 悩んでいる人
悩んでいる人SWELLってどうやって使ったらいいの?
SWELLの初期設定方法を詳しく教えてほしい!
こんなお悩みを解決します。
- SWELLの基本的な使い方
- SWELLの初期設定方法
今回は、SWELLの初期設定方法をわかりやすく解説します。
WordPressテーマを購入したあとは、早く使えるようにして記事を書きたいですよね。
この記事を読めば、最初のデザインカスタマイズがバッチリになるのでご安心ください。
まだ、SWELLを購入していない人は、SWELLを実際に使ってみた体験レビュー【評判や口コミも】を読むことでSWELLの魅力を詳しく知ることができます。
この記事のカスタマイズは、5つの項目に分けて解説しています。
その①:SWELLの基本的な使い方
その②:SWELLを設定する前のWordPressの設定
その③:SWELLのブログ上部のデザイン・レイアウト初期設定方法
その④:SWELLのブログ中部のデザイン・レイアウト初期設定方法
その⑤:SWELLのブログ下部のデザイン・レイアウト初期設定方法
それでは、さっそくご紹介していきます。



わかりやすく解説するために、記事は長く見えますが、この記事の内容だけであれば20分ぐらいで終わりますよ。
その①:SWELLの基本的な使い方
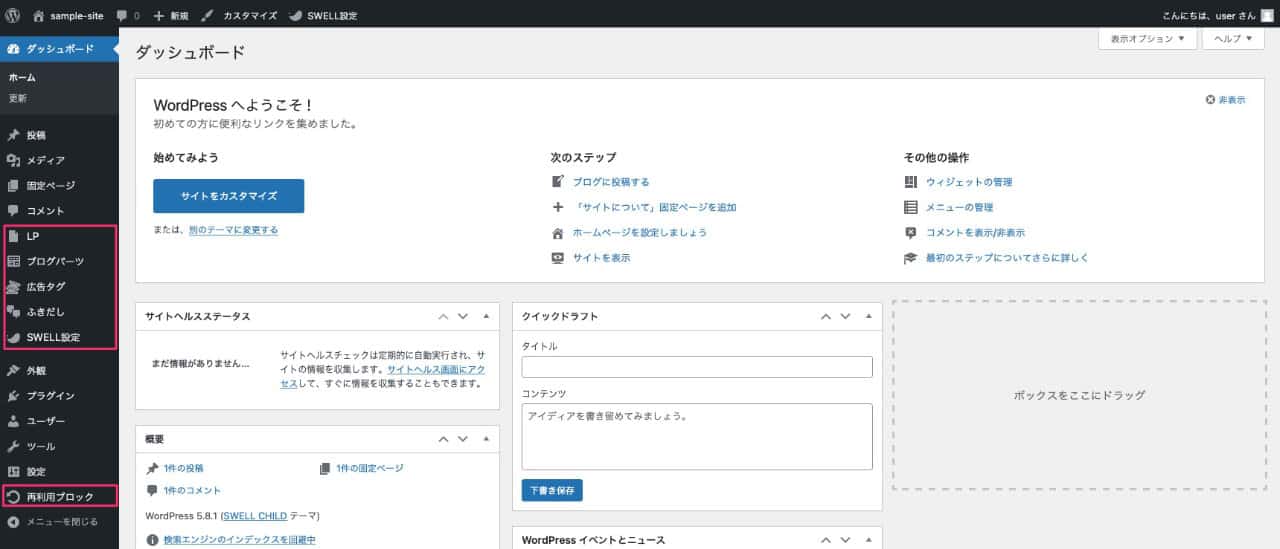
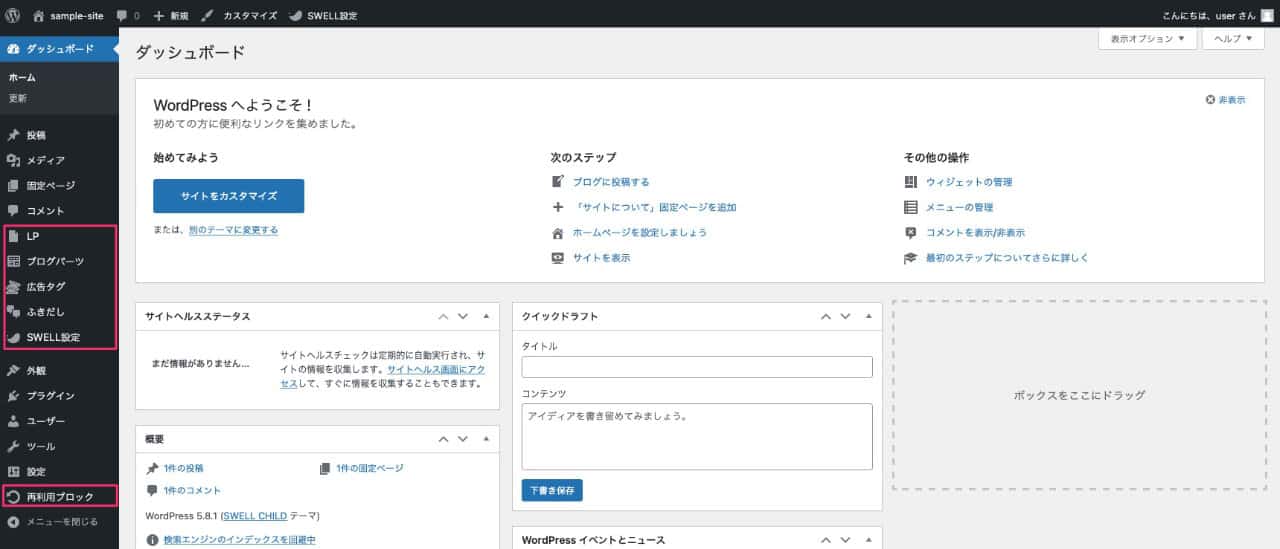
SWELLをインストールして、有効化するとWordPressの管理画面にいくつかメニューが追加されます。


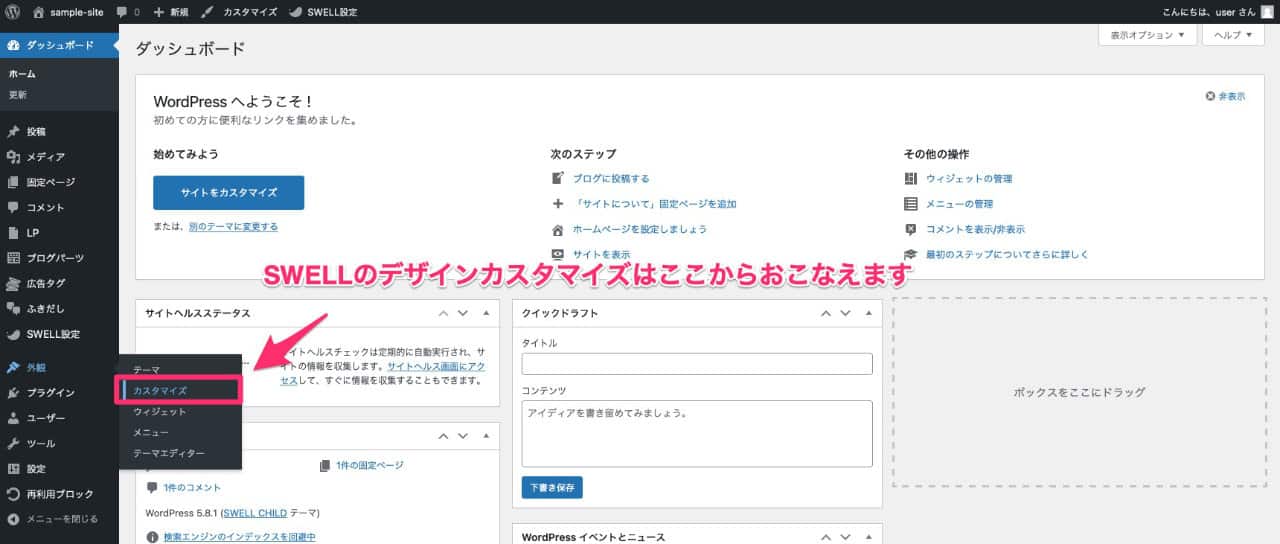
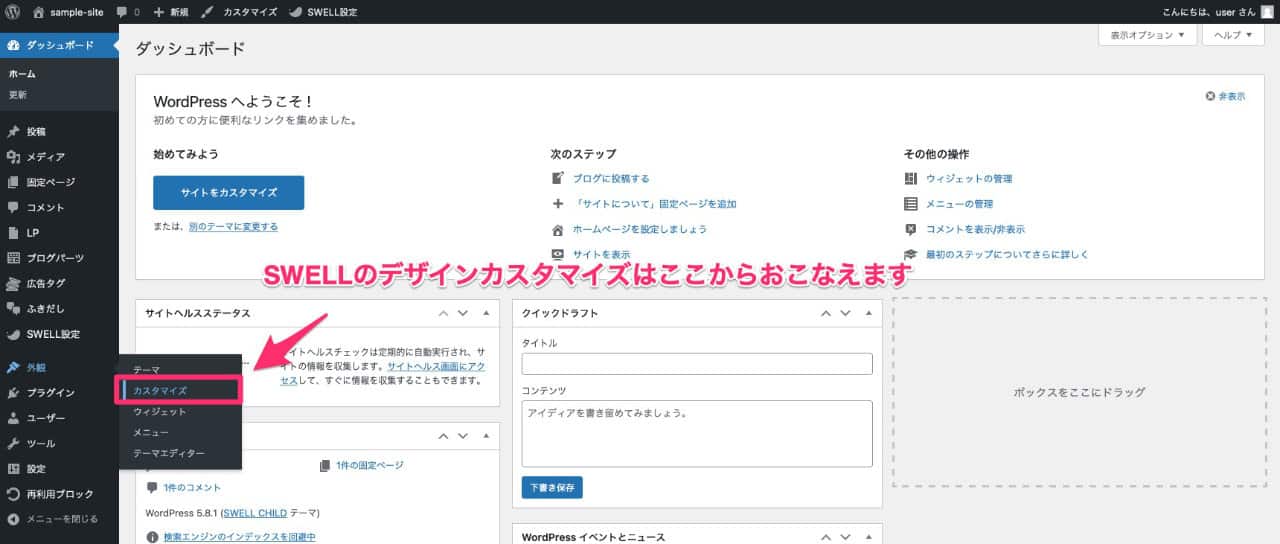
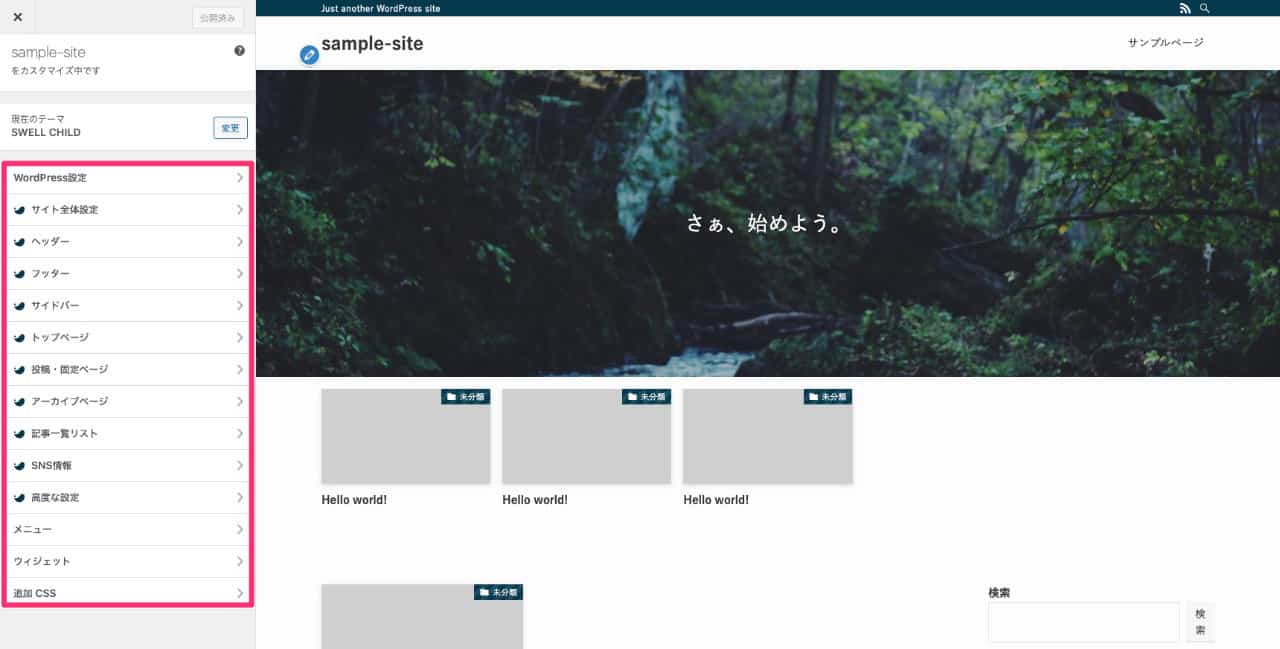
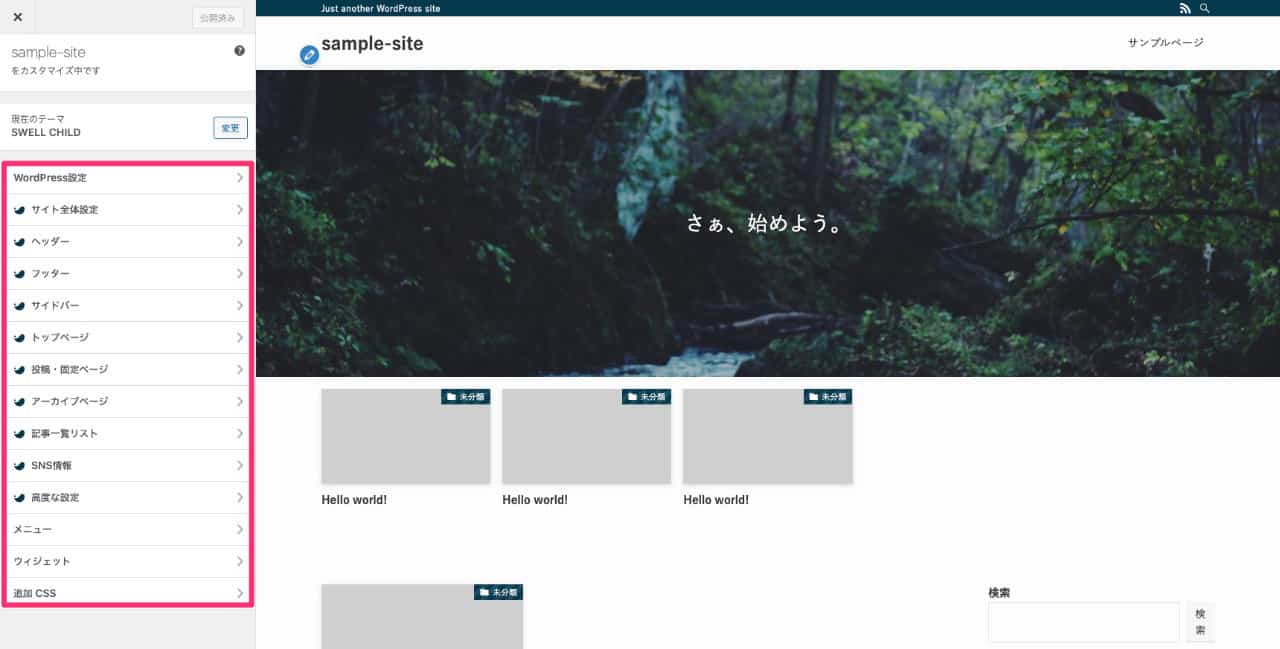
そのうちデザインは「外観」>「カスタマイズ」でほぼすべてのデザインをカスタマイズできます。


「カスタマイズ」を押した後にSWELLのカスタマイザー画面になります。
この画面からSWELLの基本デザインを決めることができます。


まずは、基本デザインを決めていきます。
その②:SWELLを設定する前のWordPressの設定
WordPressを導入したばかりで、カテゴリーとメニューの設定をまだしていない人はしておきましょう。
後ほど解説するデザインの初期設定で必要です。
カテゴリーの設定
WordPressのカテゴリーの設定は、ダッシュボードから「投稿」>「カテゴリー」で設定できます。
ご自身のブログで発信するジャンルの「名前」、「スラッグ」を入力します。
カテゴリーのアイキャッチ画像も設定しておきましょう。
続いて「新規カテゴリーを追加」をクリックするとカテゴリーが作成されます。
ブログで必要な分を作成しておきます。
メニューの設定
SWELLのメニューで最低限必要なメニューは、下記4つです。
- グローバルナビ用のメニュー
- フッター用メニュー
- 固定フッター(SP)用メニュー(最初はメニューだけ作成して内容は空で大丈夫です)
- ピックアップバナー用メニュー(ピックアップバナーを使わない場合は不要です)
それぞれのメニューの簡単な解説をします。
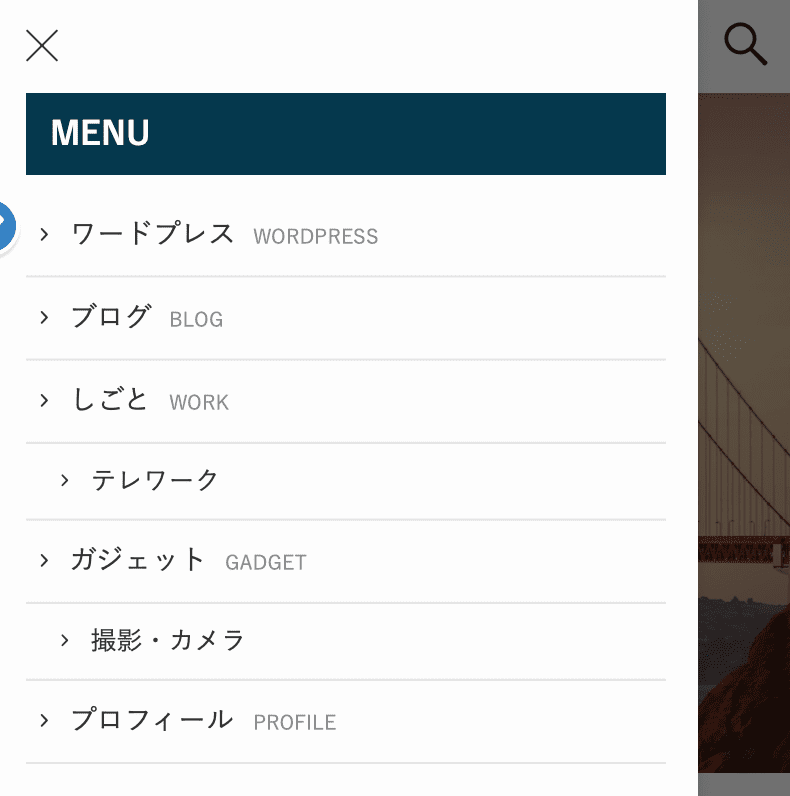
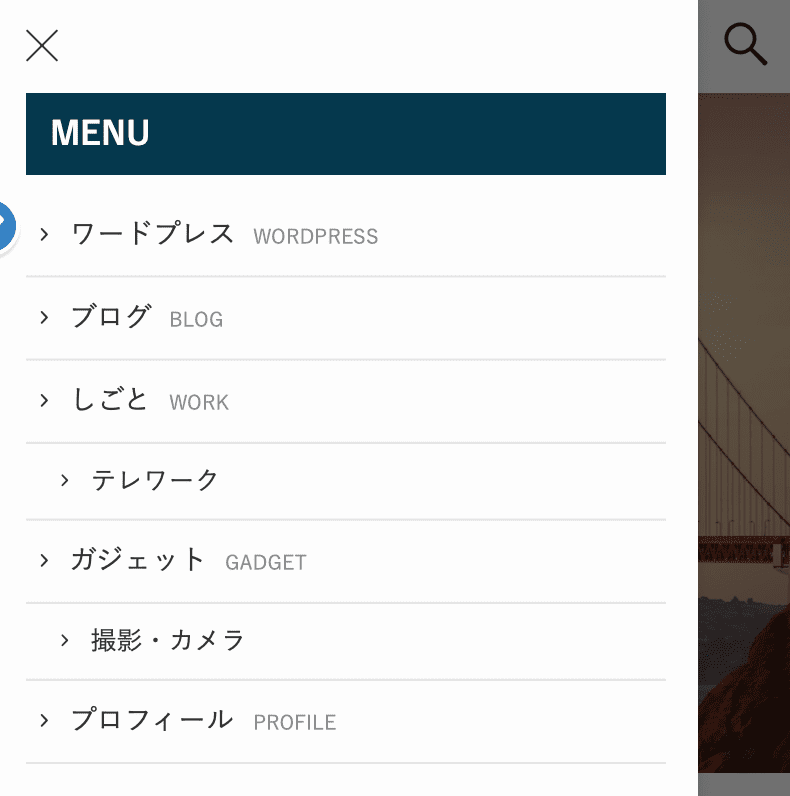
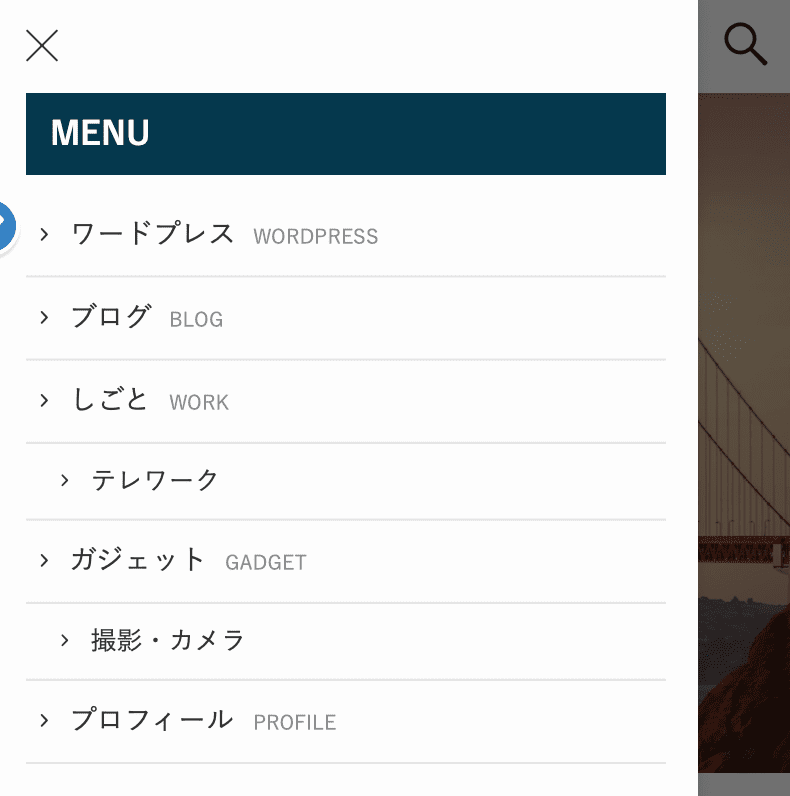
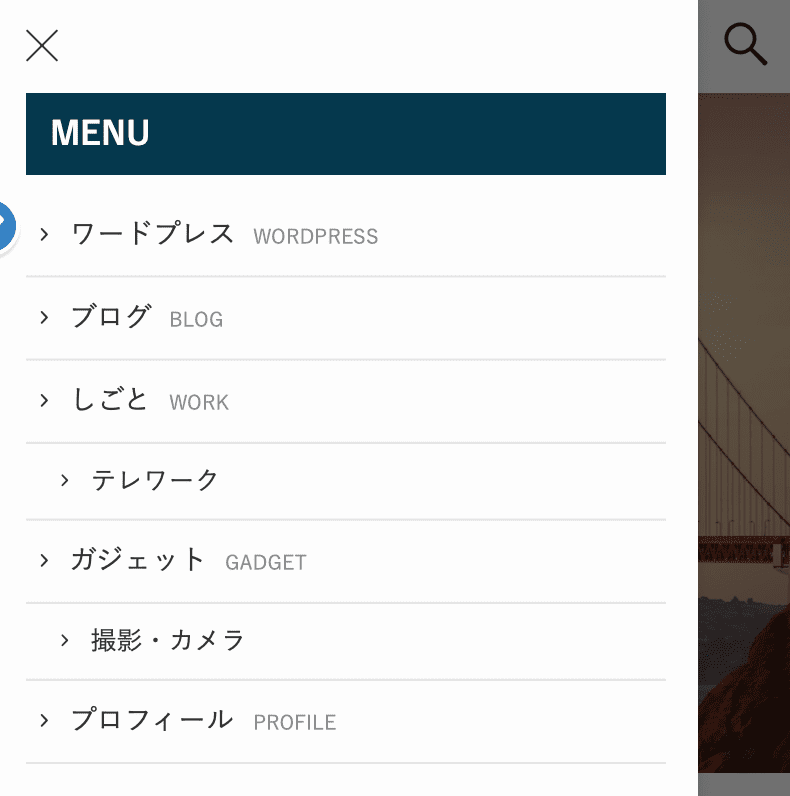
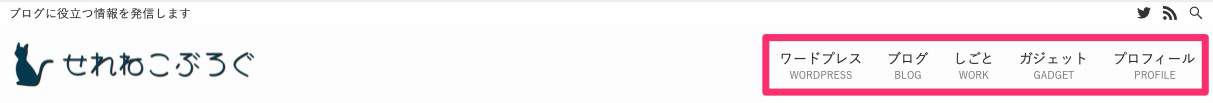
グローバルナビ用のメニューグローバルナビ用のメニューは、PCではサイト上部に、スマートフォンではメニューボタンを押したときに展開されるメニューです。




フッター用のメニューはブログの下部に表示されるメニューです


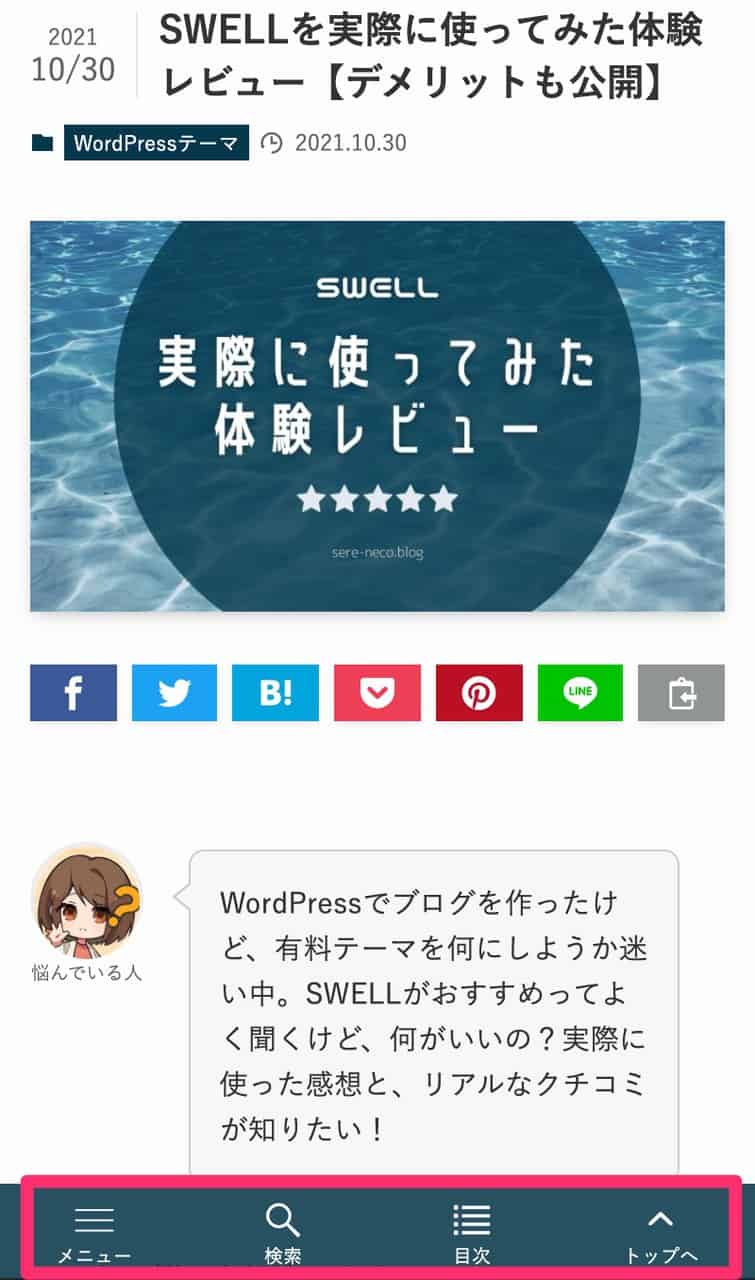
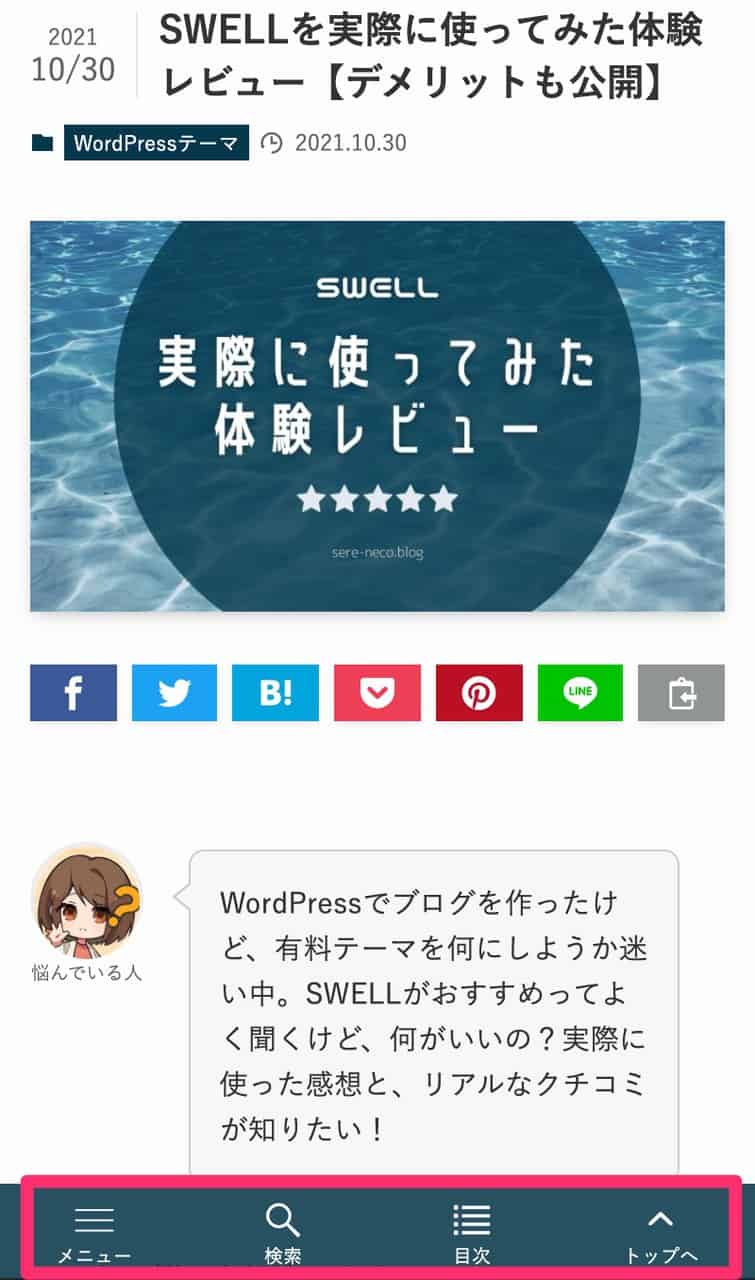
固定フッター(SP)用メニューは、スマホの画面下部に固定されるメニューです。


メニューの中身は空っぽでも上記画像のような設定にできるので、作るだけ作っておくと良いです。
ピックアップバナー用のメニューブログ上部に表示される「ピックアップバナー」という機能で使われるメニューです。


それでは、実際にメニューを作ってみましょう。
メニューの設定方法
メニューの設定方法は、WordPressのダッシュボードから「外観」>「メニュー」を選択し、設定をします。


今まで作成したことがない人は、すでに作成画面になっていると思います。
すでに作成したことがある人で、新規に追加したい場合は「新しいメニューを作成しましょう。」をクリックします。
- メニュー名
-
特に決まりはありませんが、わかりやすい名前をつけるといいと思います。
例)グローバルナビ用メニュー
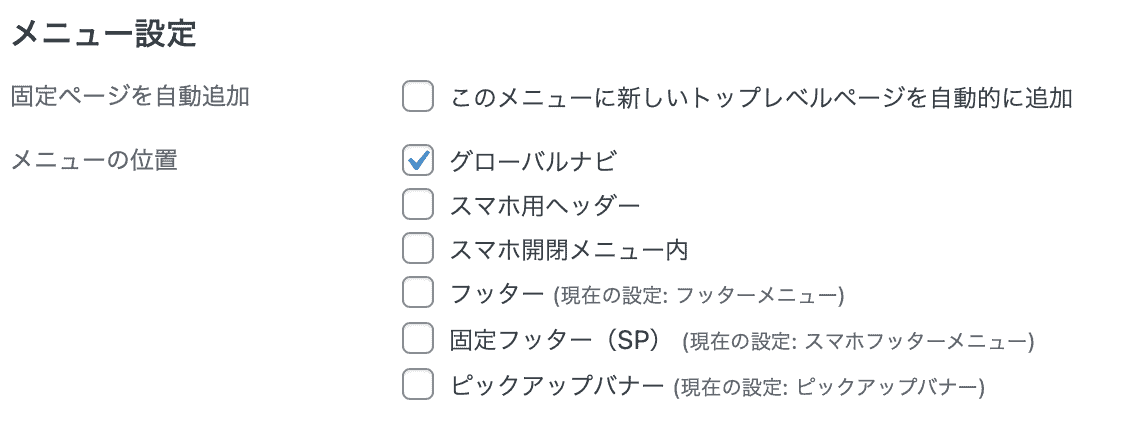
- メニュー設定
-
メニューを設置したい場所を選択します。


今回はグローバルナビを例とします。
次は、「メニューを作成」ボタンをクリックします。
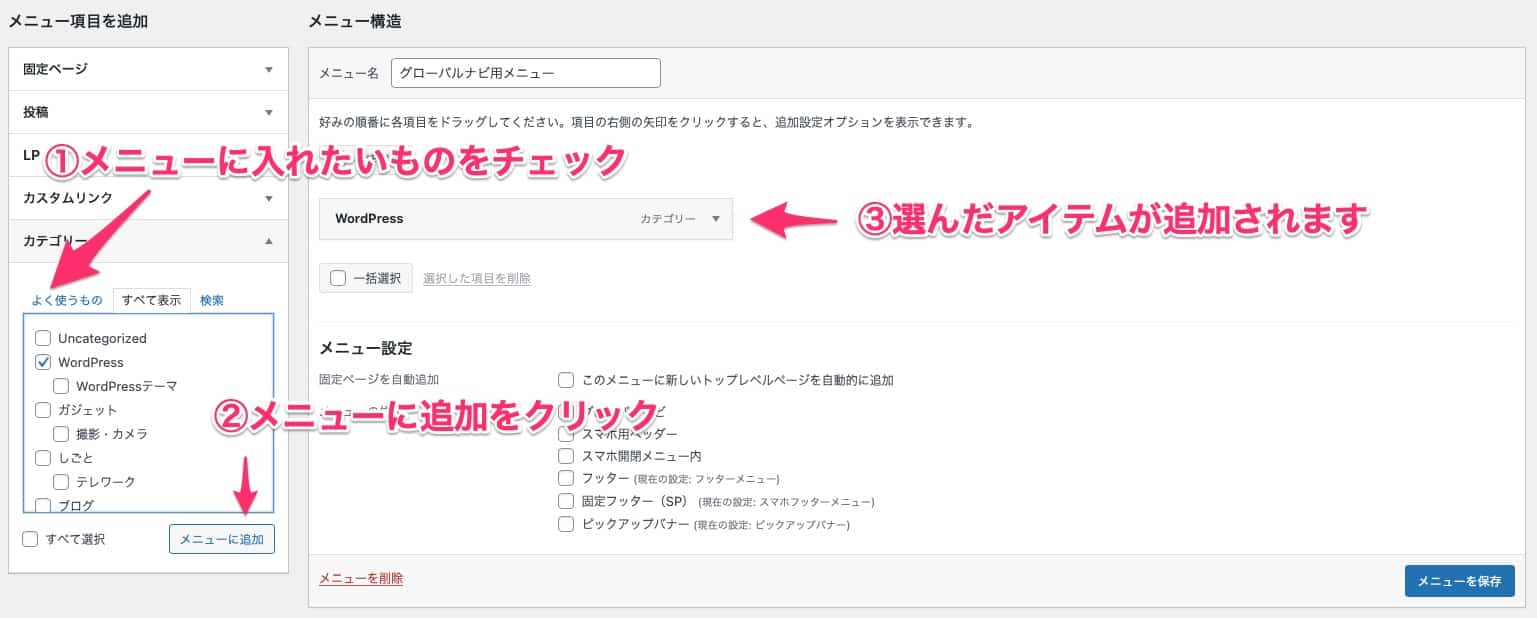
- メニューに項目を追加
-
「メニュー項目を追加」部分からメニューに追加したいアイテムに「チェック」をつけ、「メニューに追加」ボタンを押すとメニューに追加する事ができます。


メニューに項目を追加 メニューに追加したい分だけ、アイテムを追加していきます。
-
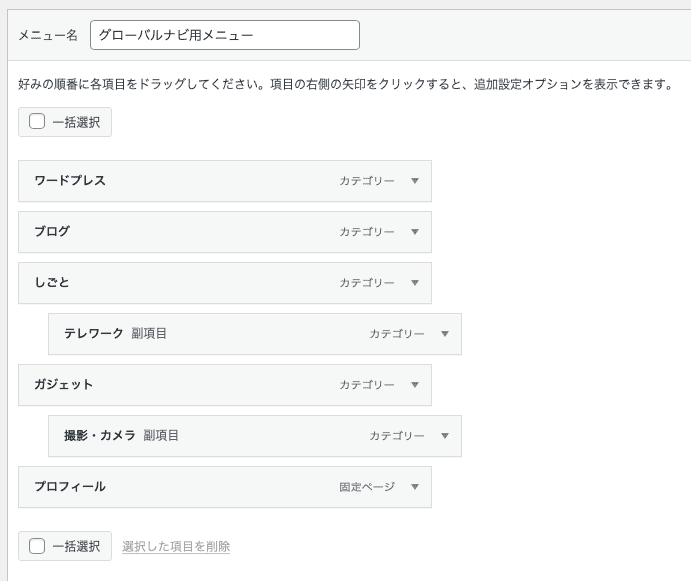
そのあとは、メニューの並び順をお好みに変更します。
アイテムの並び替えや、階層構造にするには、マウスでドラッグすれば変更できます。


メニュー構造 


作るメニューはグローバルナビ用の他に
・フッター用メニュー
・固定フッター(SP)用メニュー
・ピックアップバナー用メニュー
です。4つのメニューを作りましょう。
以上で、SWELLを設定する前のWordPressの設定は終了です。
次は、SWELLのデザイン・レイアウトの初期設定をしていきましょう。
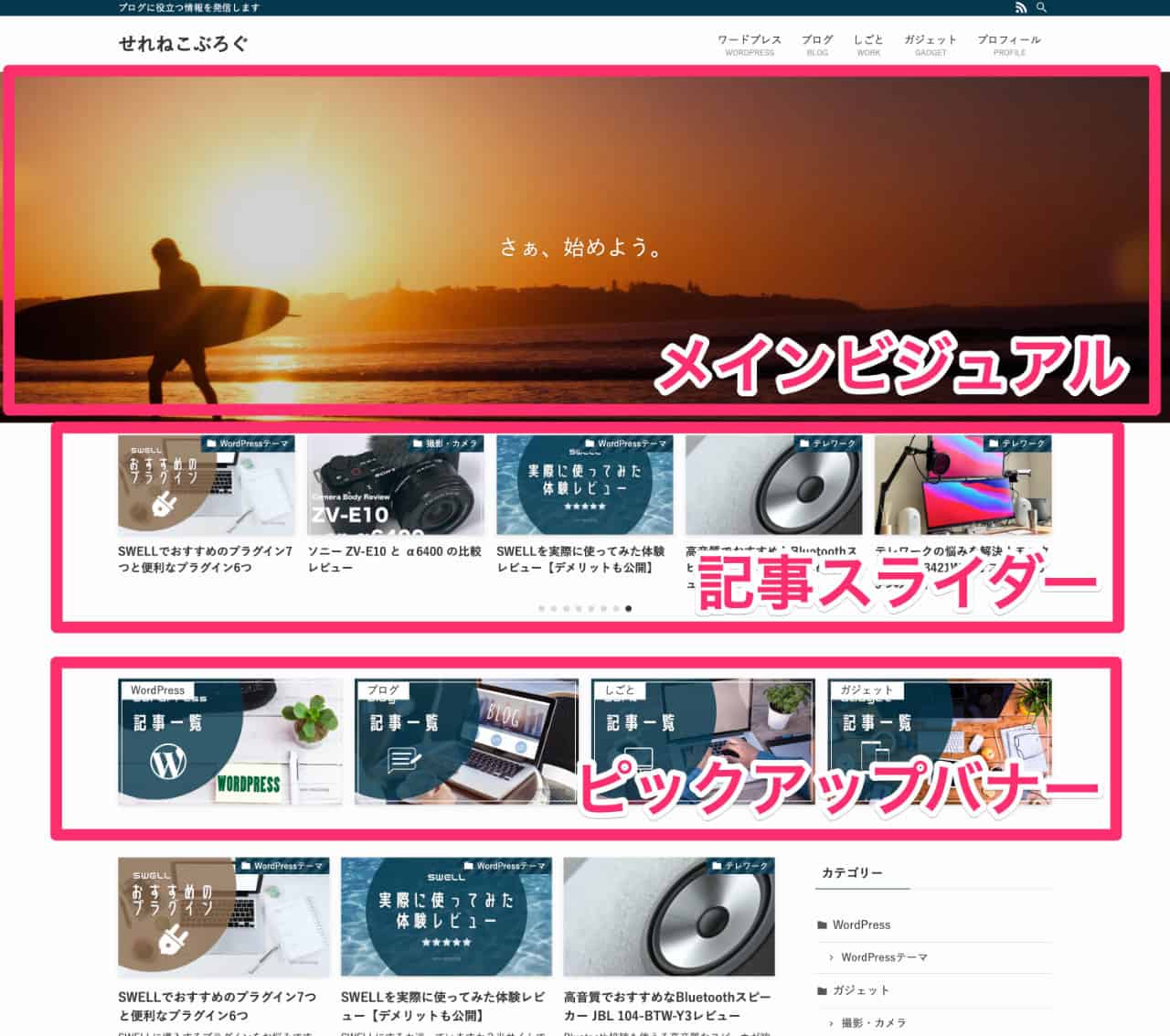
その③:SWELLのブログ上部のデザイン・レイアウト初期設定方法
ブログ上部の設定方法は下記の7つの構成です。
- ブログのトップページに表示できるSWELLの特徴的な機能について
- メインビジュアルの設定
- 記事スライダーの設定
- ピックアップバナーの設定
- ブログ上部のメニュー(メインメニュー)
- ブログロゴ
- ブログアイコン(ファビコン)



わわ、いっぱいあるね。



ブログ上部が一番設定項目が多いんですよね。
でも、SWELLのカスタマイズはビジュアル的にすぐ反映されるので、やると楽しんでできると思いますよ!



やってみるね!
それでは始めましょう。
SWELLの特徴的な3つの機能について
ブログのトップページに表示できるSWELLの特徴的な機能は下記3つの機能です。
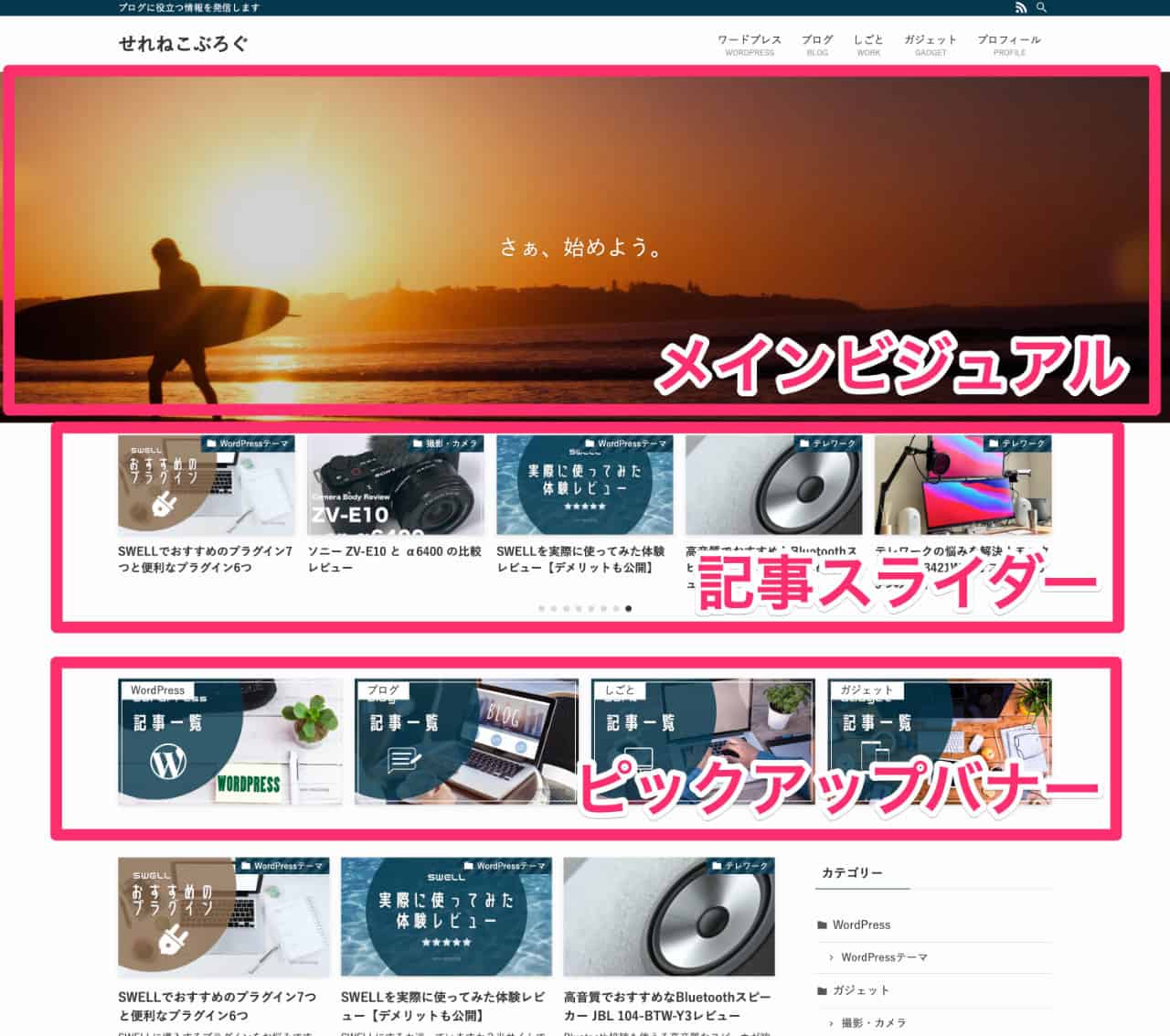
- メインビジュアル
- 記事スライダー
- ピックアップバナー
SWELLではこの機能をそれぞれ「使用する」「使用しない」を選択できます。
この3つの機能が表示されるブログの場所は、上から「メインビジュアル」「記事スライダー」「ピックアップバナー」です。


次から、この3つの機能の設定方法を解説します。



当ブログでは、メインビジュアルとピックアップバナーを表示しています。
メインビジュアル
メインビジュアルは、サイト上部に画像のスライドショーや、映像を流す事ができます。
メインビジュアルの設定画面へは、「SWELLのカスタマイザー」から「トップページ」>「メインビジュアル」を選択します。


たくさん項目がありますが、初期設定で設定するのは、下記項目です。
設定するとき、操作に慣れるまでは、こまめに保存したほうが良いです。
メニューを戻るろうと思って、上のバツボタンを押すと今まで設定したものが消えてしまいます。
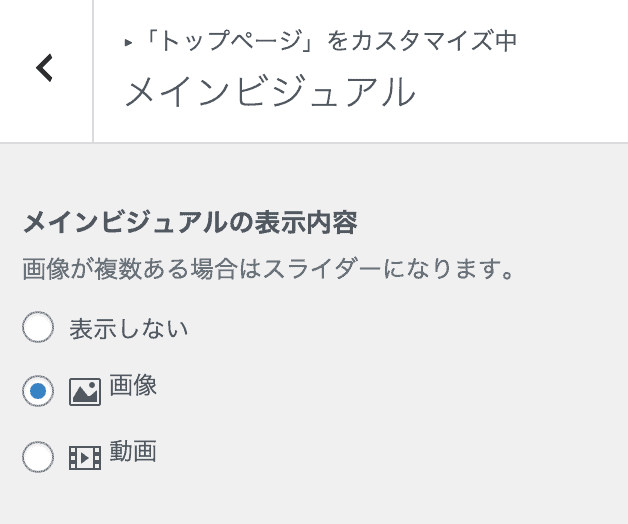
- メインビジュアルの表示内容
-


メインビジュアル設定画面 -
・表示しない:メインビジュアルが表示されなくなります。
・画像:各スライドの設定で画像を指定することで、メインビジュアルでスライドショーが再生されます。
・動画:動画の設定で動画を指定することで、メインビジュアルで動画が再生されます。



使用するのであれば、動画はハードルが高いので画像がおすすめです。
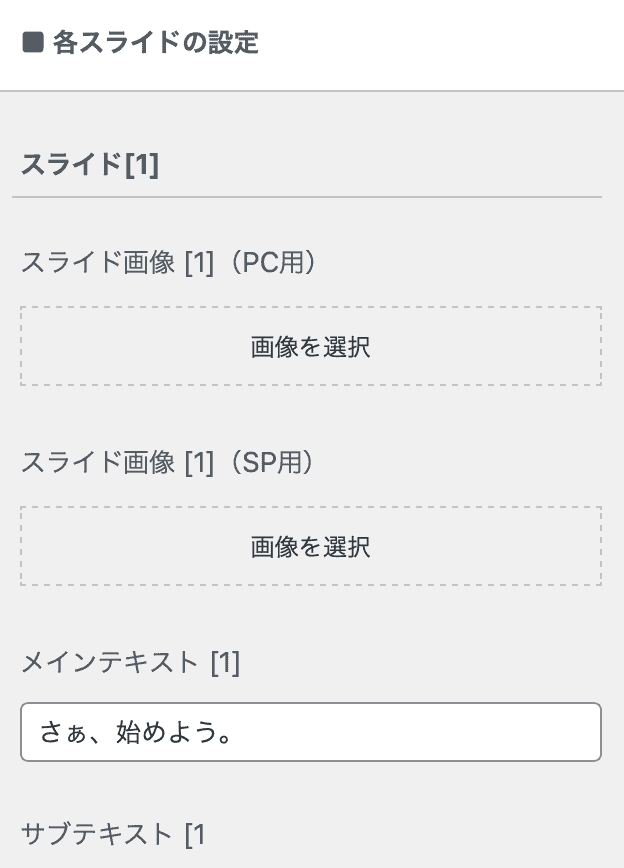
- 各スライドの設定
-
メインビジュアルで画像を画像を選択した場合に表示されます。


各スライドの設定 -
・「画像を選択」から画像を設定できます。
・メインテキスト:画像の上にメッセージを表示できます。空欄にすればメッセージは表示されません。
・サブキスト:画像の上にメッセージを表示できます。空欄にすればメッセージは表示されません。



テキストは何を表示したらいいのか思いつかなかったため、当ブログでは空欄にしています。
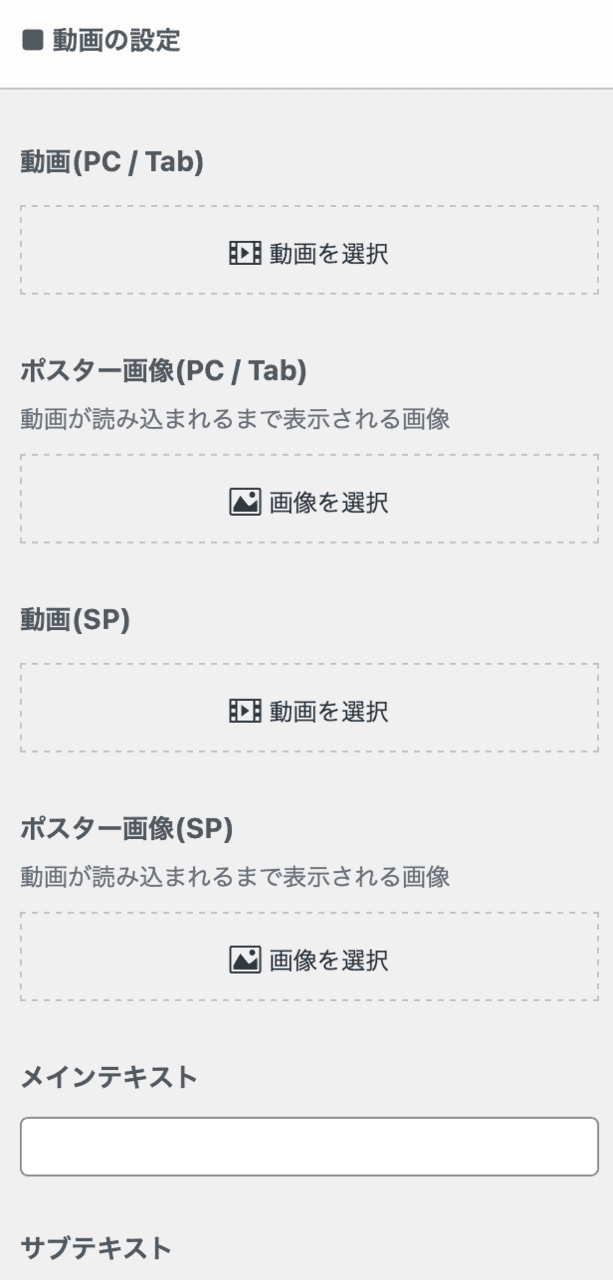
また、画像は1280×384ピクセルで作成したものを使っています。 - 動画の設定
-
メインビジュアルで動画を画像を選択した場合に表示されます。


-
・「動画の選択」から動画を設定できます。
・メインテキスト:動画の上にメッセージを表示できます。空欄にすればメッセージは表示されません。
・サブキスト:動画の上にメッセージを表示できます。空欄にすればメッセージは表示されません。



動画を設定するには、ご自身で用意した動画をメディアライブラリにアップロードする必要があります。
メインビジュアルの初期設定は以上です。
次は、記事スライダーの初期設定について解説します。
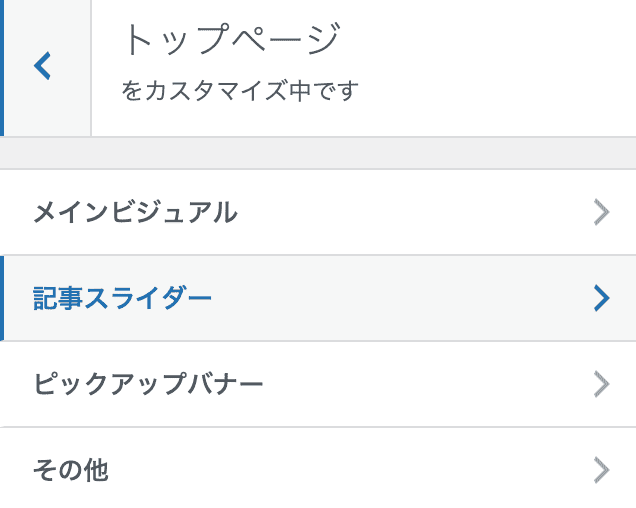
記事スライダー
記事スライダーはブログの記事を、条件に応じてピックアップし、ブログに表示する機能です。


記事スライダーの設定画面へは、「SWELLのカスタマイザー」から「トップページ」>「記事スライダー」を選択します。


初期設定でするのは、下記項目です。
- 記事スライダーを設置するかどうか
-
・設置しない:記事スライダーが設置されません。
・設置する:記事スライダーが設置されます。
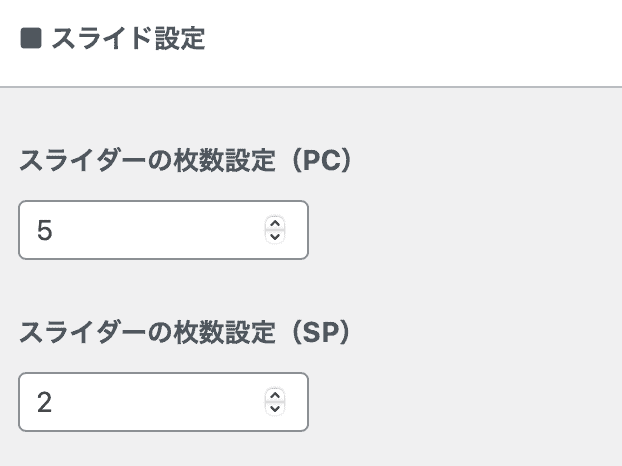
- スライド設定
-


スライド設定 -
・スライダーの枚数設定(PC):PCで見たときに記事スライダーを何枚にするのか設定します。
・スライダーの枚数設定(SP):スマートフォンで見たときに記事スライダーを何枚にするのか設定します。



設置する場合のおすすめは、PCが「5」スマートフォンが「2」です。
当ブログでは、現在記事スライダーは表示していませんが、スライド設定はデフォルトのままで良いと思います。
記事スライダーの初期設定は以上です。
次は、ピックアップバナーの初期設定について解説します。
ピックアップバナー
ピックアップバナーは、メニューに設定したカテゴリーページや記事を、ピックアップし表示する機能です。


記事スライダーとの違いは、表示するものを完全に指定できることです。
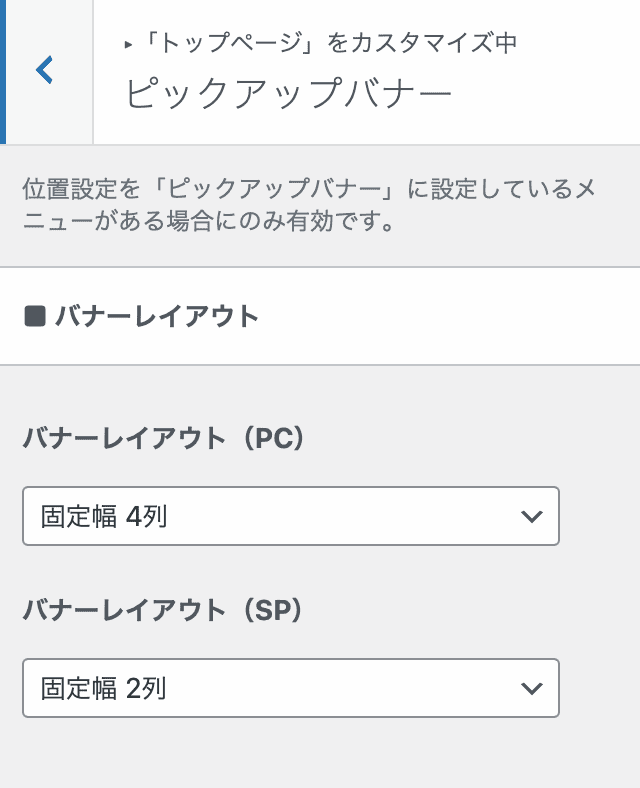
ピックアップバナーの設定画面へは、「SWELLのカスタマイザー」から「トップページ」>「ピックアップバナー」を選択します。
ピックアップバナーの初期設定で設定するのは、下記項目です。
- バナーレイアウト(PC)
-
PCでピックアップバナーをどう表示するかを設定します。


バナーレイアウト -
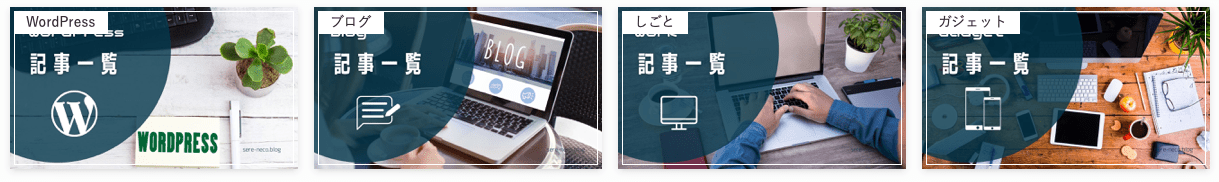
・固定幅4列:4つピックアップバナーが配置され、4つ以上のメニューが設定されている場合は下段に配置されます。
・固定幅3列:3つピックアップバナーを配置され、3つ以上のメニューが設定されている場合は下段に配置されます。
・固定幅2列:2つピックアップバナーを配置され、2つ以上のメニューが設定されている場合は下段に配置されます。
・フレックス:すべてのピックアップバナーが1列に配置され、表示しきれない部分は横スクロールになります。



おすすめ設定は、「固定幅4列」です。
- バナーレイアウト(SP)
-
スマートフォンでピックアップバナーをどう表示するかを設定します。
・固定幅2列:2つピックアップバナーを配置され、2つ以上のメニューが設定されている場合は下段に配置されます。
・固定幅1列:2つピックアップバナーを配置され、2つ以上のメニューが設定されている場合は下段に配置されます。
・フレックス:すべてのピックアップバナーが1列に配置され、表示しきれない部分は横スクロールになります。



おすすめ設定は、「固定幅2列」です。
PCを4列にした場合スマートフォンでは、ちょうど2段で4つ表示されます。 - バナーデザイン-バナータイトルのデザイン
-
下記画像の赤枠で囲った部分の設定です。


バナータイトル -
・表示しない:タイトルは非表示になります。
・左上に表示:タイトルが左上に表示されます。
・右下に表示:タイトルが右下に表示されます。
・中央(シンプル):タイトルが中央に表示されます。
・中央(ボタン風):タイトルが中央に表示され、ボタン風になります。
・下にワイドに表示:タイトルが背景がついた状態で画像下部に表示されます。



デザインの設定はお好みで良いと思います。
当ブログでは、画像を工夫しているので「表示しない」にしています。 - バナーデザイン-内側に白線を
-
ピックアップバナーの枠線の設定です。


バナーデザイン-枠線 -
・つける:枠線が画像につきます。
・つけない:枠線は非表示になります。



こちらもお好みで良いと思いますが、当ブログでは、「つける」にしています。
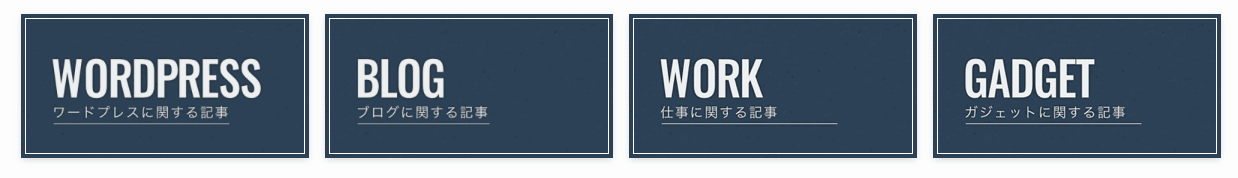
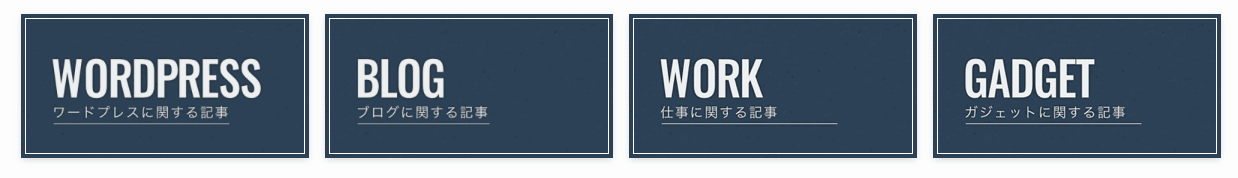
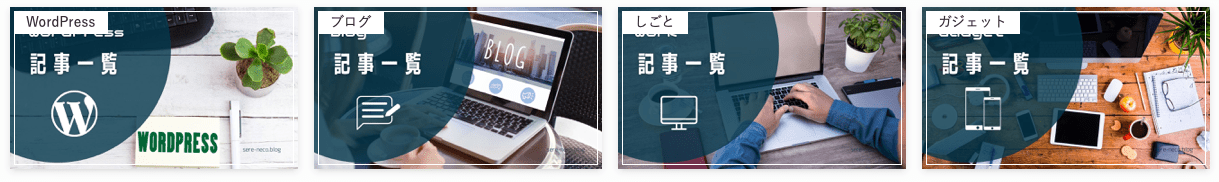
ピックアップバナーには、基本的に設定したページの、アイキャッチ画像が表示されます。
このアイキャッチ画像を、別に用意した画像に変更できます。
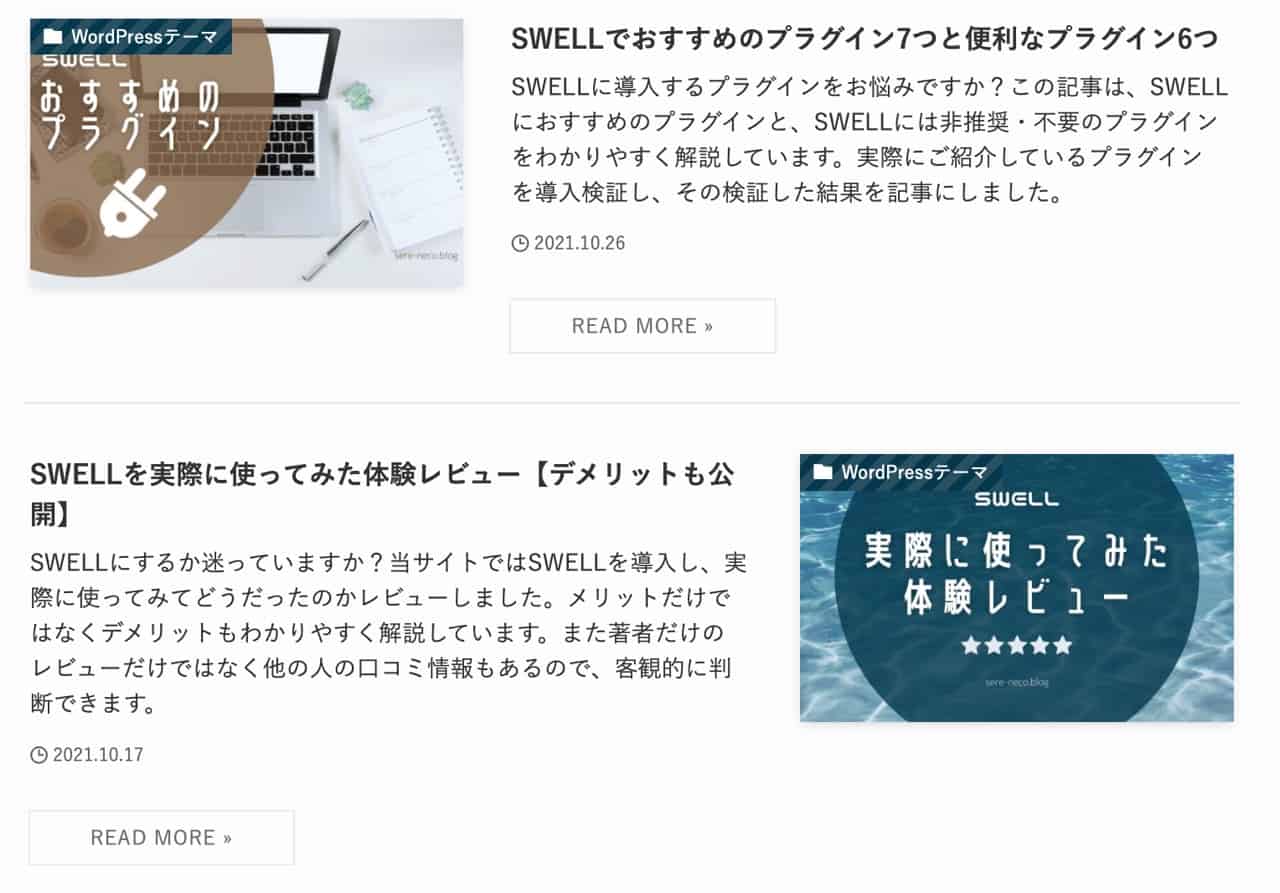
個別で用意した画像を適用すると下記のようなピックアップバナーにもできます。


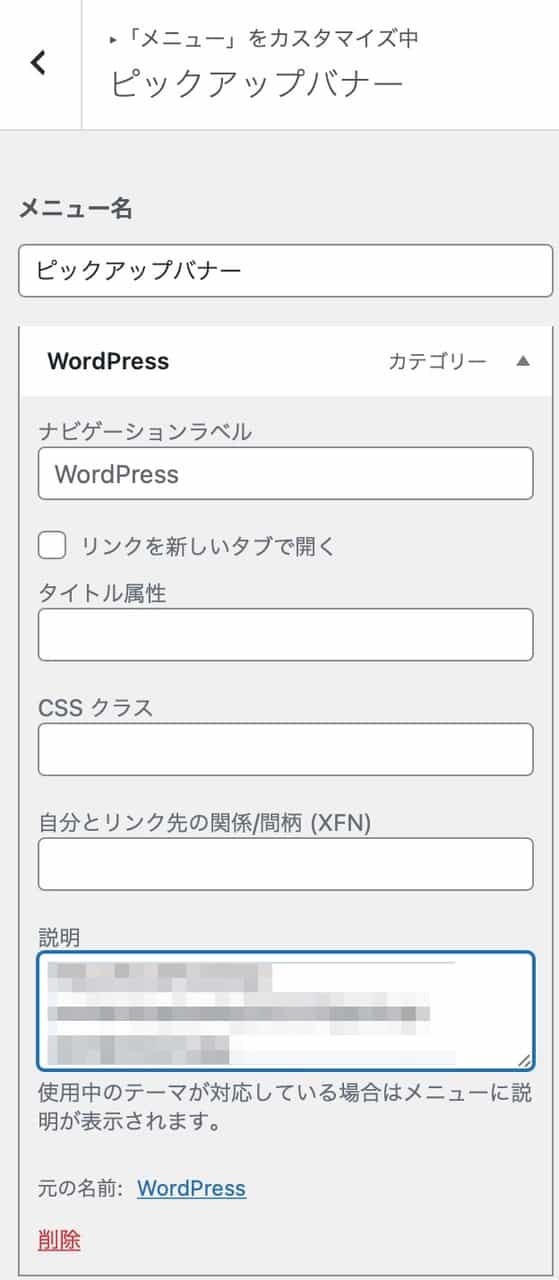
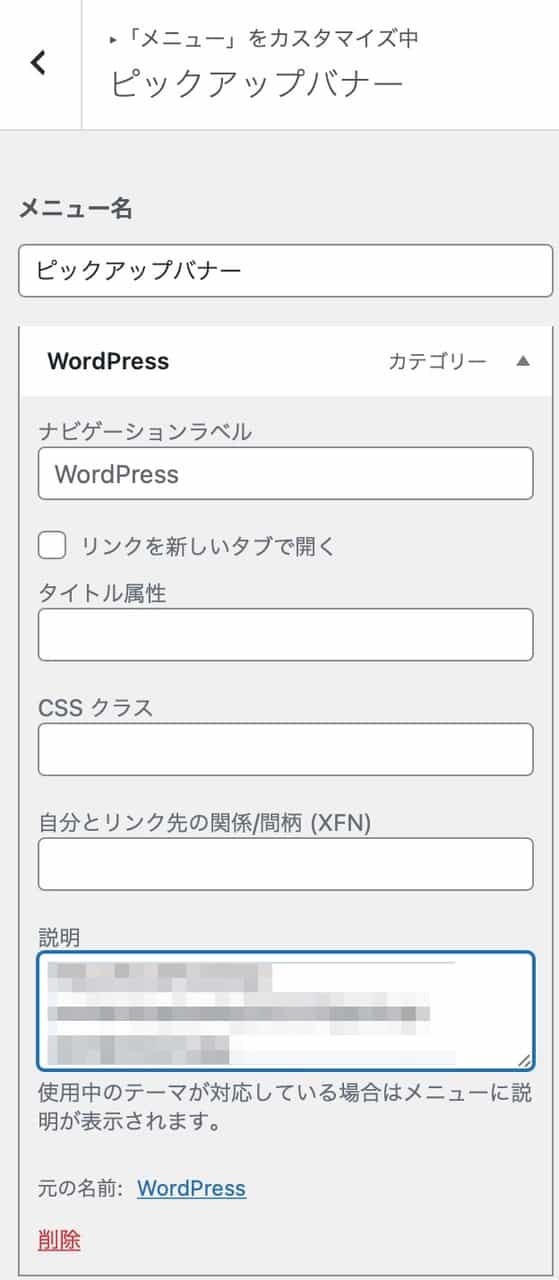
ピックアップバナーの画像を変更するための設定画面へは、「SWELLのカスタマイザー」から「メニュー」>「ピックアップバナー」を選択します。


変更するには「説明欄」部分を変更します。
またピックアップバナーに表示される名称を変更したい場合には、「ナビゲーションラベル」を変更します。
- ナビゲーションラベル
-
ピックアップバナーに表示させる文字列を変更できます。
- 説明欄
-
メディアライブラリにある画像のURLを指定することで、ピックアップバナーに表示させる画像を指定できます。



ピックアップバナーの画像サイズは、なんでも良いですが、当サイトでは800×400ピクセルの画像を使用しています。
「説明欄」にメディアライブラリにある画像のURLを指定すると、その画像に変更できます。
ピックアップバナーの初期設定は以上です。
次は、ブログ上部のメニューの初期設定について解説します。



SWELLの特徴的な3機能の設定はこれで終了です。
続いて上部の細かい部分のカスタマイズを解説します。
上部の設定は残り3項目です。(こちらは短めなのでご安心ください)
- ブログ上部のメニュー(グローバルナビ)
- ブログロゴ
- ブログアイコン(ファビコン)
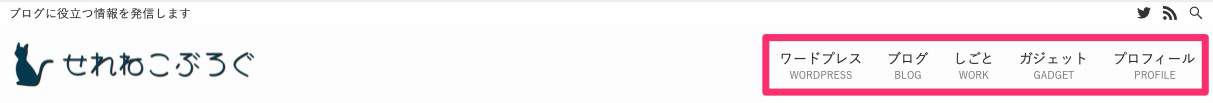
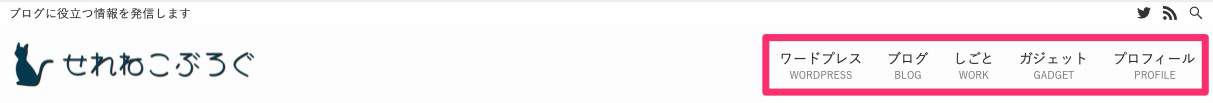
ブログ上部のメニュー(グローバルナビ)
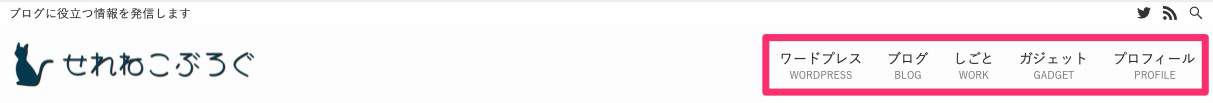
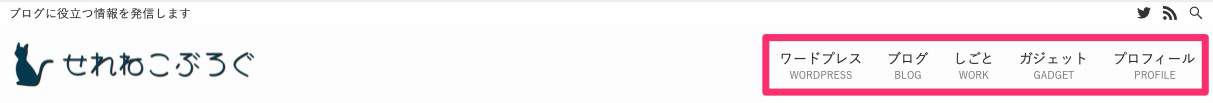
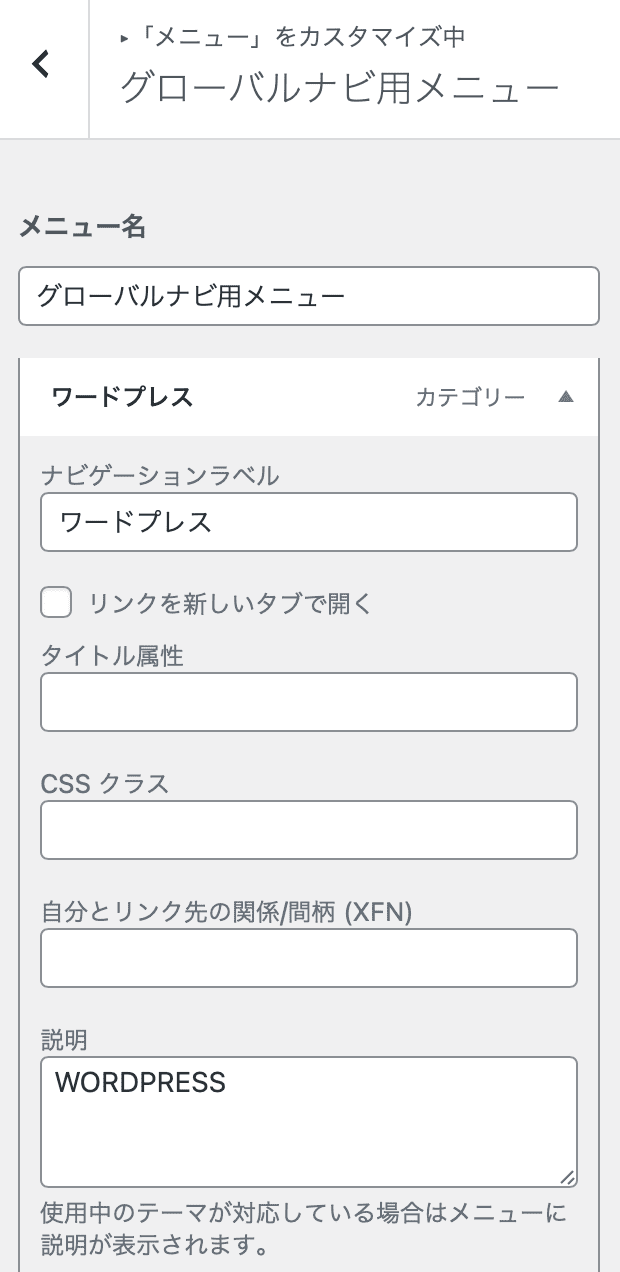
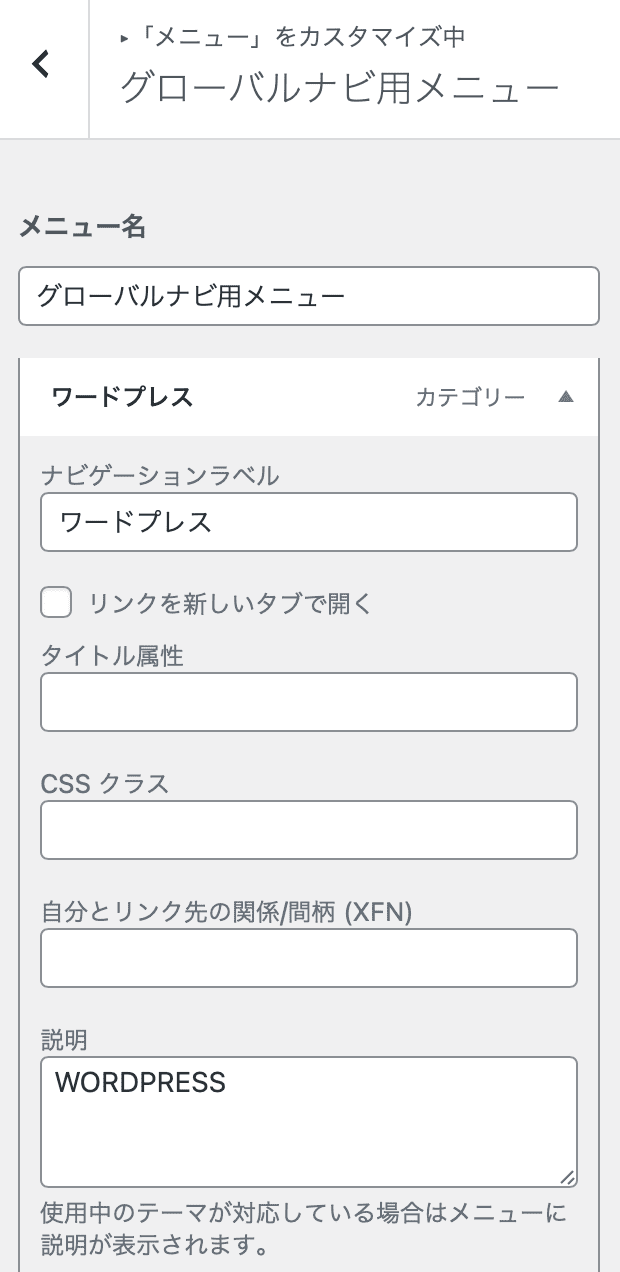
ブログ上部のメニューの設定では、メニューに設定する文字列と説明を追加します。







「説明」は画像だと英語になっている部分です。
「ワードプレス」という文字の下や横に「WORDPRESS」と表示されている部分が「説明」です。
ブログ上部のメニューの設定画面へは、「SWELLのカスタマイザー」から「メニュー」>「グローバルナビ用メニュー」を選択します。


ブログ上部のメニューの初期設定で設定するのは、下記項目です。
- ナビゲーションラベル
-
グローバルナビ用メニューに表示させる文字列を変更できます。
- 説明
-


グローバルナビ-PC -
ナビゲーションラベルの下に表示される文字列を設定できます。
ブログ上部のメニュー(グローバルナビ)の初期設定は以上です。
次は、ブログロゴの初期設定について解説します。
ブログロゴ
ブログロゴは、ブログの最上部に表示される、ブログ名を画像にしたものです。
標準では、ブログ名はテキストですが、任意の画像にできます。




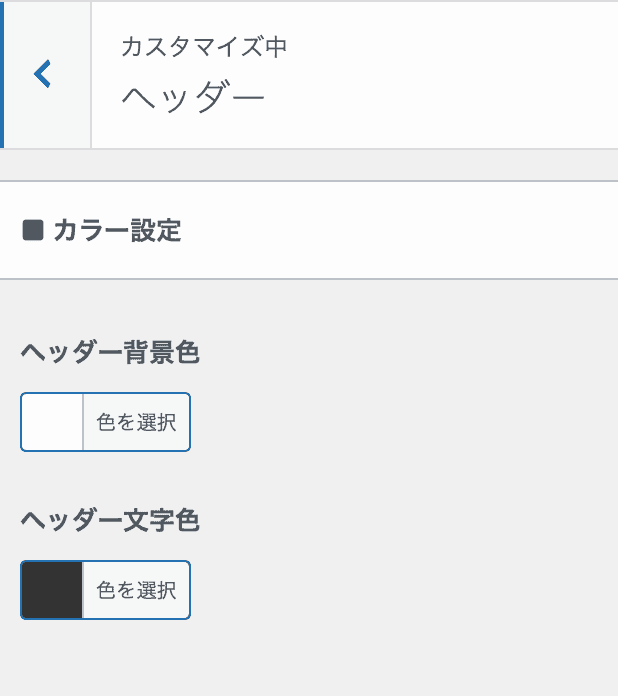
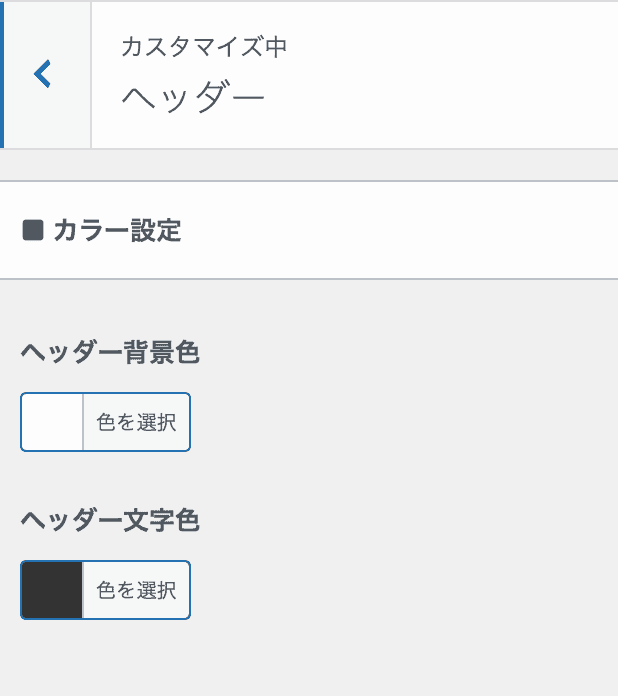
ブログロゴの設定画面へは、「SWELLのカスタマイザー」から「ヘッダー」を選択します。


初期設定でするのは、下記項目です。
- ヘッダーロゴの設定
-


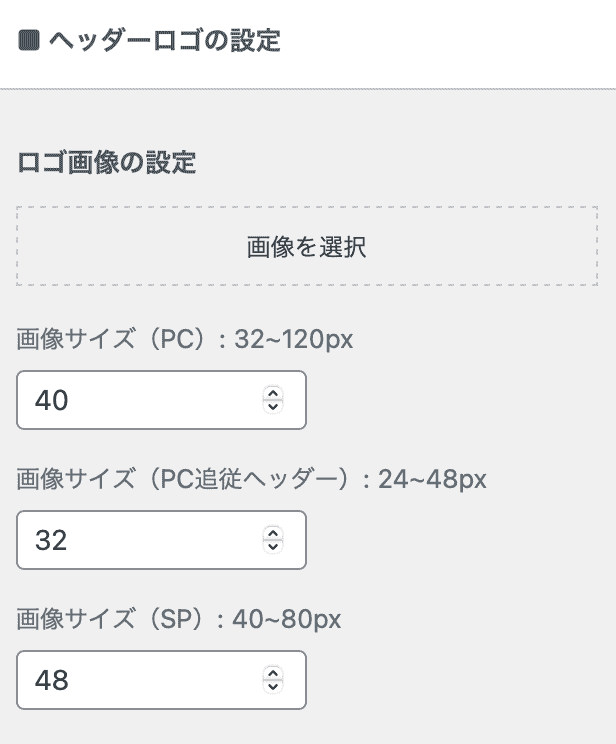
ヘッダーロゴの設定 -
・ロゴ画像の設定:「画像を選択」をクリックし、ロゴ画像を指定します。



画像サイズは、なんでもいいですが当サイトでは、1280×228ピクセルの画像を使用しています。
-
・各種画像サイズ:ロゴの画像の大きさ(高さ)のサイズを設定します。
(PC・SP・PC追従ヘッダー)



お好みのサイズで良いと思います。
ちなみに当ブログでは、すべて48ピクセルに設定しています。
ブログロゴの初期設定は以上です。
次は、ブログアイコン(ファビコン)の初期設定について解説します。
ブログアイコン(ファビコン)
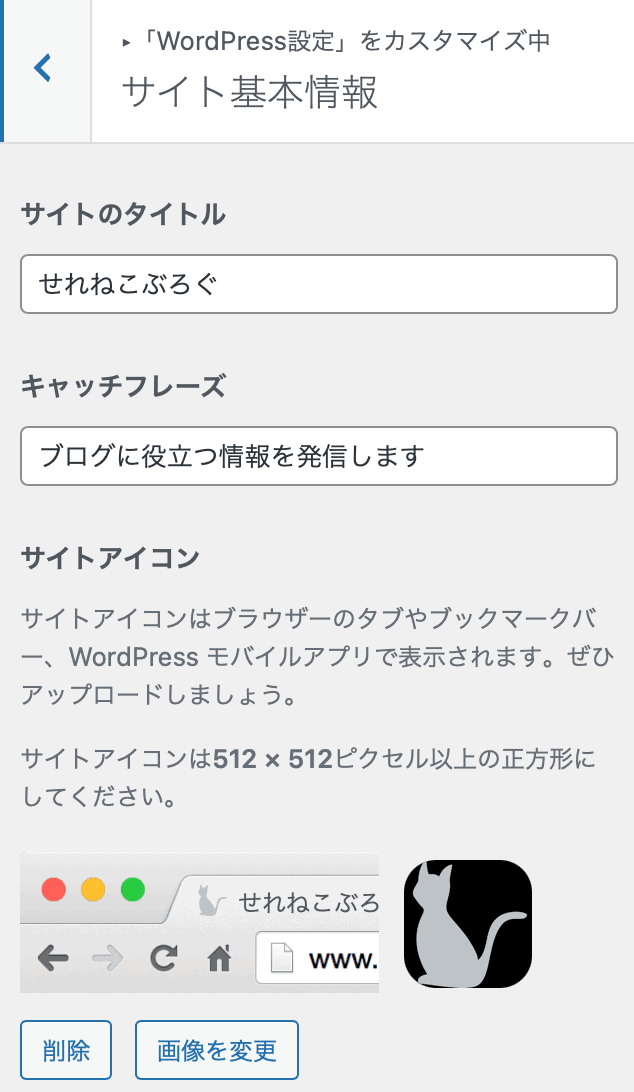
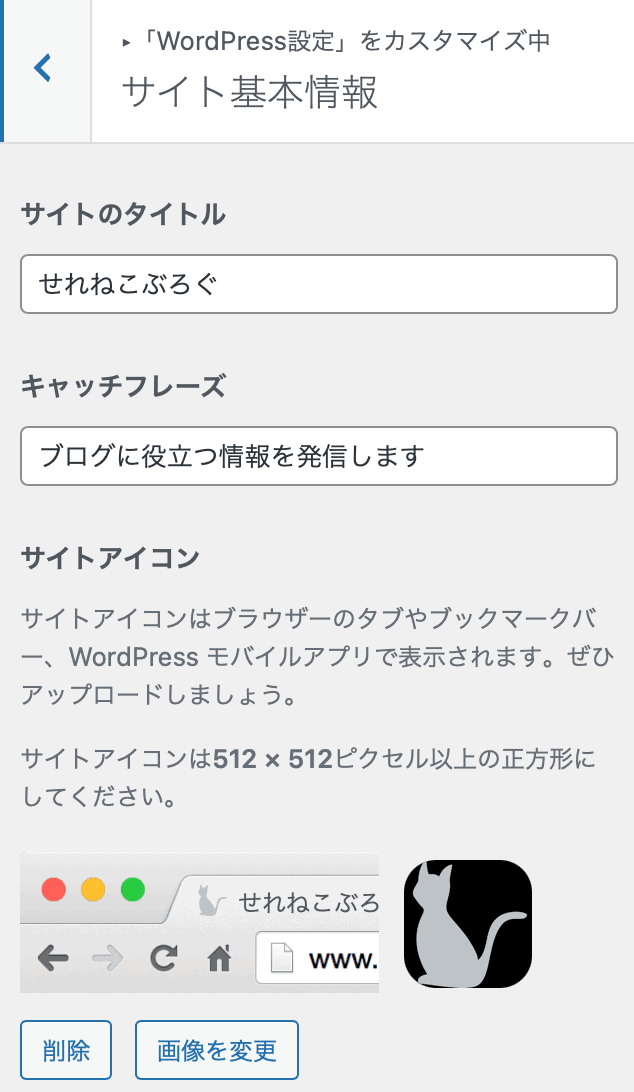
ブログアイコン(ファビコン)はブラウザのタブに表示される、アイコンです。


ブログアイコン(ファビコン)の設定画面へは、SWELLカスタマイザーから「WordPress設定」>「サイト基本情報」を選択します。


- サイトアイコン
-
「画像を変更」を選択して、任意の画像を設定します。
SWELLのブログ上部のデザイン・レイアウト初期設定方法は以上です。
お疲れさまでした。



終わったー!
長かったけど、言ってたとおり楽しんでできたよ。



それは良かった!
それじゃあとはブログ中部・下部のデザインを設定しよう。
上部に比べたら、設定内容は少ないから安心してね。
残りはブログ中部と、下部のデザイン・レイアウトの設定です。
その④:SWELLのブログ中部のデザイン・レイアウト初期設定方法
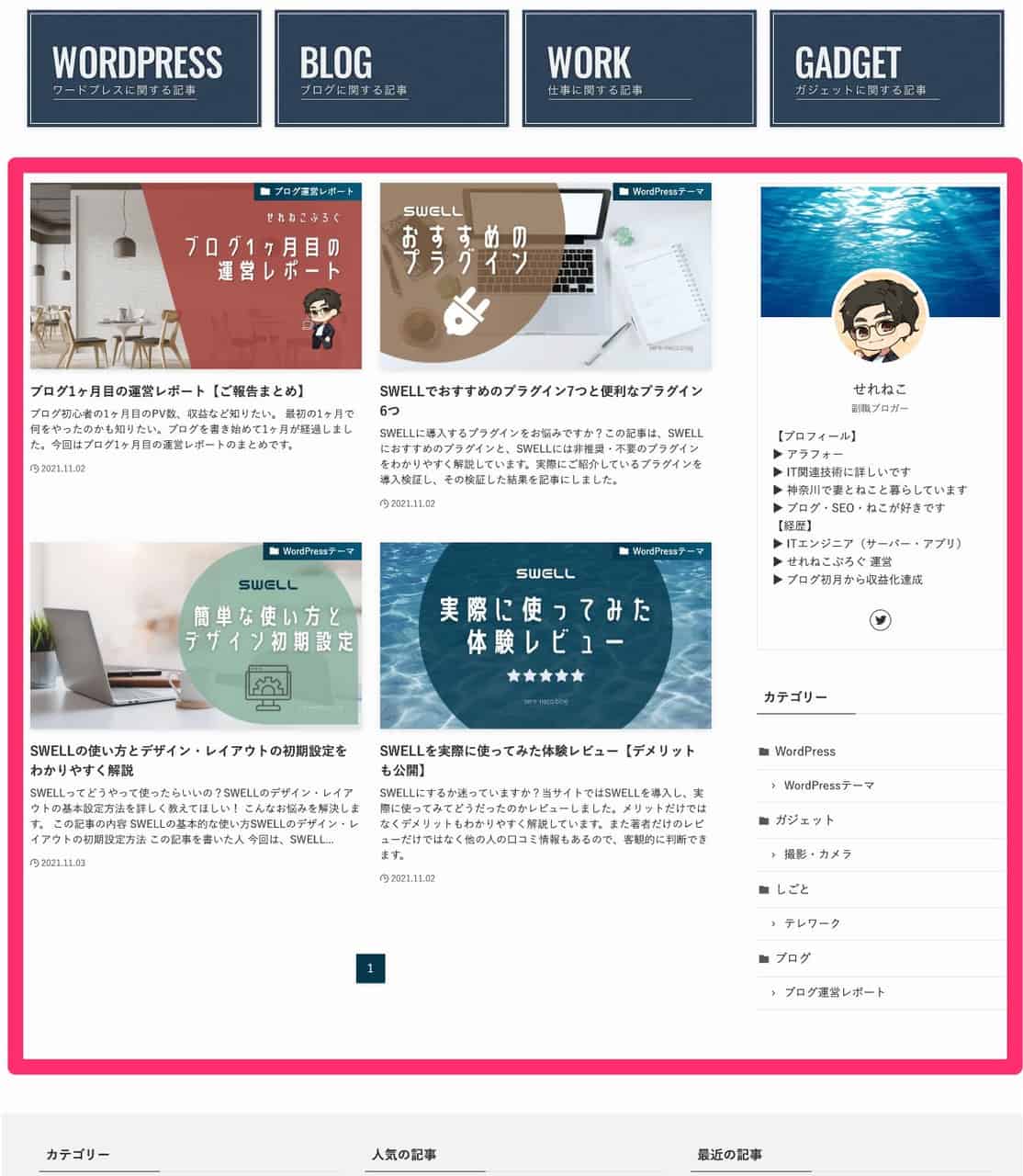
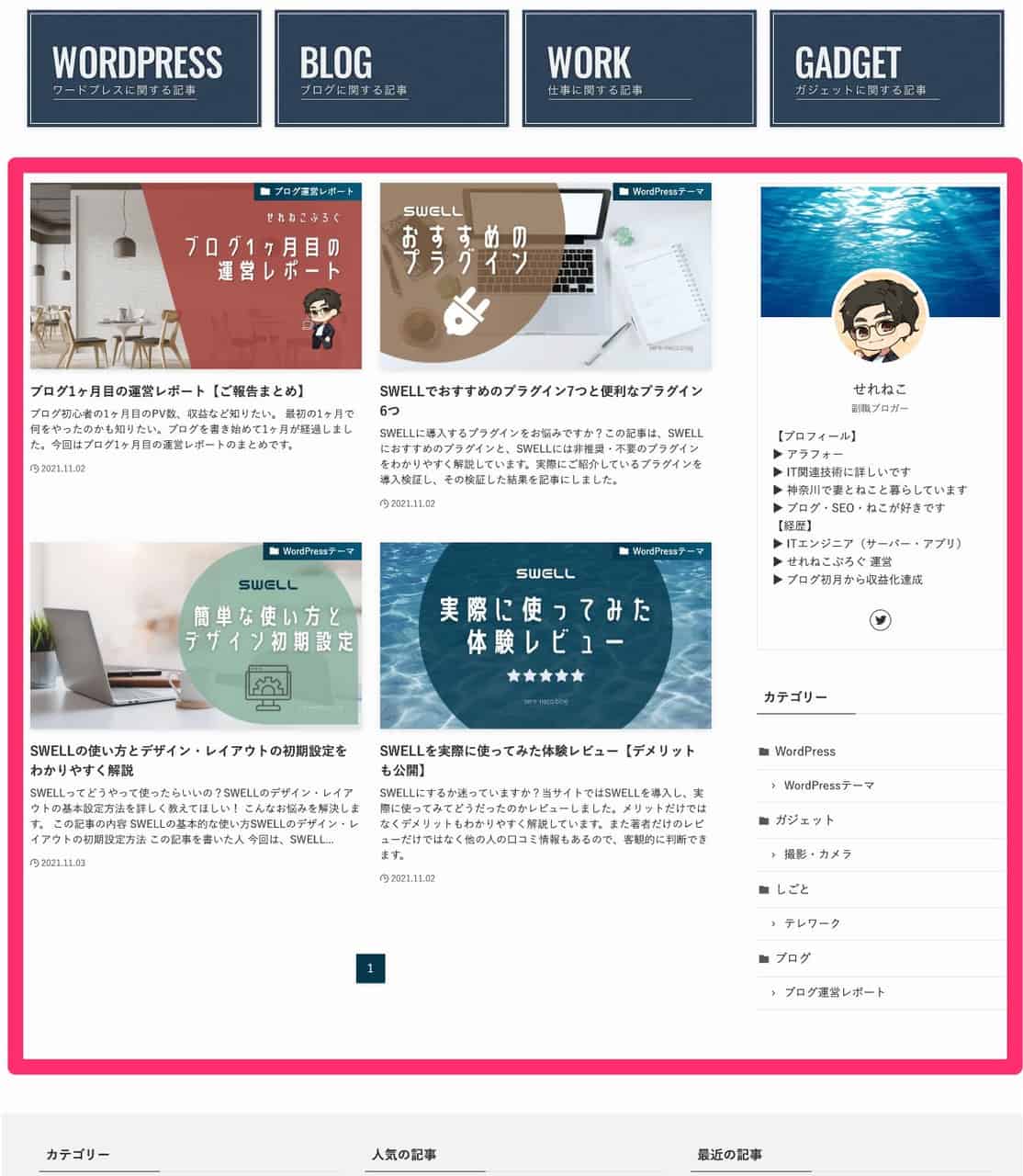
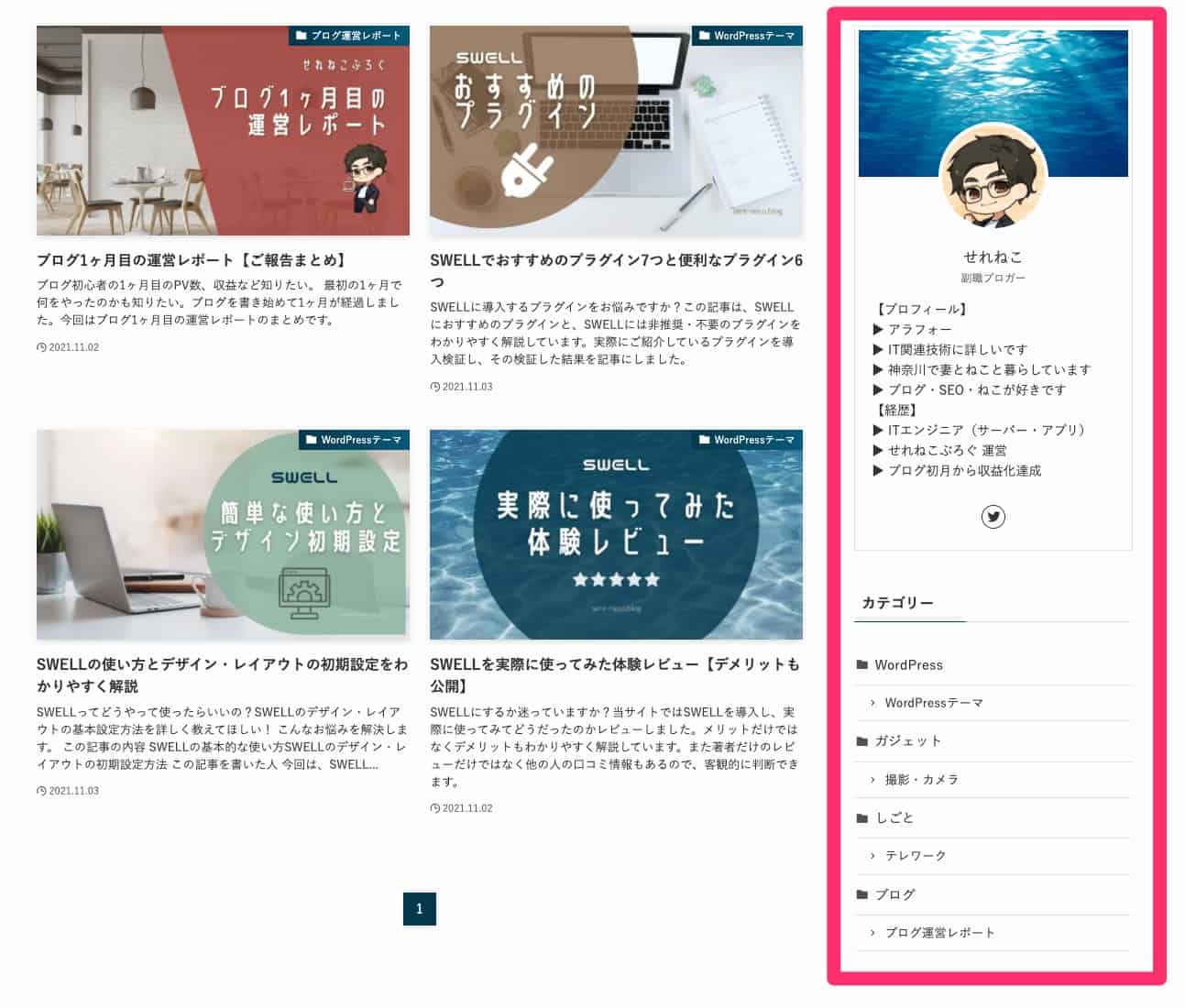
ブログ中部は、下記画像の赤枠部分です。
赤枠部分のデザイン・レイアウトを設定していきます。
スマートフォンでは、記事一覧の後にサイドバーが表示されます。


ブログ中部の設定方法は下記の2つの構成です。
- 記事一覧レイアウト
- サイドバーウィジットエリア



ブログ上部と比べるとだいぶ少ないね。



設定内容もブログ上部より少ないから安心して。
それでは、設定していきましょう。
記事一覧レイアウト
記事一覧レイアウトは、表示する記事をどういうレイアウトにするのかを設定します。




記事一覧レイアウトの設定画面へは、「記事一覧リスト」>「記事一覧リスト」を選択します。


2つの項目に分けて解説します。
- リストのレイアウト
- サムネイルの画像比率


リストのレイアウトの初期設定でするのは、下記項目です。
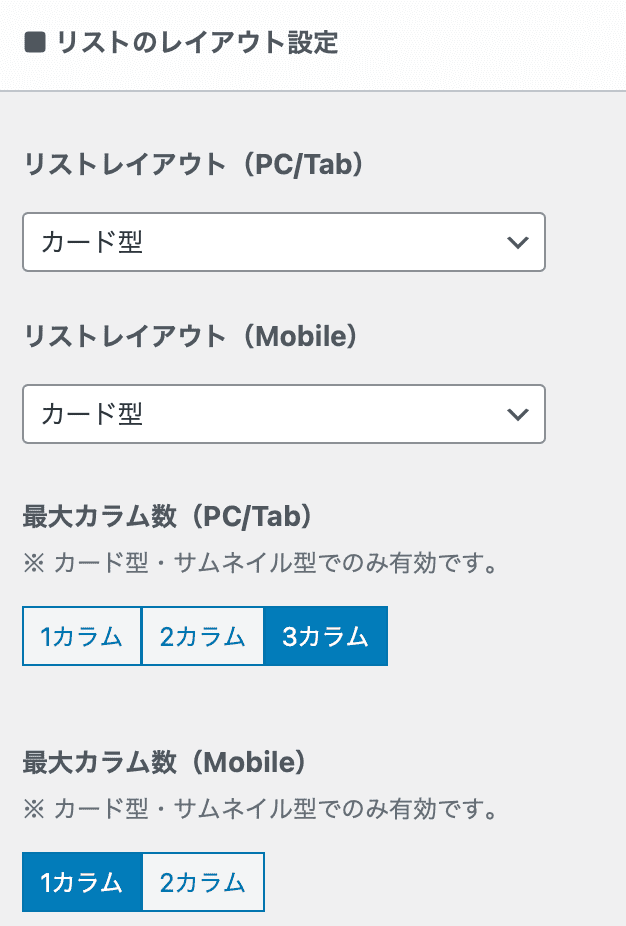
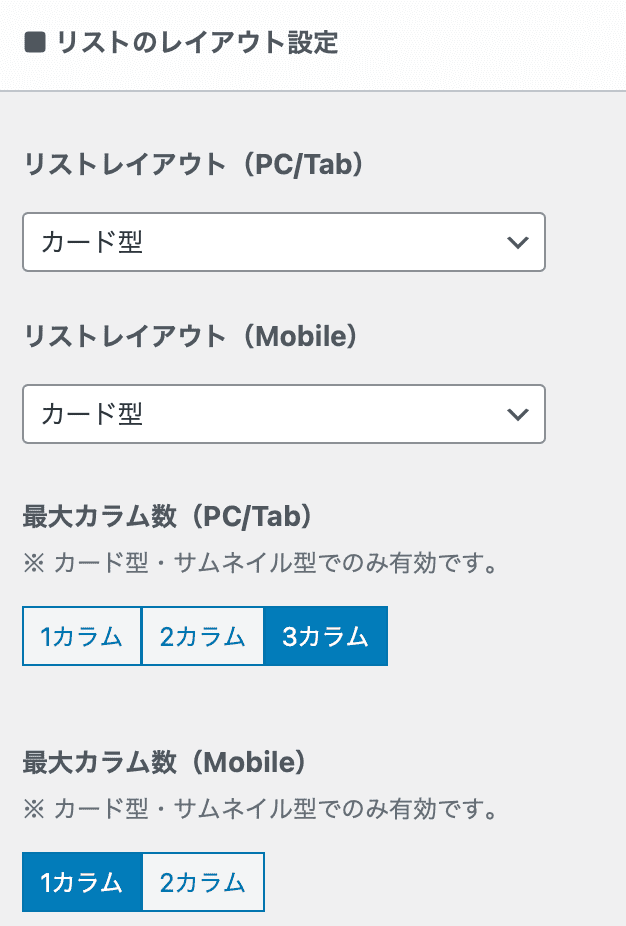
- リストのレイアウトの設定(PC/Tab)and(Mobile)
-
トップページにある記事の形状をリストのレイアウト設定でします。
-
・カード型:記事をカード型にします。(カラム数は1から3カラムまで選べます)


カード型 -
・リスト型:記事をリスト型にします。(カラム数は1カラムになります)


リスト型 -
・リスト型(左右交互):記事をリスト型にし、アイキャッチを左右交互にします。(カラム数は1カラムになります)


リスト型(左右交互) -
・サムネイル型:記事をサムネイル型にします。(カラム数は1から3カラムまで選べます)


サムネイル型 -
・ブログ型:記事をブログ型にします。(カラム数は1カラムになります)


ブログ型 -
・テキスト型:記事をテキスト型にします。(カラム数は1カラムになります)


テキスト型 - 最大カラム数(PC/Tab)and(mobile)
-
カード型かサムネイル型を選んだ際の最大カラム数を選択します。
他の型は設定にかかわらず、1カラムになります。
読者が閲覧しているブラウザの幅によって、カラム数は変わります。



設定内容は、サイトイメージに合わせてお好みで選べば良いと思います。
当ブログでは、「カード型」にしています。
リストのレイアウトの初期設定は以上です。
続いてサムネイルの画像比率について解説します。
サムネイルの画像比率サムネイルの画像比率をそれぞれの型で変更できます。
画像比率は画像の縦と横の比率のことです。
変更すると、この画像比率でサムネイルを表示できます。
下記で簡単に比率について簡単に解説します。
- 白銀比率(1:1.414)
-
大和比とも呼ばれ、日本に馴染みのある比率です。


白銀比率 - 黄金比率(1:1.618)
-
もっとも美しいといわれている比率で、Appleのロゴや、Googleのロゴ、クレジットカードなどにも黄金比が使われています。


黄金比率 - 一眼(3:2)
-
一眼レフで撮影した写真に多く見られる比率です。


一眼 - ワイド(16:9)
-
現在のTVや液晶ディスプレイに多く使われている比率です。


ワイド - 横長(2:1)
-
その名の通り横が2に対して縦が1の横長の比率です。


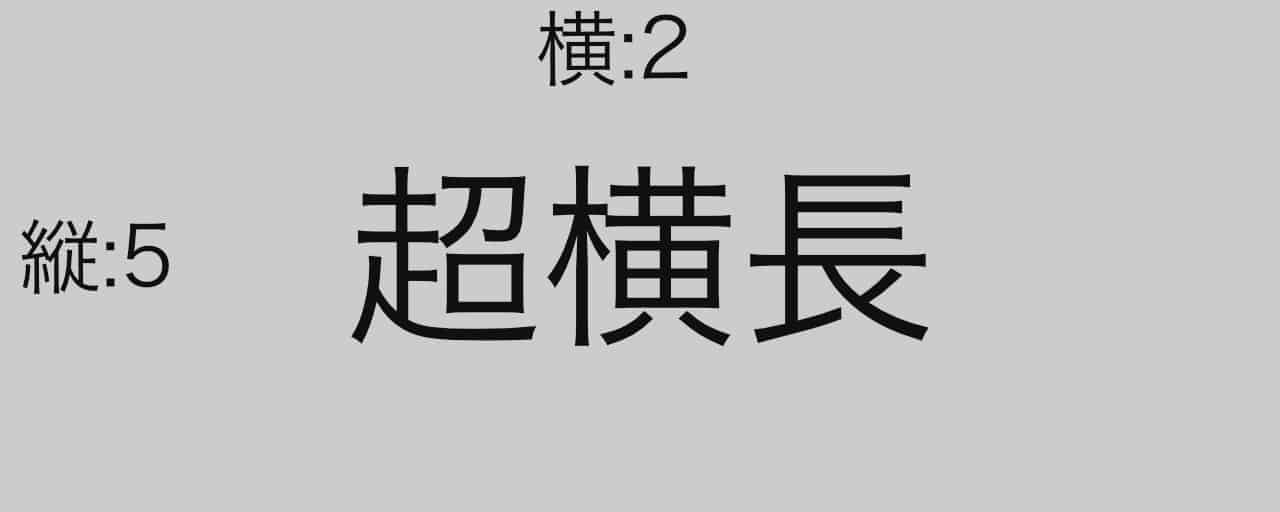
横長 - 超横長(5:2)
-
その名の通り横が5に対して縦が2の横長の比率です。


超横長 - 正方形(1:1)
-
その名の通り、正方形の比率です。
インスタグラムの写真で使用されています。


正方形



設定内容は、サイトイメージに合わせてお好みで選べば良いと思います。
当ブログでは、編集のしやすさから「ワイド(16:9)」を使用しています。
サムネイルの初期設定は以上です。
続いてサイドバーウィジットエリアについて解説します。
サイドバーウィジットエリア
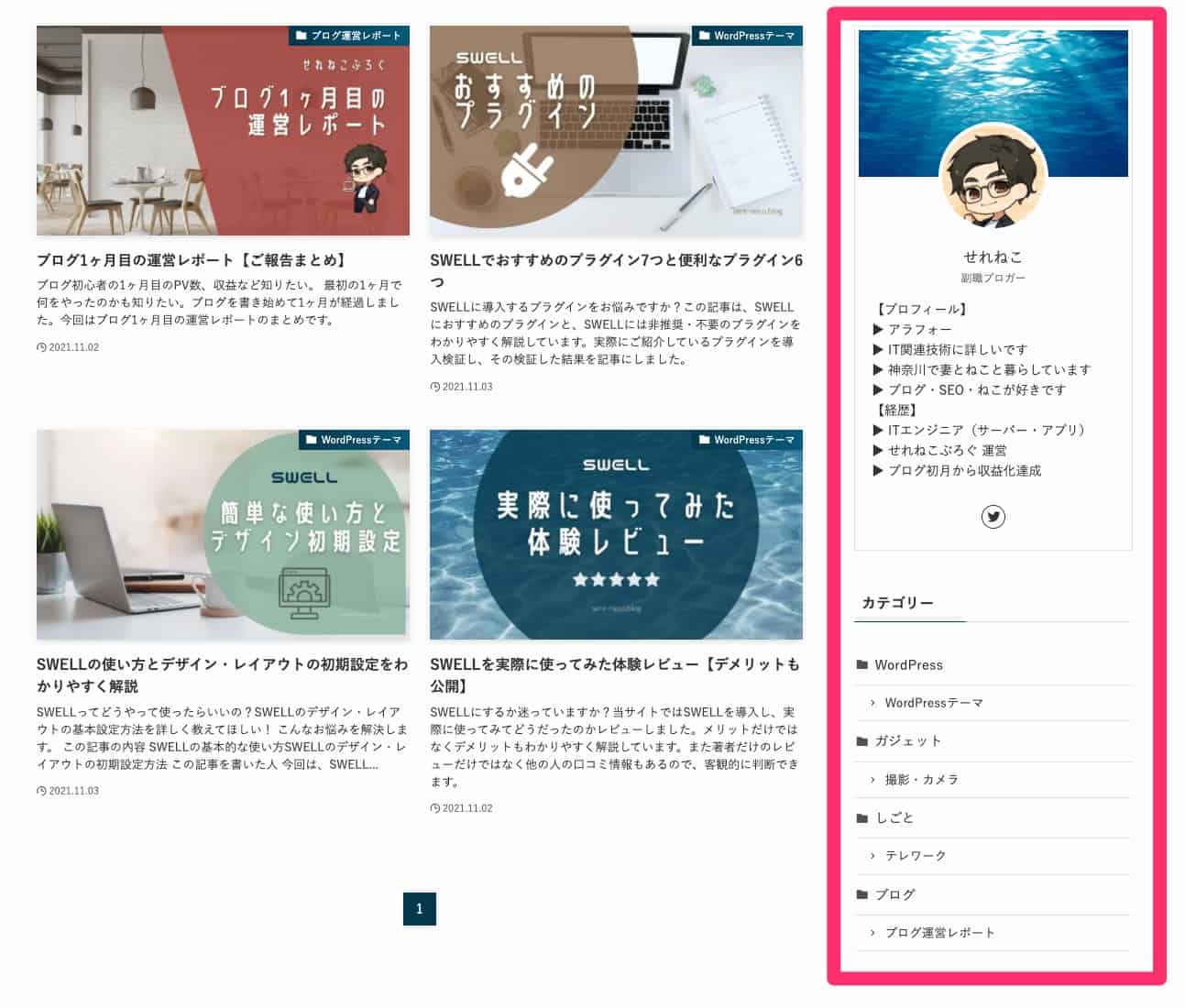
サイドバーウィジットエリアは、下記画像の部分です。
「プロフィール」や、「カテゴリー一覧」、「人気記事」、「新着記事」など、お好みに合わせて自由に設置できます。


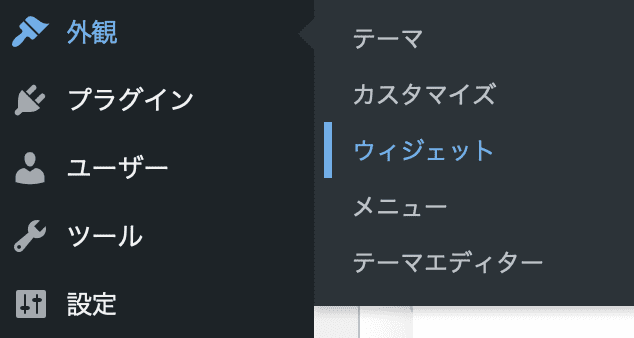
サイドバーウィジットエリアの設定画面へは、「ダッシュボード」から「外観」>「ウィジット」を選択します。


ウィジット設定画面では、ブログにウィジットを設置できるエリアが一覧で表示されます。
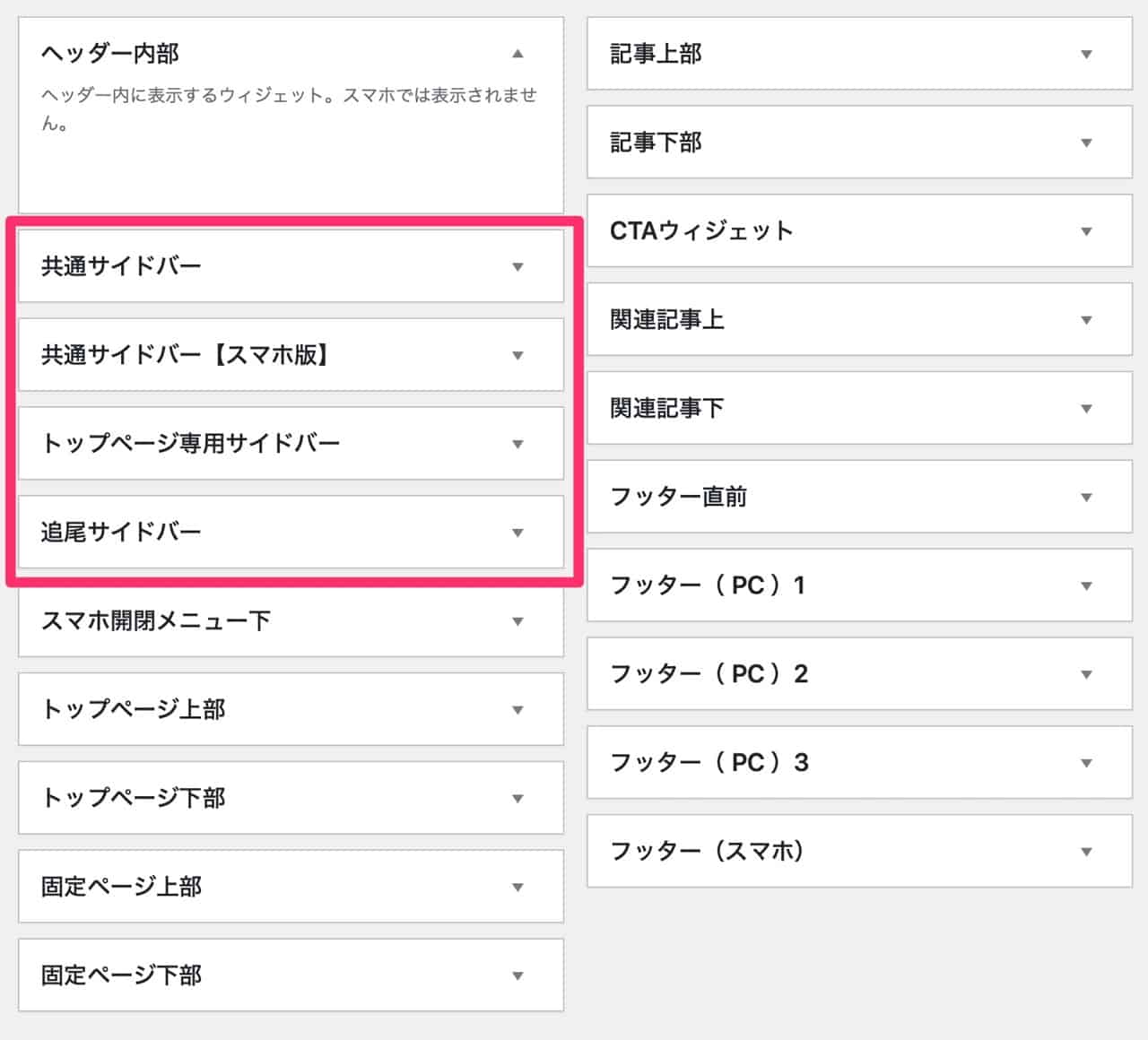
このうちサイドバーウィジットエリアは、下記画像の部分です。


それぞれの役割を簡単に説明します。
共通サイドバー
ブログ全体に適用されるサイドバーです。
共通サイドバー【スマホ版】
スマートフォンで共通サイドバーではないサイドバーを設定したい場合に設定します。
設定した場合は、共通サイドバーの内容は上書きされます。
トップページ専用サイドバー
トップページで共通サイドバーの上に設置できるウィジットエリアです。
追尾サイドバー
PCやタブレットでブログを閲覧したときに、画面スクロールとともに追尾してくれるサイドバーです。
スマートフォンでは表示されません。
サイドバーウィジットの設定方法【設置編】それぞれの設定方法は、どれも同じなので、共通サイドバーを例に解説します。
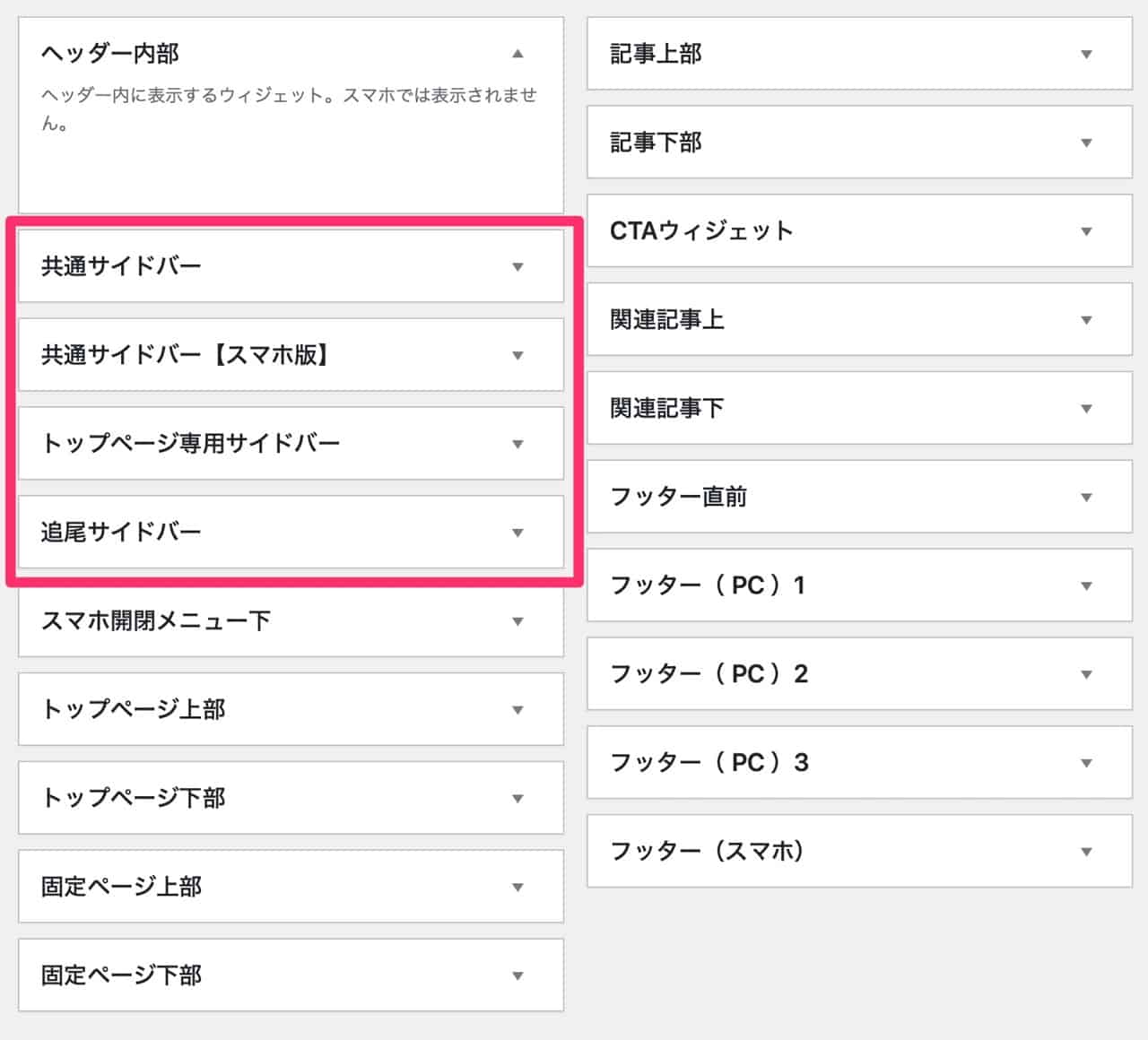
ウィジットの設置方法は、サイドバーウィジットエリアの設定画面でできます。
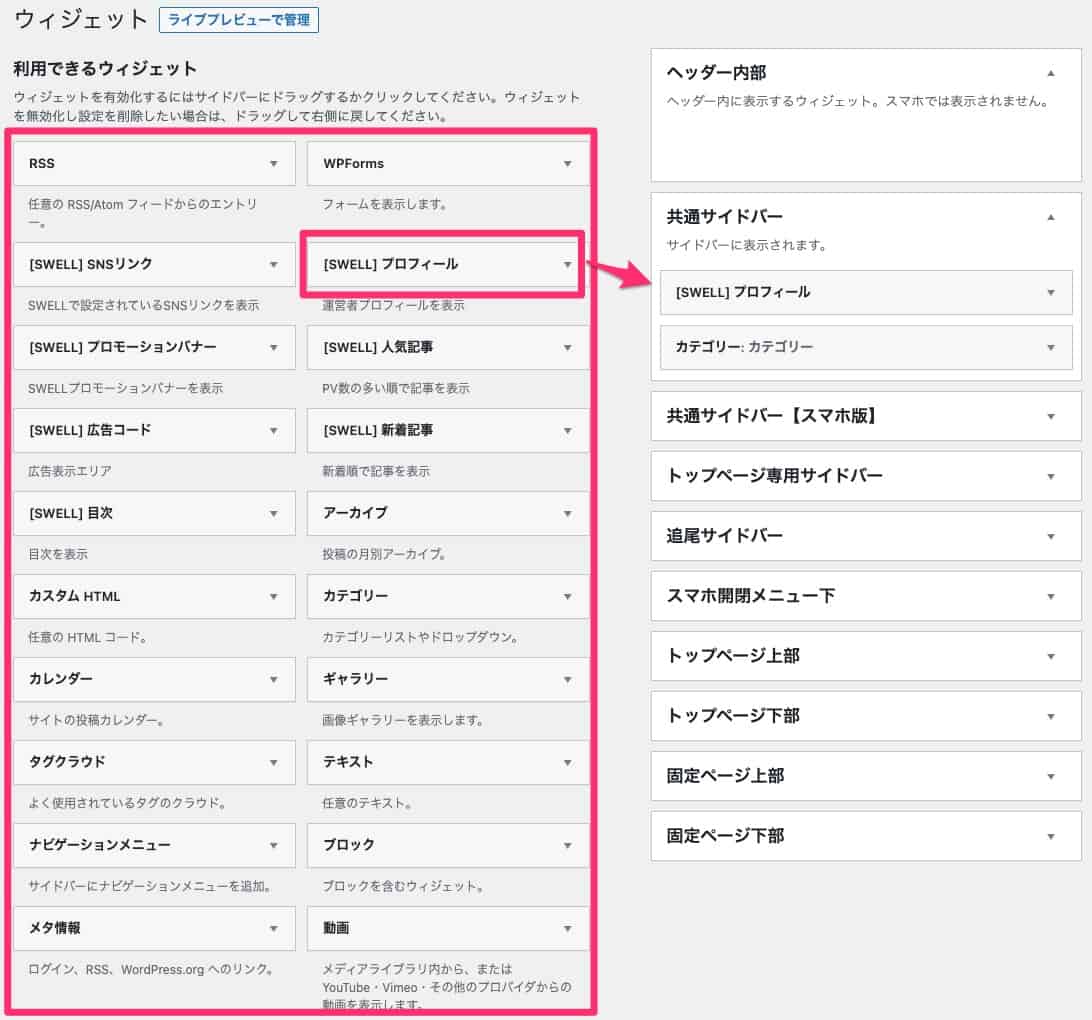
「利用できるウィジット」から、使いたいウィジットをドラッグし、ウィジットを使いたい場所(今回は共通サイドバー)に「ドロップ」すると設置できます。





同じ手順で、他のサイドバーウィジットエリアの設定もしましょう。
設置した後は、ウィジットの設定です。
サイドバーウィジットの設定方法【ウィジット設置編】ここではよく使うウィジット「[SWELL]プロフィール」と「カテゴリー」について解説します。
[SWELL]プロフィールウィジット
[SWELL]プロフィールウィジットは、その名の通りプロフィールを表示できる、SWELL専用のウィジットです。
![[SWELL]プロフィールウィジット](https://sere-neco.blog/wp-content/uploads/2021/10/swell-widget-profile.jpg)
![[SWELL]プロフィールウィジット](https://sere-neco.blog/wp-content/uploads/2021/10/swell-widget-profile.jpg)
プロフィールウィジットの設定は、下記項目です。
![[SWELL]プロフィールウィジット設定画面1](https://sere-neco.blog/wp-content/uploads/2021/11/image-22.png)
![[SWELL]プロフィールウィジット設定画面1](https://sere-neco.blog/wp-content/uploads/2021/11/image-22.png)
![[SWELL]プロフィールウィジット設定画面2](https://sere-neco.blog/wp-content/uploads/2021/11/image-23.png)
![[SWELL]プロフィールウィジット設定画面2](https://sere-neco.blog/wp-content/uploads/2021/11/image-23.png)
- 名前
-
プロフィールに表示させる名前です。
- 役職
-
名前の下に表示される文字列です。
- プロフィール文
-
プロフィール文はここに入力します。
- アイコン画像
-
アイコン画像は、「画像を選択」から設定できます。
- プロフィール背景画像
-
プロフィールの背景を設定できます。
設定する場合は「画像を選択」から背景画像を選択します。
- SNSアイコンリストを表示する
-
プロフィールの下にSNSアイコンを設定するか選択します。
- アイコンを丸枠で囲む
-
アイコン画像を丸く切り抜くか設定します。



設定内容はご自身が表示したい内容に合わせて設定してみてください。
最後に「保存」をクリックして、保存します。
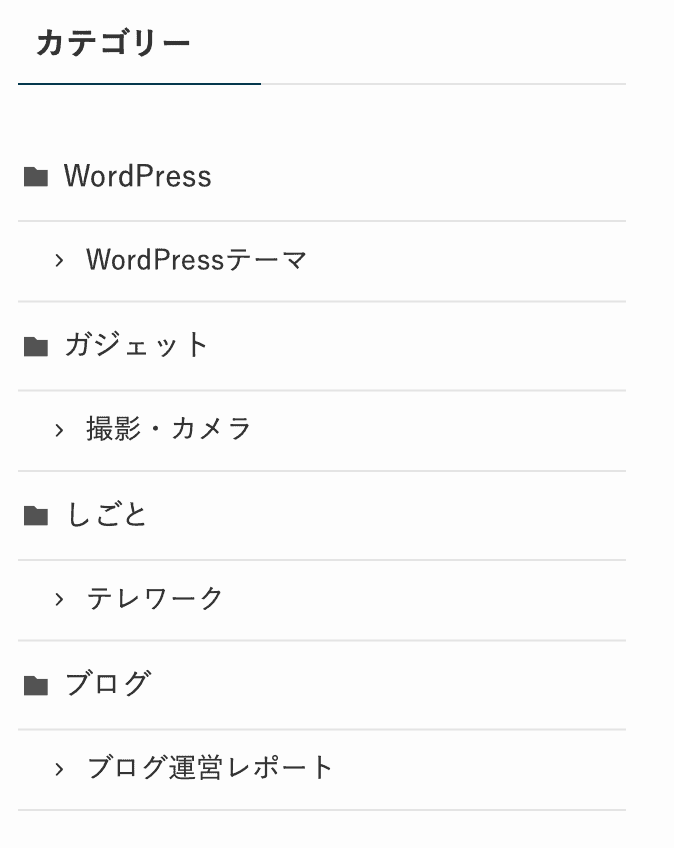
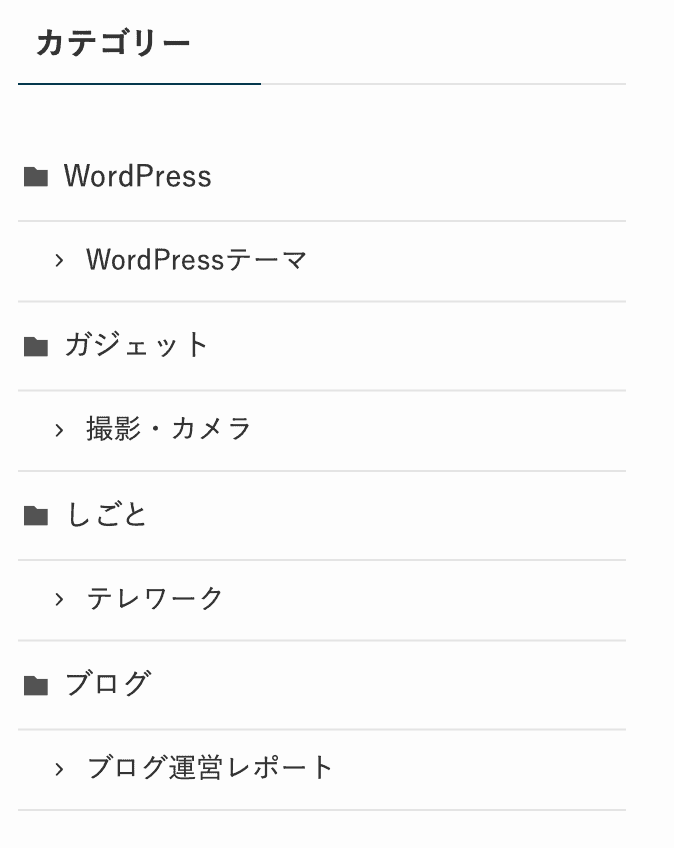
カテゴリーウィジット
カテゴリーウィジットは、ブログのカテゴリー一覧を表示するウィジットです。


カテゴリーウィジットの設定は、下記項目です。
- タイトル
-
ウィジットの上に表示させるタイトルを設定します。
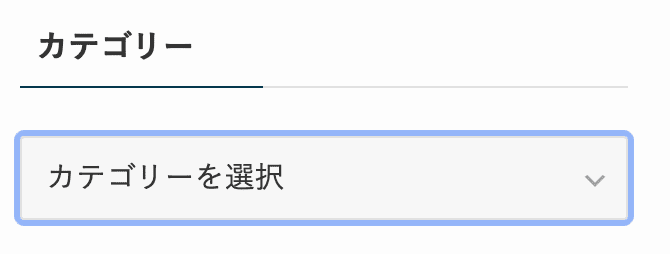
- 表示形式
-
ドロップダウンで表示:カテゴリー一覧がドロップダウンウィンドウになります。


-
投稿数を表示:カテゴリー一覧に投稿数を表示します。


-
階層を表示:カテゴリーを階層表示します。





設定内容はご自身が表示したい内容に合わせて設定してみてください。
当ブログでは「階層を表示」のみチェックしています。
最後に「保存」をクリックして、保存します。
SWELLのブログ中部のデザイン・レイアウト初期設定方法は以上です。
お疲れさまでした。



言ってたとおり、ブログ上部に比べたらだいぶ少なかったよ



ブログ上部は設定項目が多かったからね。
ブログ下部も設定内容は多くないから、安心して。
残りは、ブログ下部のデザイン・レイアウトの設定です。
その⑤:SWELLのブログ下部のデザイン・レイアウト初期設定方法
ブログ下部は、下記画像の部分です。
スマートフォンでは、サイドバーの後に表示されます。





これが最後の設定項目?



そうだよ。
あとちょっとで設定項目は終わり!
それでは、設定していきましょう。
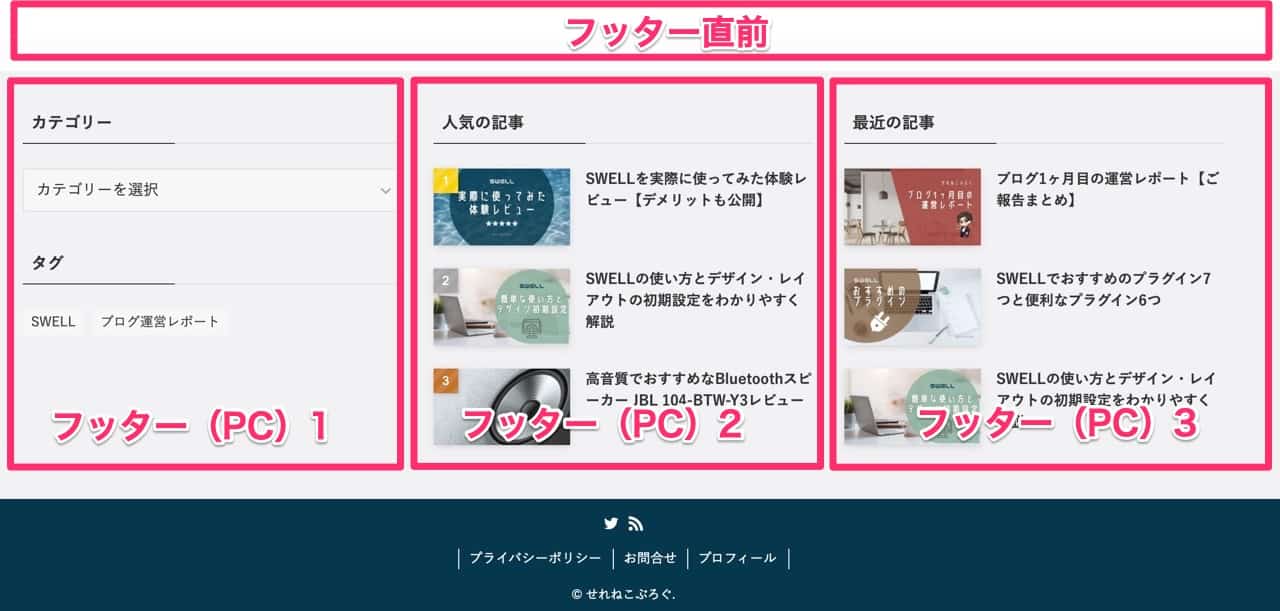
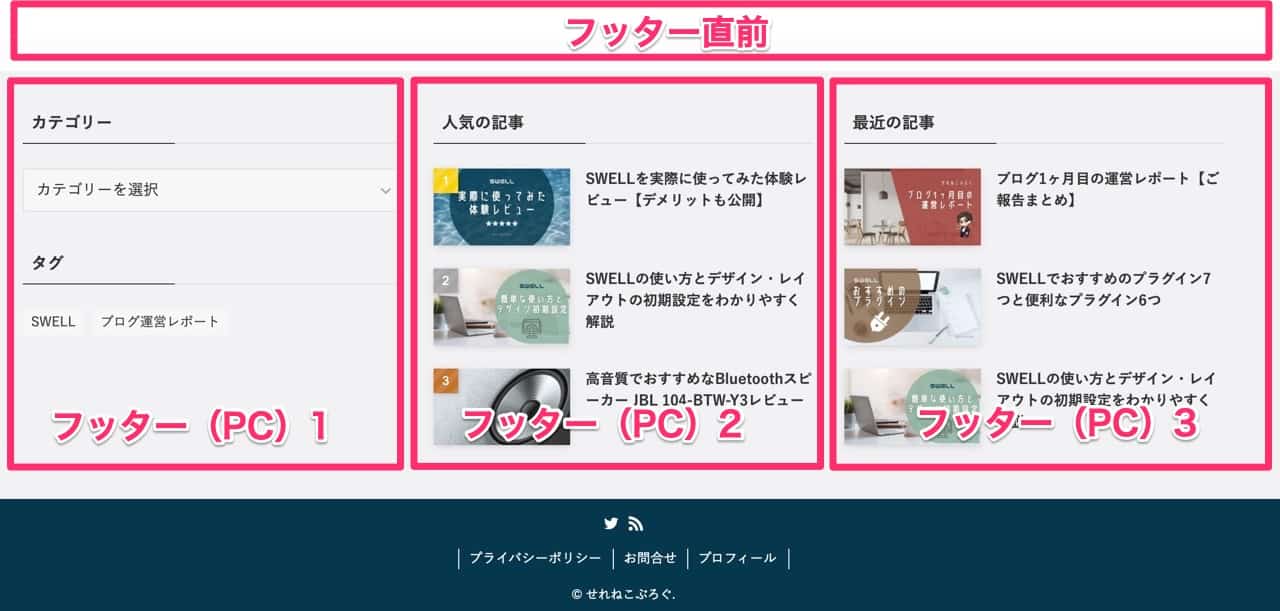
フッターウィジットエリア
フッターウィジットエリアは、フッターの上のウィジットエリアです。
サイドバーウィジットと同じく、「カテゴリー一覧」、「タグ一覧」、「人気記事」、「新着の記事」など、お好みに合わせて自由に設置できます。
下記画像だと赤枠部分の部分です。


フッターウィジットエリアの設定画面へは、「ダッシュボード」から「外観」>「ウィジット」を選択します。
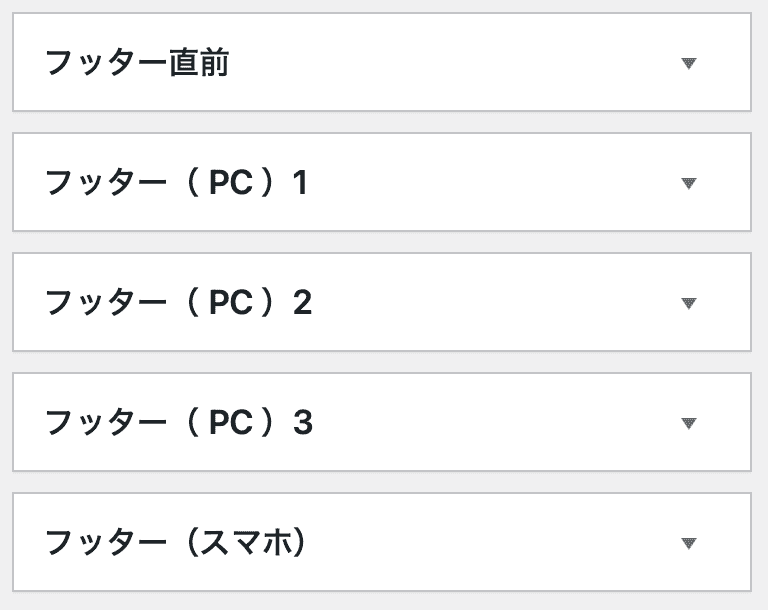
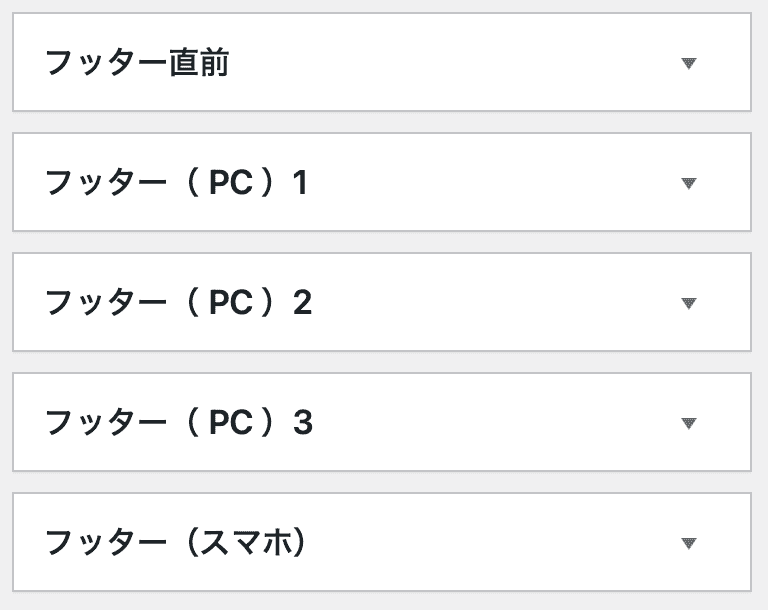
フッターウィジットエリアは、下記の5つのエリアがあります。
- フッター直前
- フッター(PC)1
- フッター(PC)2
- フッター(PC)3
- フッター(スマホ)


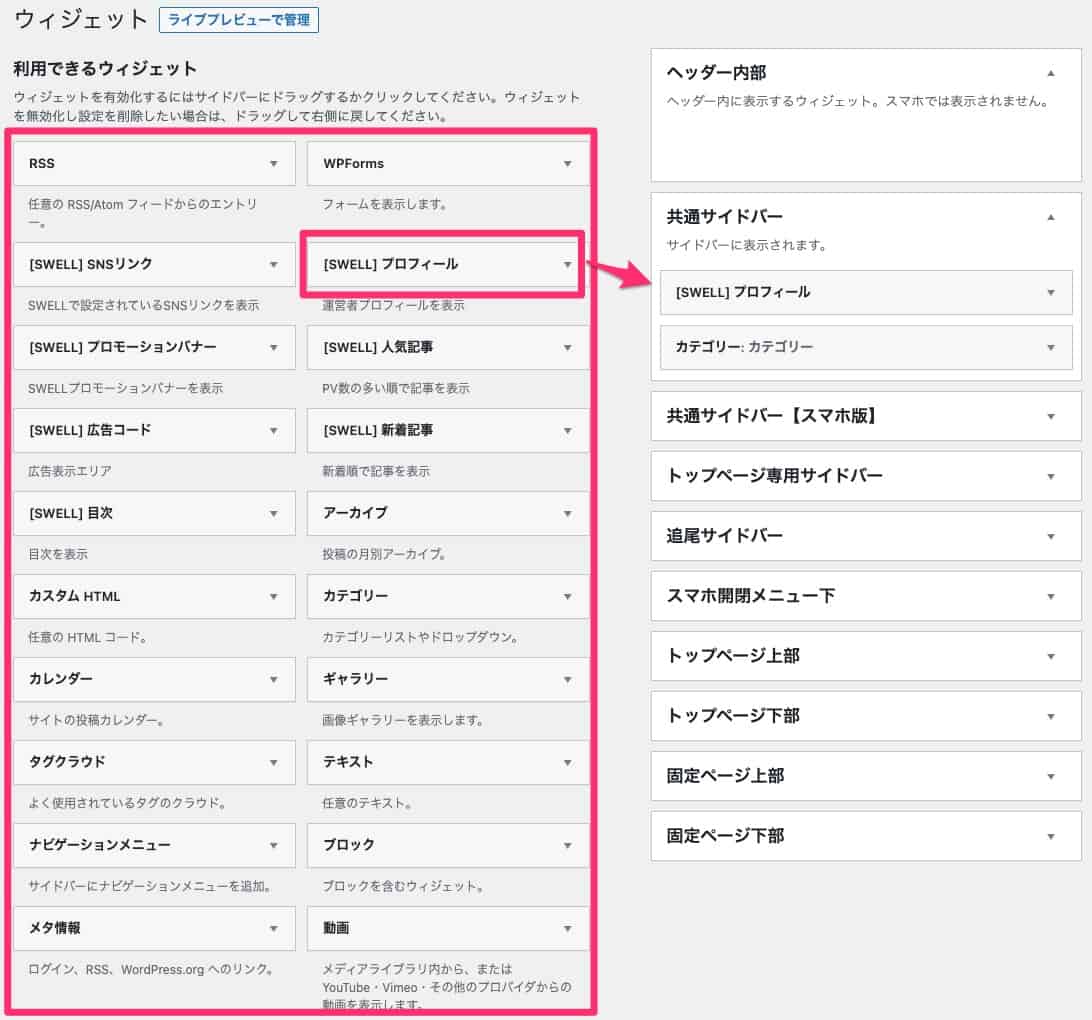
それぞれのウィジットの場所は、下記画像の部分です。


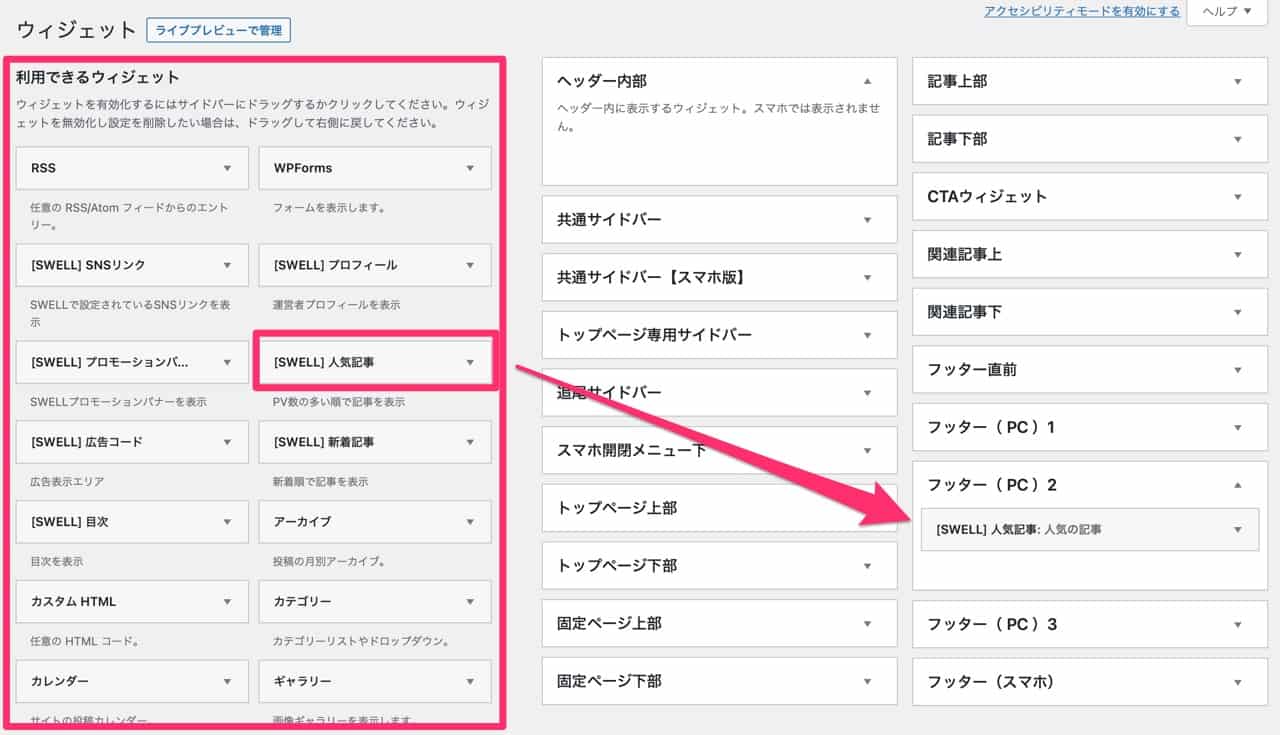
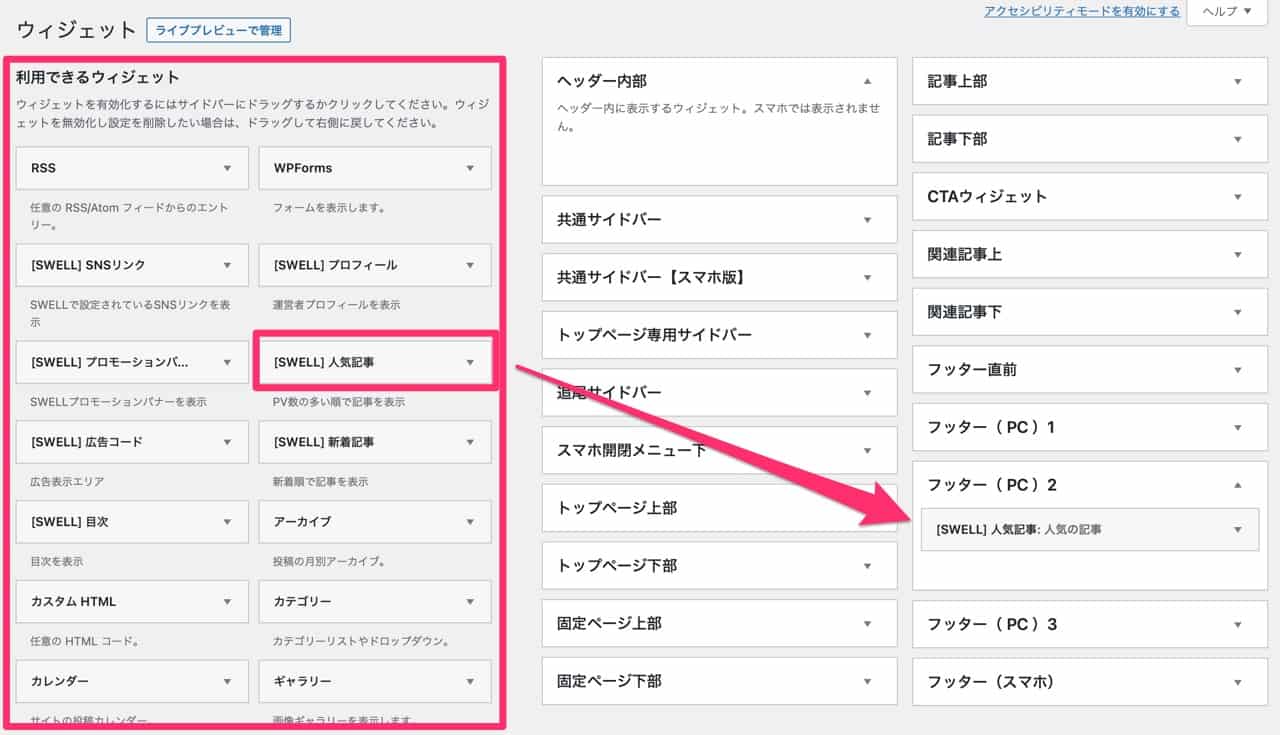
それぞれの設定方法は、どれも同じなので、フッター(PC)2を例に解説します。
ウィジットの設置方法は、サイドバーウィジットエリアの設定画面でできます。
「利用できるウィジット」から、使いたいウィジットをドラッグし、ウィジットを使いたい場所(今回はフッター(PC)2)に「ドロップ」すると設置できます。





同じ手順で、他のフッターウィジットエリアの設定もしましょう。
ここではウィジット「[SWELL]人気記事」について解説します。
[SWELL]人気記事
[SWELL]人気記事ウィジットは、その名の通り人気記事を表示できる、SWELL専用のウィジットです。
![[SWELL] 人気記事ウィジット](https://sere-neco.blog/wp-content/uploads/2021/11/image-28.png)
![[SWELL] 人気記事ウィジット](https://sere-neco.blog/wp-content/uploads/2021/11/image-28.png)
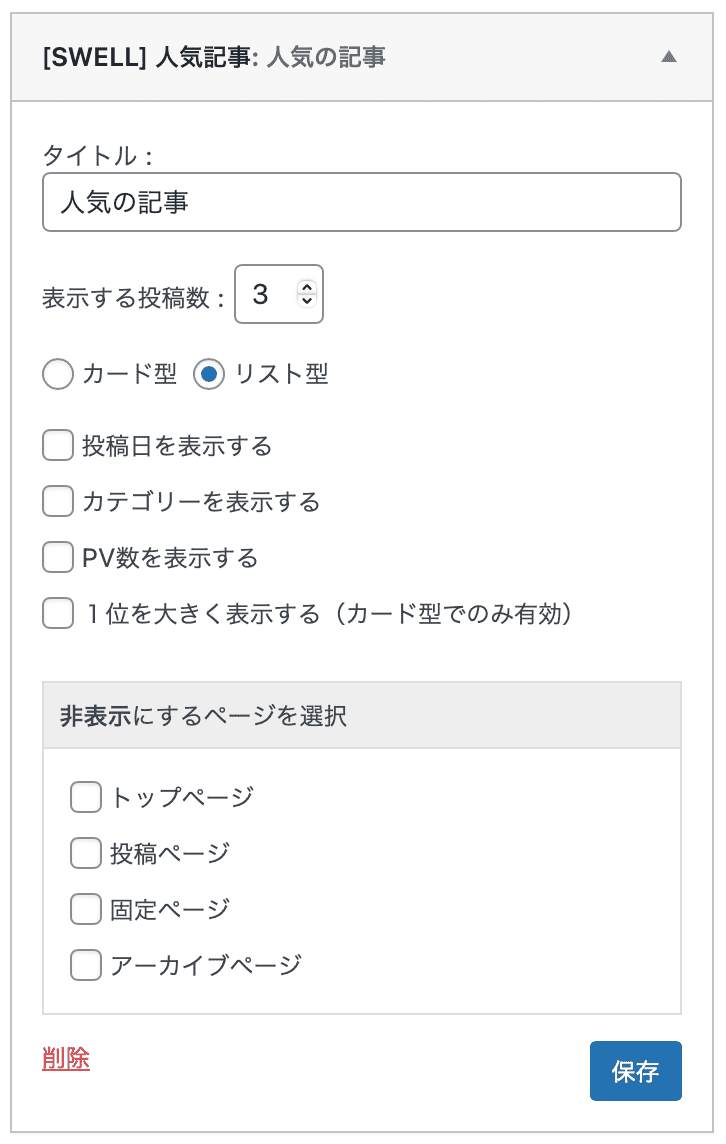
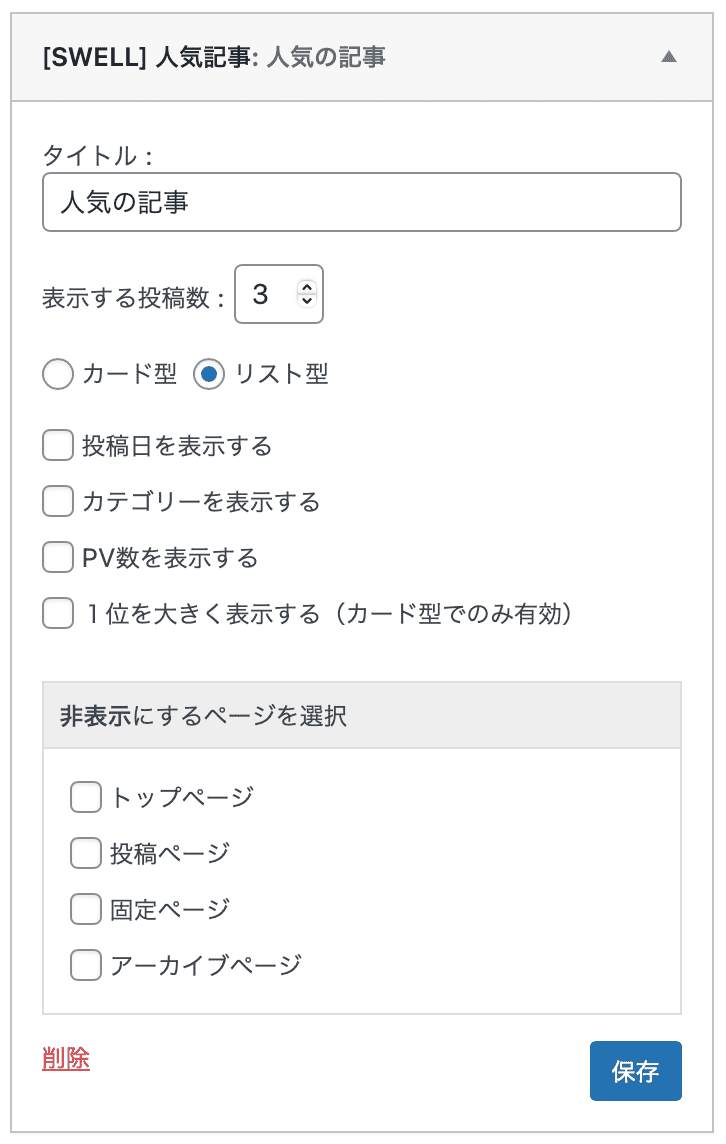
[SWELL] 人気記事ウィジットの設定は、下記項目です。


- タイトル
-
ウィジットに表示するタイトルを入力します。
- 表示する投稿数
-
ランキング何位までを表示するか選択します。
- 表示形式
-
・カード型:記事をカード型で表示します
・リスト型:記事をリスト型で表示します。
-
・投稿日を表示する:表示される記事に、投稿日を表示するか・しないか選択します。
・カテゴリーを表示する:表示される記事に、カテゴリーを表示するか・しないか選択します。
・PV数を表示する:表示される記事に、PV(ページビュー)を表示するか・しないか選択します。
・1位を大きく表示する(カード型でのみ有効):1位の記事を大きく表示するか・しないか選択します。
- 非表示にするページを選択
-
ウィジットを非表示にするページがあれば、対象のページにチェックを入れます。
・トップページ
・投稿ページ
・固定ページ
・アーカイブページ
最後に「保存」をクリックして、保存します。



設定内容はご自身が表示したい内容に合わせて設定してみてください。
これでブログのデザイン・レイアウトの初期設定は完了です!
お疲れさまでした。



終わったー!
後半戦は早かったよ。



あとは細かい部分を、自分の好みに合わせて調整していくだけだね。
まとめ
本記事でデザインの初期設定が終わったら、あとは細かい項目ごとにカスタマイズしていけば、自分好みのブログを作ることができます。
SWELLは、直感的にわかりやすく作られていますが、どう設定すればいいのか迷った時は、機能ごとに公式マニュアルが用意されています。
こちらを見ることで詳細な設定項目とその内容が確認できますので、迷った時は公式マニュアルを一度見てみるのがおすすめです。
SWELLはかなり公式マニュアルが充実していますのでとても助かります。
デザインが終わったら、次は必要なプラグインを導入しましょう。
下記記事で、SWELLでおすすめのプラグインの一覧を解説していますので、ご覧ください。


今回は以上です。



