悩んでいる人
悩んでいる人ふきだしって使うと、どんなことがいいの?
SWELLのふきだしってどんな感じのデザインができるの?
他のテーマとの違い、実際の使った感想や使った感じを知りたい!
あと、使い方も教えて!
こんな悩みを解決します。
- ふきだしを使うことのメリットについて
- SWELLのふきだし機能とは?
- SWELLのふきだし機能のメリット3つ
- SWELLのふきだしデザインの種類とパターン
- SWELLのふきだし機能の使い方
今回は、記事のテンポを良くでき、自分の個性がだせる、WordPressテーマSWELLのふきだし機能について解説します。



ふきだしがあると、記事がよりわかりやすくなったり、親しみやすくなったりします。
SWELLのふきだし機能はとても使い勝手がよくて、デザインの種類も豊富です。
そしてとても使い心地が良いのでおすすめです。
ふきだし機能だけではなく、SWELLの魅力を全体的に知りたい人は、下記記事をご覧ください。


それではさっそくまいりましょう!
ふきだしを使うことのメリットについて
ふきだしをどういう用途で使うかは、人それぞれですが、僕はふきだしに下記メリットを感じて使っています。
メリットは、次の3つです。
- 感情を使い分けることで、伝えたいことを視覚的に、分かりやすくできる
- 仮想読者を作ることができる
- 書いている人の人柄や、感情を分かりやすく表現できる
ふきだしの感情を使い分けることで、どういう情報を読者に伝えたいのか、分かりやすく表現できます。
文語で感情を伝えることも、もちろんできるのですが、ふきだしを使うと視覚的に「パッと」伝えることができます。
僕は、ふきだしを要約や注釈で使うことが多いのですが、ふきだしに感情をつけることで、読者により分かりやすくなるように工夫しています。



やっぱり記事の内容は、正確に伝わってほしいので、そこはとてもこだわって作っています。
ふきだしの感情を使い分けることで、伝えたいことがリアルに、ダイレクトに読者に伝えることができます。
仮想読者を作ることができるふきだしを使うことで仮想読者を作り出すことができます。
今思っていることや、感じているであろうことを仮想読者(ふきだし)にしゃべってもらうことで、文章に納得感が出ます。



そうなの?



うん。
やっぱり記事の情報に対して、疑問が出てきたりするよね。
それを君が伝えてくれることで、読者の疑問に答えることが、ふきだしを使うとできるんだ。
上記は例です。ちょっと例としては弱いですが、いい例がSWELLを実際に使ってみた体験レビュー【デメリットも公開】の記事の、レビュー評価のところで使われているので、ご覧ください。



もちろん最初から読んでもらえたらもっと嬉しいです。
もちろん、この記事でも活用しているので、注意深くみてくださいね。
記事を書いている人の人柄や、感情を分かりやすく表現できる自分のアイコンのふきだしは、自分の分身だと思って僕は使用しています。
普段文章をわかりやすくするため、本文は基本文語で書いていますが、ふきだしは口語にしています。
文語でも書いている人の人柄や、感情を表現することはもちろんできますが、ふきだしを使うことで、より分かりやすく、視覚からも読者にうったえることができます。
そうすることで、より文章を書いている人の人柄や、感情がリアルに伝わります。
ふきだしのメリットまとめこのように、ふきだしには多くのメリットがあり、ふきだしの画像の種類がたくさん使えると表現の幅が広がります。
ただふきだしのデメリットも1個だけ、「使いすぎると、うざいです!」



ガーン
なので、使いすぎには注意しましょう。
SWELLのふきだし機能とは【使用例】


記事の中に、アイコンとふきだしを追加できる機能です。
SWELLでは、簡単にこんなことができます。



SWELLのふきだし機能ってどんな感じなのかな?



どうしたの?何か悩み事?



えっと、SWELLのふきだし機能って、どんな感じで使えるのかなって知りたくて



確かに実際使ってるところを見てみないと、なかなかイメージつきにくいよね。



そうなんだよね。



この記事では、実際に使っている例や、デザインの種類についてもわかりやすく解説しているから、読んでみて。



うん!読んでみるよ。
こんな感じで使うことができます。
今回のふきだしデザインは、「心の声」と「発言」、色は「グレー」、ふきだしの枠線は「あり」にしていますが、ふきだしのデザイン、色や枠線は自由にカスタマイズできます。
次は、SWELLのふきだし機能のメリットを、3つ紹介します。
SWELLのふきだし機能のメリット3つ


SWELLのふきだし機能のメリットは下記3つです。
- ふきだしをいくつでも登録できる
- ブロックエディターに完全対応していて、記事を書きながらビジュアライズに設置できる
- ふきだしデザインをその場で変更できる
それぞれ解説していきます。
ふきだしをいくつでも登録できるまず最初は、「ふきだしをいくつでも登録できる」ことです。
僕が、SWELLにした大きな理由です。



現在は14個登録しています。
SWELLを実際に使ってみた体験レビュー【デメリットも公開】の記事でも書いているのですが、SWELLに出会う前に、他の有料テーマを買っていたんです。
よく調べていなかった自分もいけないのですが、他のテーマではふきだしを登録できる数に制限がありました。
| テーマ名 | 登録できるふきだしの数 |
|---|---|
| THE・THOR(ザ・トール) | 2 |
| ACTION(AFFINGER6) | 8 |
| SWELL | 無制限 |
僕のやりたいことを実現するには、SWELL
ふきだしを無制限に登録できることは、SWELLの大きな強みです。
ブロックエディターに完全対応していて、記事を書きながらビジュアライズに設置できるSWELLを購入してから気づいた点です。
買う前は「SWELLはブロックエディターに完全対応しているって書いてあるけど実際どんな感じなんだろう?」と思っていました。
購入して使ってみたら「ブロックエディターに完全対応してるってこういいうことか!めちゃめちゃ使いやすい!!」と思いました。
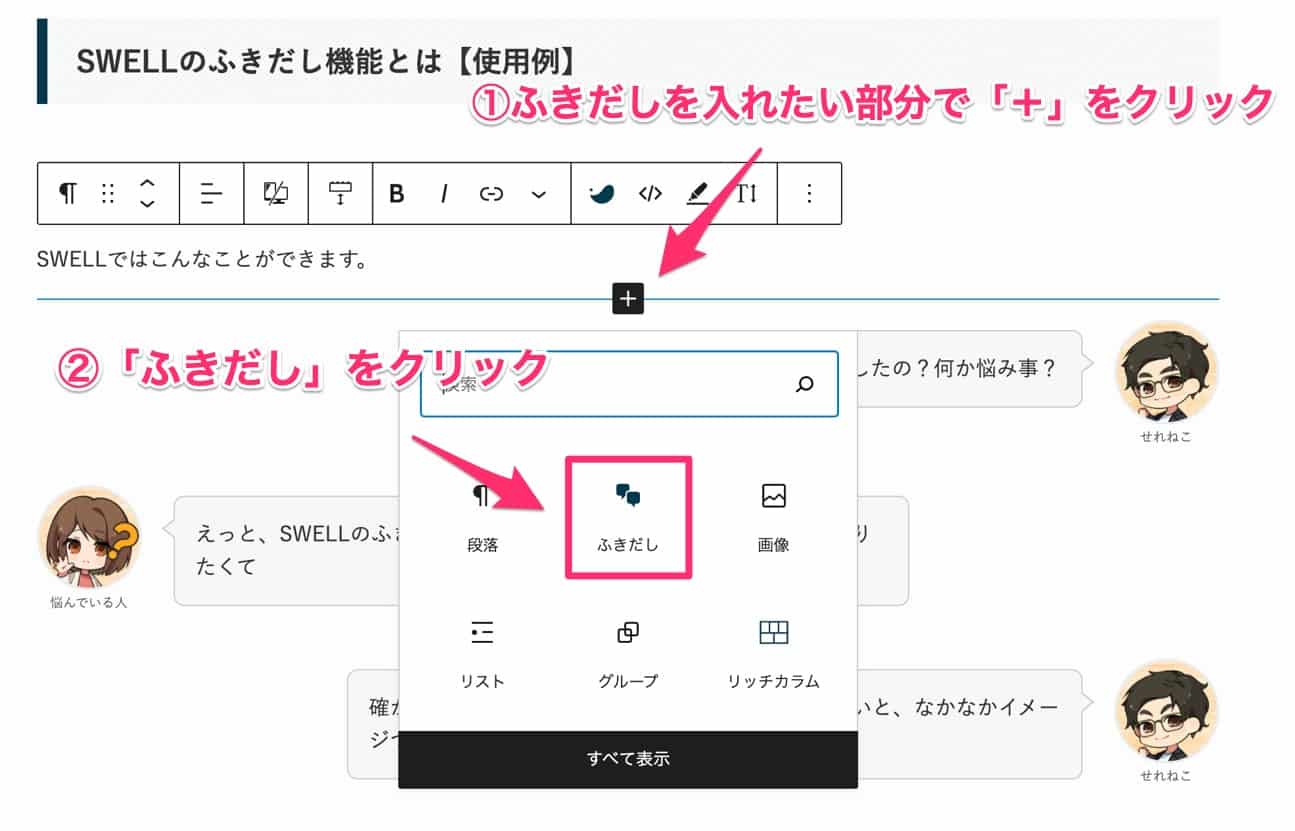
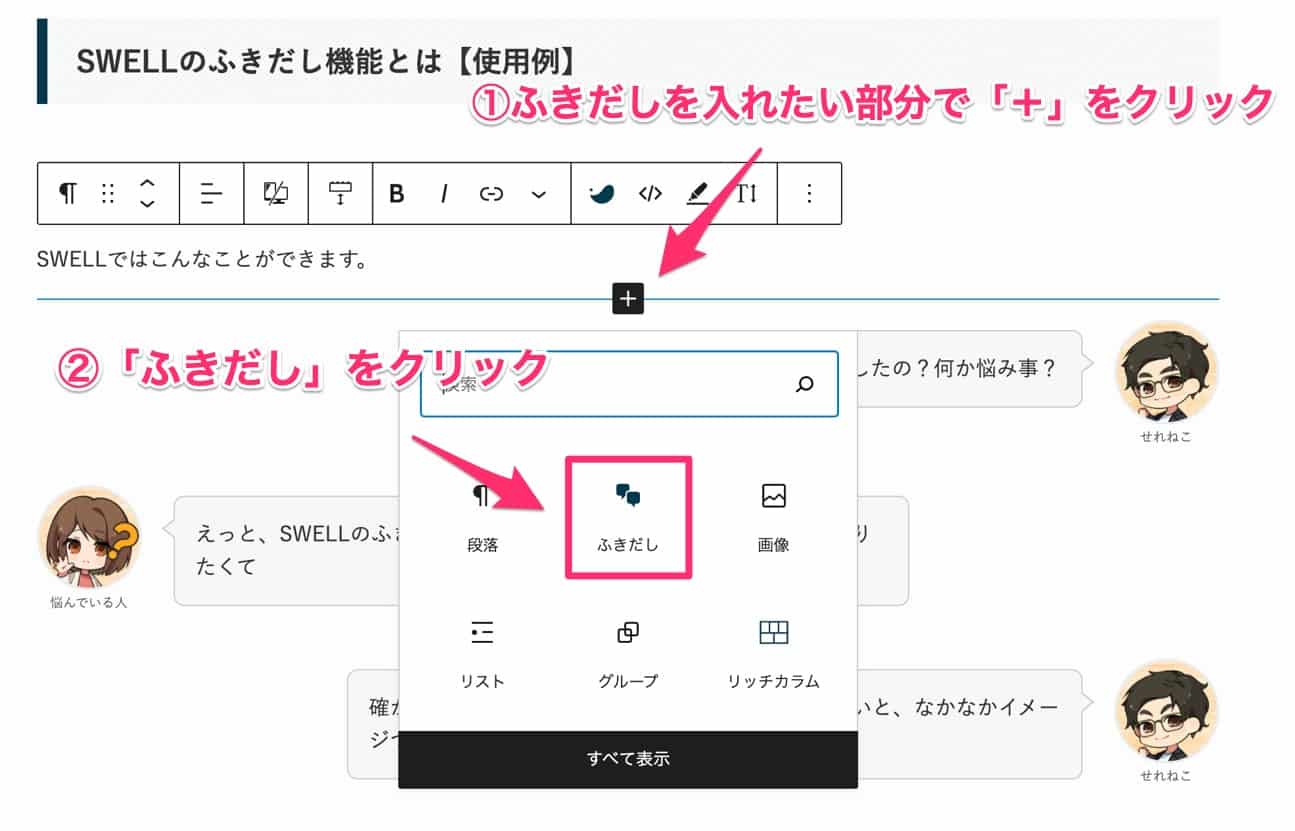
なかなか文章で伝えるのは難しいですが、実際の追加方法は、下記の感じです。
①:ふきだしを入れたい部分で「+」をクリックします。
②:ウィンドウが出てくるのでその中から「ふきだし」をクリックします。


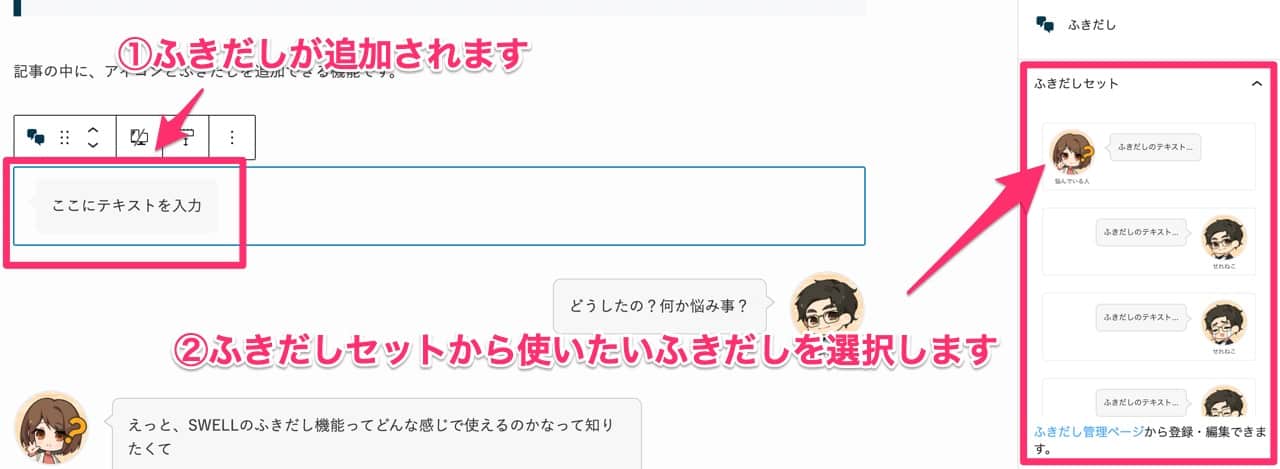
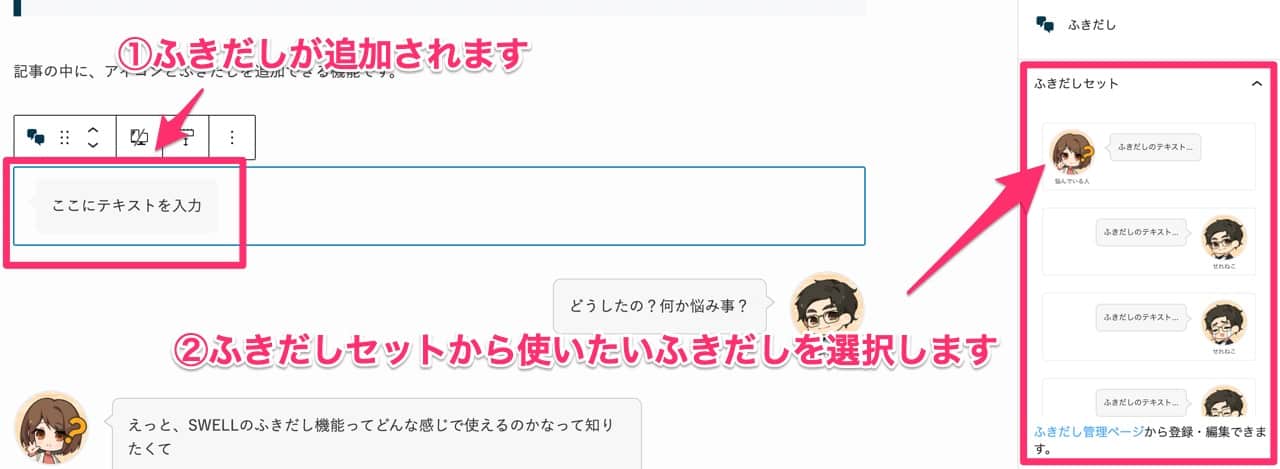
①:STEP1が終わるとふきだしが追加されます。
②:デザインは右に表示される「ふきだしセット」から、デザインを選びます。


「ふきだしセット」から選ぶと、デザインがリアルタイムに反映されます。


あとでふきだしのデザインを変えたくなったら、「ふきだしセット」から変更後のデザインを選ぶだけで、デザインを変えることができます。


SWELLのふきだし機能は記事を書きながら、スムーズにふきだしを追加できます。



んっと、まだ他のテーマ使ったことがないからわからないんだけど、どう違うの?



そうだね、他のテーマだと「ショートコード」という機能を使っていたりするんだけど、ビジュアル的に反映されなかったり、他の仕組みでもアイコンを変更するのに手間がかかったりするんだ。



そうなんだ。
めんどくさいのは嫌だなぁ。



SWELLにすれば手間はかからないし、作るのが楽しくなるから大丈夫!



おぉ。めっちゃいいね!
| テーマ名 | 設置方法 |
|---|---|
| SWELL | ブロックエディター |
| THE THOR(ザ・トール) | ブロックエディター |
| ACTION(AFFINGER6) | ブロックエディター |
| JIN | ショートコード |
| SANGO | ショートコード |
| Cocoon | ブロックエディター |
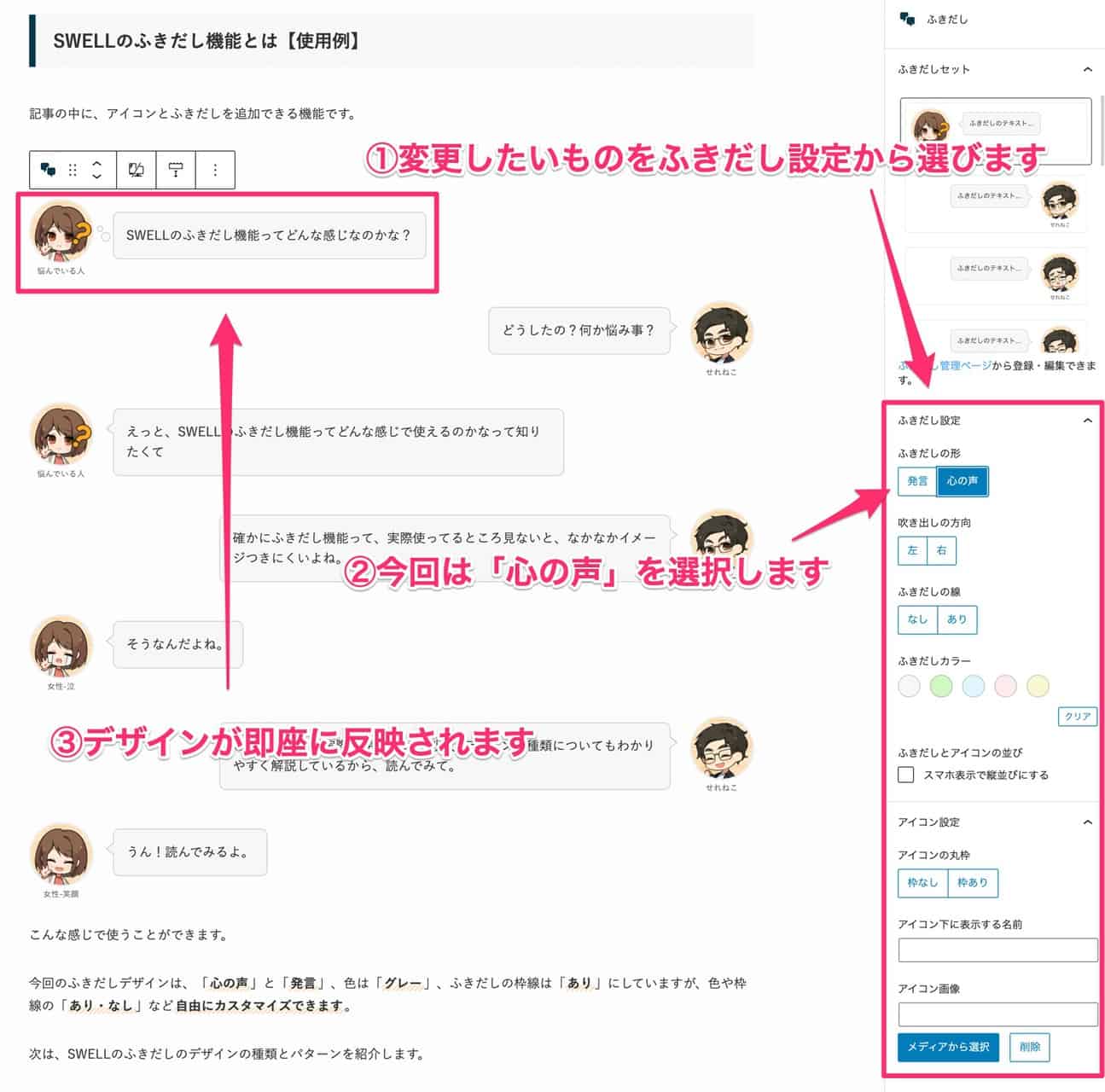
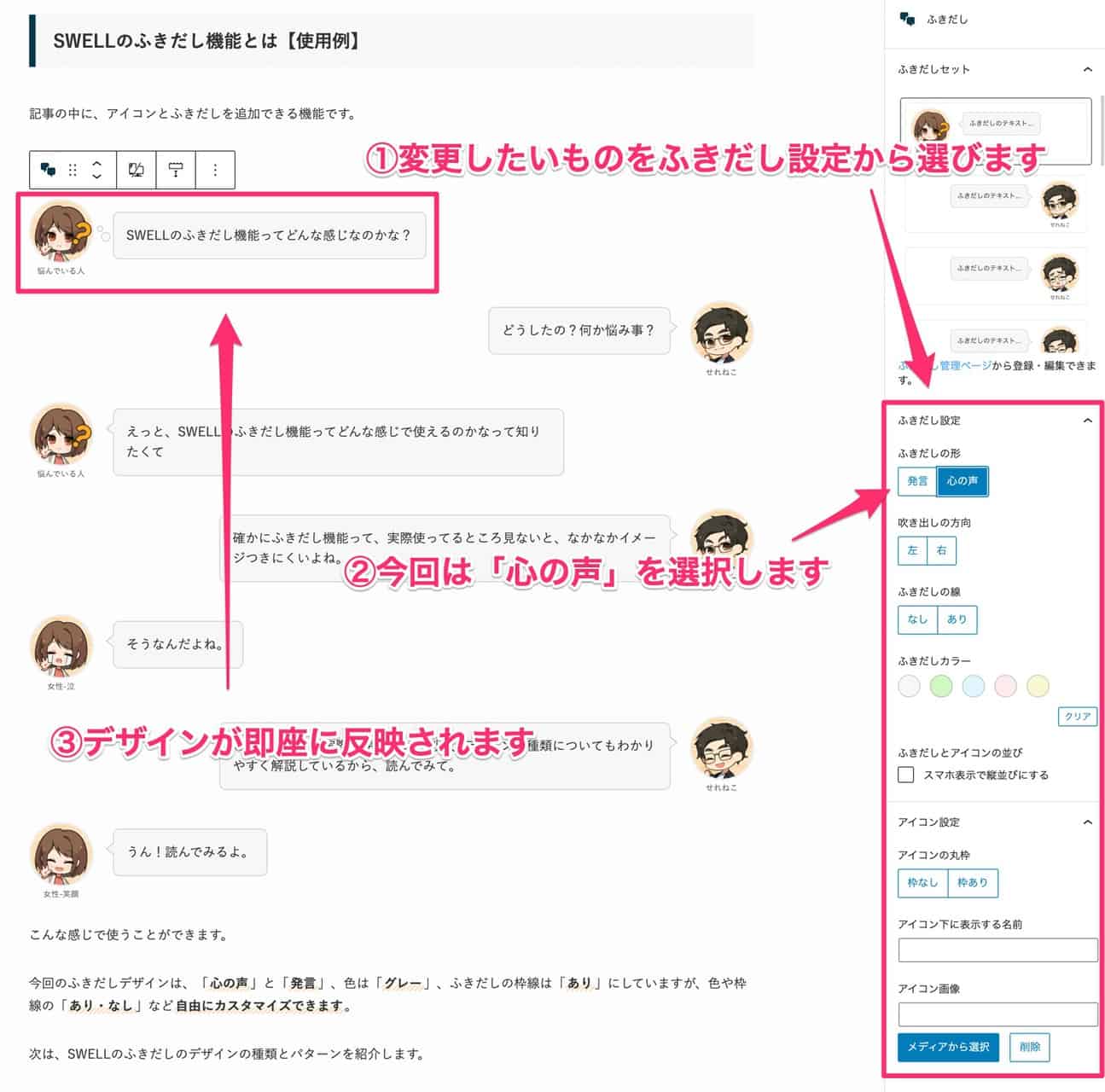
登録しているデザインパターンからちょっと変えたい場合でも変えることができます。
このふきだしのデザインは「発言(実際にしゃべっている風)」で登録しています。


このデザインを、記事を書いているときに簡単に変更できます。
例としてデザインを「心の声(心の中で思っている風)」に変更します。
①:「ふきだし設定」からデザインを選びます。
②:今回は「心の声」を選択していますが、デザインを好きなようにその場で変えることができます。
③:選択したデザインがリアルタイムに反映され、確認しながらふきだしをカスタマイズできます。


このようにSWELLでは、ふきだしを自由自在にカスタマイズして楽しむことができます。



マジで、いいです!!
続いて、SWELLのふきだしデザインは、どのようなものがあるのか紹介します。
\ 公式サイトはこちら /
SWELLのふきだしデザインの種類とパターン


SWELLのふきだしは、次の6つの項目をカスタマイズできます。
- その①:ふきだしの形
- その②:ふきだしの方向
- その③:ふきだしの線
- その④:ふきだしの色
- その⑤:アイコン画像
- その⑥:アイコンの下の名前
1つずつ紹介します。
その①:ふきだしの形- ふきだしの形のデザイン
-
ふきだしデザインは、「発言」と「心の声」から選択できます。
-
・発言:実際にしゃべっているようなふきだしデザインにできます。



ふきだしデザイン:発言
-
・心の声:キャラが思っていることを表現しているような吹き出しデザインにできます。



ふきだしデザイン:心の声
- ふきだしの方向
-
吹き出しの方向は、「左側」と「右側」から選択できます。
-
左側:左側にアイコンを配置します。



左側からしゃべるよ。
-
右側:右側にアイコンを配置します。



右側からしゃべるよ。
- ふきだしの線のデザイン
-
ふきだしの枠線は、「あり」と「なし」から選択できます。
-
ふきだしの線あり:ふきだしの枠に線をつけます。



線ありだとこんな感じ!
-
ふきだしの線なし:ふきだしの枠から線がなくなります。



線なしだとこんな感じ!
- ふきだし色のデザイン
-
ふきだしの色は5色から選ぶことができます。
また、5色の色はそれぞれお好みの色にできます。



ふきだしの色パターン:1
-



ふきだしの色パターン:2



ふきだしの色パターン:3
-



ふきだしの色パターン:4



ふきだしの色パターン:5
- ふきだしデザイン
-
アイコン画像は、ご自身で好きな画像を登録できます。
当ブログで登録しているふきだしの中から、3つ紹介します。
-
笑顔



嬉しい時に使います
-
泣き



悲しい時に使います
-
ショック



ショックな時に使います
当ブログのアイコン画像は、ココナラで絵師さんを探して、描いてもらいました。



アイコン画像が、出来上がったときは感動しました!
やっと自分のブログになったなぁと感慨深かったです。
まだ、自分のアイコンをお持ちでない人は、絵師さんをココナラで探すのがおすすめです。
\ イラストを探すにはこちら /
その⑥:アイコンの丸枠- アイコンデザイン
-
アイコンの形のデザインは、丸く切り抜くか、アップロードした画像のまま使用するか、選択できます。
-
丸枠あり



丸くアイコンが切り抜かれます。
-
丸枠なし



画像をそのまま使用します。
アイコンの下には、任意の名前を表示できます。



こんな感じで、アイコンの下に名前を表示できます。
\ 公式サイトはこちら /
SWELLのふきだし機能の使い方


ふきだし機能の使い方を、画像を多く使い解説します。
この章を読むことで、SWELLのふきだし機能を使いこなすことができるようになります。
ふきだしの登録方法
この項では、ふきだしセットにふきだしを登録する方法を解説します。
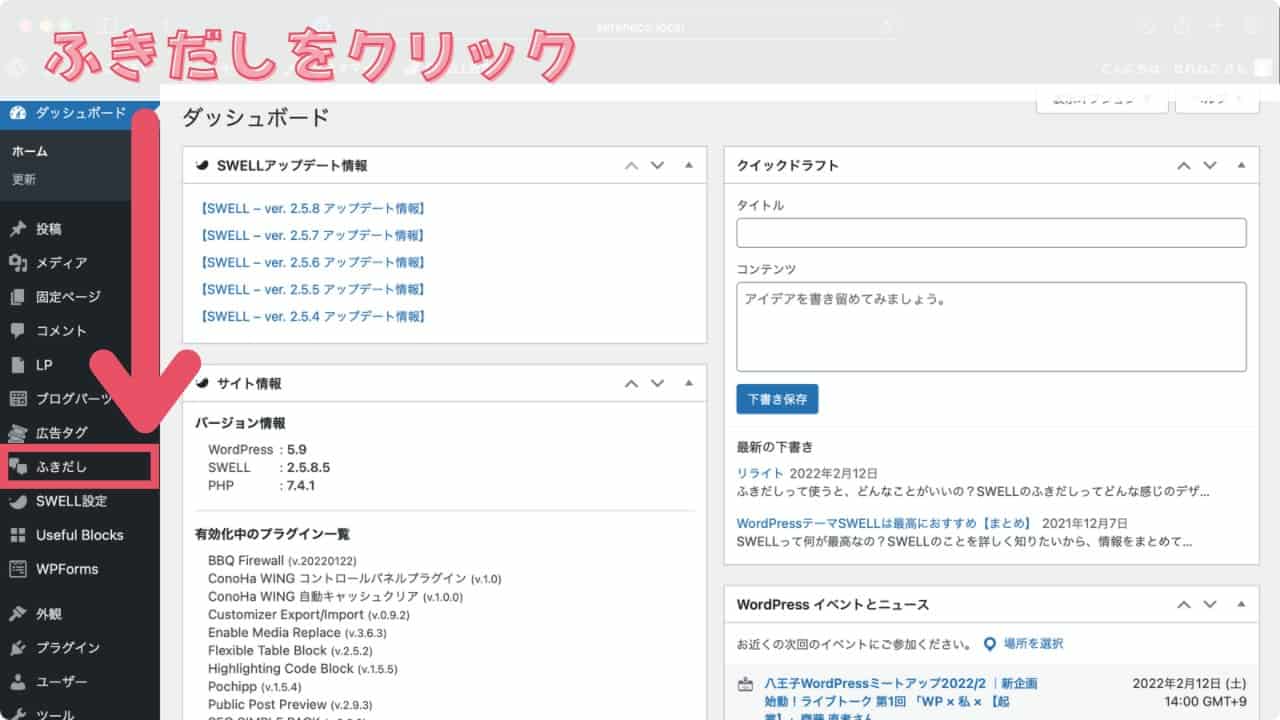
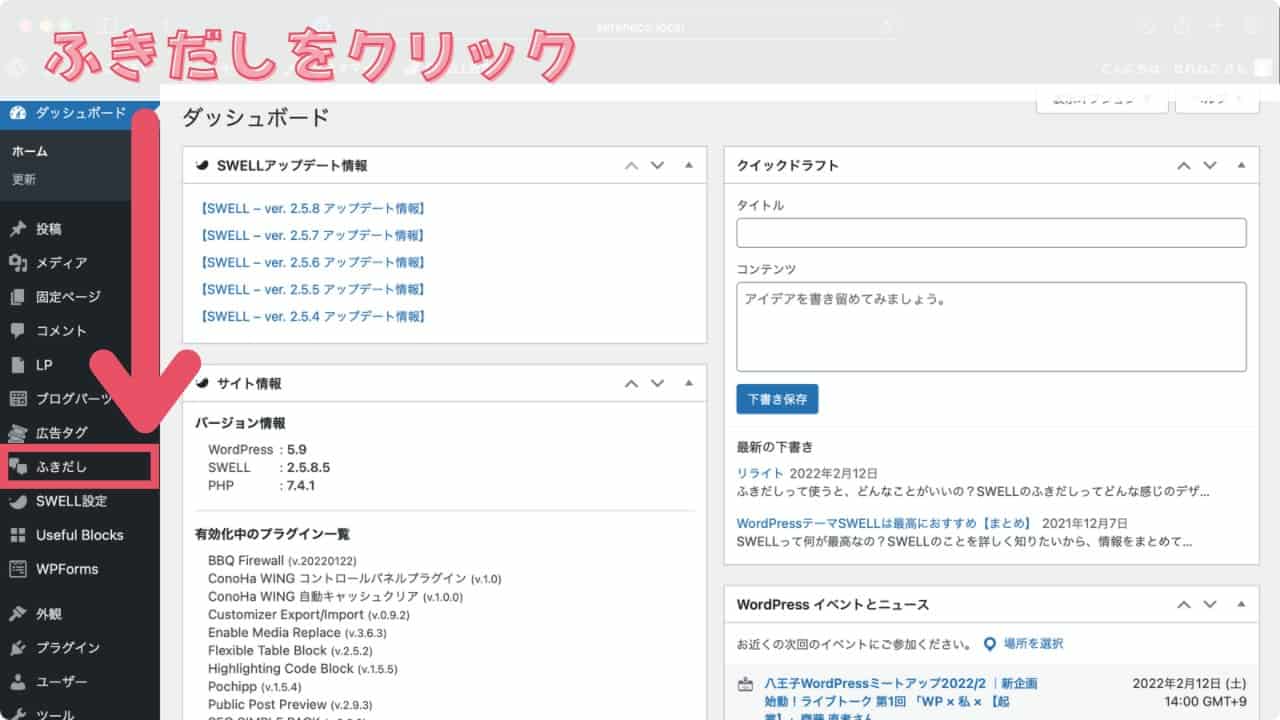
左メニューから「ふきだし」をクリック

WordPressの左メニューから「ふきだし」をクリックします、
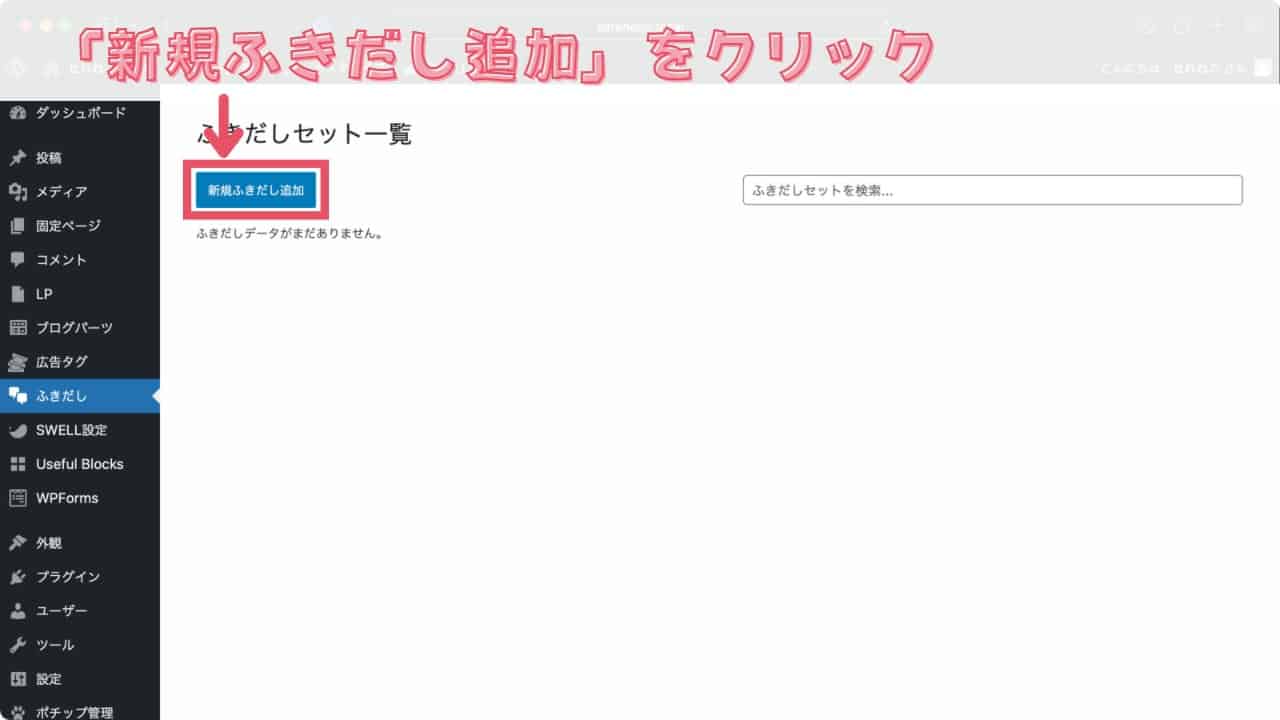
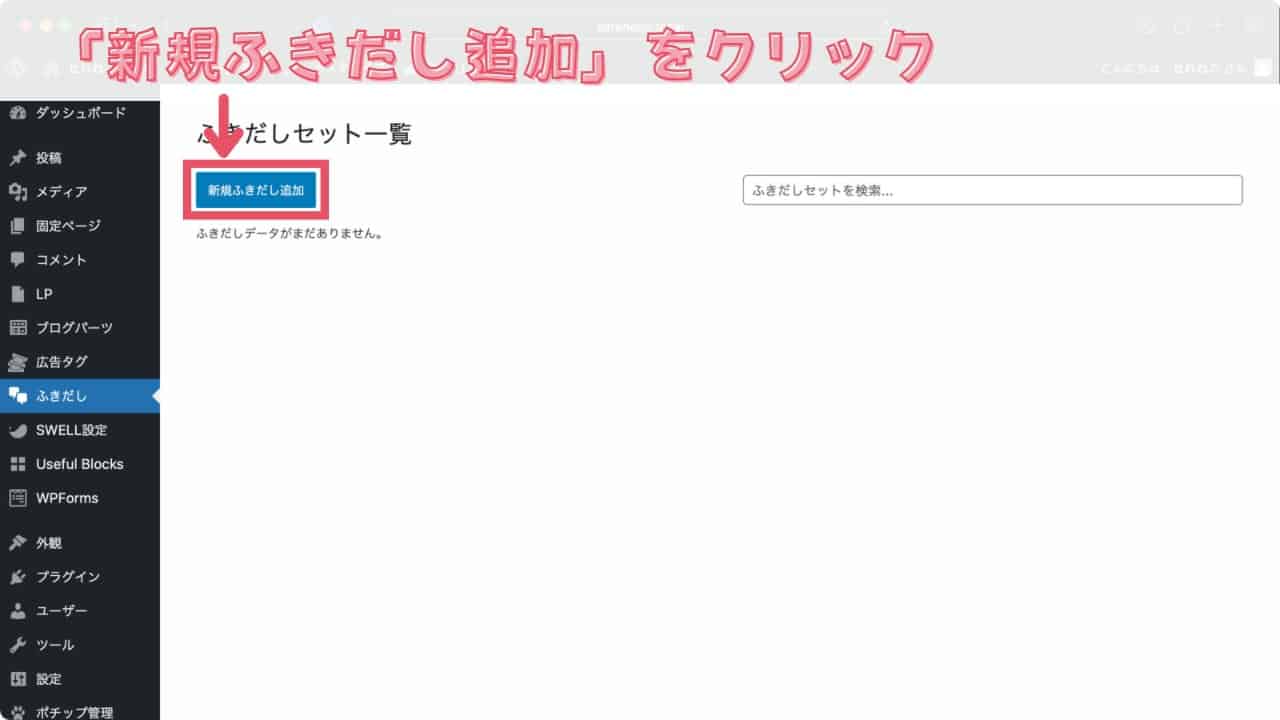
ふきだしセット一覧から「新規ふきだし追加」をクリック

ふきだしをクリックすると、ふきだしセット一覧画面になります。
ふきだしセット一覧画面から、「新規ふきだし追加」をクリックします。
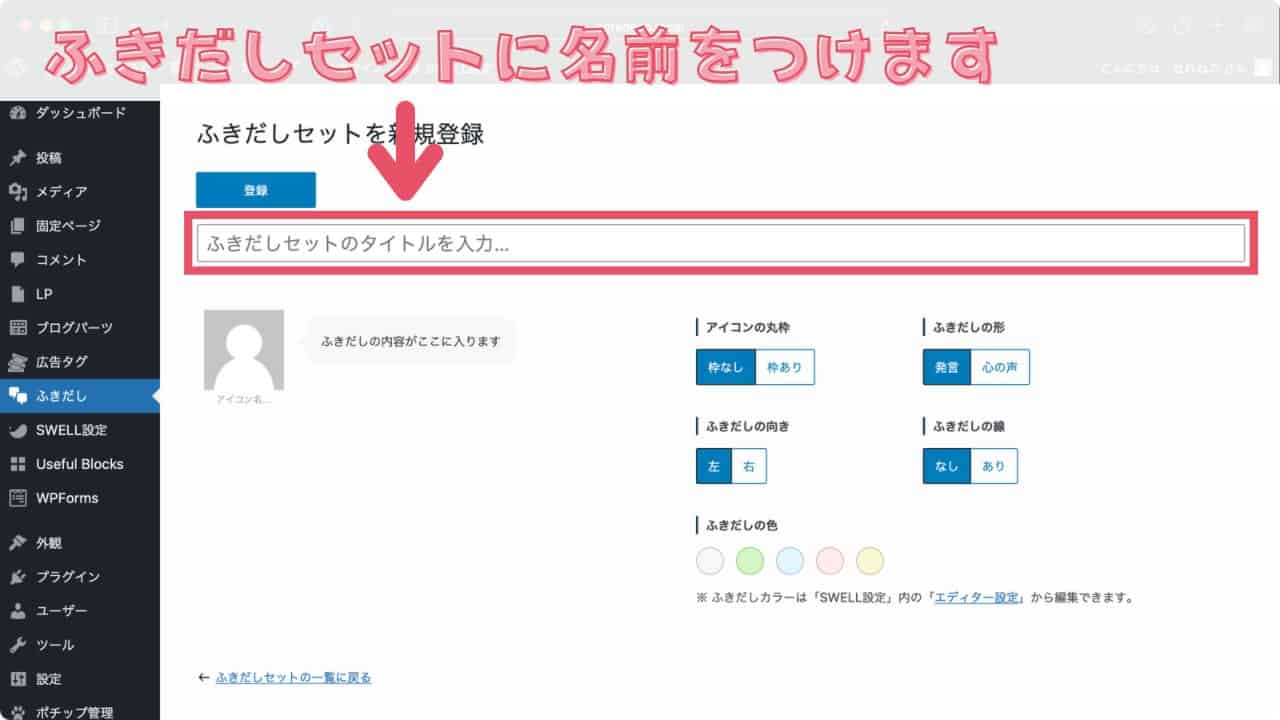
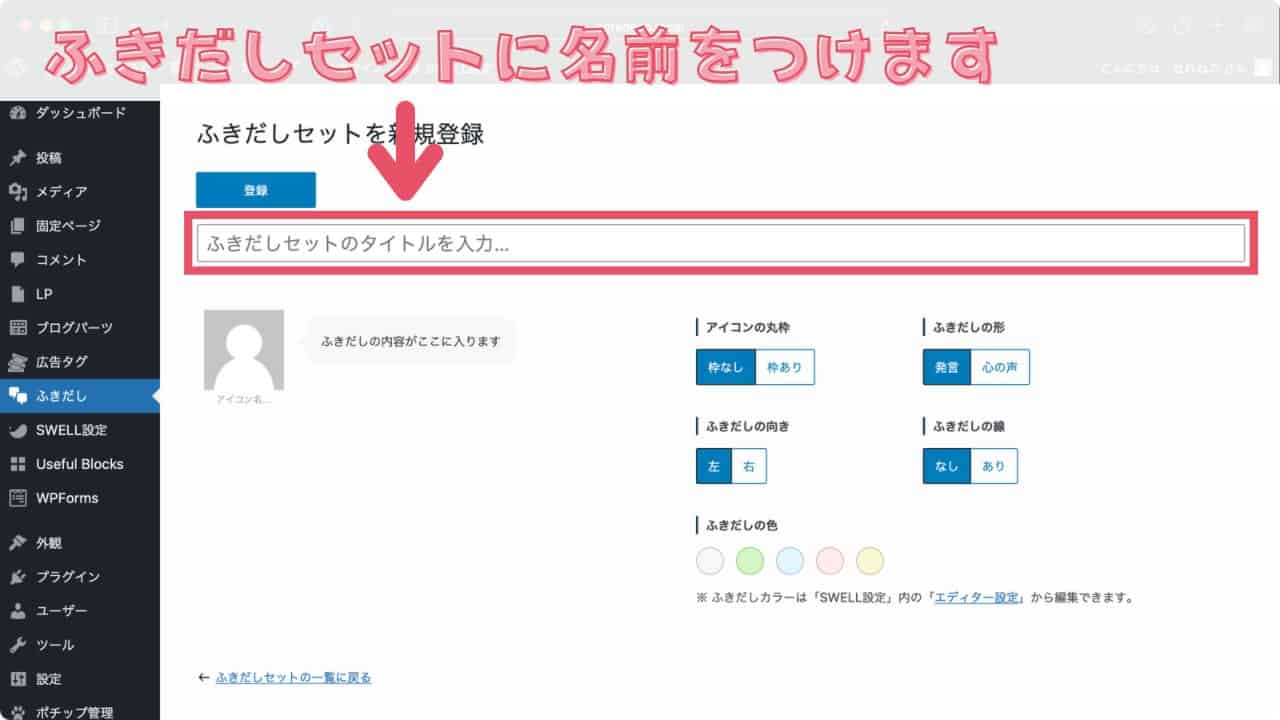
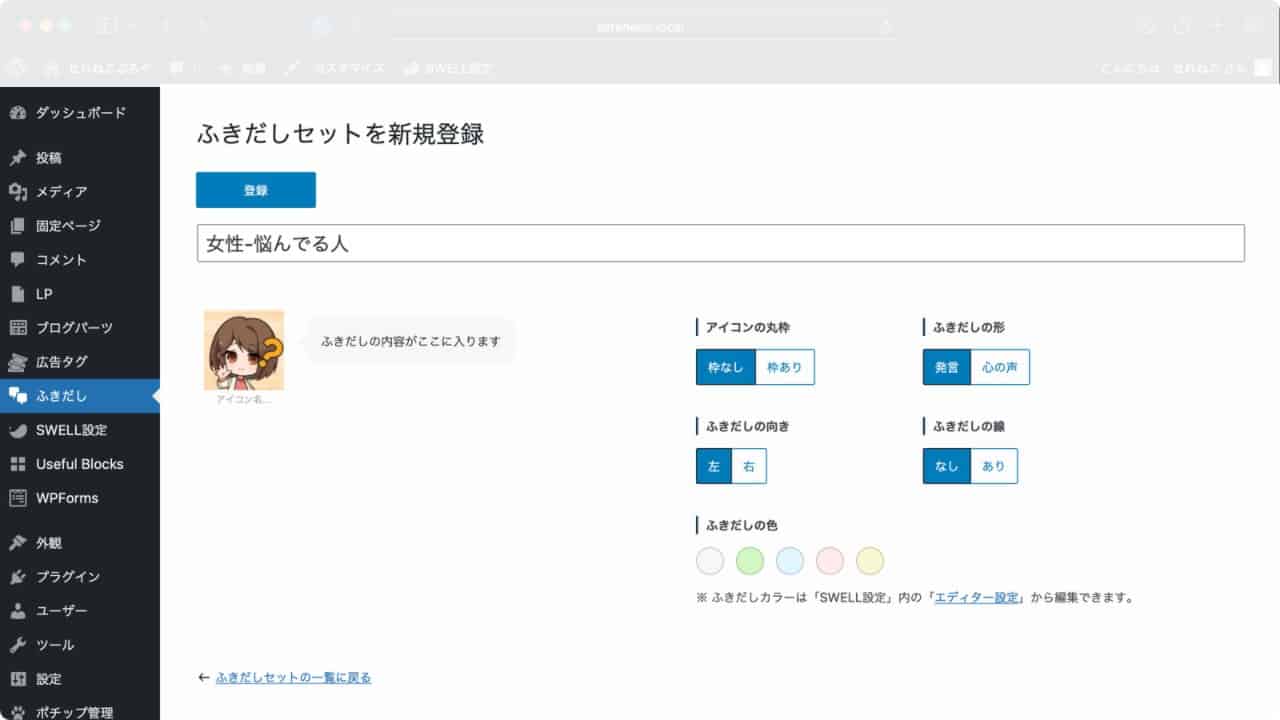
ふきだしセットに名前を入力

ふきだしセット新規登録画面になります。
まずふきだしセットに名前をつけます。
名前はなんでもいいですが、ふきだしの内容がわかりやすい名前が良いです。
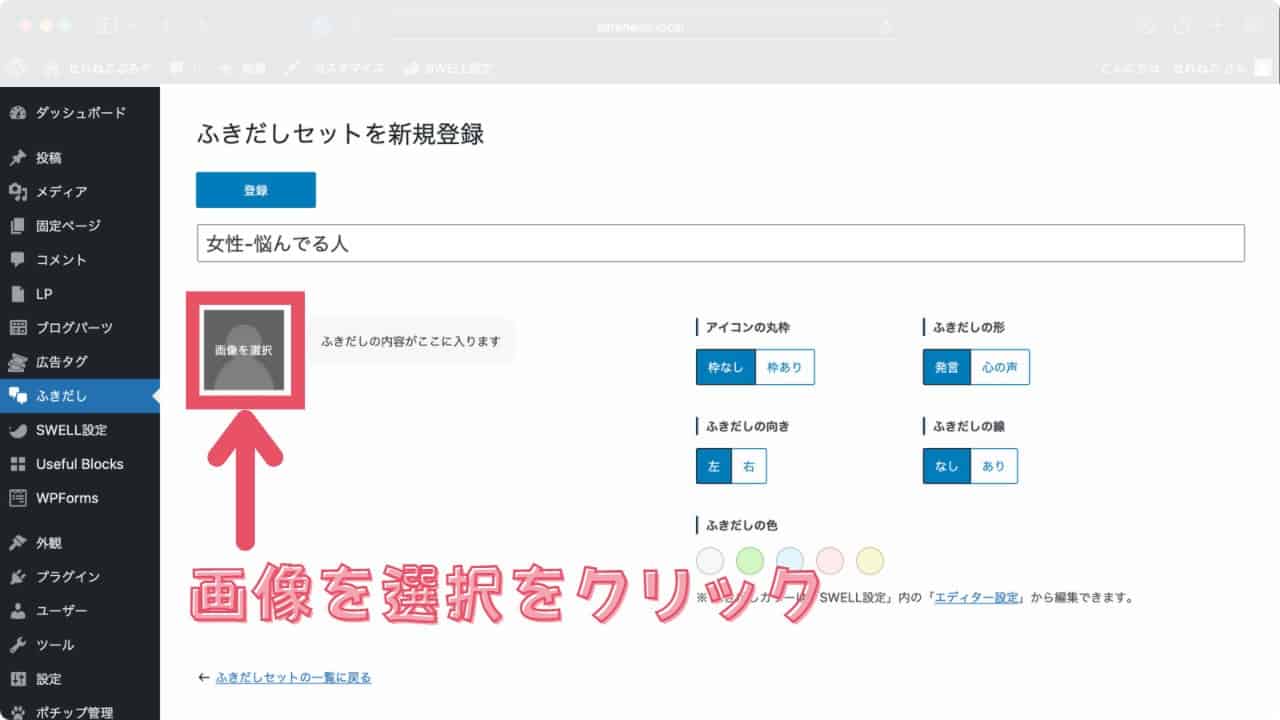
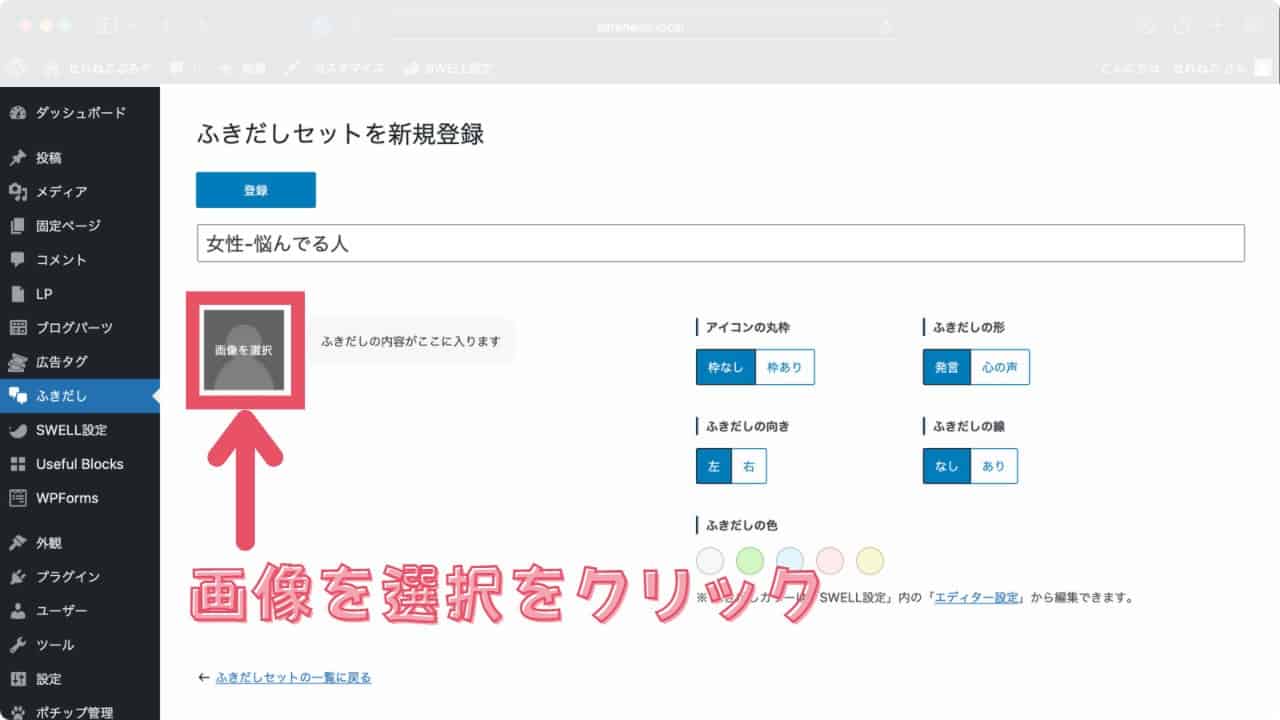
画像を選択をクリック

ふきだしのアイコン画像を登録します。
「画像を選択」をクリックします。
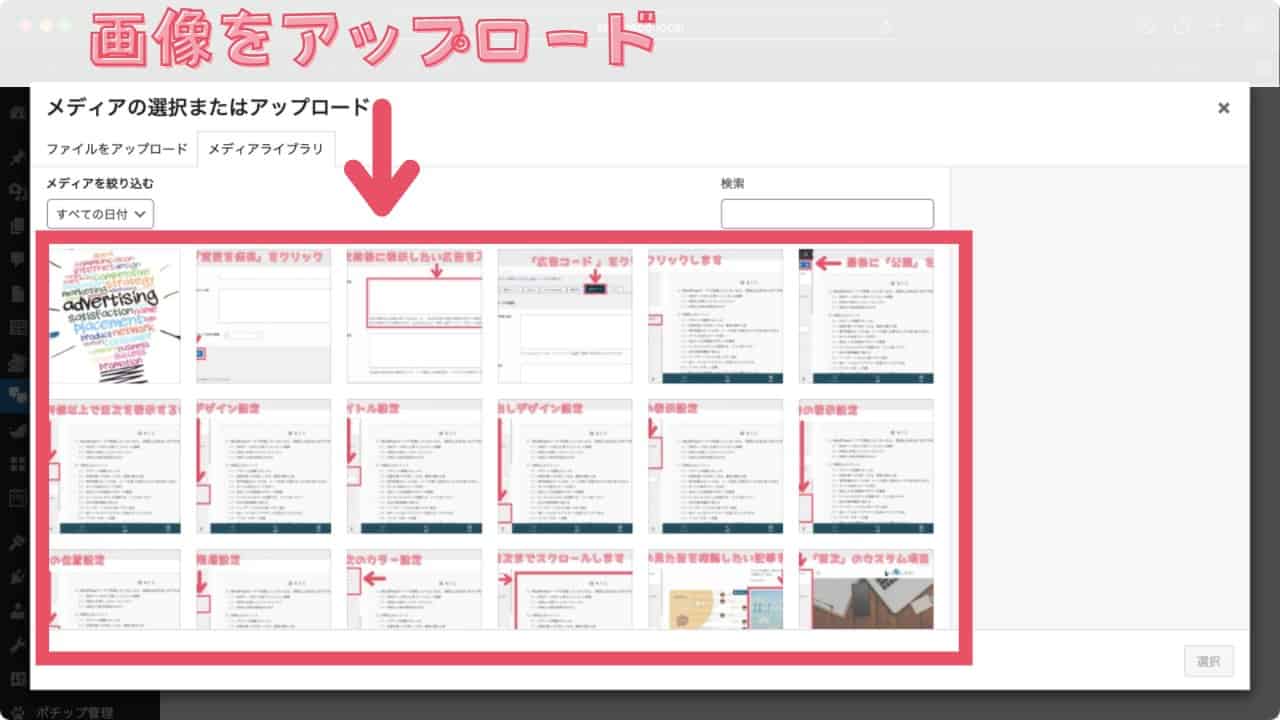
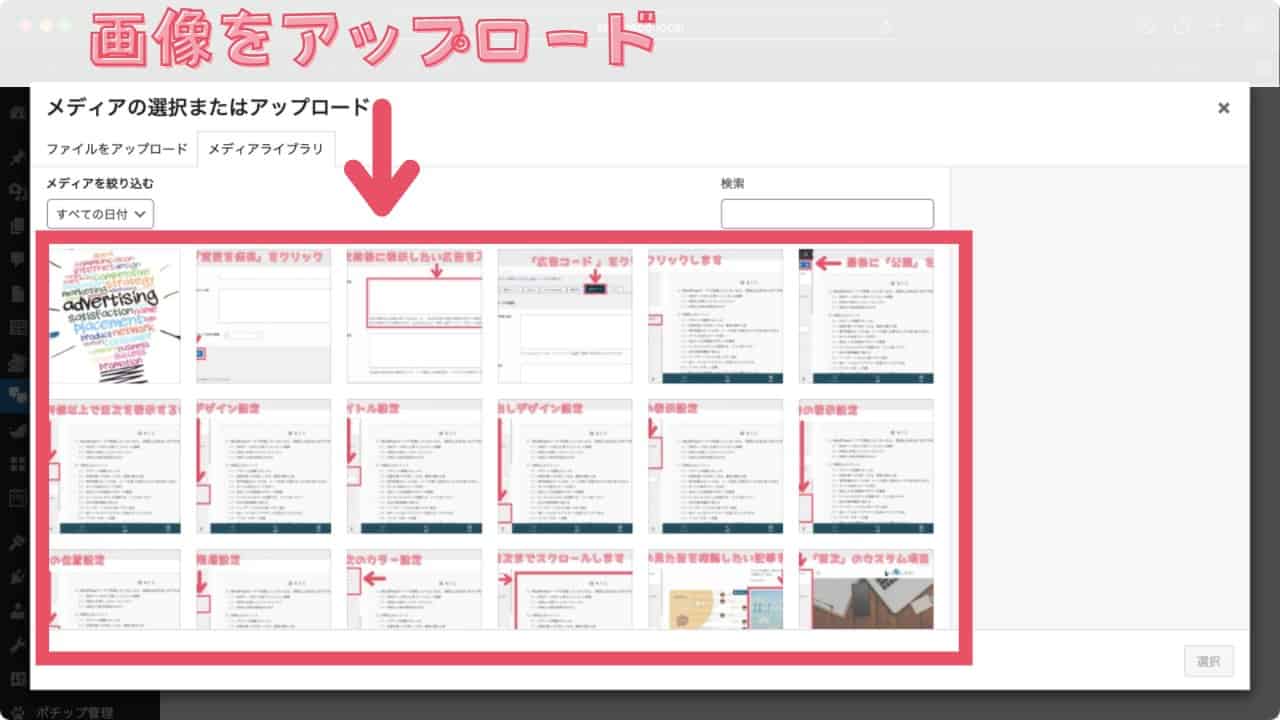
画像をアップロード

画像をアップロードします。
ふきだしに登録したい画像を、赤枠の中にいれます。
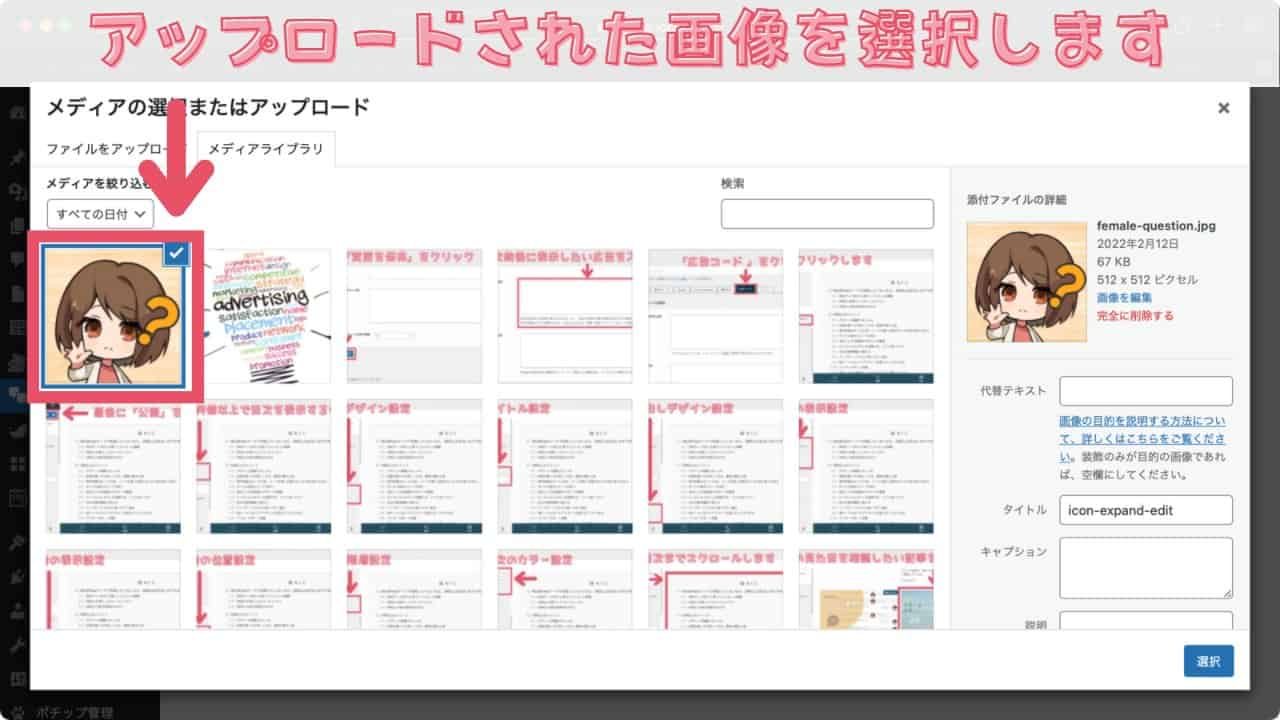
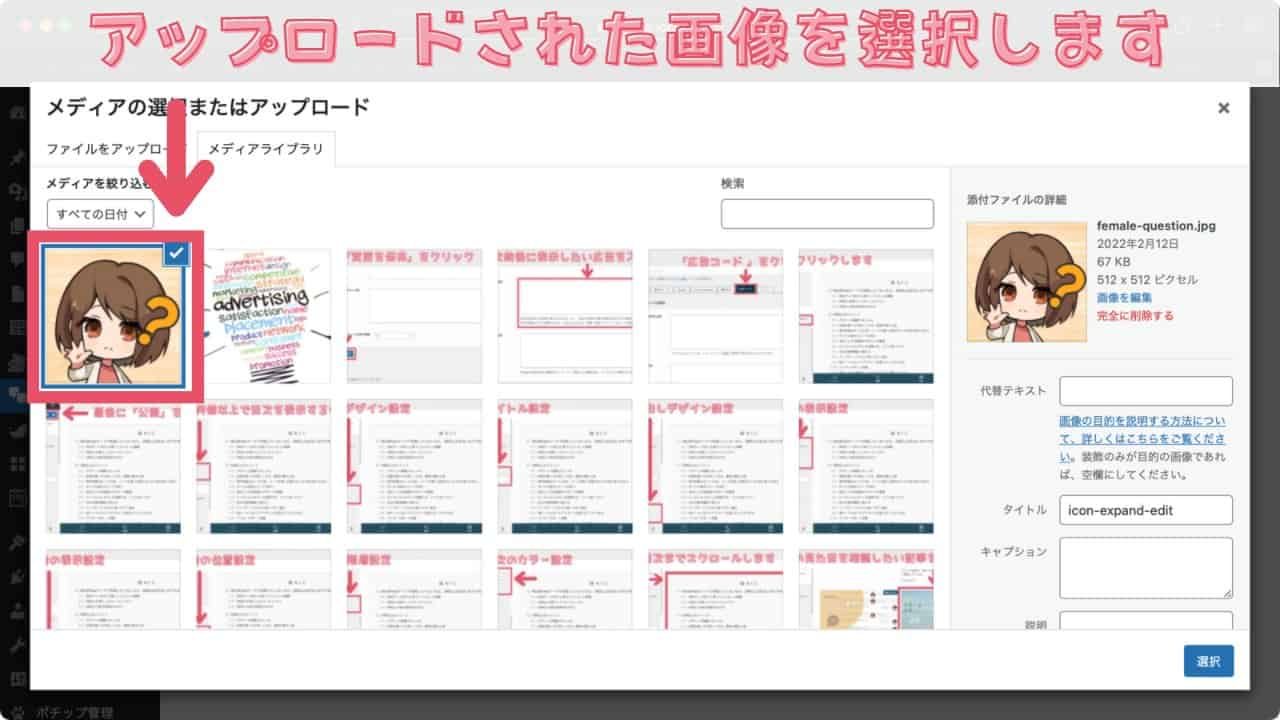
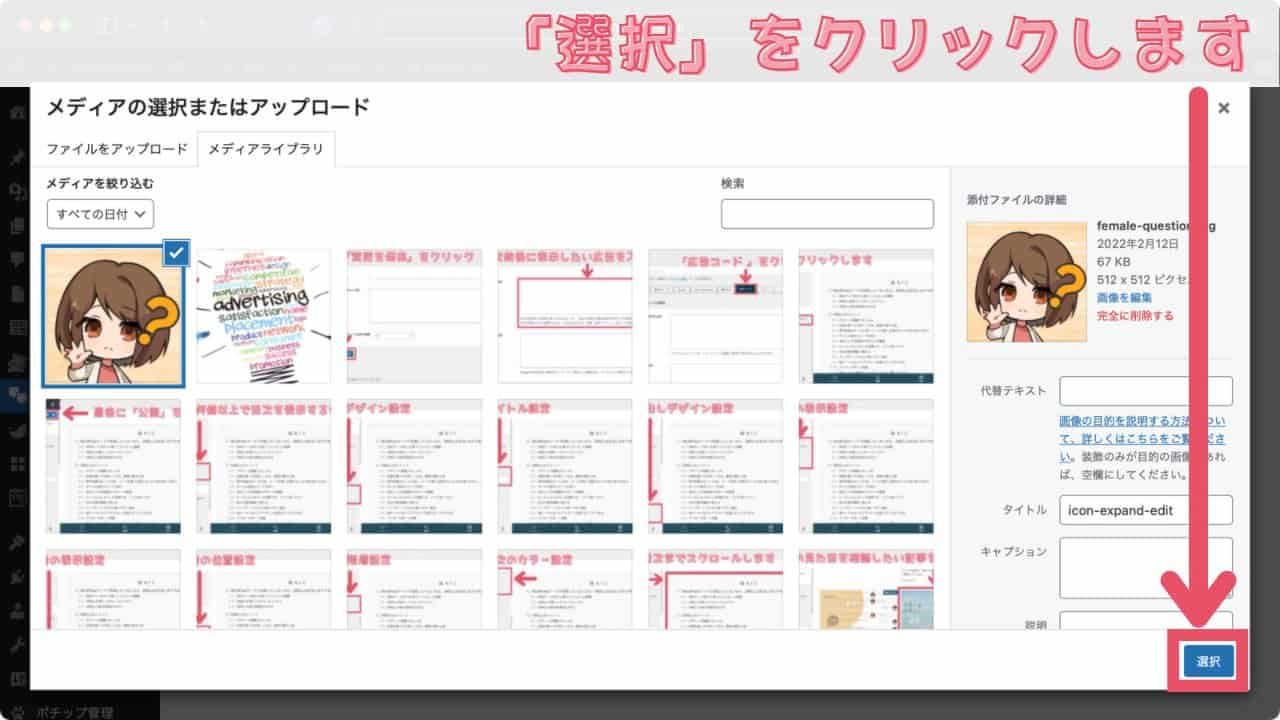
アップロードされた画像を選択

アップロードされたふきだしに使いたい画像を選択します。
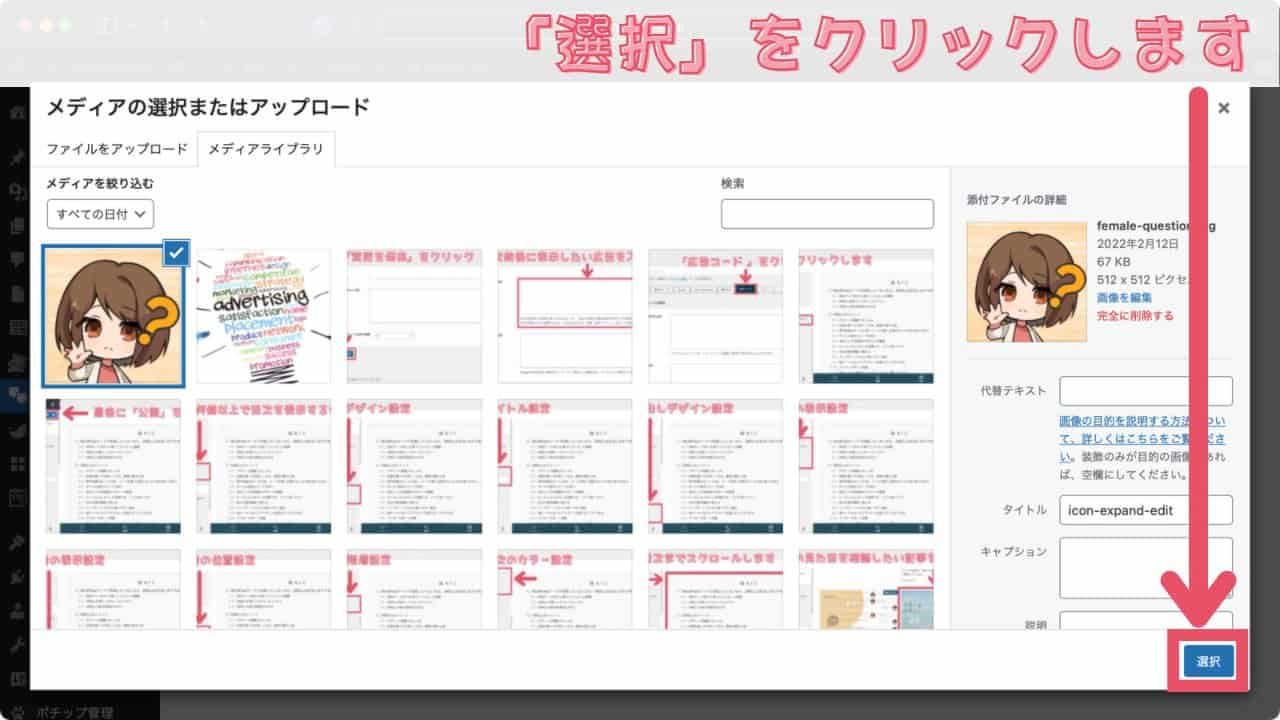
「選択」をクリック

画像が選択できたら「選択」をクリックし、確定させます。


アイコン画像が登録できました。
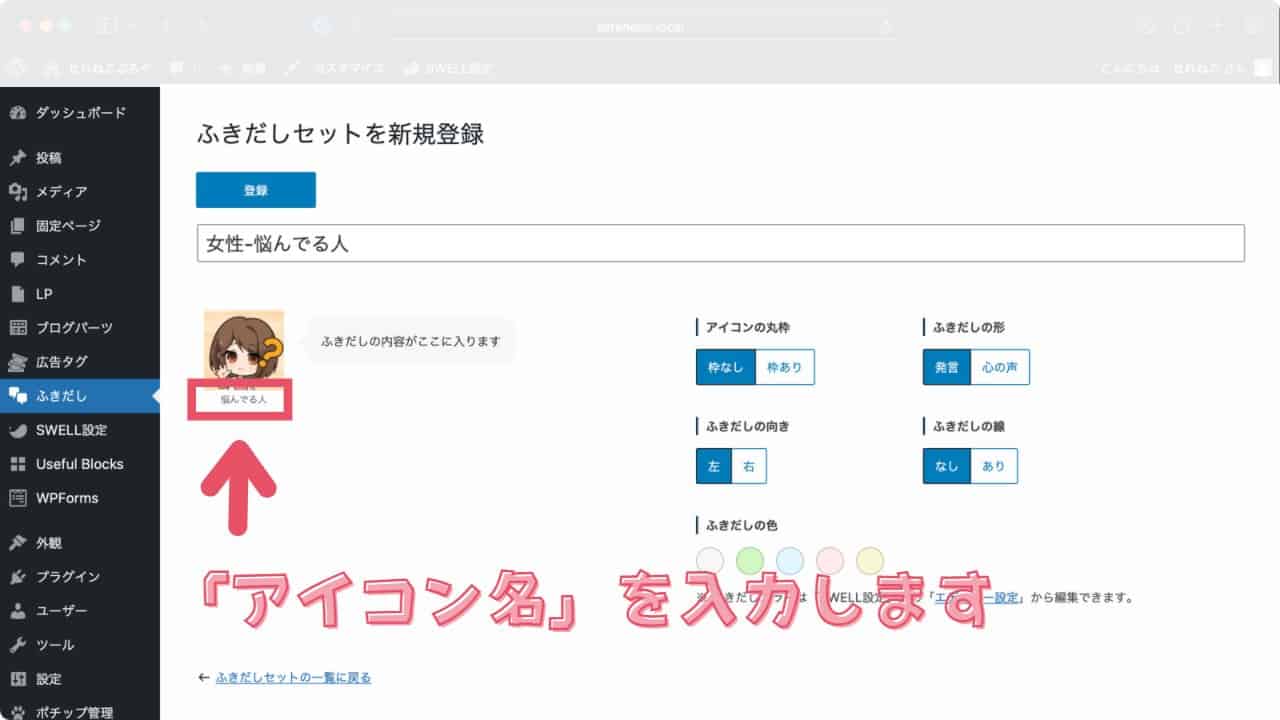
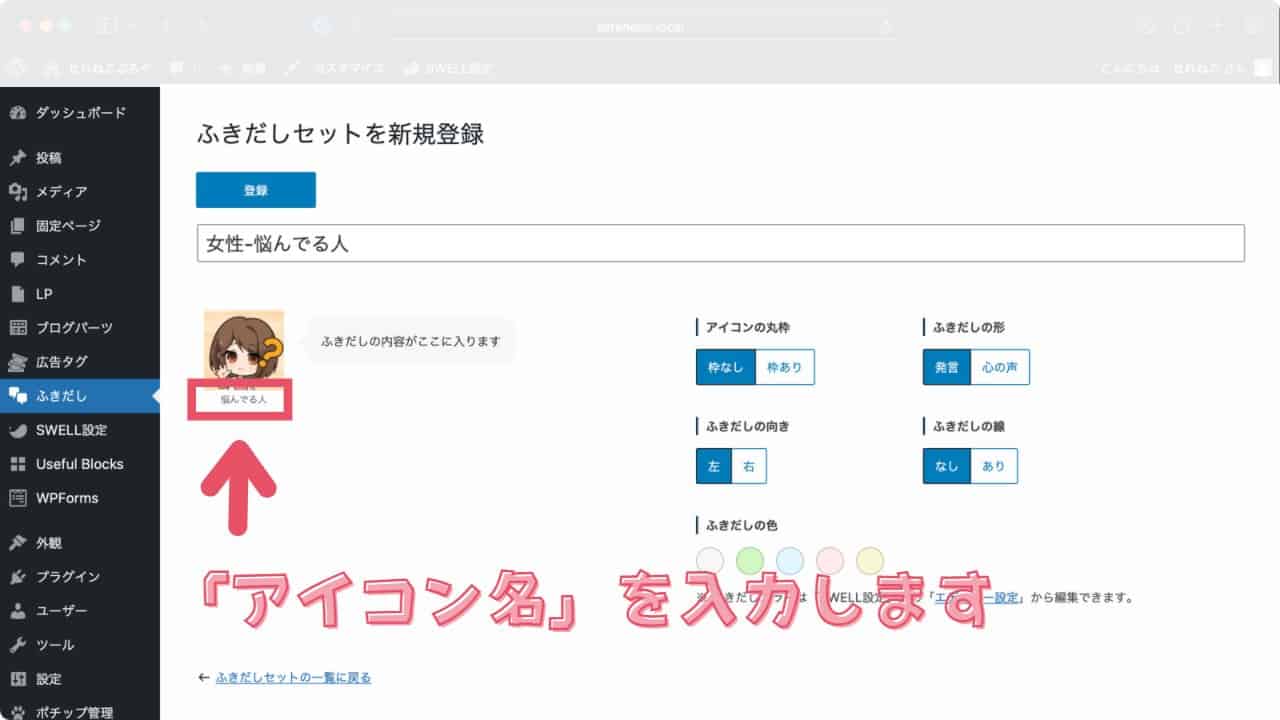
アイコン名を入力

アイコン名を入力します。
アイコン名が必要なければ、空欄でも大丈夫です。
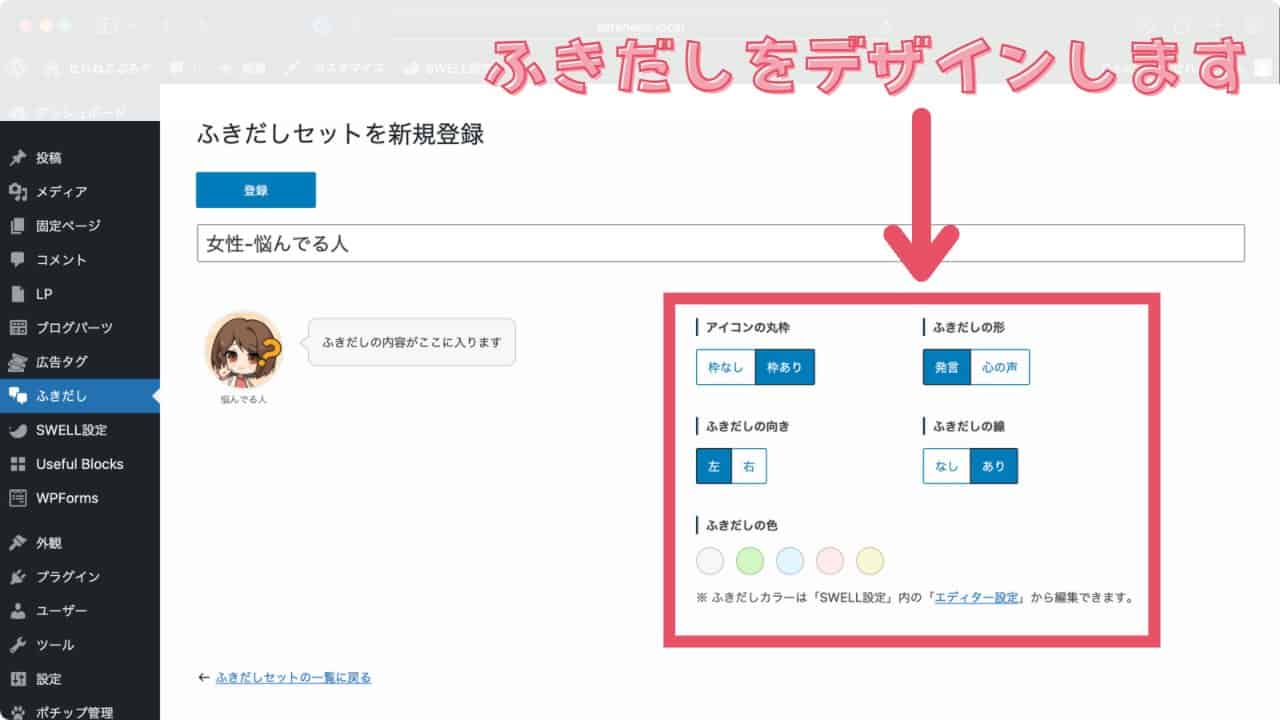
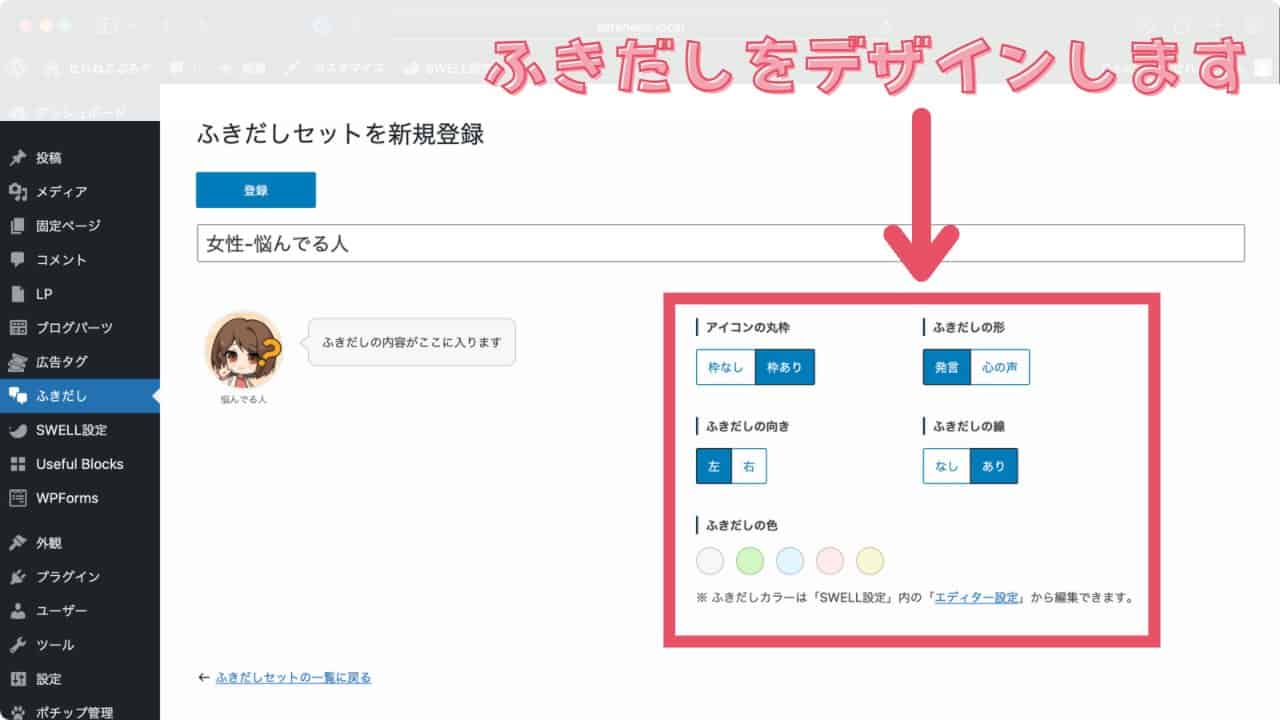
ふきだしをデザイン

右のふきだしデザイン選択画面から、ふきだしをお好みのものにデザインします。
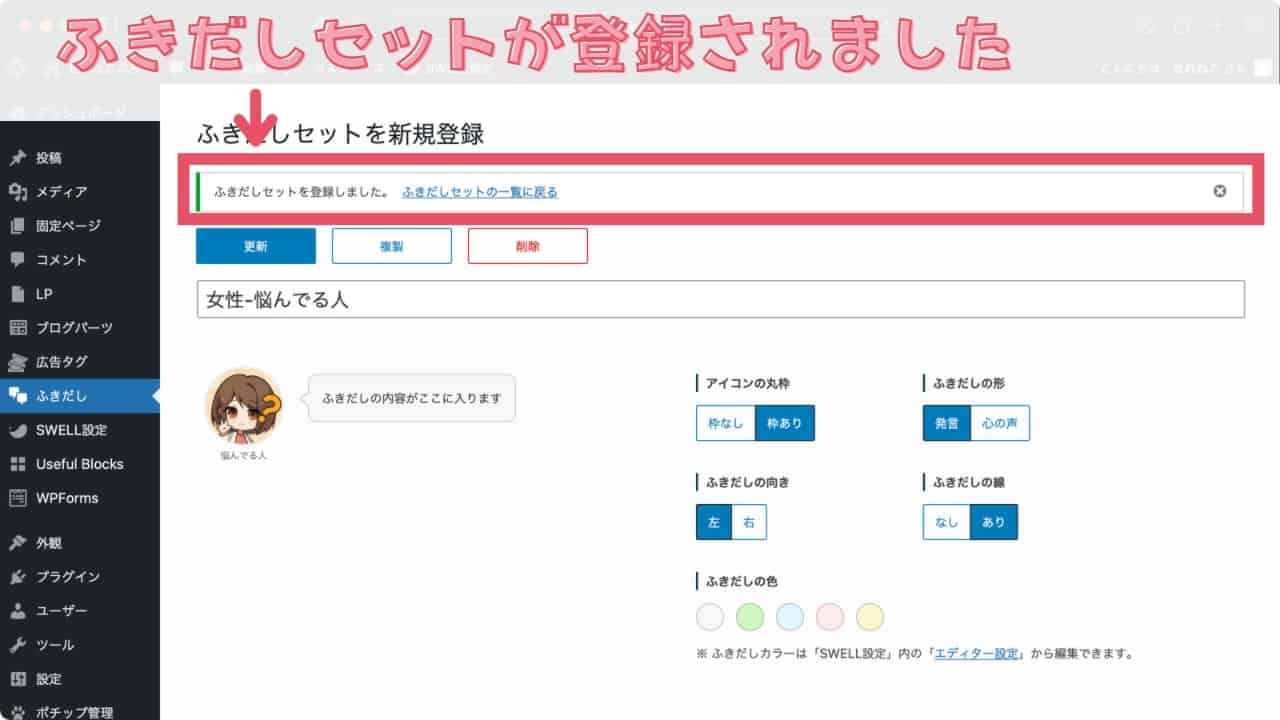
「登録」をクリック

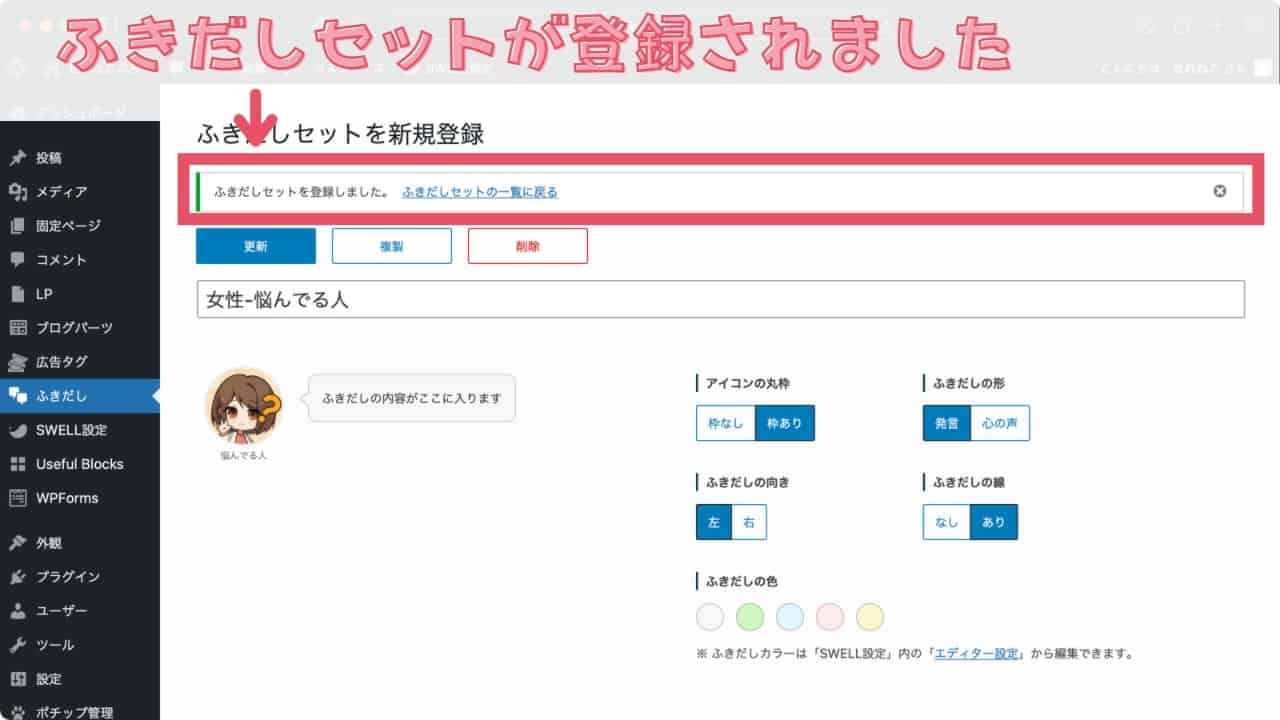
デザインできたら「登録」をクリックし、ふきだしセットに登録します。


ふきだしセットが登録されると「ふきだしセットを登録しました。」というメッセージが表示されます。


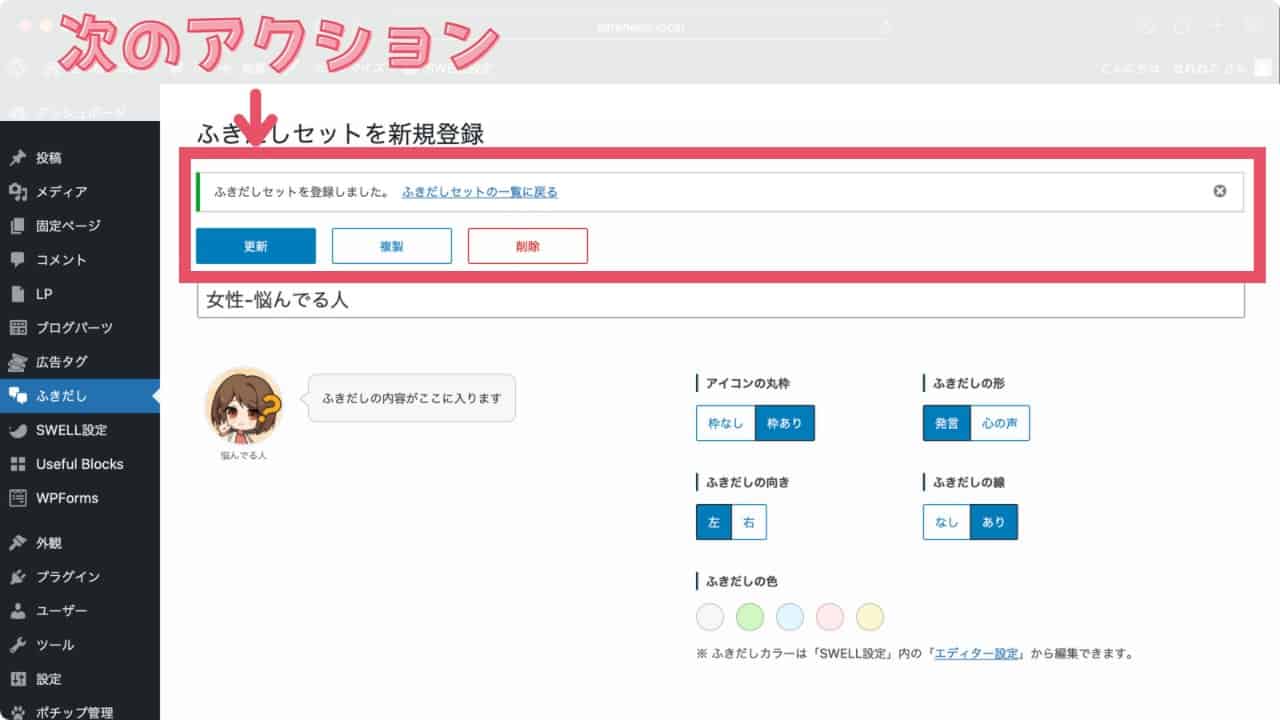
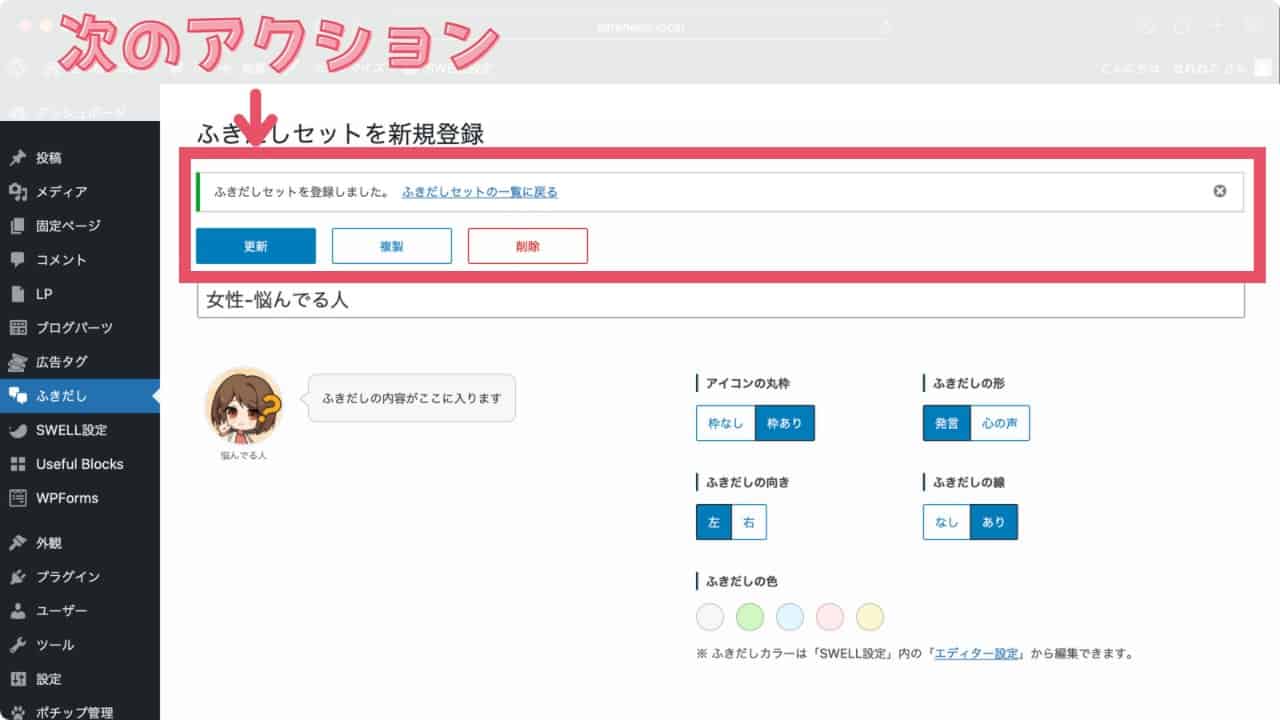
この画面から下記のことができます。
次にしたいことに合わせて選択してみてください。
| やりたいこと | アクション |
|---|---|
| 一覧に戻りたい | 「ふきだしセットの一覧に戻る」をクリックする |
| デザインを変えたい | デザインを変更後「更新」をクリックする |
| 同じふきだしデザインの別バージョンを作りたい | 「複製」をクリックする |
| このふきだしセットを削除したい | 「削除」をクリックする |
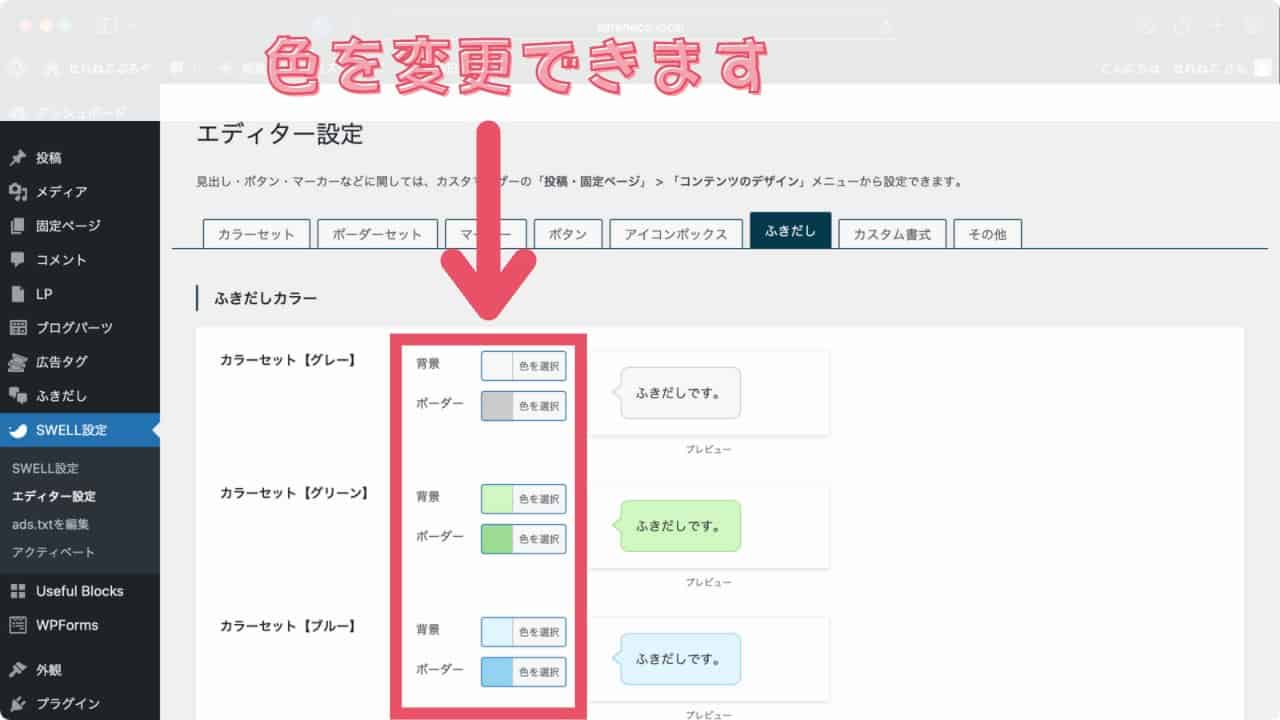
ふきだしの色の変更方法
ふきだしの色を変更する方法を解説します。
この方法でデフォルトのふきだしの色を、お好きな色にカスタマイズできます。
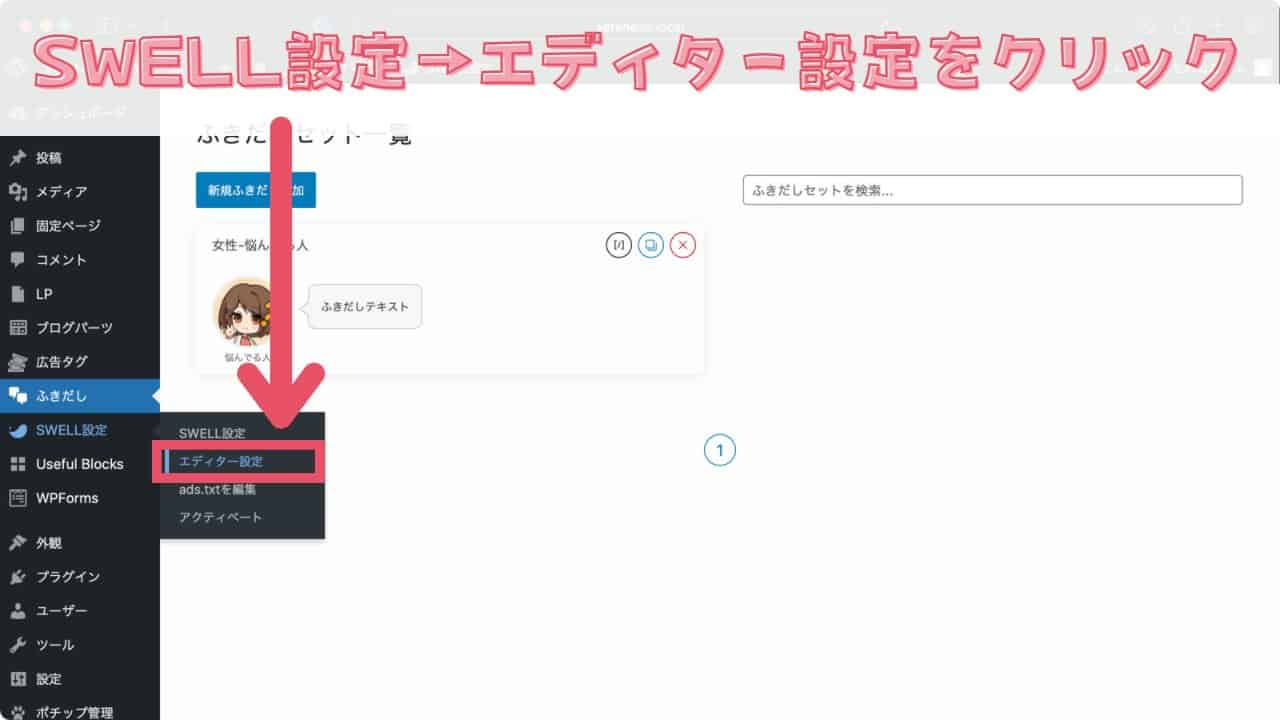
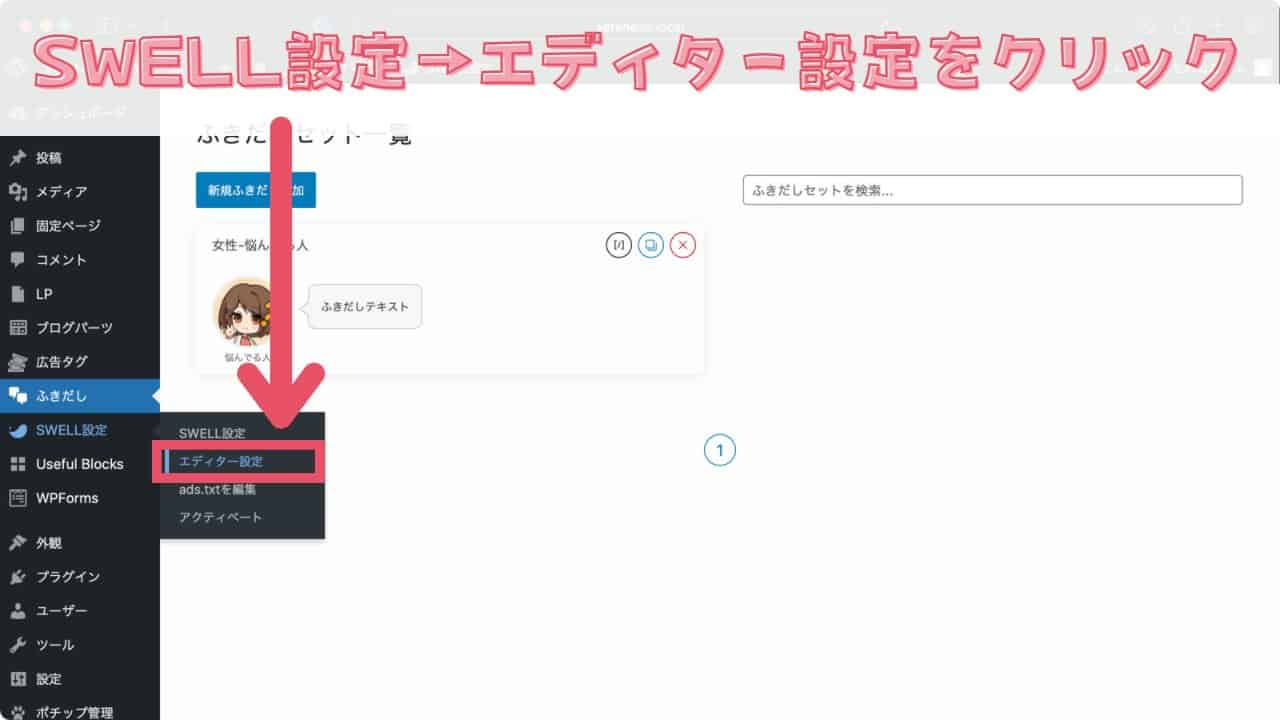
「SWELL設定」→「エディター設定」をクリック

WordPressの左メニューから「SWELL設定」→「エディター設定」をクリックします。
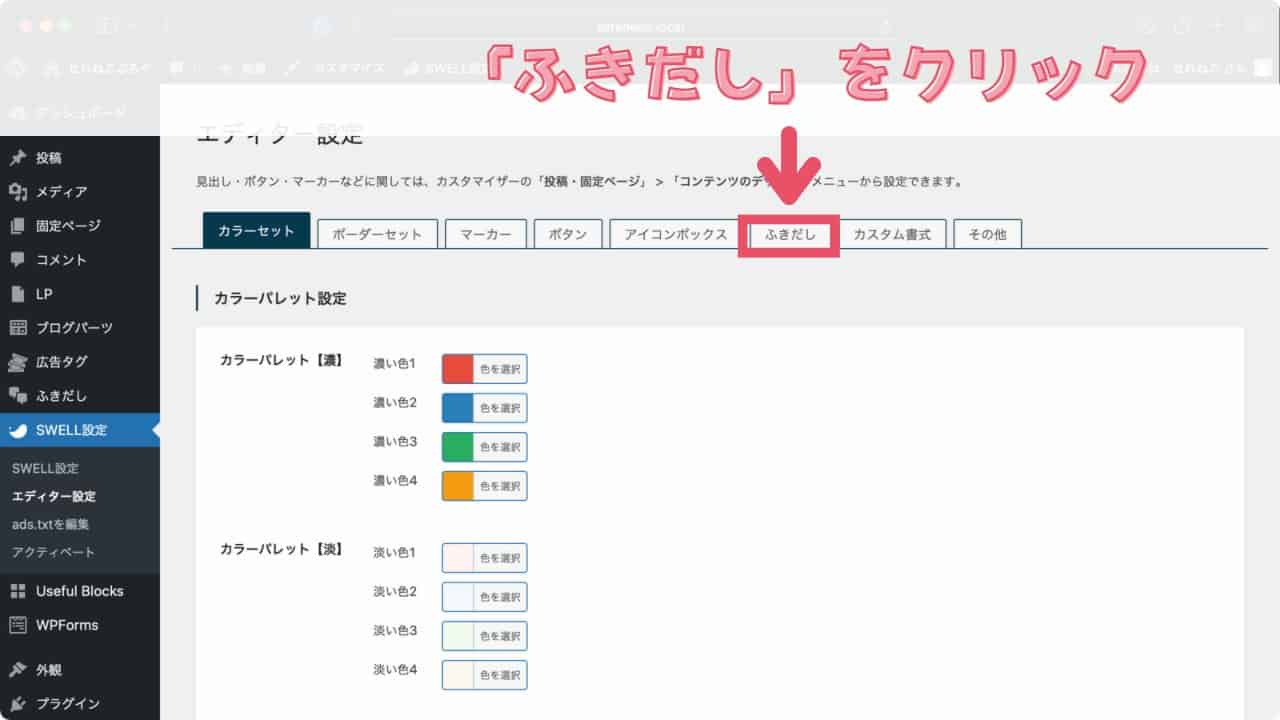
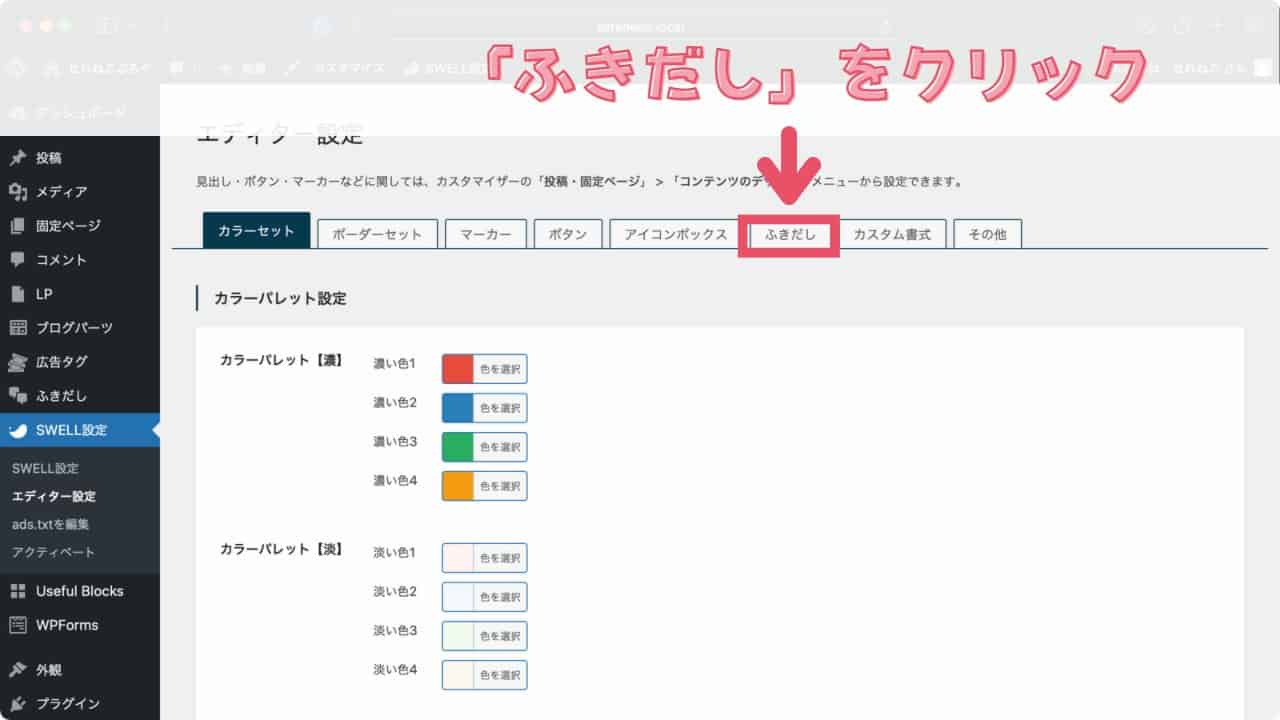
「ふきだし」をクリック

エディター設定から「ふきだし」タブをクリックします。
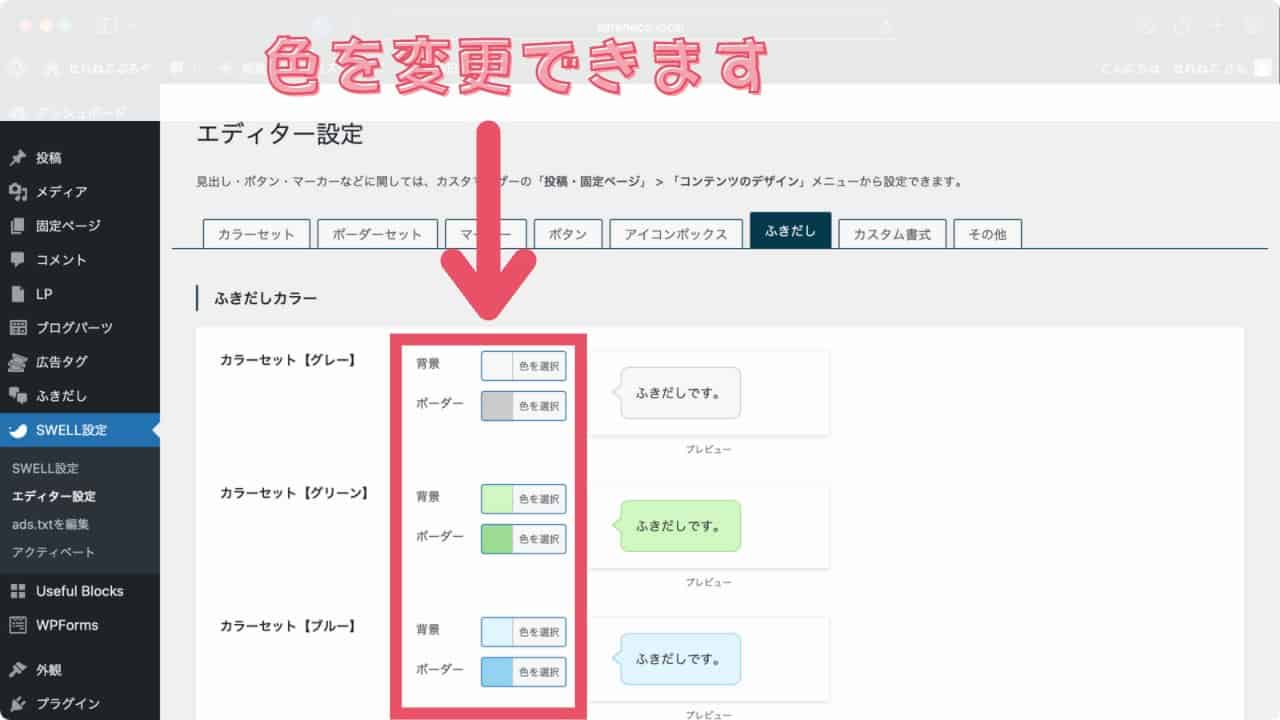
お好みの色に変更

この画面の「色を選択」をクリックすると、好きな色にカスタマイズできます。
ふきだしの挿入方法


本文中にふきだしを挿入する方法を解説します。
上記画像部分を作ることを例にします。
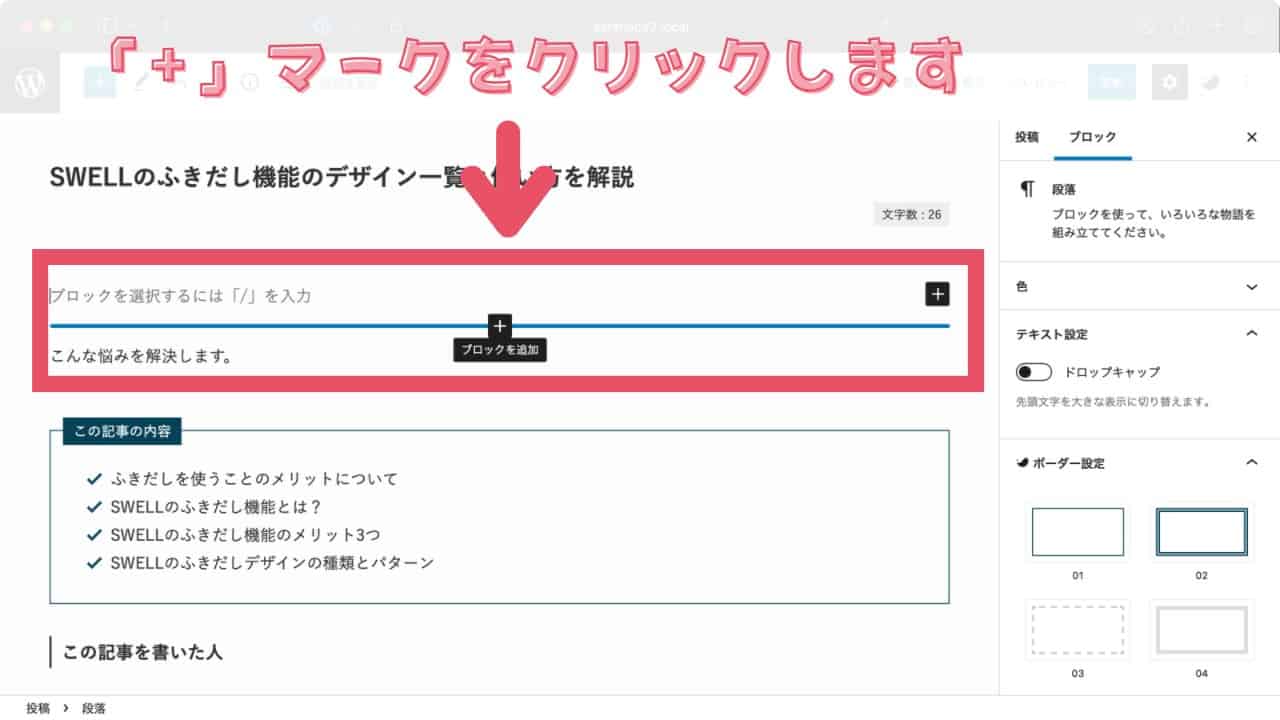
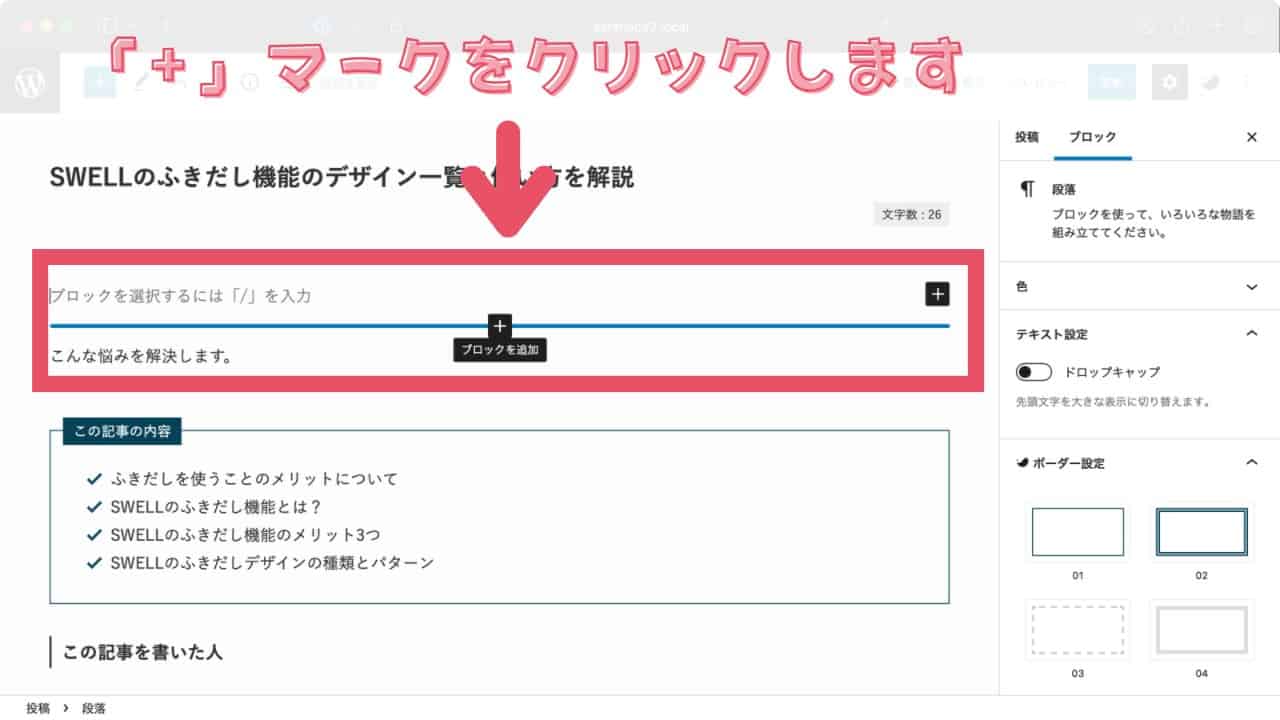
プラスマーク「+」をクリック

ふきだしを挿入するには、まず「+」マークをクリックします。
※ 真ん中部分の「+」でも右端の「+」でもどちらでも大丈夫です。


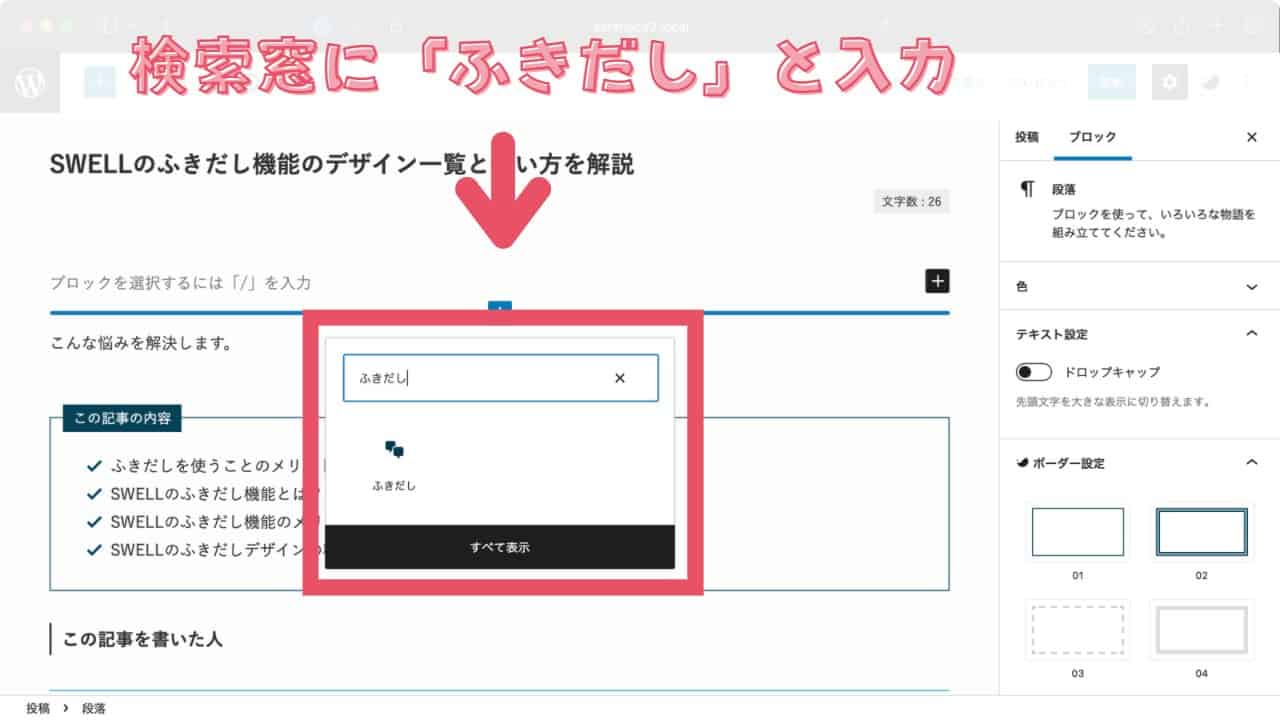
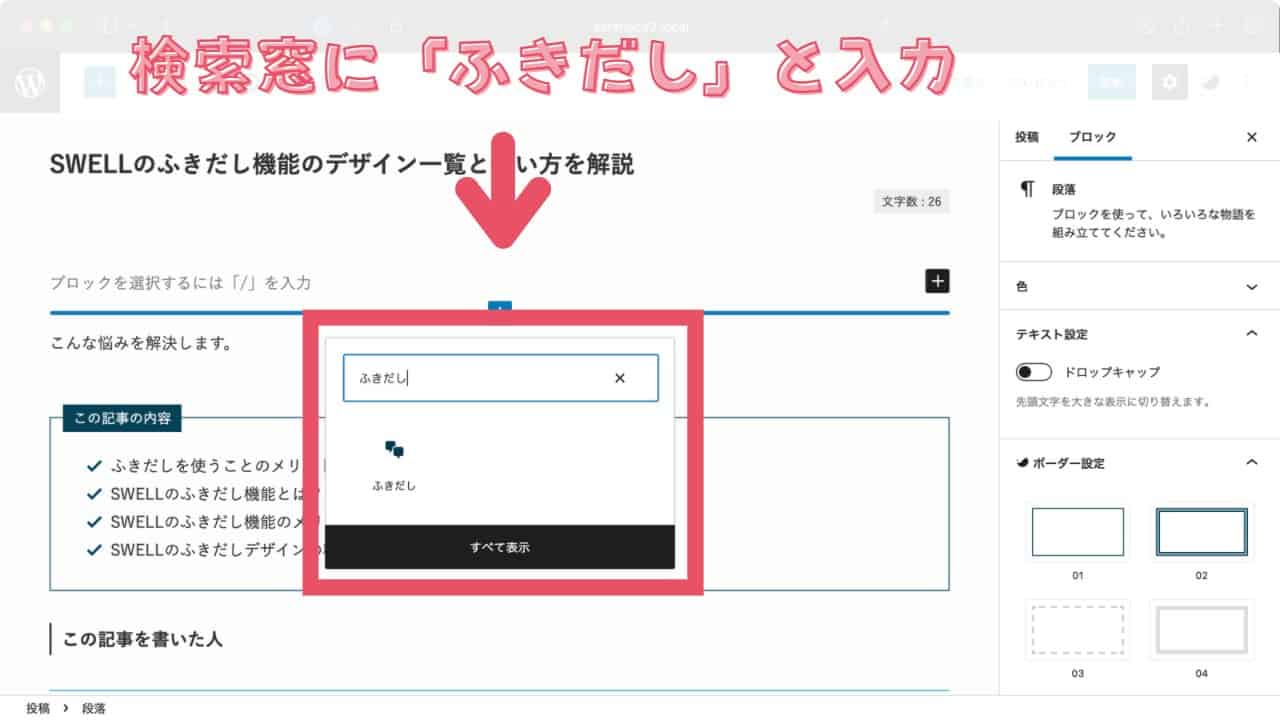
「+」を押すと出てくるウィンドウの検索窓に「ふきだし」と入力します。
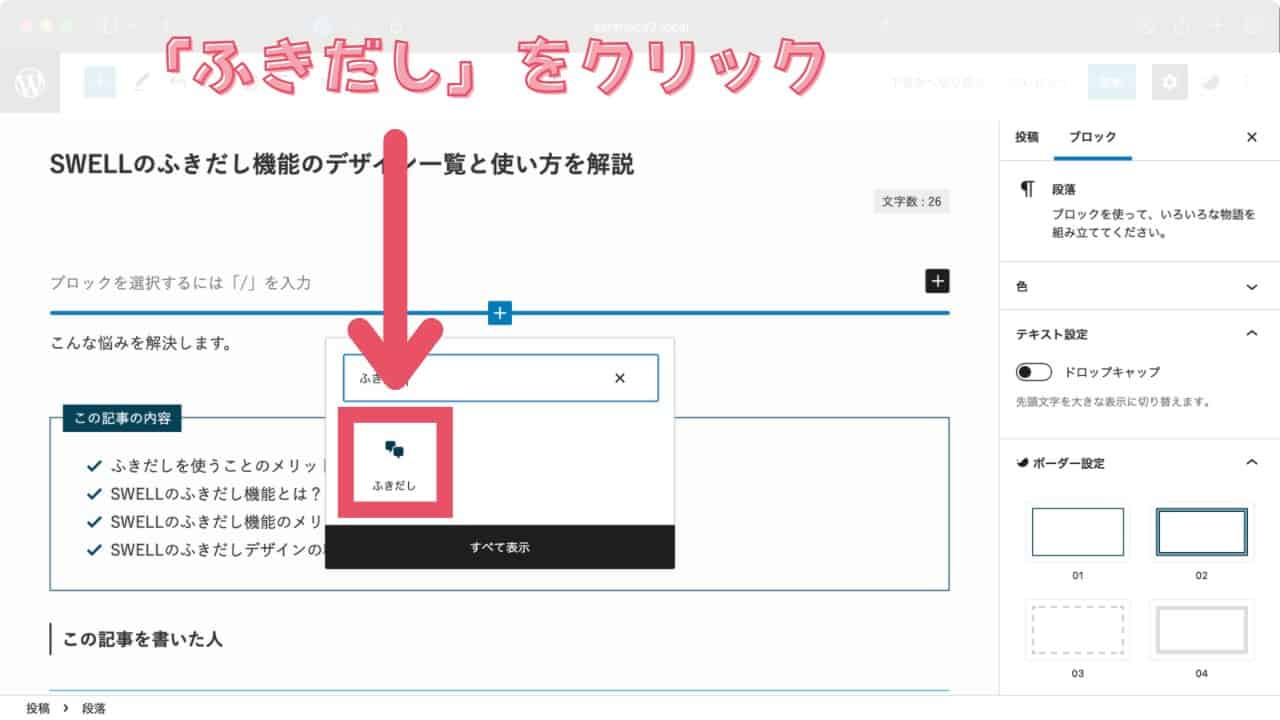
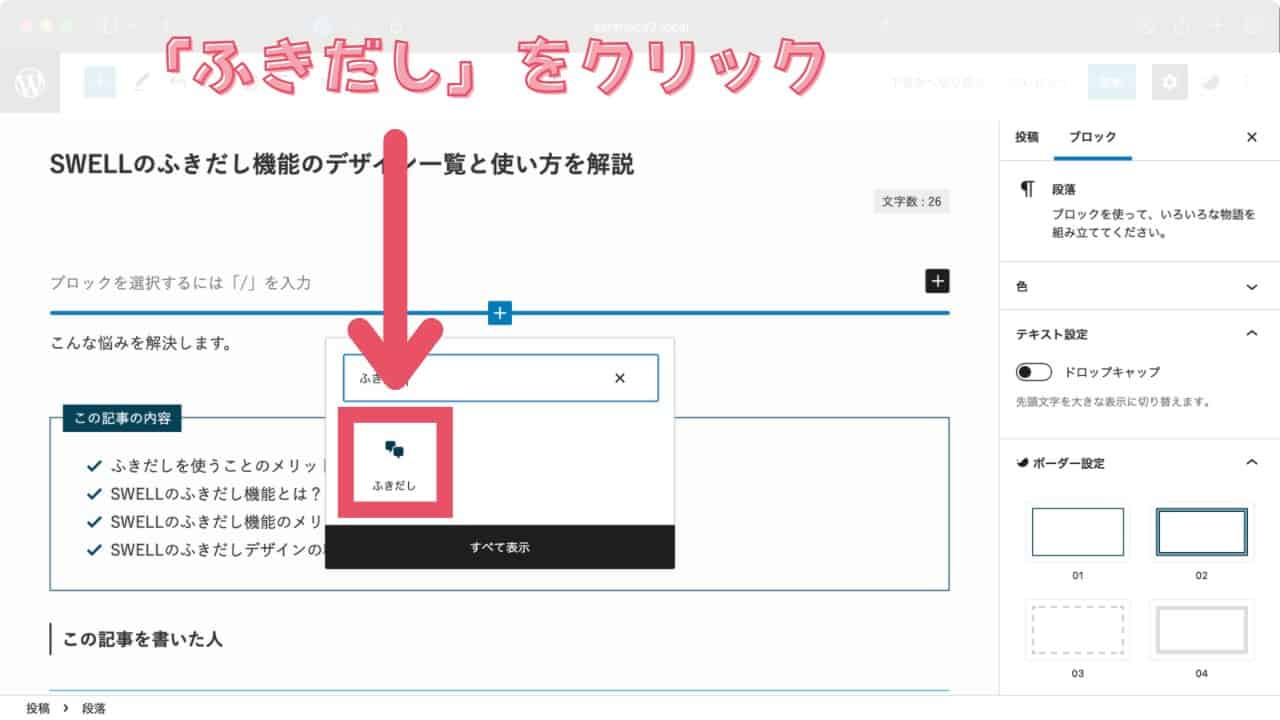
検索結果から「ふきだし」をクリック

そうすると、ふきだしブロックが検索されるので、「ふきだし」をクリックします。


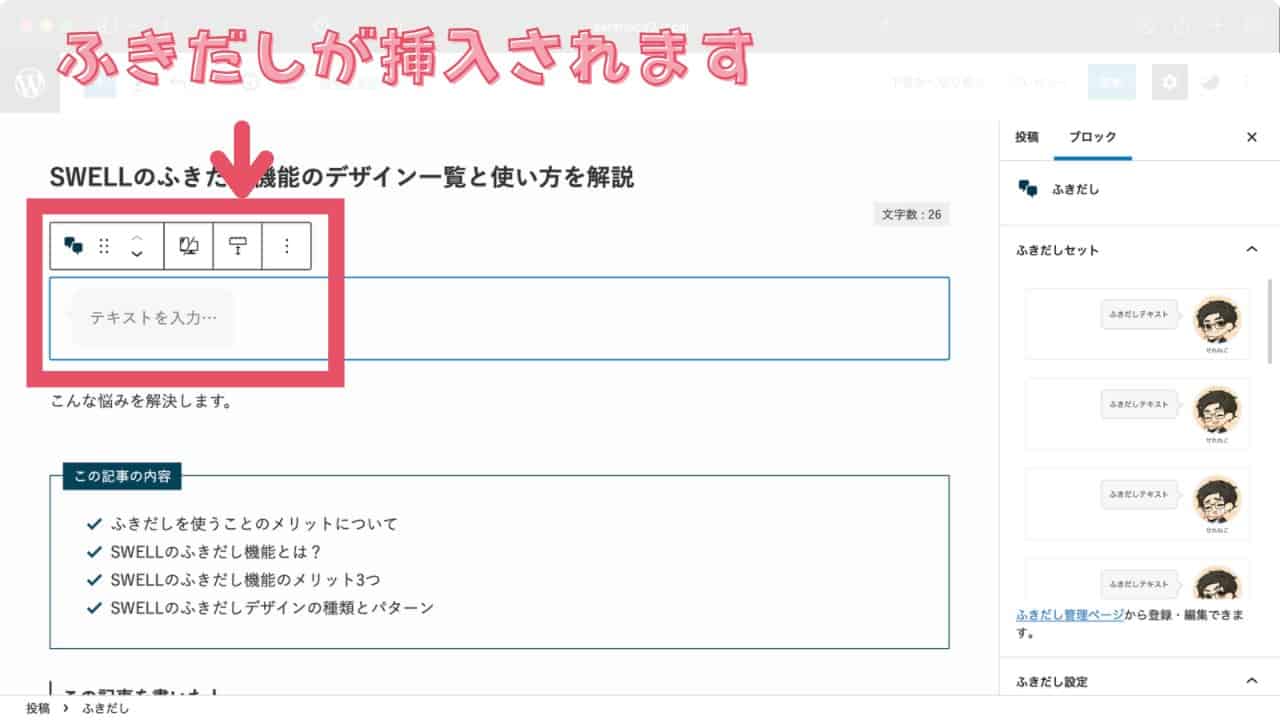
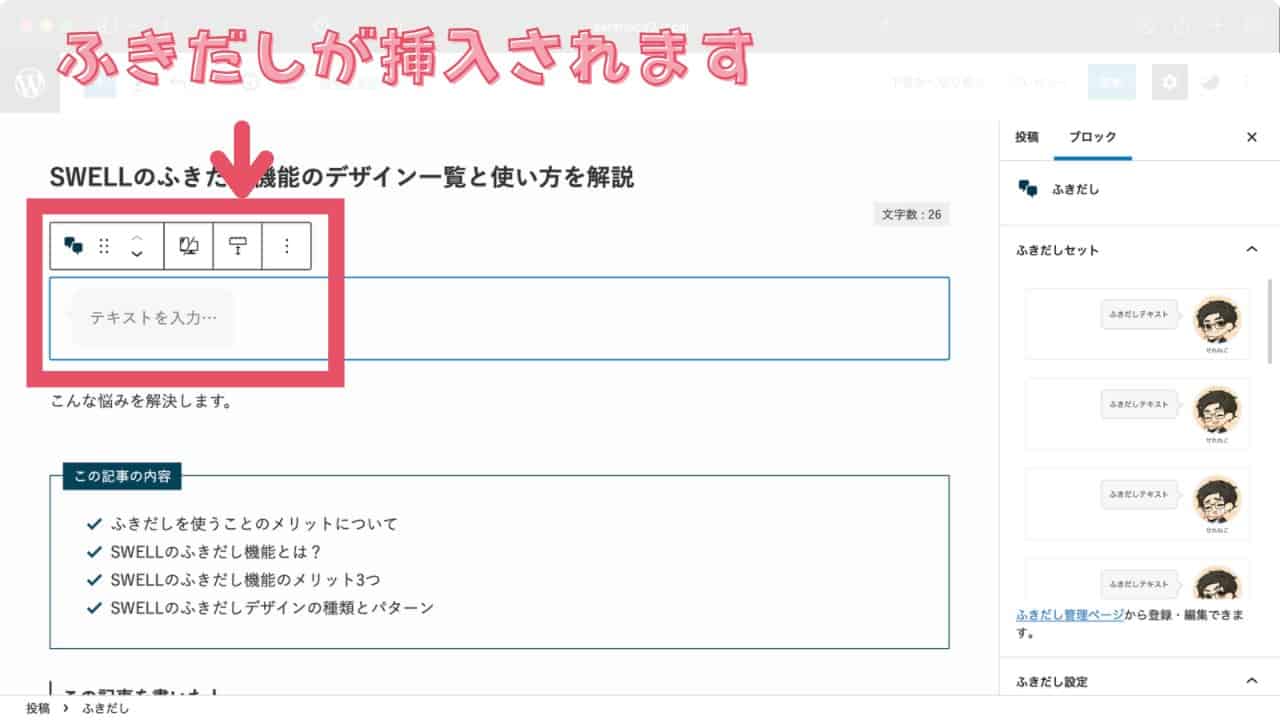
クリックすると、ふきだしブロックが挿入されます。
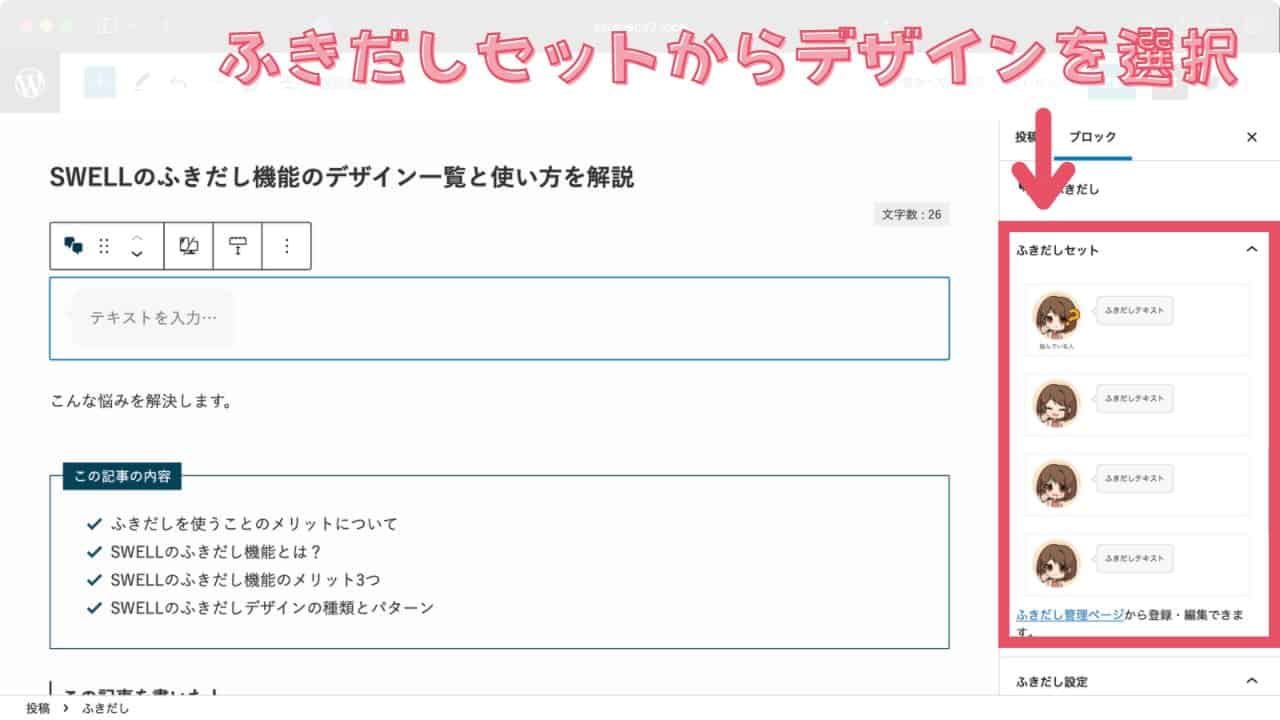
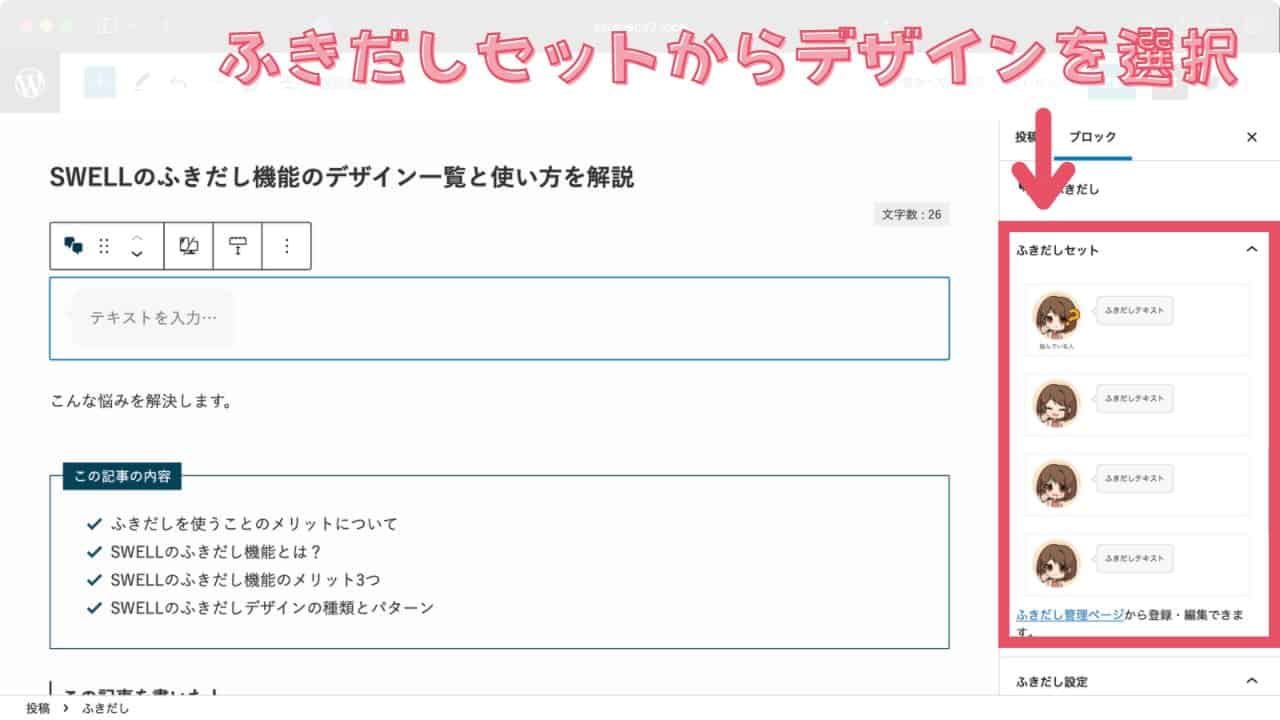
右のふきだしセットからデザインを選択

挿入されたら、右のふきだしセットからデザインを呼び出します。
お好みのデザインを選択し、呼び出しましょう。
ふきだしに文字を入力

続いて、ふきだしに文字を入力します。
ふきだし部分をクリックすると文字を入力できますので、そのまま文字を入力します。
その場で別のデザインにふきだしをカスタマイズする方法

挿入したふきだしのデザインを変更したい場合は、右のデザインメニューからその場でカスタマイズできます。


試しにカスタマイズしてみました。
このカスタマイズはふきだしセットには影響を与えず、挿入したふきだしのみ変更できます。
まとめ:SWELLのふきだし機能は、使いやすくてとても良い!
SWELLのふきだし機能は、ふきだしを無制限に登録でき、デザインも自由自在にカスタマイズできます。
そしてブロックエディターに完全対応しているので、マウスでクリックするだけでリアルタイムに画面に反映されます。
実際使っていますが、とても使いやすくてとてもいいです!
下のボタンからSWELLのレビュー記事へ戻れます。
今回は以上です。