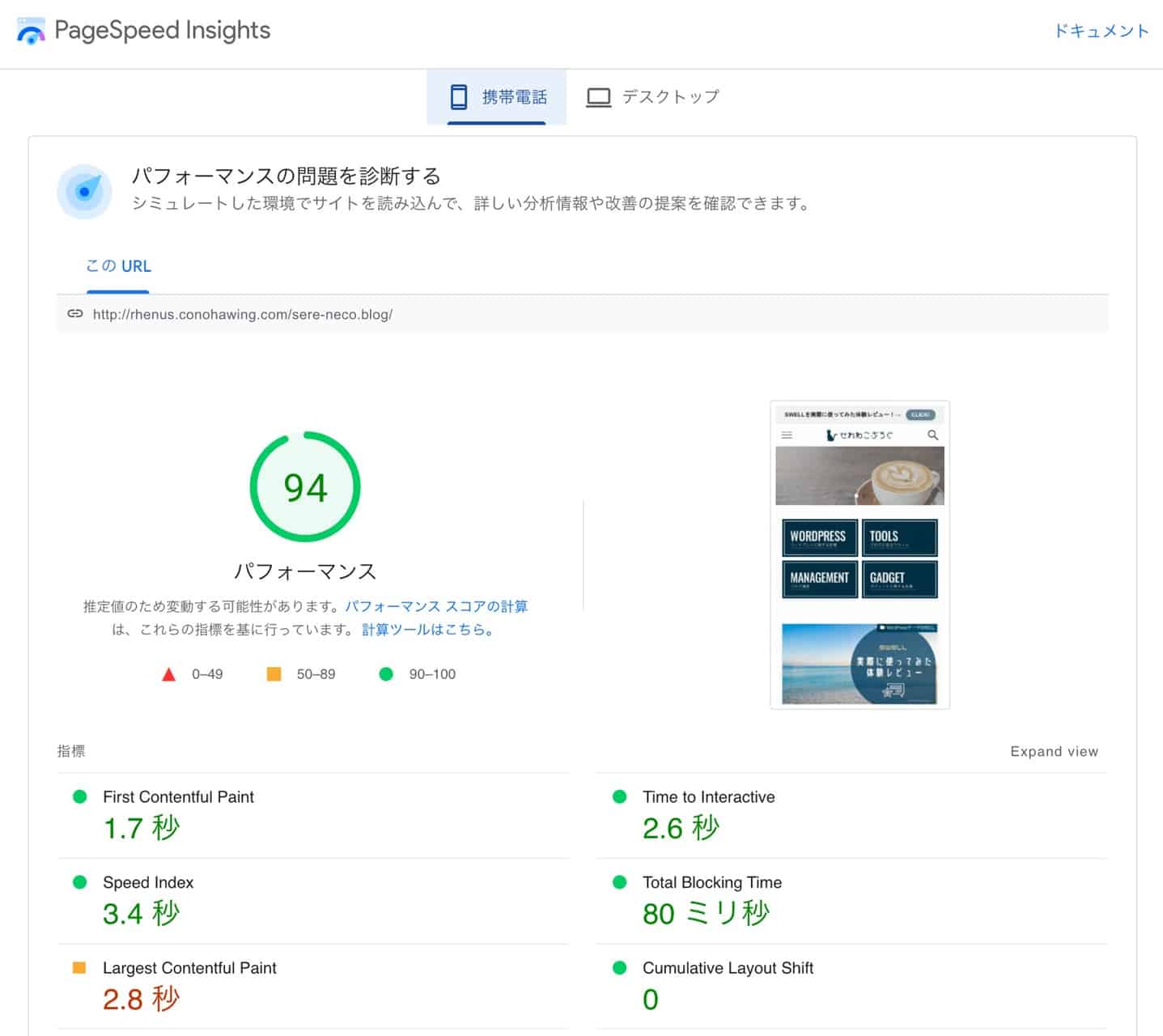
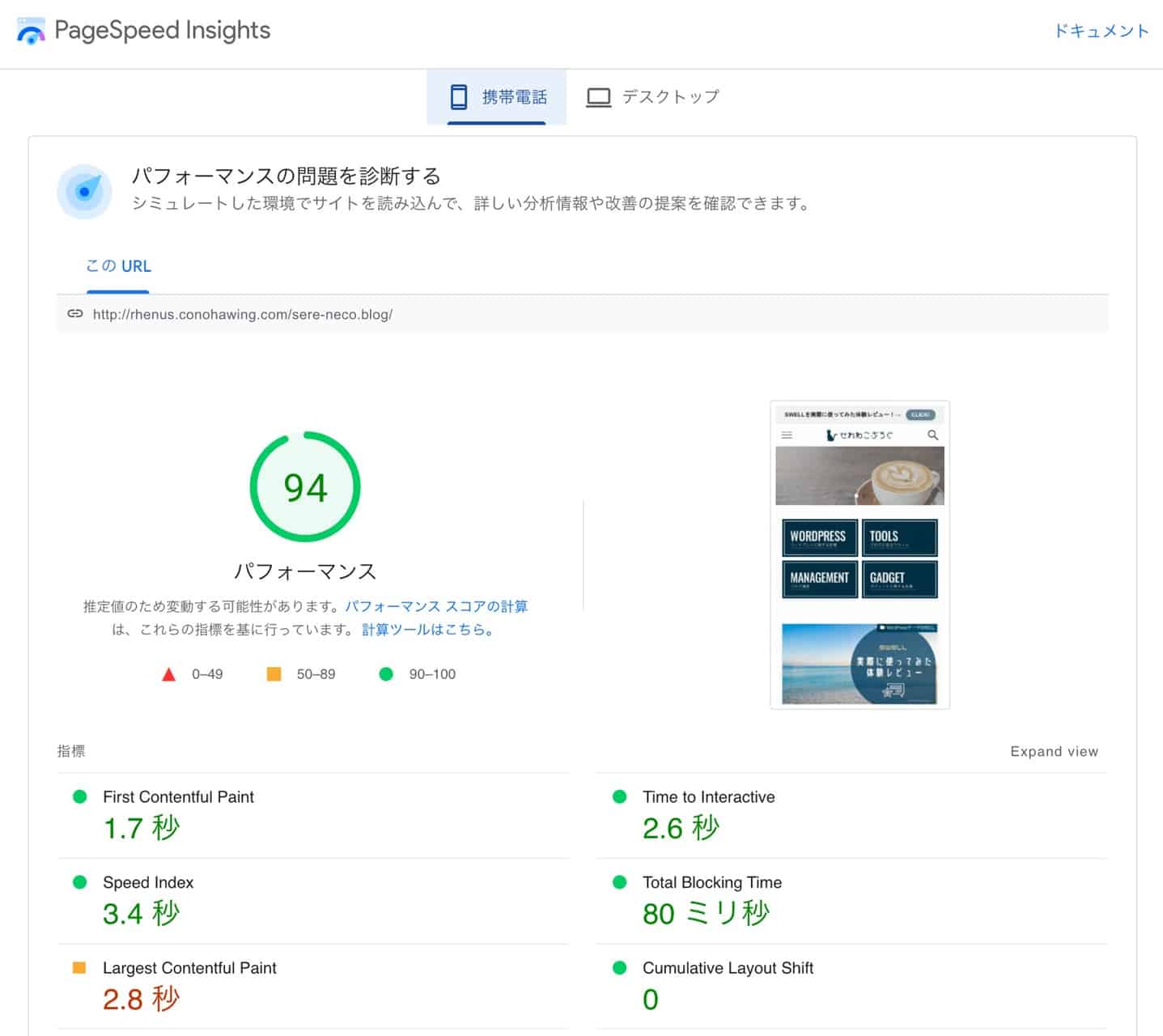
計測は、Googleが提供している、表示速度計測Webツール「PageSpeed Insights」を使い計測しました。
この項の内容は下記です。
- SWELLと他テーマとの速度比較(プラグインなし)
- SWELLと他テーマとの速度比較(プラグインあり)
- 参考:現在の僕のサイトの速度
- 計測結果まとめ
それでは、詳しく結果をみていきましょう。
他テーマとの速度比較(プラグイン無し)
計測条件- レンタルサーバーはConoHa Wing
- 計測用のWordPressを構築し計測
- 中のデータはこのブログのものをそのまま使用(記事、画像あり)
- SWELLの高速化機能は有効化
- プラグインはすべて無効化
THE THORの計測結果は下記でした。
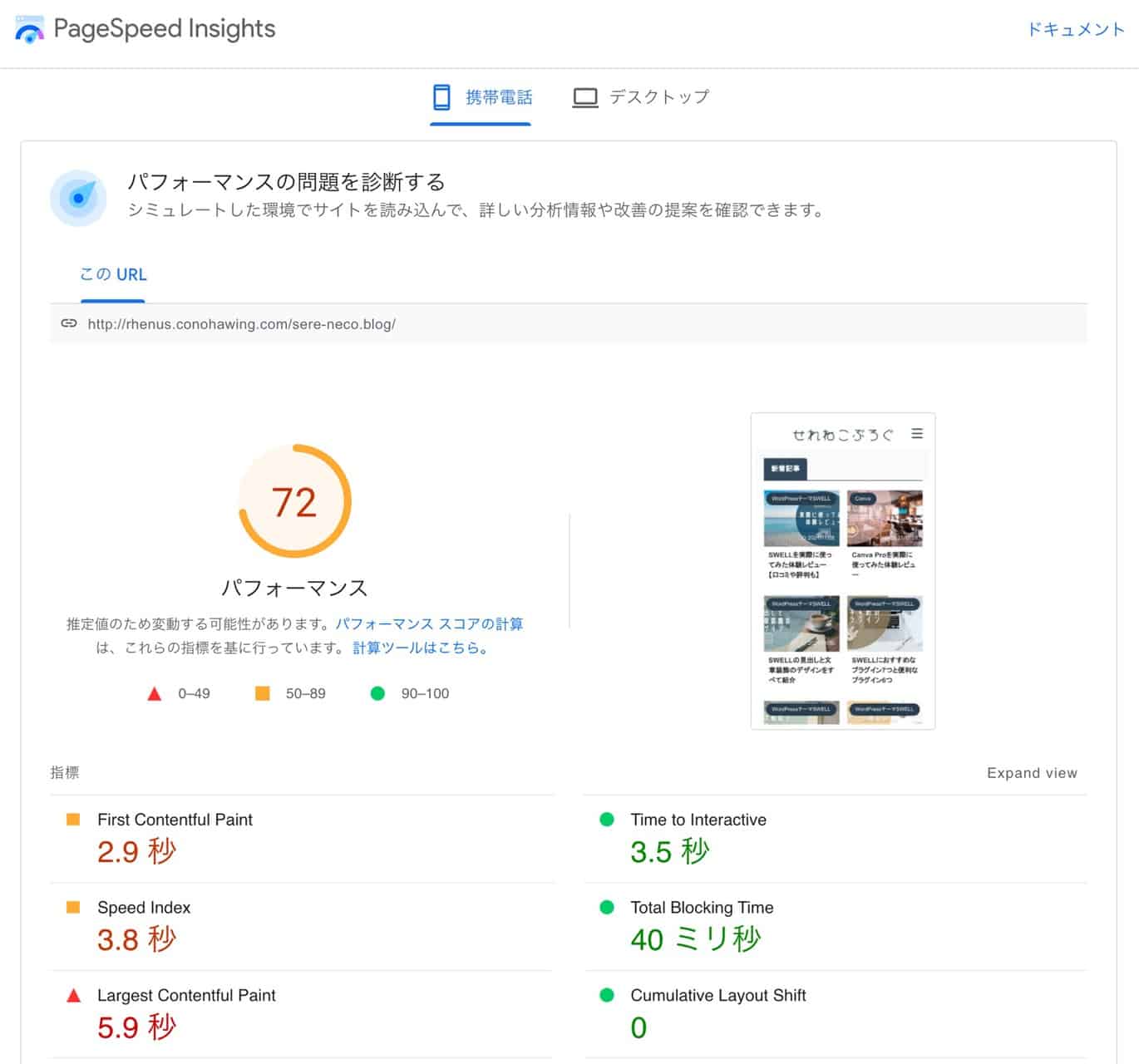
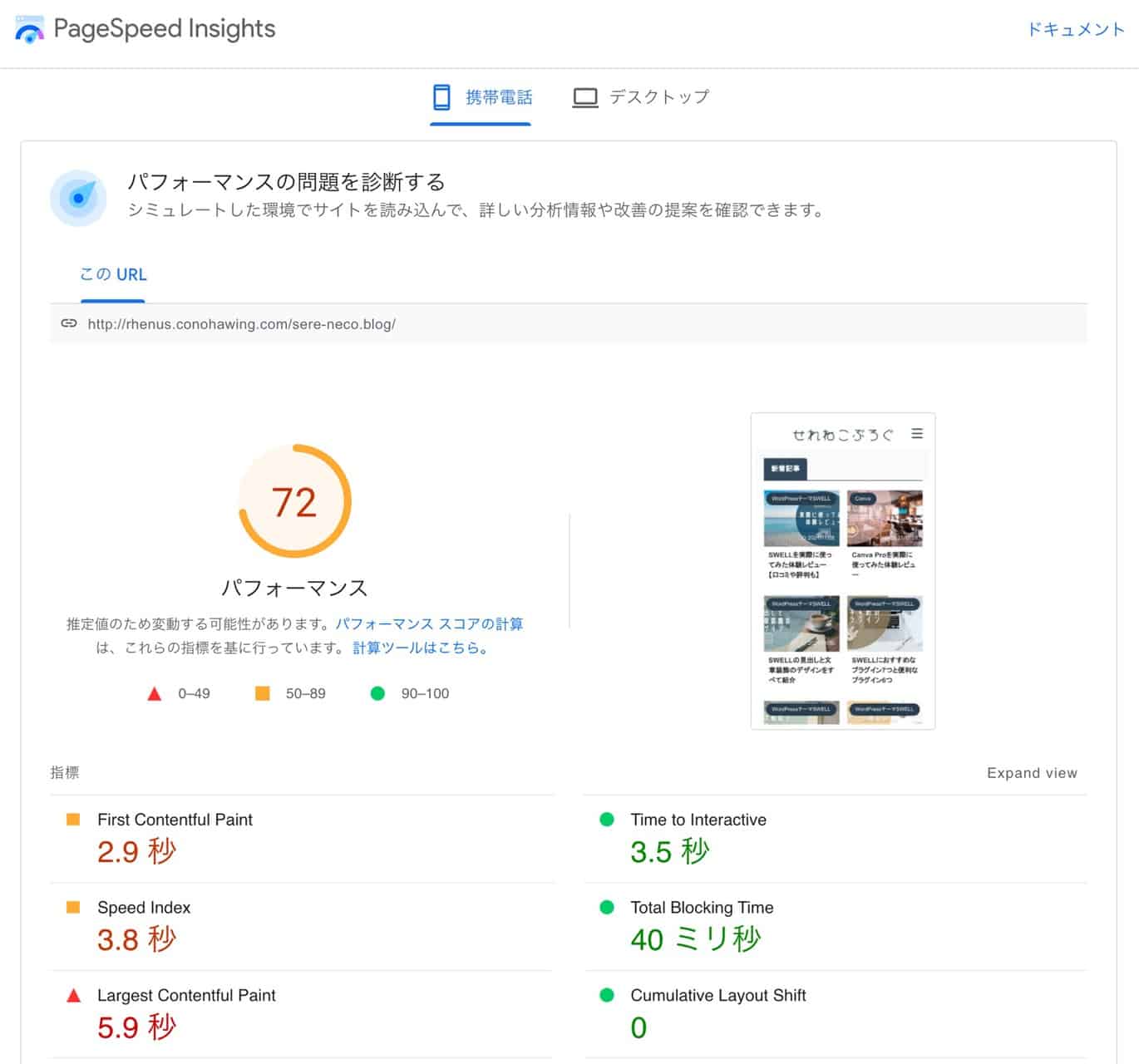
- 携帯電話のスコア:56
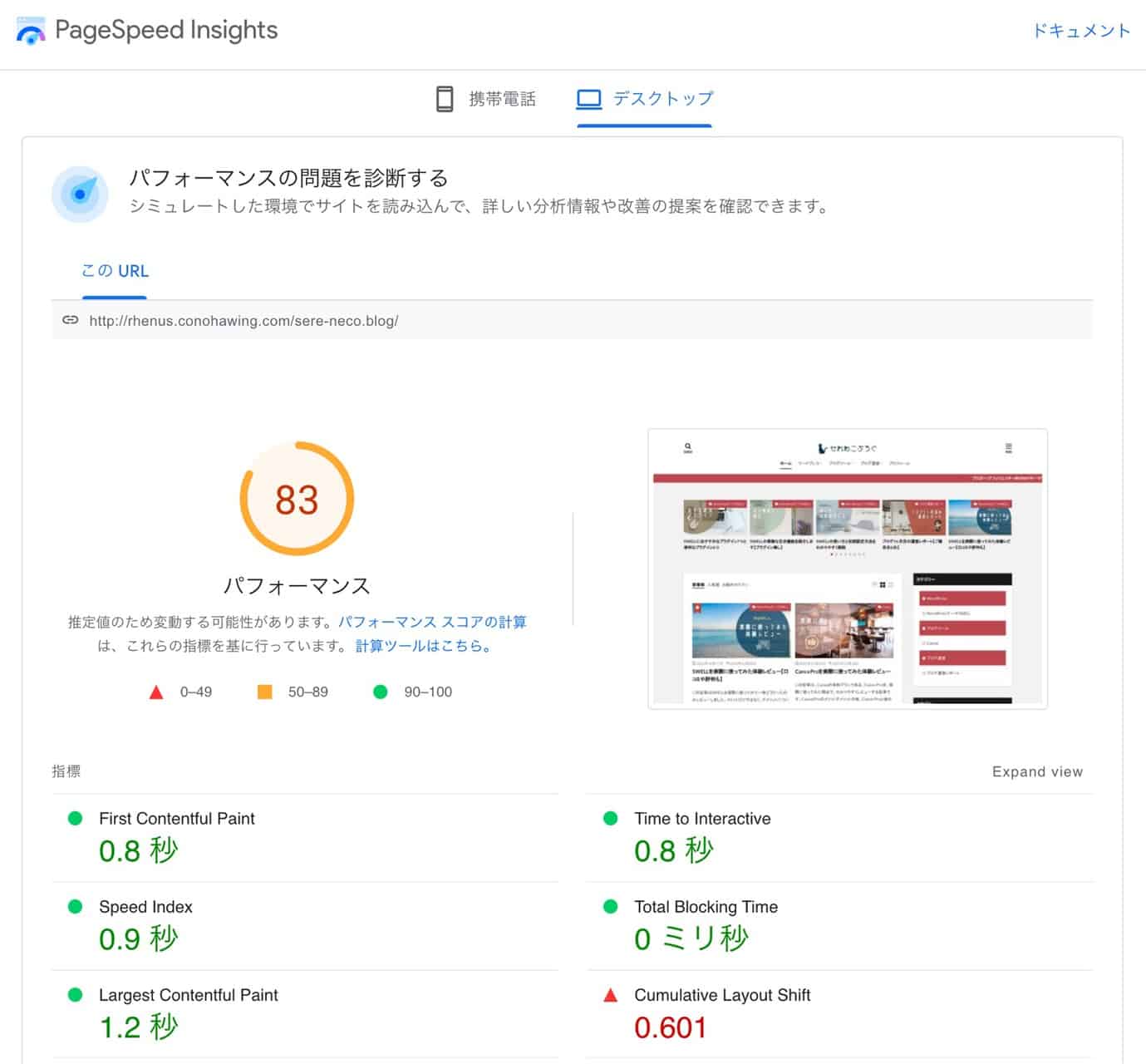
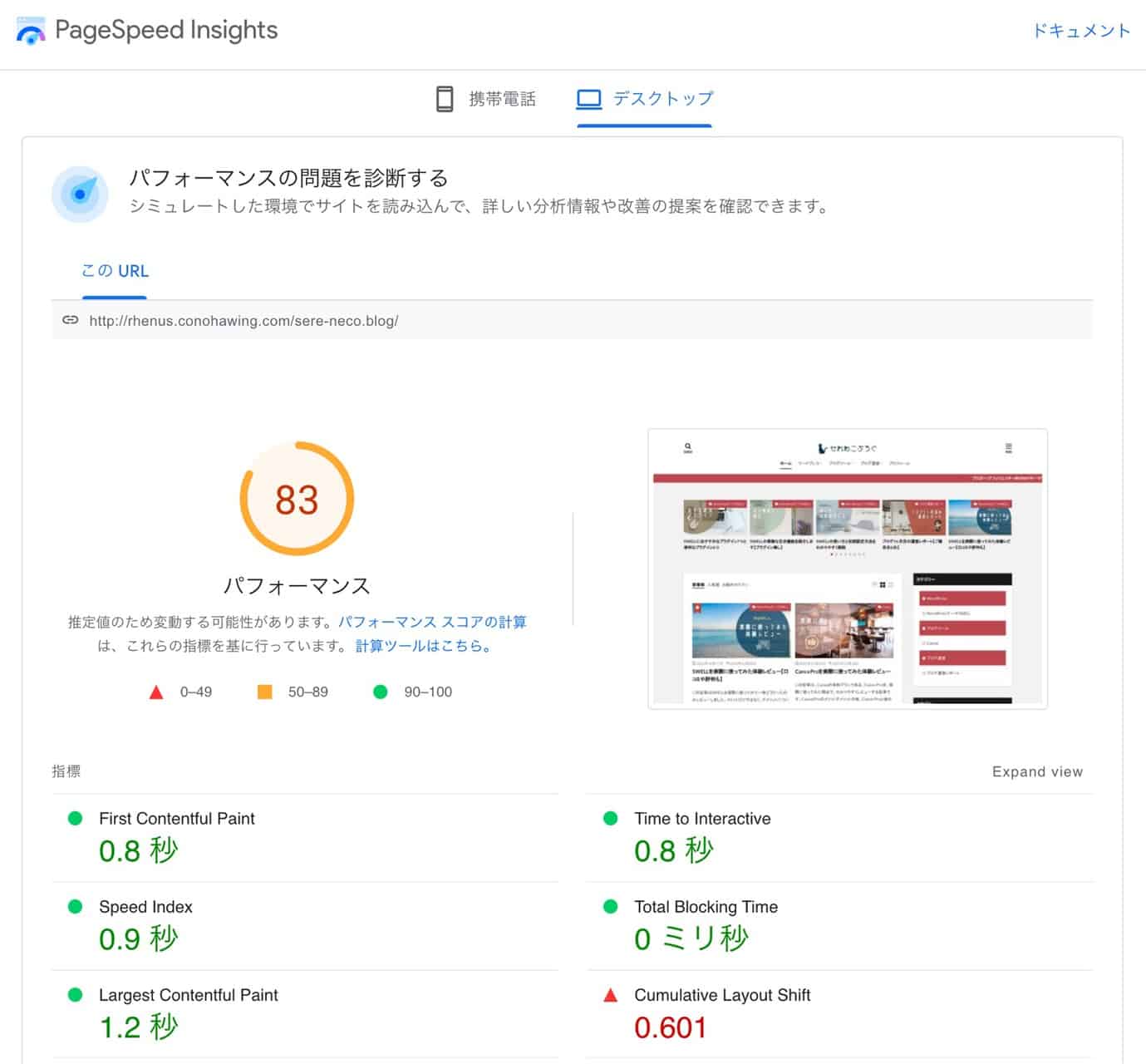
- デスクトップのスコア:83




AFFINGER6の速度計測の結果は、下記でした。
- 携帯電話のスコア:72
- デスクトップのスコア:91




Cocoonの計測結果は下記でした。
- 携帯電話のスコア:90
- デスクトップのスコア:98




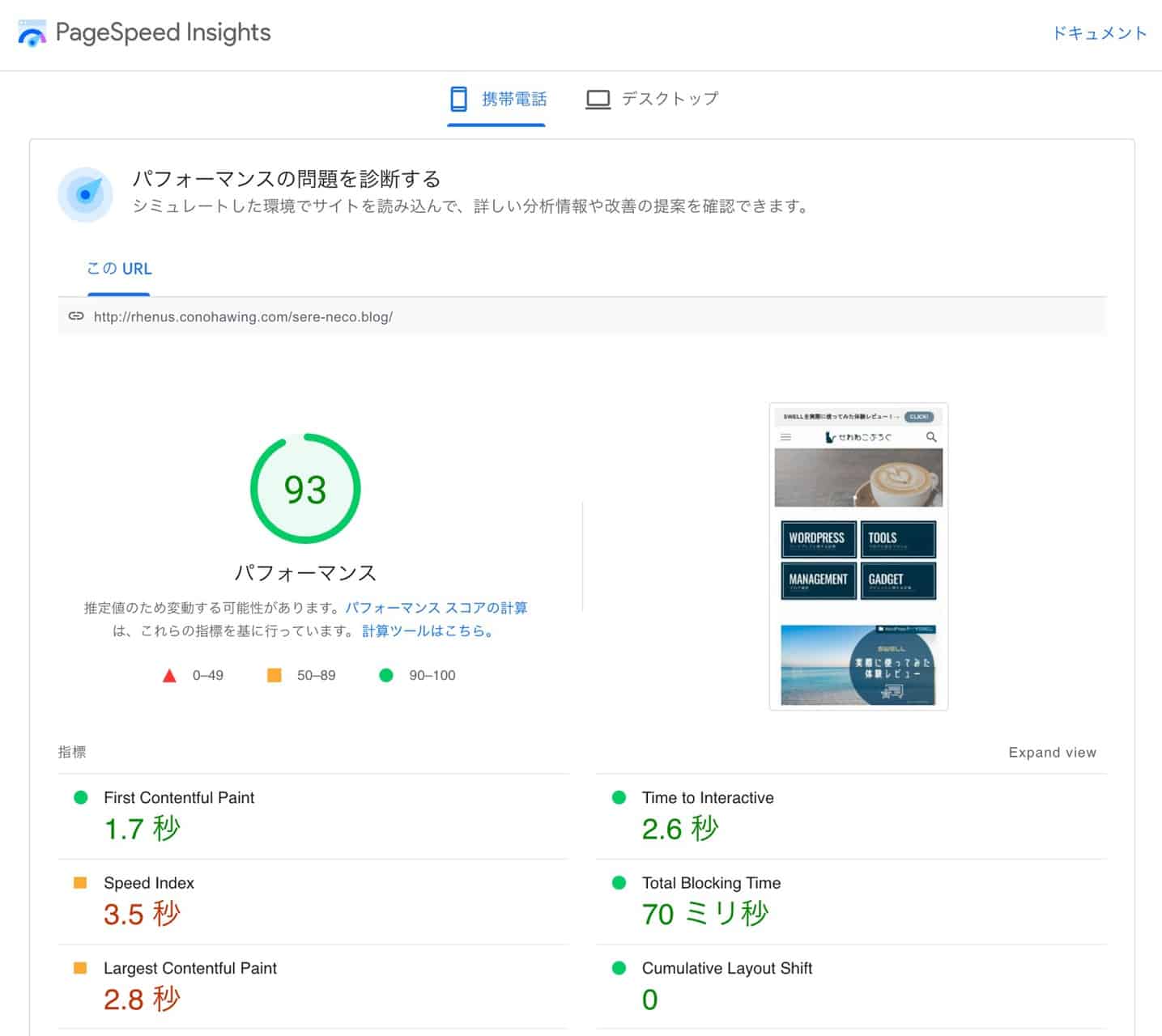
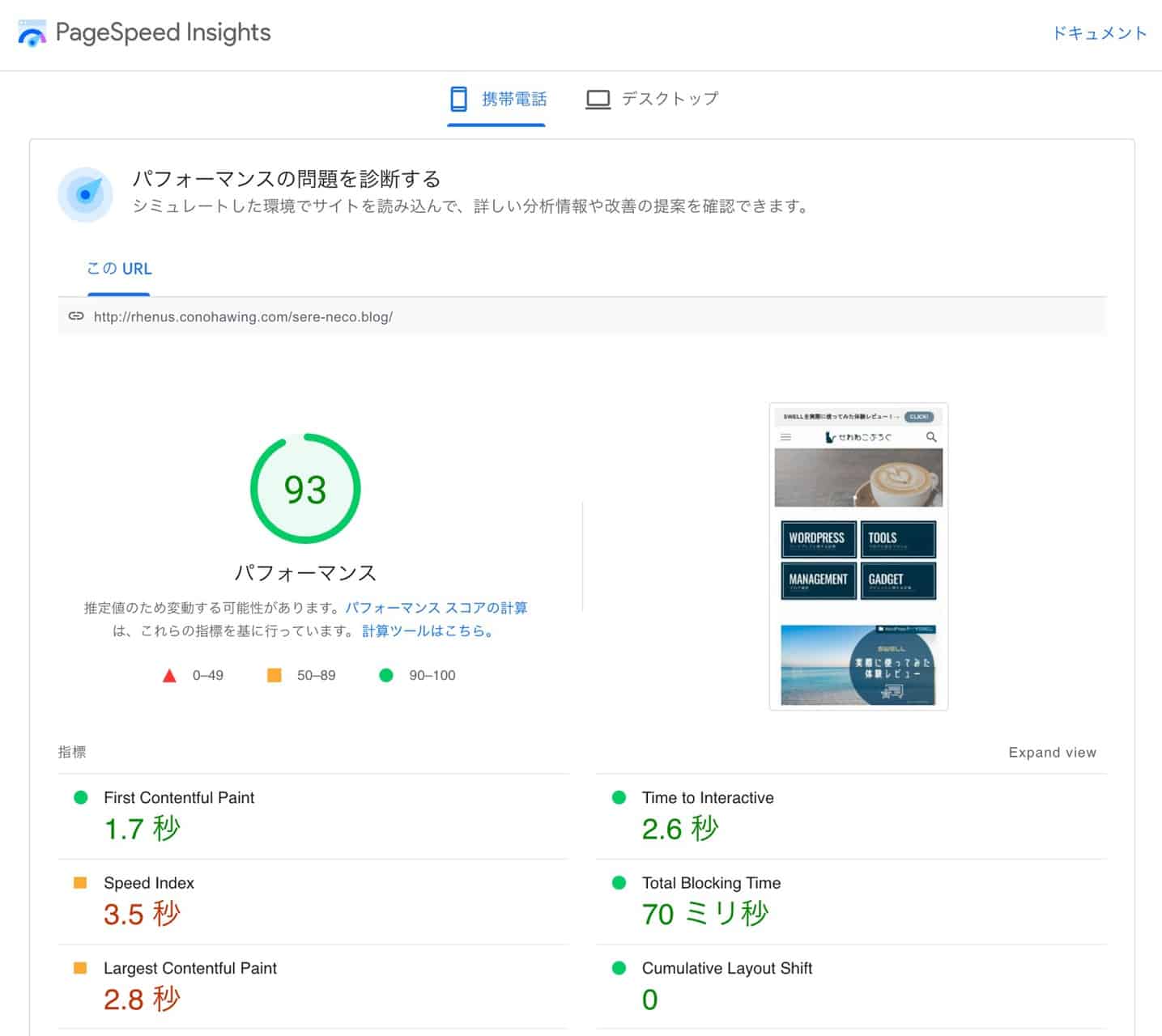
SWELLの計測結果は下記でした。
- 携帯電話のスコア:93
- デスクトップのスコア:99




他テーマとの速度比較(プラグイン有り)
計測条件- レンタルサーバーはConoHa Wing
- 計測用のWordPressを構築し計測
- 中のデータはこのブログのものをそのまま使用(記事、画像あり)
- SWELLの高速化機能は有効化
- 有効化したプラグイン一覧
- BackWPup(バックアップ)
- BBQ FireWall(セキュリティ)
- Enable Media Replace(画像置換)
- Flexible Table Block(テーブル)
- Highlighting Code Block(コードハイライト)
- Pochipp(商品紹介)
- SEO SIMPLE PACK(SEO対策)
- Short Pixel Image Optimizer(画像圧縮)
- Useful Blocks(ユーティリティ)
- WP Multibyte Patch(日本語バグ対応)
- WP Revisions Control(リビジョンコントロール)
- WPForms Lite(問い合わせフォーム)
- XML Sitemaps(SEO対策)
- XO Security(ログインセキュリティ)
THE THORの計測結果は下記でした。
- 携帯電話のスコア:48
- デスクトップのスコア:72




AFFINGER6の計測結果は下記でした。
- 携帯電話のスコア:61
- デスクトップのスコア:86




Cocoonの計測結果は下記でした。
- 携帯電話のスコア:82
- デスクトップのスコア:94




SWELLの計測結果は下記でした。
- 携帯電話のスコア:94
- デスクトップのスコア:99




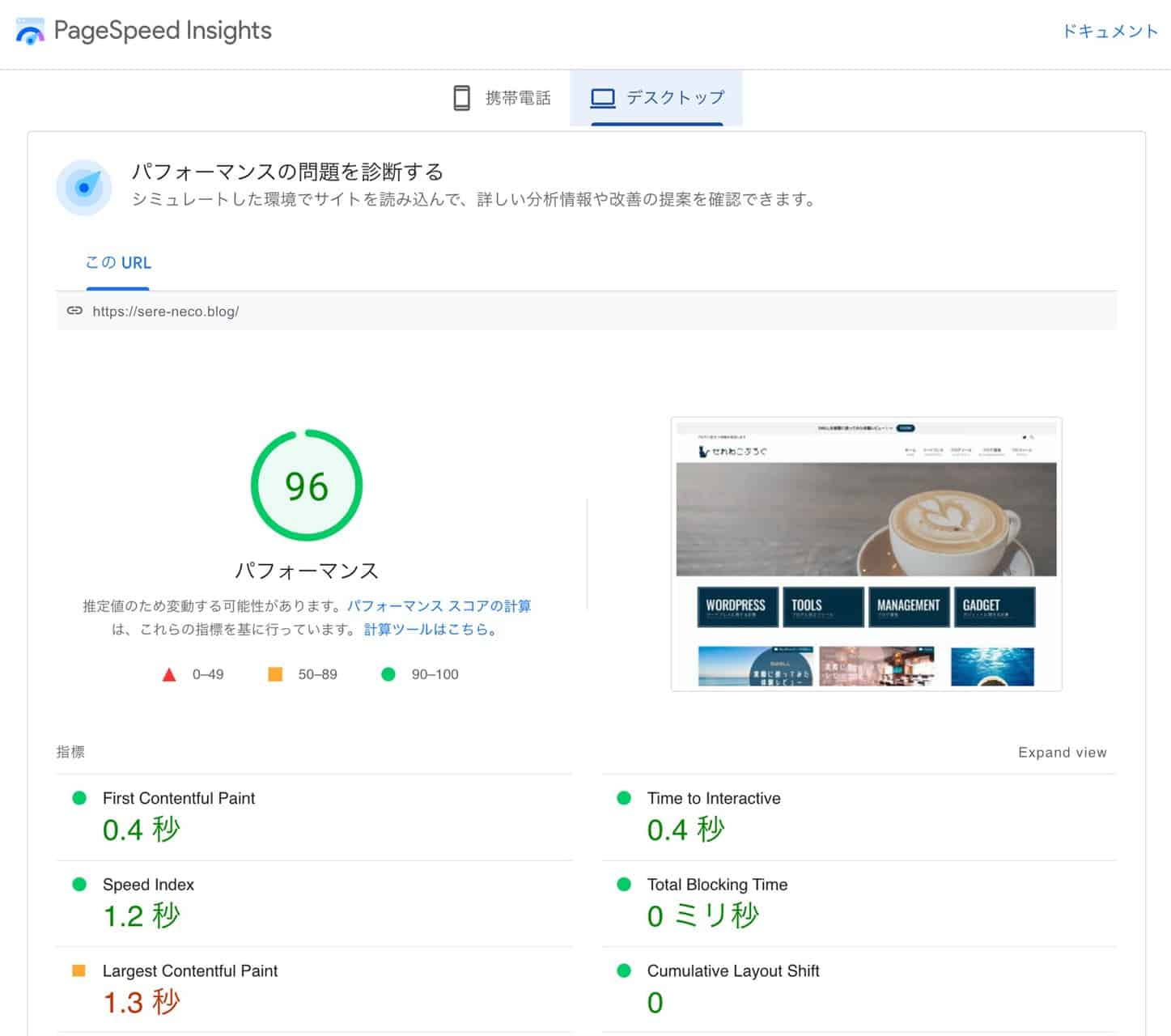
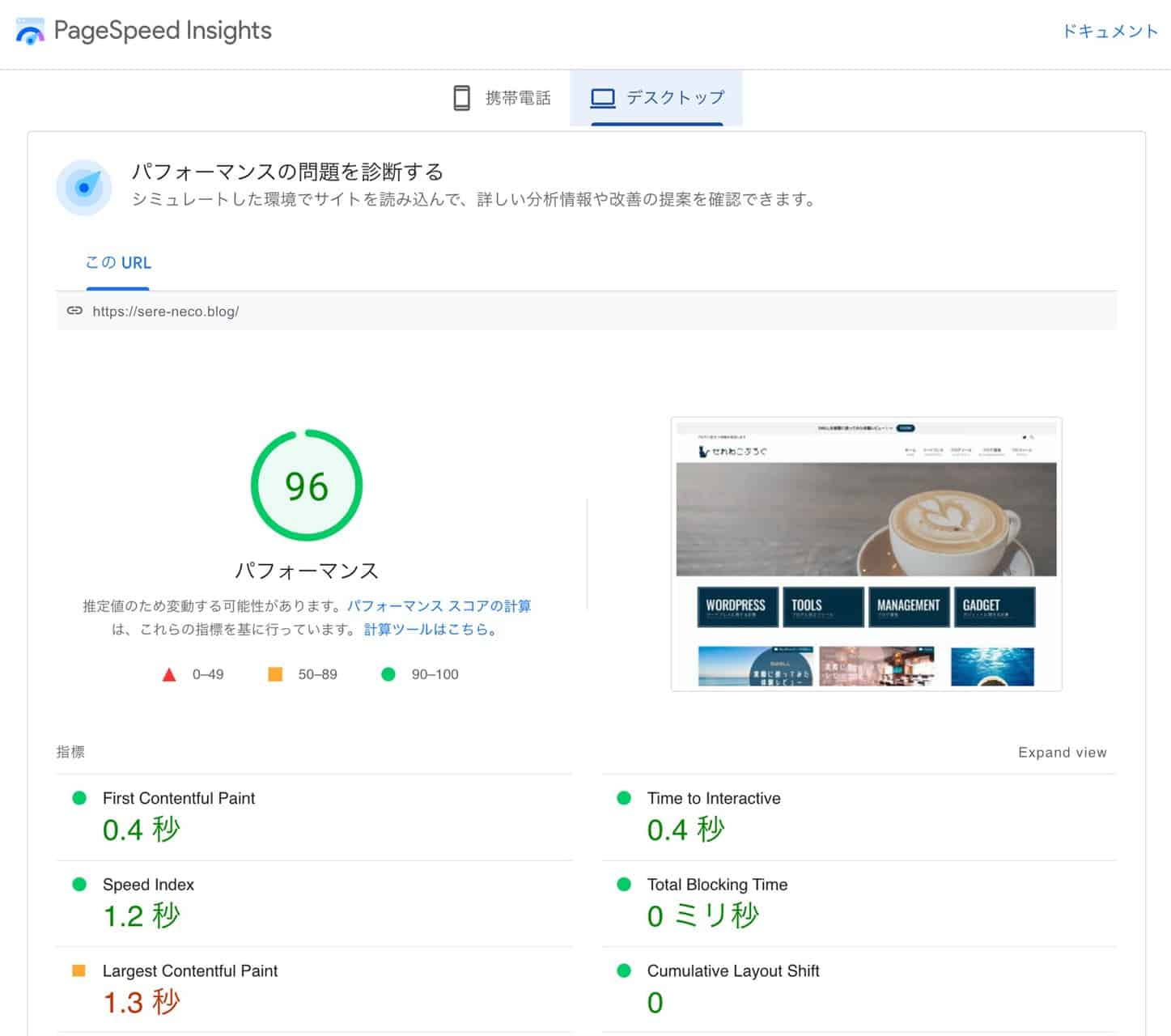
現在の僕のサイトの速度(参考)
最後に、今ご覧になっているサイトのページ表示速度も掲載します。設定は実際に運用している設定で、スピードテストのために無効化しているものはありません。
計測条件が、他とはそろってないので参考程度にご覧ください。
計測条件- 現在ご覧になっているサイトを計測
- レンタルサーバーはConoHa Wing
- SWELLの高速化機能は有効化
- Google Analytics有効化(Google Tag Manager)
- Google Search Console有効化
- 有効化しているプラグイン一覧
- BackWPup(バックアップ)
- BBQ FireWall(セキュリティ)
- ConoHa Wing コントロールプラグイン
- ConoHa Wing 自動キャッシュクリア
- Enable Media Replace(画像置換)
- Flexible Table Block(テーブル)
- Highlighting Code Block(コードハイライト)
- Invisible reCaptcha(画像認証)
- Pochipp(商品紹介)
- SEO SIMPLE PACK(SEO対策)
- Short Pixel Image Optimizer(画像圧縮)
- Useful Blocks(ユーティリティ)
- WP Multibyte Patch(日本語バグ対応)
- WP Revisions Control(リビジョンコントロール)
- WPForms Lite(問い合わせフォーム)
- XML Sitemaps(SEO対策)
- XO Security(ログインセキュリティ)
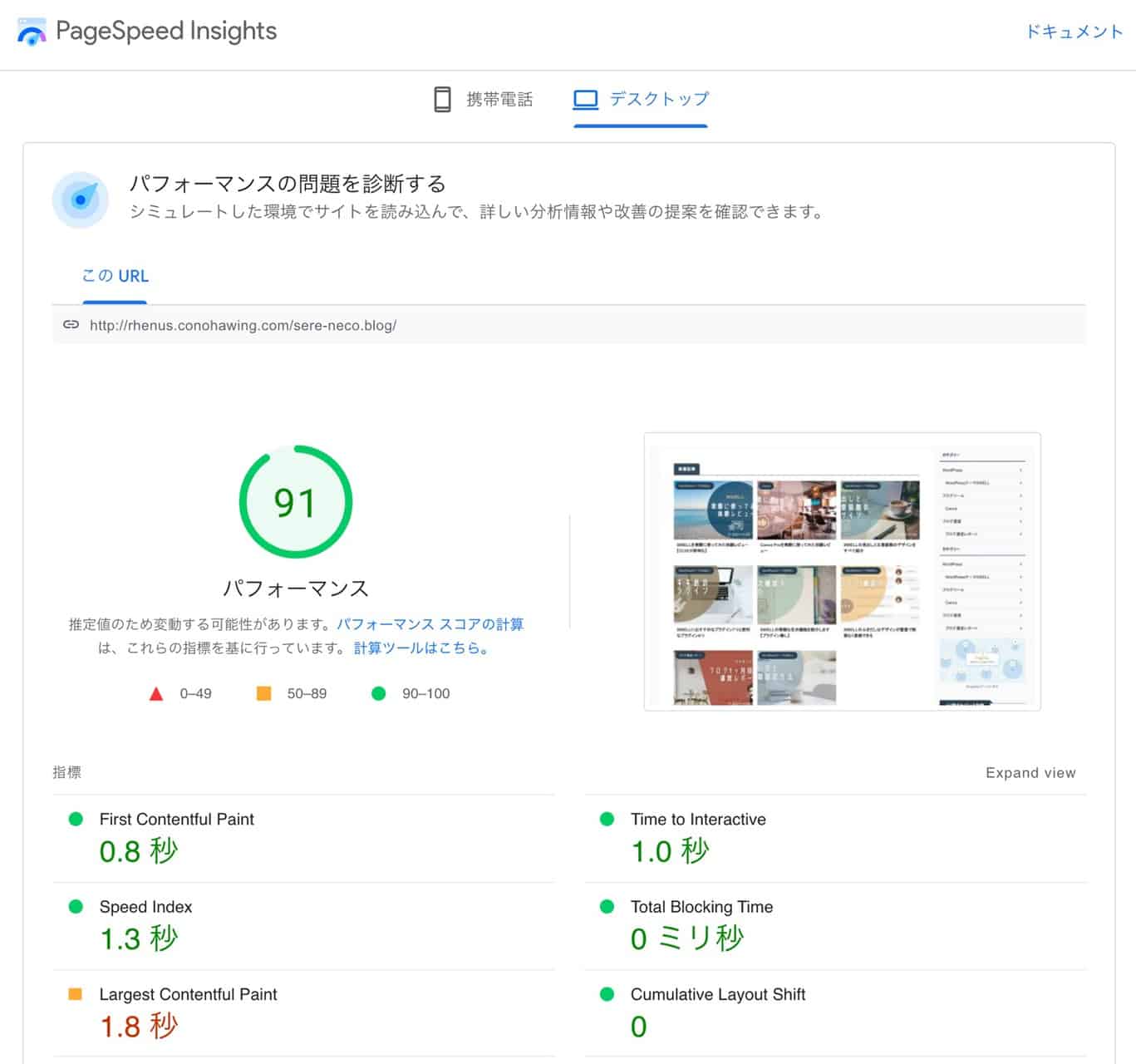
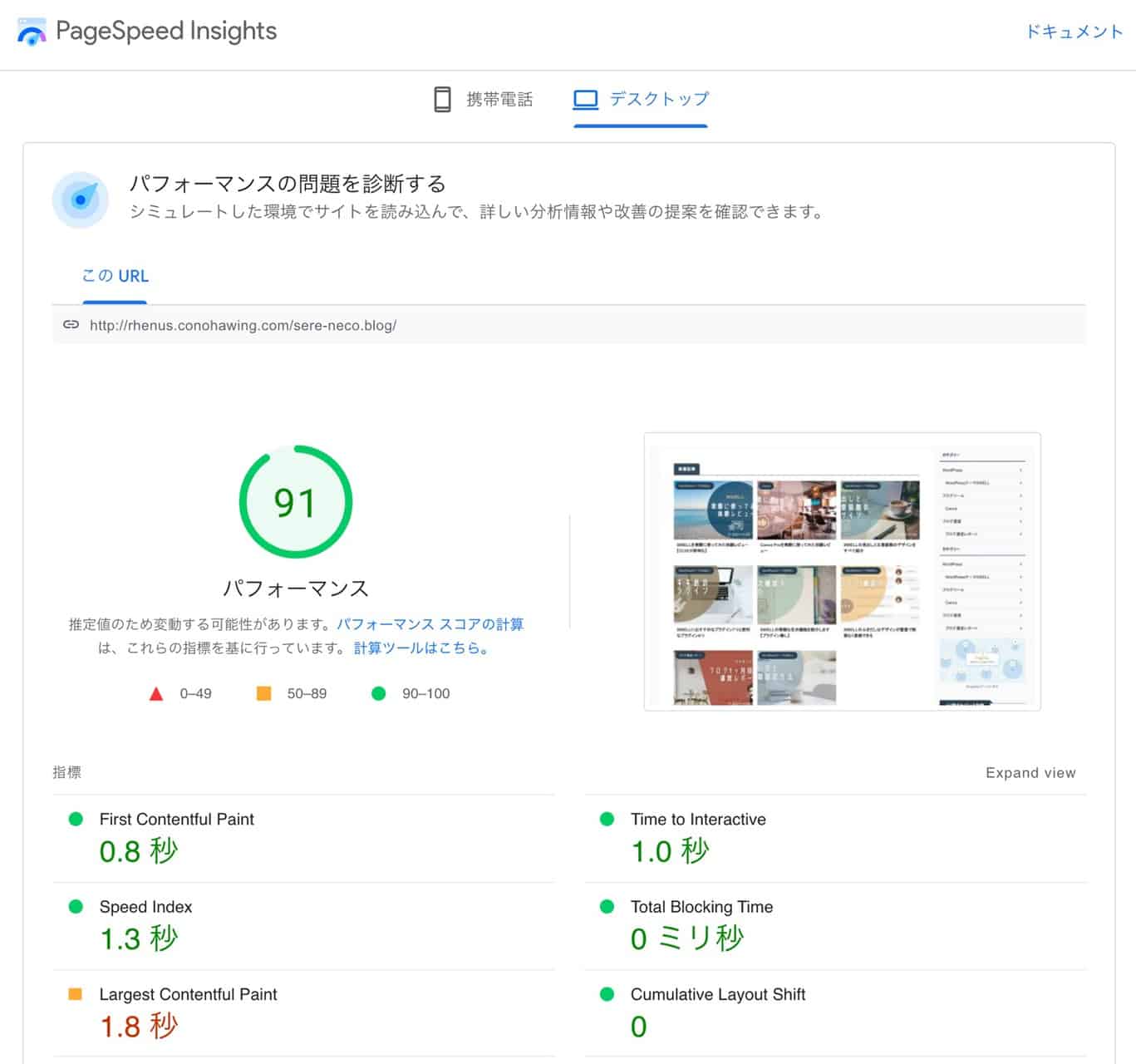
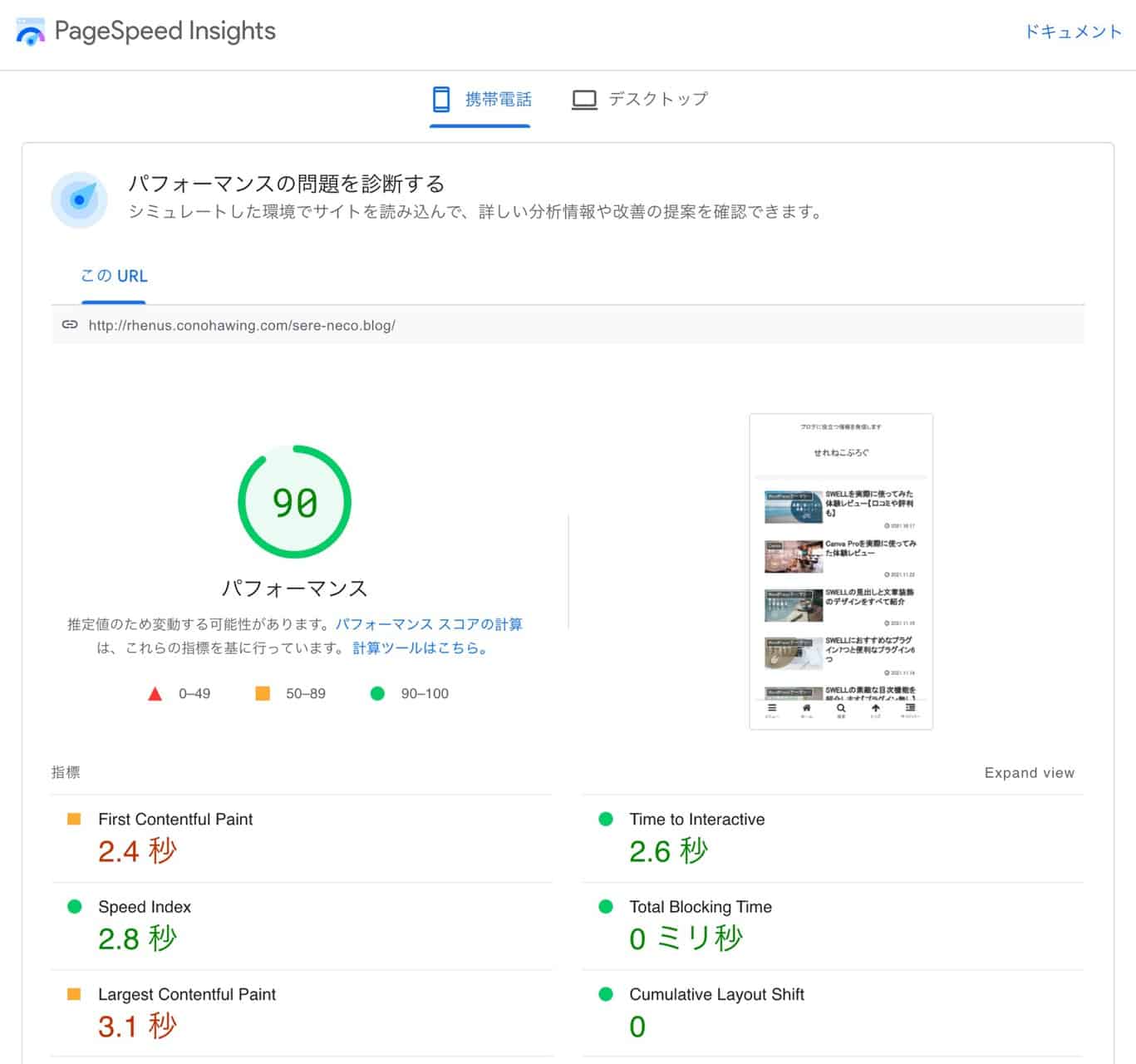
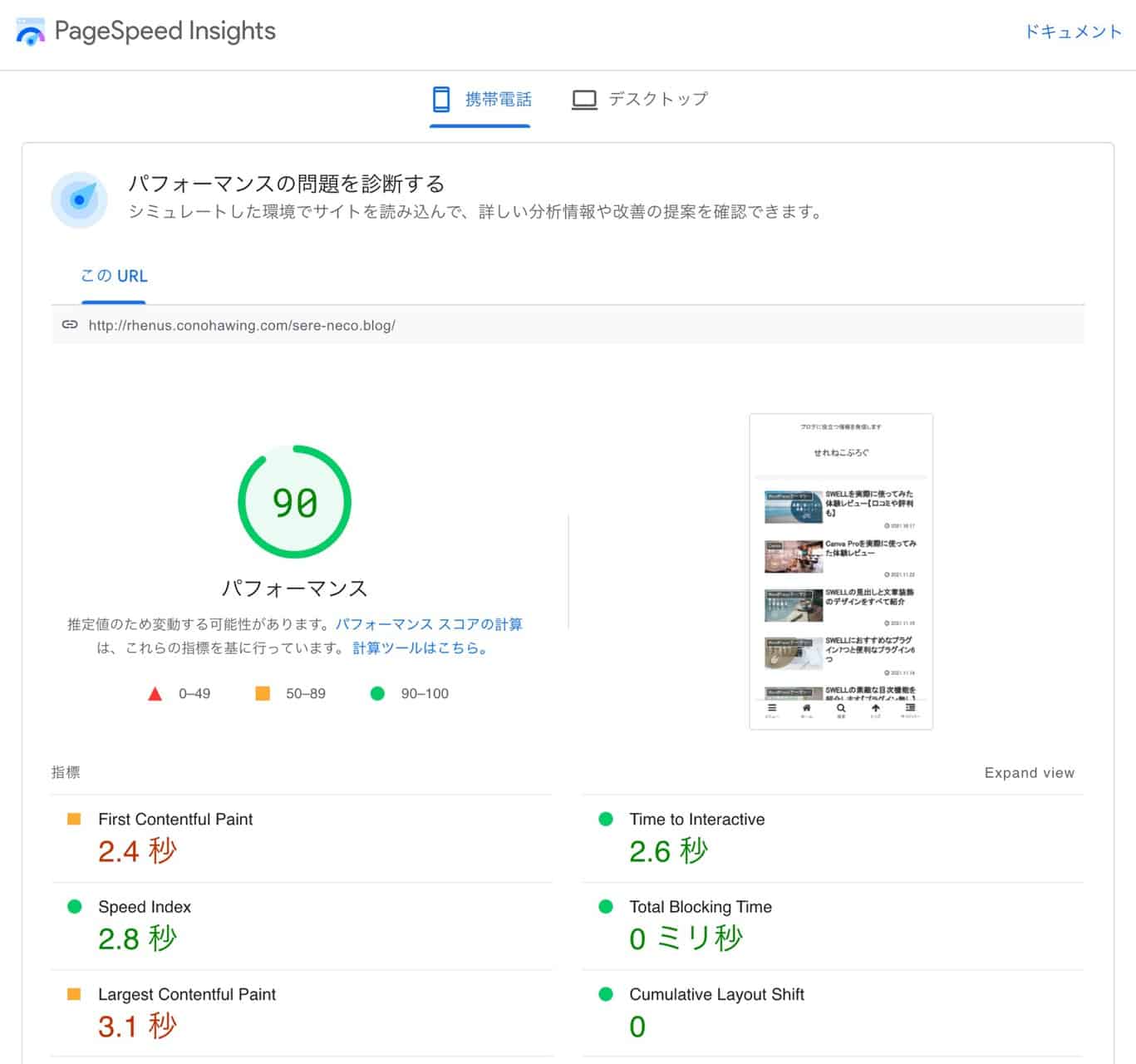
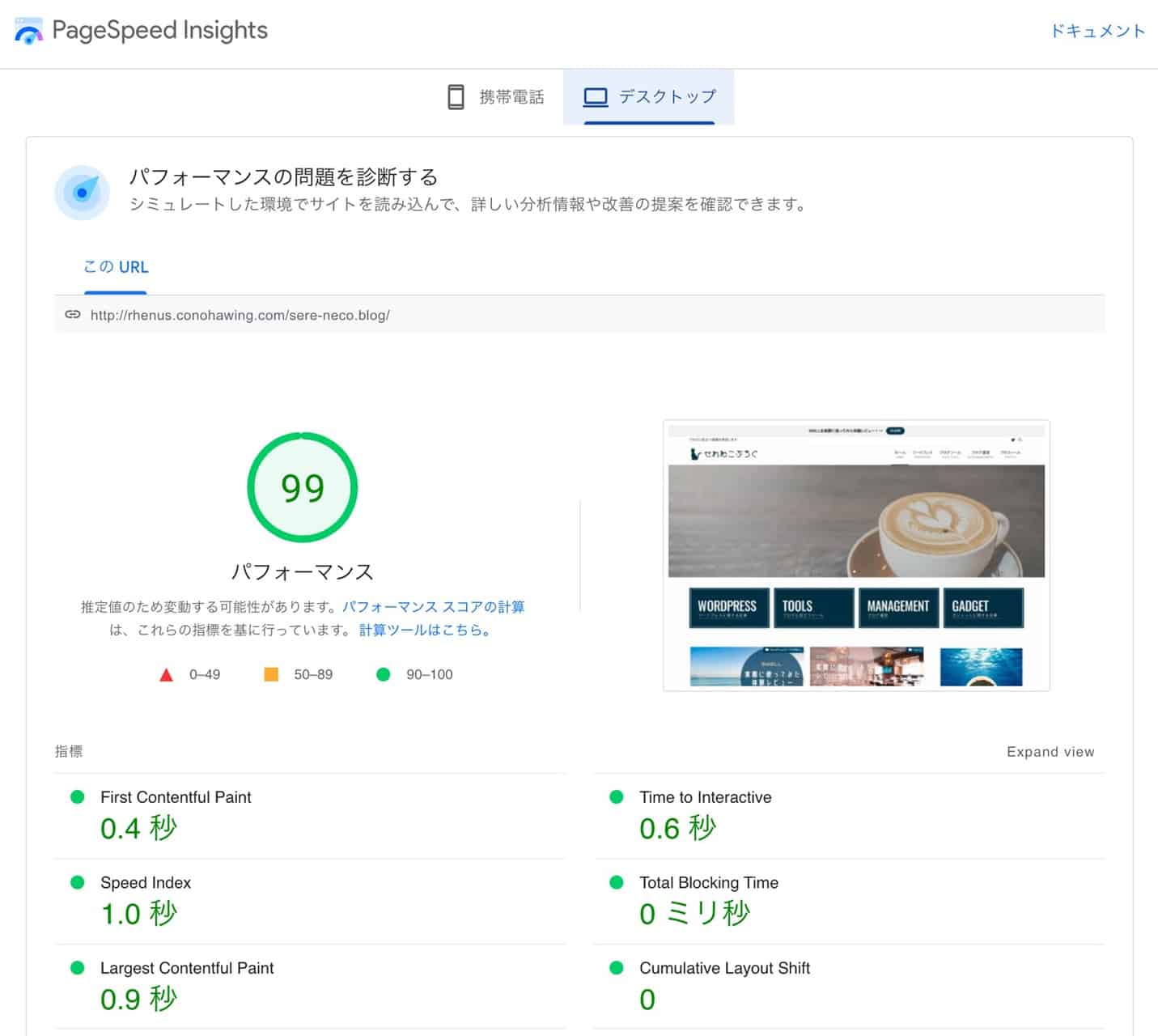
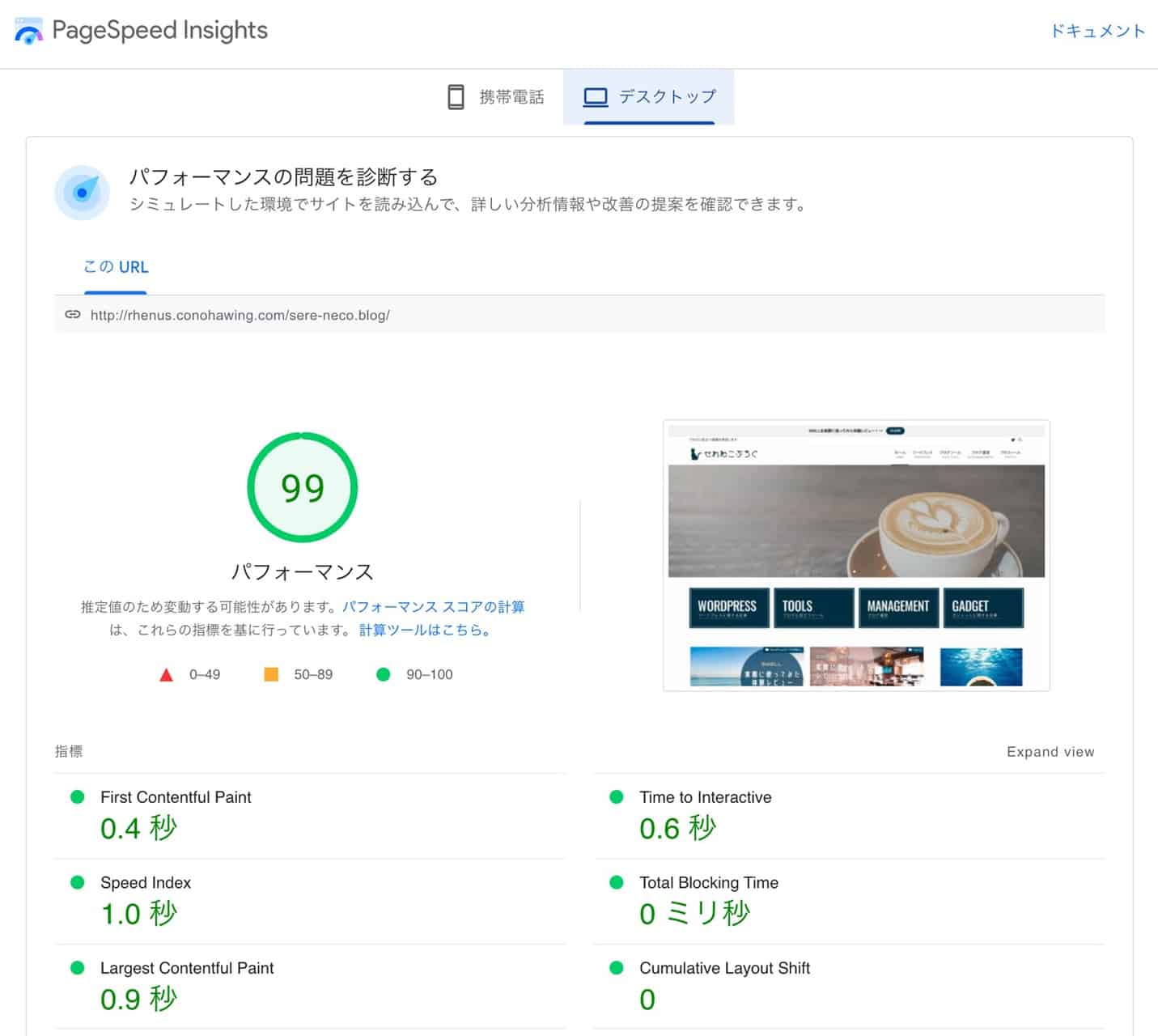
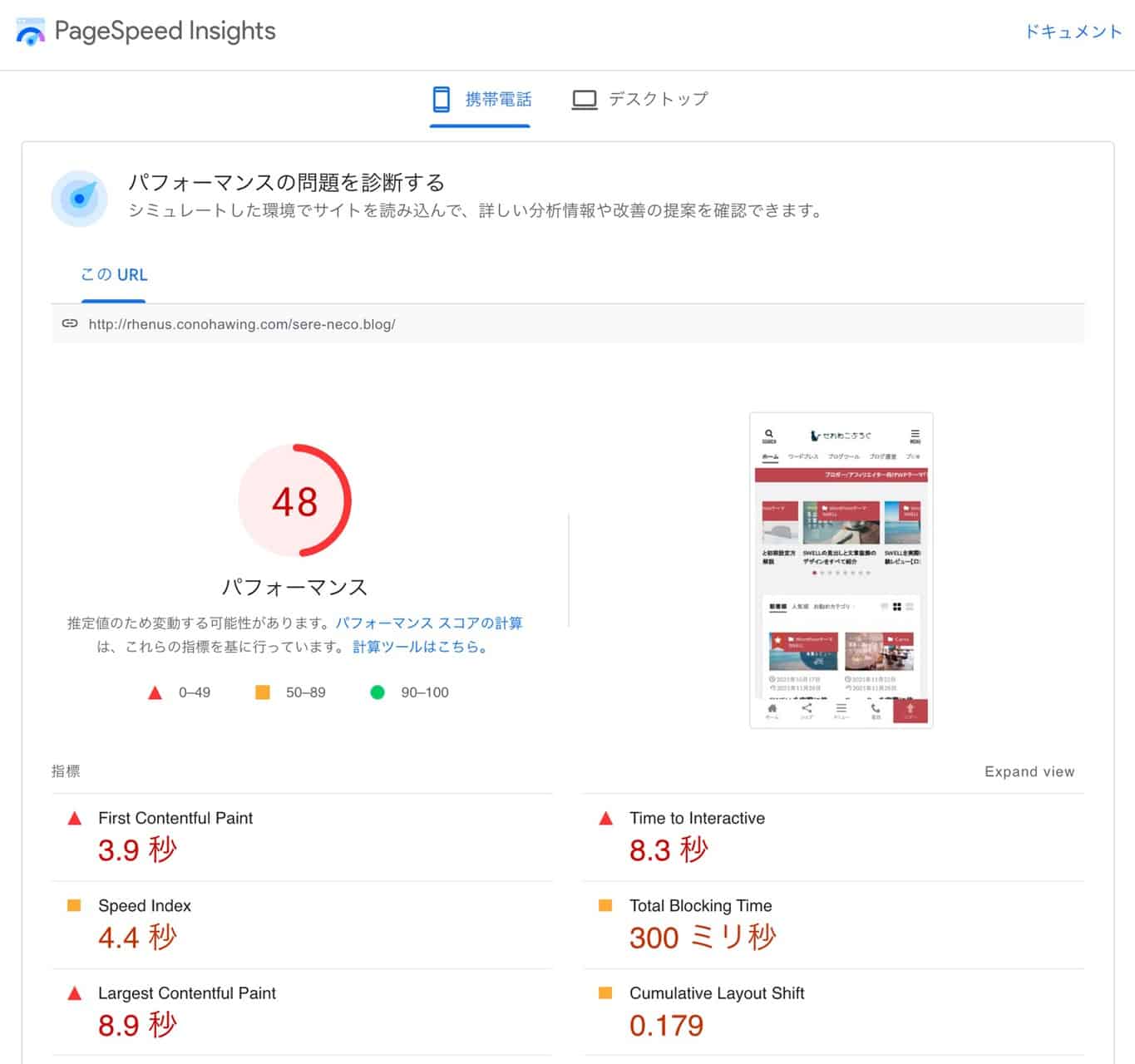
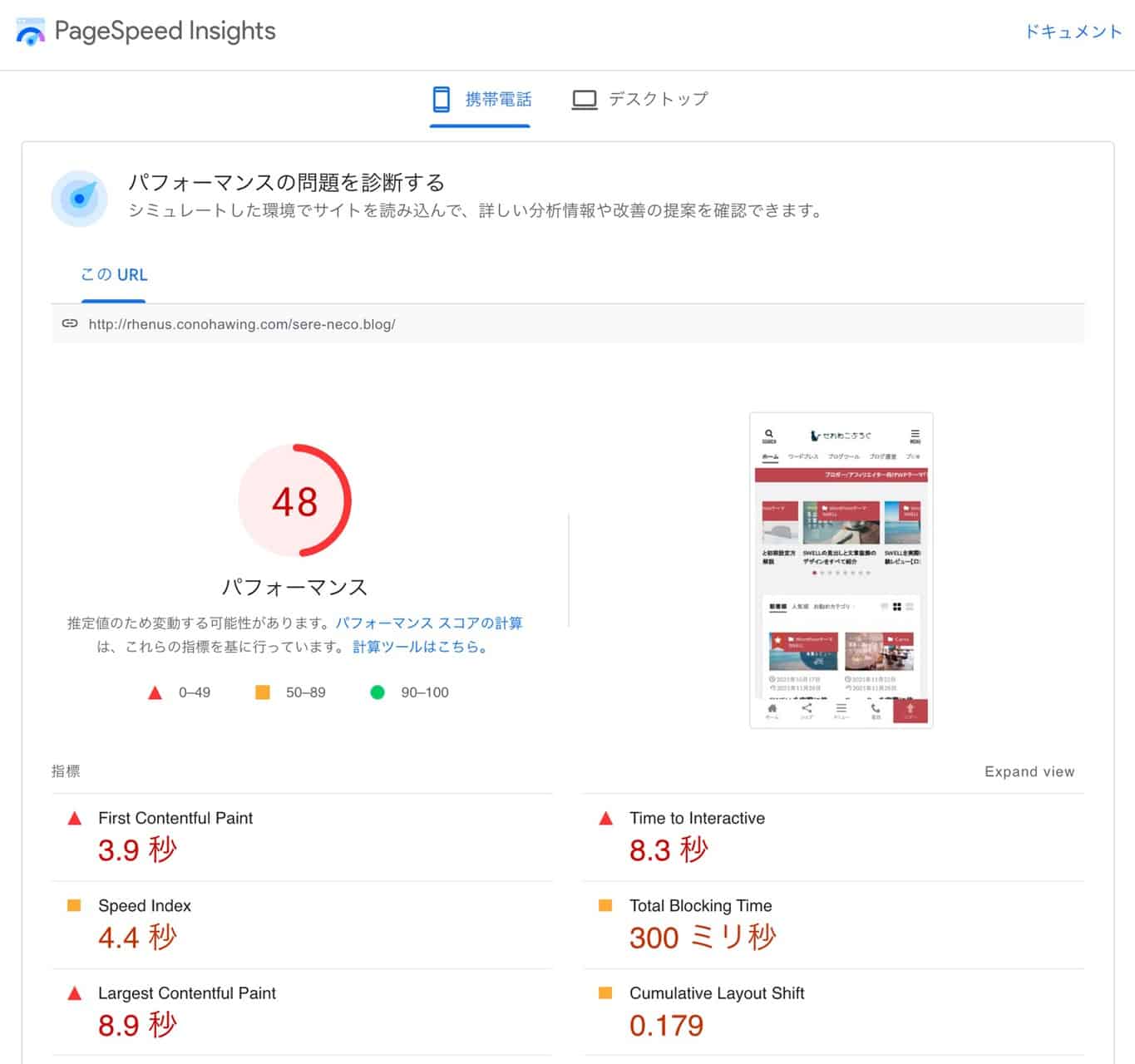
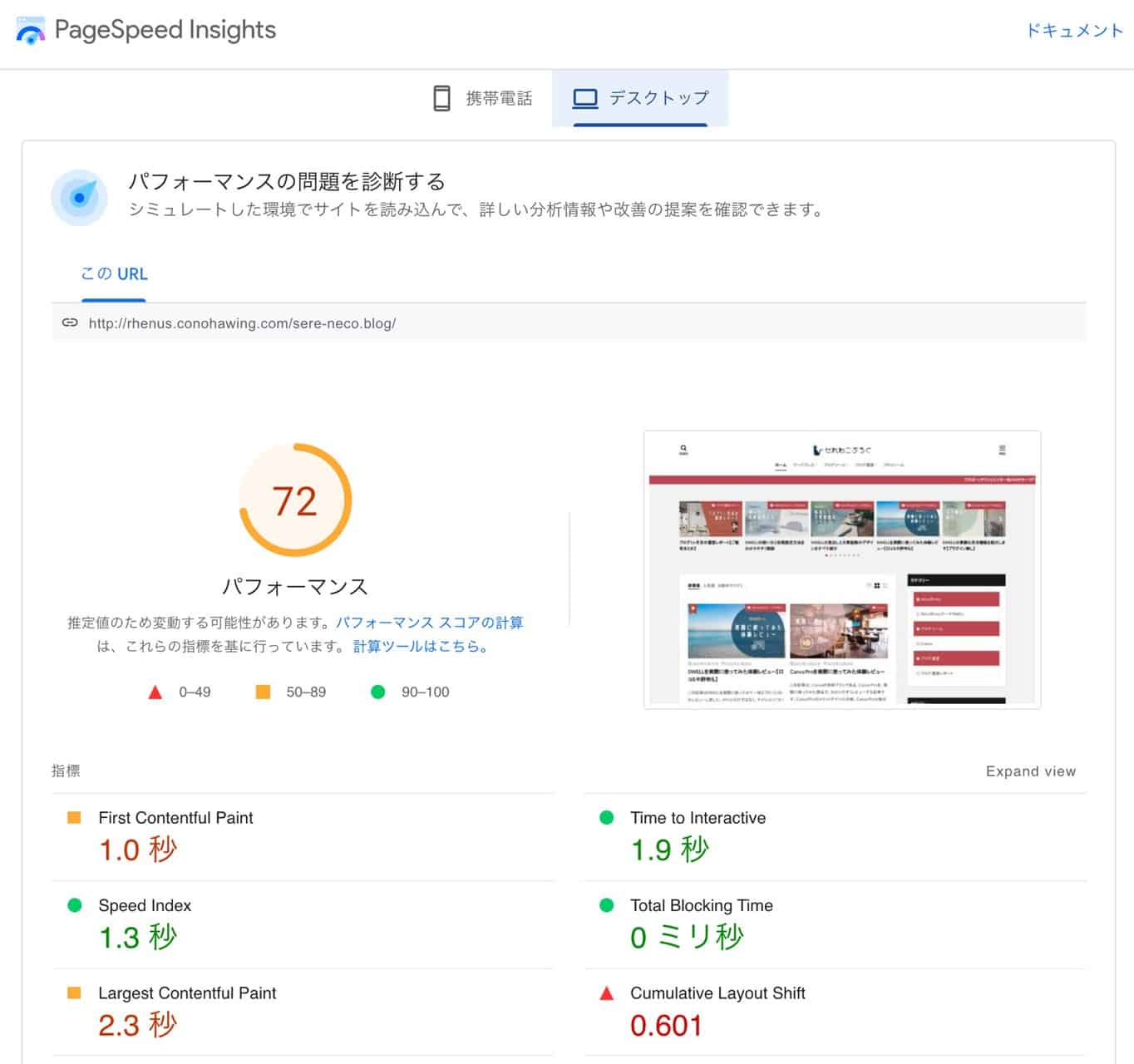
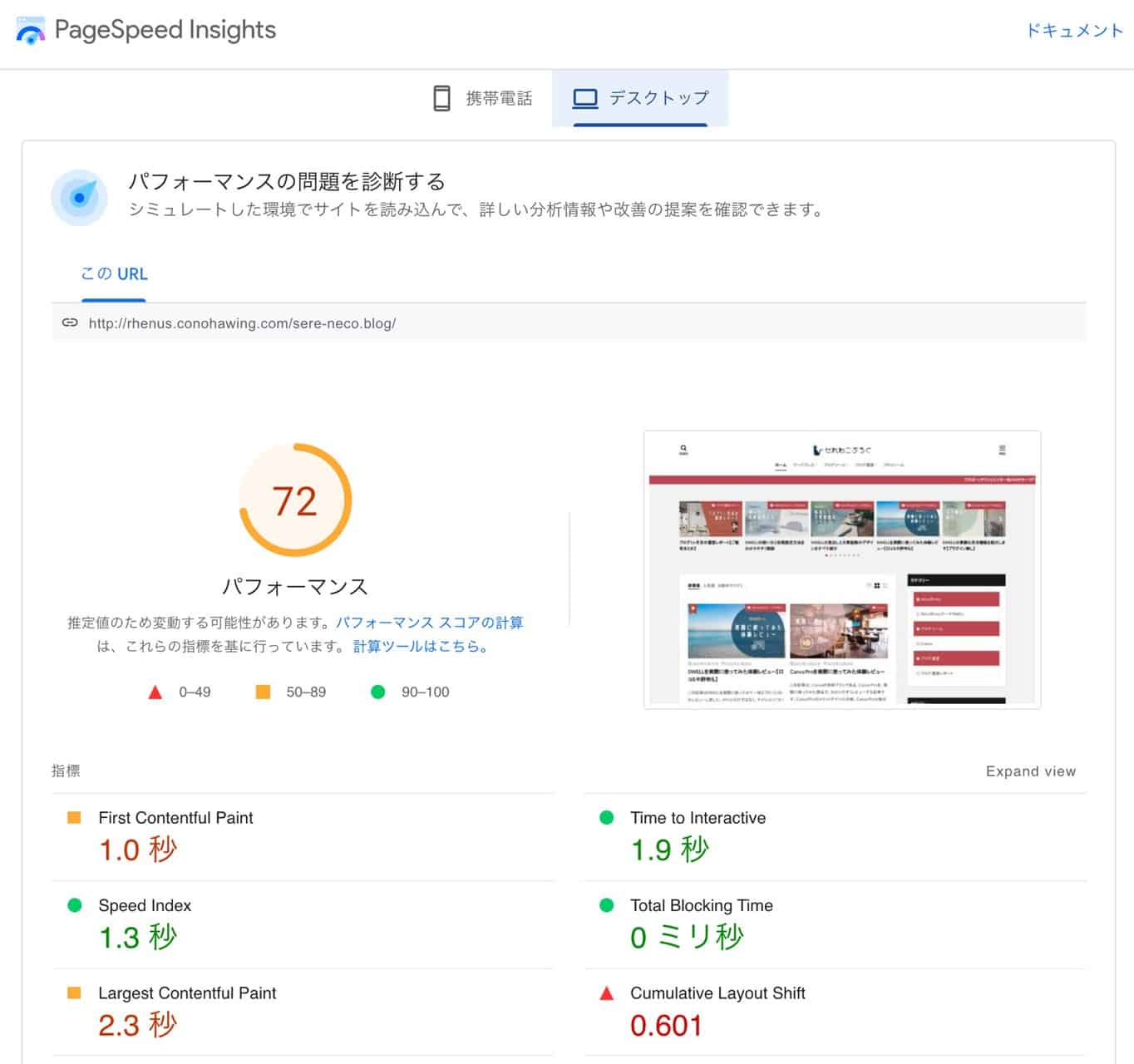
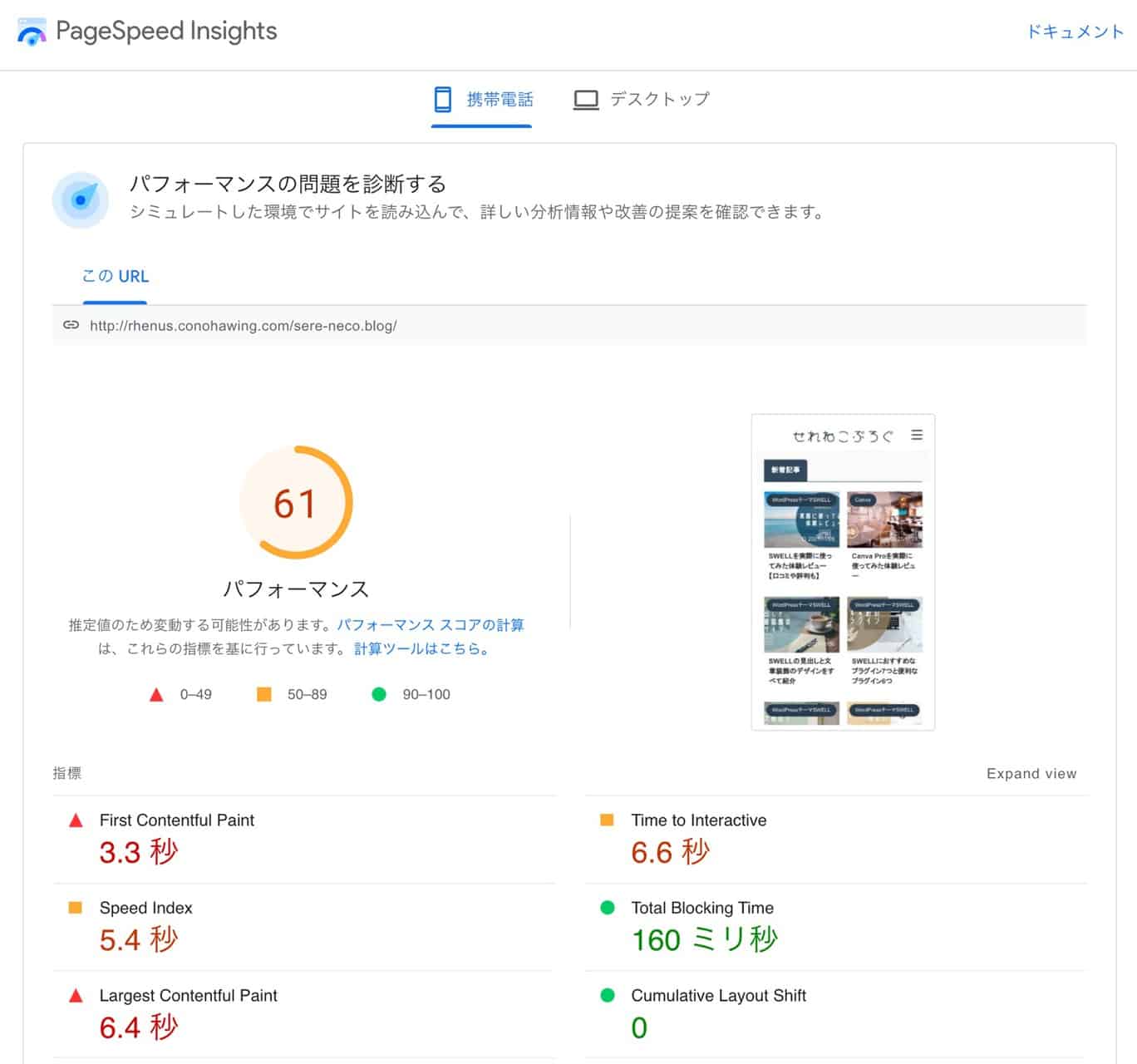
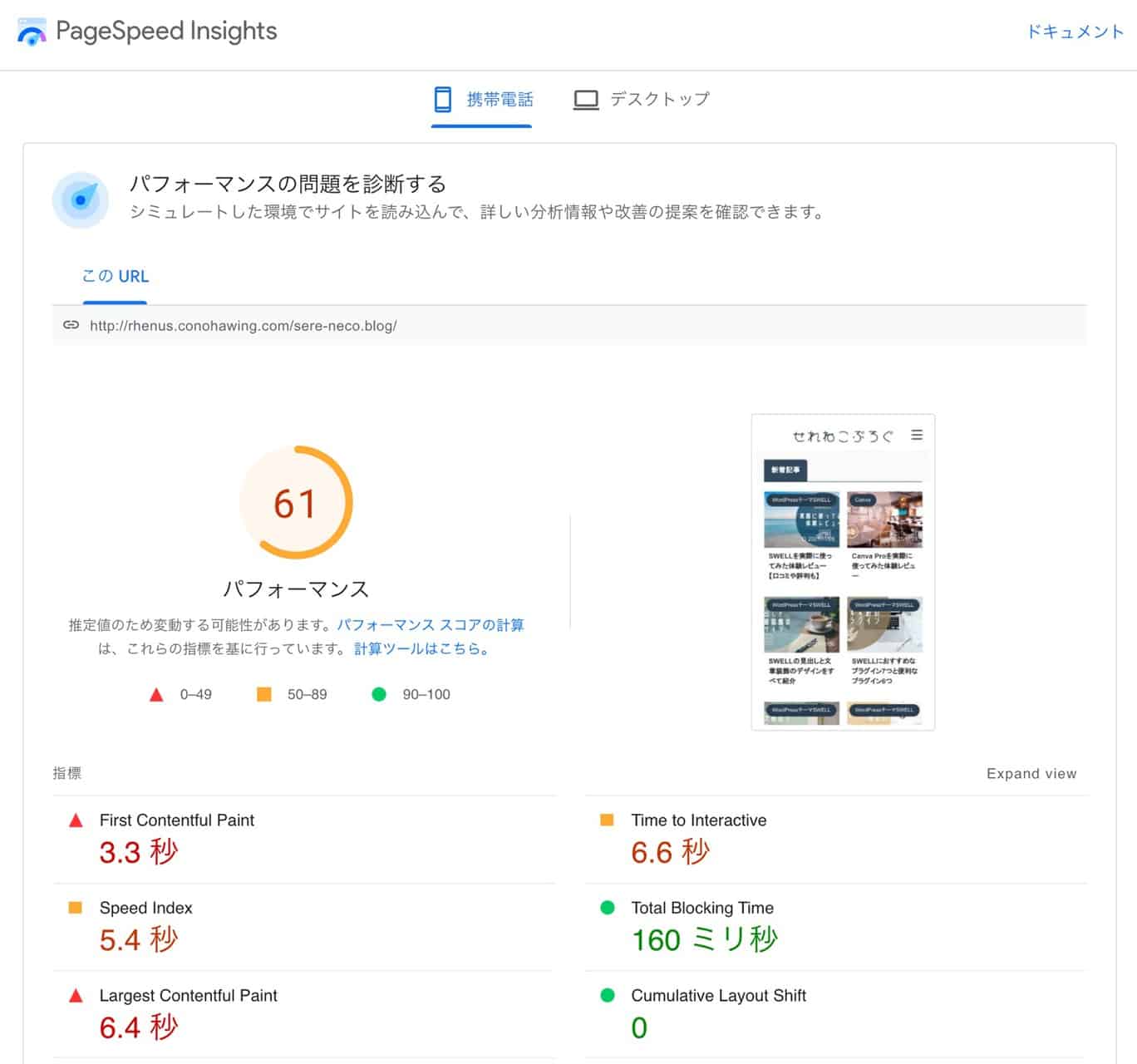
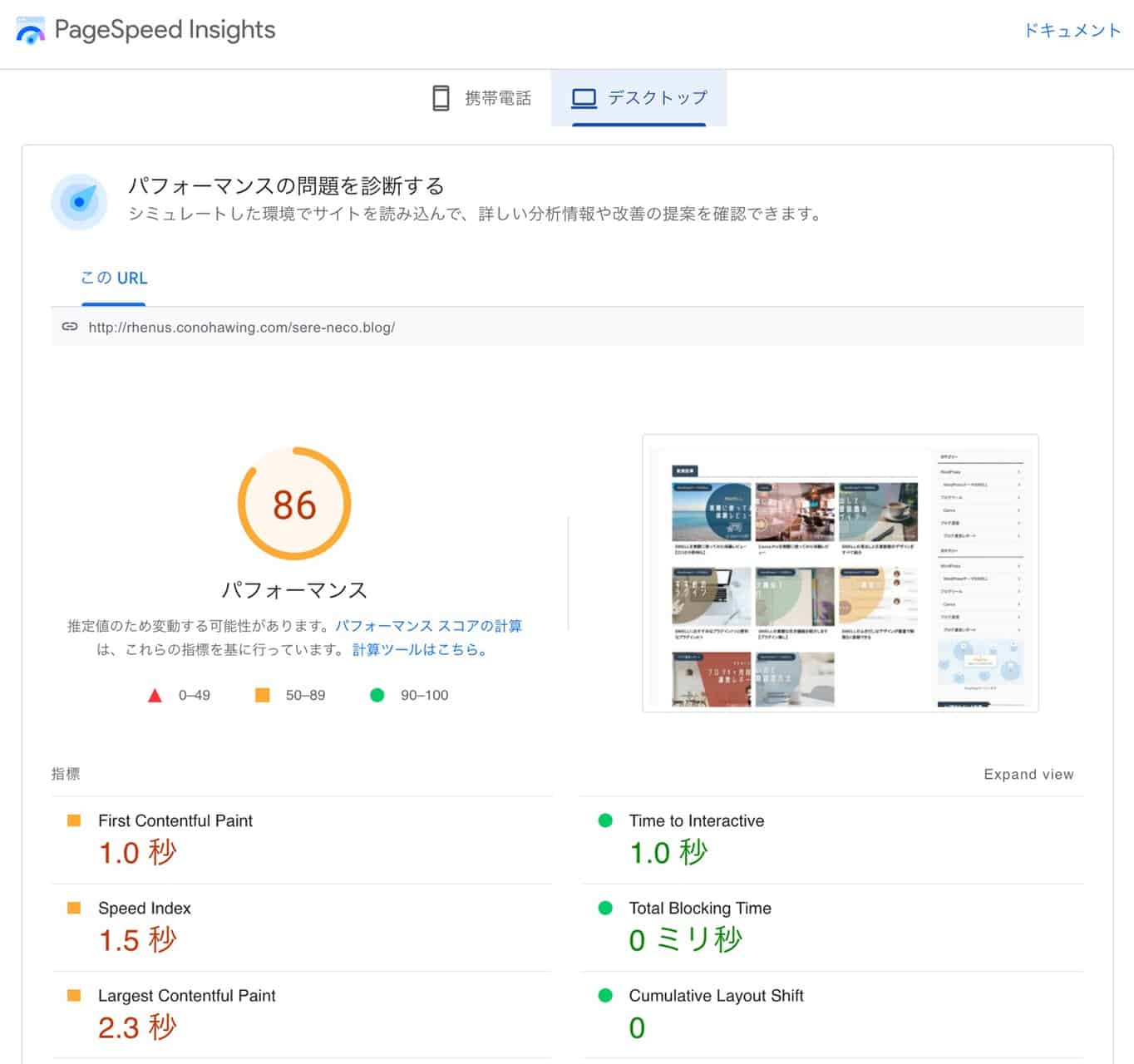
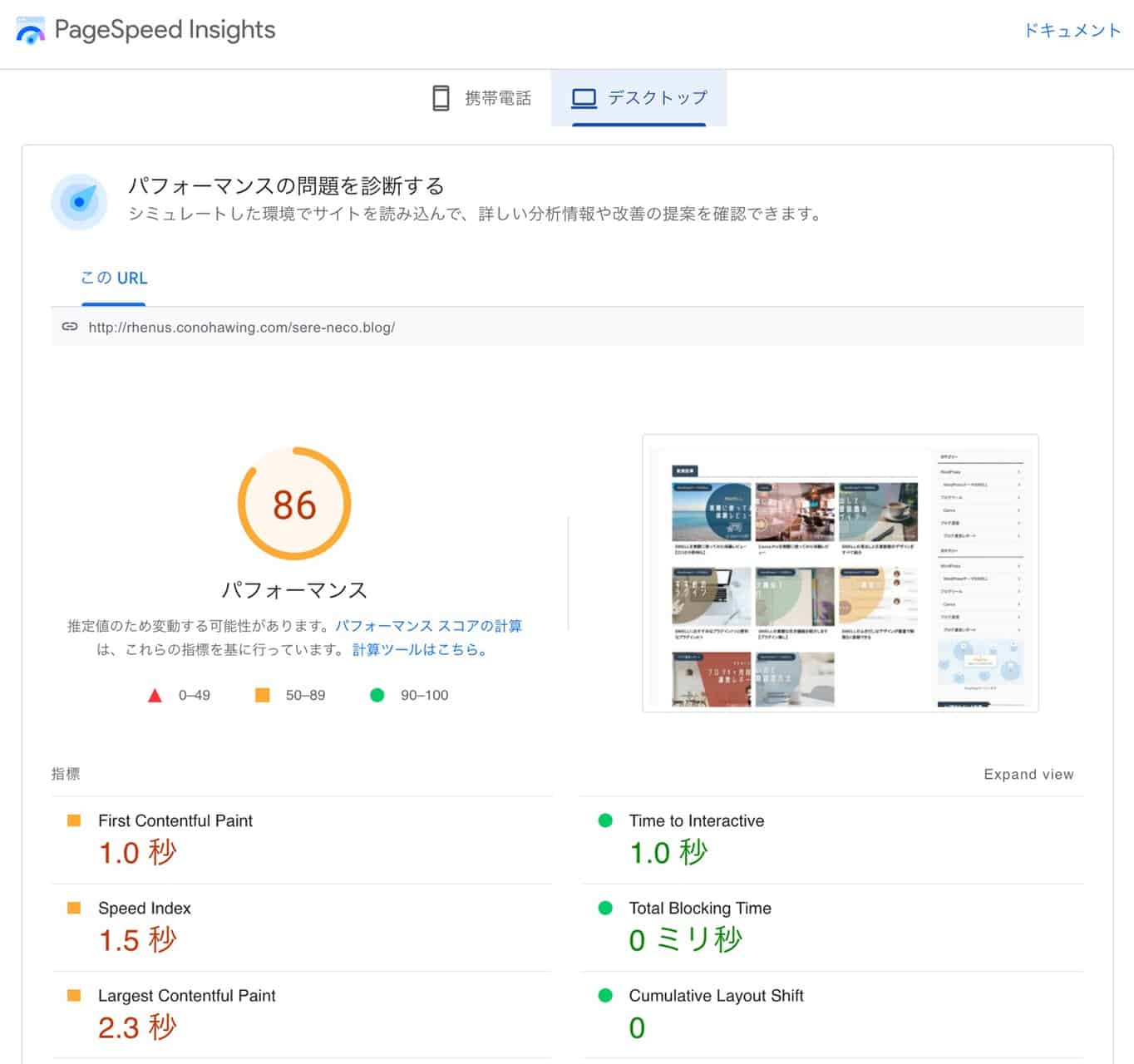
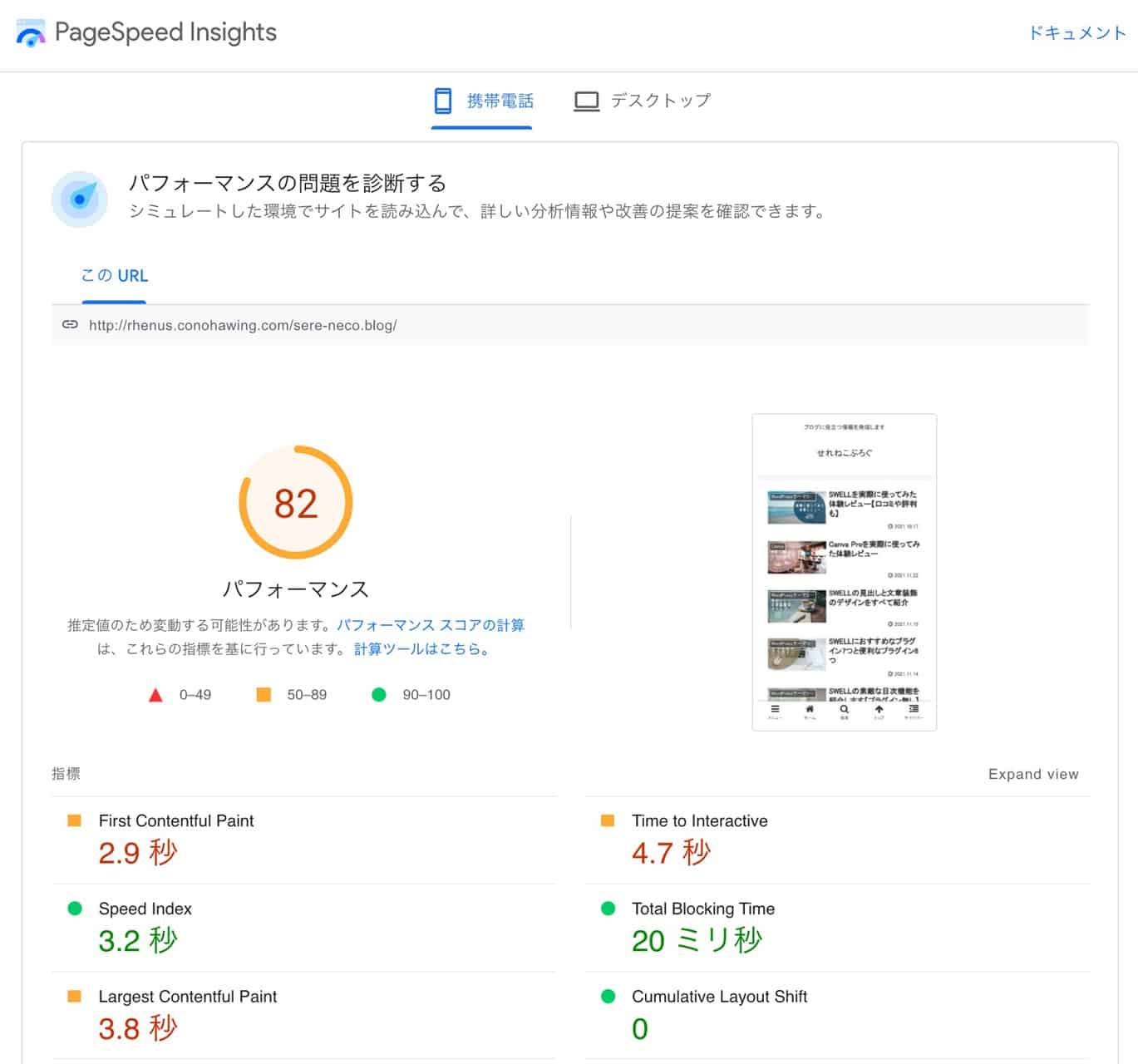
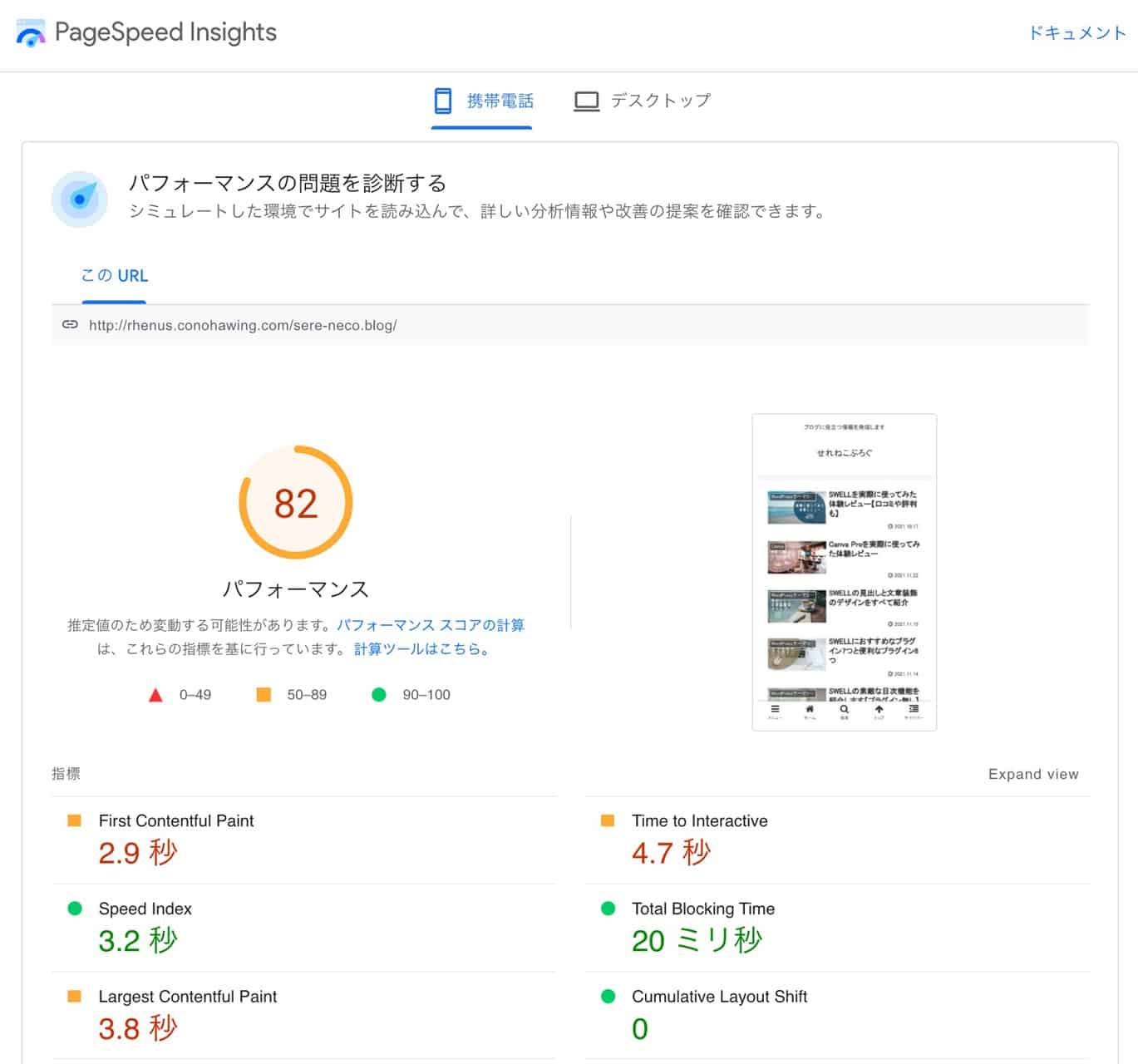
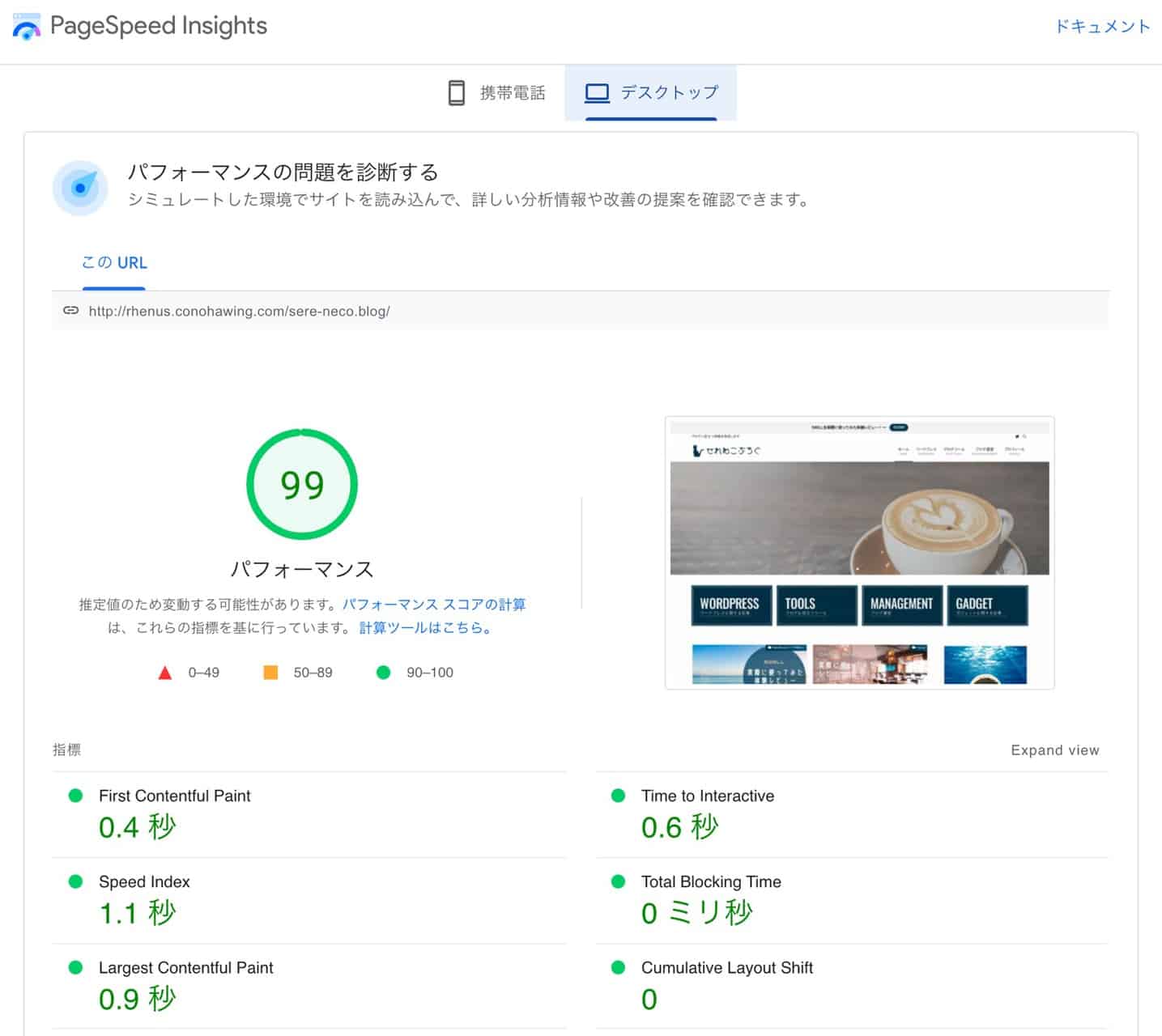
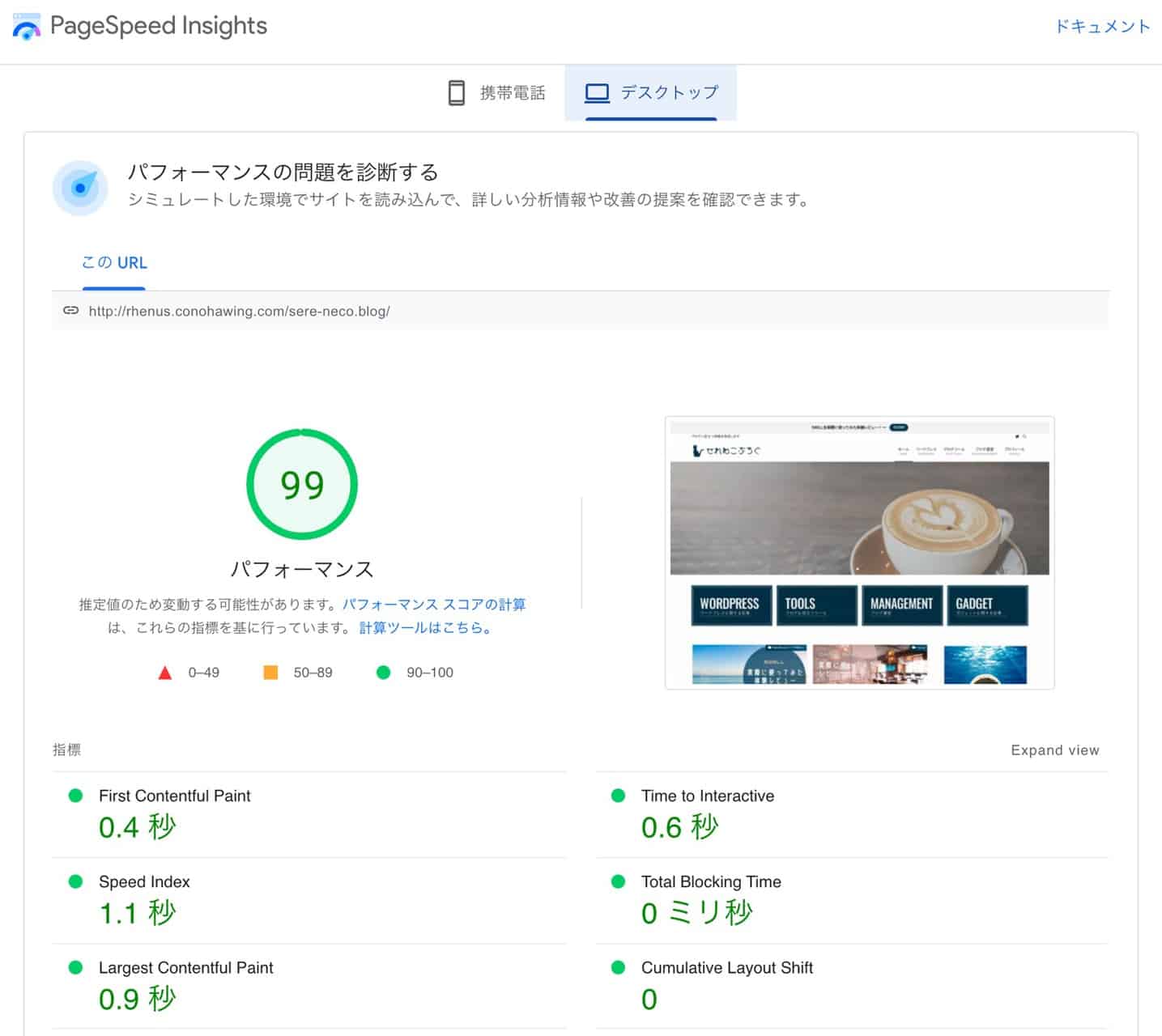
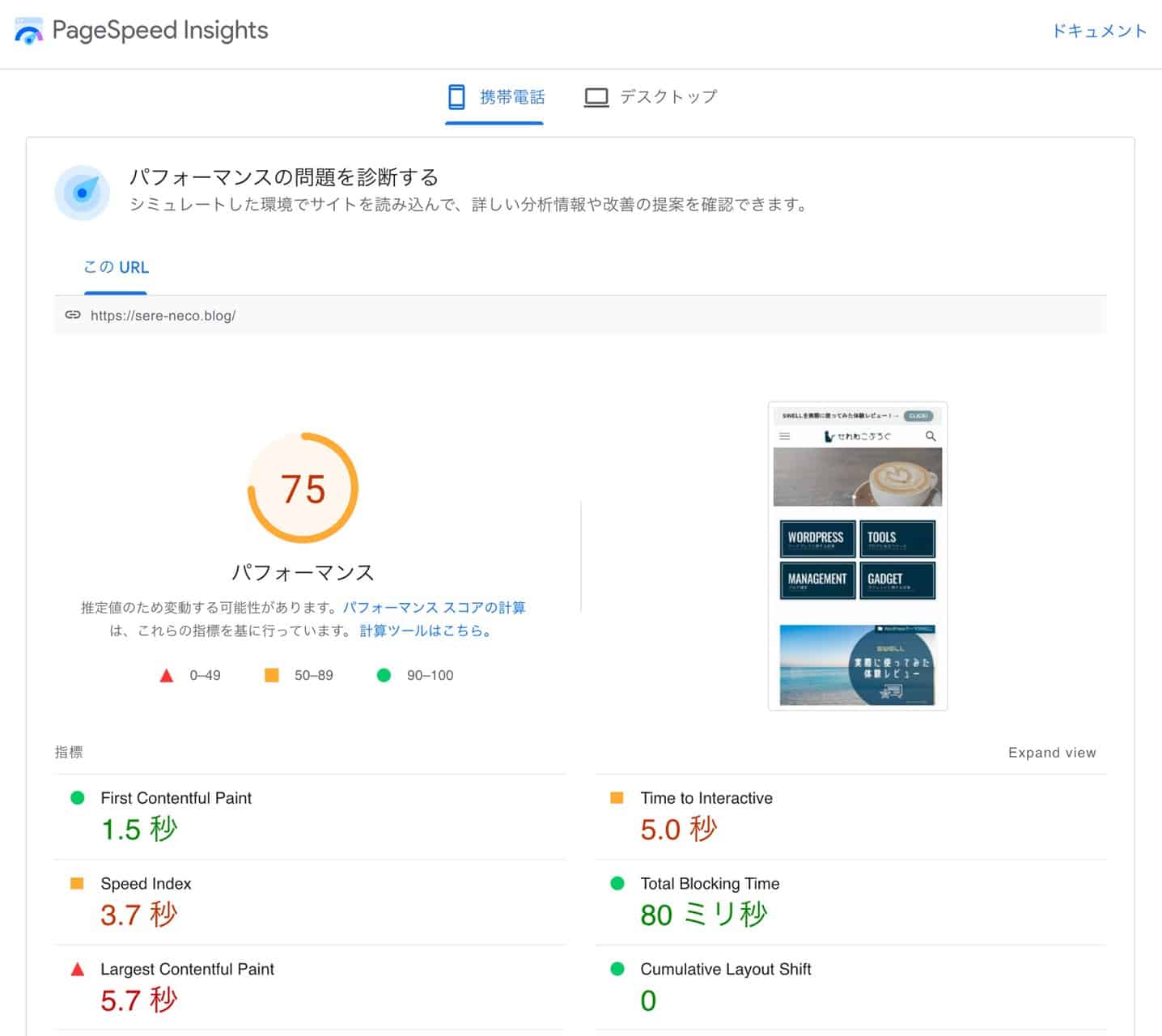
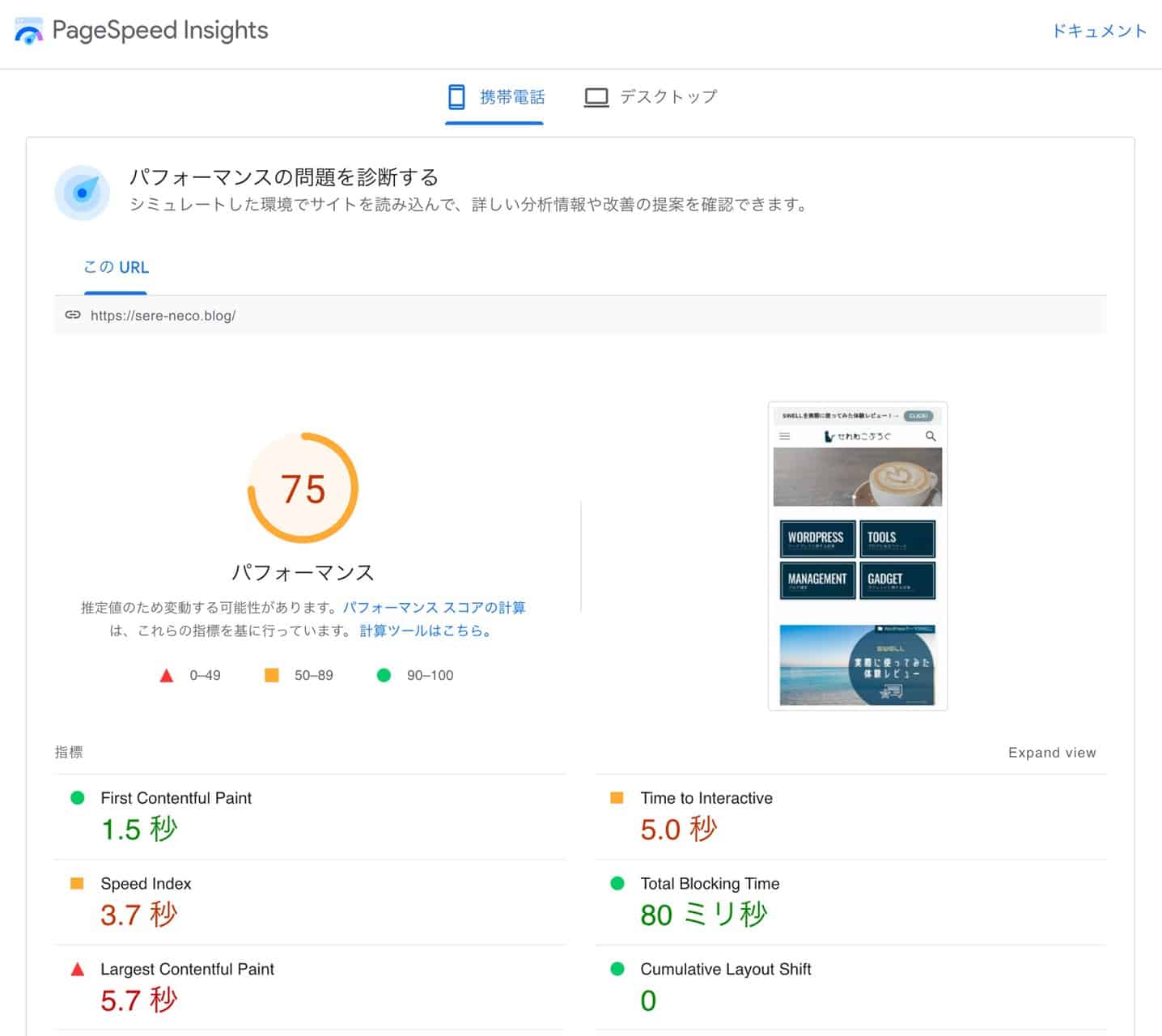
現在ご覧になっているサイトの、計測結果は下記でした。
- 携帯電話のスコア:75
- デスクトップのスコア:96




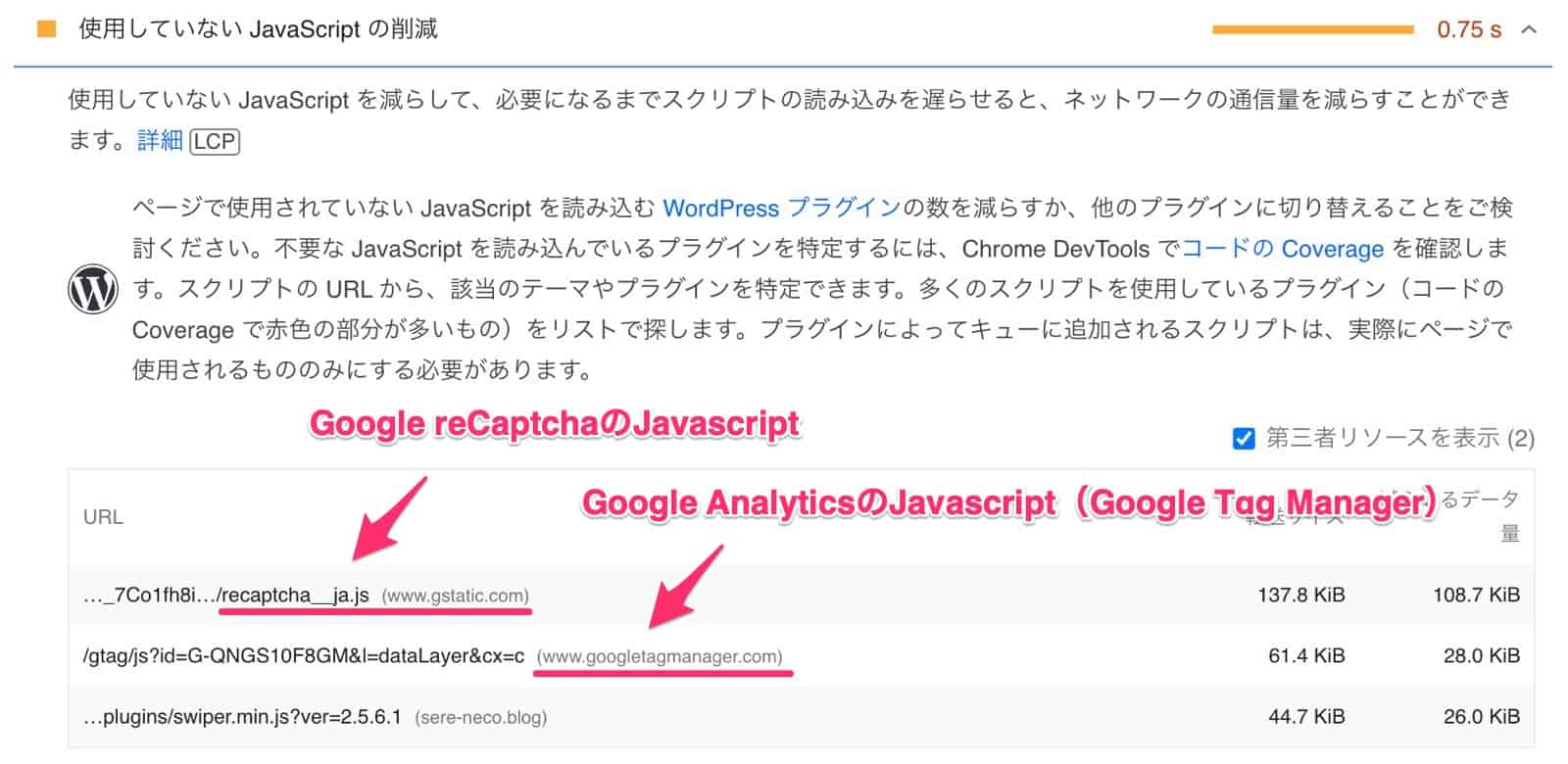
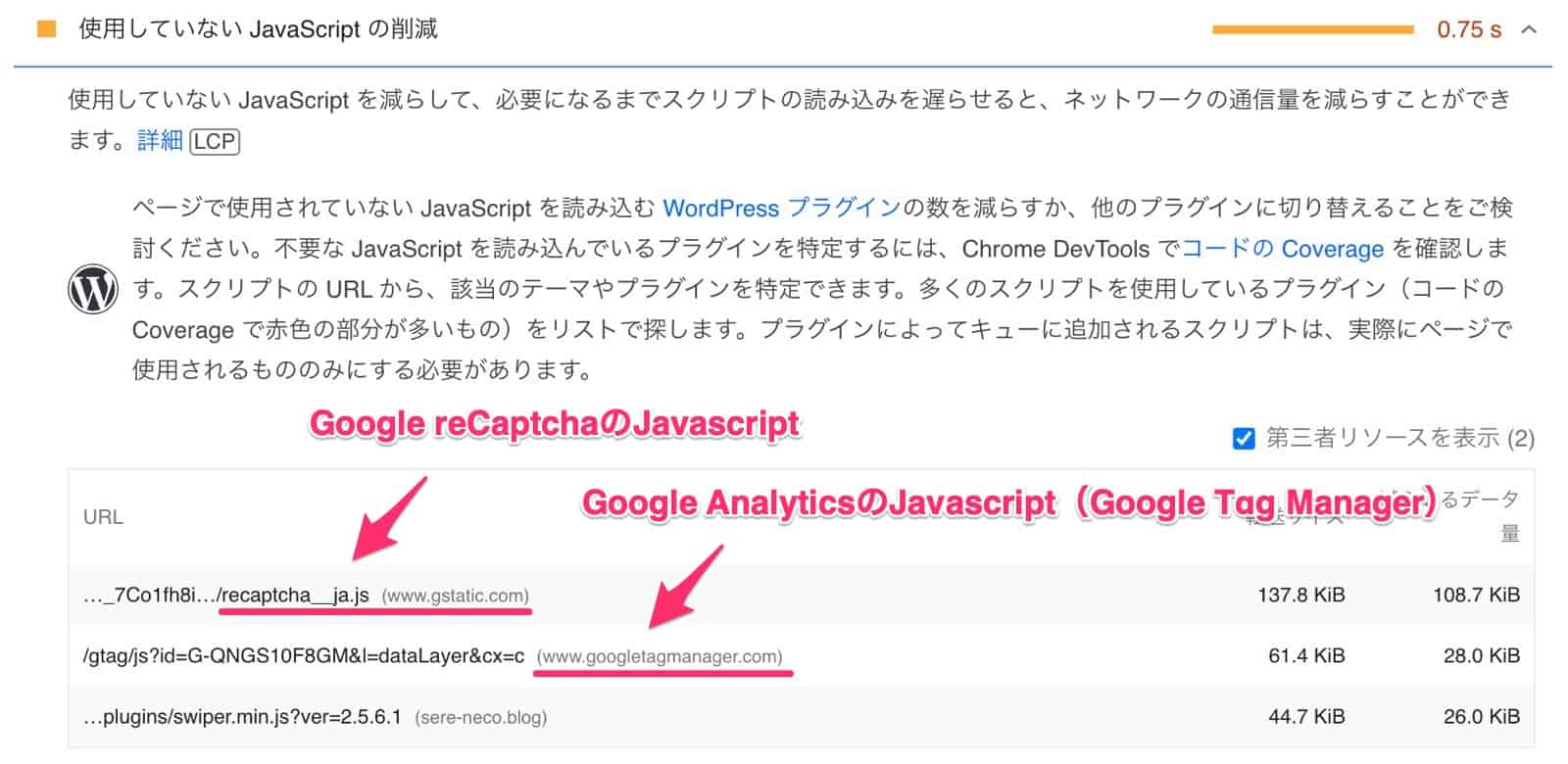
サイトの携帯電話のスコアが悪くなっているのは、おそらく下記が原因です。
- Google AnalyticsのJavaScriptで遅くなっている
- Google reCaptchaのJavaScriptで遅くなっている





両方ともGoogleのサービスなので、Googleさん頑張ってほしいです。
Google Analyticsも、Google reCaptcha(画像認証)も必要なサービスなので、諦めることにしました。
計測結果まとめ
計測した結果を、一覧にまとめました。
| 計測条件 | 携帯電話 | デスクトップ |
|---|---|---|
| THE THOR(プラグインなし) | 56 | 83 |
| THE THOR(プラグインあり) | 48 | 72 |
| AFFINGER6(プラグインなし) | 72 | 91 |
| AFFINGER6(プラグインあり) | 61 | 86 |
| Cocoon(プラグインなし) | 90 | 98 |
| Cocoon(プラグインあり) | 82 | 94 |
| SWELL(プラグインなし) | 93 | 99 |
| SWELL(プラグインあり) | 94 | 99 |
| 実際の僕のサイト(参考) | 75 | 96 |
SWELLはプラグインの有効、無効にかかわらず、安定した速度で高速に表示させることができます。
このことから、SWELLの表示速度はかなり速いです。
\ 公式サイトはこちら /
見出しと文字装飾のデザインが豊富
SWELLは見出しと、文字装飾のデザインが豊富です。
しかも、どれも使いやすいものを取りそろえています。
この項の内容は下記です。
- 見出しのデザインの種類
- 文字装飾のデザインの種類
- どの見出しも文字装飾も使いやすいデザインが揃っている
見出しのデザインの種類(23種類)
見出しの種類は23種類あります。
内訳は下記です。
- H2:12種類
- H3:8種類
- H4:3種類
詳細は、別記事で詳しく紹介していますので、ここでは僕のおすすめのH2の見出しを3つ紹介します。
帯デザイン


左に2色のブロックデザイン


付箋風デザイン(ストライプ)


色は、僕の使っている色が例として掲載していますが、お好きな色にできます。
紹介した他にも、たくさんあるので、他の見出しのデザインが気になった人は「SWELLの見出しと文章装飾のデザインをすべて紹介」をご覧ください。
文字装飾のデザインの種類(28種類)
文字装飾の種類は28種類あります。
28種類の文字装飾も、使いやすいものがそろっています。
詳細は、別記事で詳しく紹介していますので、ここでは僕がよく使う文字装飾を紹介します。
左に縦線
ボーダー4
- ペン:注釈で使っています。
- 本:用語の説明で使っています。
- インフォ:追加で情報を伝えたいときに使っています。
- アナウンス:お知らせしたい時や、注意喚起の時に使っています。
- 左に縦線:見出しの中の段落見出しとして使っています。
- ボーダー4:段落を囲みたい時に使っています。
文字装飾の色の例として、紹介したのは、デフォルトカラーですが、カスタマイズが可能です。
どの文字装飾も使いやすく、僕はとても気に入っています。
どの見出しも、文字装飾も、使いやすいデザインがそろっている
SWELLの見出しと文字装飾は、使いやすくデザイン性にすぐれたものがそろっています。
見出しと、文字装飾のデザインカスタマイズについてさらに知りたい人は、下記記事でSWELLで使用できるデザインをすべて紹介しています。


\ 公式サイトはこちら /
たくさんのふきだしを登録でき、とても使いやすい
SWELLはたくさんのふきだしが登録でき、とても使いやすいです。
そんなSWELLのふきだしの魅力を紹介します。
この項の内容は下記です。
- SWELLのふきだしはいくつでも登録できる
- SWELLのふきだしは使いやすい
- 他テーマとの比較
- SWELLのふきだしはいくつでも登録でき、使いやすい
SWELLのふきだしはいくつでも登録できる
他テーマでは制限があることが多いふきだしですが、SWELLはふきだしをいくつでも登録できます。
つまり、たくさんの表情やキャラを登録できます。



そんなに登録する必要ある?



人によるけど、僕はふきだしをたくさん登録したかったんだよ。
ふきだしを、たくさん登録できるメリットを説明するね。
ふきだしを、たくさん登録できることのメリットは下記です。
感情を使い分けることで、伝えたいことを視覚的に、分かりやすくできる僕は、SWELLに現在14個のふきだしを登録しています。
その理由は、文章の場面に応じてふきだしの感情(アイコン)を切り替えることで、読者に伝えたいことを視覚的に、分かりやすく伝えるためです。
例えば下記は、ふきだしの紹介記事で、使用しているものです。


このふきだしを、別の表情にしてみます。




ふきだしの表情を変えることで、受ける印象が大きく変わります。
1番目の笑顔の表情は、「読んでくれたらとても嬉しいんだな」という気持ちが読み取れます。
2番目の苦笑の表情は、なんだか自信がなさそうに思えます。
3番目の泣き顔の表情は、懇願しているように感じますね。
このようにふきだしの表情を変えることで、読者に与える印象が変わるのが確認できたと思います。
表情を使い分けることで、読者に伝えたいことを視覚的に、より分かりやすくできます。
このことから、たくさんの表情を登録できると、とても良いです。
SWELLのふきだしはブロックエディターに完全対応
SWELLのふきだしはブロックエディターに完全対応していて、簡単に、ビジュアライズに追加できます。
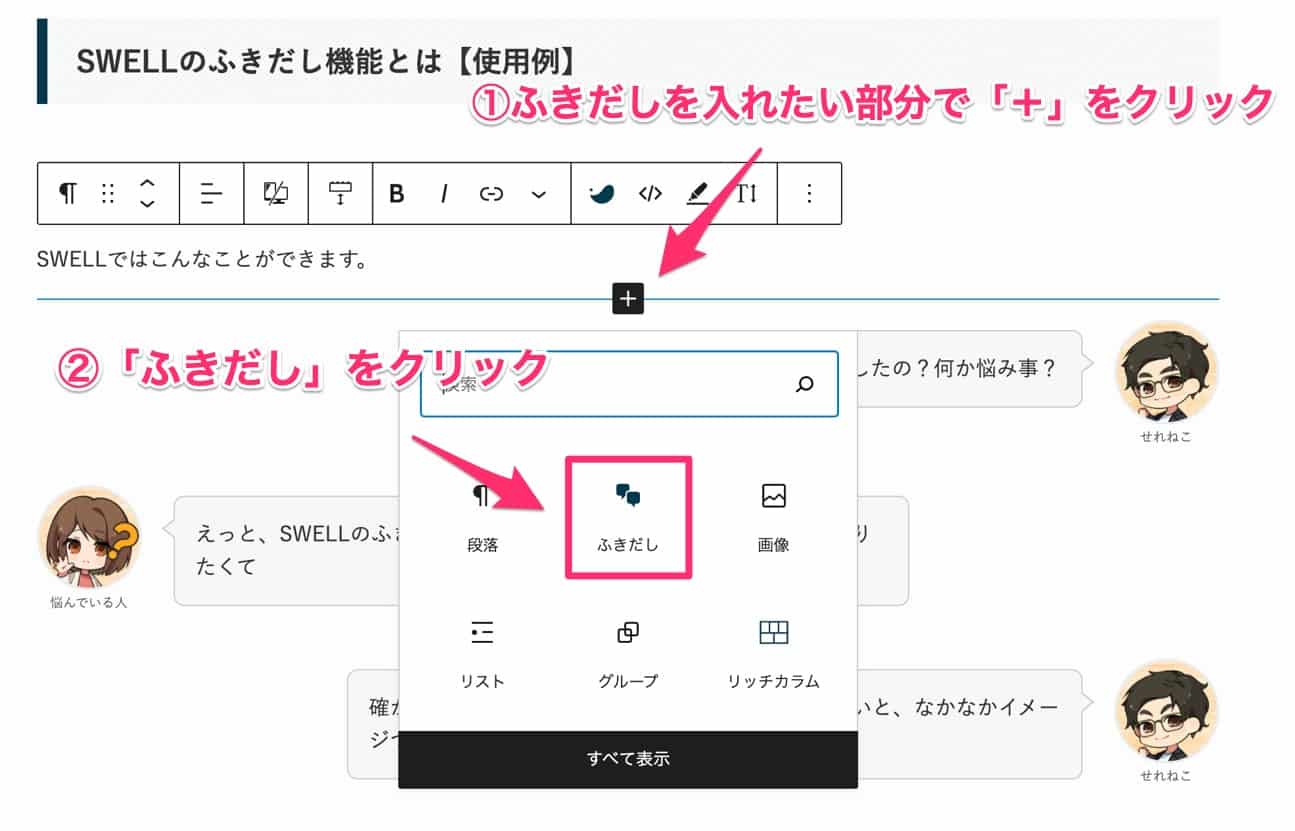
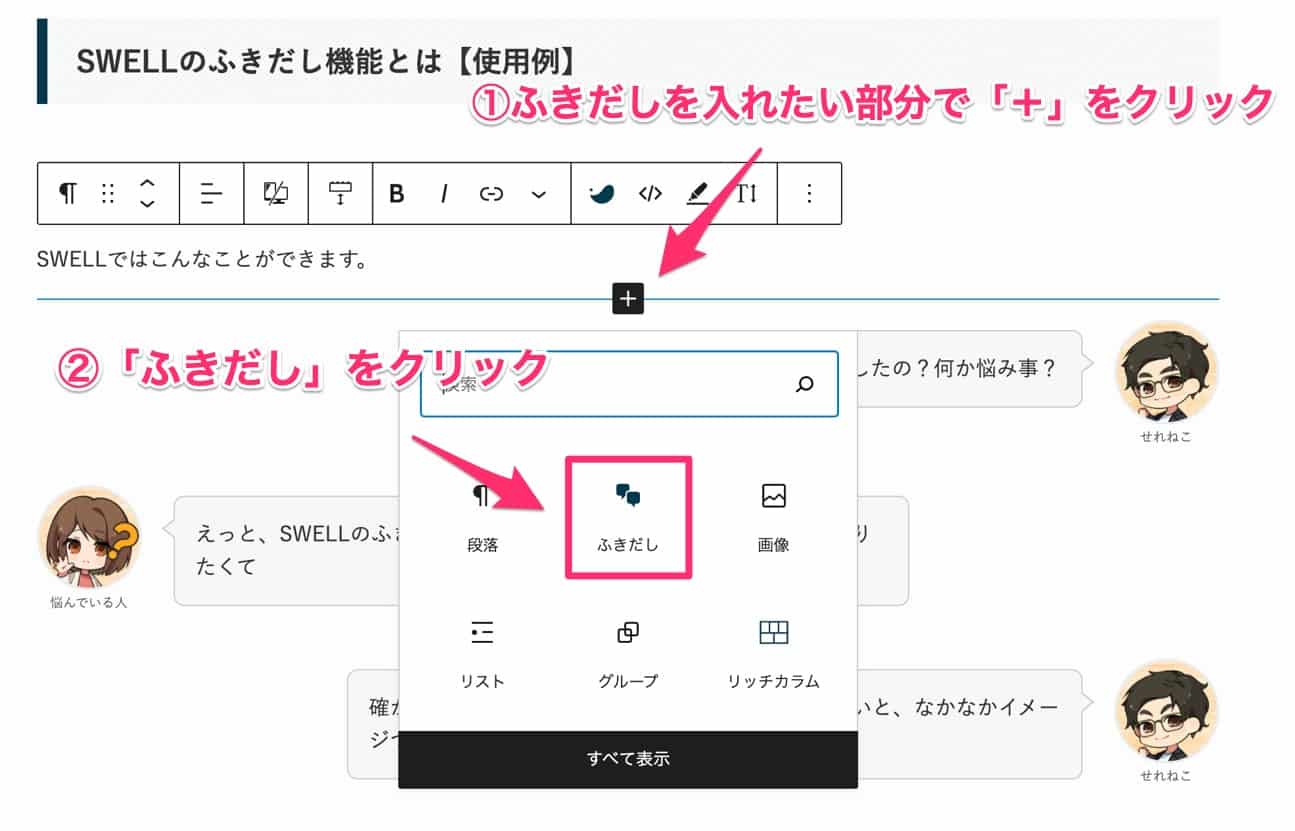
追加する方法は次のような感じです。


①:ふきだしを入れたい部分で「+」をクリックします。
②:ウィンドウが出てくるのでその中から「ふきだし」をクリックします。


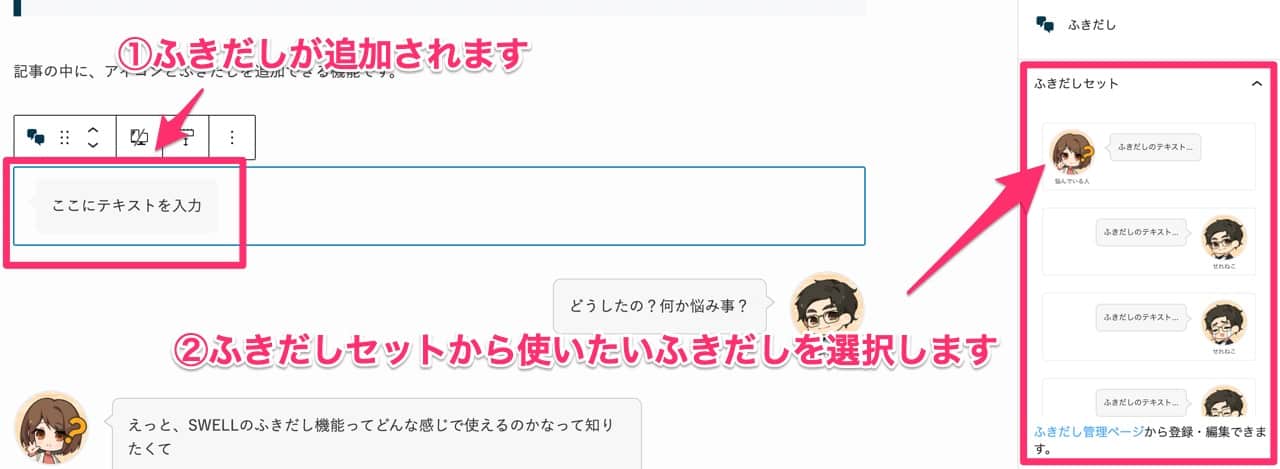
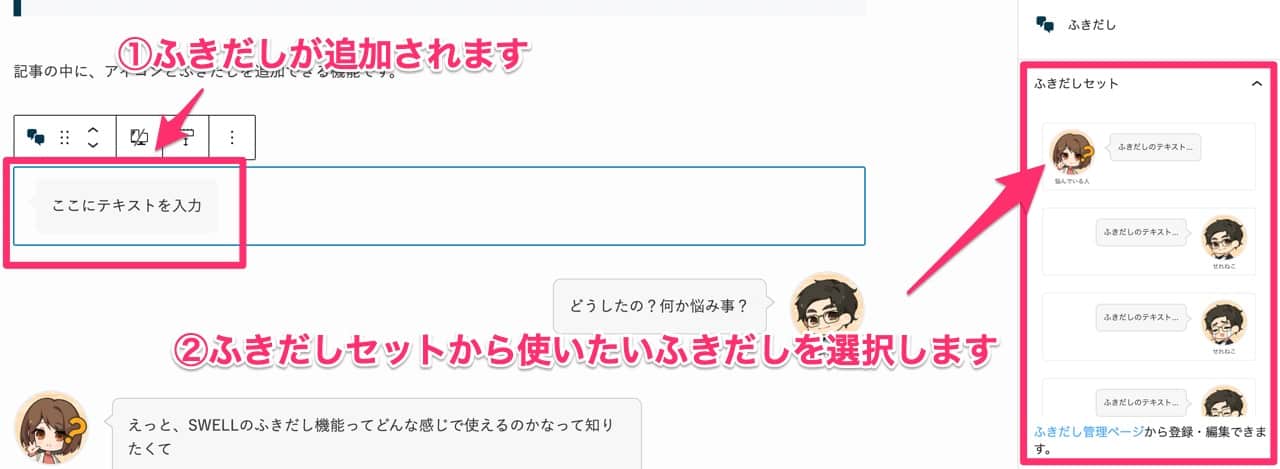
①:STEP1が終わるとふきだしが追加されます。
②:デザインは右に表示される「ふきだしセット」から、登録したお好みのふきだしデザインを選びます。


「ふきだしセット」から選んだ瞬間、デザインがリアルタイムに画面に反映されます。
あとで、ふきだしのデザインを変えたくなったら、ふきだしを選んで「ふきだしセット」から変更後のデザインを選ぶだけで、ふきだしデザインを変えることができます。


このように簡単にふきだしを追加できます。
他テーマとの比較
SWELLのふきだしは、他テーマとどう違うのでしょうか?
違いを調べて、表にしました。
| テーマ名 | 登録数 | 設置方法 |
|---|---|---|
| SWELL | 無制限 | ブロックエディター |
| THE THOR(ザ・トール) | 2 | ブロックエディター |
| ACTION(AFFINGER6) | 8 | ブロックエディター |
| JIN | 無制限 | ショートコード |
| SANGO | 無制限 | ショートコード |
| Cocoon | 無制限 | ブロックエディター |
こうして一覧にしてみると、ふきだしをブロックエディターで制限なく利用できるのは、SWELLとCocoonだけです。
JINとSANGOは、いくつでも作れるという意味では無制限ですが、画像情報をショートコードに書き記す形式です。
登録という概念がないので、使いやすくするためには、別のプラグインが必要になります。



ショートコードってめんどくさそう



別のプラグインを使えば、多少使いやすくなるけど、感覚的に使うにはちょっと慣れが必要かもね。
SWELLのふきだしはいくつでも登録でき、使いやすい
SWELLのふきだしは、ふきだしをいくつでも登録することができ、記事の執筆画面から簡単に呼び出すことができます。
記事執筆画面に挿入するとその場で反映されて、視覚的に確認しながら使うことができ、とても使いやすいです。
SWELLのふきだしのメリットや使用感、デザインなどは、下記記事でわかりやすく解説しています。


\ 公式サイトはこちら /
目次が標準機能で使える
SWELLは目次機能が標準搭載されているため、目次用プラグインを別途入れる必要はありません。
しかも、おまけでついている適当なデザインではなく、しっかりとしたデザインの目次を備えています。
SWELLの目次の種類(4種類)
シンプルデザインシンプルですっきりとしたデザインです。


目次タイトルが強調されたデザインです。


上下にボーダーが入ったデザインです。


背景がストライプになったデザインです。


デザインは、この4種類から選べます。
色は、僕の好みの色を紹介していますが、変更することができます。
目次機能を他テーマと比較
他テーマの目次機能について調査しました。
調査結果は下記です。
| WordPressテーマ | デザインの種類 |
|---|---|
| JIN | 目次機能なし(別途プラグインが必要) |
| SANGO | 目次機能なし(別途プラグインが必要) |
| ACTION(AFFINGER6) | 目次機能なし(別途プラグインが必要) |
| STORK19 | 目次機能なし(別途プラグインが必要) |
| THE THOR(ザ・トール) | 1種類 |
| Cocoon | 1種類 |
| SWELL | 4種類 |
調査したほとんどのWordPressテーマは、テーマに目次機能がなく外部プラグインで目次を生成します。
THE THORと、Cocoonはプラグインなしで目次を生成できますが、見た目がいまいちなので、自分でCSSなどのコードを使いカスタマイズする必要があります。
SWELLの目次はプラグインなしで使うことができ、デザインも良い
SWELLの目次機能は、性能的に申し分ありません。
デザインも4種類から選ぶことができるため、お好きなデザインで始めることができます。
デザインだけではなく、目次をさらにカスタマイズもできるのですが、それは下記記事で紹介しています。


\ 公式サイトはこちら /
アップデートでさらに使いやすく進化
SWELLは、現時点でとても素晴らしいテーマですが、さらに進化を続けています。
実際2021年3月から10月までの8ヶ月の間に、12個のアップデートをしています。
1ヶ月に1回以上のアップデートという驚異的なアップデートスピードです。


アップデートすることで、機能強化、新機能搭載など、さらにSWELLは使いやすくなっています。
また、購入者はフォーラムに参加することができ、開発者に要望を伝えることができます。
そうすることで、ユーザが要望する機能をSWELLに取り入れ、より使いやすく進化しています。



バージョンアップすると、嬉しい機能が追加されるのでいつも楽しみにしています。
他テーマと比べてプラグインを減らすことができる
SWELLには、数多くの機能が搭載されているので、他のWordPressテーマでは、必須といわれているプラグインも入れる必要がありません。
WordPressのプラグインを減らせるということは、それだけ不具合の可能性を低く、サイトの表示スピードを速くできます。
この項の内容は下記です。
- SWELLでは不要なプラグイン
- まとめ:必須のプラグインを減らすことができるため、SWELLは表示速度に有利
SWELLでは不要なプラグイン一覧
下記のプラグインは、SWELLでは不要です。
上記でもお伝えしましたが、プラグインで機能を追加しなくてもSWELLは多くの機能が標準搭載されています。
- Table of Contents Plus(目次生成)
- Lazy Load(画像遅延読み込み)
- Speech bubble(ふきだしプラグイン)
- WordPress Popular Posts(人気記事リスト作成プラグイン)
- Autooptimize(サイトスピード改善)
- Classic Editor
- AddQuicktag・TinyMCE Advanced(エディターカスタマイズ)
- WP Super Cache・W3 Total Cache(サイトスピード改善・キャッシュ)
- Jetpack(ユーティリティ)
必須のプラグインを減らすことができるため、SWELLは表示速度に有利
SWELLは多くの機能を標準機能で提供しているため、他のテーマでは必須と言われているプラグインを入れる必要がありません。
そのため、不具合の可能性の低くなり、表示速度に有利に働きます。
また、標準機能のためデザインの相性がとても良いです。
プラグインについては、下記記事で詳しく紹介しています。


\ 公式サイトはこちら /
アフターサポート完備
SWELLでは次のアフターサポートがあります。
- 公式のマニュアル
- 気軽に質問できるフォーラム
SWELLは公式が出しているマニュアルが数多くあります。
記事執筆時で、基本設定に関するマニュアルは、40記事以上あります。
設定に迷った時には、たいていマニュアルを見ることで解決できます。



公式にこれだけたくさんマニュアルがあると安心ですね。
マニュアルを見ても解決できないことや、SWELLに関するトラブルが発生し自分で解決できない場合は、フォーラムで気軽に質問することができます。



両方すごいことだけど、特に自分で解決できないことが発生したときに、フォーラムで質問できるのは、嬉しいですね。
他テーマから移行しようとしている人に優しいテーマ
SWELLは、新規導入する人だけではなく、他のテーマを使っていて移行しようとしている人にも優しいテーマです。
それは、6つのテーマからSWELLに移行しやすいように「乗り換えサポートプラグイン」の用意があります。
乗り換えサポートプラグインの種類は下記の6つです。
- Cocoonからの乗り換えサポート用プラグイン
- AFFINGER5からの乗り換えサポート用プラグイン
- JINからの乗り換えサポート用プラグイン
- SANGOからの乗り換えサポート用プラグイン
- STORKからの乗り換えサポート用プラグイン
- THE THORからの乗り換えサポート用プラグイン
対応テーマからSWELLに移行する場合は、プラグインを導入することで、テーマを変更したことによる表示崩れを最小限にすることができます。
そうすることで、すべての記事を、自分のペースで、SWELLに合わせてリライトしていくことが可能です。



一気にやるのは、つらいですもんね。。
\ 公式サイトはこちら /
購入は1度だけで追加費用なし
購入は1度すれば、SWELLのすべての機能を使うことができます。
SWELLの機能を使うのに追加費用が発生することはありません。
これはどういうことかというと、AFFINGER6の時は本体の他に、拡張本体EX、有料子テーマ「JET」などを購入しました。
※ 機能拡張したい場合に購入するものです。
このように、機能を追加するために追加費用が発生するテーマも多くあります。
SWELLではそういうことはなく、すべての機能を1度の購入で使えます。



着せ替えデータなども追加費用なしで使用することができます。
複数のブログでSWELLが使える
SWELLは他のジャンルでブログを立ち上げる場合でも、1度購入すれば複数のブログで自分のSWELLを使うことができます。
ブログを立ち上げるたびにSWELLを新たに購入する必要はありません。



毎回、買う必要がないのは助かります。
初期設定は30分でできる
調べながらSWELLの初期設定を行うと、時間がとてもかかりますが、僕の記事を寄り道せずに設定すれば、30分ぐらいでできます。
それが実現できるのは、SWELLの設定がとても分かりやすく、簡単にできるからです。
下記のような感じに、SWELLを使うことができます。
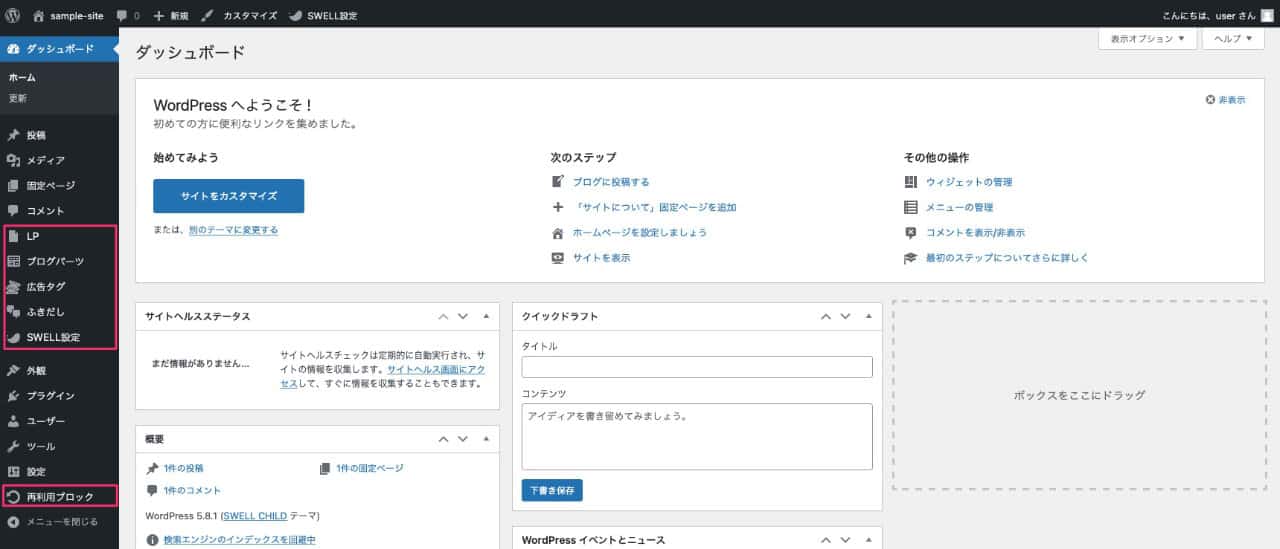
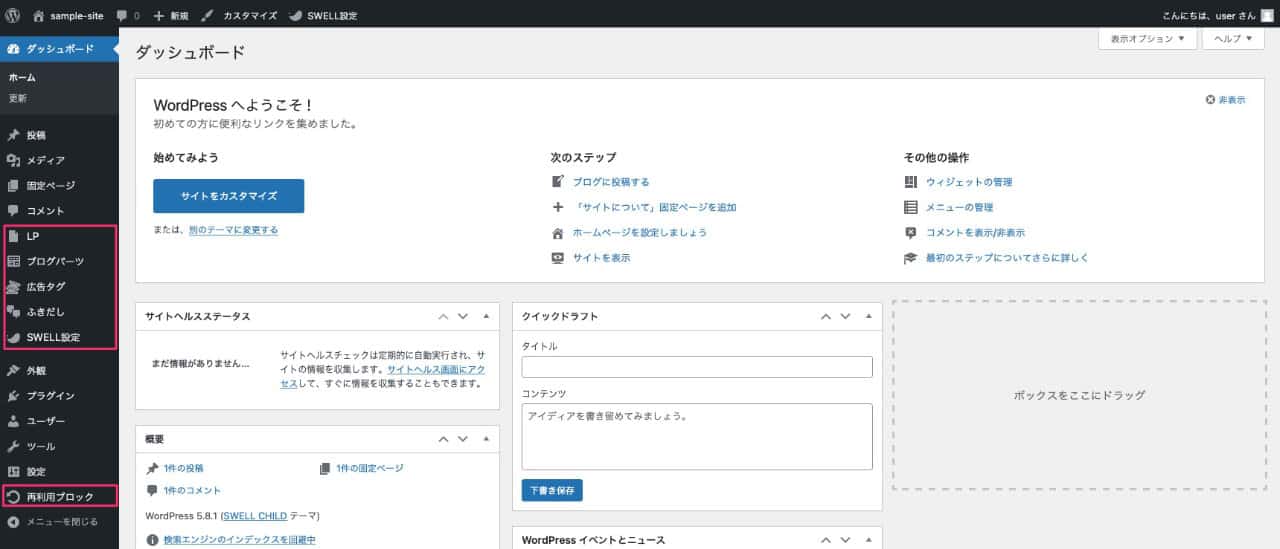
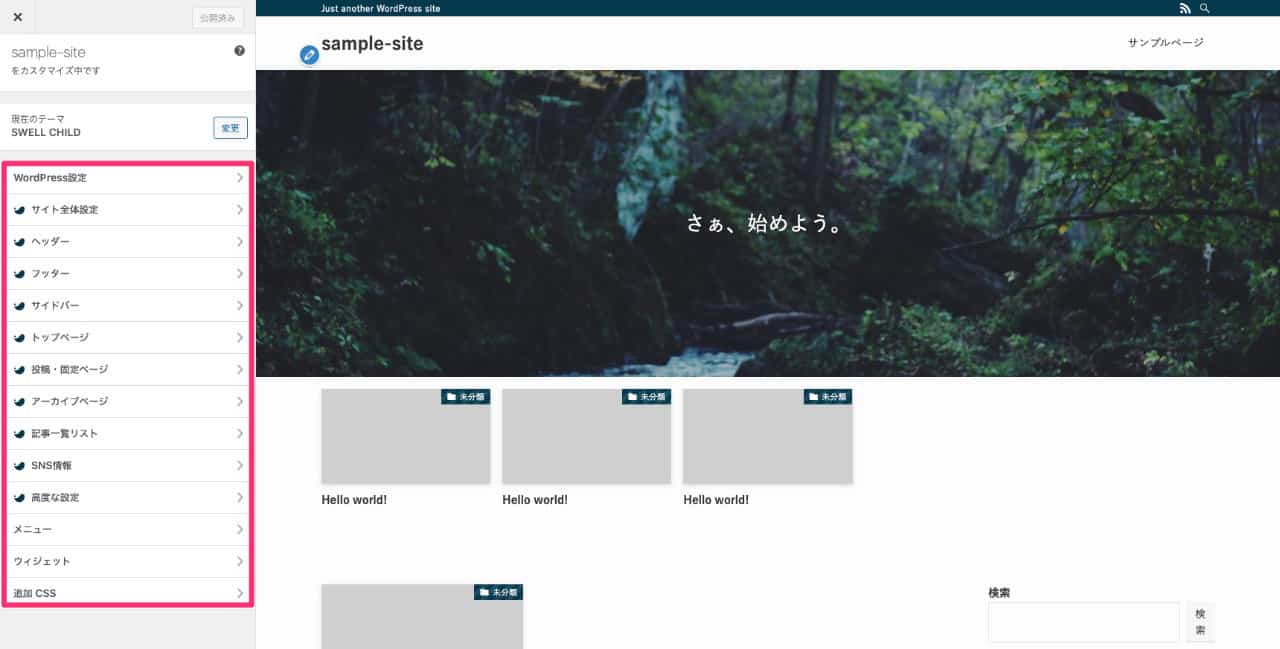
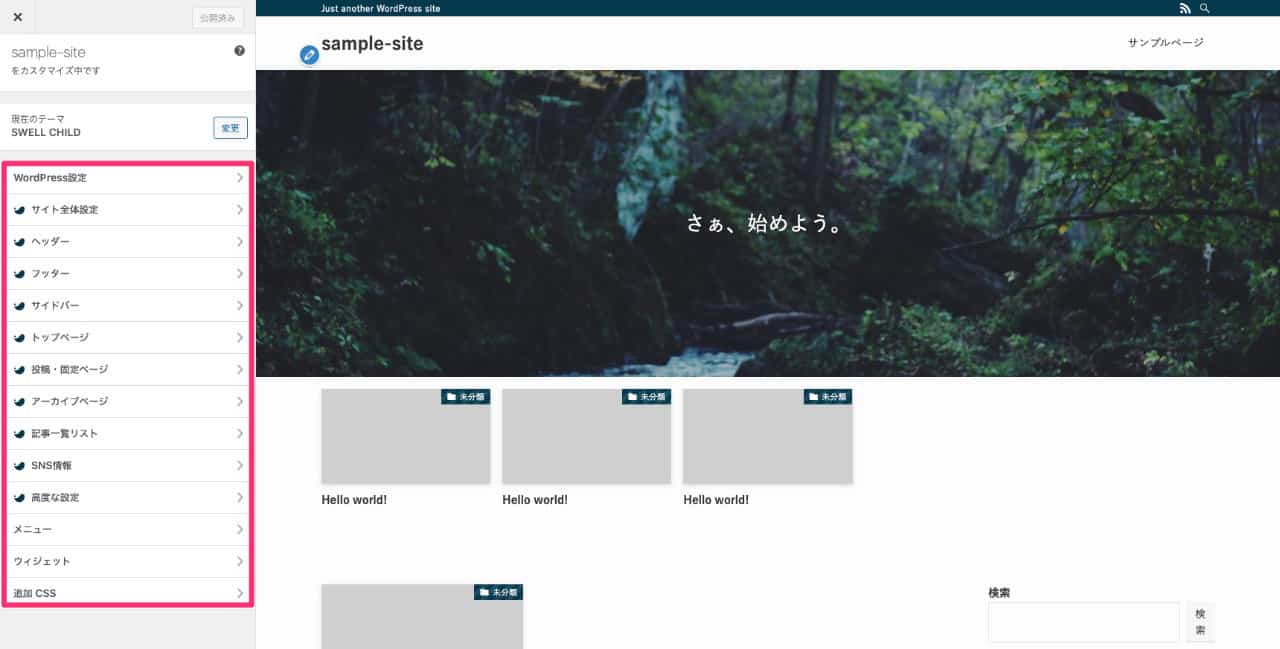
SWELLの基本的な使い方SWELLをインストールした後、WordPressのメニューに、赤枠で囲った部分が、WordPressに追加されます。


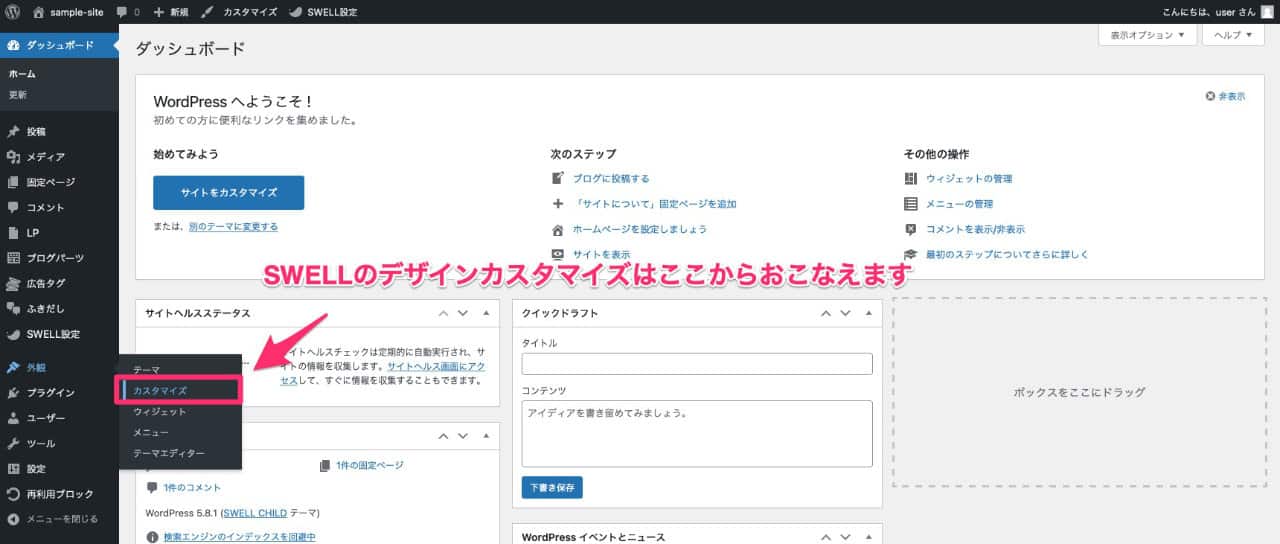
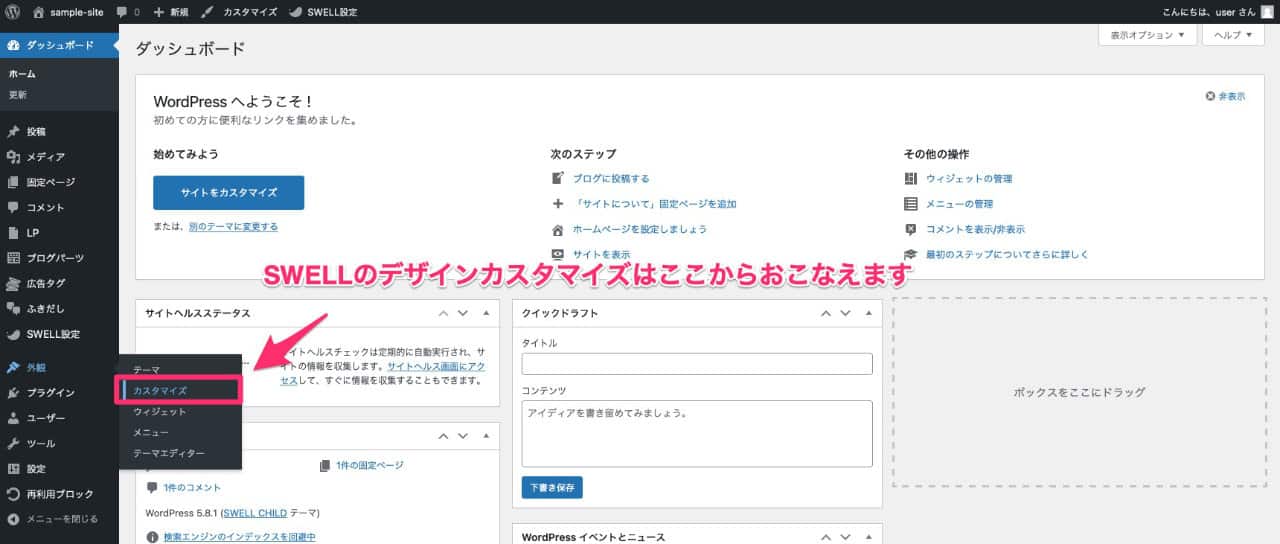
そのうち、基本的なデザイン設定は「外観」>「カスタマイズ」でカスタマイズできます。


「カスタマイズ」を押した後にSWELLのカスタマイザー画面になります。
この画面からSWELLの基本デザインを決めることができます。


あとは、この画面からカスタマイズしたい項目を選び、マウスでぽちぽちするだけで、デザインを簡単に決定していくことができます。
実際の設定方法は、下記記事で分かりやすく解説しています。


\ 公式サイトはこちら /
SWELLのデメリット


デメリットは下記3つです。
- ワードプレステーマの中では比較的高価
- クラシックエディターの機能に一部制限があること
- CSSやHTMLなどのコードをいじりたい人には不向き
1つずつ紹介します。
ワードプレステーマの中では比較的高価
SWELLは他のWordPressテーマの中では、比較的高価な部類に位置します。
| テーマ名 | 価格 |
|---|---|
| 権威 | 27,280円 |
| SWELL | 17,600円 |
| THE THOR | 16,280円 |
| AFFINGER6 | 14,800円 |
| JIN | 14,800円 |
| STORK19 | 11,000円 |
比較してみると、たしかに高めの価格設定に見えます。
しかし他の有料テーマを使うとSWELLの価格は妥当か、むしろ安いと思うぐらいコストパフォーマンスが良いです。
その理由は下記です。
- おしゃれで綺麗なデザインが簡単にできる
- 他のテーマより記事が書きやすい
- 他のテーマより簡単にカスタマイズできる
- 購入は一度だけで追加費用を払う必要がない
- 複数のサイトで使用できる
メリットの部分で紹介したように、これだけの魅力を、この価格で得られるのはむしろ安いといえます。
クラシックエディターの機能に一部制限があること
SWELLは以前のWordPressのエディターであるクラシックエディターにも対応していますが、一部の機能に制限があります。
ただ、クラシックエディターでSWELLを使うのは、もったいないです。
僕は、クラシックエディターもブロックエディターも両方使ったことがありますが、SWELL以外のテーマでブロックエディターを使った時は、「なにこれ、、、使いづらっ!!」と思いました。
しかし、SWELLに乗り換えて、ブロックエディターを使った後は、「もうブロックエディター完全対応したテーマ以外では記事を書きたくない!」となりましたので使わないのは損です。



完全対応したブロックエディターの使い心地はマジで感激しますよ!
それにWordPress自体がブロックエディターを推していて、クラシックエディターは、プラグインオプション扱いです。
現在は少なくとも2022年まではサポートされることが発表されていますが、今後どうなっていくのか不透明です。
カスタマイズは時間泥棒
SWELLのカスタマイズは、楽しいです。
ブログをマウスでポチポチするだけで簡単にカスタマイズできますし、カスタマイズ項目も多くて、気付くとずっとやっていられます。
つまり時間泥棒なテーマです。
僕も「あ、これはダメだ、いつまでもやってしまう」と気づきいったん1日で区切りをつけました。



楽しくてついついやってしまうんですよね。
ブログは記事がないとどうにもなりません。
カスタマイズはほどほどにして、記事を書くことをおすすめします。
\ 公式サイトはこちら /
テーマ選びで失敗したくない!SWELLの評判・口コミを紹介!


僕だけの評価だけではなく、他の人がどう思っているのか、SWELLの評判、口コミを紹介します。
メリットについての評判・口コミ
- その①:おしゃれなことについての評判・口コミ
- その②:記事を書くことについての評判・口コミ
- その③:簡単にカスタマイズできることについての評判・口コミ
- その④:表示速度が速度が速いことについての評判・口コミ
- その⑤:アップデートによる進化についての評判・口コミ
デメリットについての評判・口コミ
- その①:価格についての評判・口コミ
- その②:クラシックエディターについての評判・口コミ
- その③:カスタマイズが楽しすぎることについての評判・口コミ
\ 公式サイトはこちら /
SWELLをおすすめできる人・できない人


これまでの情報をもとに、SWELLをおすすめできるひと・できない人をまとめました。
SWELLをおすすめできる人


SWELLをおすすめできる人は下記に当てはまる人です。
- デザインをおしゃれにしたい人
- カスタマイズを簡単にしたい人
- 記事を快適に書きたい人
- ブログの表示スピードを上げたい人
- ブログをこれからはじめようとしている人
- アフターサポートがあったほうがいい人
- テーマの入れ替えを少しでも楽にしたい人


カスタマイズ設定項目は400近くあります。
それらを組み合わせることで、自分好みのおしゃれなブログを、作ることができます。
カスタマイズを簡単にしたい人

HTMLやCSSなどの専門知識はいりません。
設定画面から、マウスをポチポチするだけで、カスタマイズを簡単にできます。
記事を快適に書きたい人

ブロックエディターは素早く、簡単に、楽しく、快適に記事を書くことができます。
ブログの表示スピードを上げたい人

SWELL自体が元々高速なこと、そして本体に搭載された高速化機能と、プラグインの削減により、ブログの表示速度が早くなります。
ブログをこれから始めようとしている人

ブログ初心者で、ブログの知識がなくてもSWELLは「簡単に・おしゃれに・快適にできる」ので、特にブログ初心者におすすめです。
アフターサポートがあったほうがいい人

SWELLは、購入した後のアフターサポートがあります。
自分では解決できないことや、SWELLに関するトラブルが発生した場合は、フォーラムで気軽に質問することができます。
テーマの入れ替えを少しでも楽にしたい人

乗り換えサポートプラグインを使うことで、表示崩れを最小限にすることができます。
あとは、自分のペースで、記事をリライトすることができます。
SWELLをおすすめできない人


SWELLをおすすめできない人は下記に当てはまる人です。
- SWELLのデザインが好きでない人
- HTMLやCSSでブログのすみずみまで自分でカスタマイズしていきたい人
- クラシックエディターが大好きで、紹介したブロックエディターにメリットを感じなかった人
- 今までのメリットに共感できなかった人
これらに当てはまった人は、他のテーマにしたほうが良いと思います。
\ 公式サイトはこちら /
SWELLの適切な導入時期について


結論:思い立ったらすぐ導入したほうがいいです!
なぜなら、乗り換えサポートプラグインがあっても、記事の移行作業は「めちゃめちゃめんどくさい」からです。
下記に乗り換えの時に大変だったツイートを掲載します。



僕は、移行プラグインを使えば、もう少し楽だったかもしれませんね。
時間が経つにつれて、記事の数は増えていきます。
移行の時期が遅くなるほど記事の修正が増えていくので、思い立ったらすぐ行動するのがおすすめです!
\ はじめたい人はこちら /
SWELLでよくある質問:疑問をすべて解決


今までの内容でも解説していますが、最後におさらいです。
SWELLを導入する簡単な4つの手順


最後に、SWELLを導入する手順を紹介します。



簡単なのでサクッとできますよ!
STEP1:SWELLを購入
STEP2:SWELLのダウンロード
STEP3:SWELLのフォーラムへ会員登録
STEP4:テーマの有効化
画像付きで解説するのでご安心ください。
まずは下記のボタンからSWELLの公式サイトにアクセスします。
画面右上の「購入する」をクリックします。


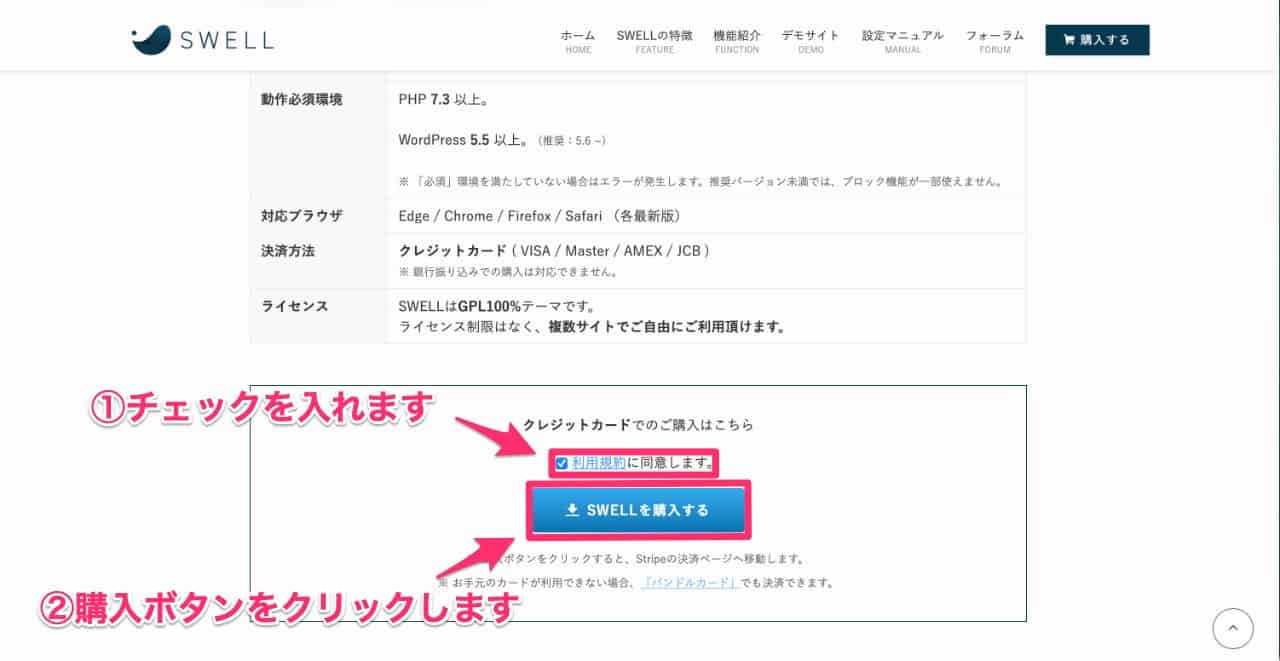
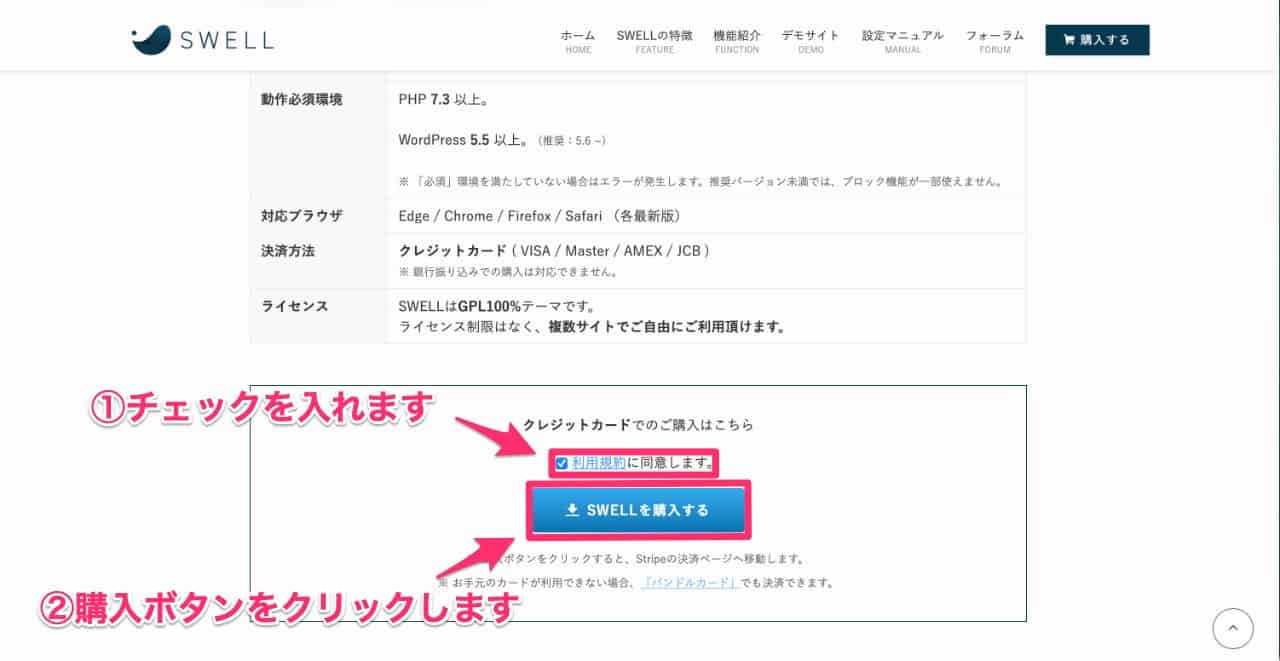
次にダウンロードページで、「利用規約に同意します。」にチェックを入れます。
そして「SWELLを購入する」ボタンをクリックします。


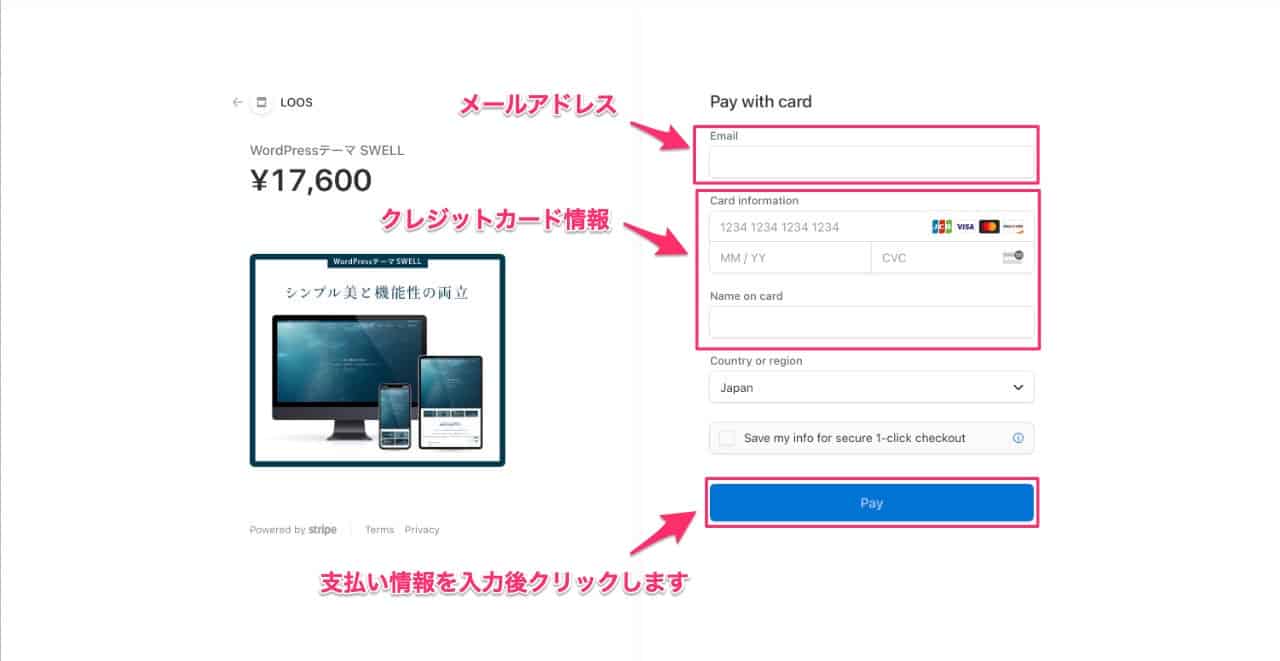
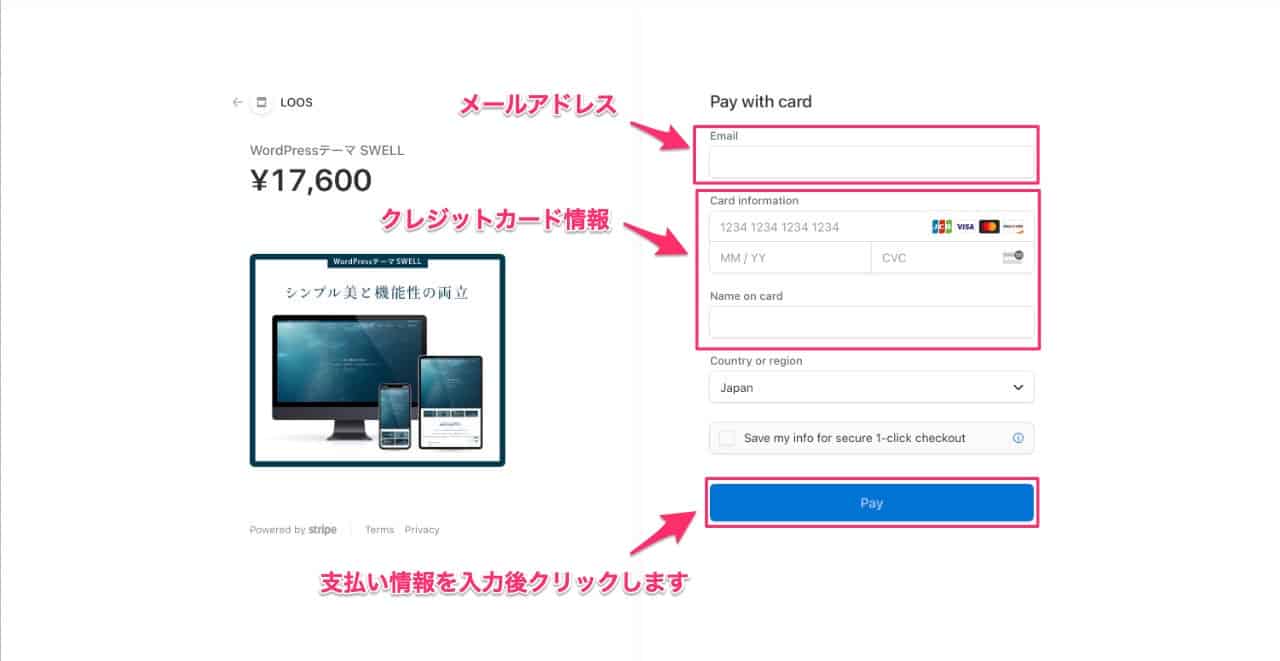
続いてお支払い情報を入力し、「Pay」をクリックすれば購入は完了です。


購入時に入力したメールアドレスに、SWELLのダウンロードリンクが記載されていますので、そちらの手順にしたがって、SWELL本体をダウンロードします。
SWELL本体をダウンロードした後は、SWELLの子テーマを会員ページからダウンロードします。
会員ページの登録方法を次の手順で説明します。
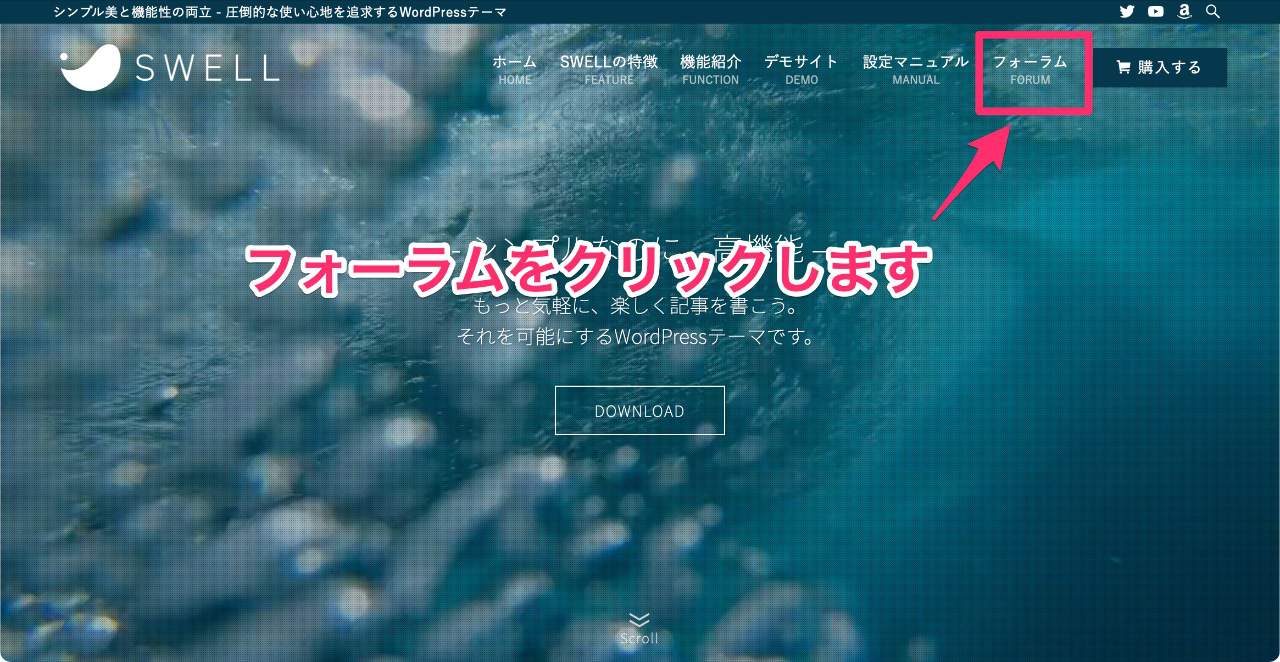
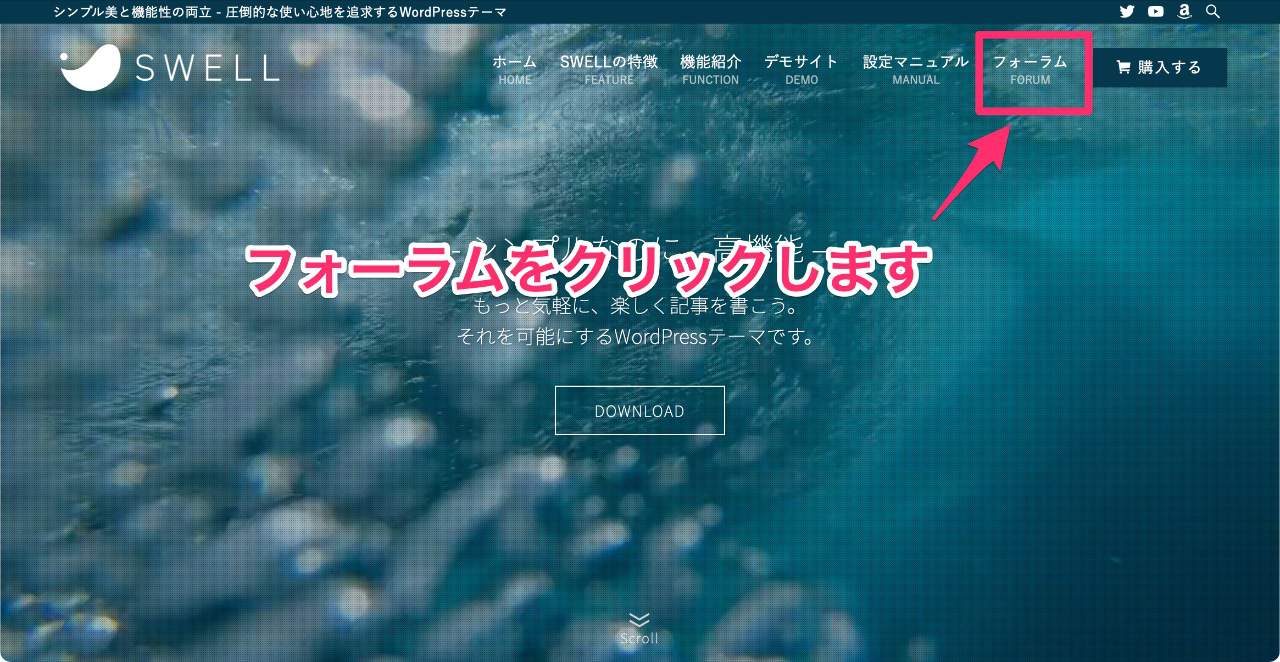
まず、下記のボタンからSWELLのトップページにいきます。
トップページの「フォーラム」をクリックします。


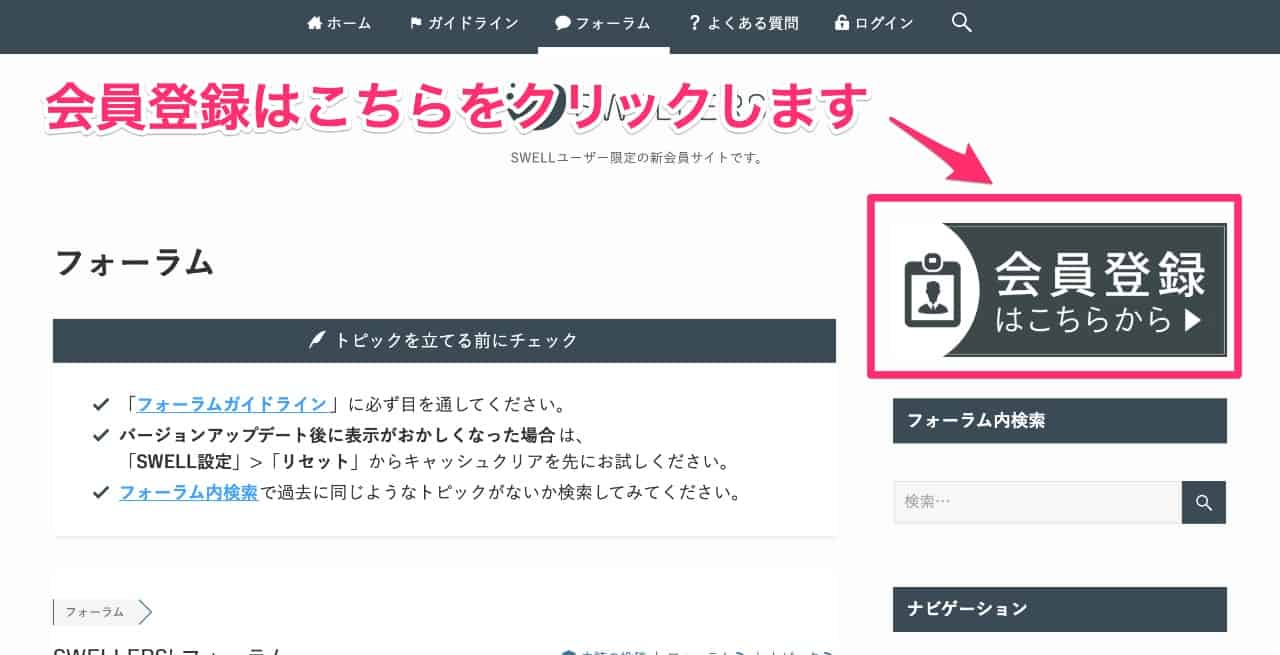
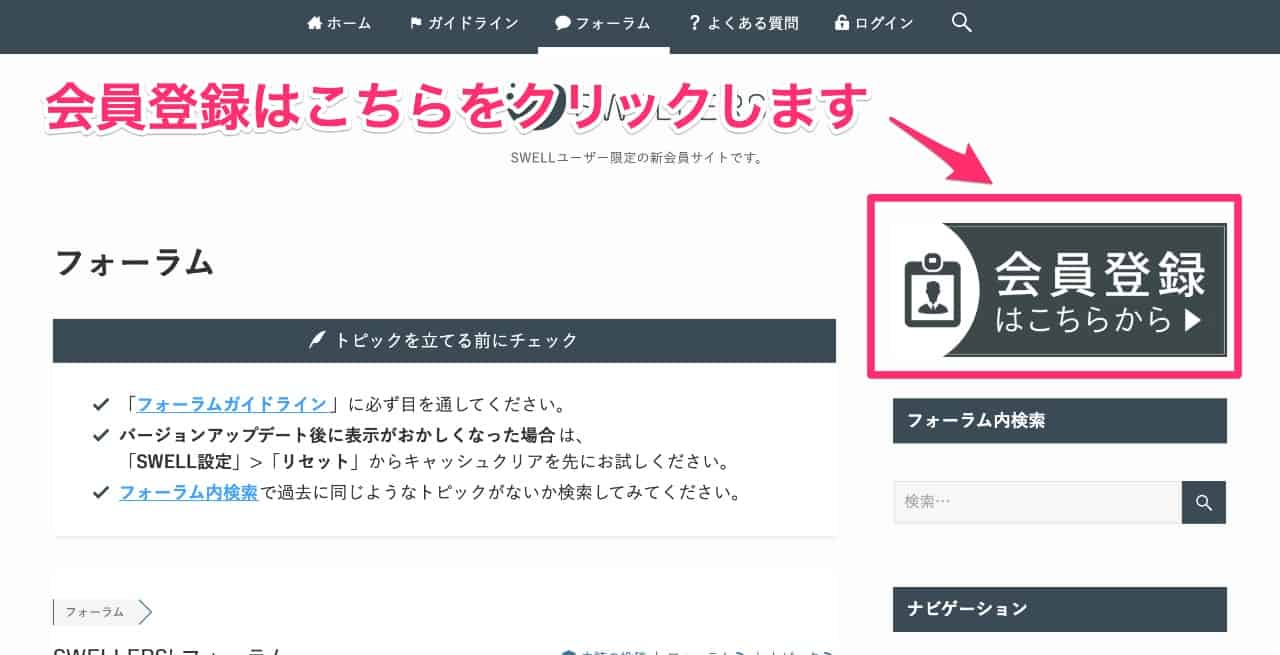
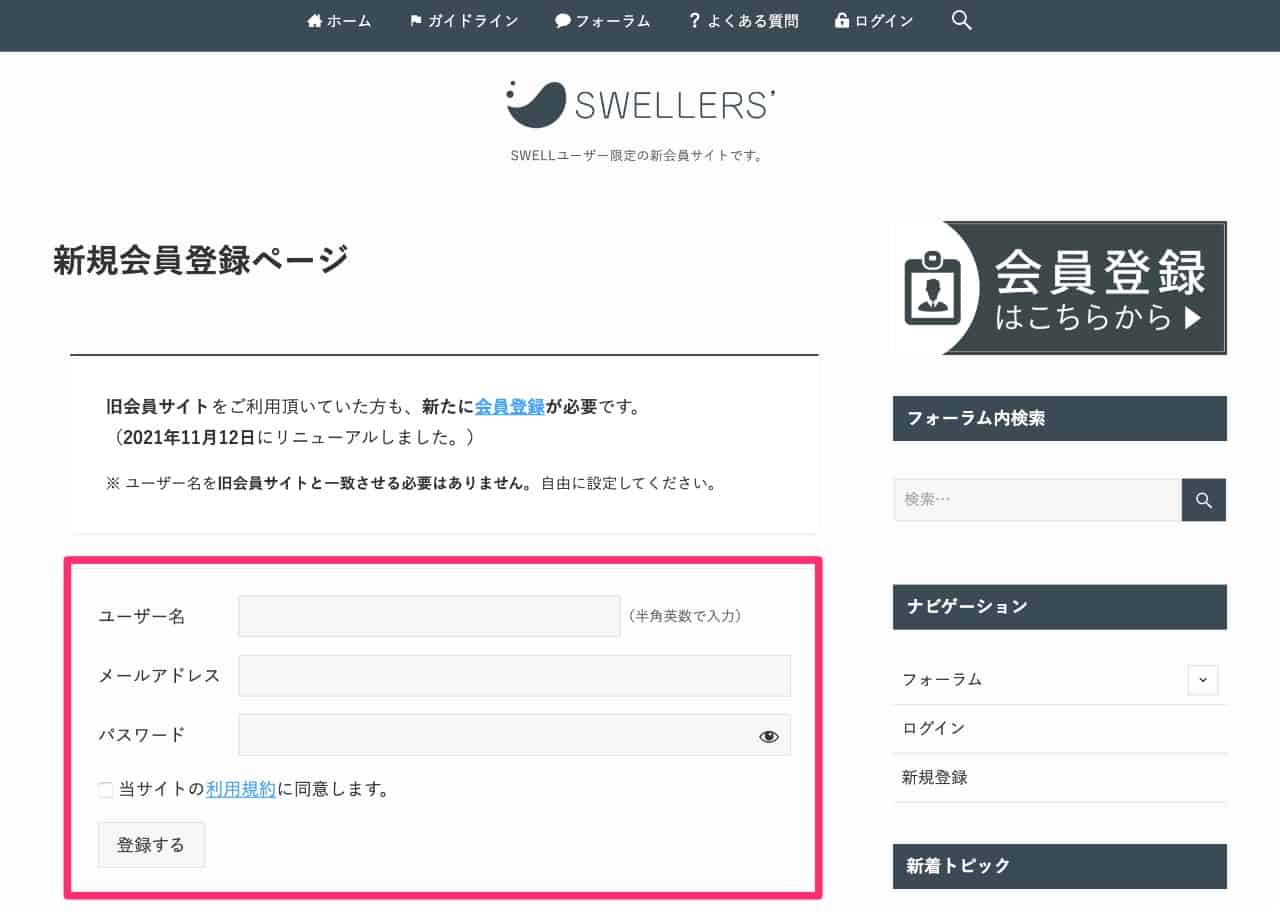
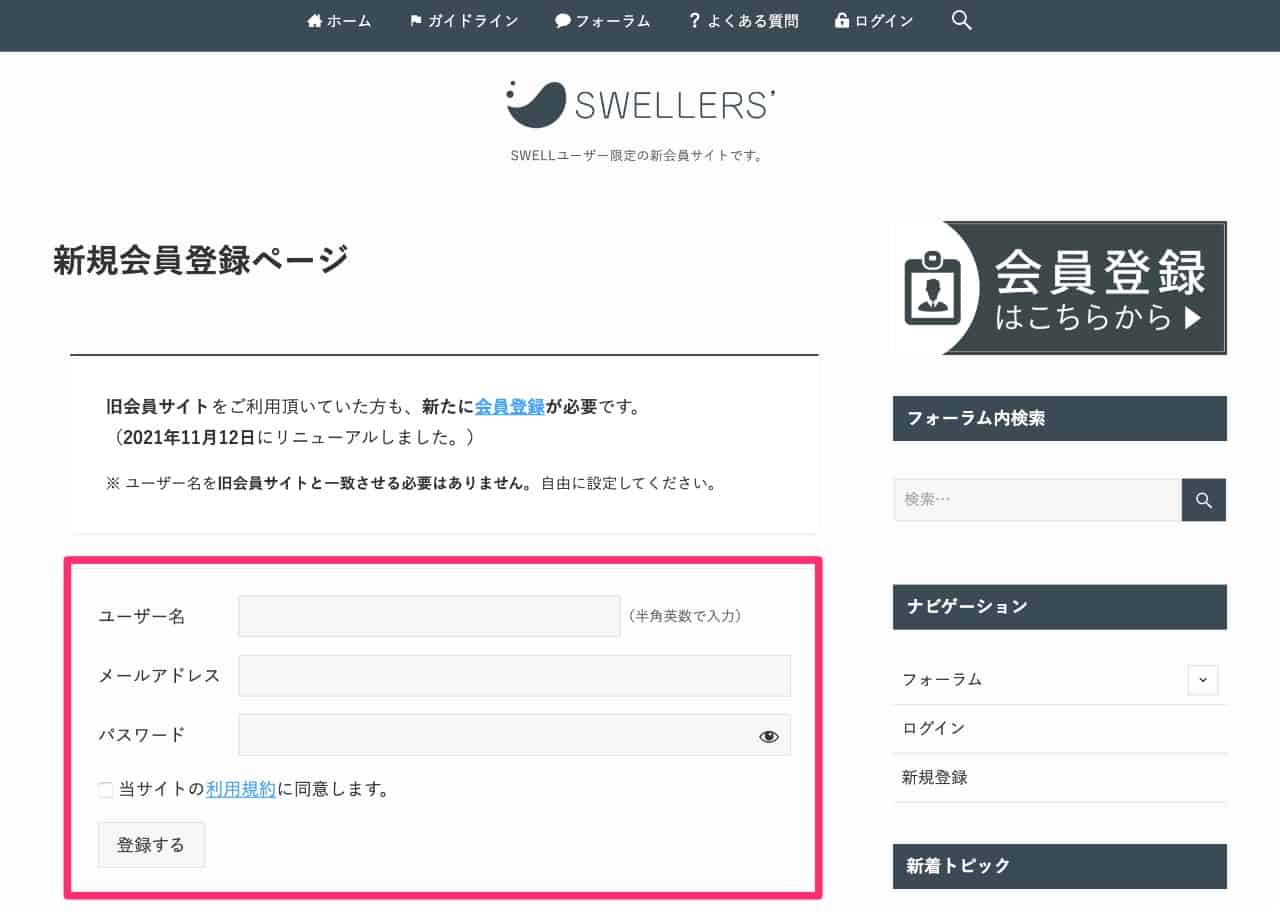
「会員登録はこちら」をクリックします。


必要情報(ユーザー名、メールアドレス、パスワード)を入力し、「利用規約」に同意、「登録する」をクリックします。
※ メールアドレスは必ずSWELLを購入した時に入力したものをお使いください


会員登録が終了すると会員ページに入ります。
この会員ページでSWELLの各製品(SWELL本体、SWELL子テーマ、乗り換えサポートプラグイン)がダウンロードできるので、ご自身に必要なものをダウンロードしてください。
どの人もSWELL子テーマは必要になります。
※ メールからSWELL本体をダウンロードしていない人はこちらでダウンロードしてください。
次はご自身のWordPress上での作業になります。
テーマをインストールするWordPressで操作を行います。
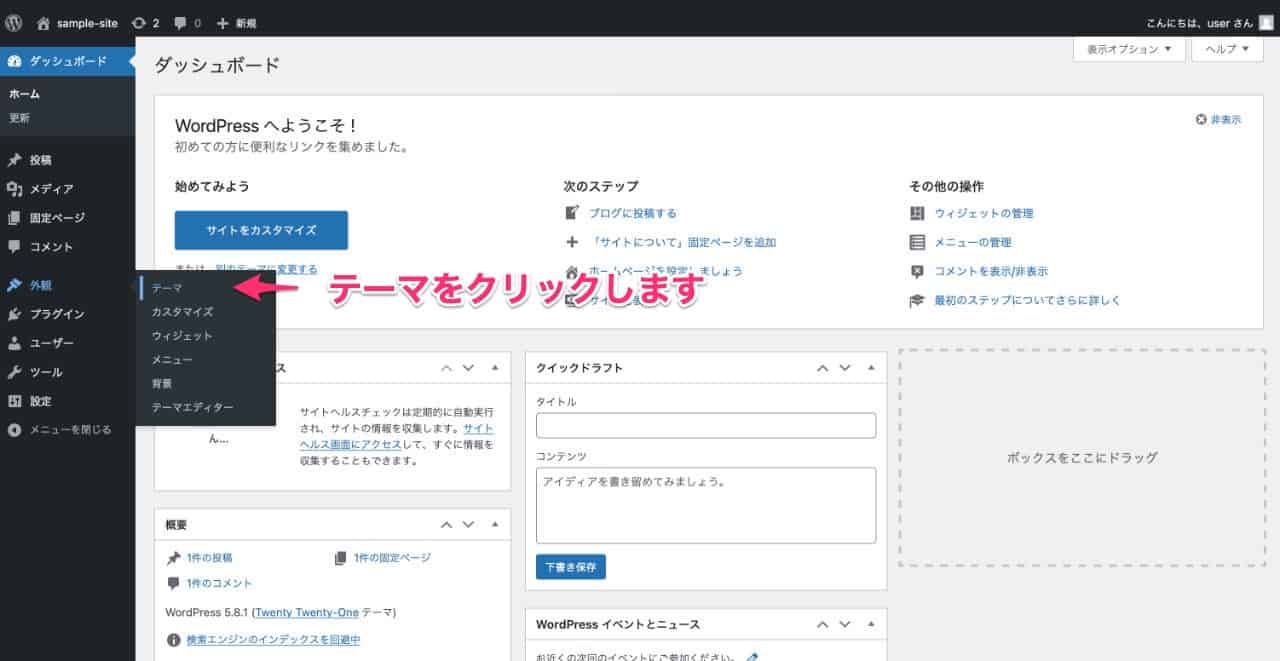
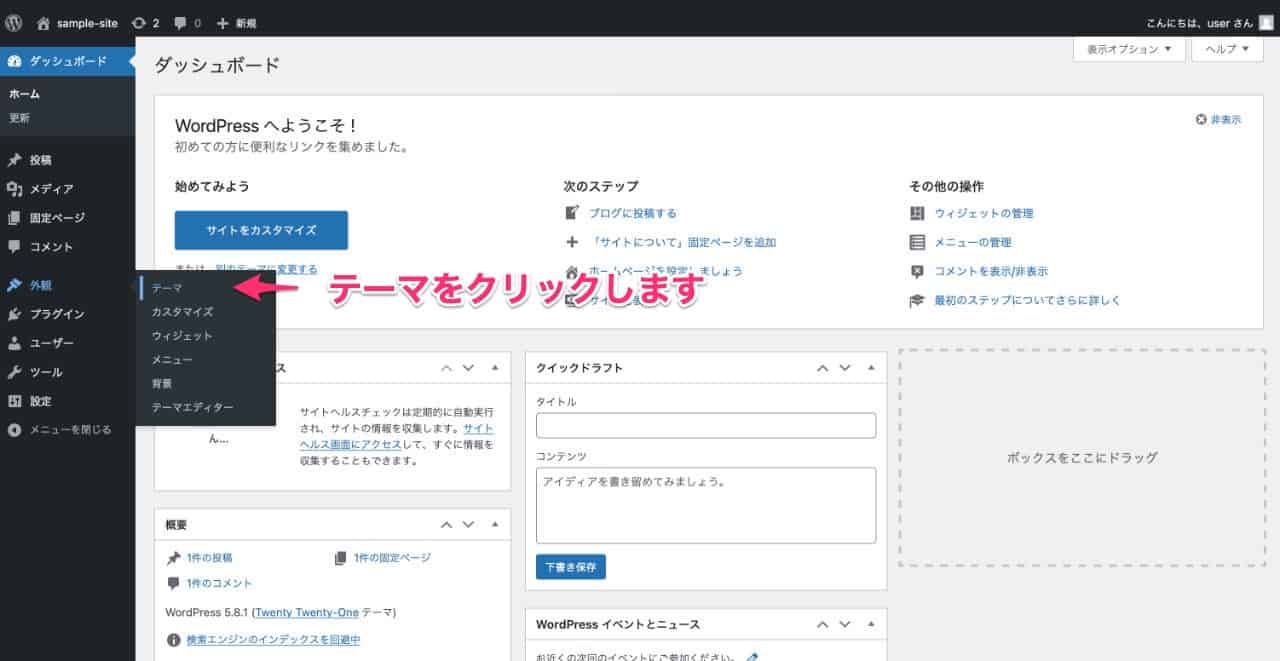
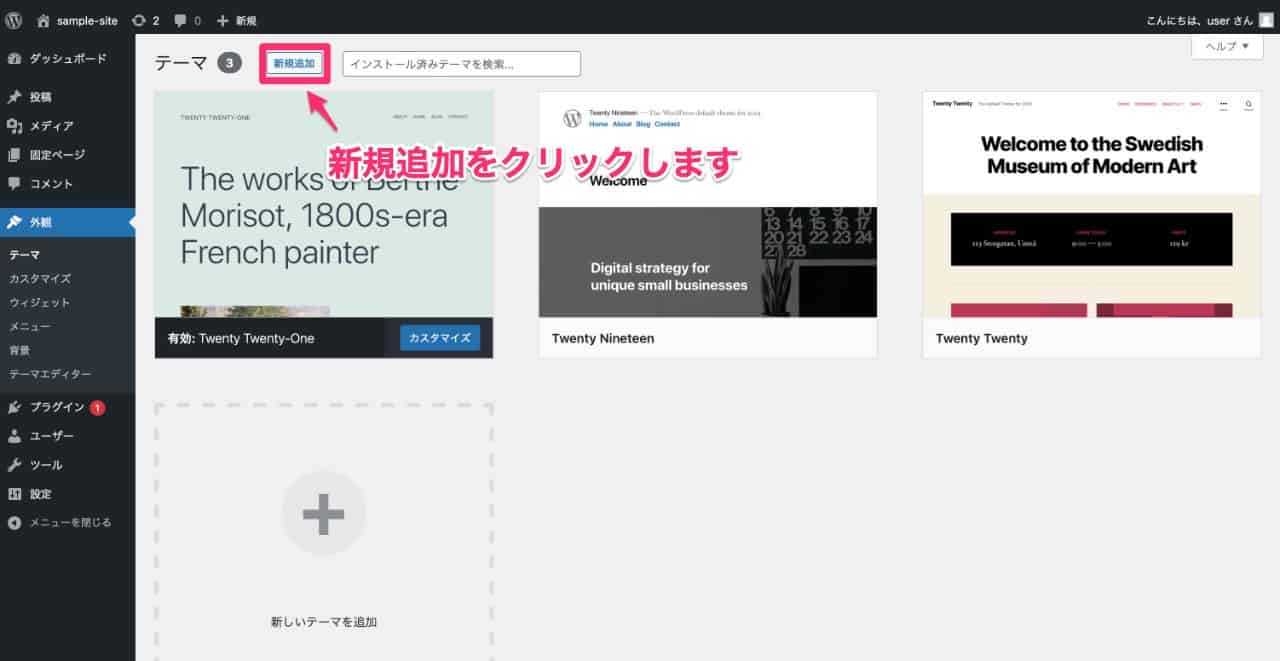
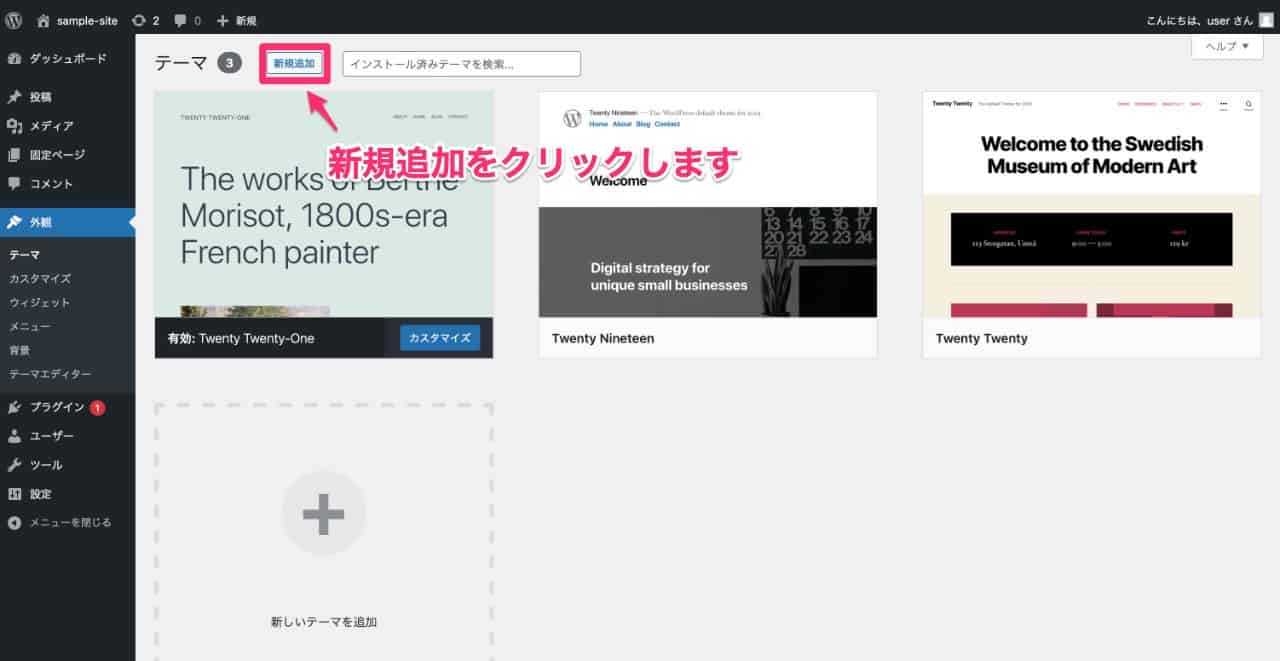
まずWordPress管理画面メニューから、「外観」>「テーマ」を選択します。


「新規追加」をクリックします。


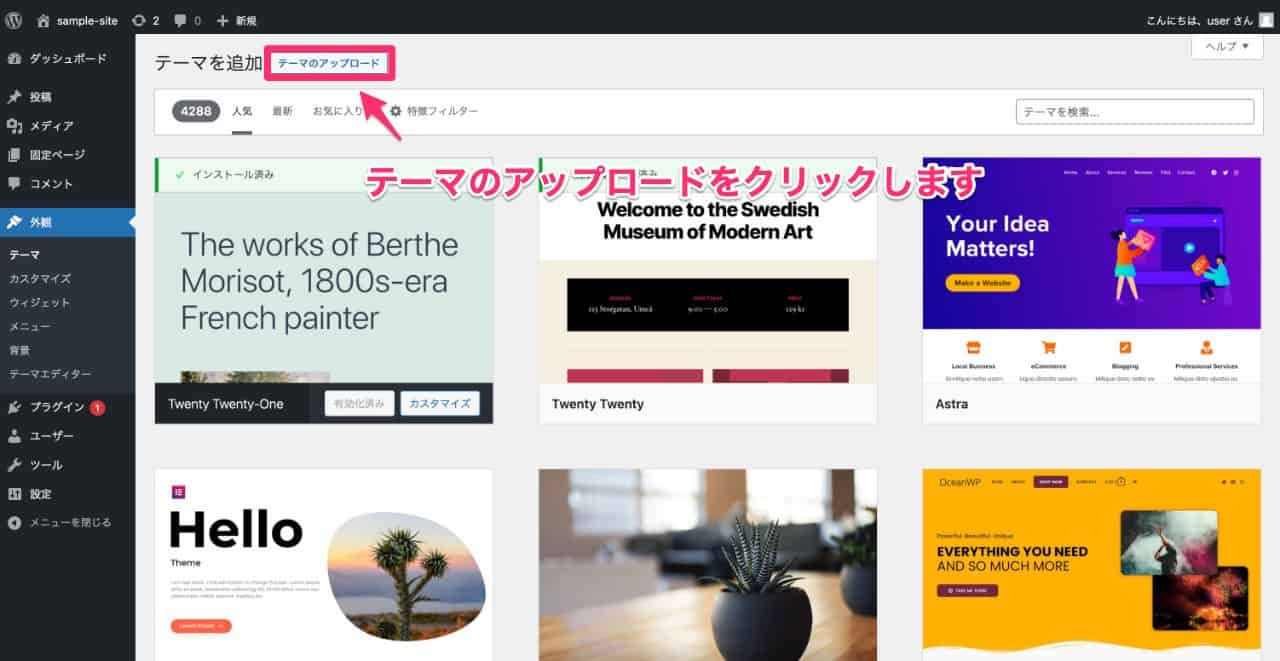
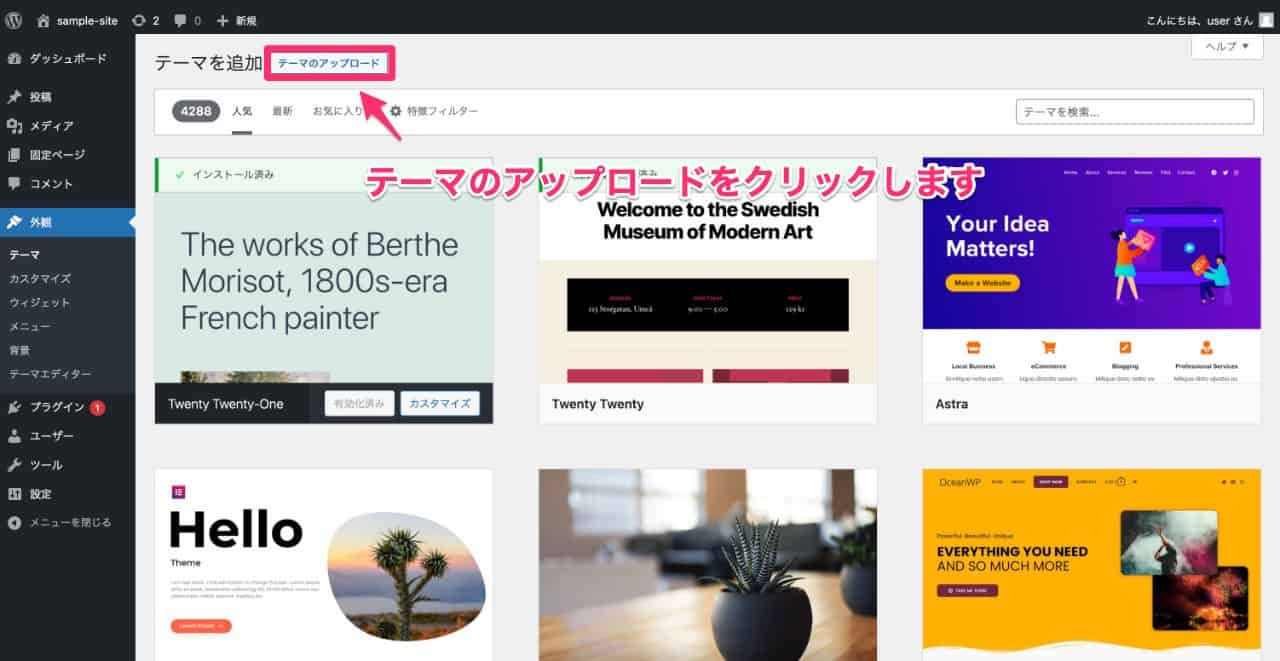
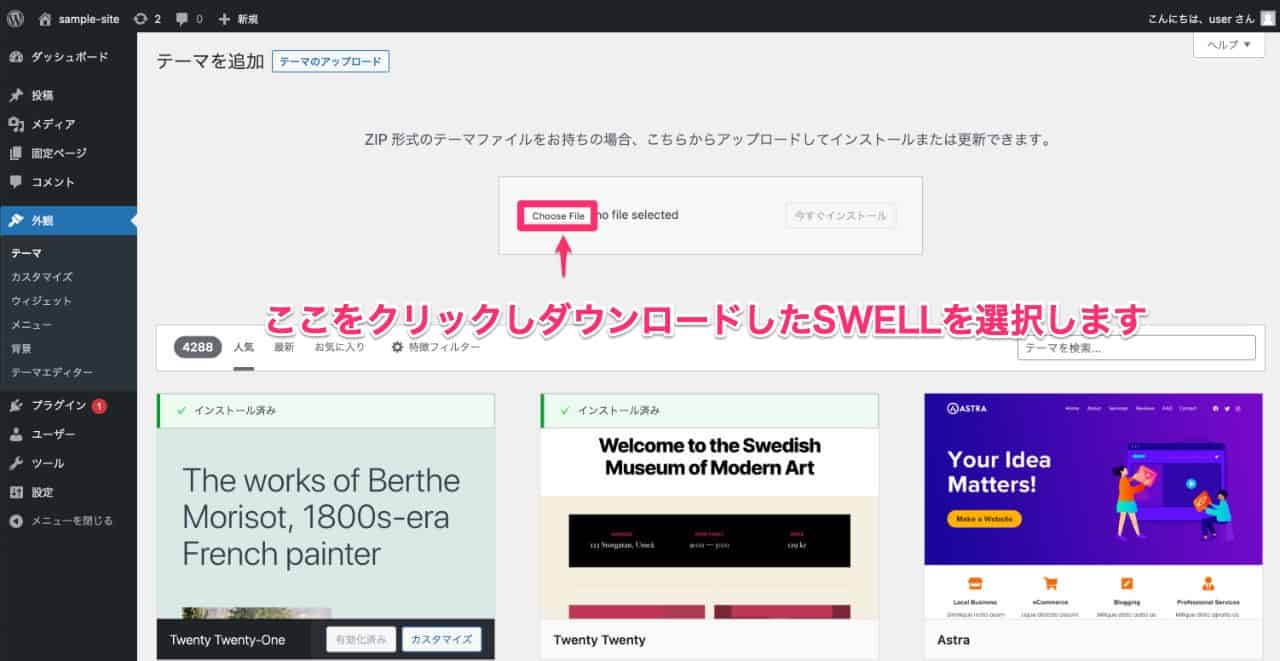
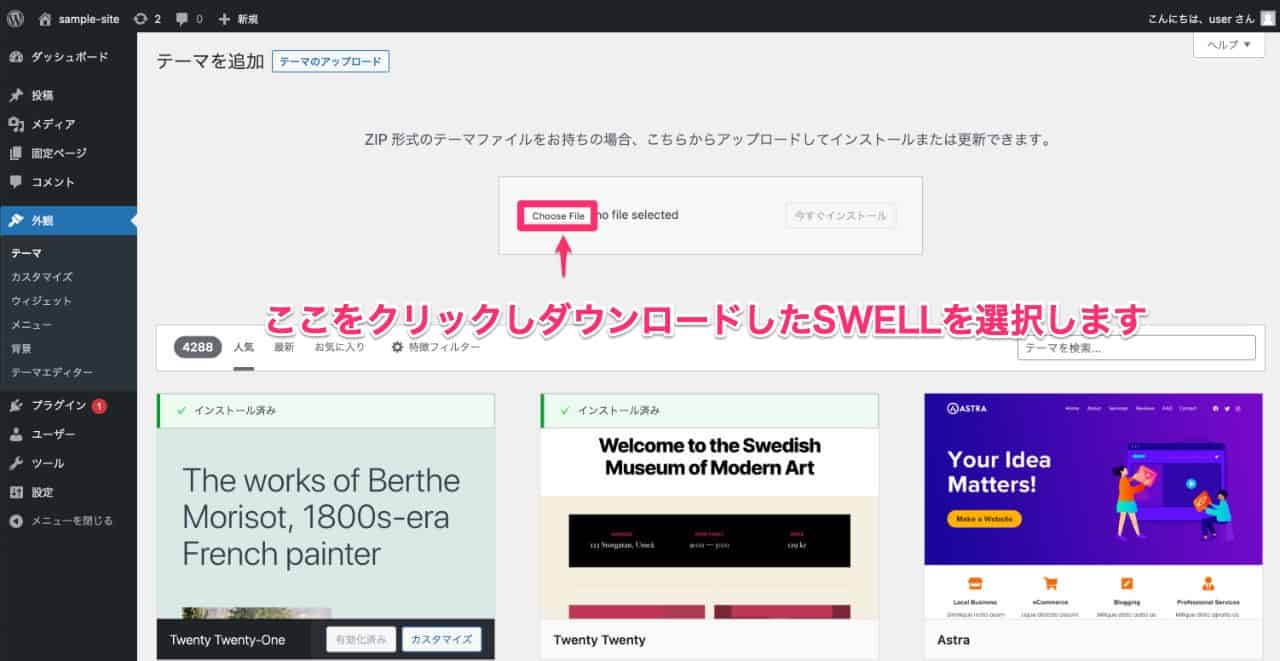
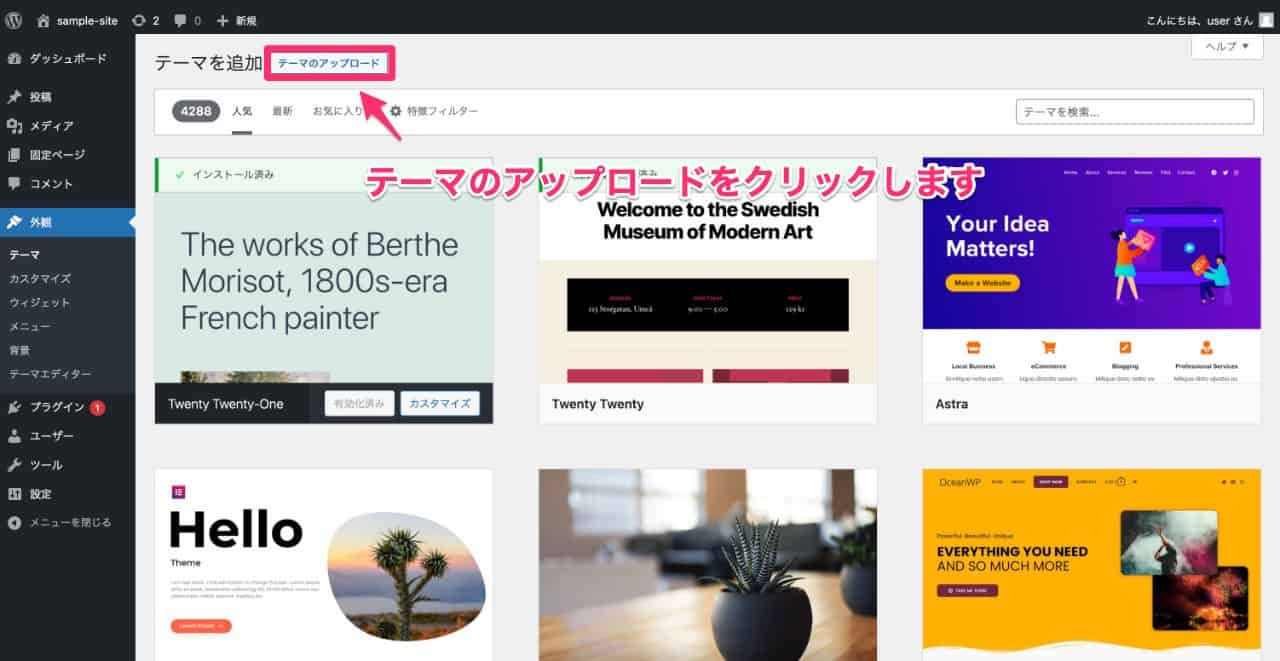
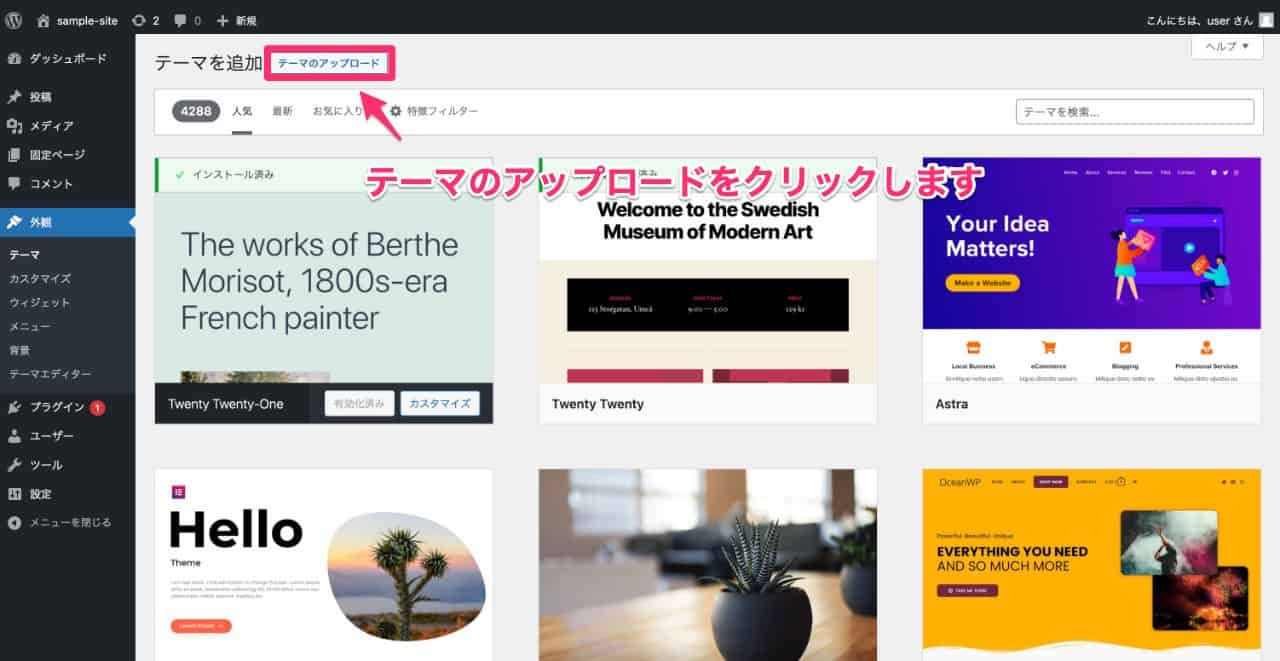
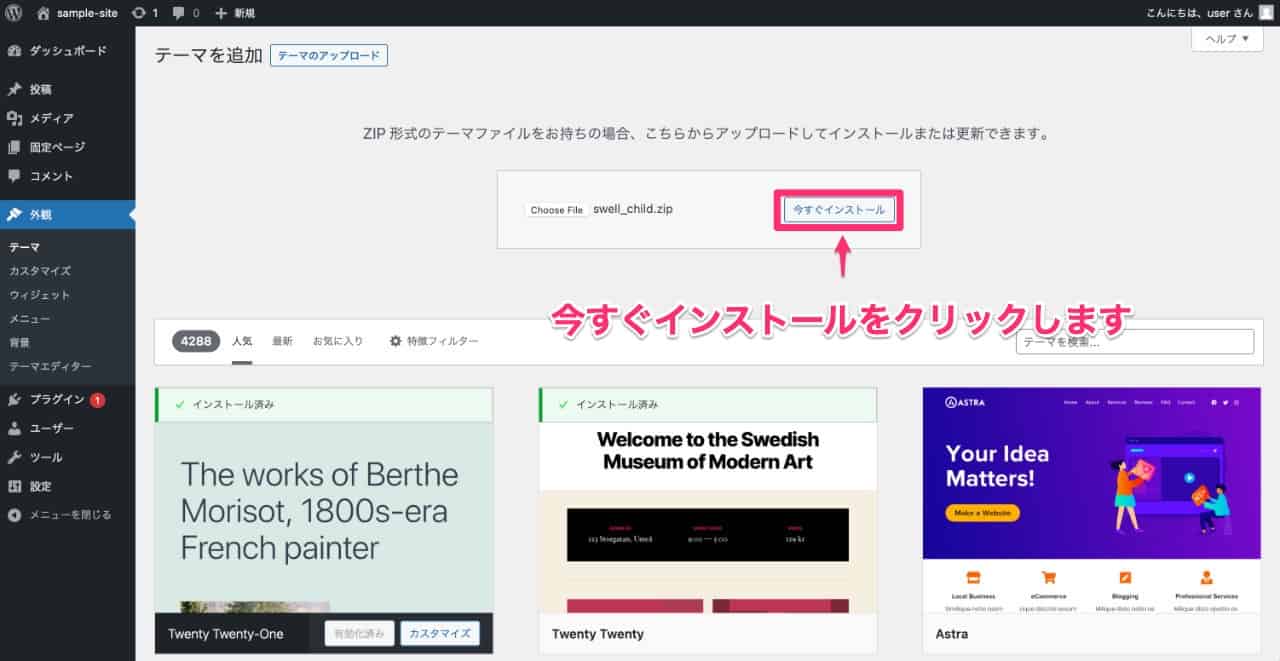
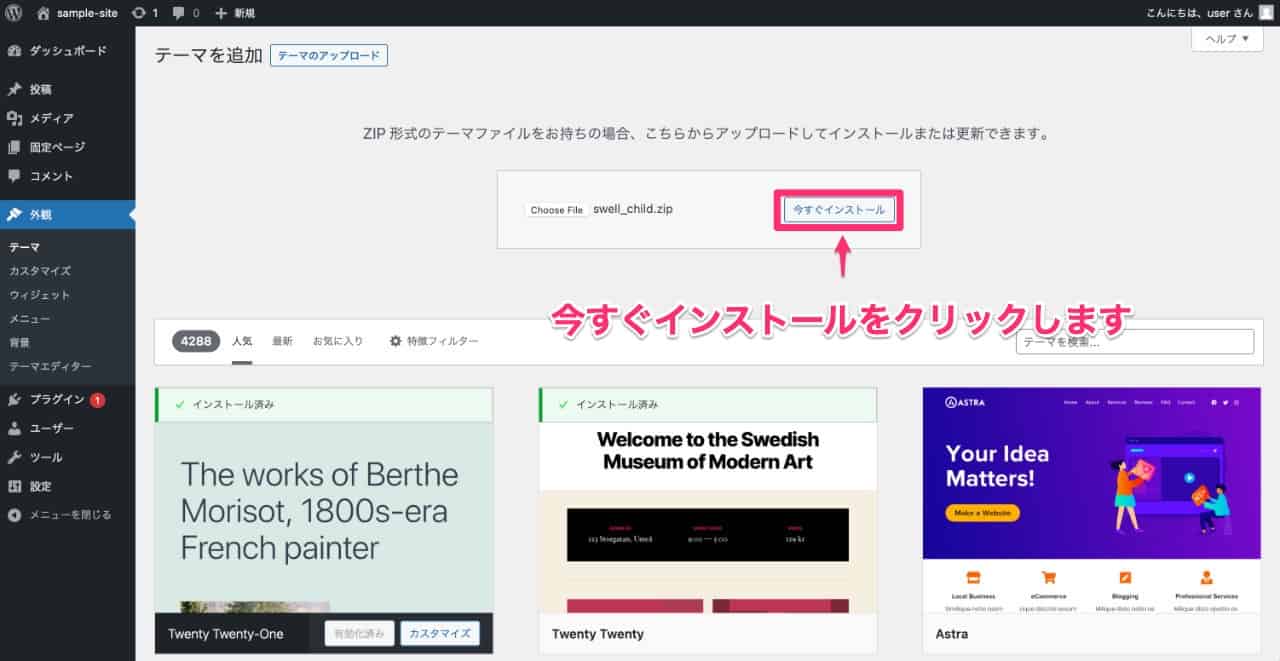
「テーマのアップロード」をクリックします。


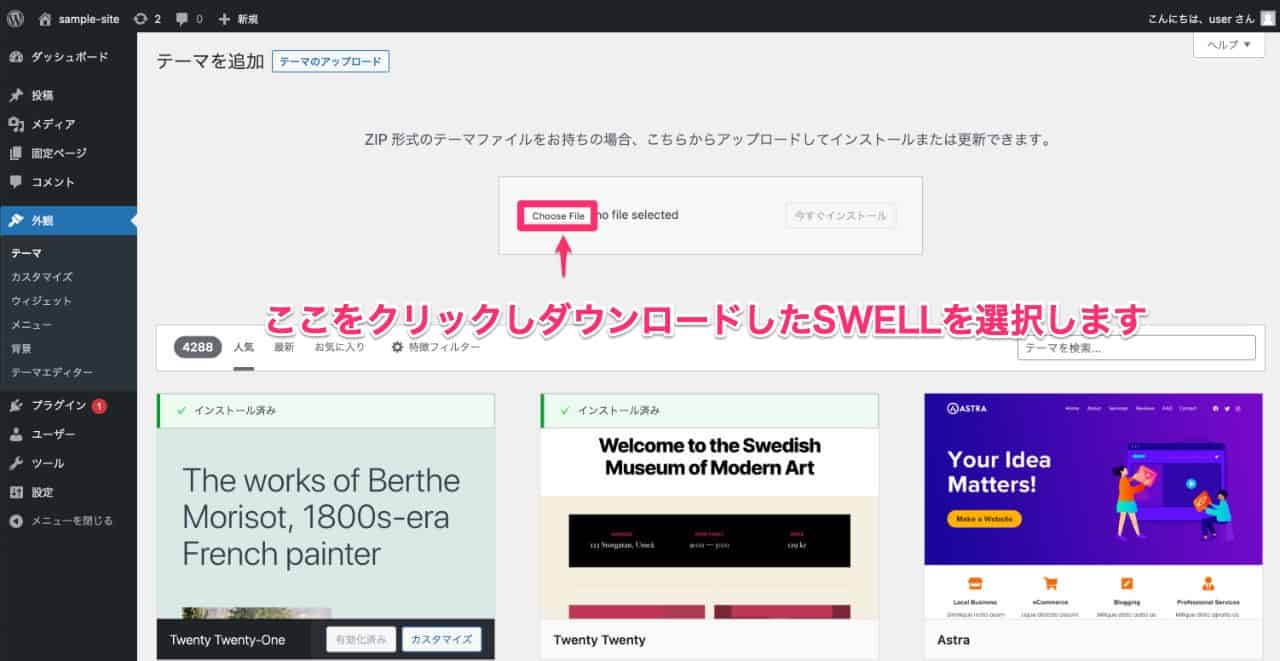
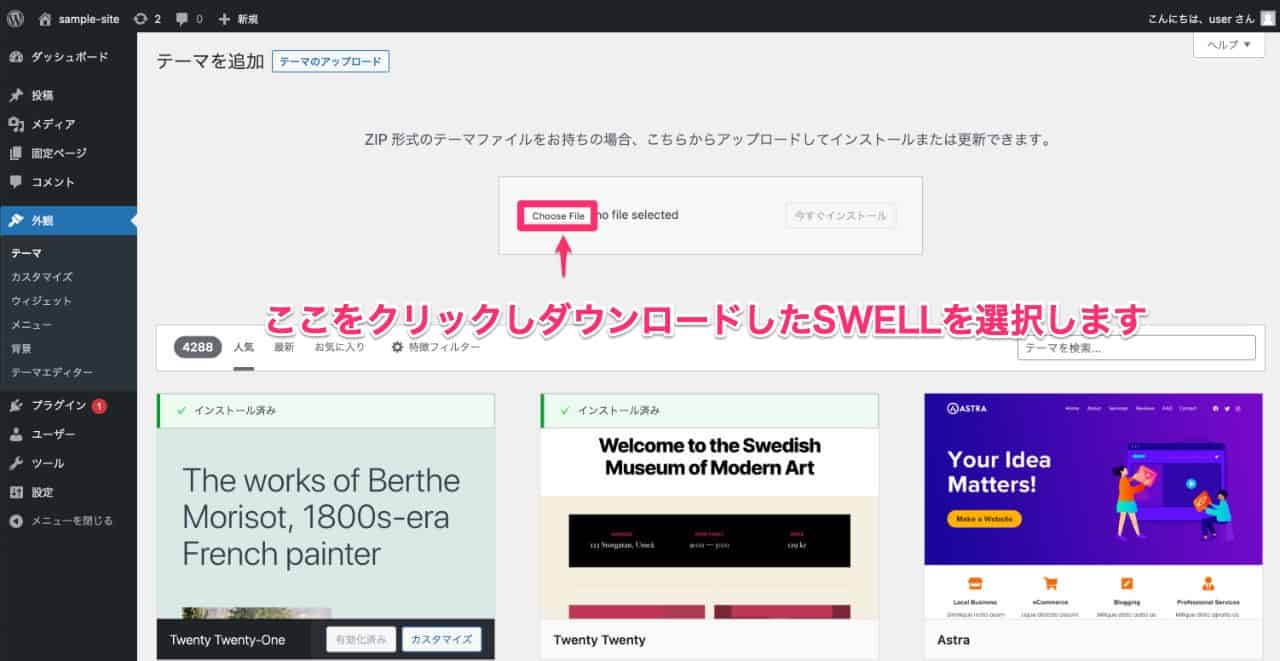
「Choose File」をクリックし、ダウンロードしたSWELLを選択します。


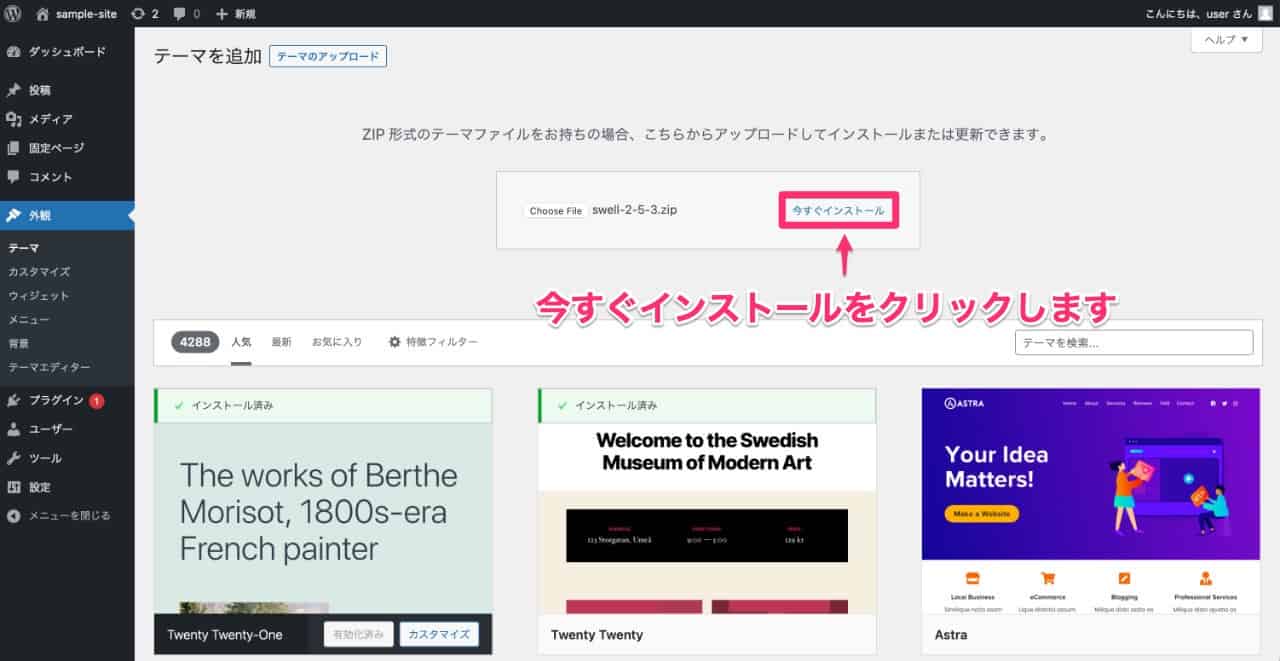
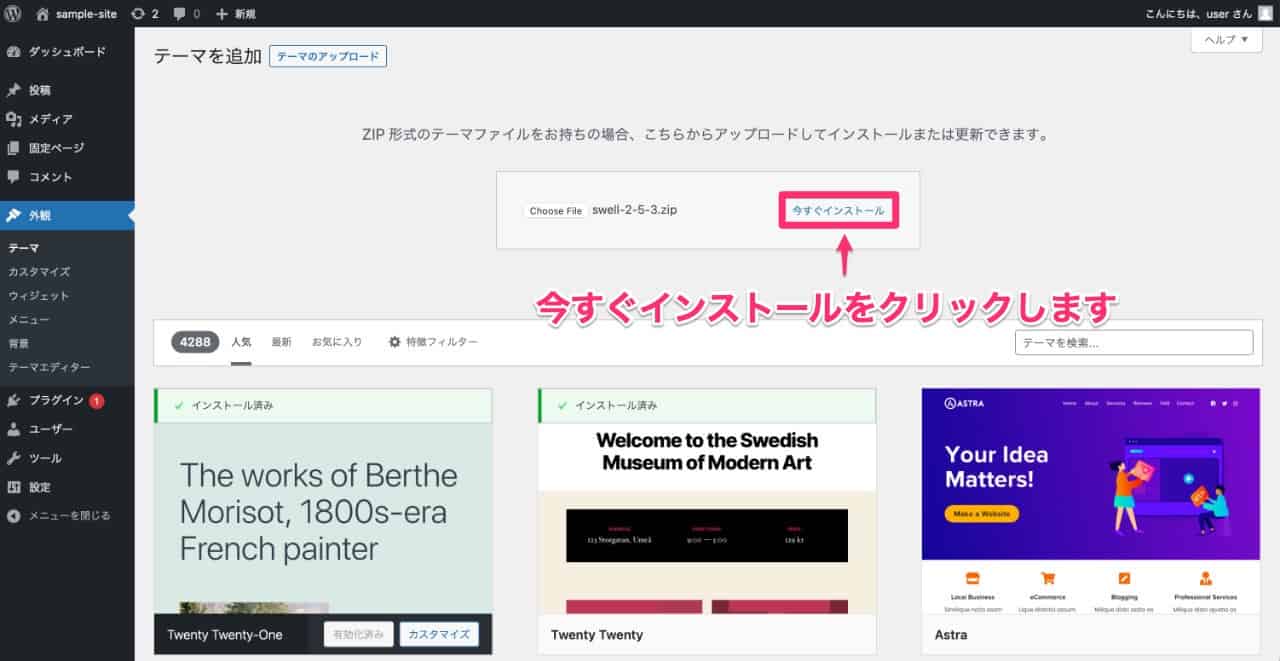
選択したら、「今すぐインストール」をクリックします。


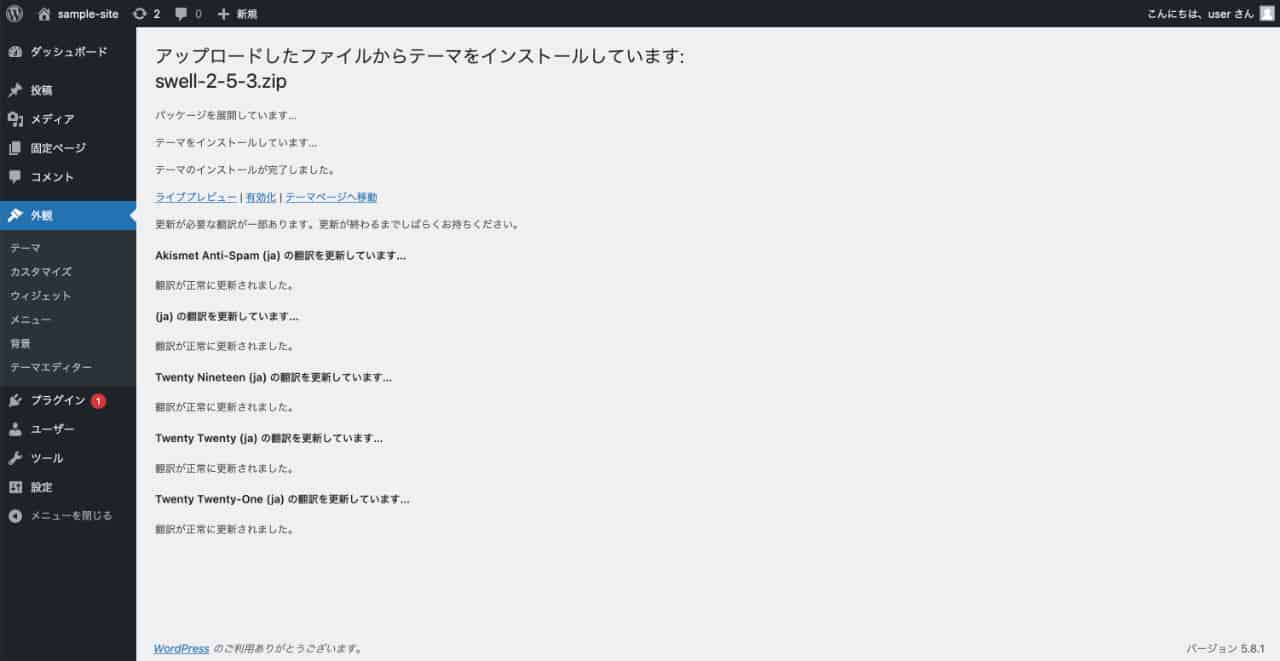
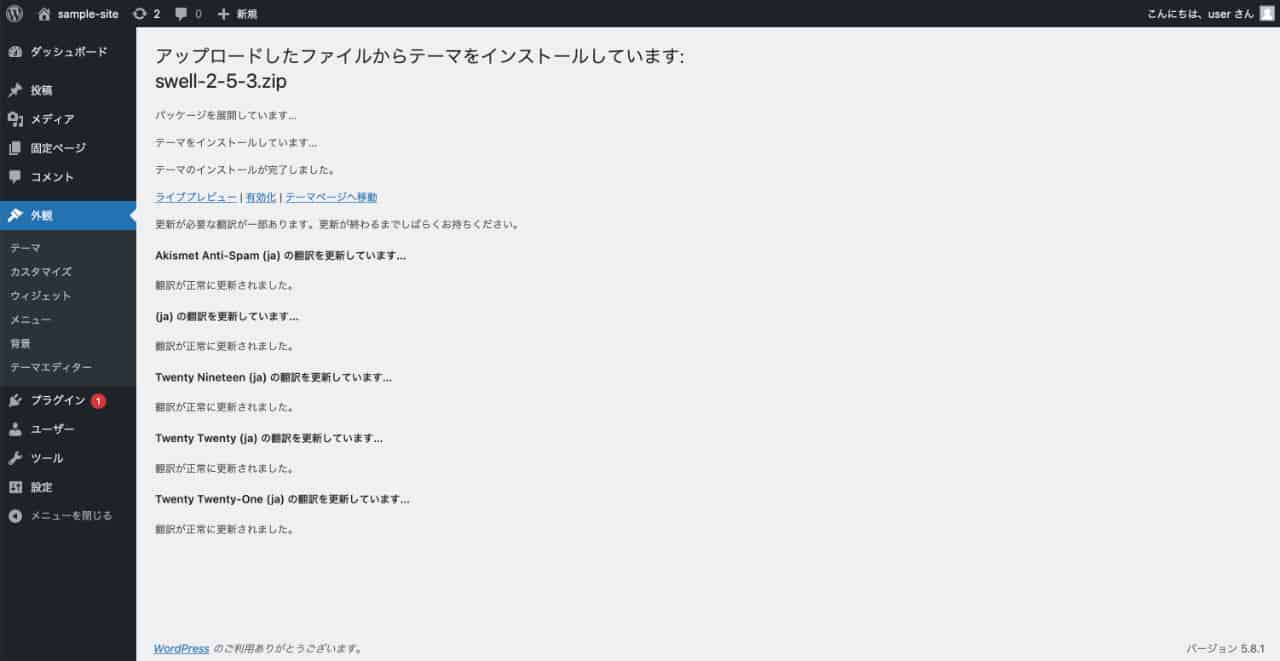
SWELL本体が正常にインストールされたことを確認します。


続いて、SWELL子テーマも同様の手順でインストールします。
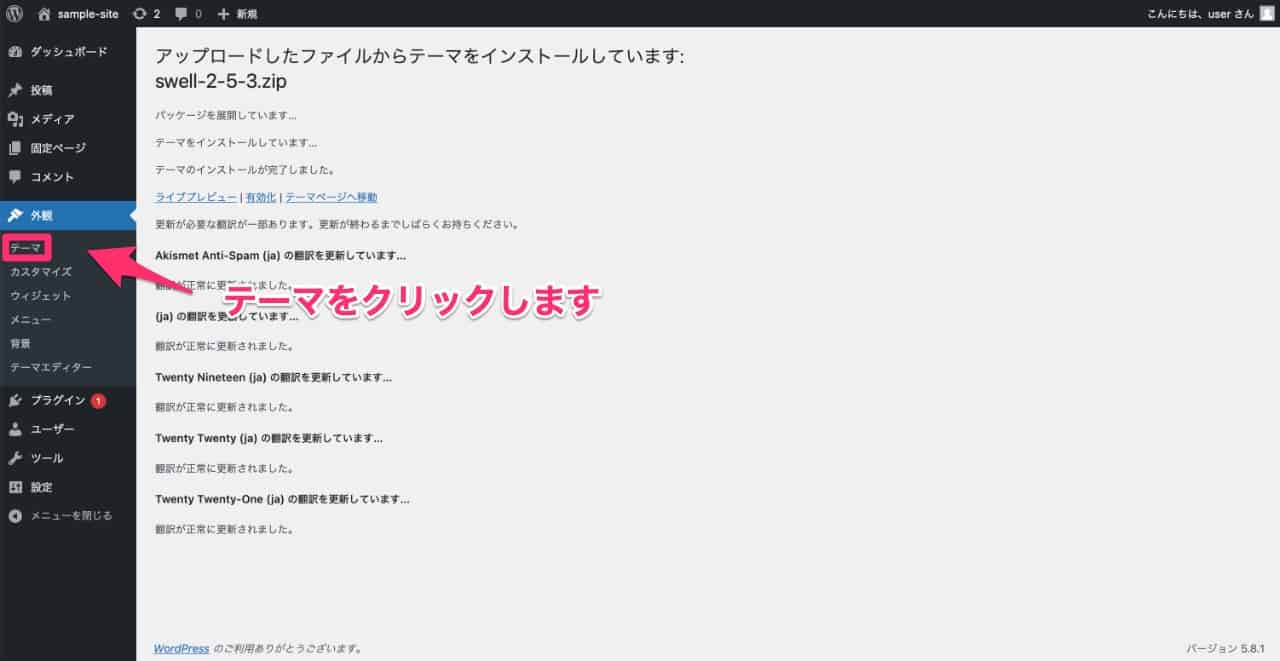
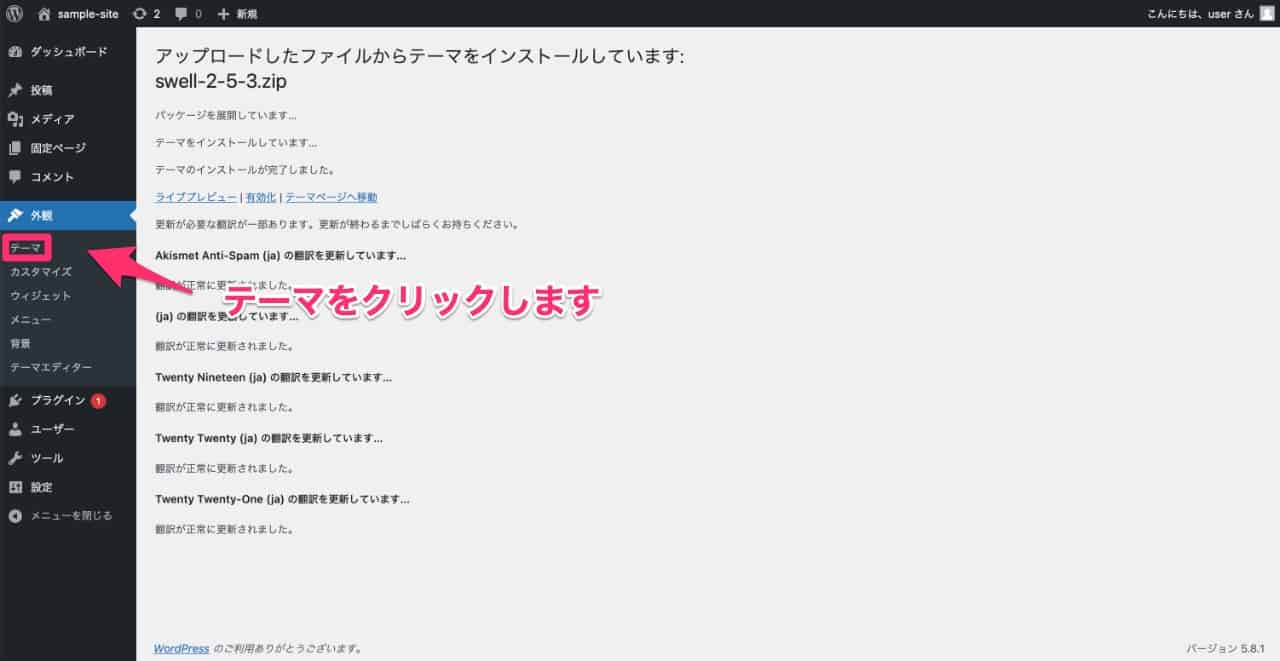
「テーマ」をクリックします。


「テーマのアップロード」をクリックします。


「Choose File」をクリックし、ダウンロードしたSWELLの子テーマを選択します。


SWELL子テーマ選択したら、「今すぐインストール」をクリックします。


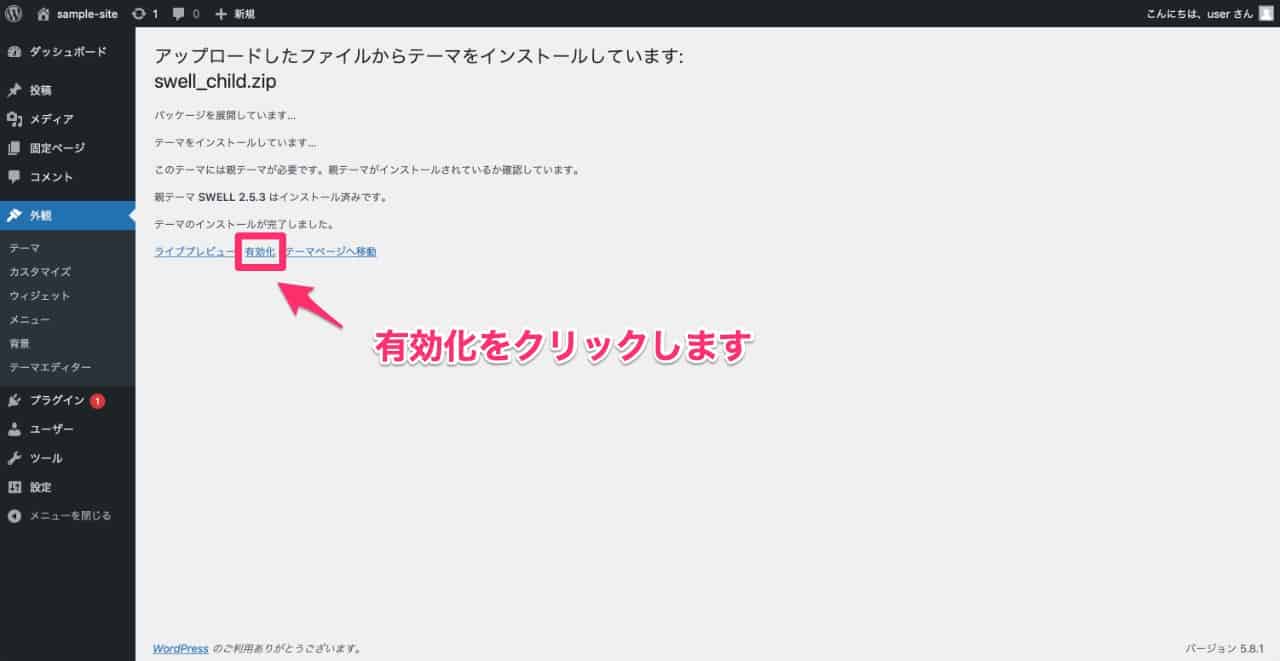
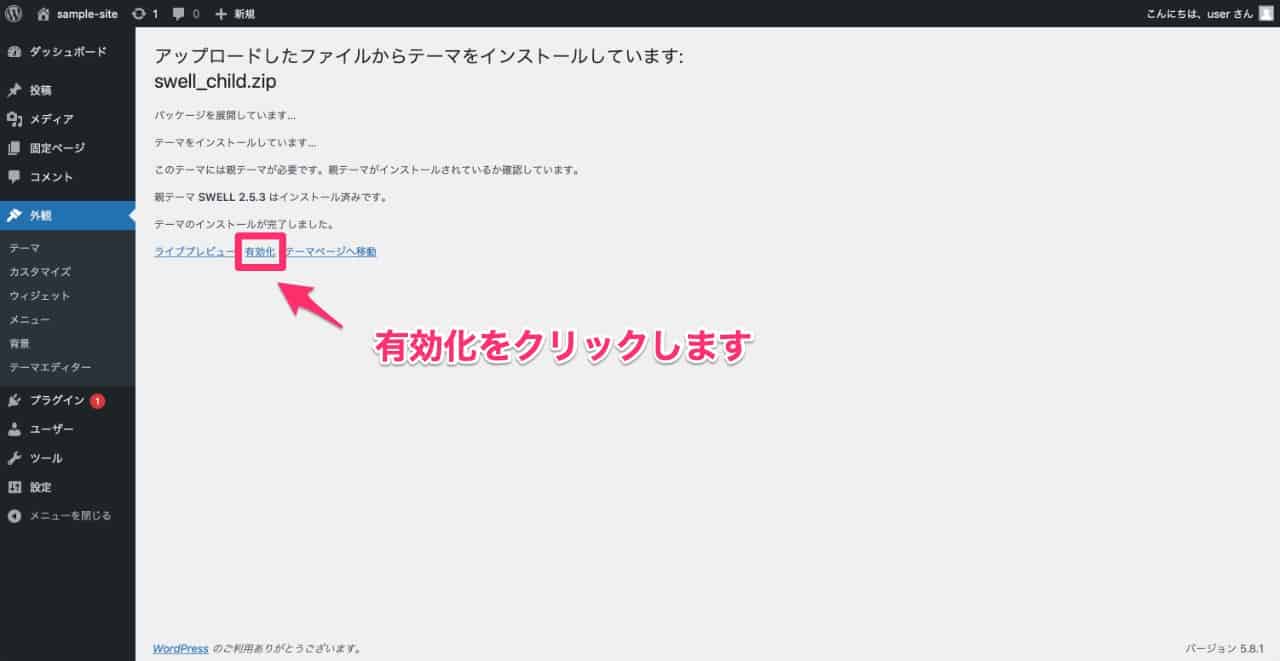
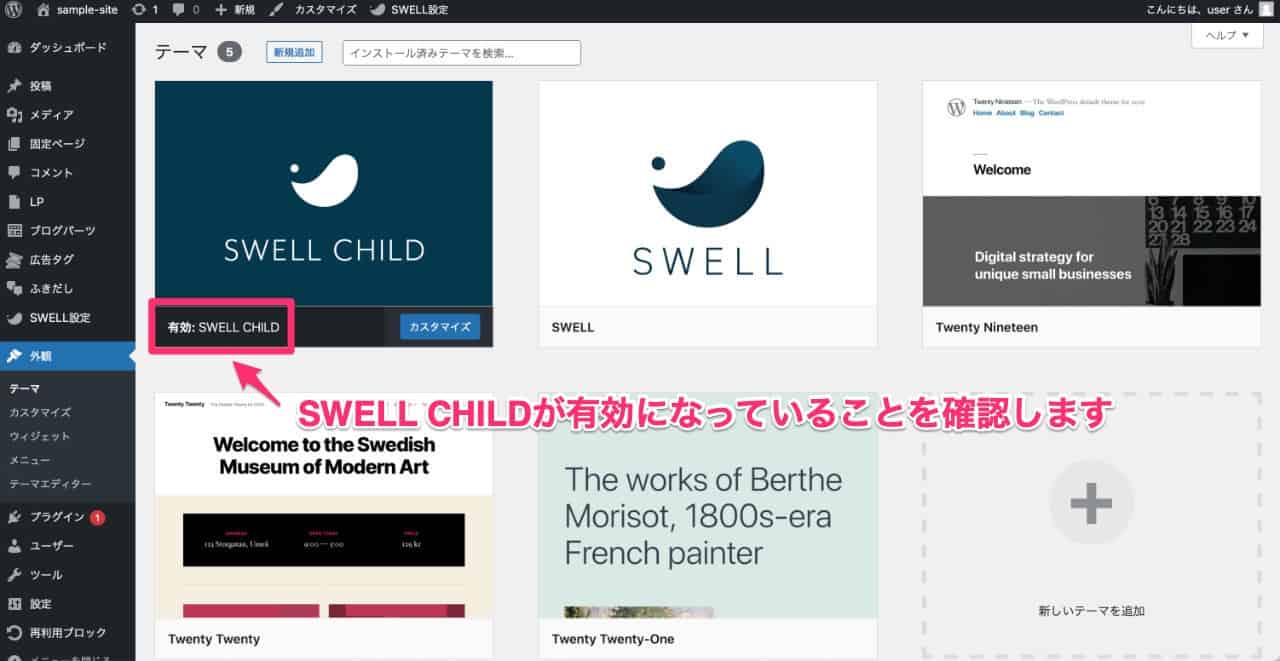
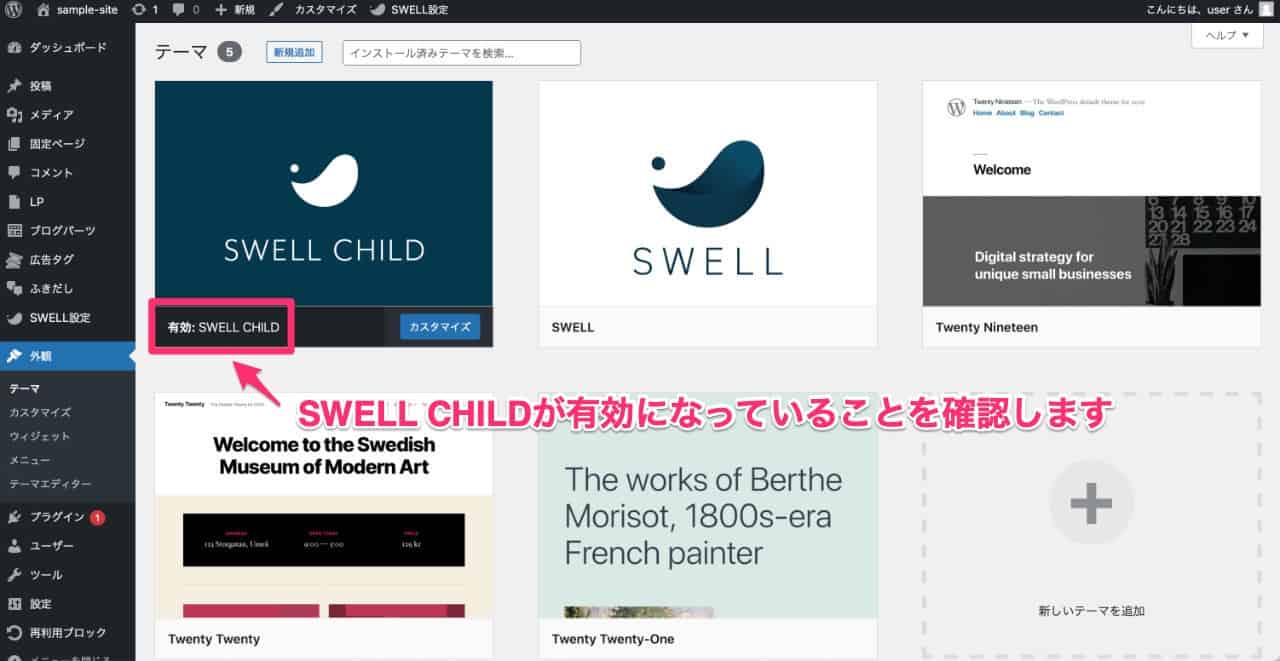
SWELL子テーマが正常にインストールされたのを確認し、「有効化」をクリックします。


SWELL本体とSWELL子テーマがインストールされ、SWELL子テーマが「有効」になっていれば完了です。


まとめ:SWELLはすばらしいので導入すべき
SWELLがおすすめな理由は下記です。
- 各機能がすばらしく、ブログを書くのが楽しみになった
- 見出しの種類が豊富で、気に入ったデザインが見つかった
- 文字装飾はどのデザインも使いやすい
- ふきだしの登録が無制限で、いくつものふきだしを使い分けられる
- 目次用のプラグインは不要で、デザインも3種類から選べる
- 標準機能が豊富で、プラグインを減らすことができた
- SWELLに乗り換えたことでサイトの表示速度を大幅に上げることができた
- カスタマイズも簡単で、マウスをぽちぽちするだけでできる
しかも、購入前に調べた時のワクワク感が、購入後はさらに加速します。
こんなワクワクするWordPressテーマは、SWELL以外、ありません。
ぜひこの記事を読んだ人は、このワクワク、ドキドキ感を実際に購入し、体験してみてください。
今回は以上です。



