 悩んでいる人
悩んでいる人Canvaでブログのアイキャッチ画像を作りたいんだけど、作り方をわかりやすく教えてほしい!
こんなお悩みを解決します。
- Canvaの登録方法
- アイキャッチ画像を作るための流れ
- アイキャッチ画像を作る方法【基本編】
- アイキャッチ画像を作る方法【応用編】
- アイキャッチ画像を作る方法【課題編】
- アイキャッチのダウンロード方法
この記事は、統合グラフィックツールCanvaの登録から、ブログのアイキャッチ画像を作るまでを、60枚の画像を使ってわかりやすく解説する記事です。
Canvaでどうやって画像作ったらいいか悩みますよね。
この記事を読むことで、初心者でもCanvaを使いブログのアイキャッチ画像やタイトル下画像を1から作れるようになります。
本文では下記3つの画像の作り方を、1手順ずつ画像を使いながら解説しています。


この3パターンの画像の作り方を学ぶことで、Canvaの基本的な使い方をマスターできます。
それでは早速本文へとまいりましょう。
Canvaの登録方法
Canvaを使うためには、Canvaに無料で登録
![]()
![]()
5分程度で簡単に登録できますので、登録がまだの人は無料登録しましょう。
登録する際はCanvaの有料プランである「Canva Pro」を現在30日間無料で試すことができるのでおすすめです!
ちなみにCanvaの登録方法は、下記記事で分かりやすく解説しています。


Canvaでアイキャッチ画像を作る方法【基本編】


登録が済んだら早速アイキャッチ画像を作っていきましょう。
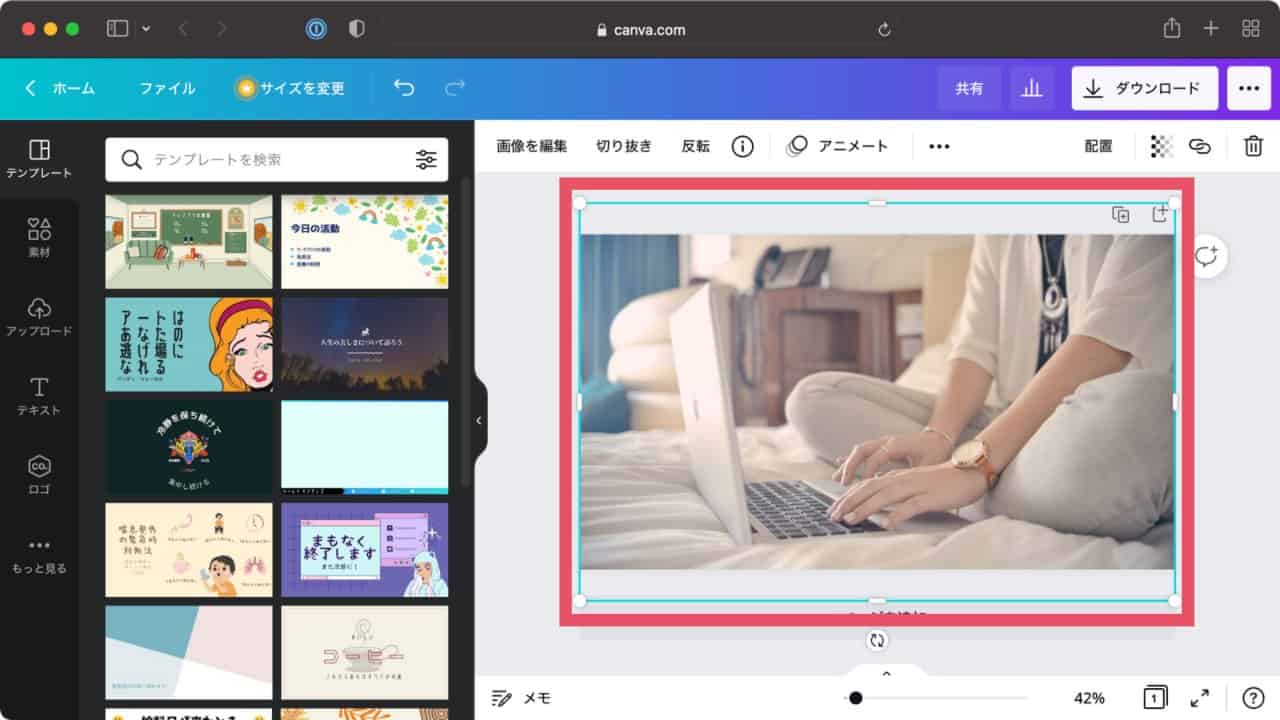
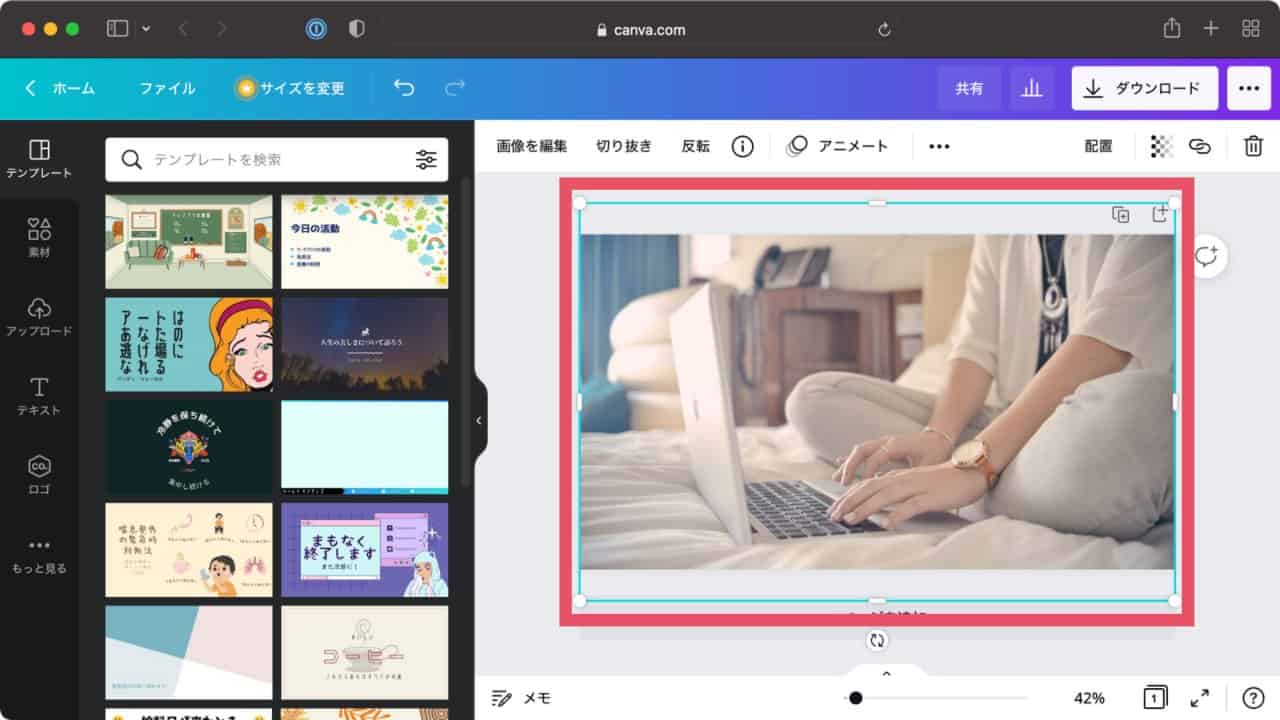
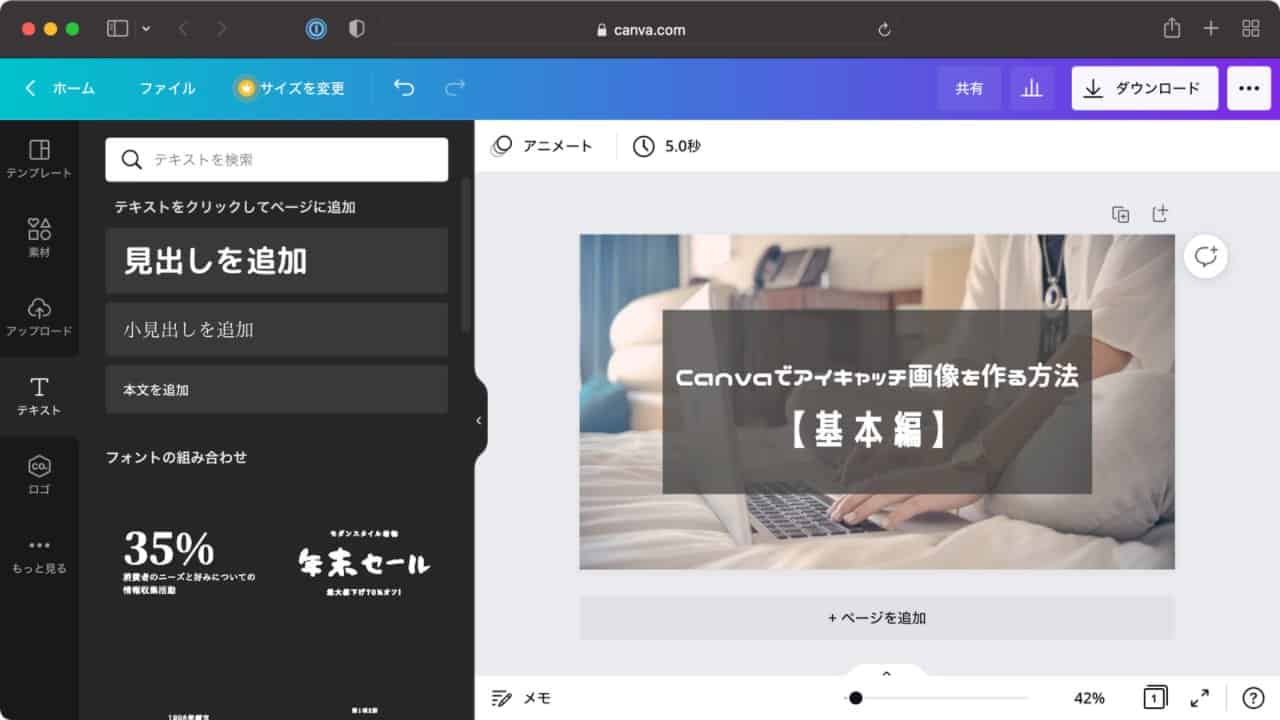
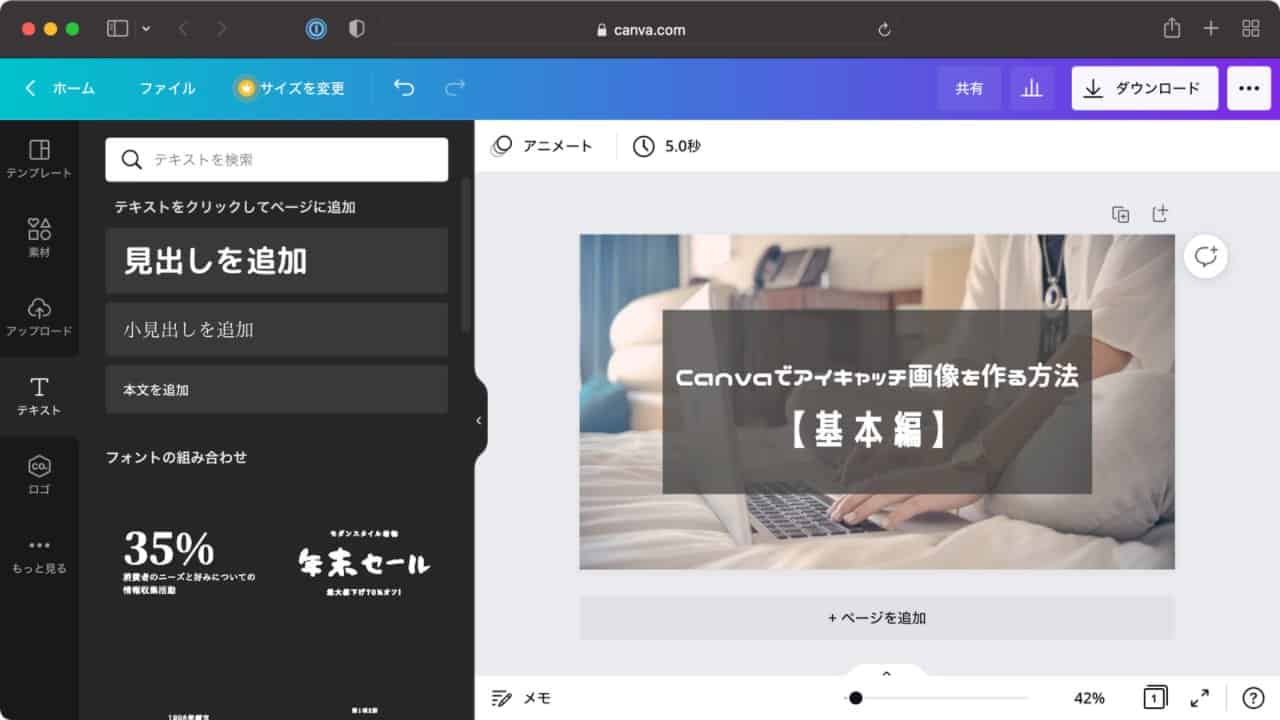
この基本編で作成するアイキャッチは、上記に表示されている画像を作成します。
完成品を見たい場合は、下記ボタンをクリックすることで完成画像を編集できます。
※ テンプレートを使用するをクリックしてください(Canvaにログインが必要です)
まずは作るための全体的な流れを説明します。
アイキャッチ画像を作るための流れ


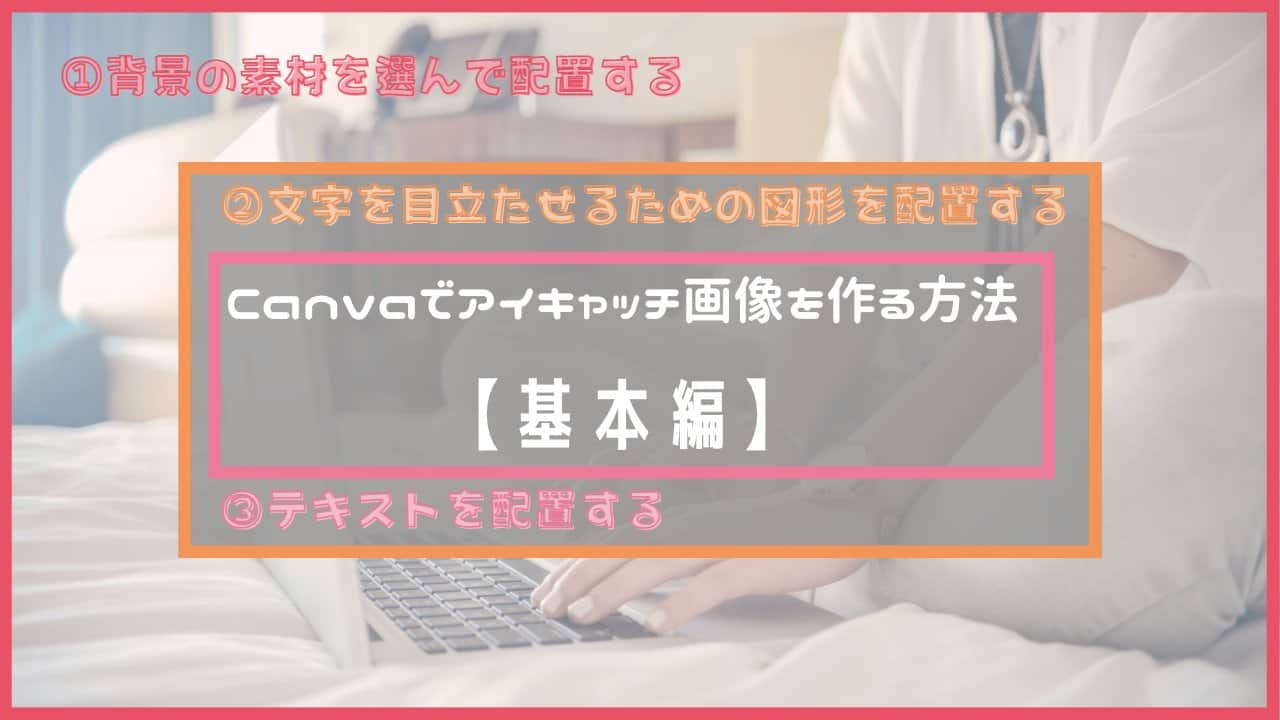
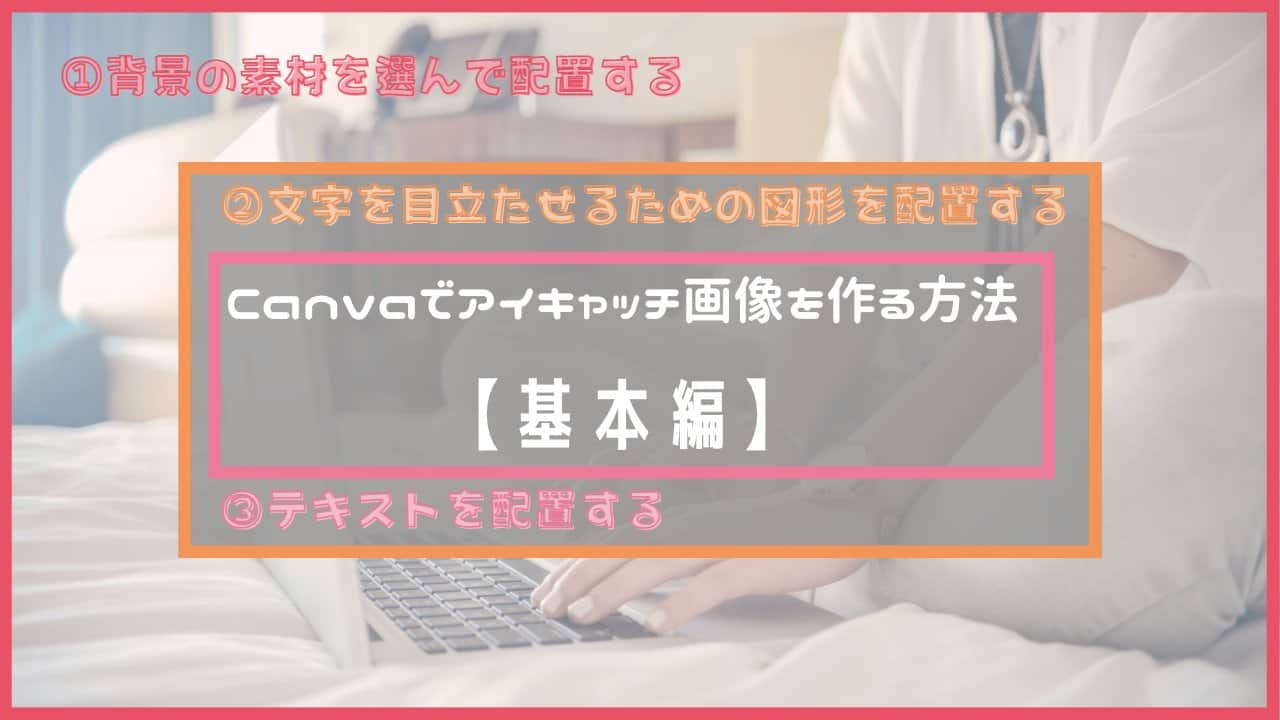
基本編のアイキャッチ画像を作るための流れは下記です。
- 背景の素材を選んで配置する
- 文字を目立たせるための図形を配置する
- テキストを配置する
それでは早速作っていきましょう!
はじめに
まず下準備として白紙のデザインを作ります。
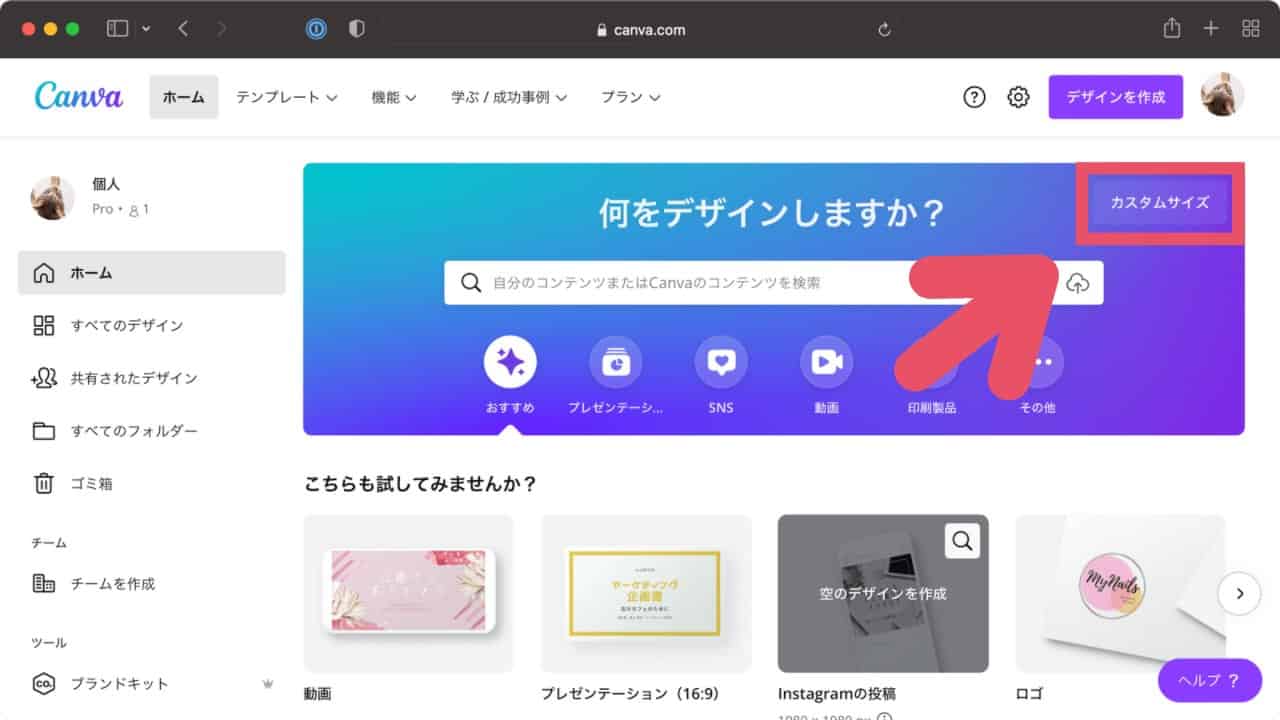
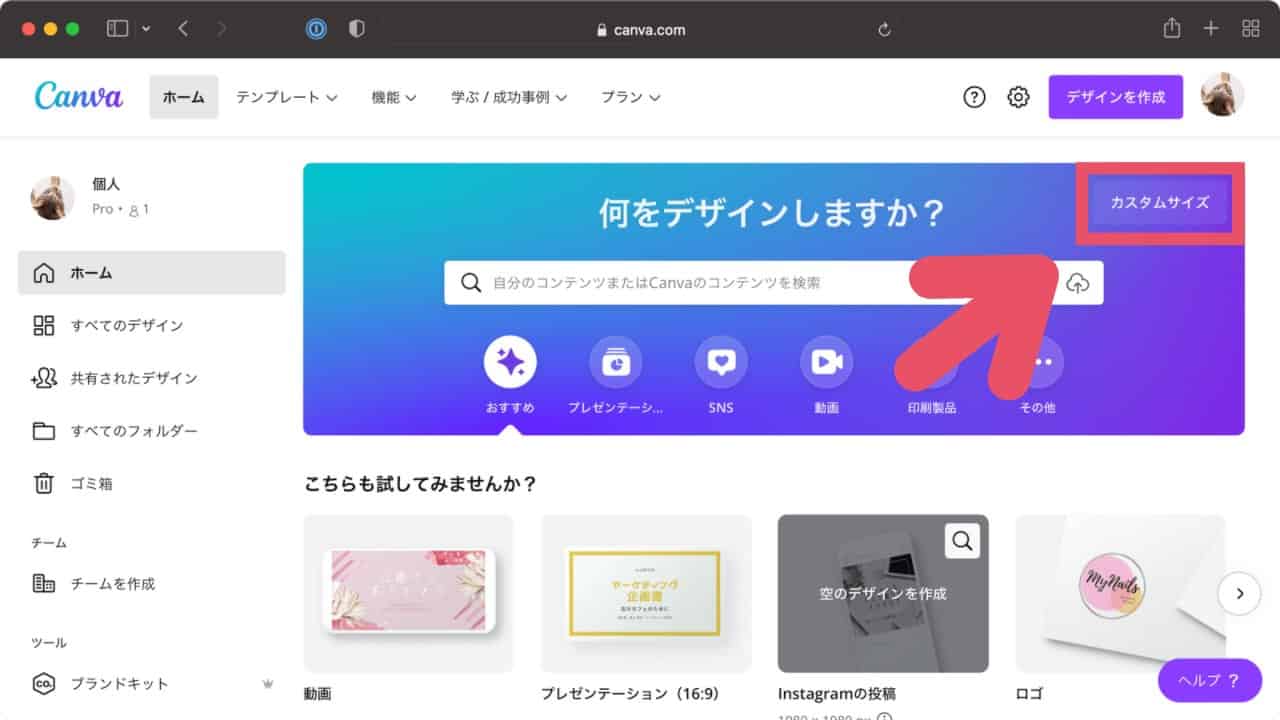
Canvaのカスタムサイズという機能を使います。


今回は1280×720pxというサイズでアイキャッチ画像を作成します。
このサイズはTV画面のサイズで一般的な16:9という比率のサイズです。
サイズに決まりはありませんが、多くのブログでこのサイズが使われています。
ブログのアイキャッチの他、Youtubeのサムネイルなどでもよく使われるサイズです。
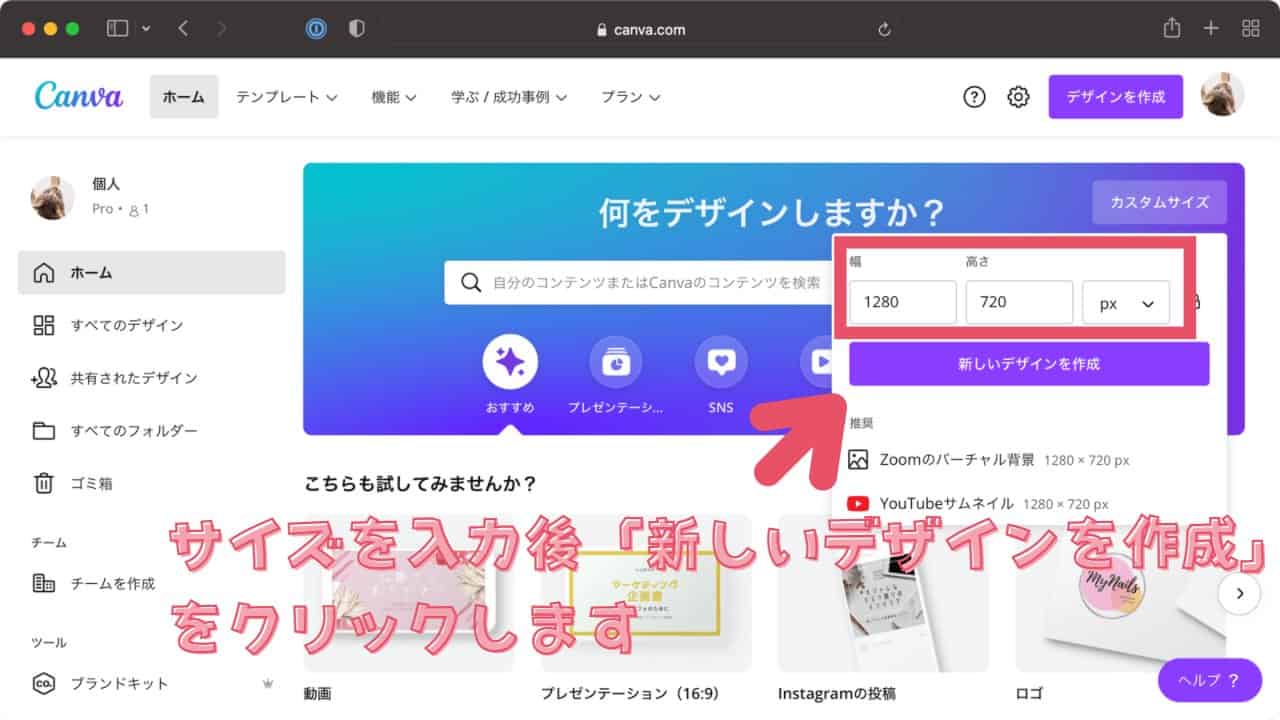
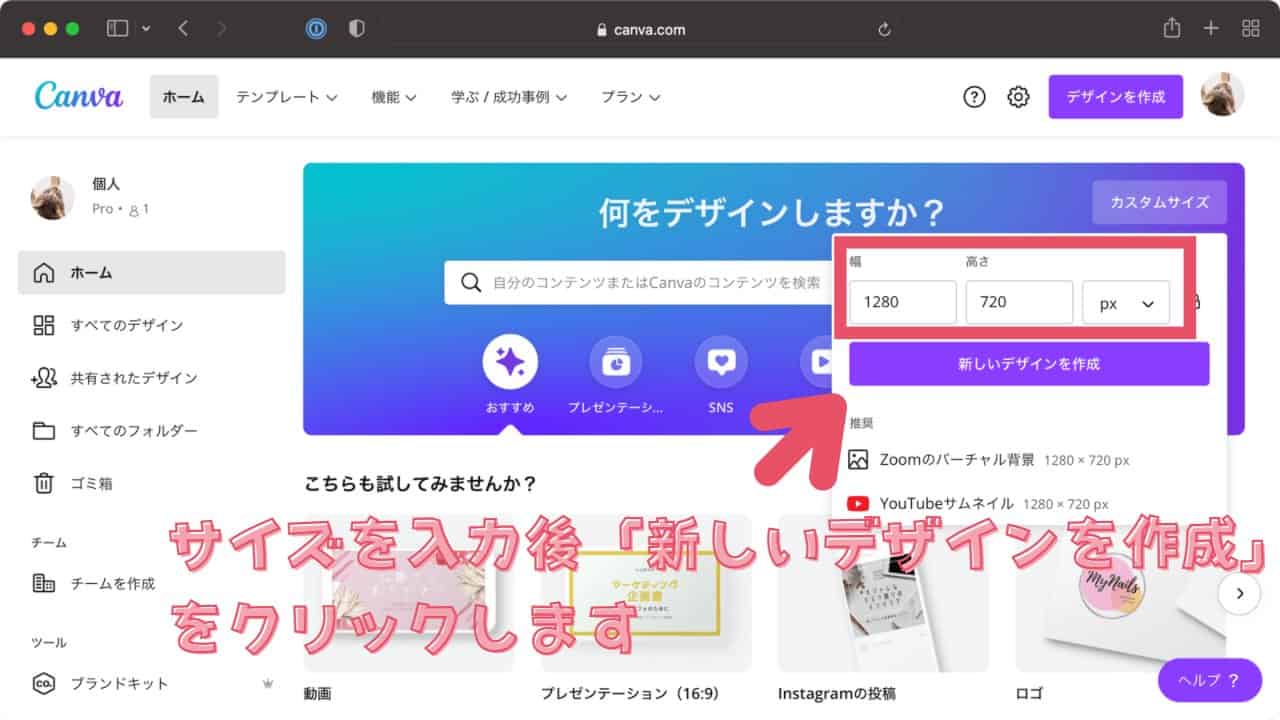
画像のように幅:1280、高さ720と入力し、「新しいデザインを作成」をクリックしてください。


「新しいデザインを作成」をクリックすると、白紙のデザインが出来上がります。


下準備はこれで完成です。
① 背景の素材を選んで配置する


上記画像のように背景を選んで配置します。
背景の素材を選んで配置する手順は下記です。
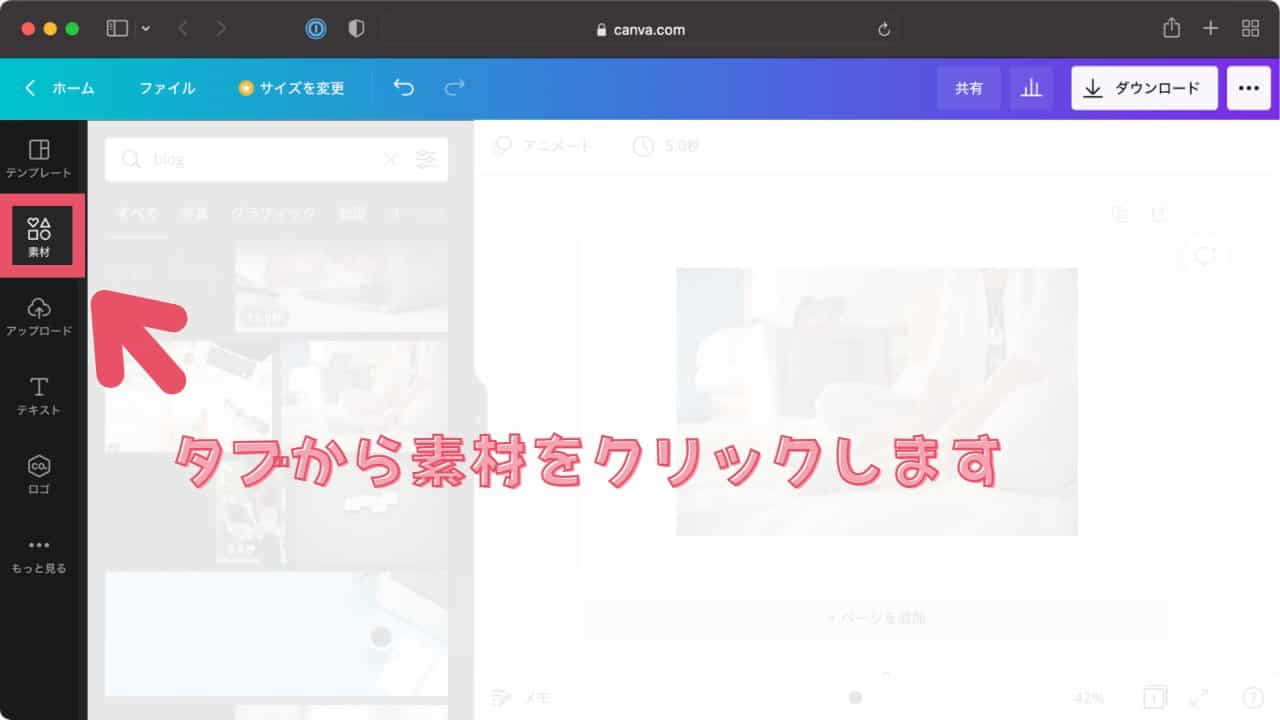
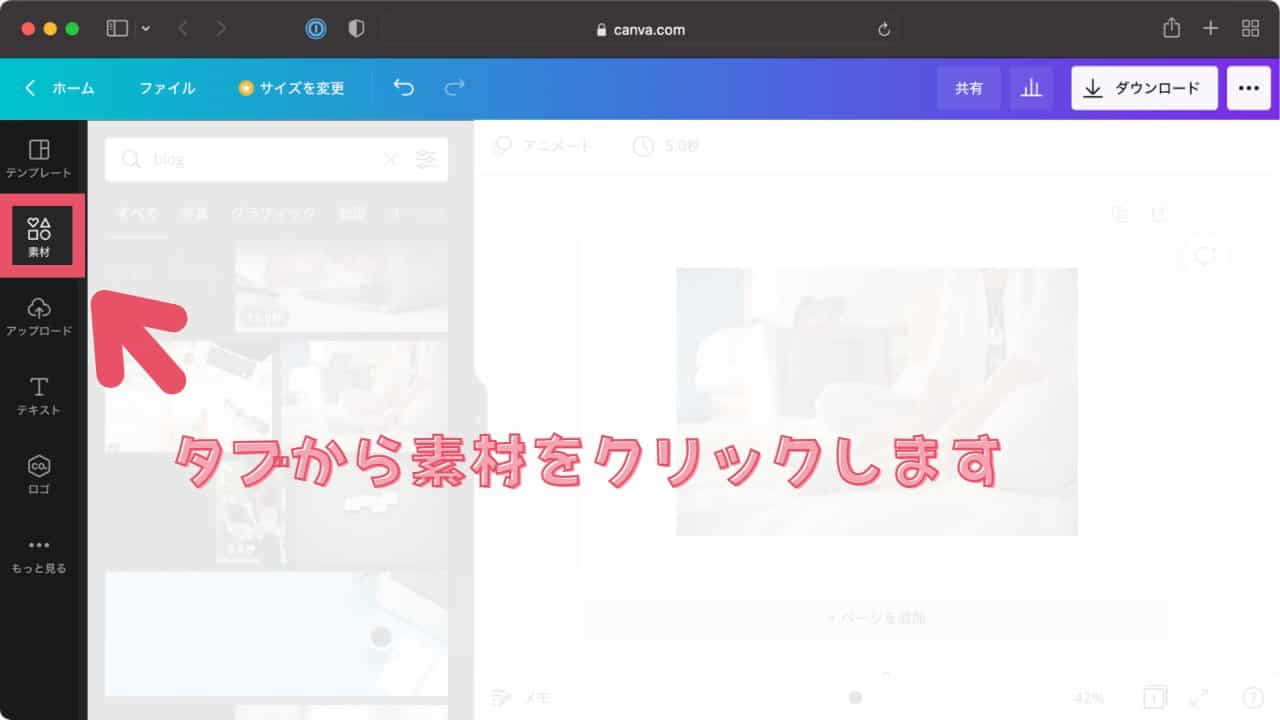
- 素材タブを選択
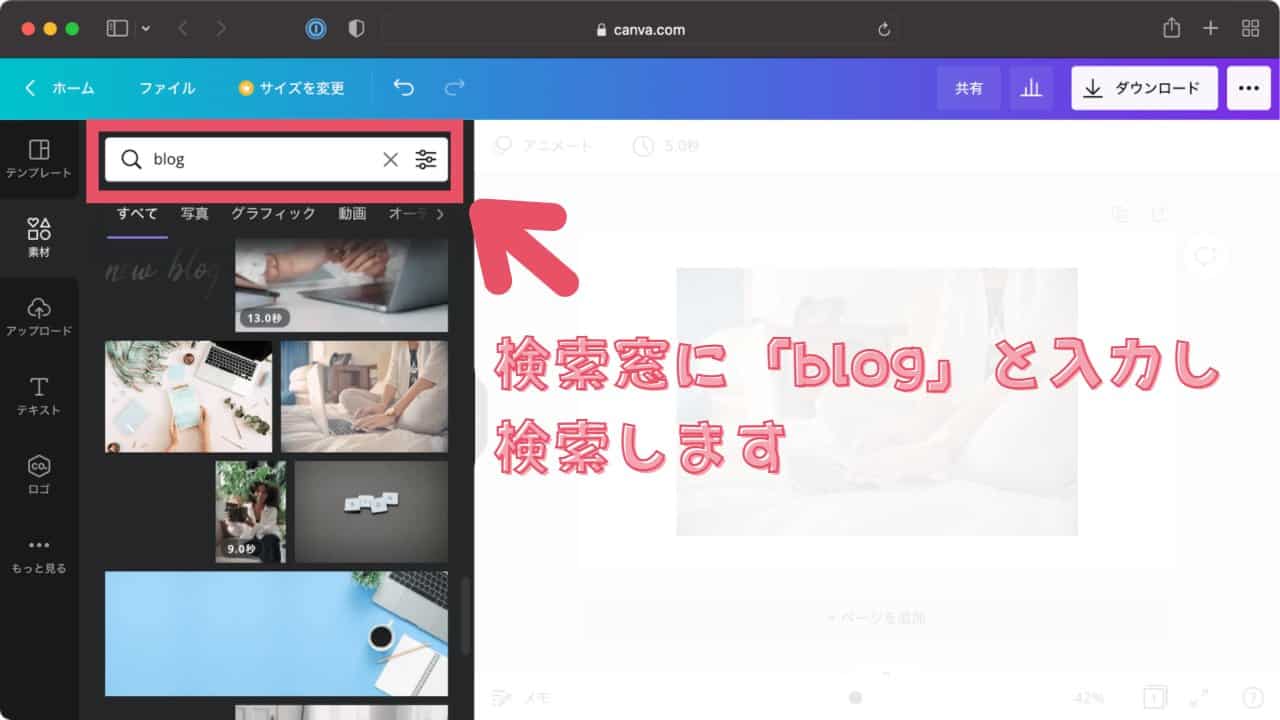
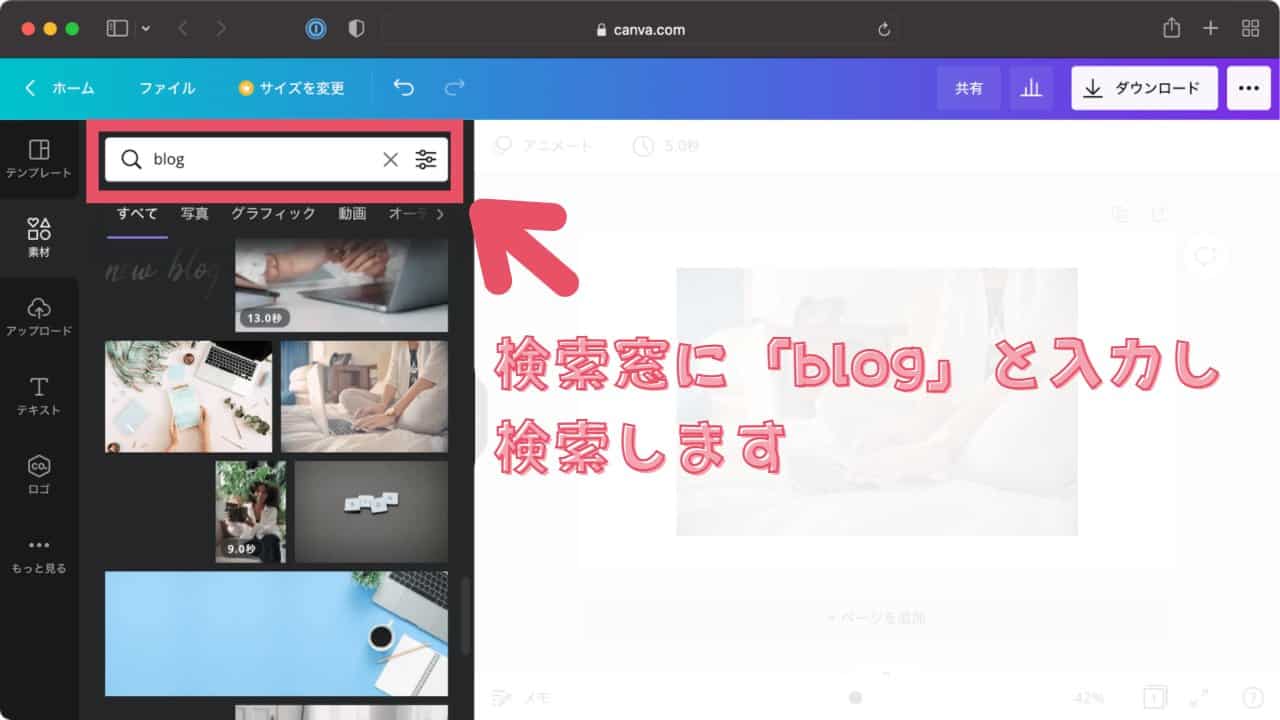
- 検索窓に「blog」を入力
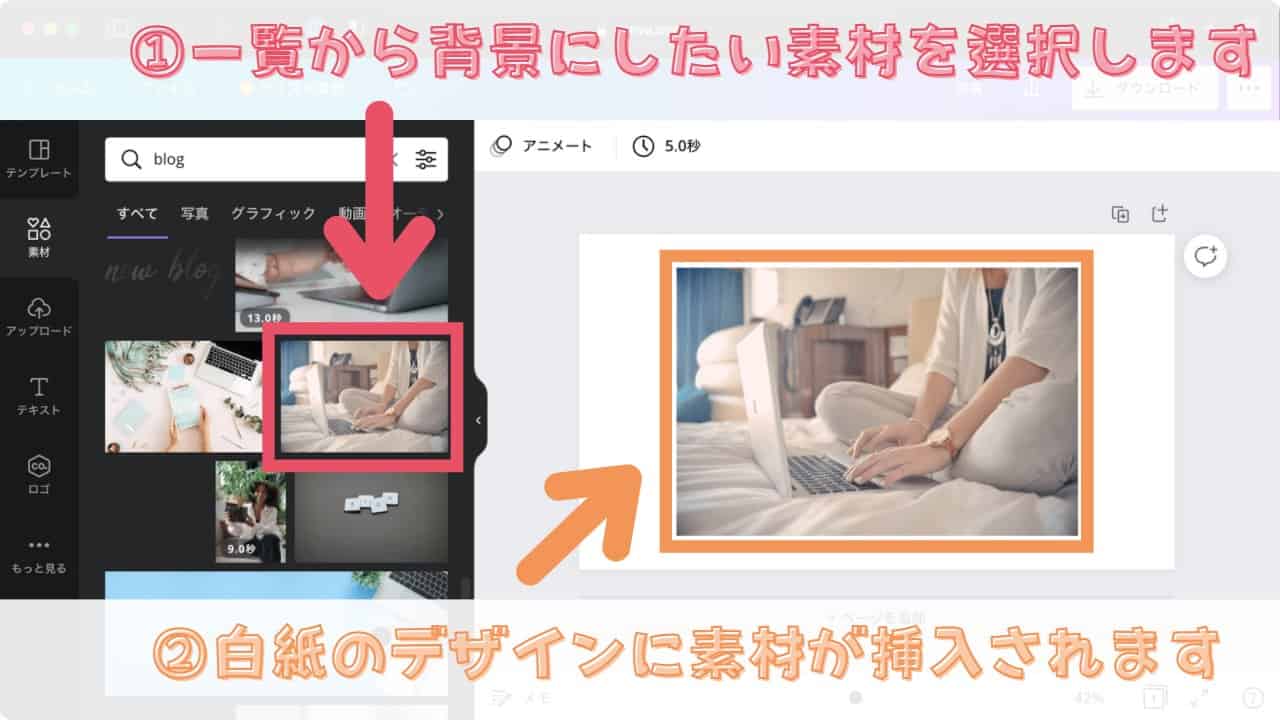
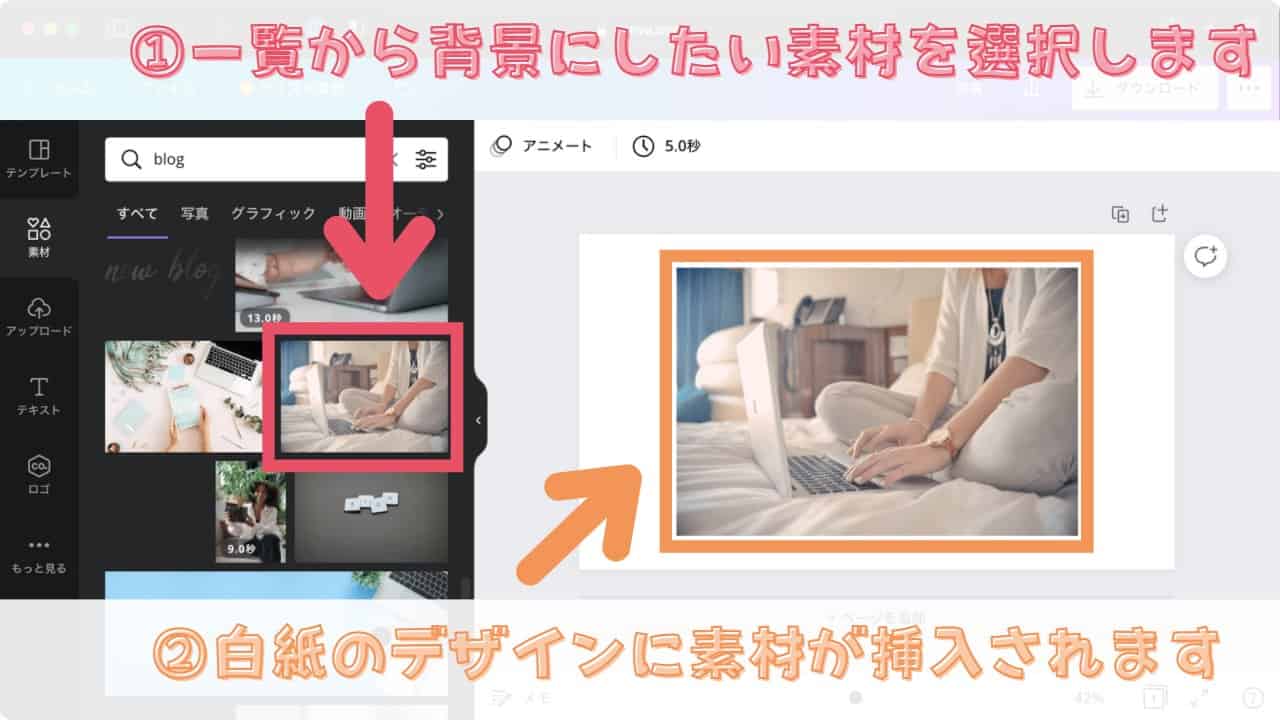
- 検索一覧から背景にしたい素材を選択
- 素材を拡大し画面いっぱいにする


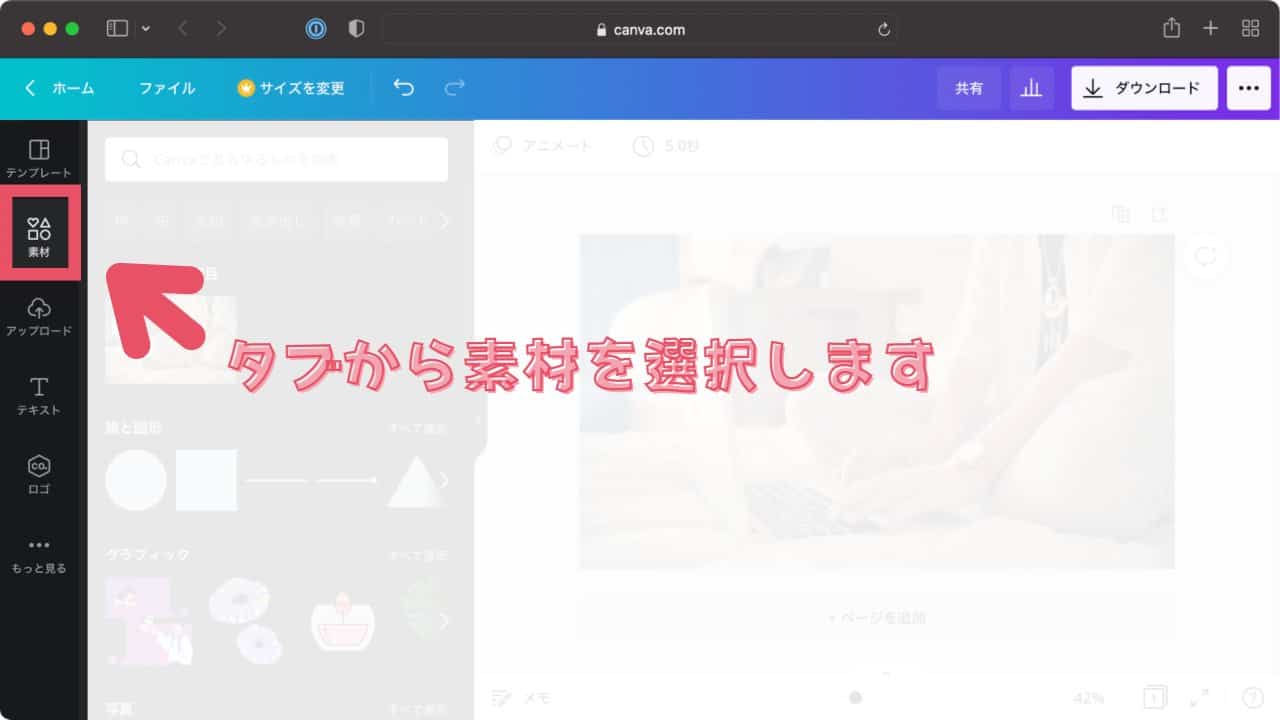
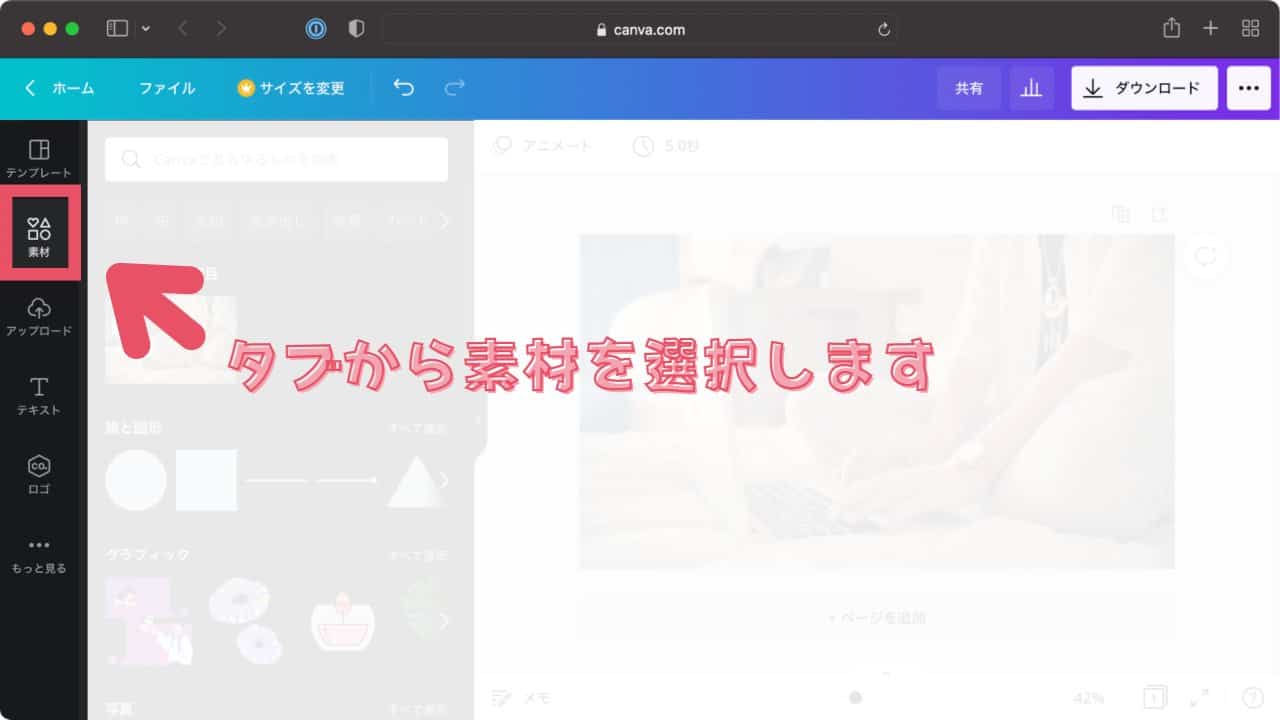
左にある素材タブをクリックします。
クリックするとCanvaの素材選択画面になります。
検索窓に「blog」を入力

素材選択画面から背景画像を検索します。
検索窓に「blog」と入力し、検索します。
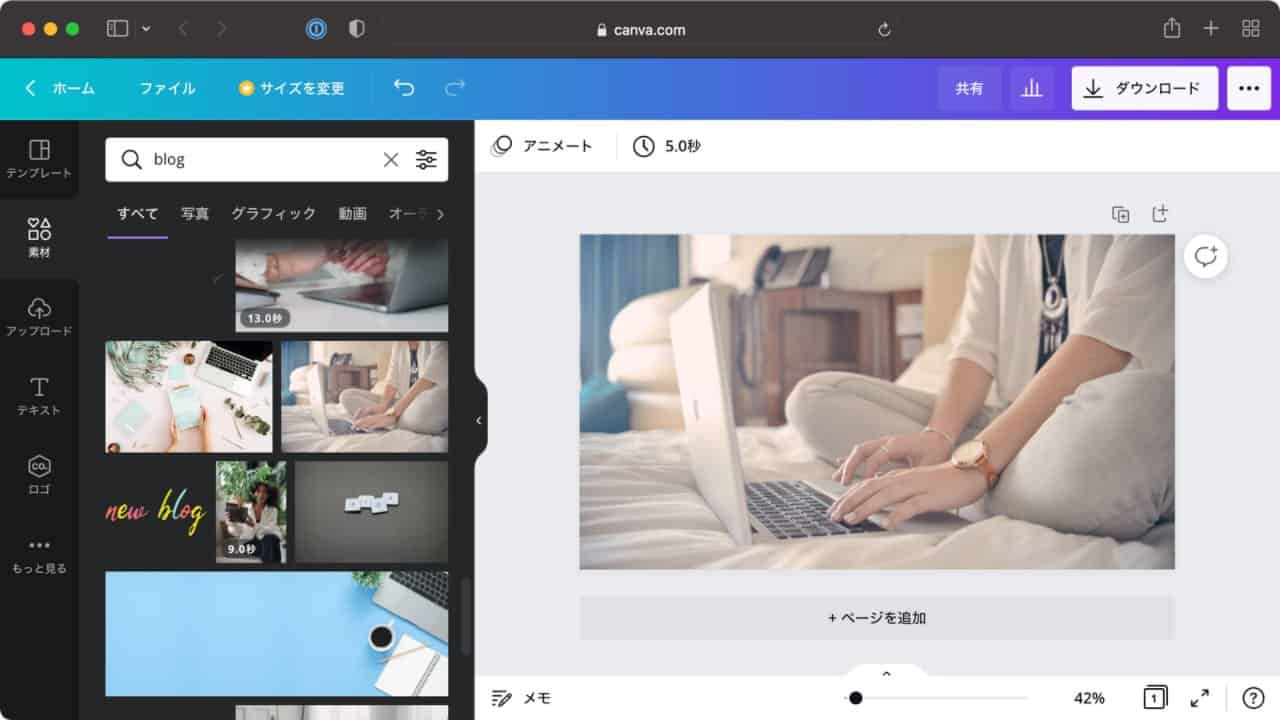
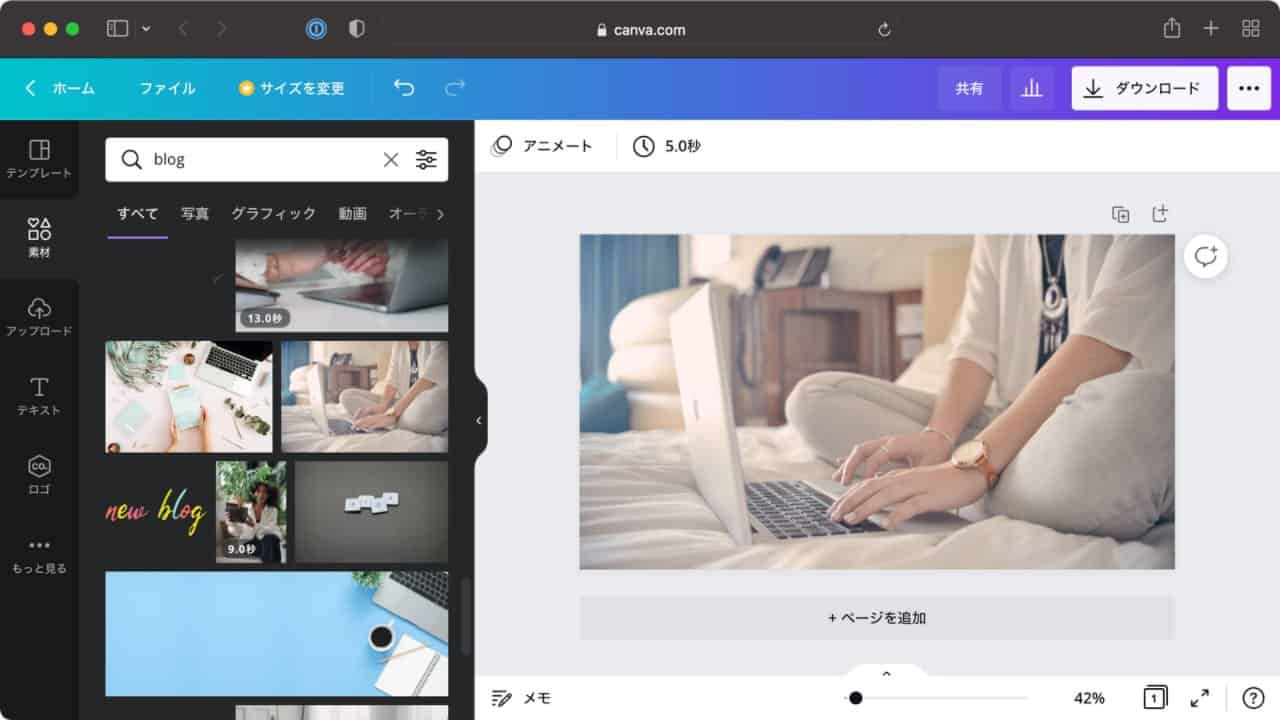
検索一覧から背景にしたい素材を選択

検索結果をスクロールすると上記画像がありますので、そちらを選択します。
※ 見当たらなければどの画像でも大丈夫です。
選択するとデザインに画像素材が挿入されます。
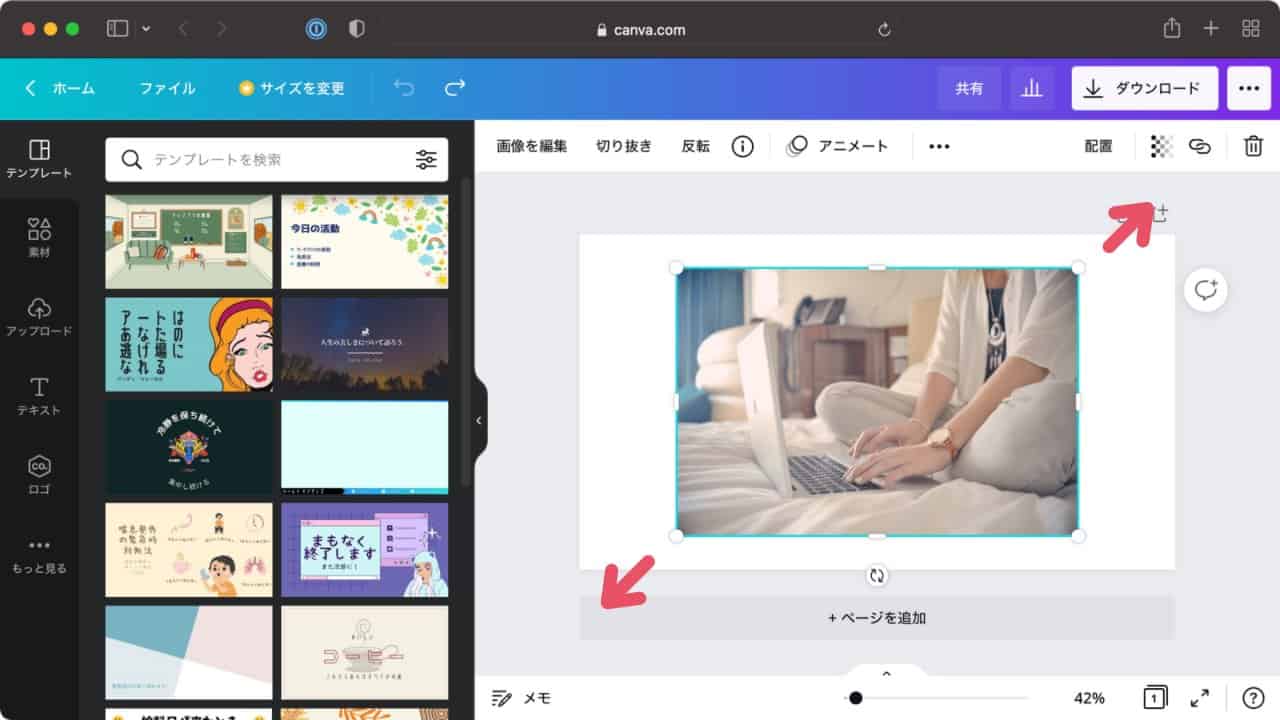
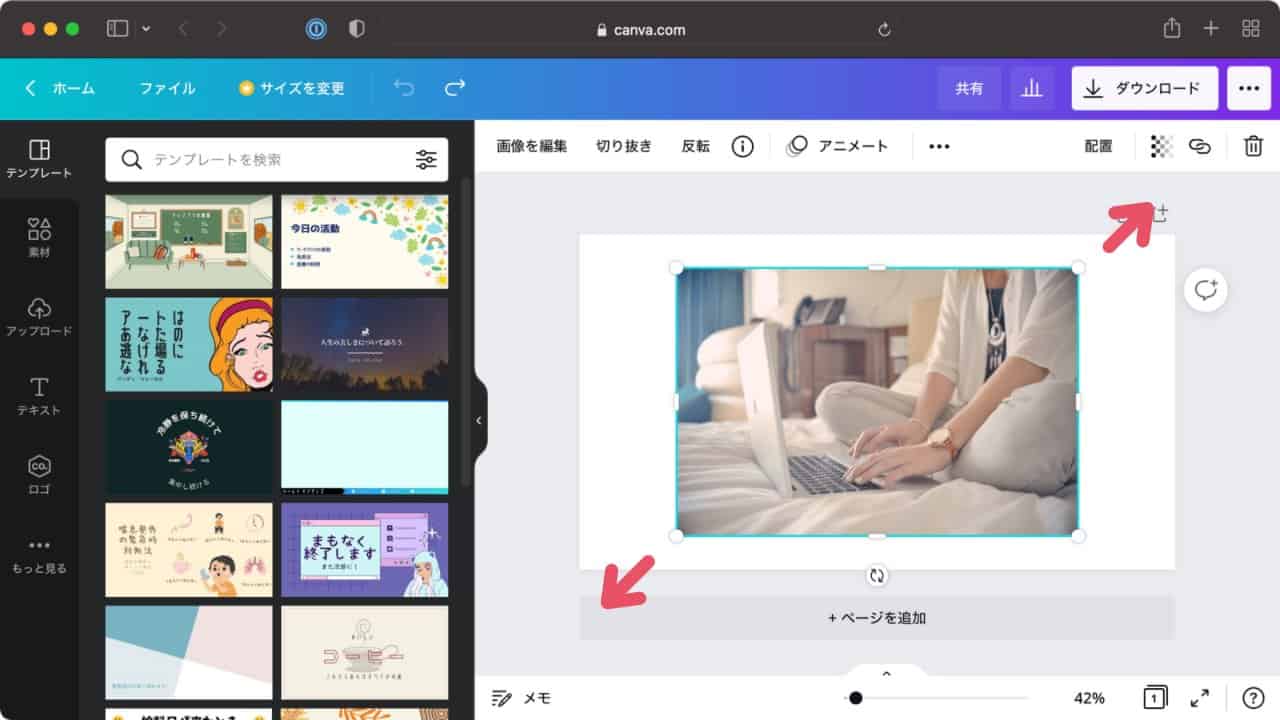
素材を拡大し画面いっぱいにする

背景画像を選択し、素材の隅にある丸を引っ張り、画面いっぱいにします。
背景画像完成

画面いっぱいに画像を配置できたら、背景画像の完成です。
② テキストを目立たせるための図形を配置する


テキストを画像の上にそのまま置くと背景と同化してしまい、読むことが難しくなります。
そこでテキストを読みやすくするために、テキストの下に図形を置いてテキストを見やすくします。
テキストを目立たせるための図形を配置する手順は下記です。
- 素材タブを選択
- 線と図形をすべて表示
- 四角「Square」を選択
- 四角「Square」をリサイズ
- 図形の透明度を変更
- 図形の色を変更


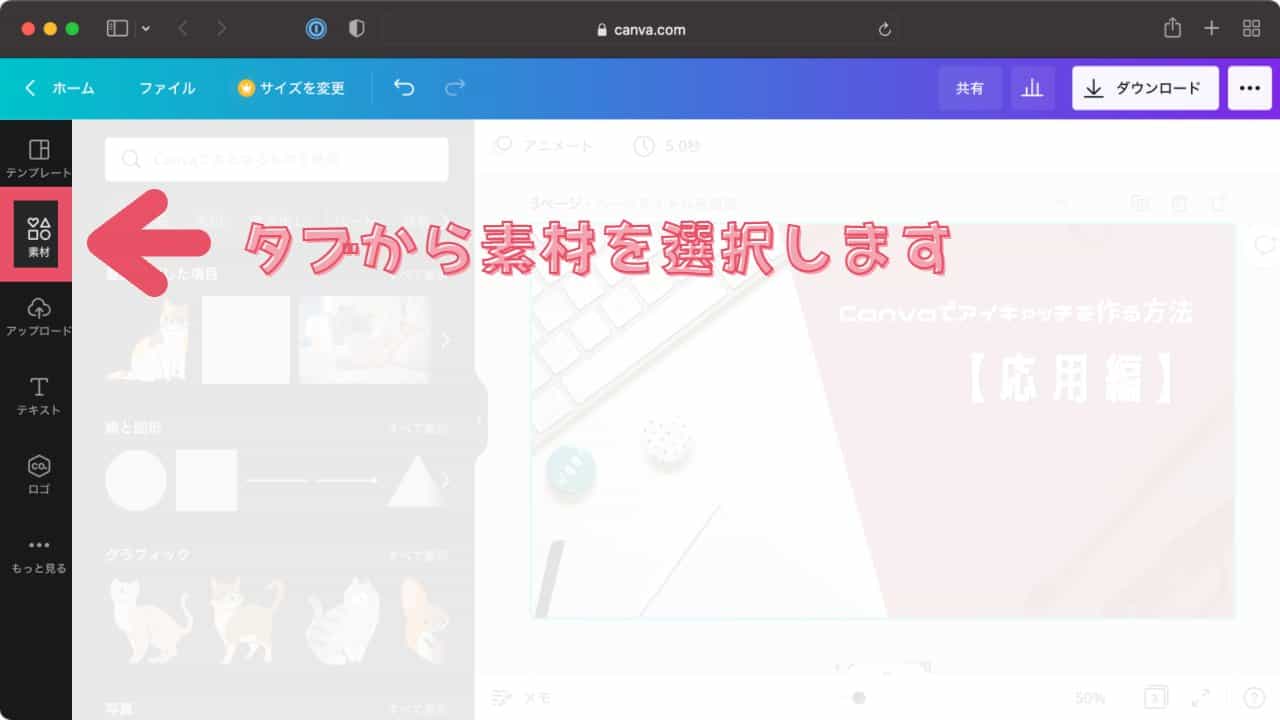
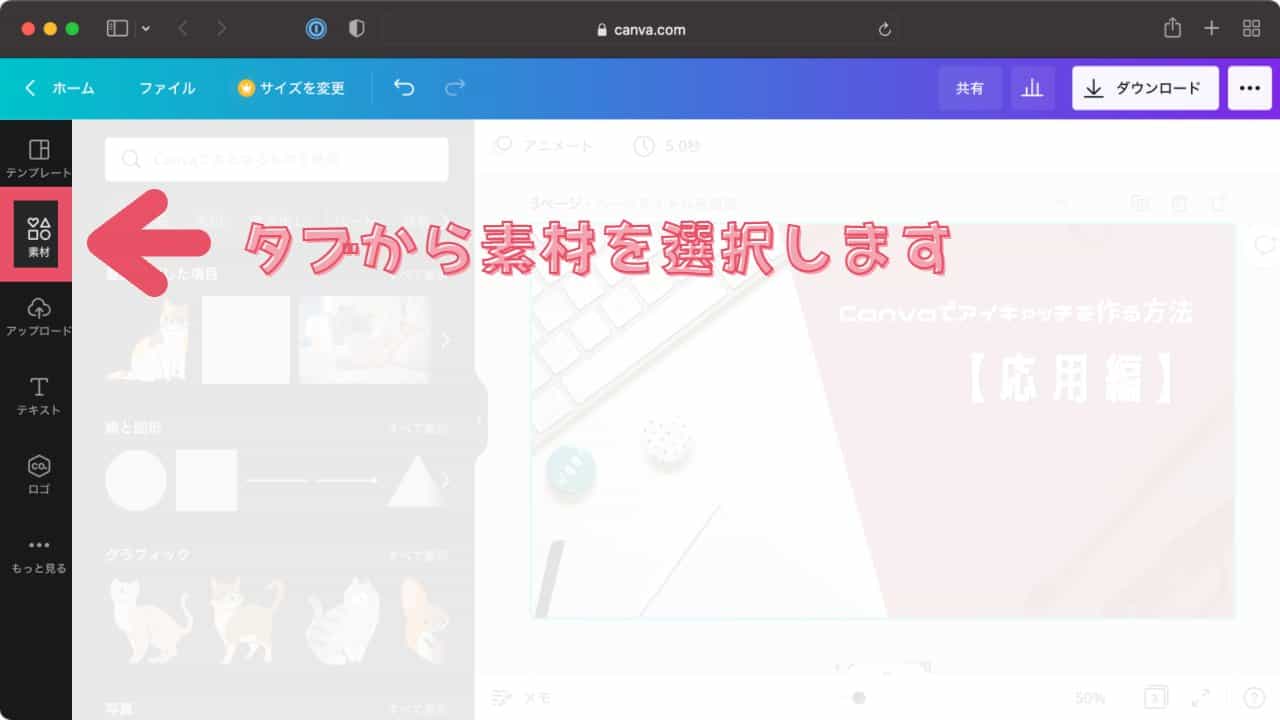
まず左のタブから「素材」を選択します。
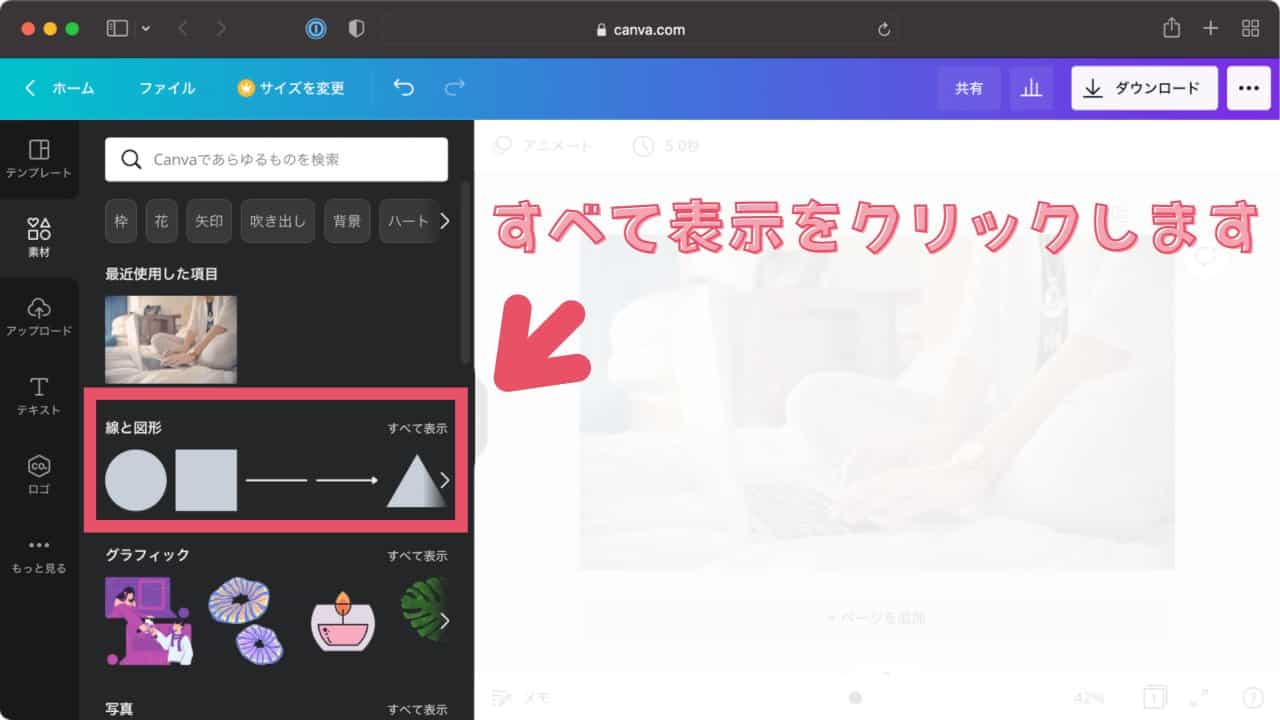
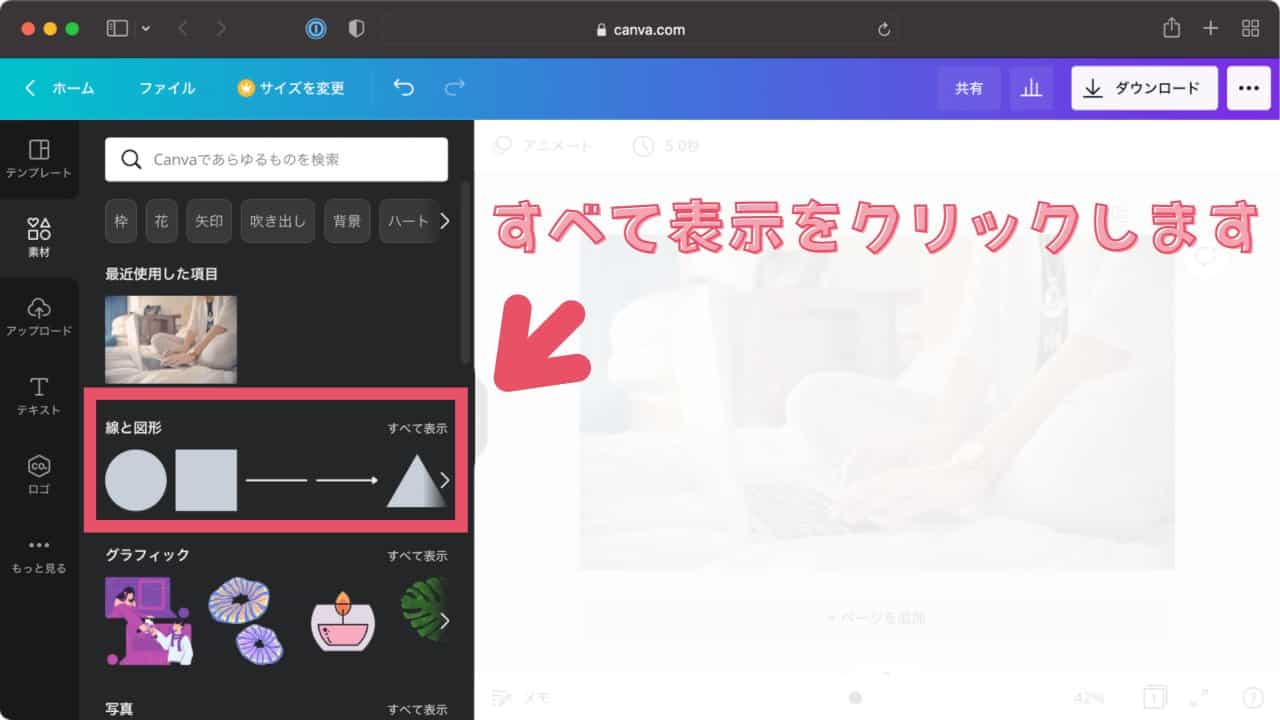
線と図形をすべて表示

素材ウィンドウで「線と図形」の「すべて表示」をクリックします。
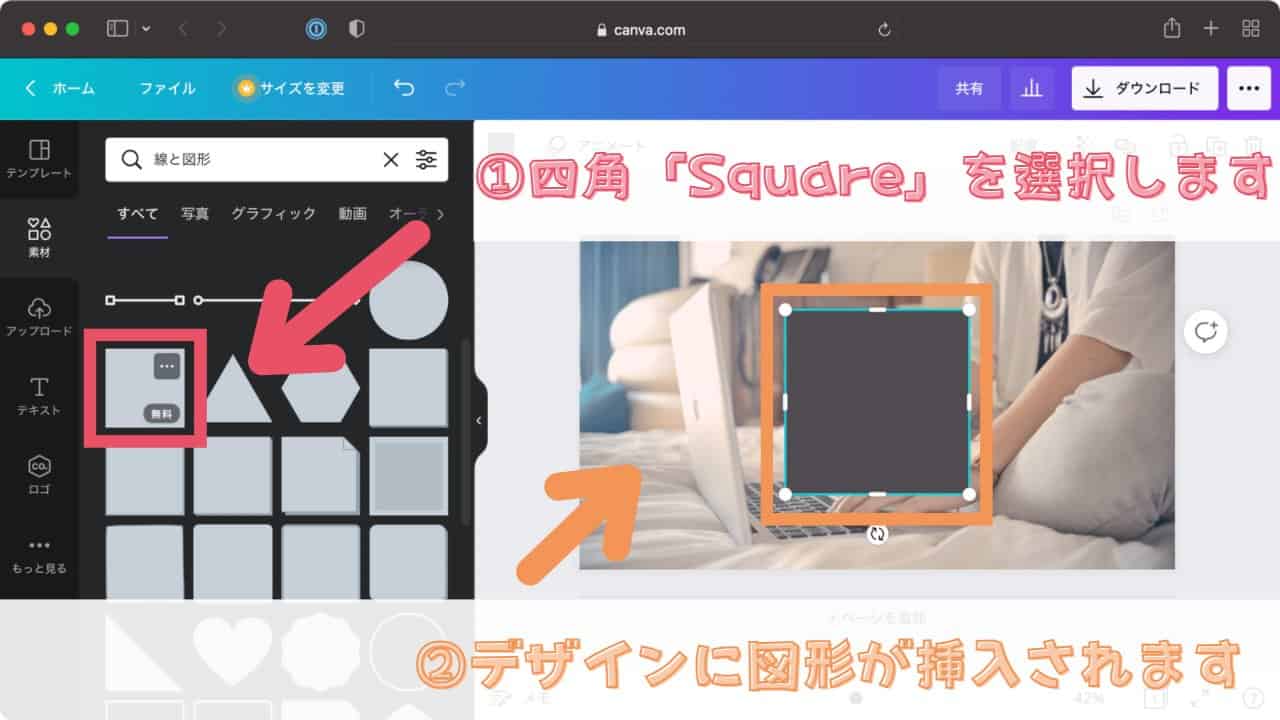
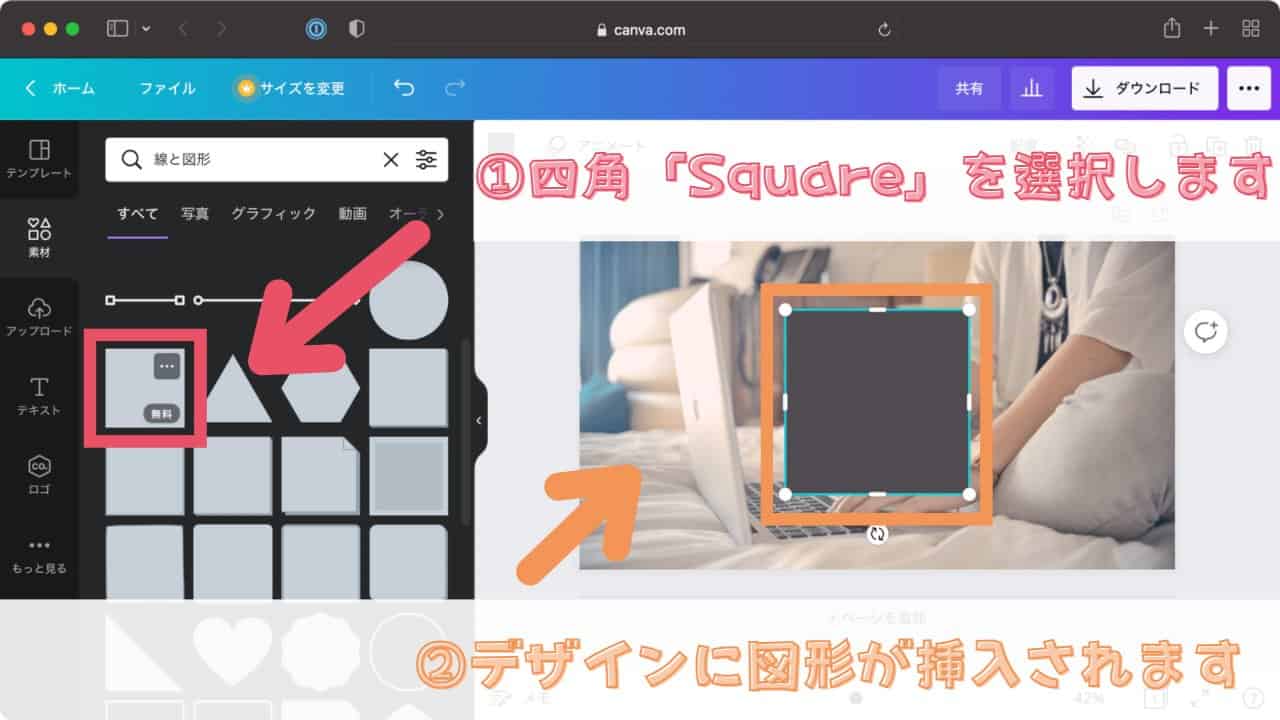
四角「Square」を選択

すべて表示された中から、四角「Square」をクリックします。
似たようなものがたくさんあるので、ご注意ください。
※ 丸の次にあるやつです
クリックすると、デザインに図形が挿入されます。
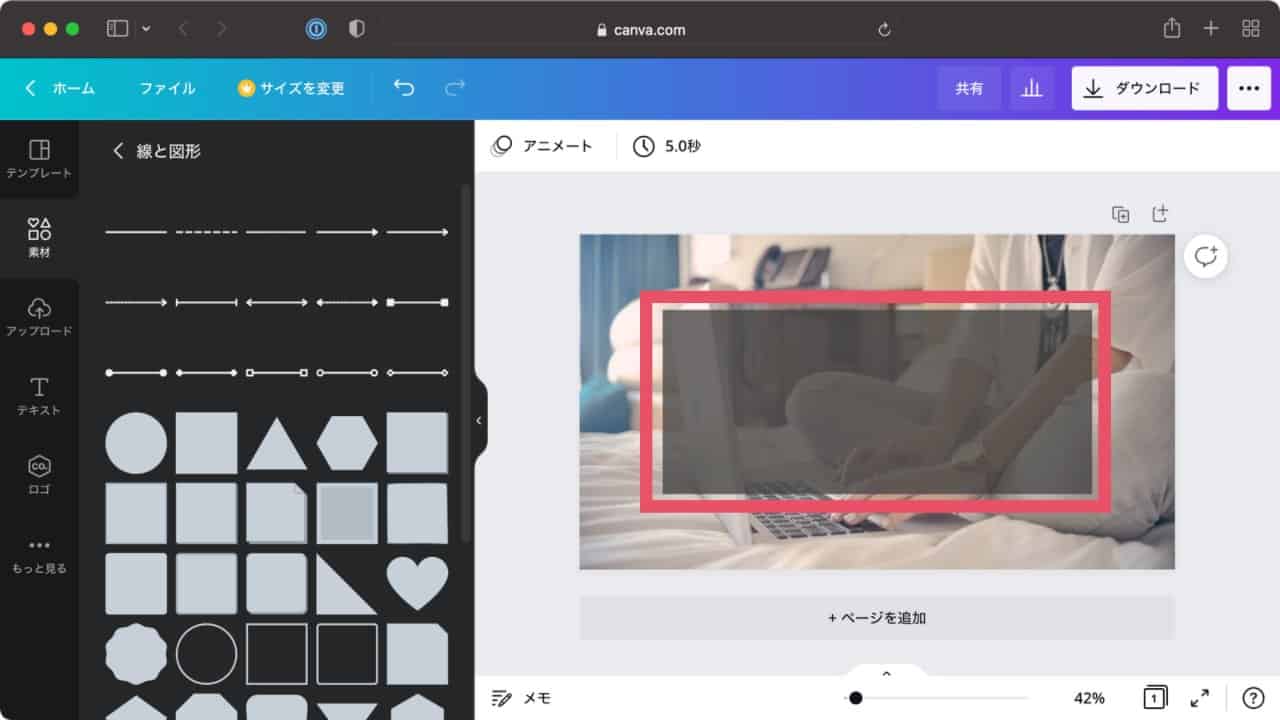
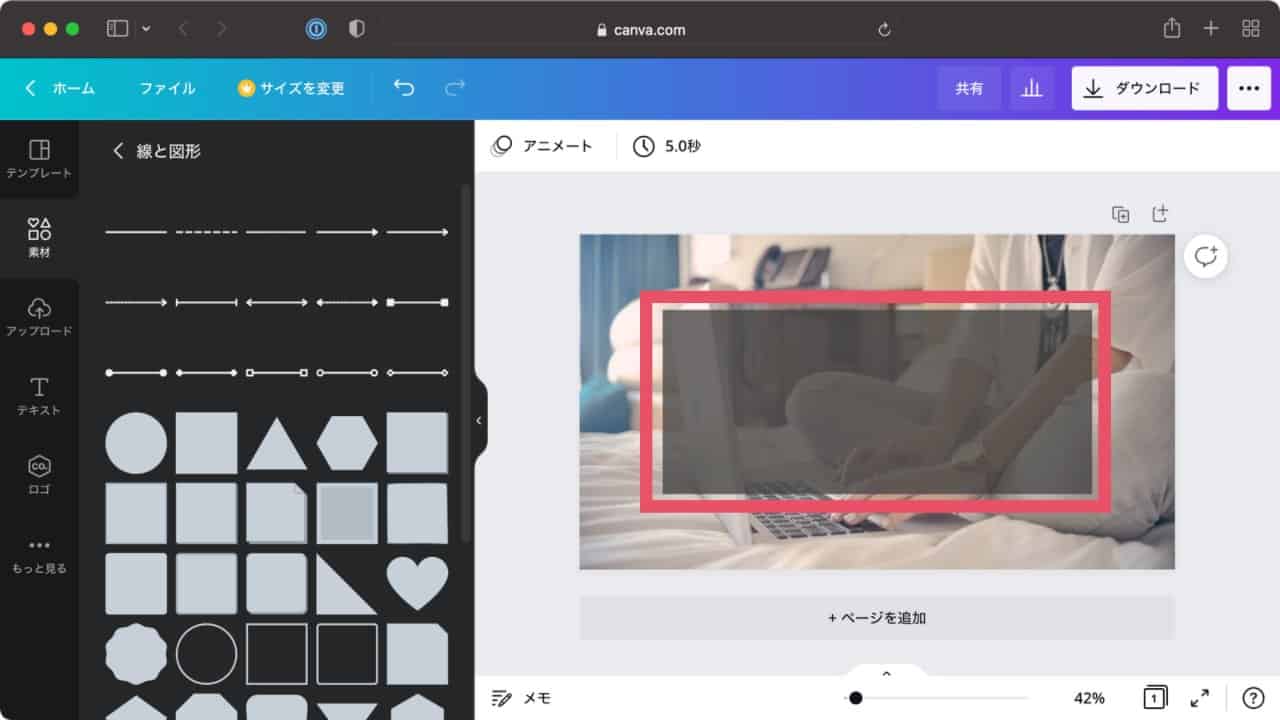
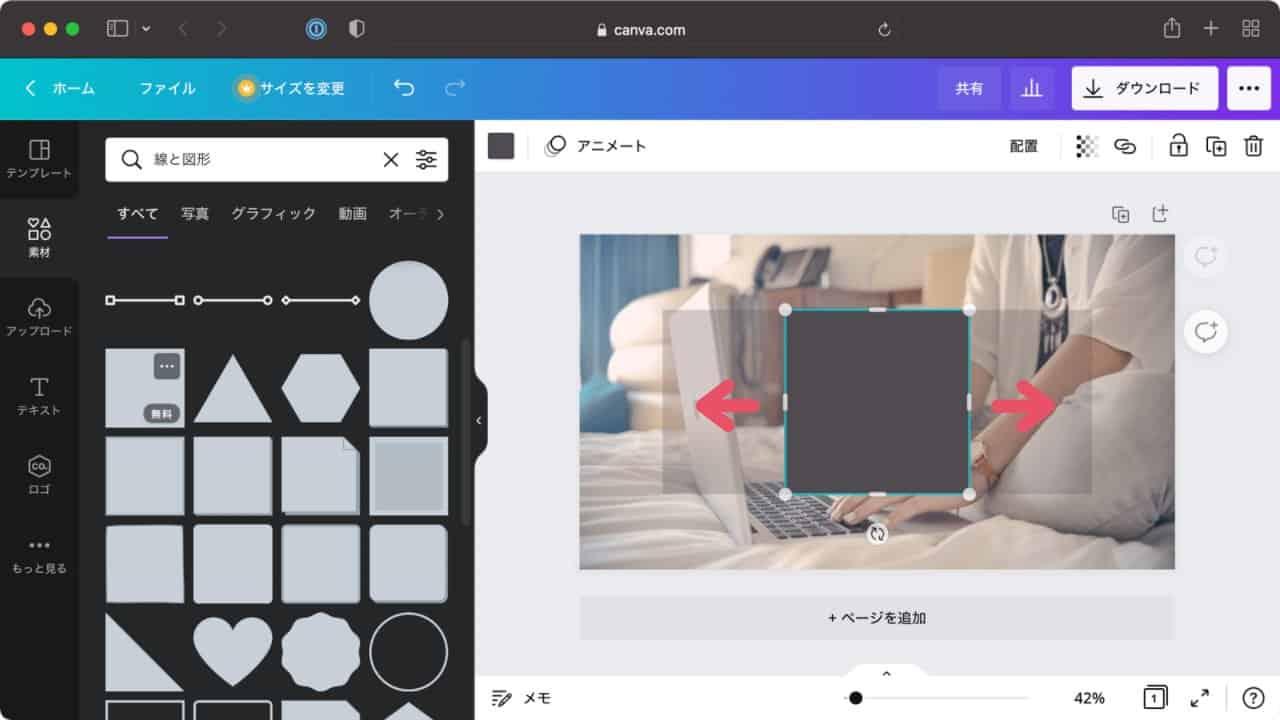
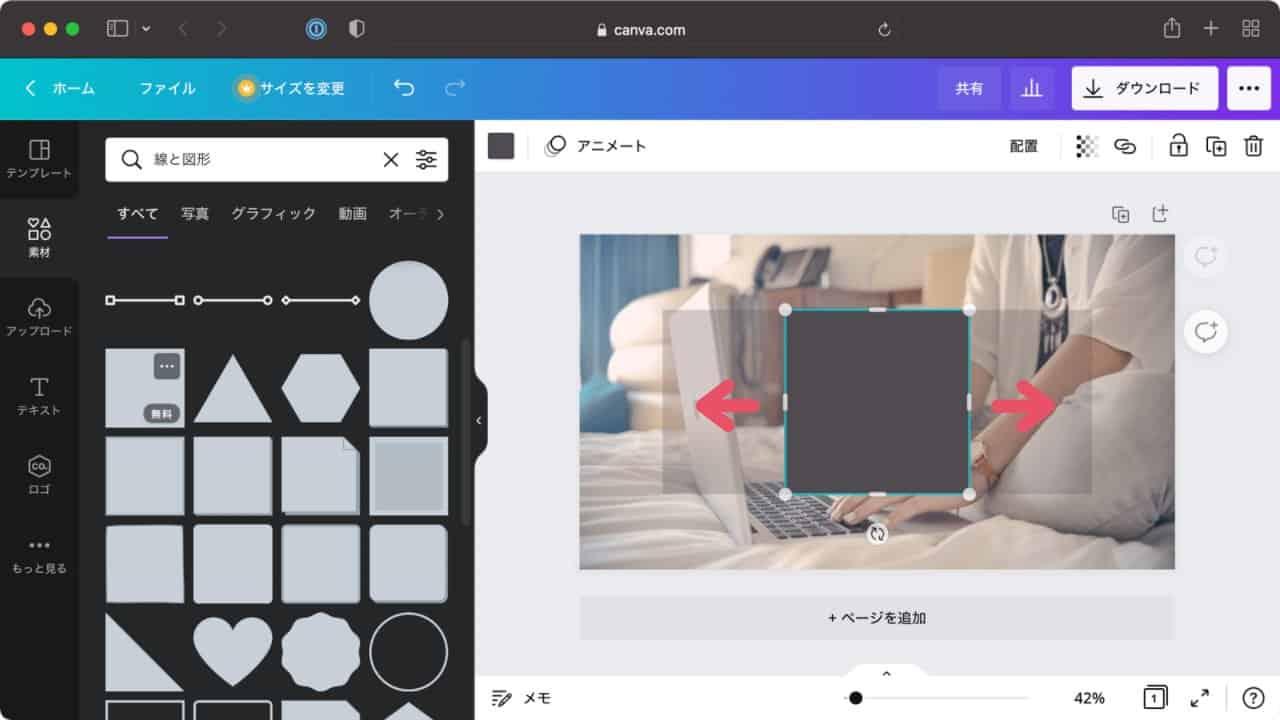
四角「Square」をリサイズ

テキストが置けるように図形をリサイズします。
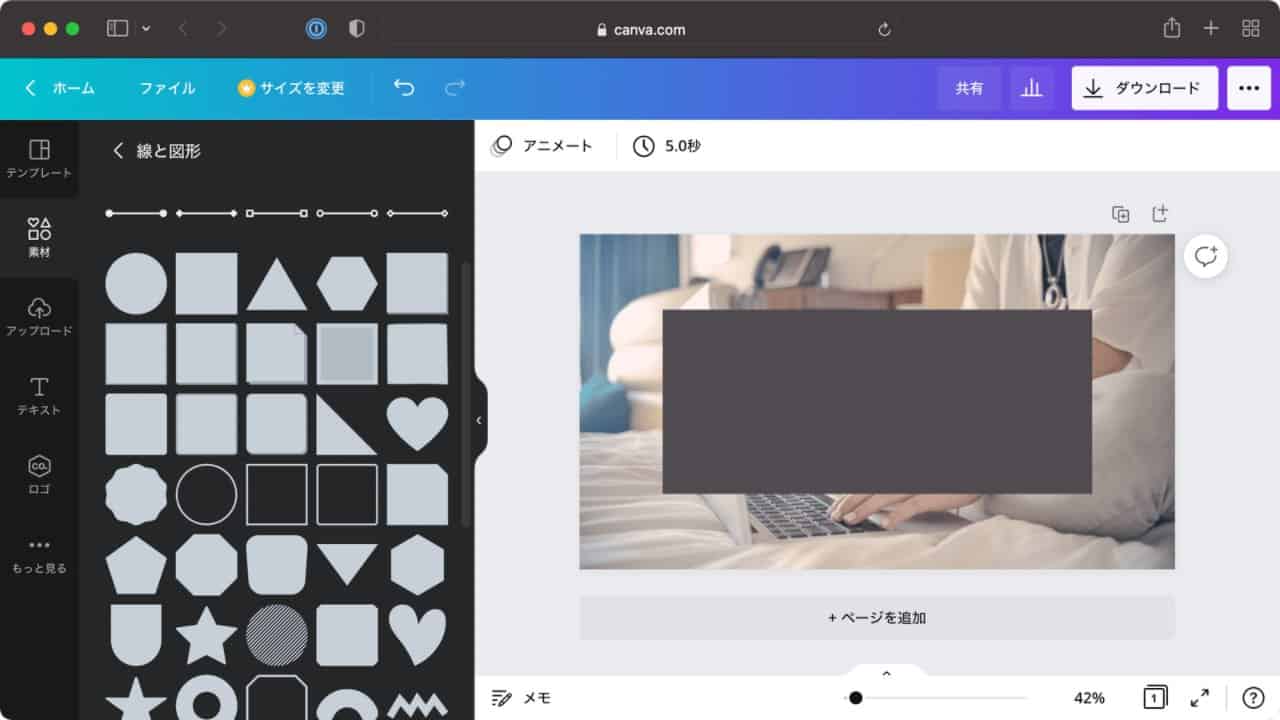
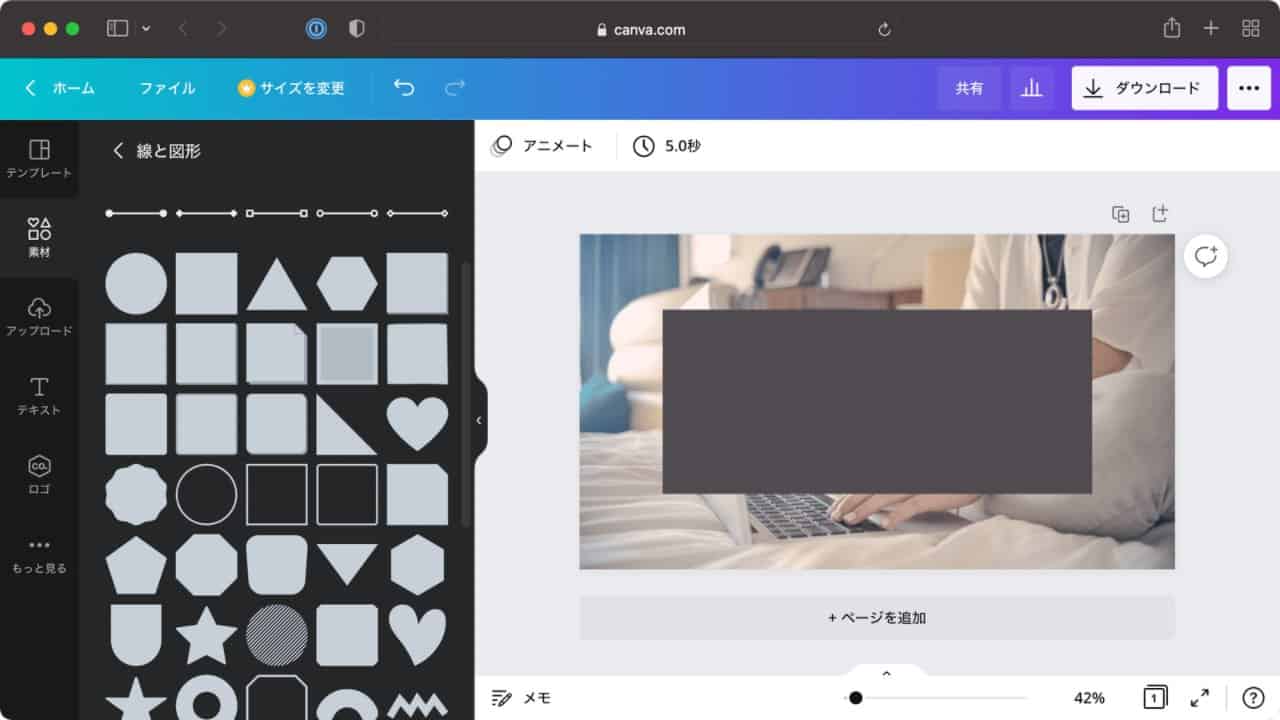
左右の縦線をドラッグして図形を拡大させます。


大体上記画像ぐらいまで拡大させます。
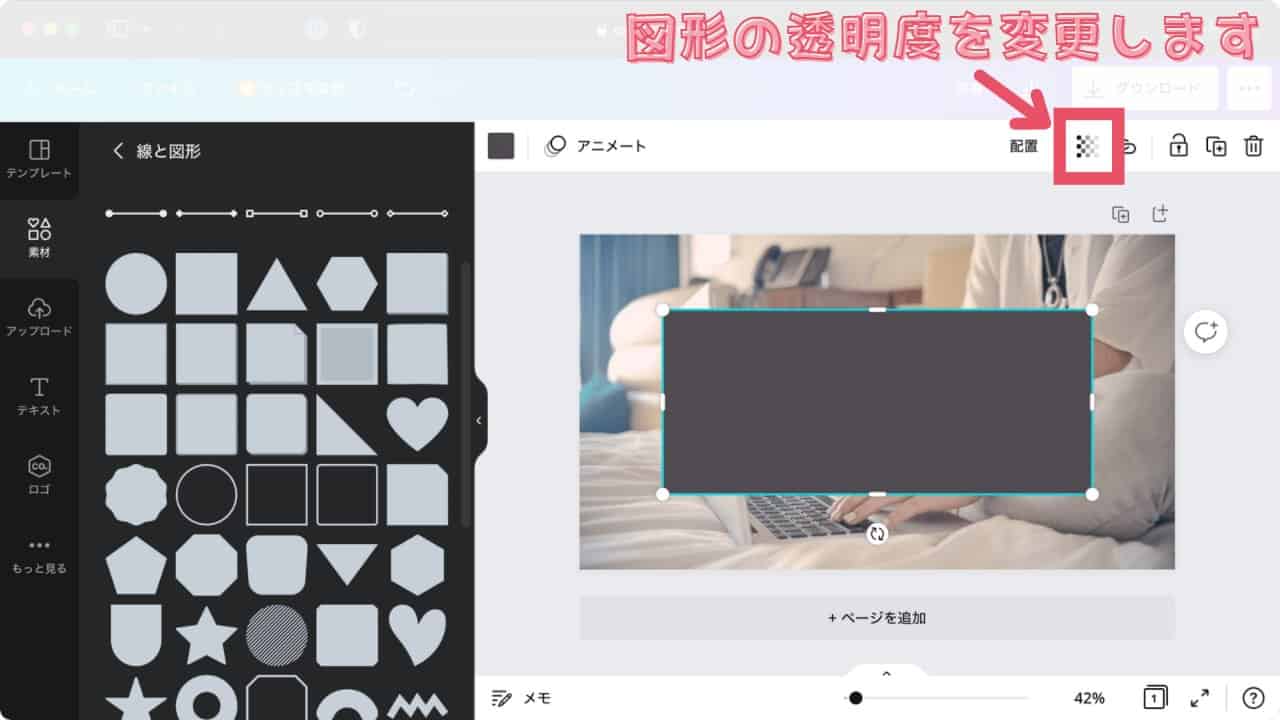
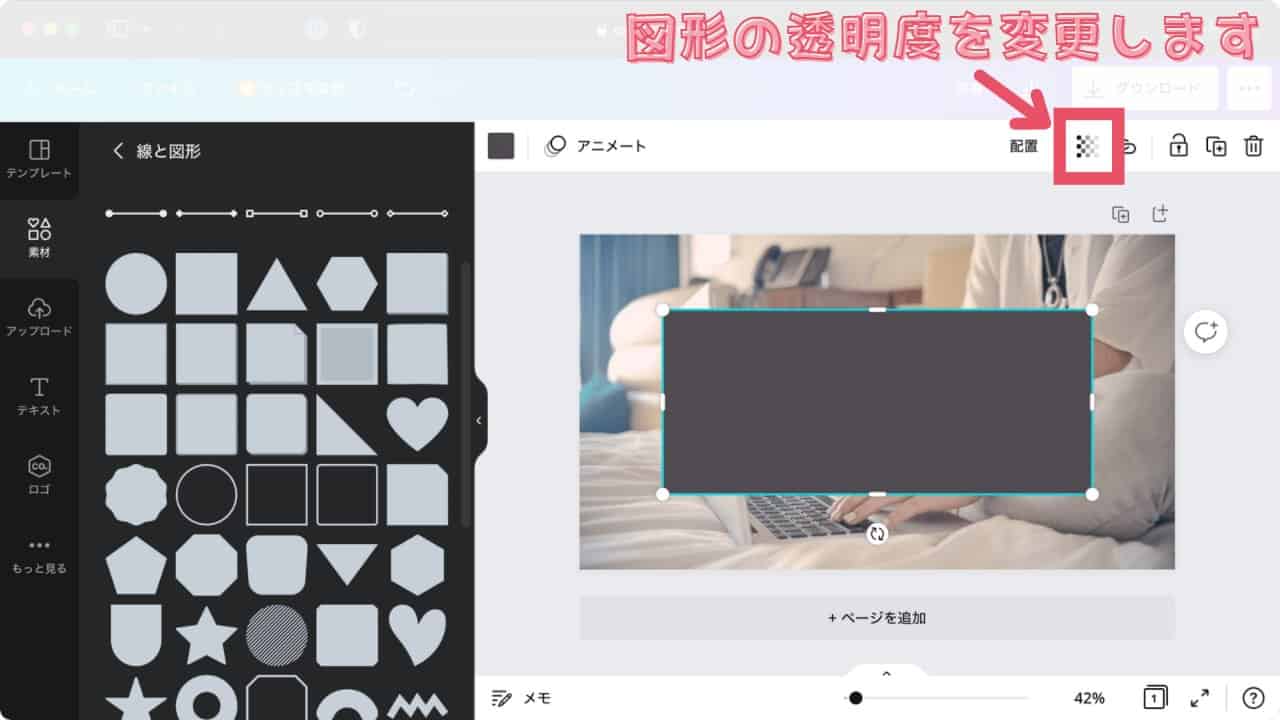
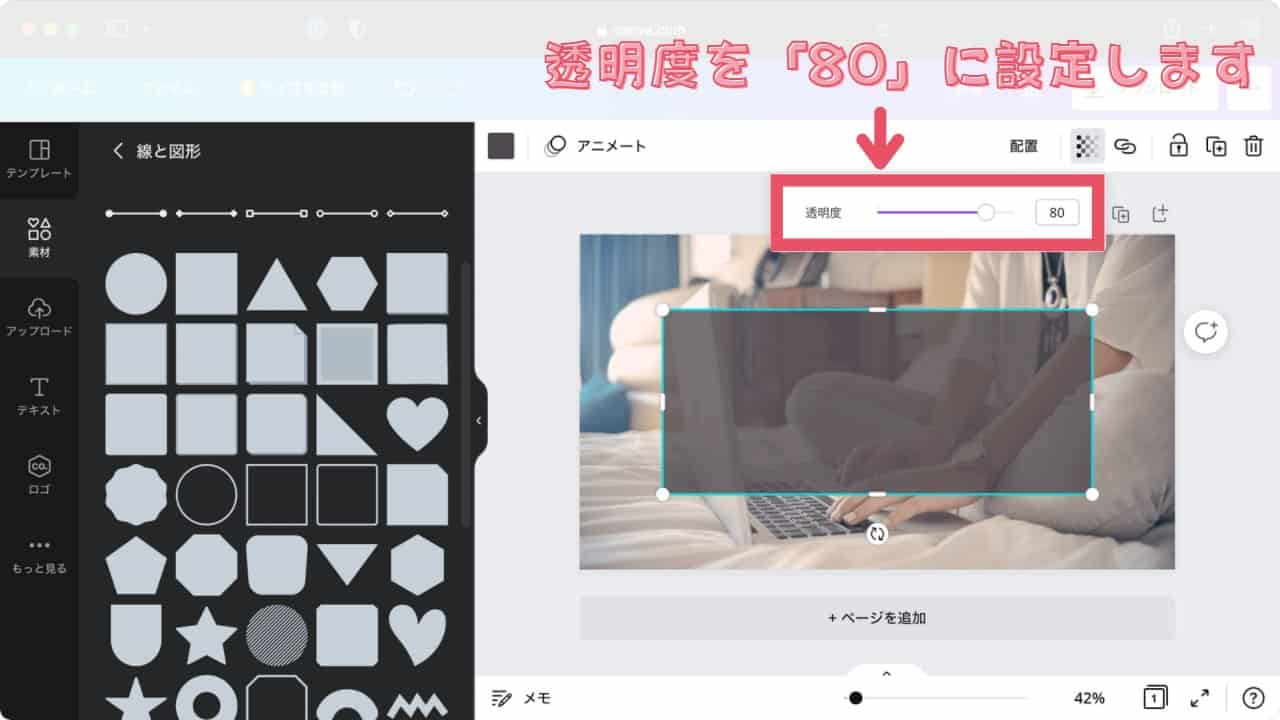
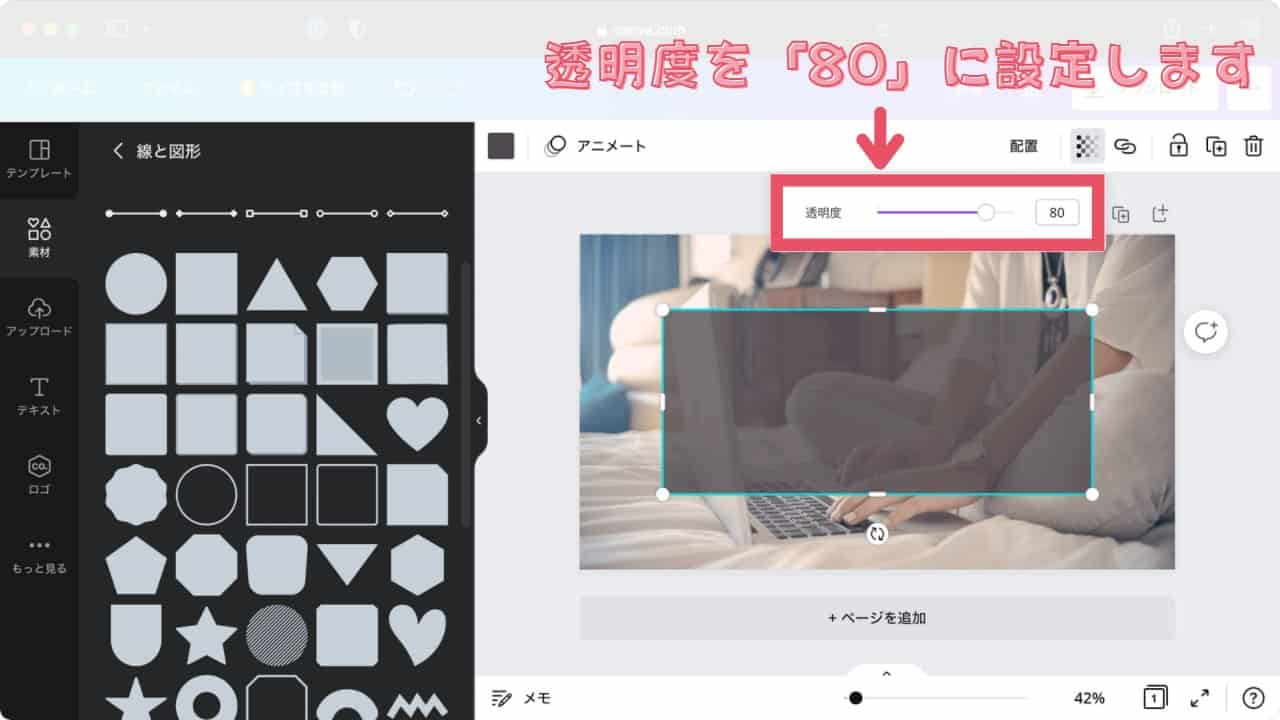
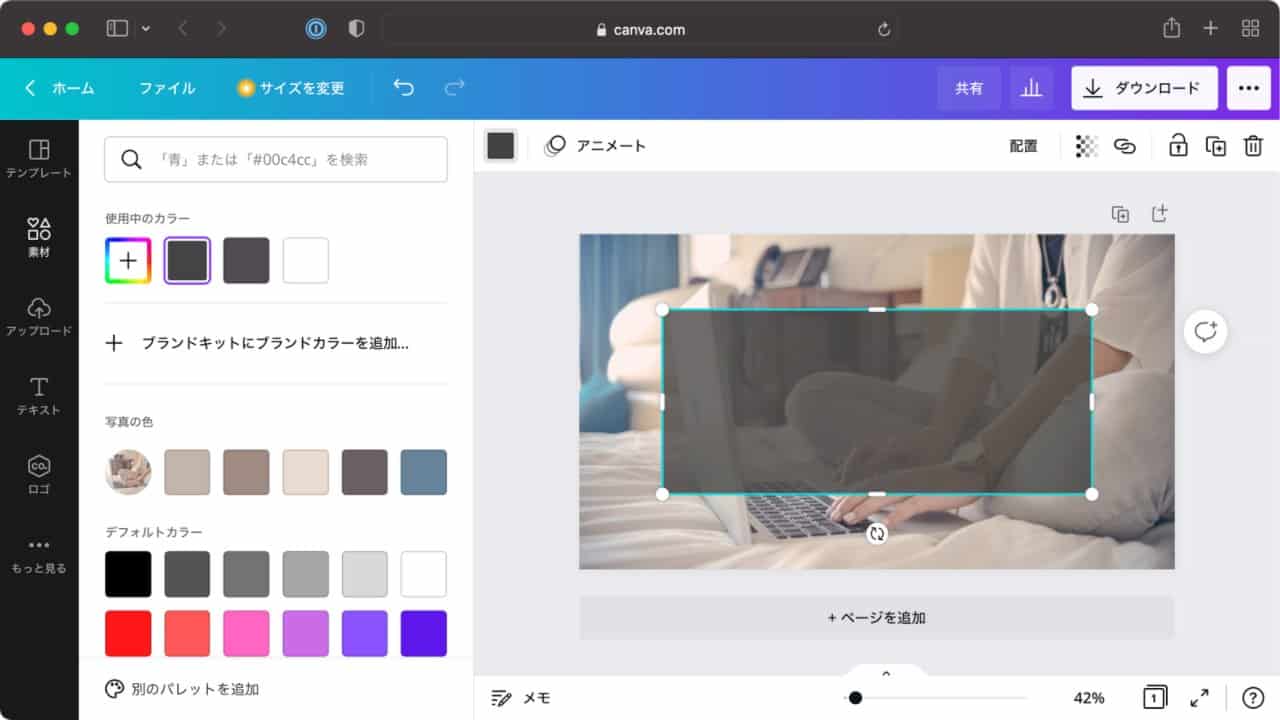
図形の透明度を変更

今のままだと背景がまったく見えないので、透明度を変更し背景が透けて見えるようにします。
画面左上のアイコンをクリックすると、選択した素材の透明度を変更できます。


今回は透明度を「80」に設定し、薄く背景が透けるようにします。
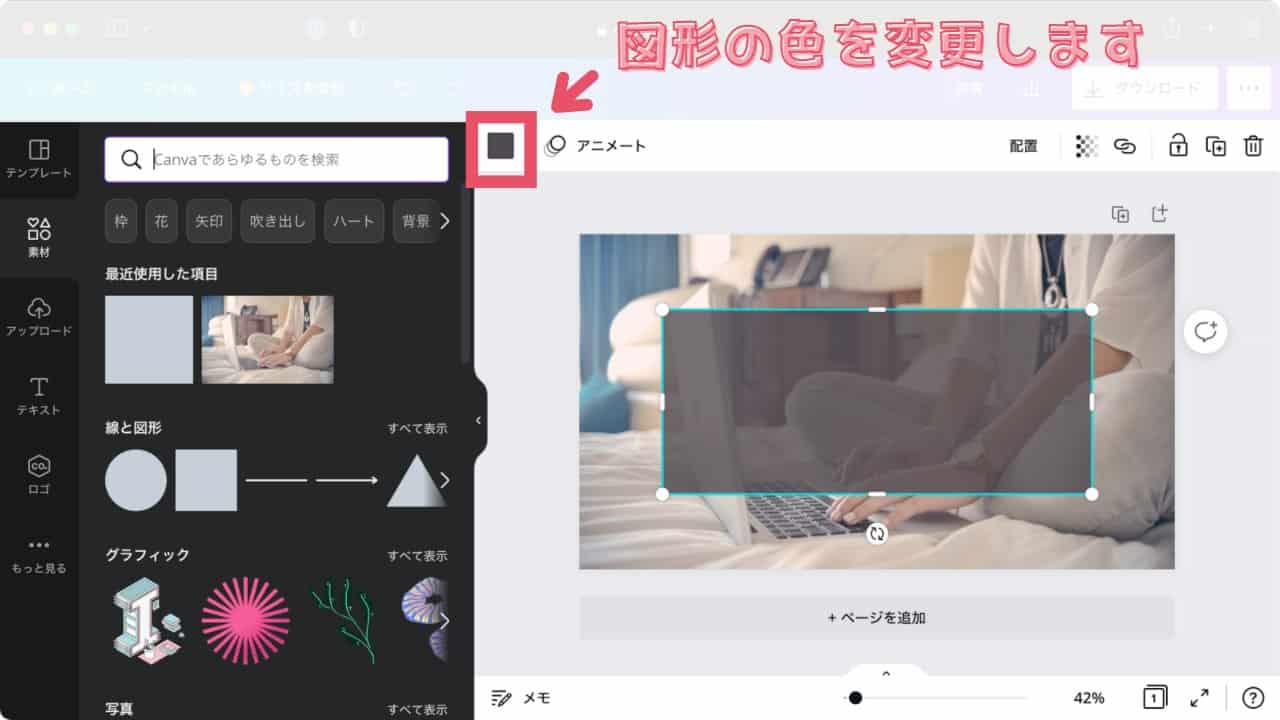
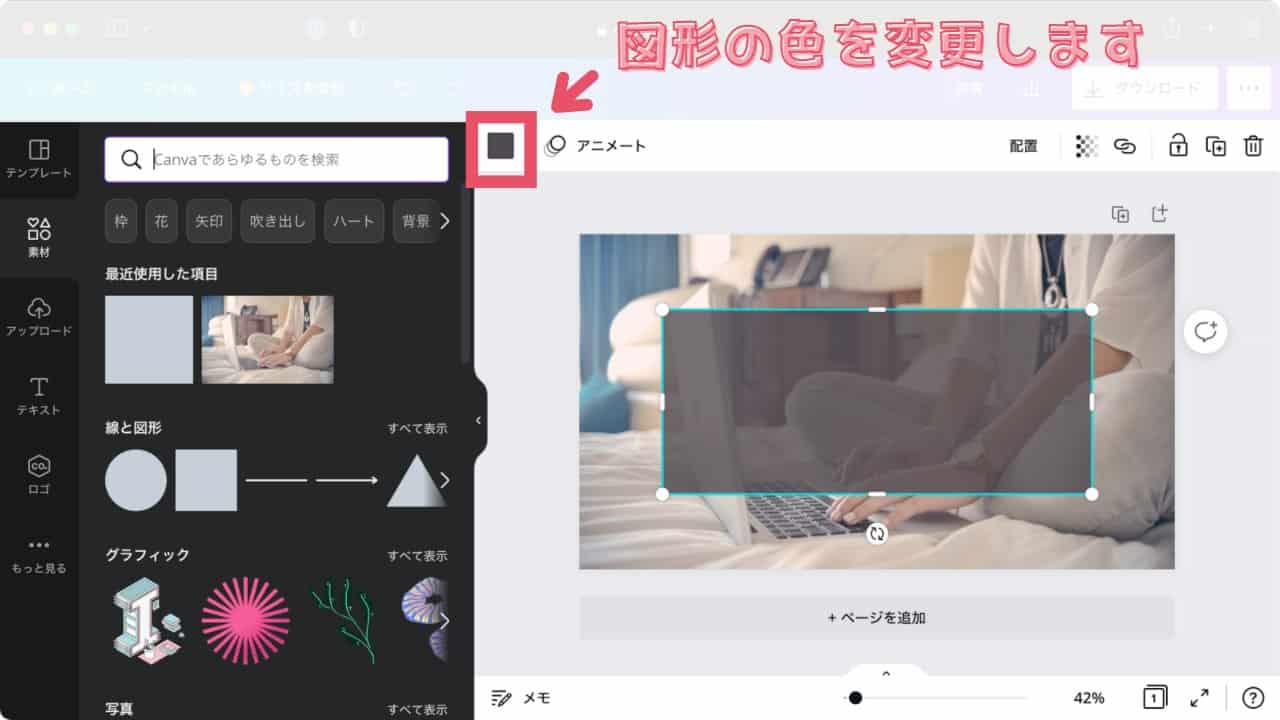
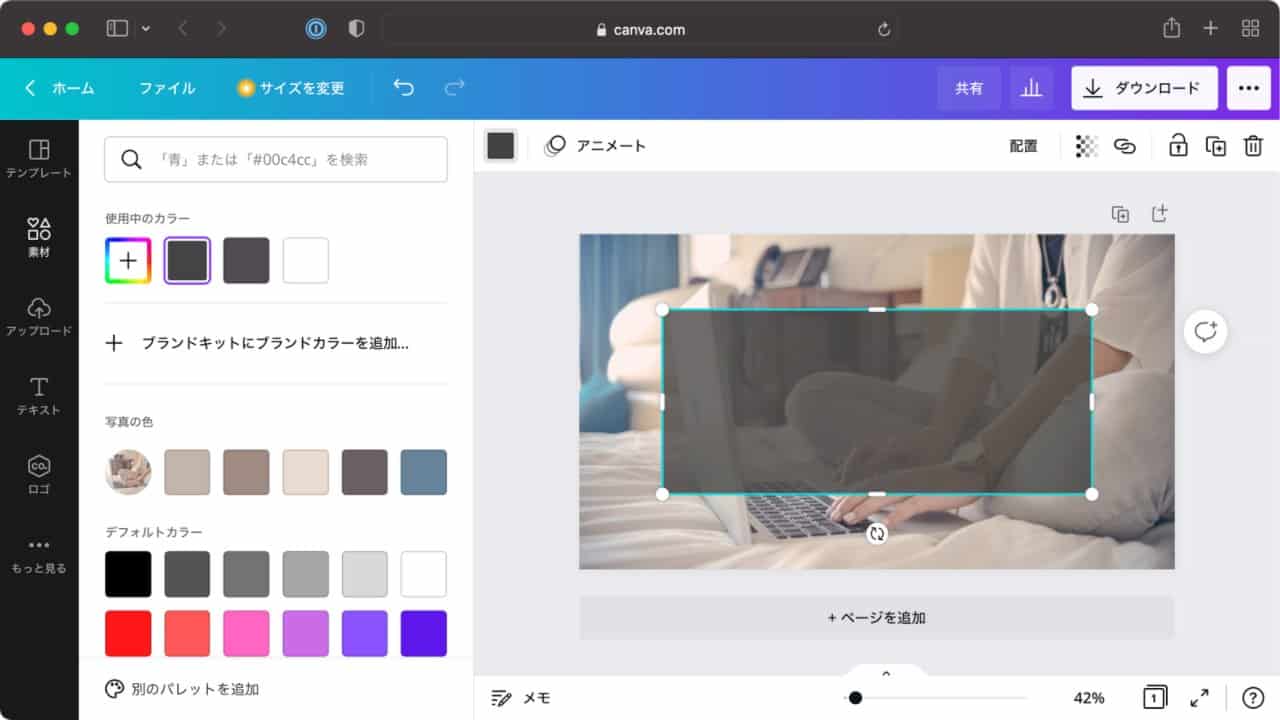
図形の色を変更

図形の色を変更します。
図形の色を変更するには、画像のアイコンをクリックします。


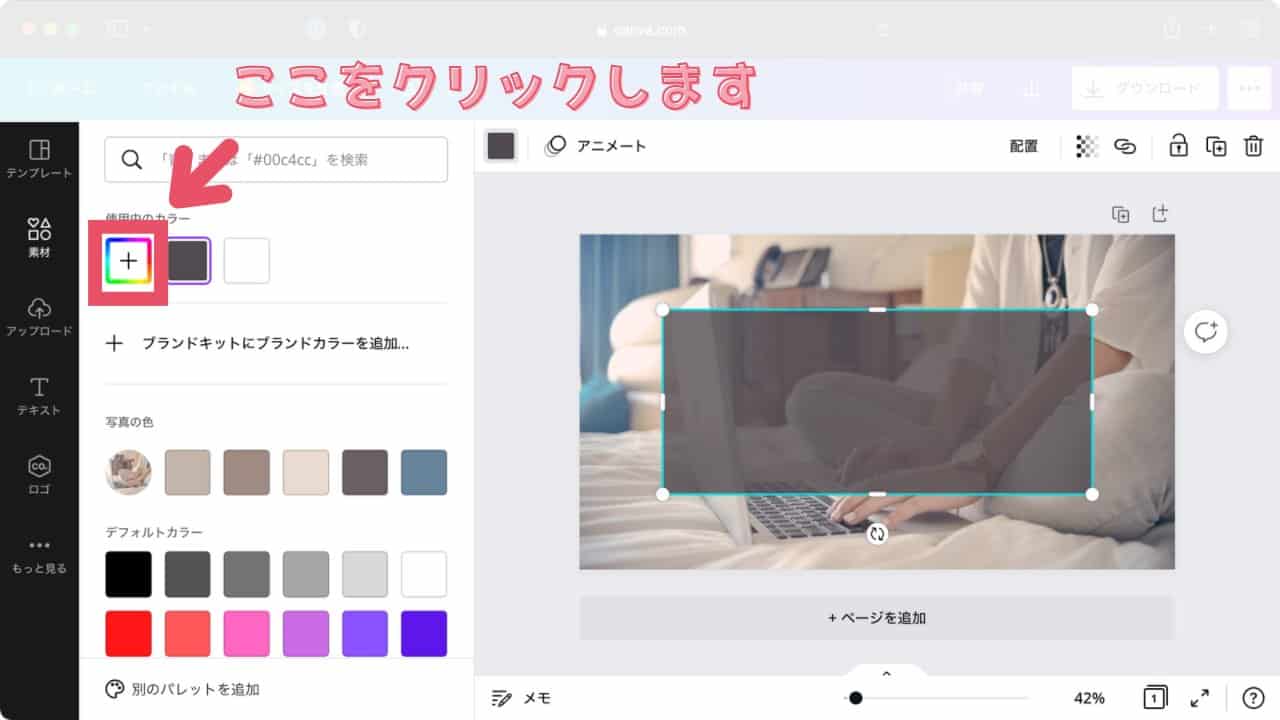
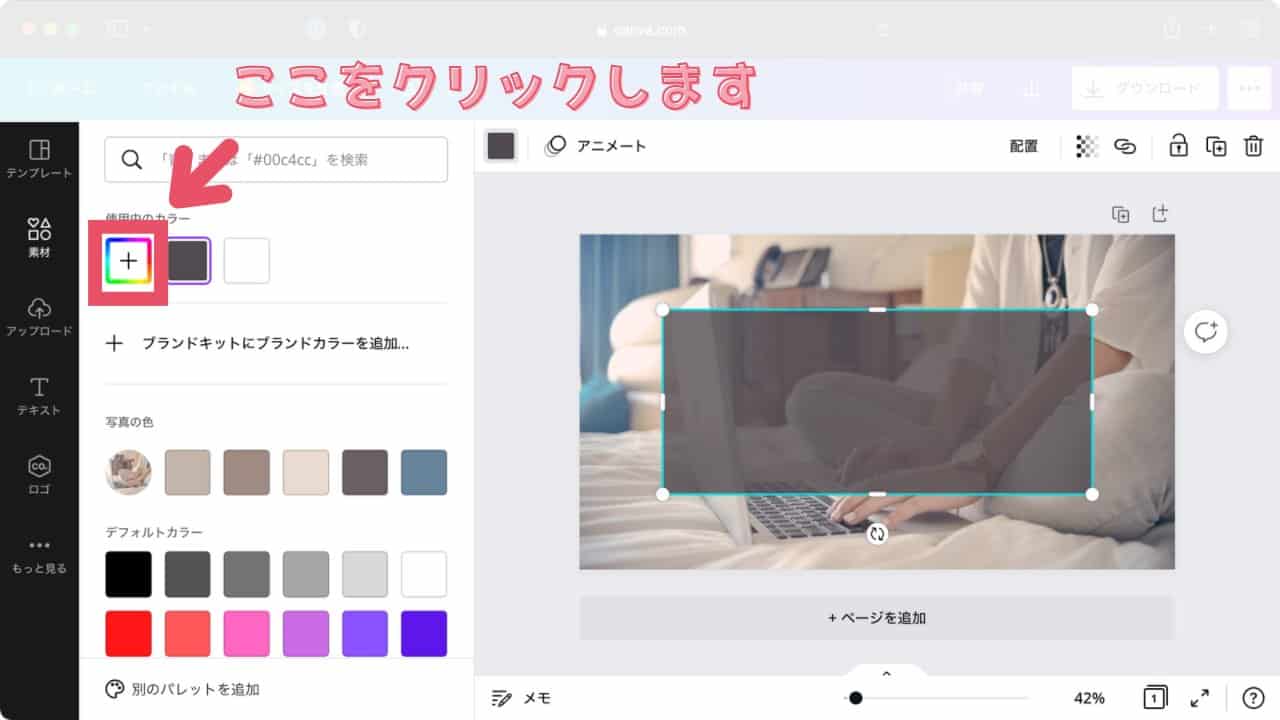
続いて虹色のアイコンをクリックします。
このアイコンは、自分の好きな色を選択するためのアイコンです。


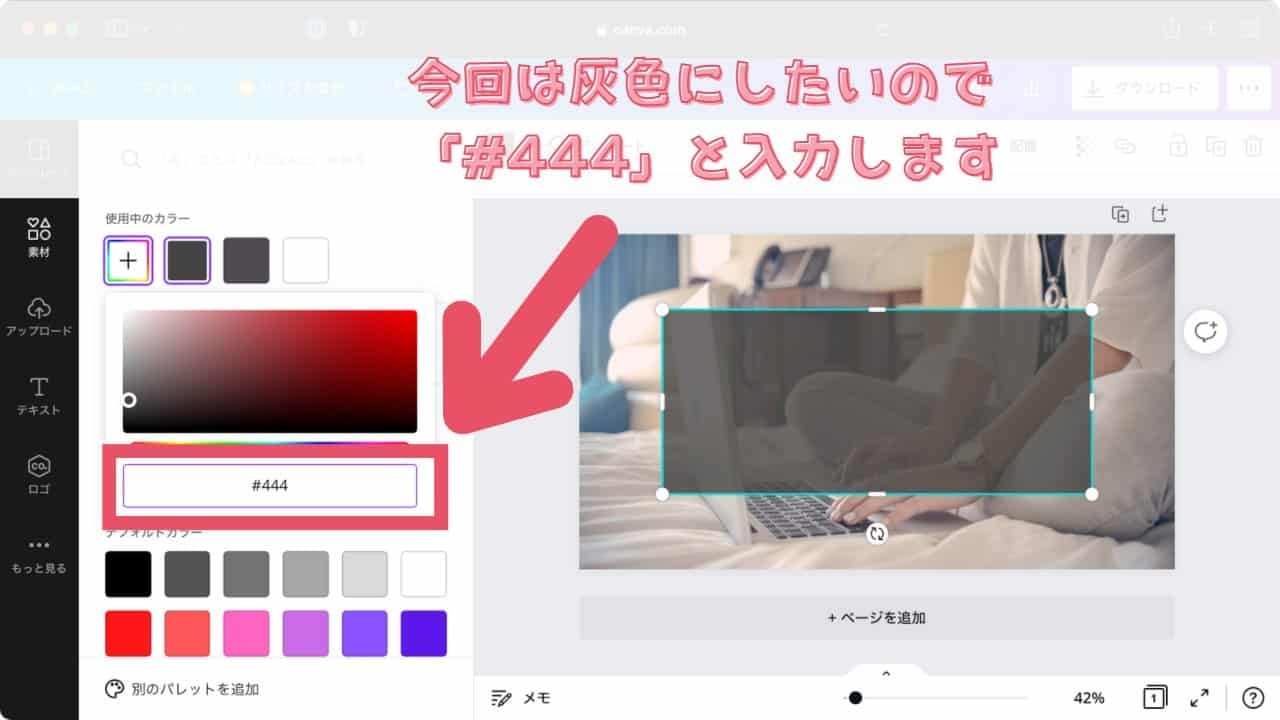
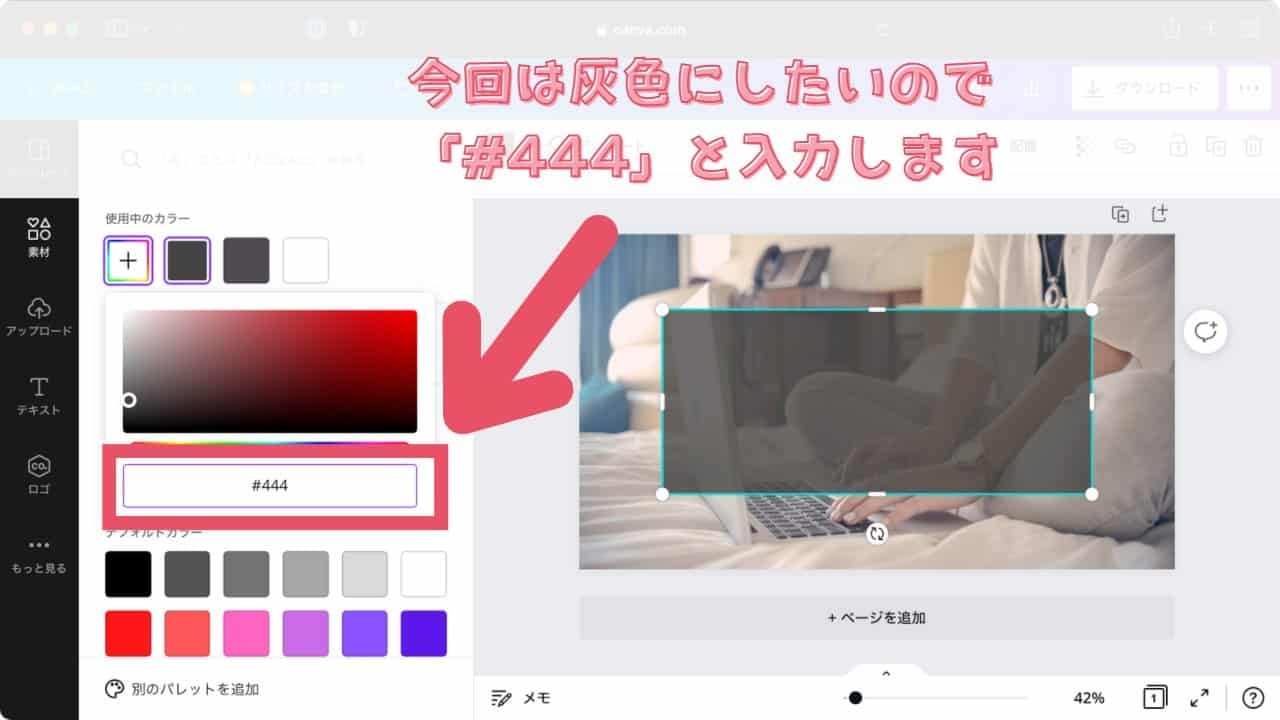
図形を灰色にするためにボックスに「#444」と入力します。
図形の配置が完成

色の指定が終わったら、テキストを目立たせるための図形が完成です。
続いて最後の工程のテキストを配置します。
③ テキストを配置する


最後にテキストを配置します。
テキストはCanvaの見出しと子見出しを使用し、それぞれ違うフォントにすることで、メリハリのあるアイキャッチになります。
テキストを配置するための手順は下記です。
- テキストタブを選択
- 見出しを追加
- 子見出しを追加
- 見出しのフォントを変更
- 見出しにテキストを入力
- 見出しのフォントサイズを変更
- 小見出しのフォントを変更
- 小見出しにテキストを入力
- 小見出しのフォントサイズを変更
- テキストの位置を調整


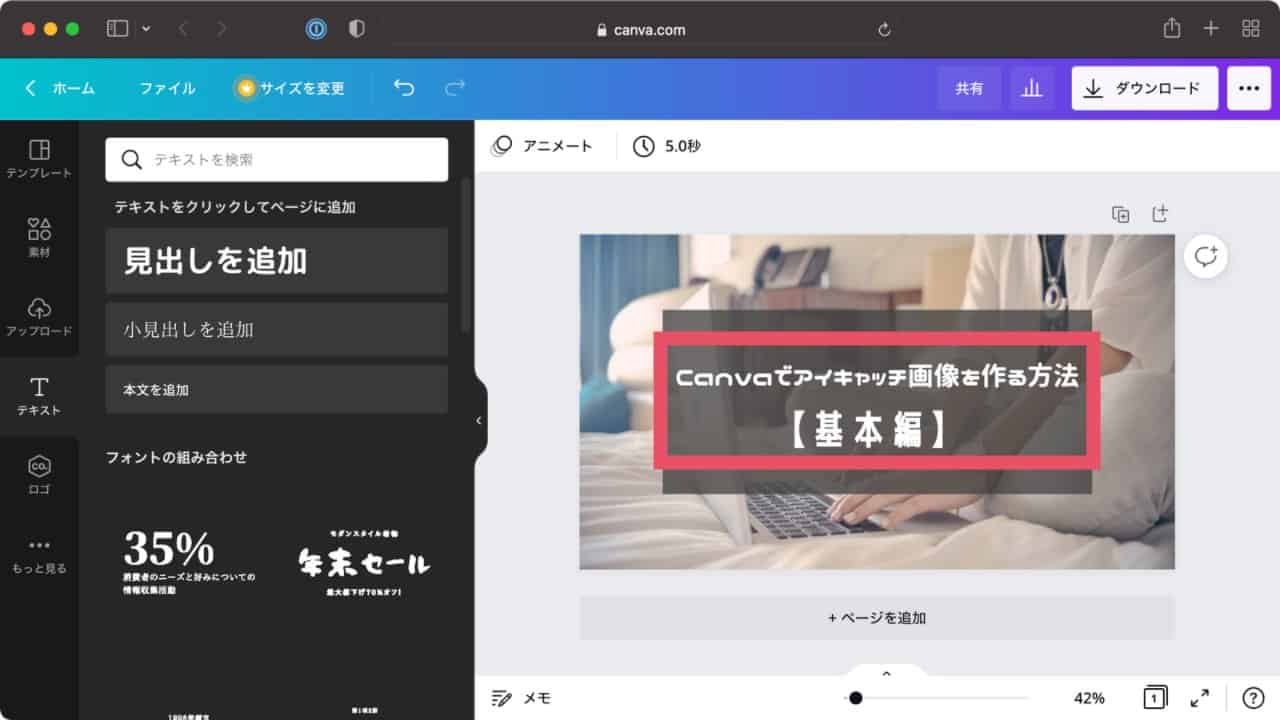
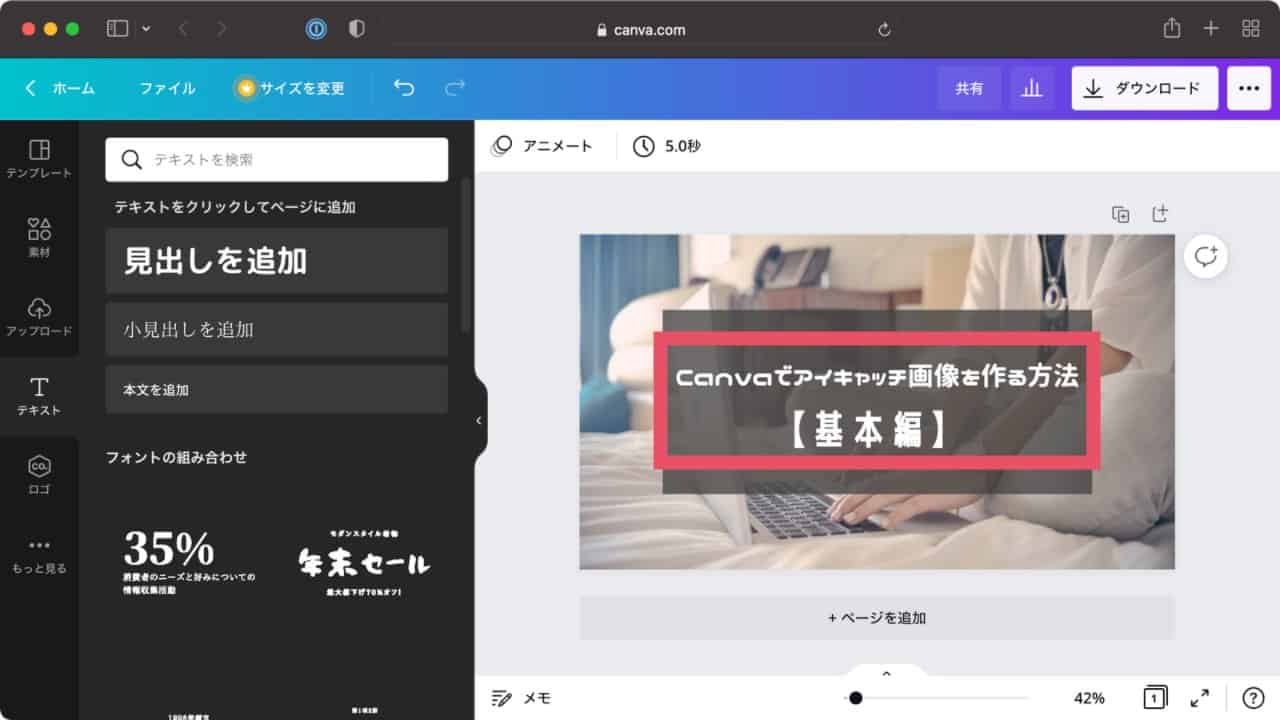
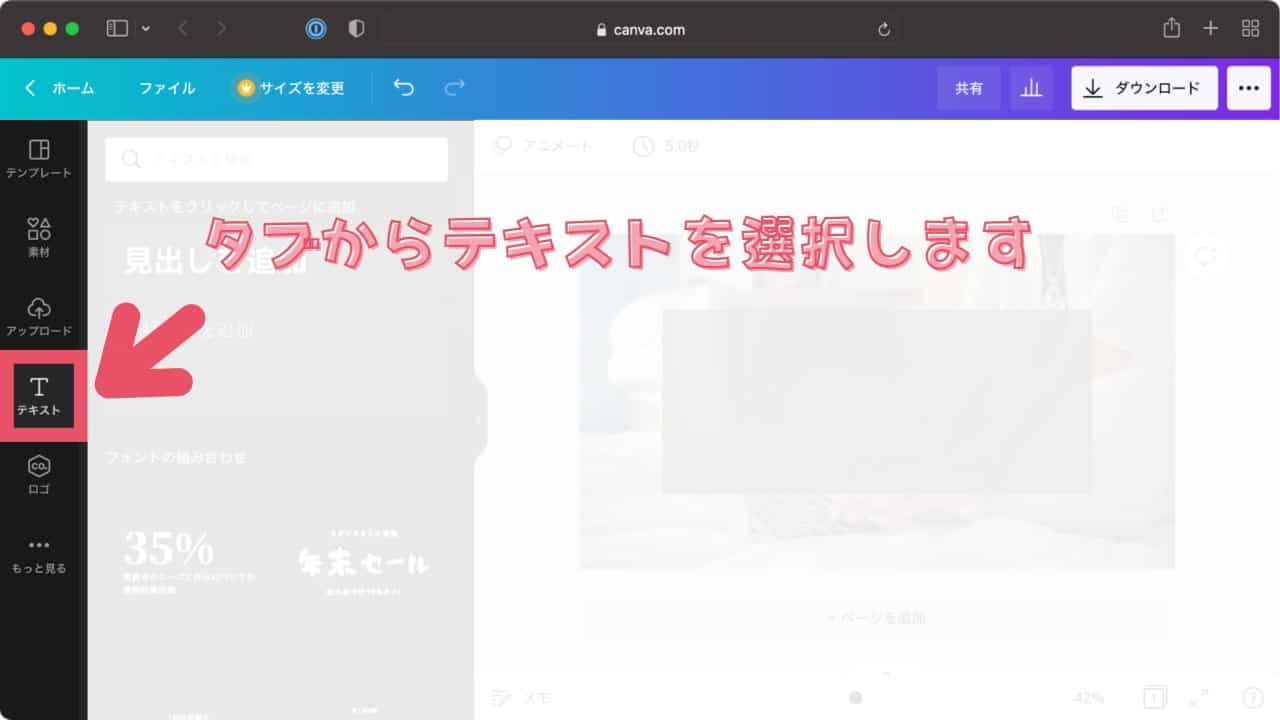
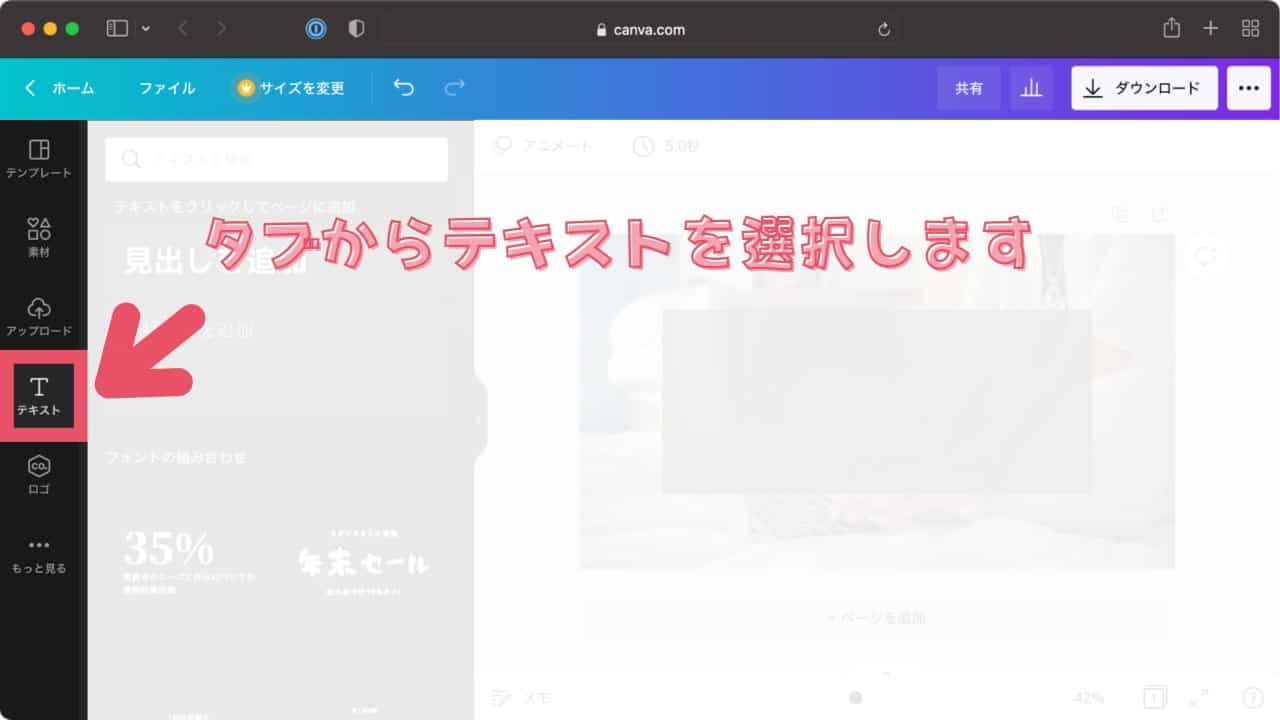
左のタブから「テキスト」を選択します。
選択するとテキスト挿入画面になります。
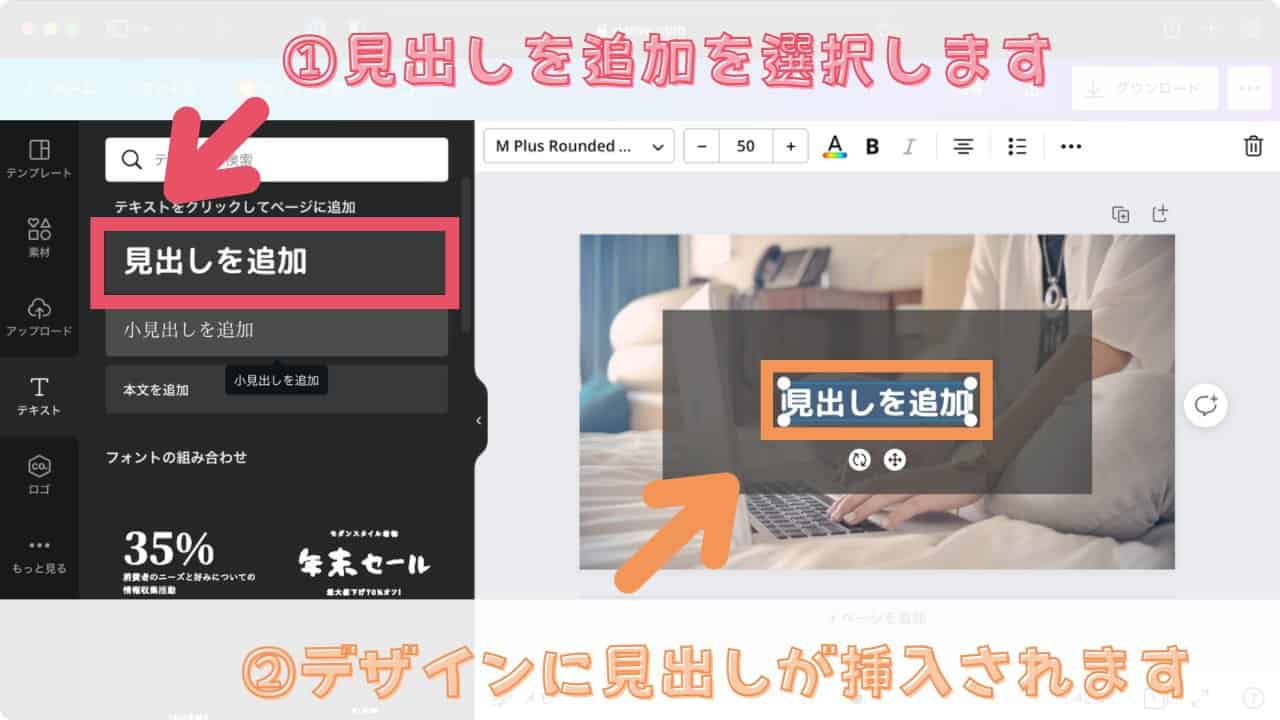
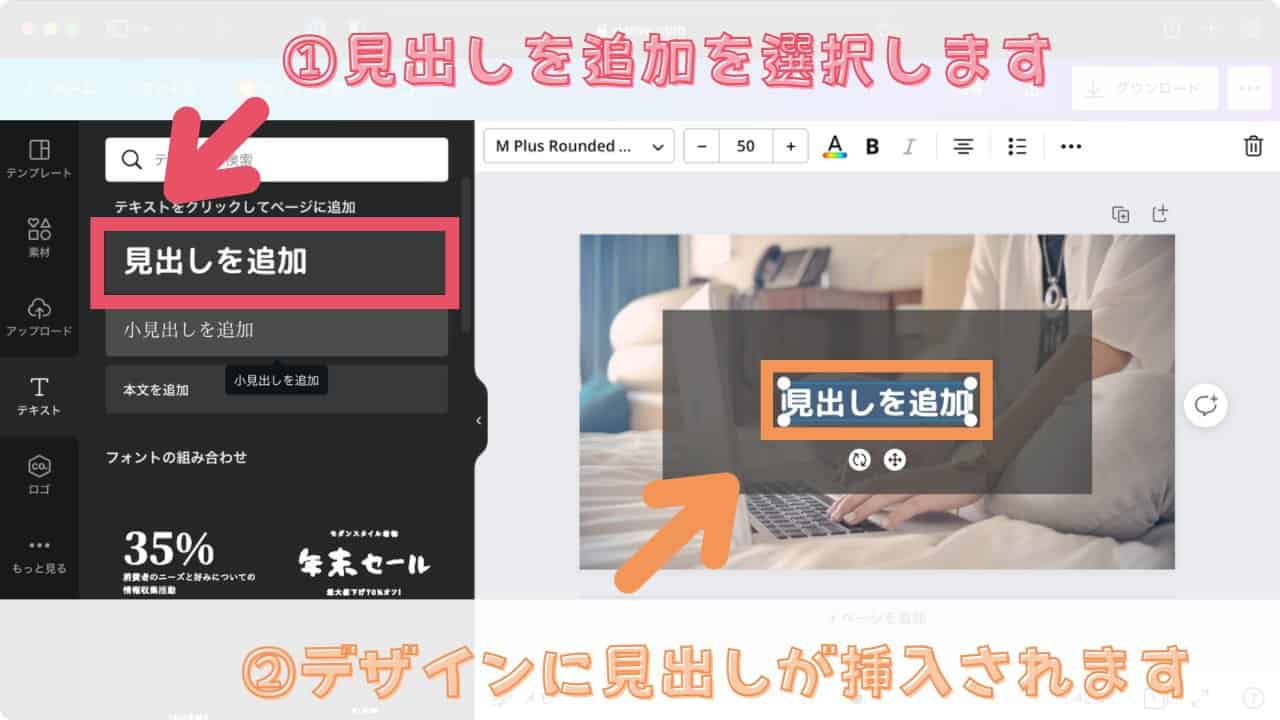
見出しを追加

テキスト挿入画面の「見出しを追加」をクリックすると、デザインに見出しが挿入されます。
続いて小見出しも追加しましょう。
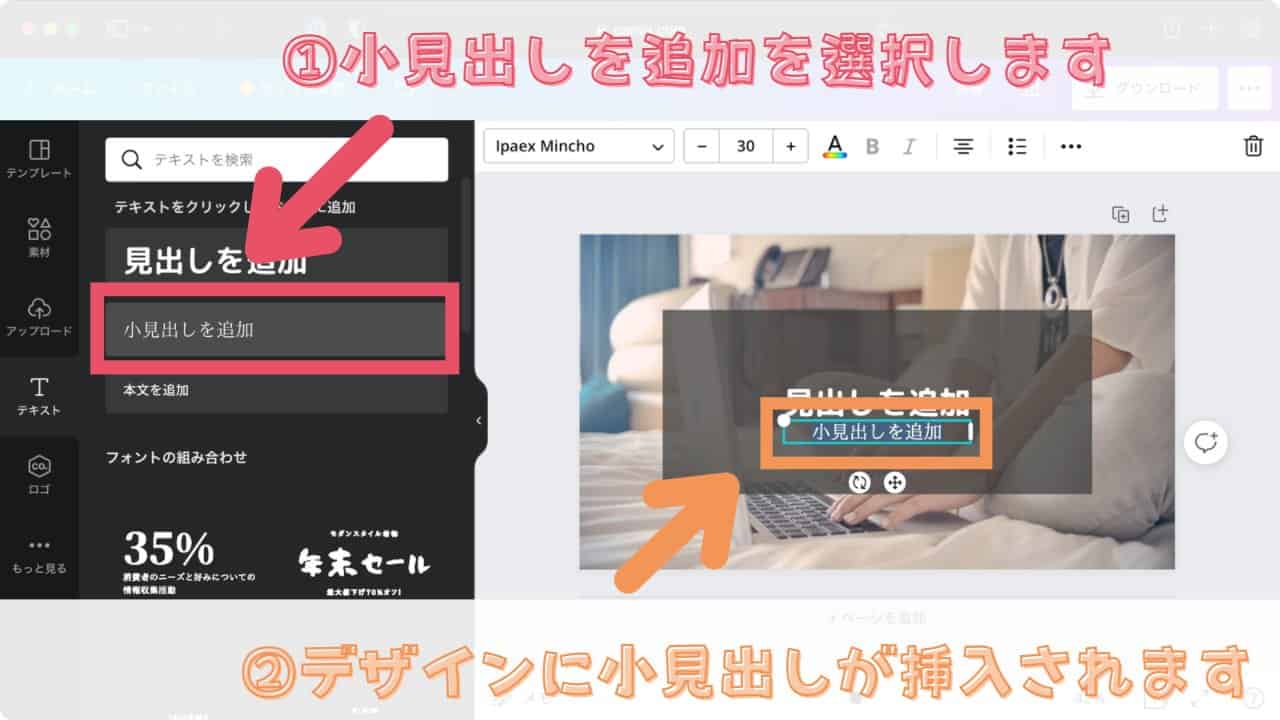
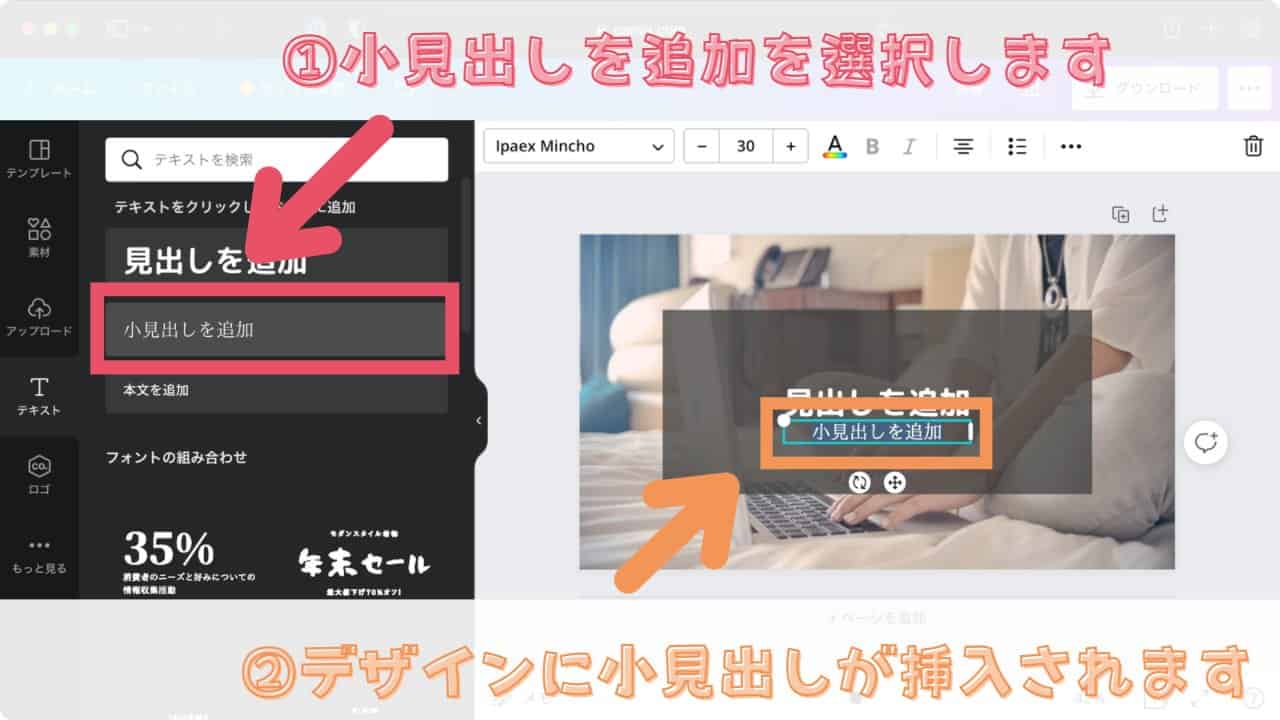
子見出しを追加

「小見出しを追加」をクリックすると、デザインに小見出しが挿入されます。
見出しのフォントを変更

見出しのフォントを変更します。
フォントは何でもいいのですが、今回は僕のお気に入りの「ニコモジ+」にします。
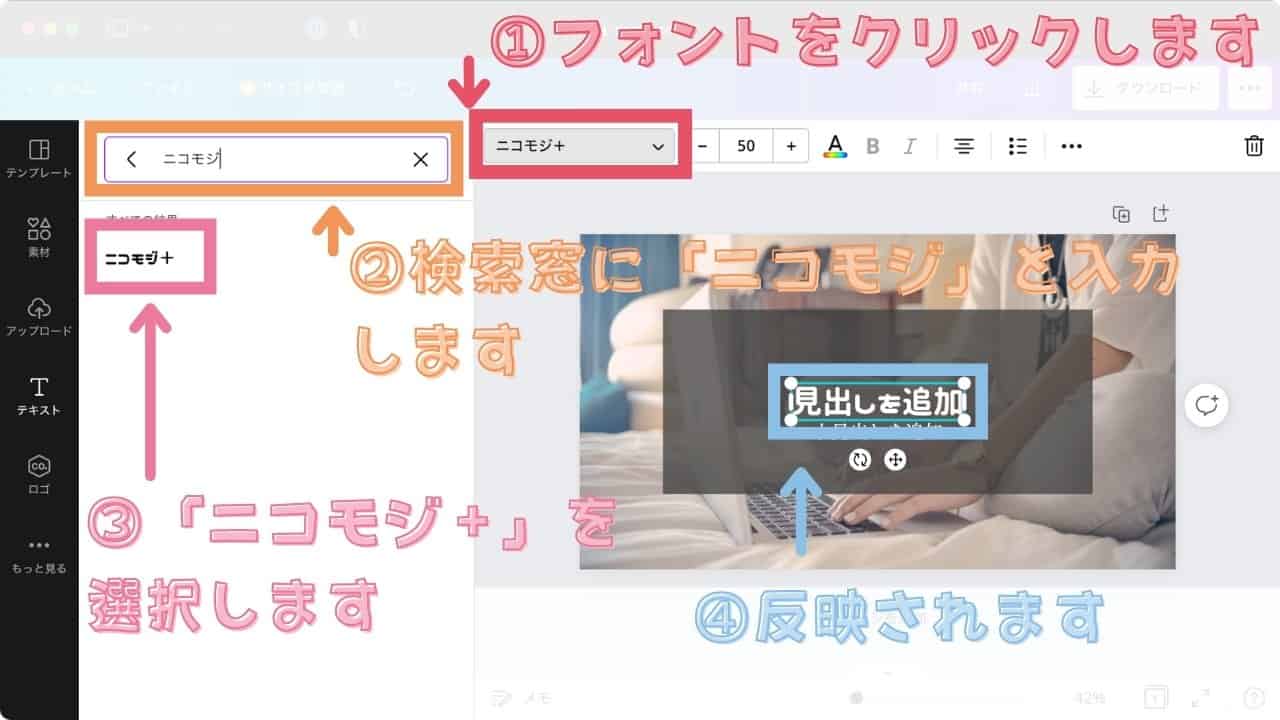
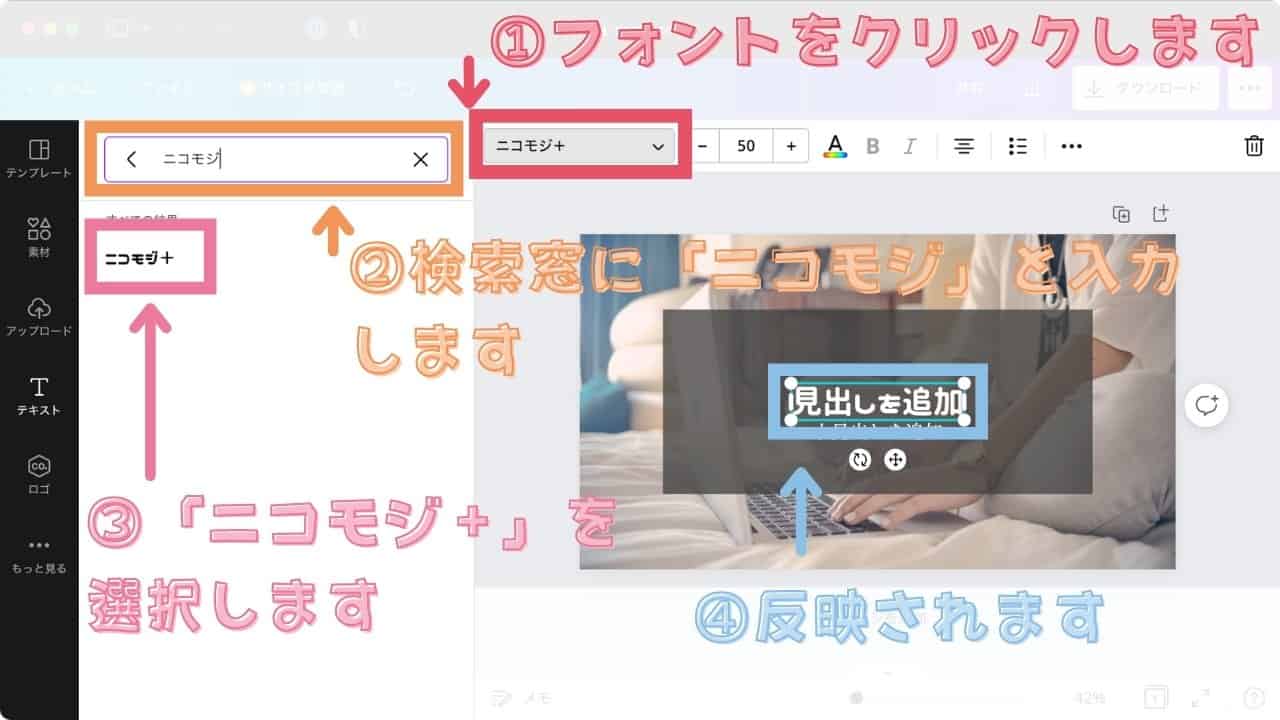
手順は下記です。
- フォントをクリックしてフォント検索画面を表示します。
- 検索窓に「ニコモジ」と入力します。
- 「ニコモジ+」を選択します。
- デザインに反映されます。


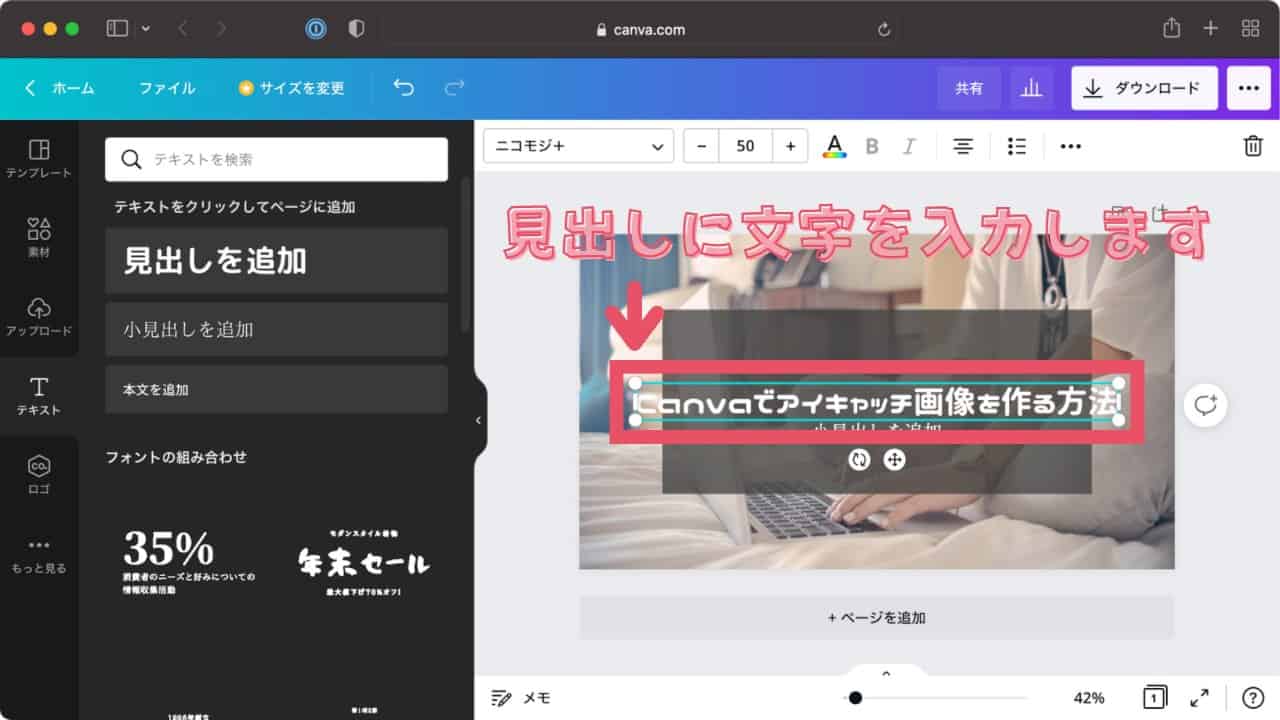
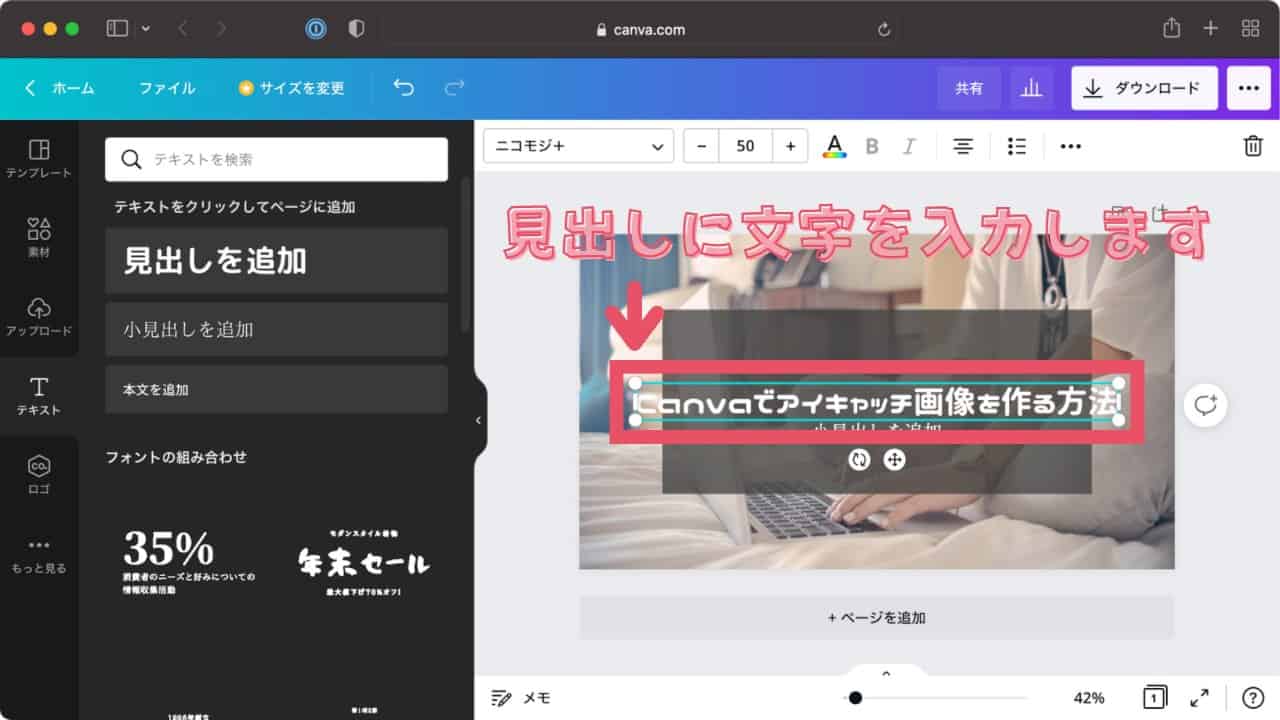
見出しにテキストを入力します。
例では「Canvaでアイキャッチ画像を作る方法」を入力しています。
フォントがはみ出してしまっているので、フォントサイズを変更します。
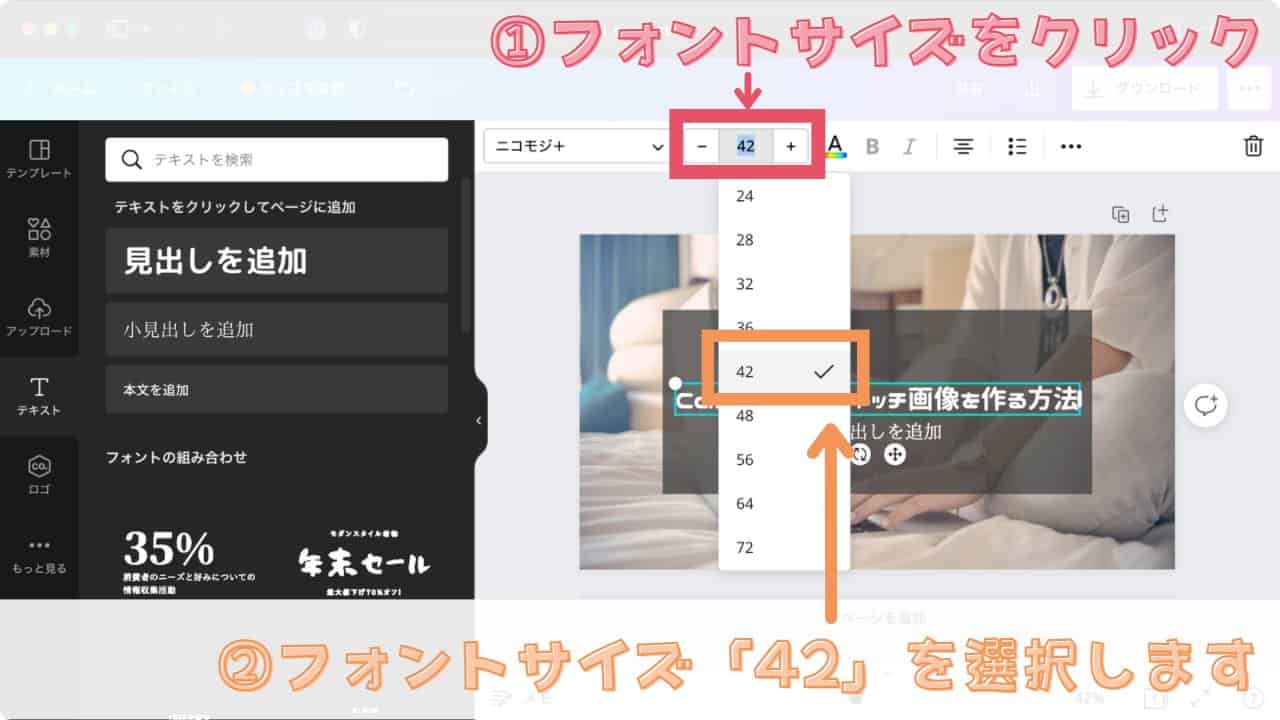
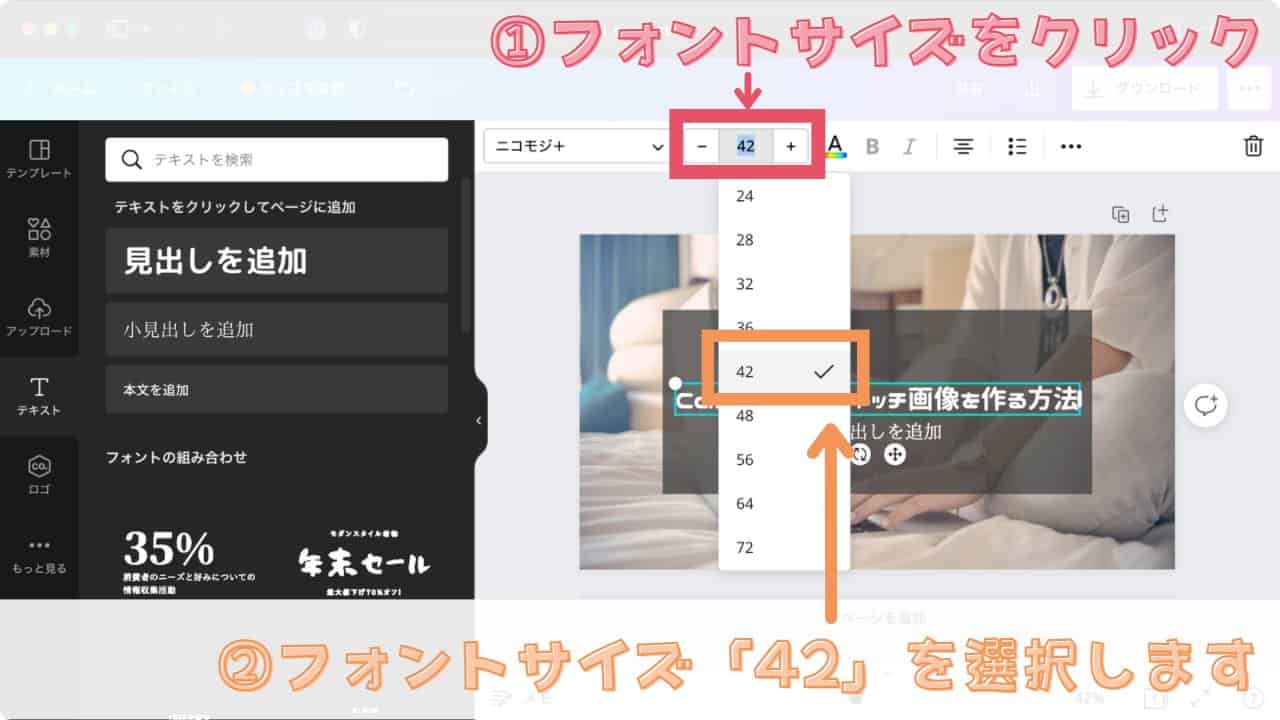
見出しのフォントサイズを変更

フォントサイズをクリックし、「42」に設定します。
※ 42のサイズは、今回の文字数での適正値で入力した文字列によって異なります。


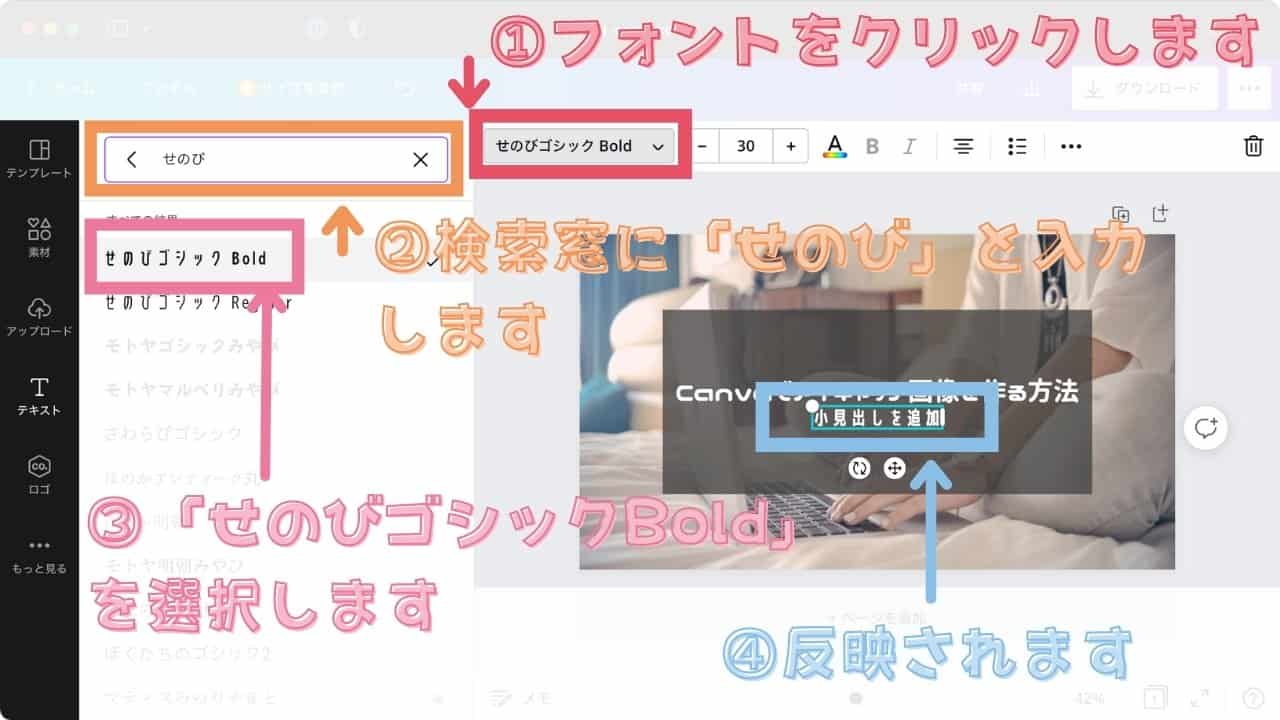
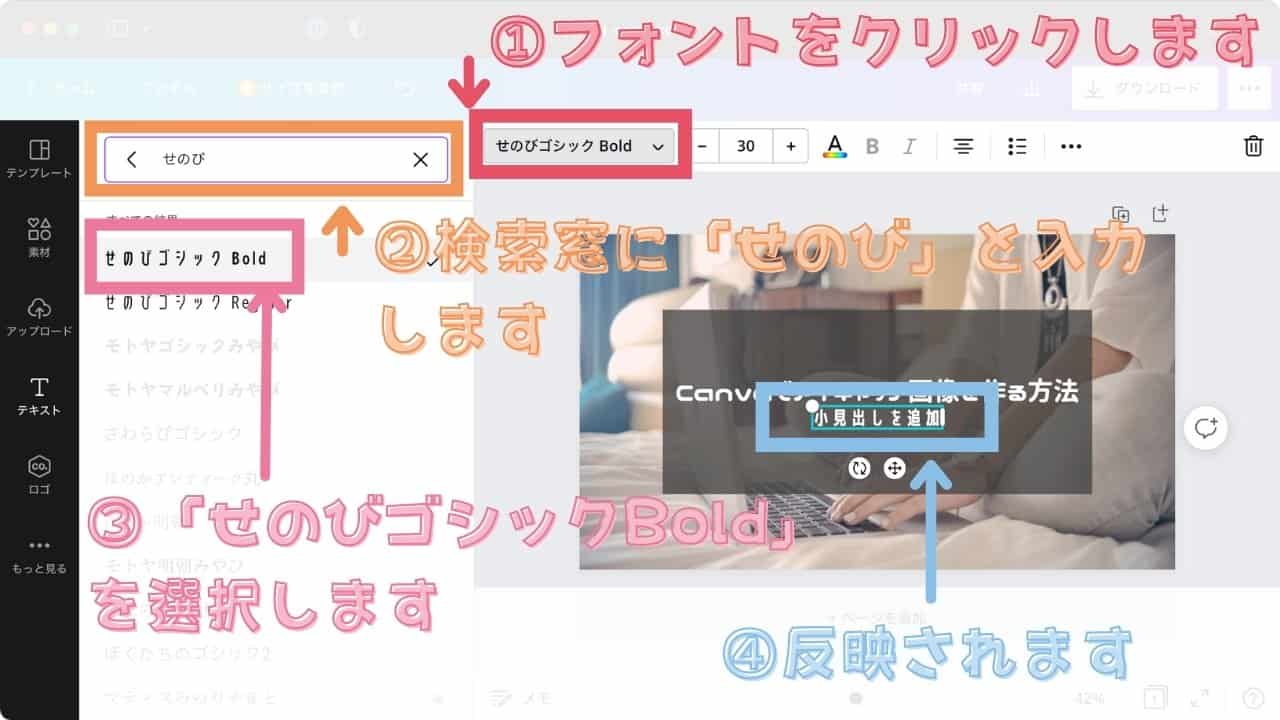
小見出しのフォントを変更します。
※ 見出しと同じ手順です。
こちらのフォントは何でもいいのですが、今回は例としての「せのびゴシックBold」にします。
手順は下記です。
- フォントをクリックしてフォント検索画面を表示します。
- 検索窓に「せのび」と入力します。
- 「せのびゴシックBold」を選択します。
- デザインに反映されます。


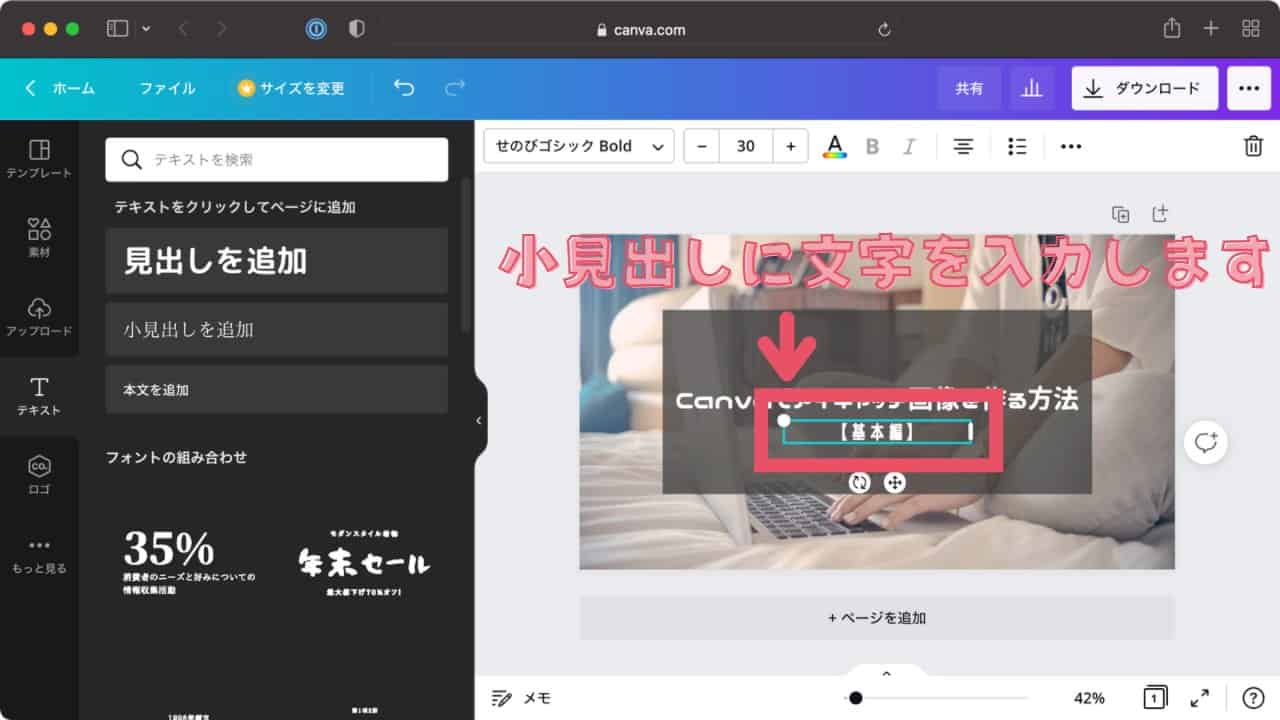
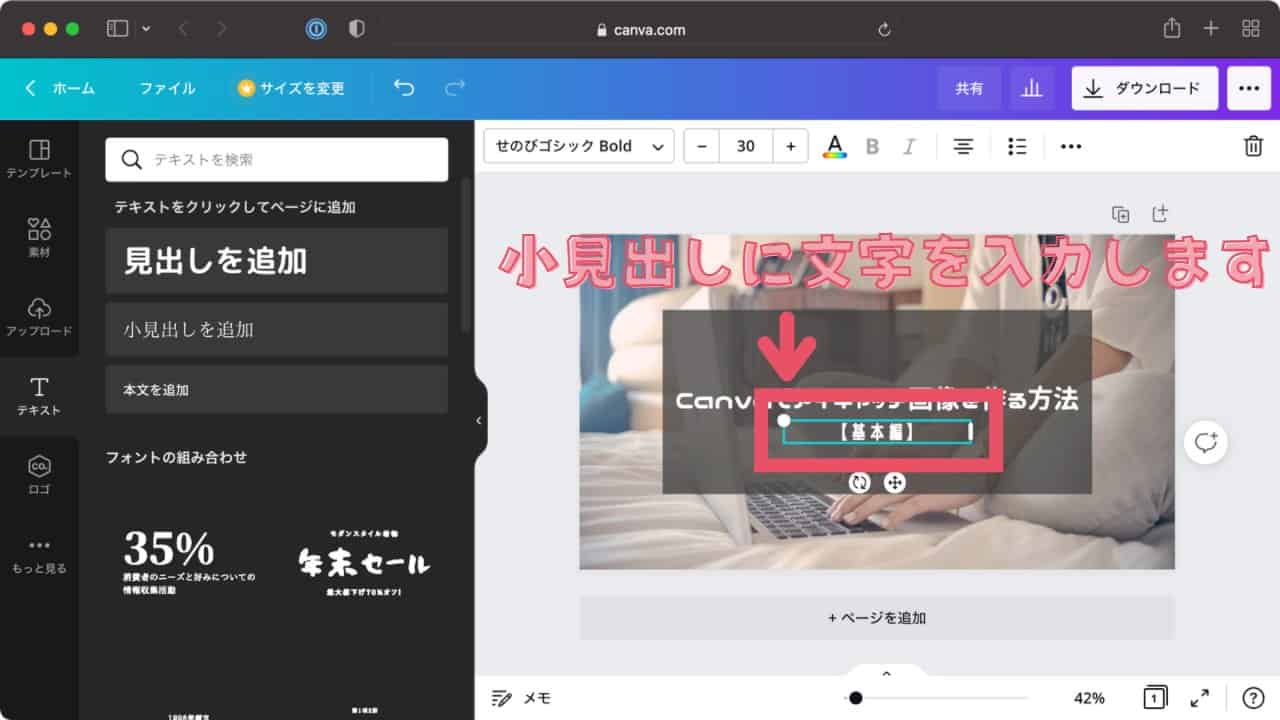
小見出しにテキストを入力します。
例では「【基本編】」を入力しています。
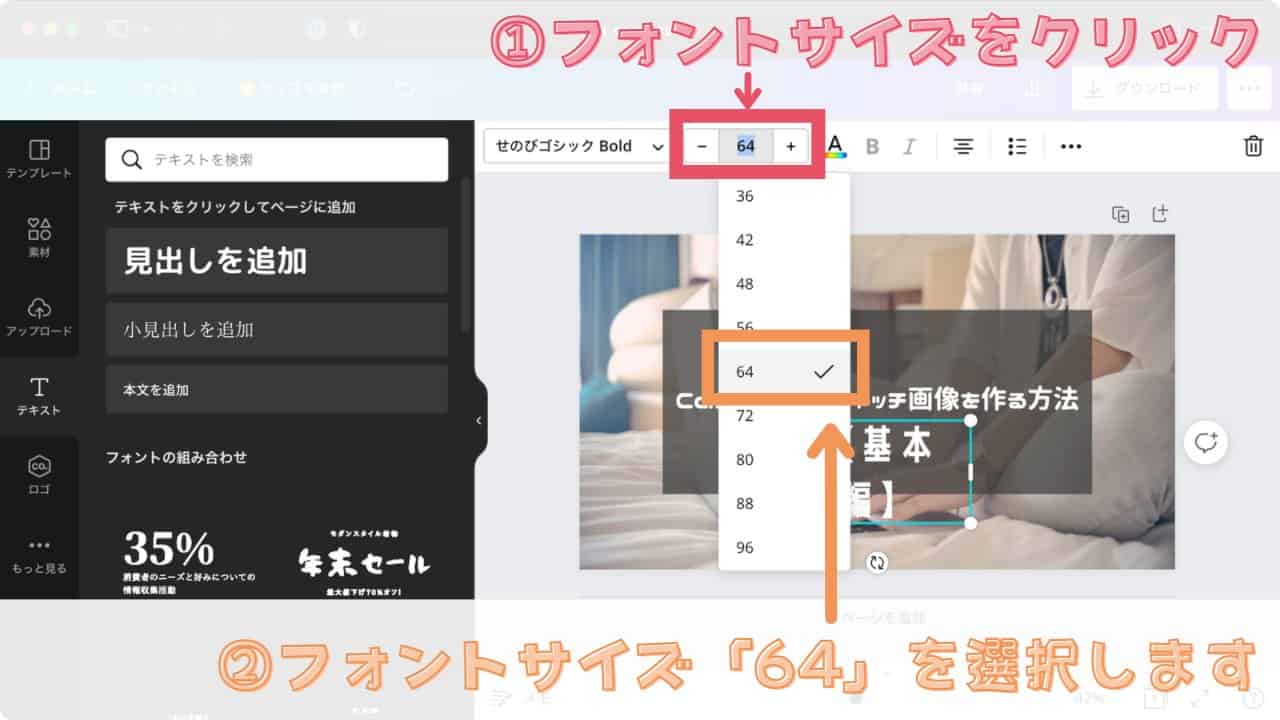
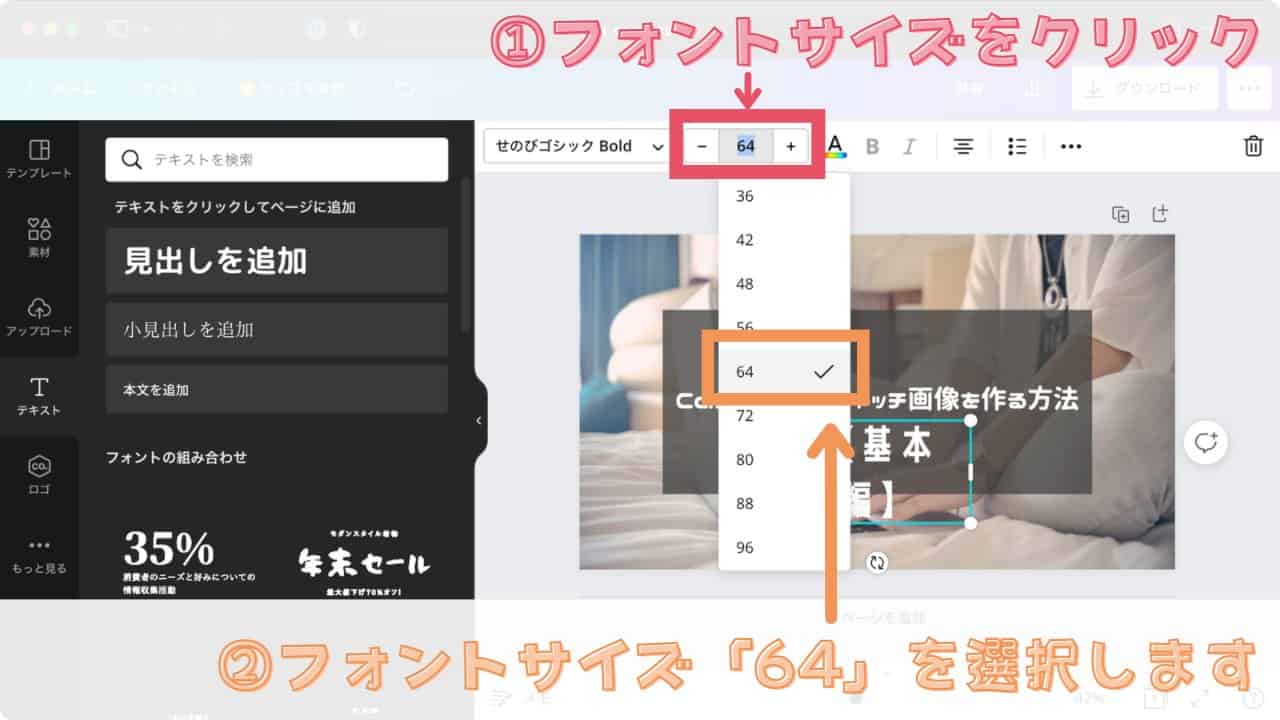
小見出しのフォントサイズを変更

子見出しを大きくしたいため、フォントサイズを「64」に変更します。
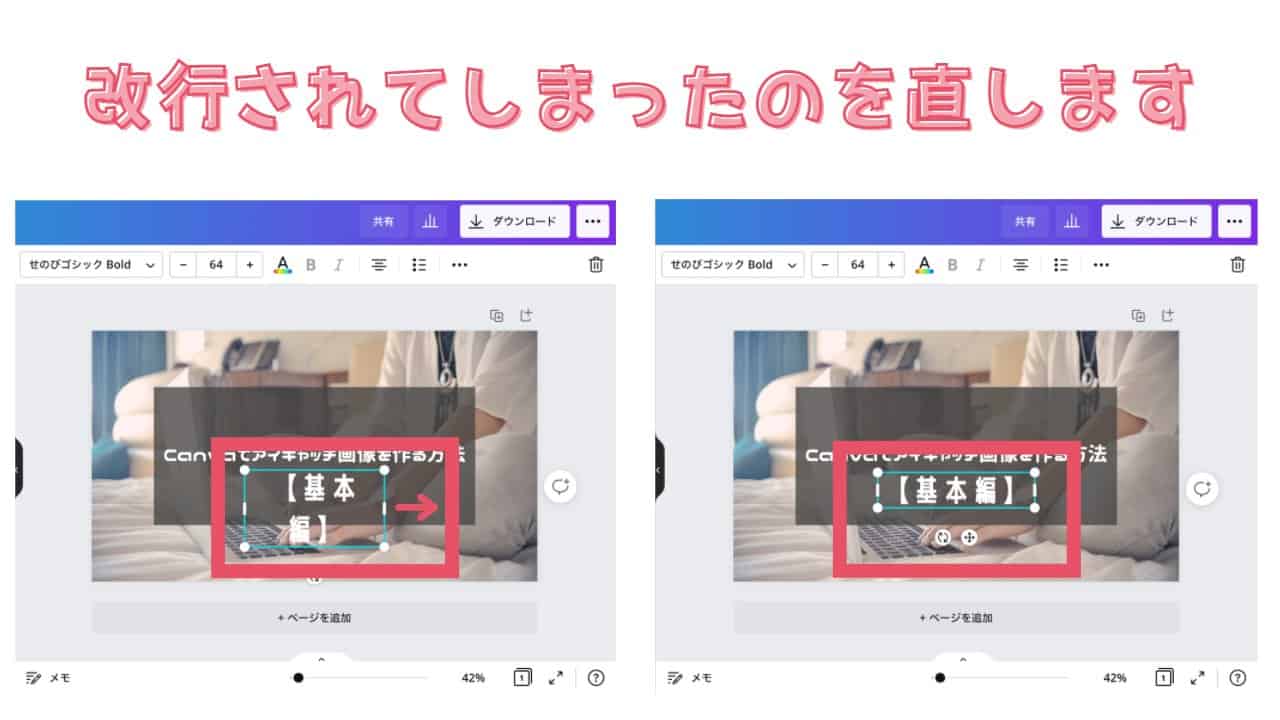
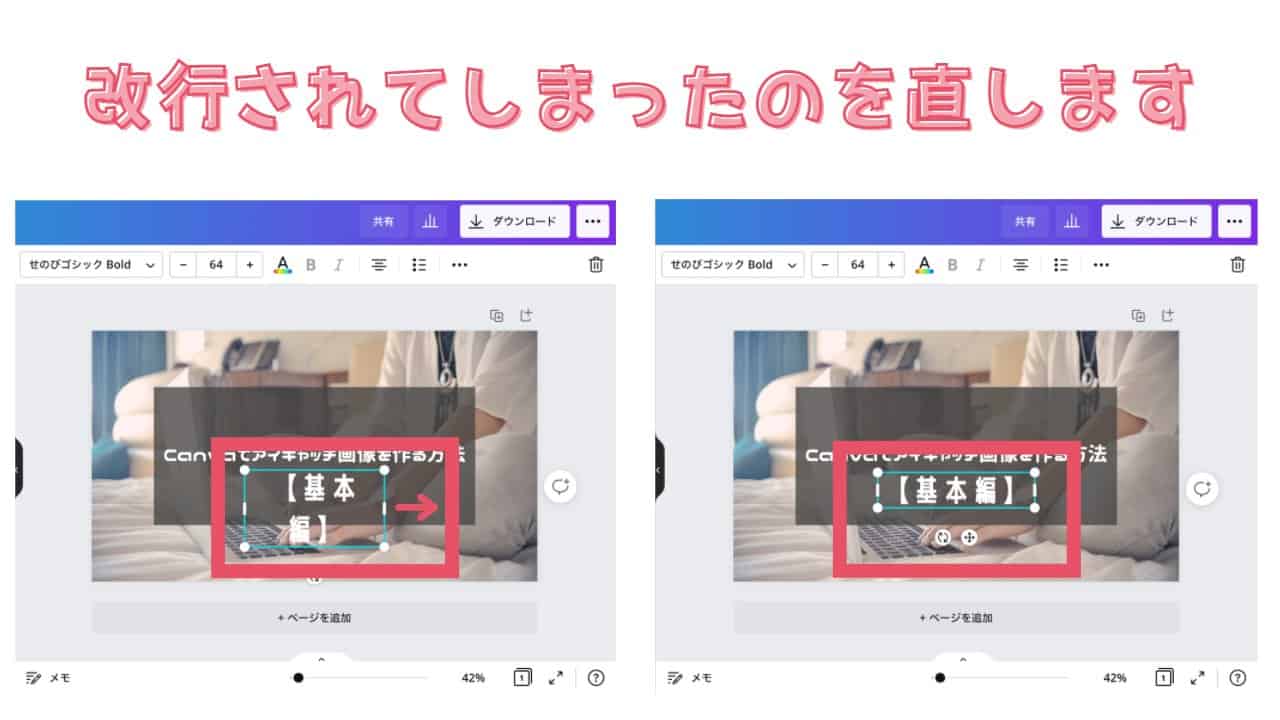
小見出しのサイズを調整

サイズを大きくしたことで、テキストボックスから文字があふれ改行されてしまいました。
同じ行におさめるため、テキストボックスのサイズを調整します。
ボックスの縦線をドラッグすることで、サイズを大きくします。
テキストの位置を調整テキストの位置を、全体の中心になるように調整したら完成です。
「Canvaで作るアイキャッチ画像【基本編】」の画像が完成


これでCanvaで作るアイキャッチ画像【基本編】は完成です。
ここまで作成すると、Canvaの基本的な使い方一通り体験できたと思います。
あとは自分なりにアレンジして、アイキャッチを作っていきましょう。
続いて記事では応用編も用意していますので、チャレンジしてみてください。
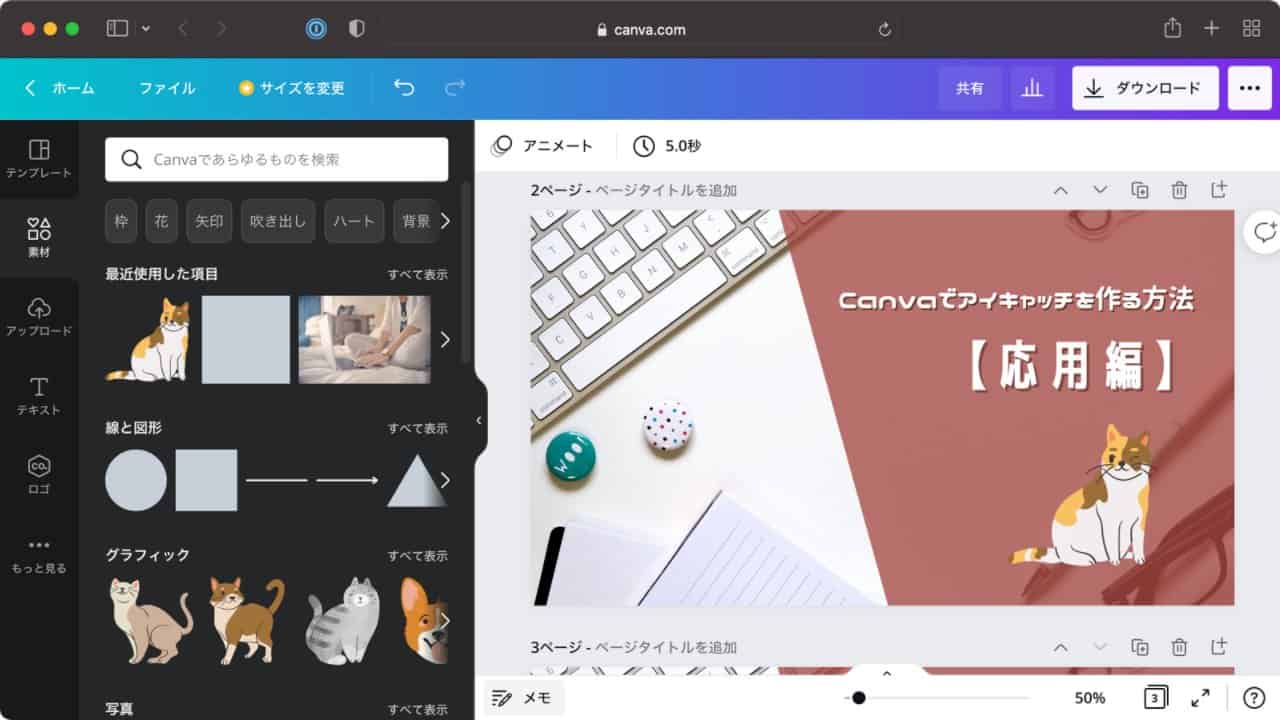
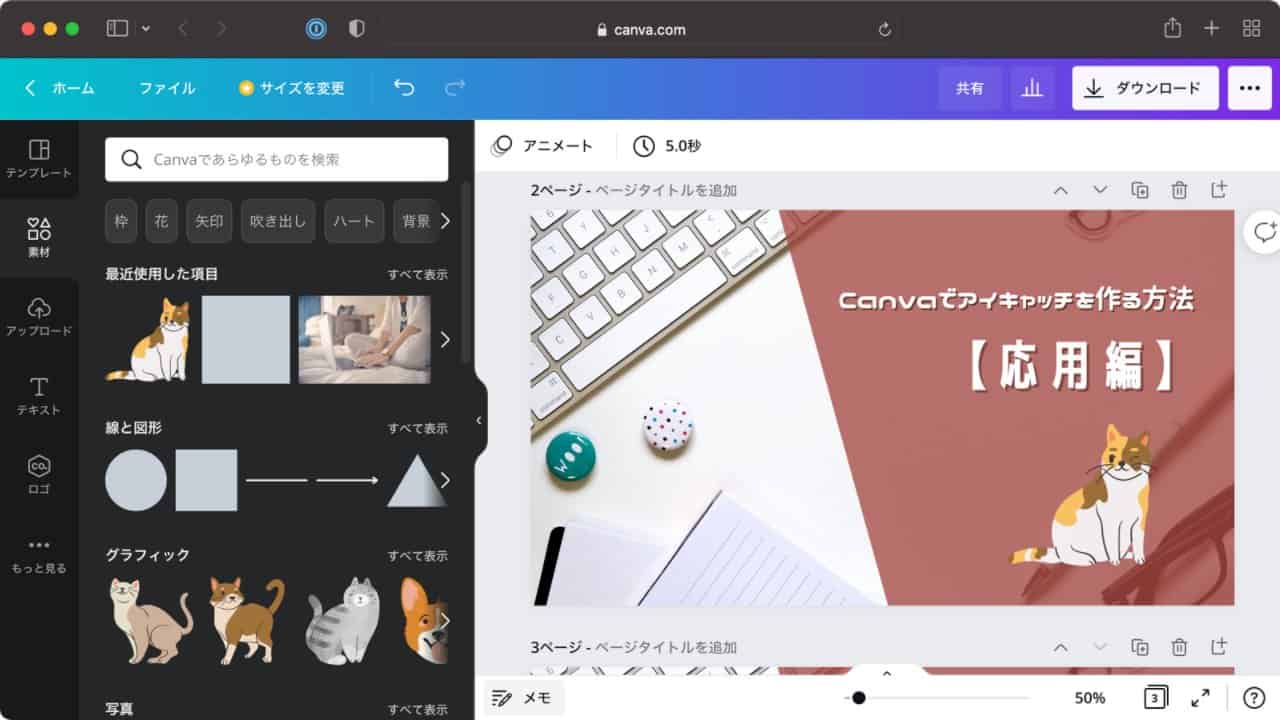
Canvaでアイキャッチ画像を作る方法【応用編】


応用編では図形の回転と、文字のエフェクト、アイコンの設置について解説します。
他の部分に関しては、基本編で行ったことの繰り返しになるため、テンプレートを用意しました。
下記のリンクからテンプレートとしてご使用いただけます。
※ Canvaのログインが必要です。
冒頭にあった完成画像と同じものになるので、すでに開いている人はそのままお使いください。
テンプレートを開くと下記画像があり、こちらががスタート素材になります。


こちらを使いながら記事を読み進めていただくと理解が早まります。
応用編アイキャッチ画像を作るための流れ


応用編のアイキャッチ画像を作るための流れは下記です。
- 図形を回転させる
- 文字に影をつける
- アイコンを挿入する
それでは応用編スタートです!
① 図形の回転


図形を回転させ、上記画像のように斜めに配置します。
図形を回転させる手順は下記です。
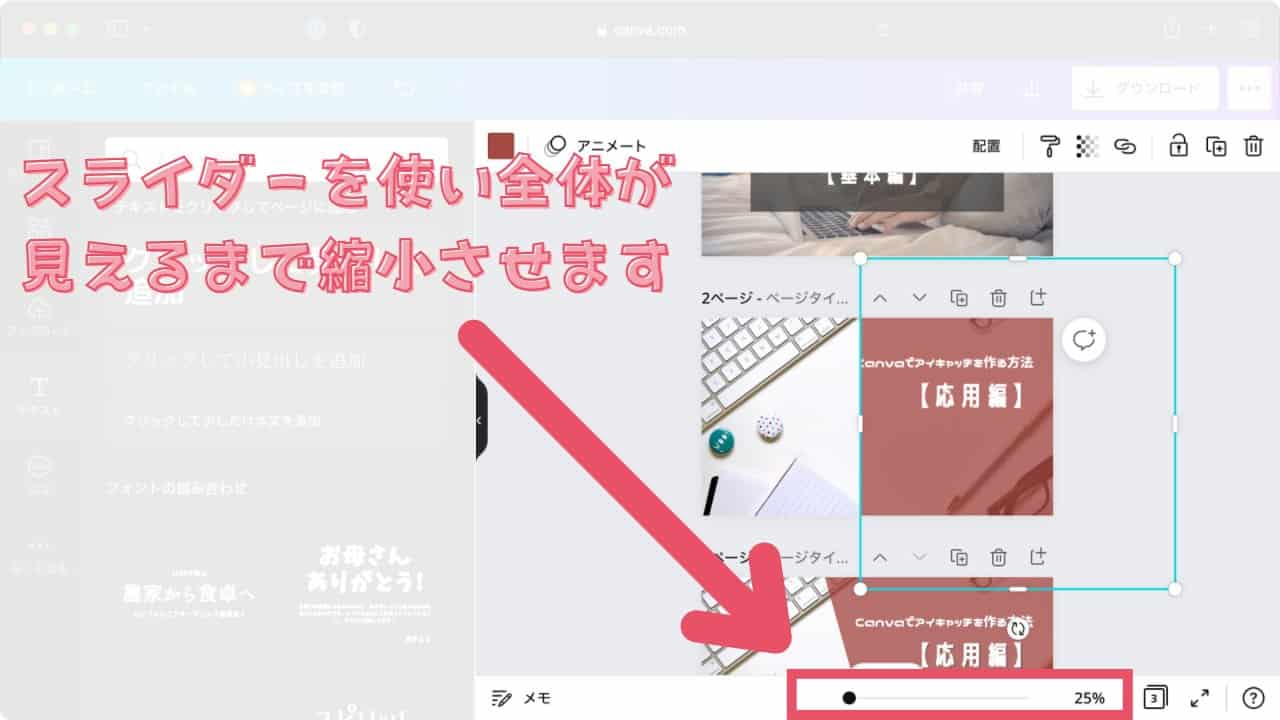
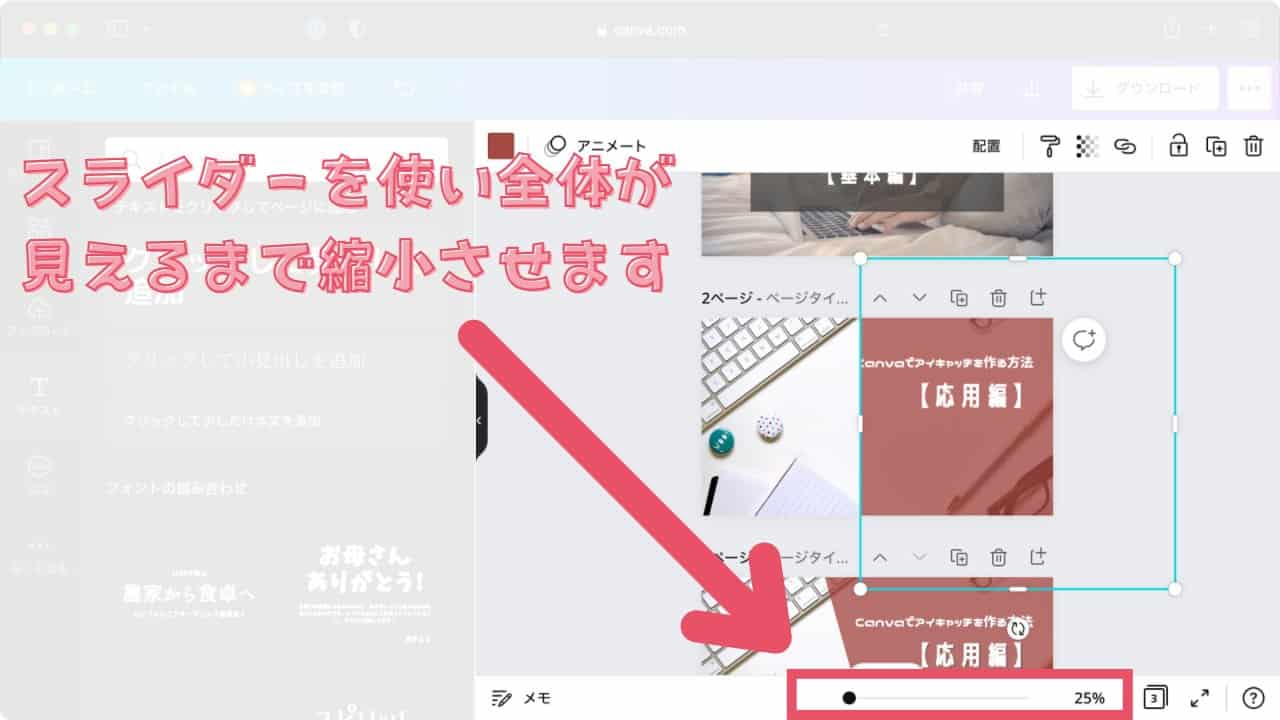
- デザイン表示の縮小
- 図形の回転


図形を回転させて斜めに配置するには、図形の全体が見えるようにデザイン表示を縮小します。
画面下部の拡大・縮小スライダーを使ってデザインを縮小させます。
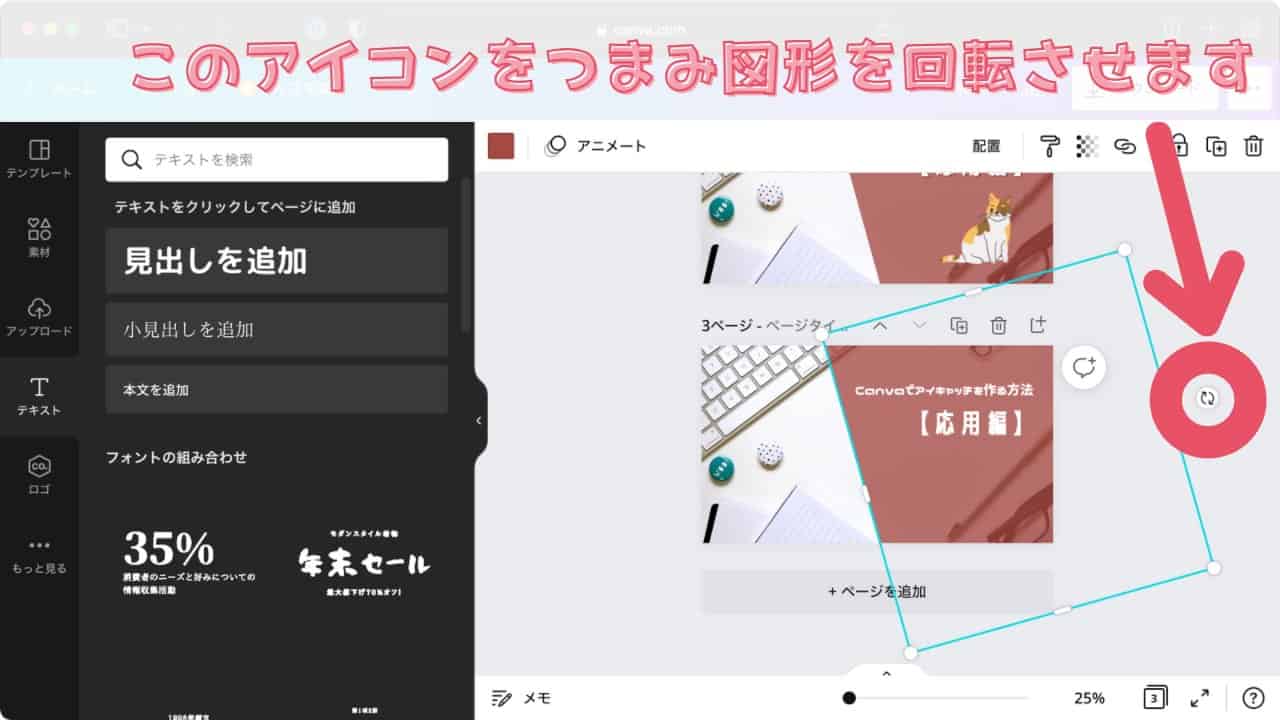
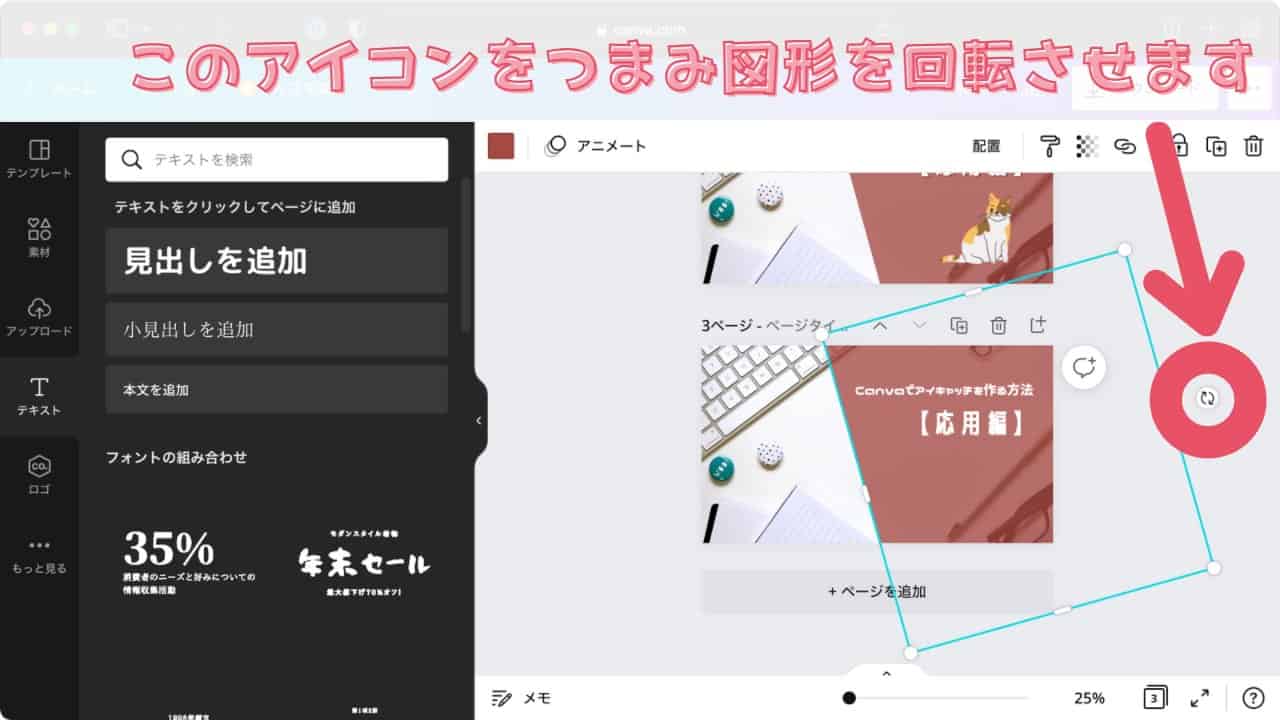
図形を回転

実際の回転は図形を選択すると出てくる「回転アイコン」をつまみ図形を回転させます。
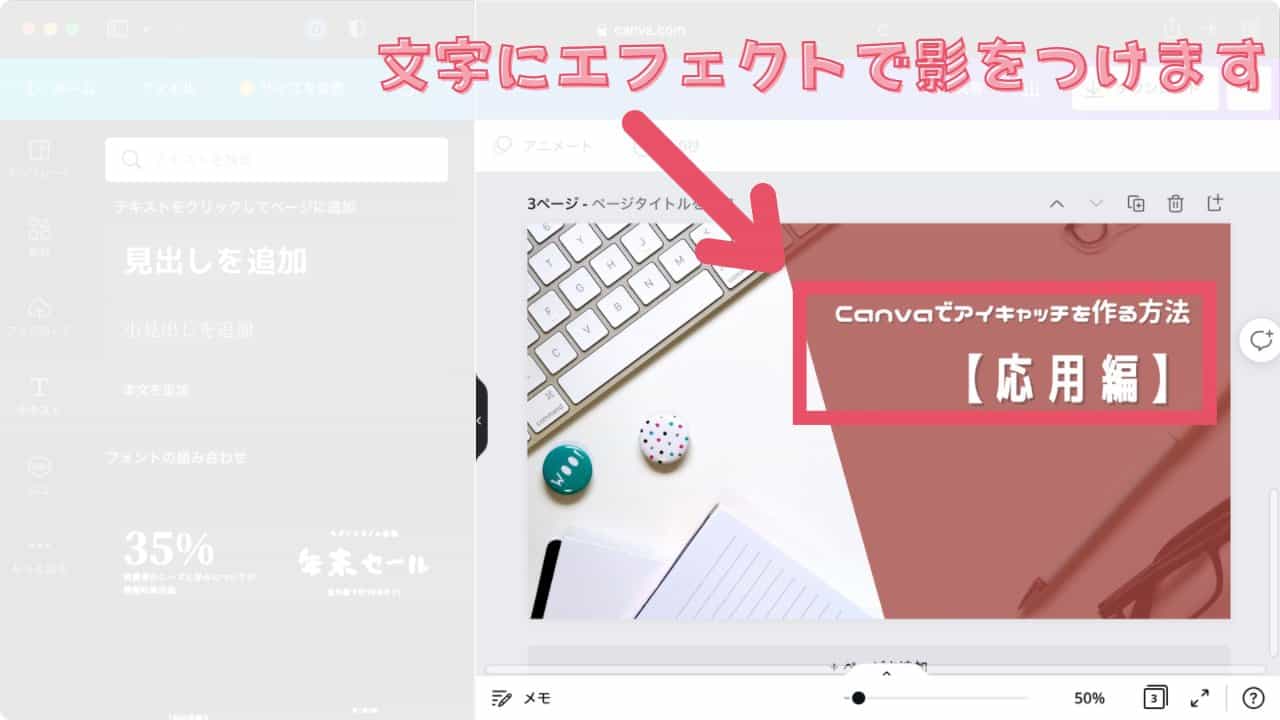
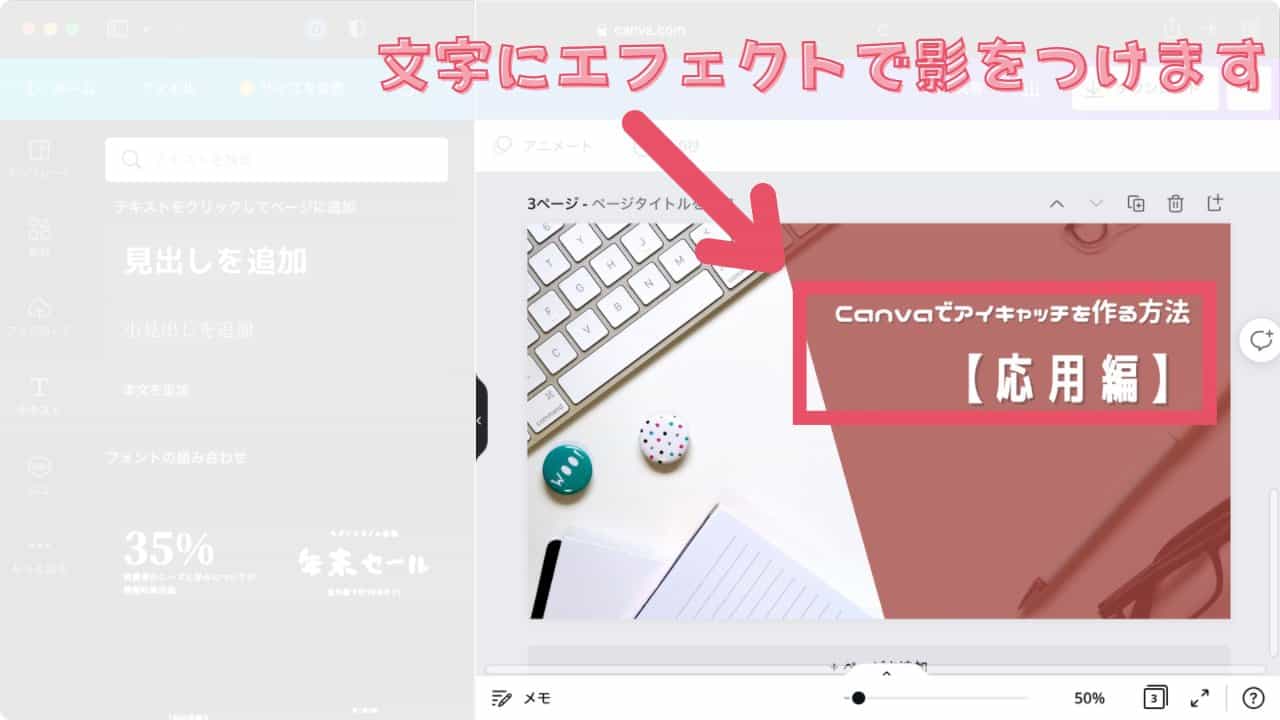
② 文字のエフェクト


文字に影をつけるエフェクトをつけます。
影をつけることで文字を立体的に表現できます。
文字のエフェクトをつけるための手順は下記です。
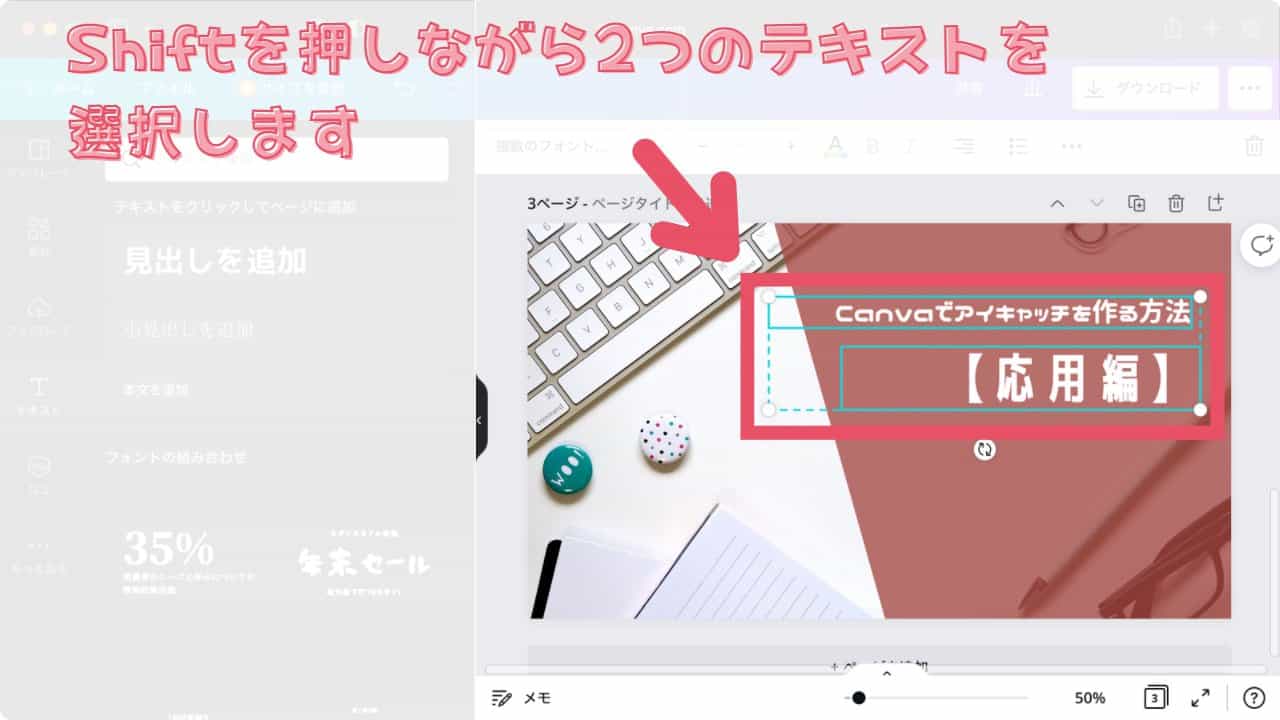
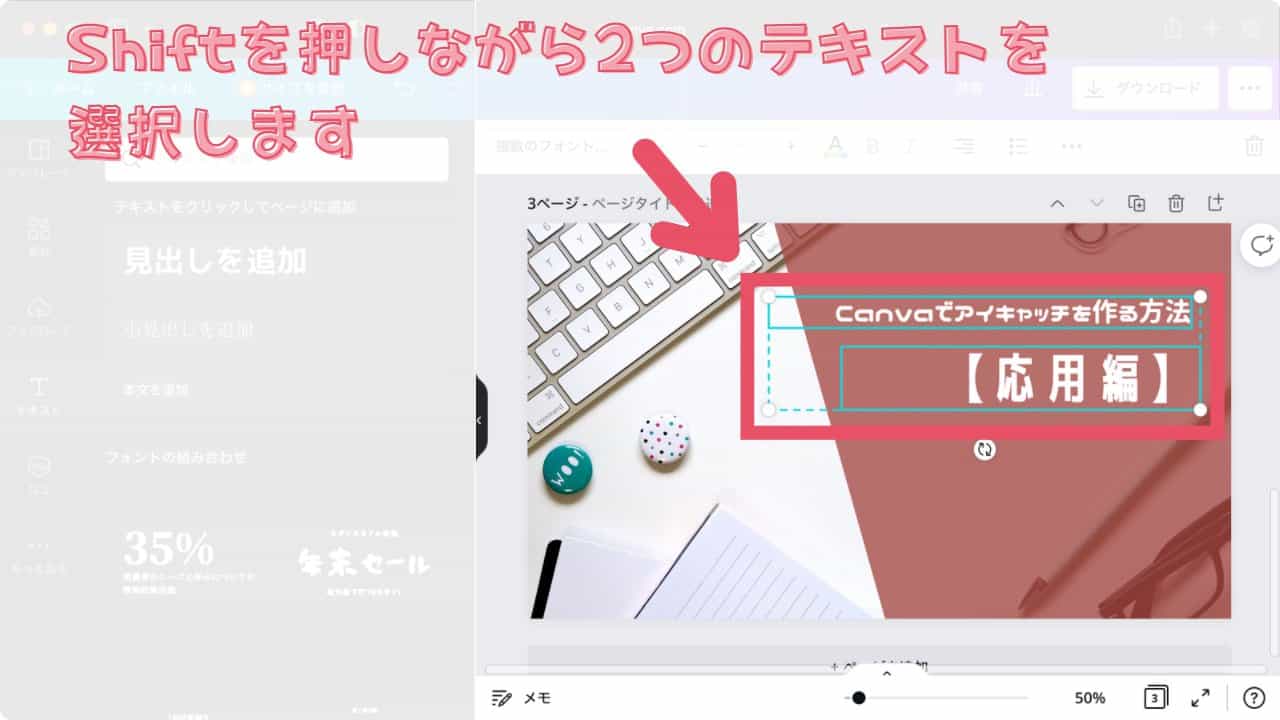
- テキストボックスを複数選択
- エフェクトを選択
- エフェクトの種類を指定


両方のテキストボックスに同じ文字エフェクトを付けるために、2つのテキストボックスを選択します。
やり方は、キーボードの「Shift」を押しながら2つのテキストボックスを選択すれば可能です。
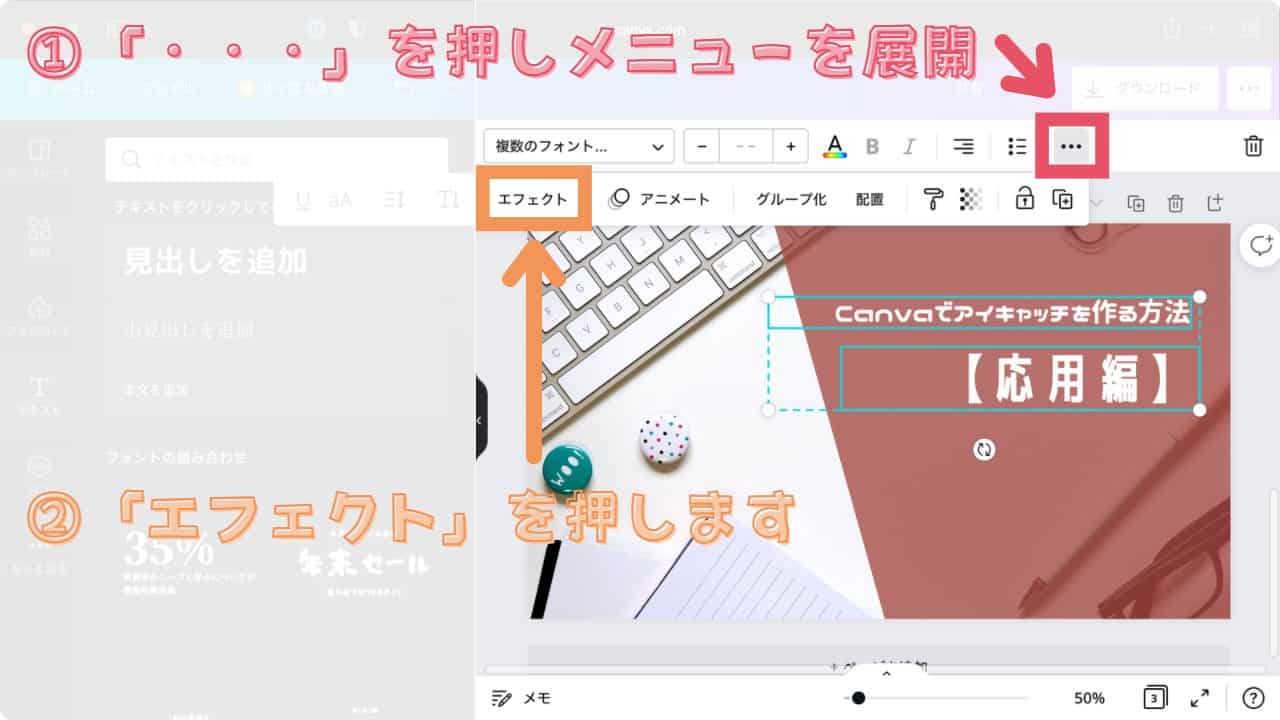
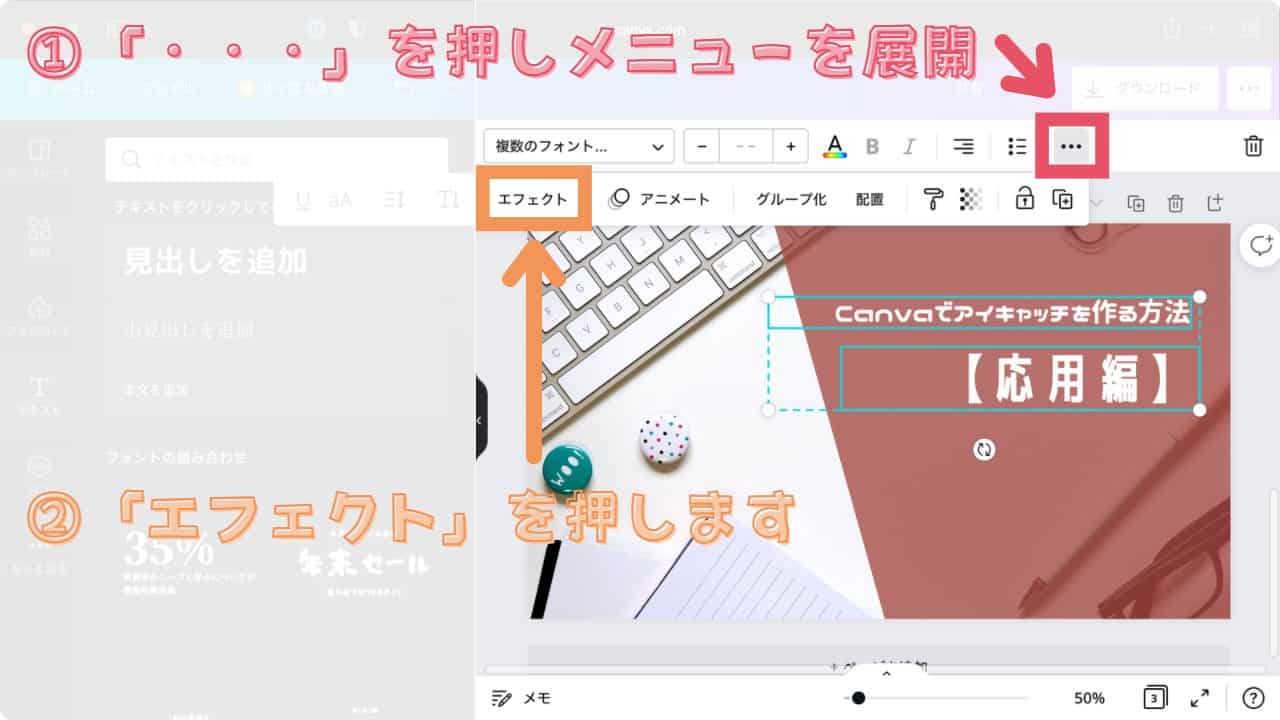
エフェクトを選択

エフェクトを選択します。
エフェクトボタンを選択するには、「・・・」を押しメニューを展開、「エフェクト」を押します。
※ 「エフェクト」は画面サイズによっては最初から表示されている場合があります。


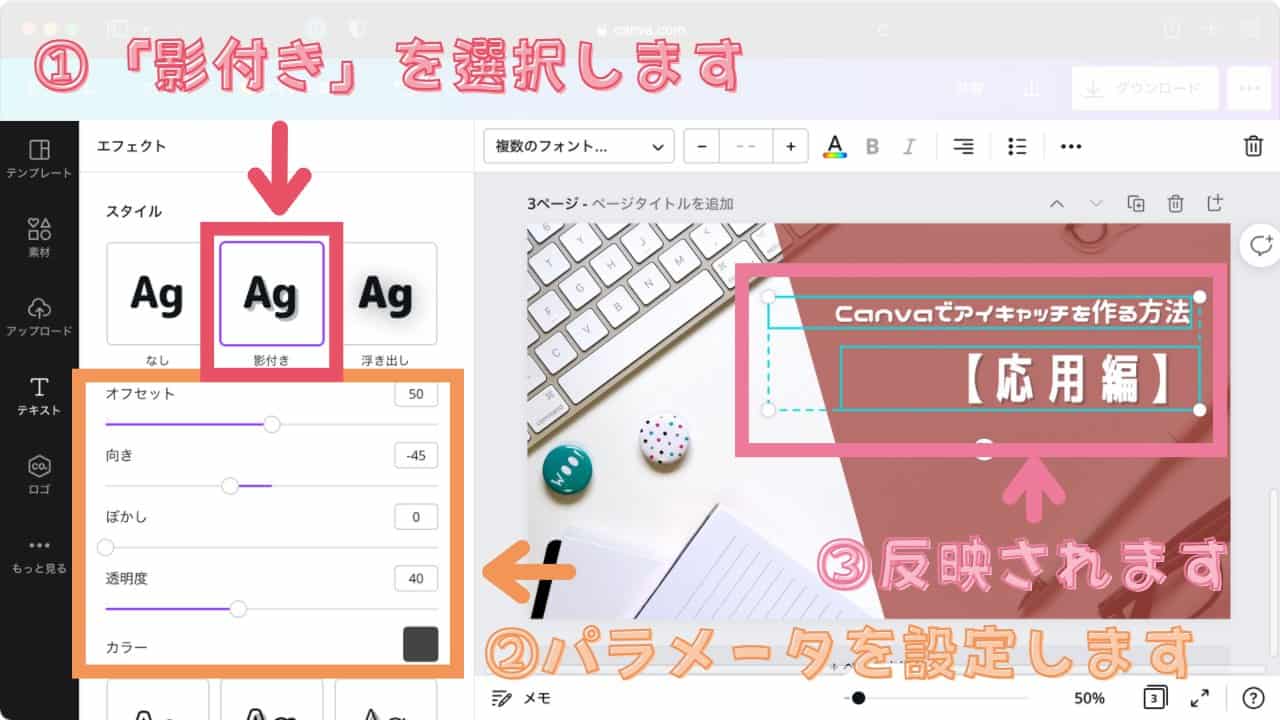
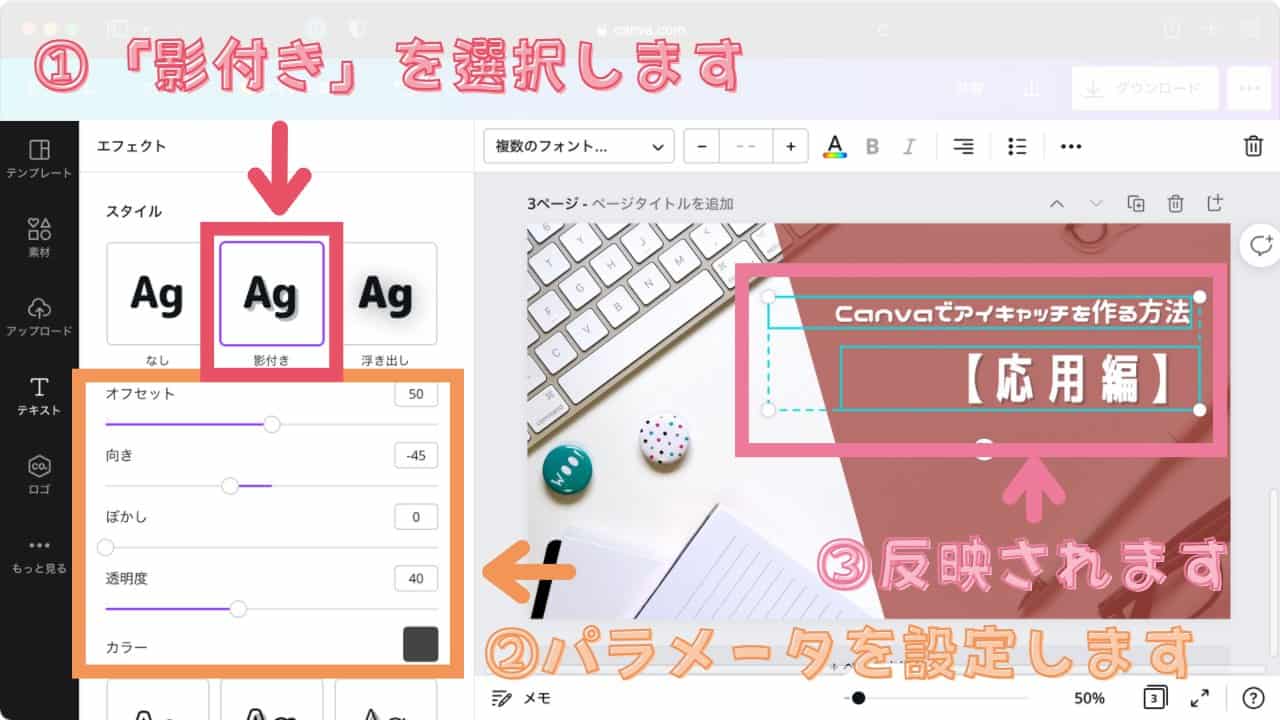
エフェクトの種類を指定します。
今回適用するエフェクトは、影付きを使用します。
下にあるパラメーターは、下記をご使用ください。
| パラメーター | 値 |
|---|---|
| オフセット | 50 |
| 向き | -45 |
| ぼかし | 0 |
| 透明度 | 40 |
| カラー | #444 |
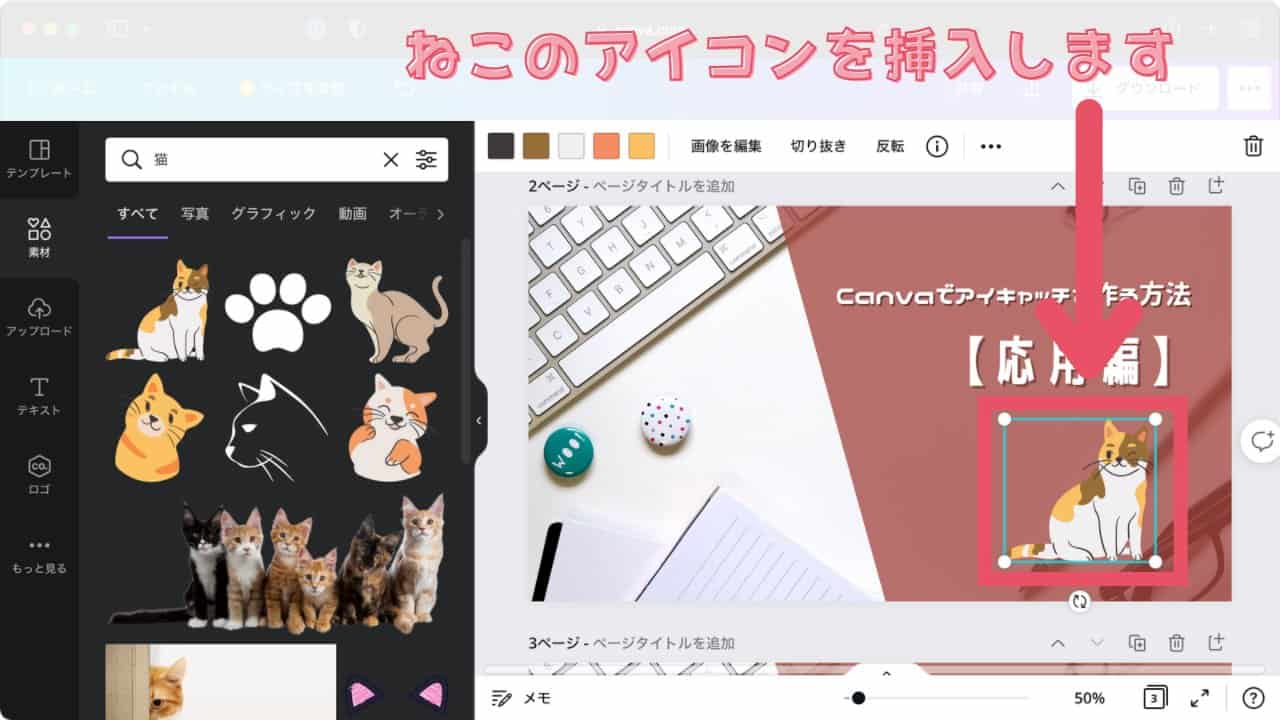
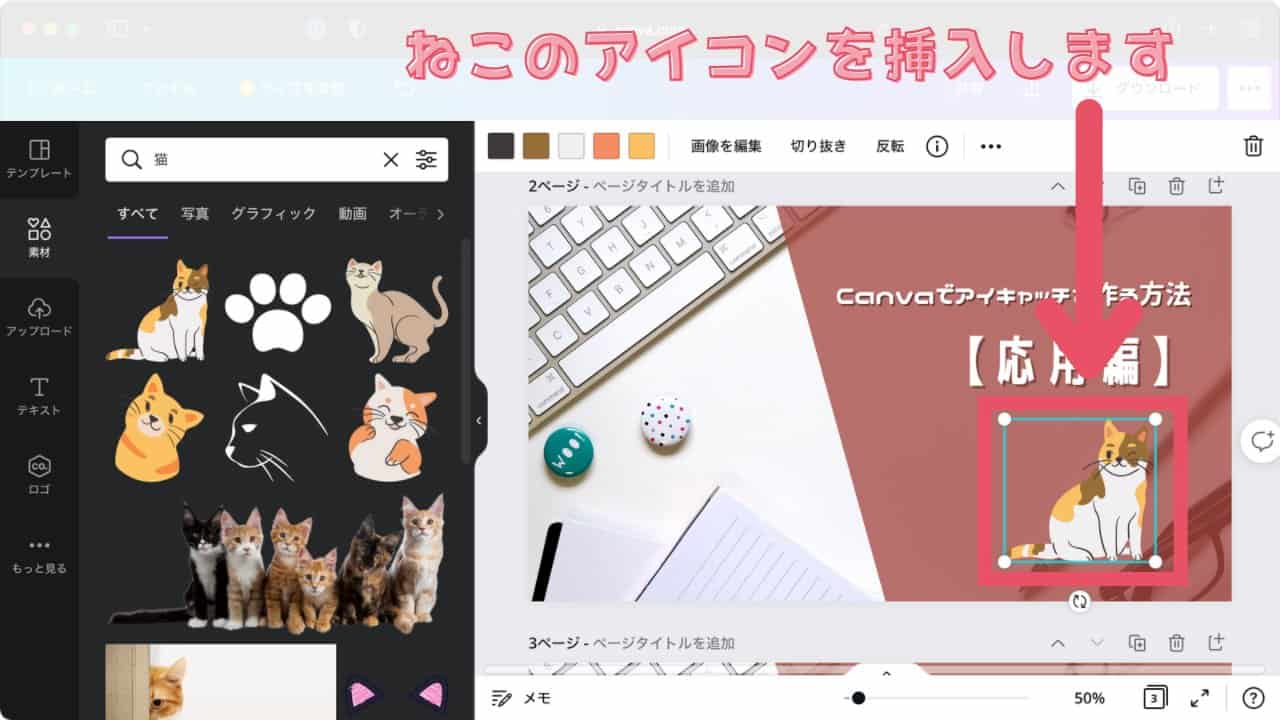
③ ねこのアイコンの設置


下の空間が寂しいので、ねこのアイコンを設置します。
ねこのアイコンを設置するための手順は下記です。
- 素材タブを選択
- ねこのアイコンをデザインに挿入
- ねこのアイコンの位置を調整


左のタブから「素材」を選択します。
ねこのアイコンをデザインに挿入

デザインにねこのアイコンを挿入します。
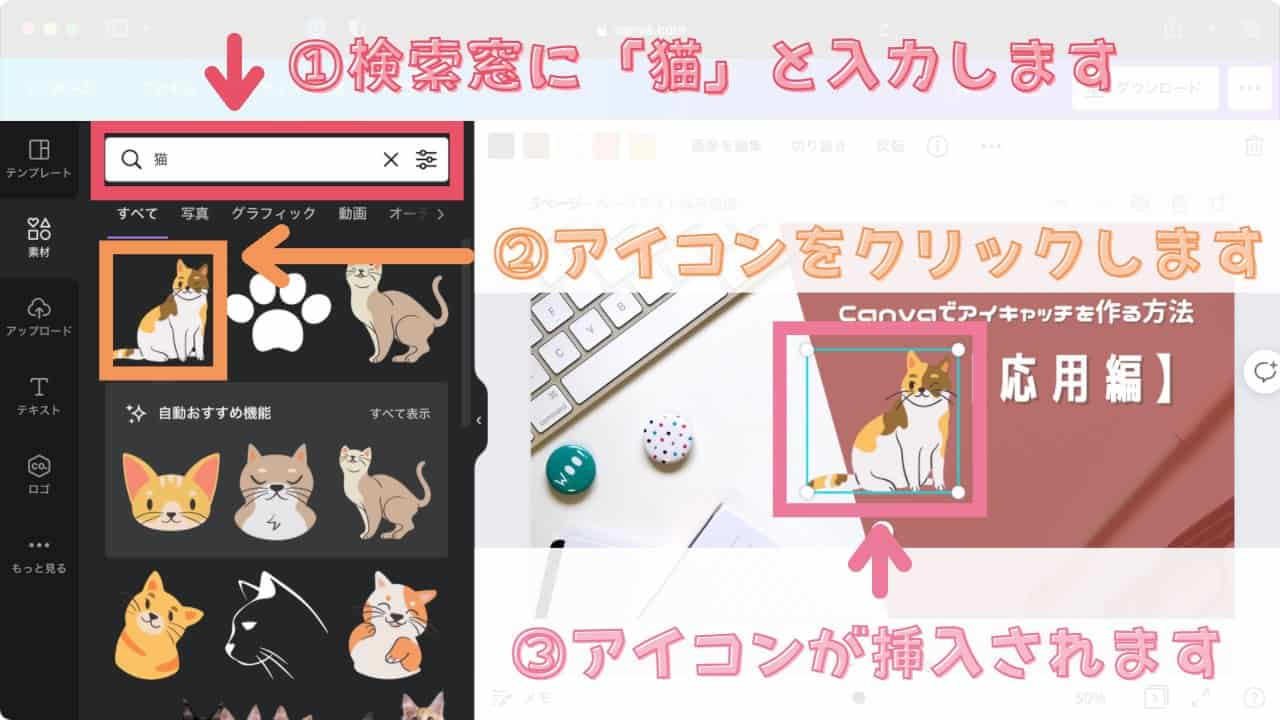
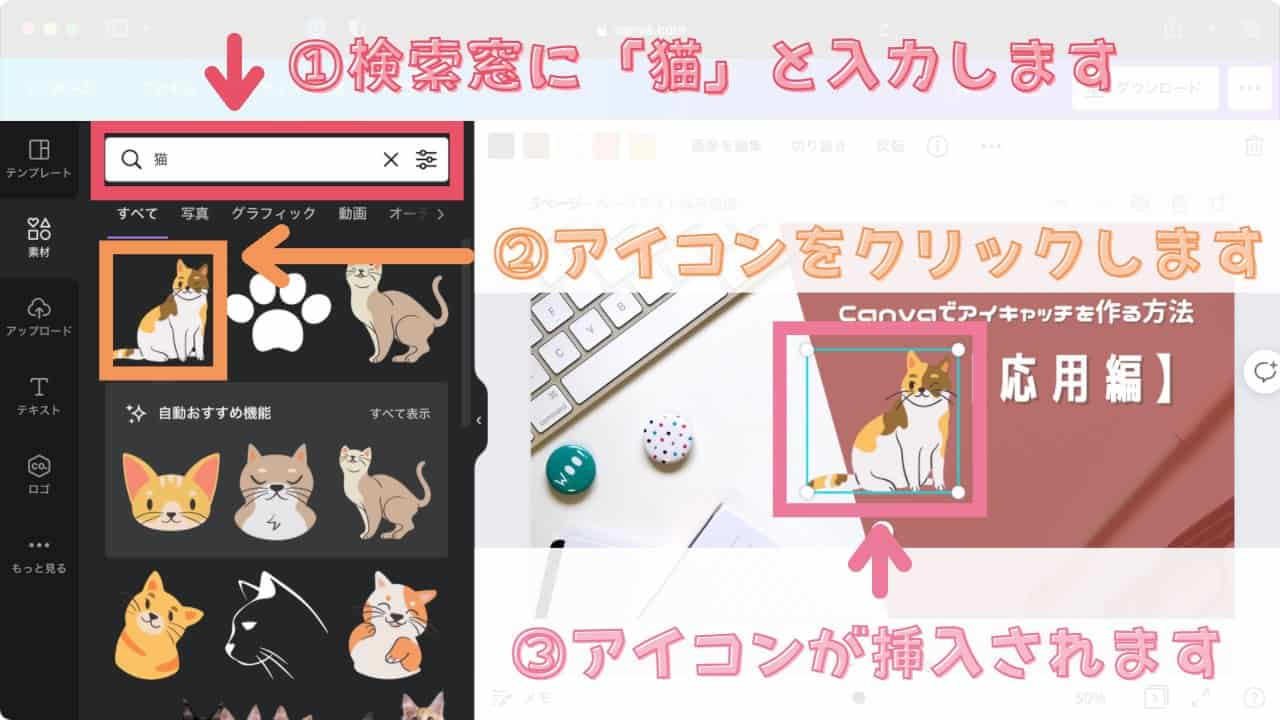
手順は下記です。
- 検索窓に「猫」と入力します。
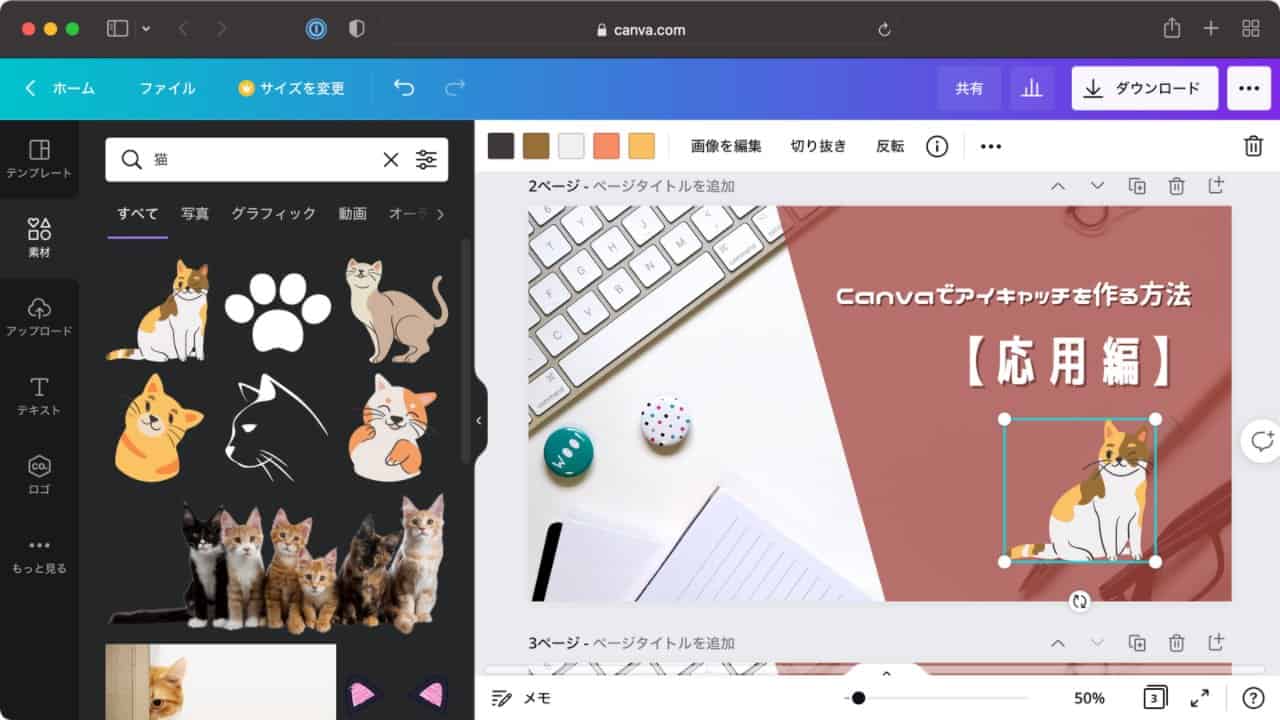
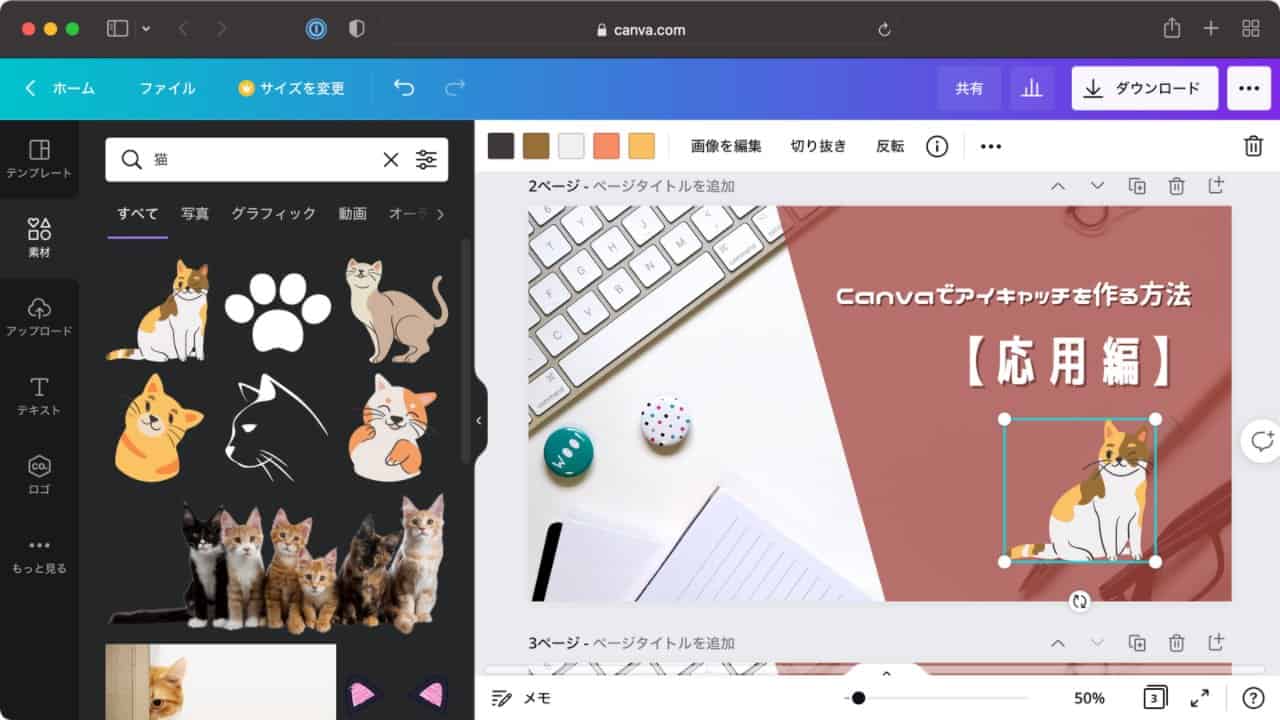
- 挿入するアイコンをクリックします。
- アイコンがデザインに挿入されます。


最後にねこのアイコンの位置を調整します。
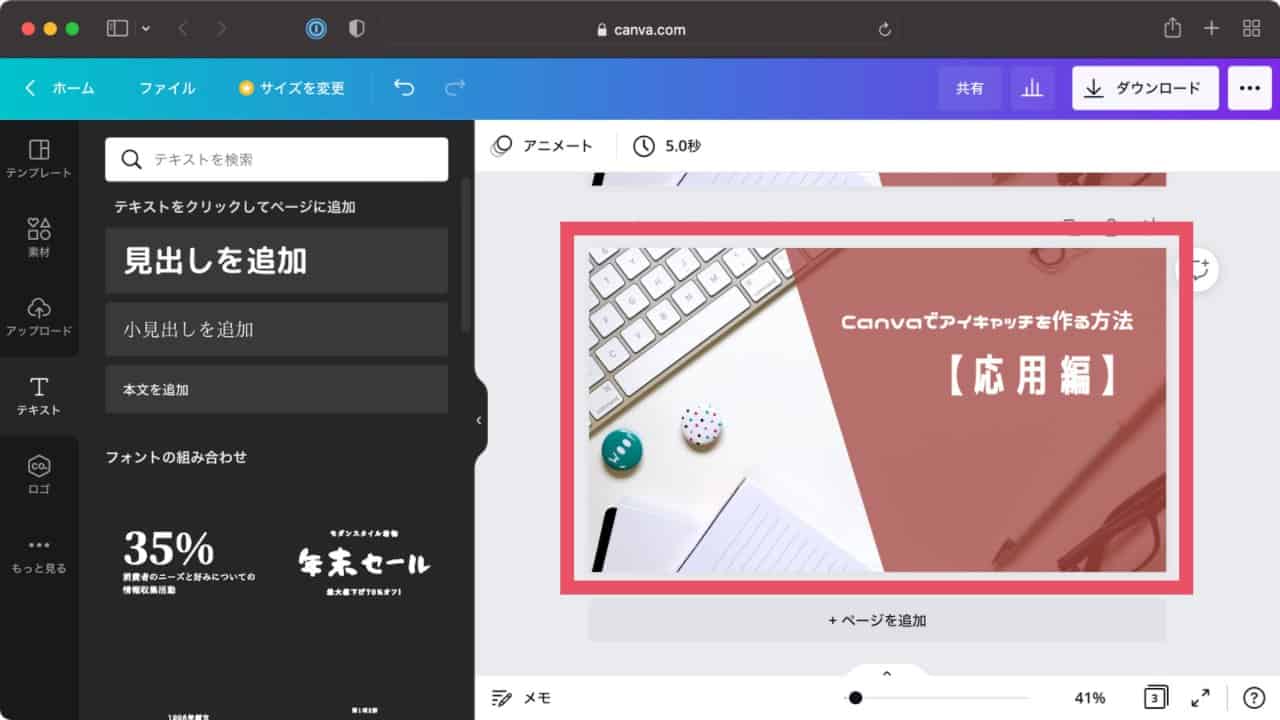
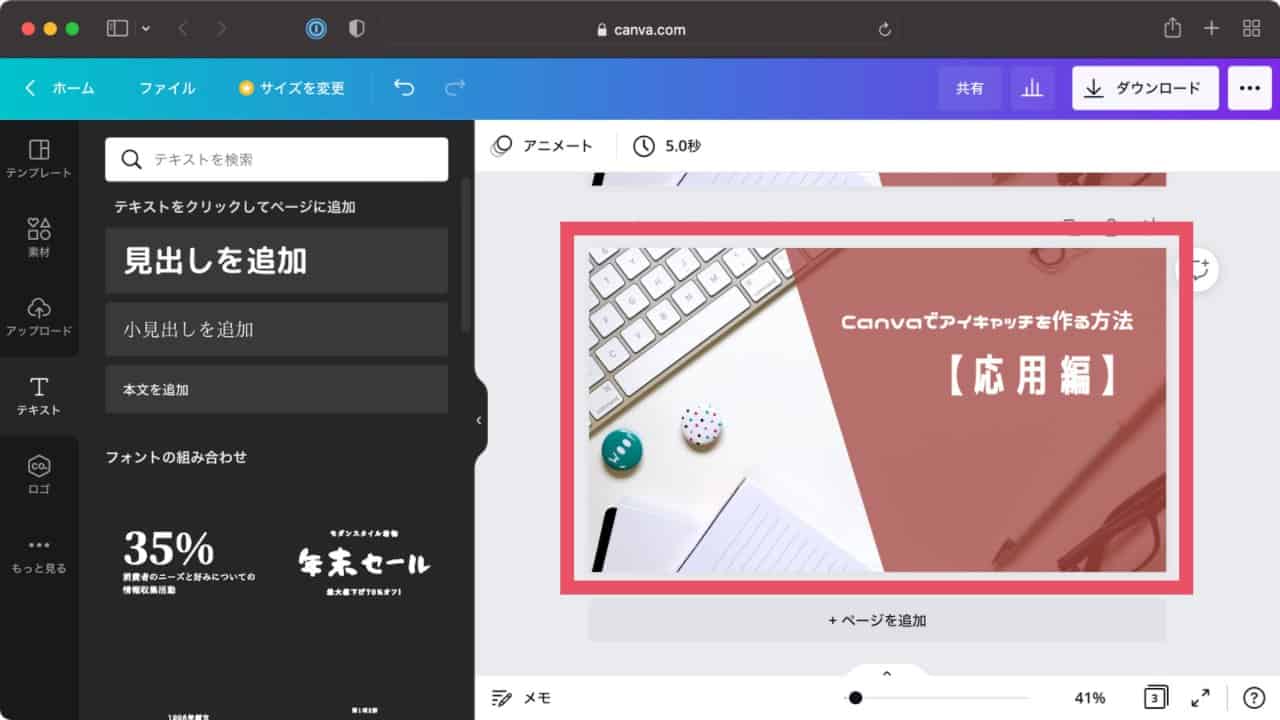
「Canvaでアイキャッチ画像を作る方法【応用編】」の画像が完成


以上の工程で、Canvaでアイキャッチ画像を作る方法【応用編】が完成です!
Canvaでアイキャッチ画像を作る方法【課題編】


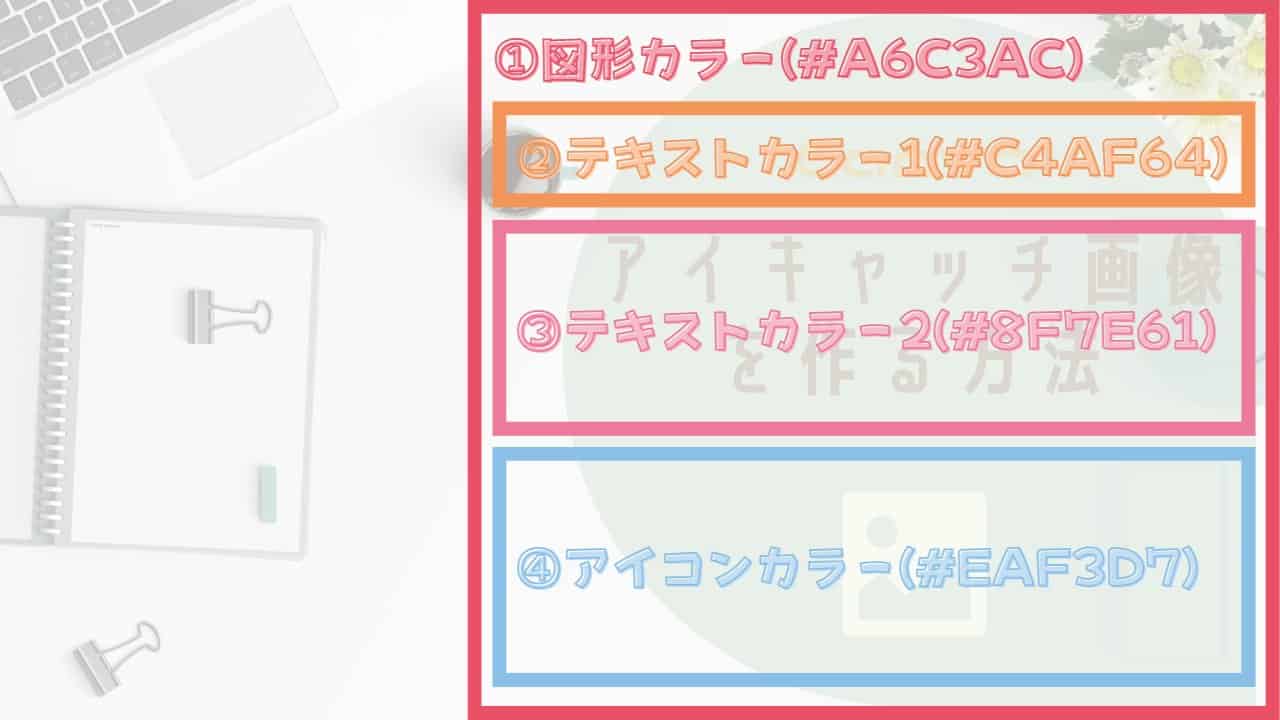
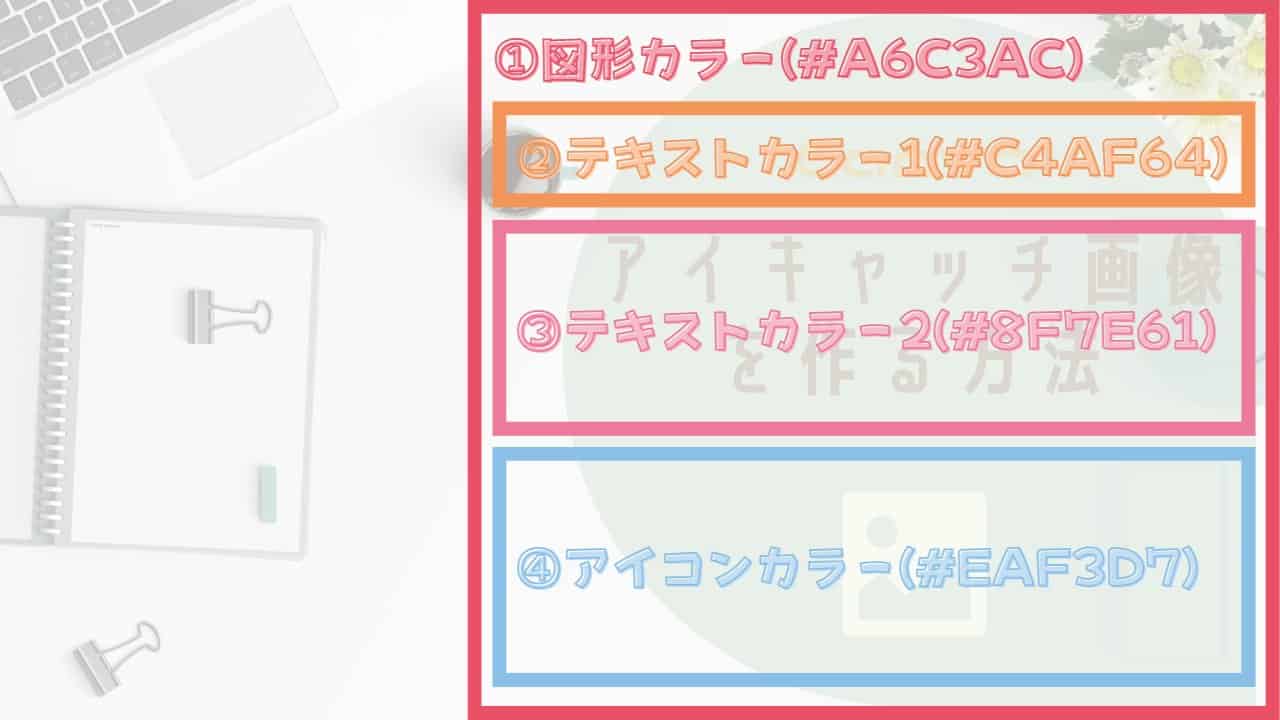
最後に上記画像を今まで解説してきた内容をもとに作ることで、知識が身についたか確認できますので、チャレンジしてみてください。



で、できるかな?



大丈夫!今まで解説した内容しか使っていないし、ヒントは置いておくよ!



ヒントがあればなんとかできそうかも!
完成したものはテンプレート化していますので、下記のリンクから見ることができます。
※ Canvaのログインが必要です。
画像を作るためのヒント
背景画像のヒント背景画像は「素材タブ」の検索窓で「blog」を検索すると出てきます。
※ 見当たらなければ同じ画像でなくても大丈夫です
吹き出しのような図形は「素材タブ」の「線と図形」の中にあります。
アイコンのヒント画像のアイコンは「素材タブ」の検索窓で「画像」と検索すると出てきます。
※ 見当たらなければ同じアイコンでなくても大丈夫です


デザインで使われている色の一覧は下記です。
| 場所 | カラーコード |
|---|---|
| ① 図形カラー | #A6C3AC |
| ② テキストカラー1 | #C4AF64 |
| ③ テキストカラー2 | #8F7E61 |
| ④ アイコンカラー | #EAF3D7 |
アイキャッチなどの画像の配色でお悩みの方は、「COLOR DESIGN カラー別配色デザインブック」という本がとても参考になります。
僕もこの本から画像の配色を決めることがとても多いです。
デザインを勉強するのにはじめて配色本を買ったのですが、見てるだけで楽しくインスピレーションをもらえます。
特にこの本は「ポップ、ナチュラル、ガーリー、スタイリッシュ、ビジネス、和」のテーマからテイストを選ぶことで、おすすめの色を素早く知ることができ、重宝しています。
配色でお悩みの方はぜひお手に取ってみてください。
アイキャッチのダウンロード方法
最後に画像のダウンロード方法について解説します。
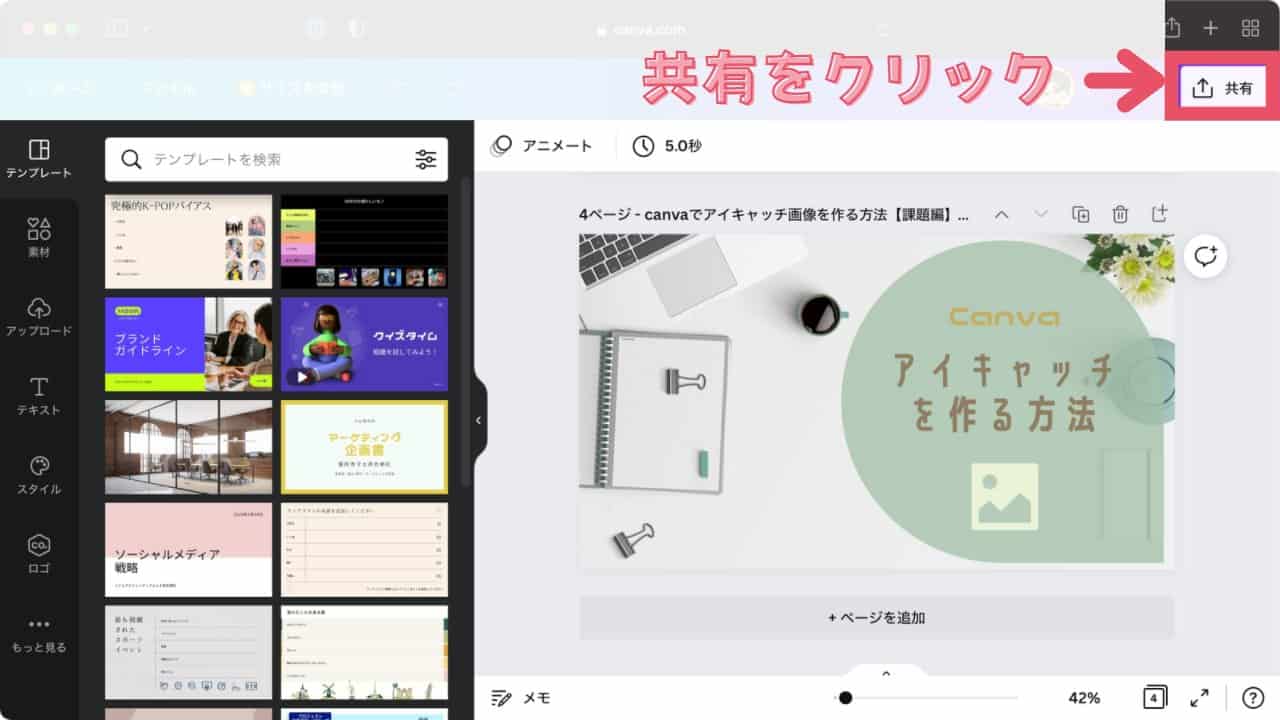
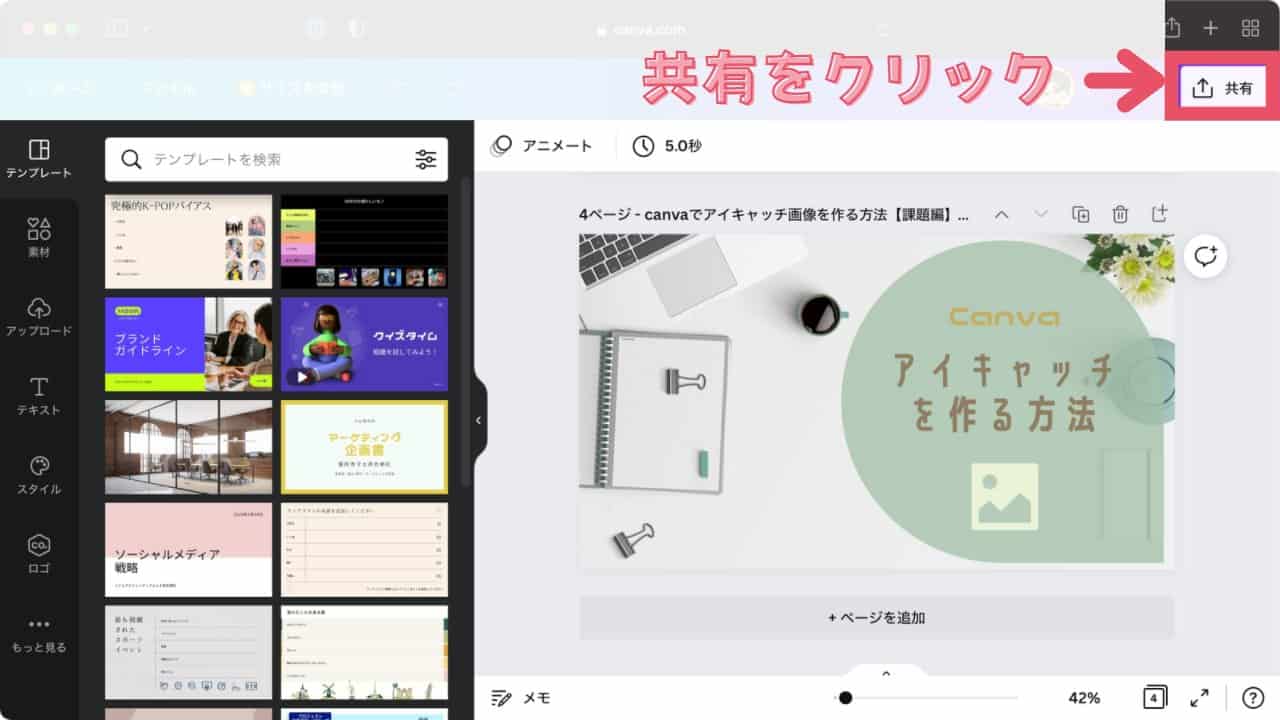
共有をクリック

まず「共有」をクリックします。
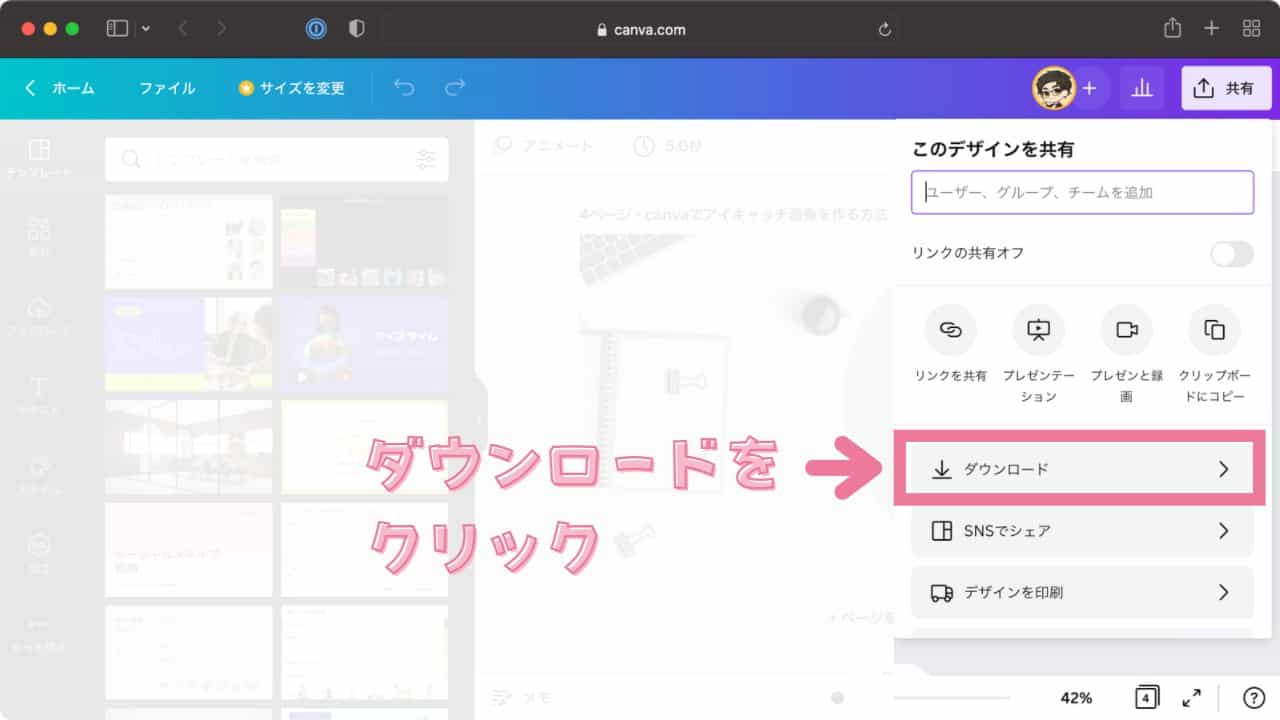
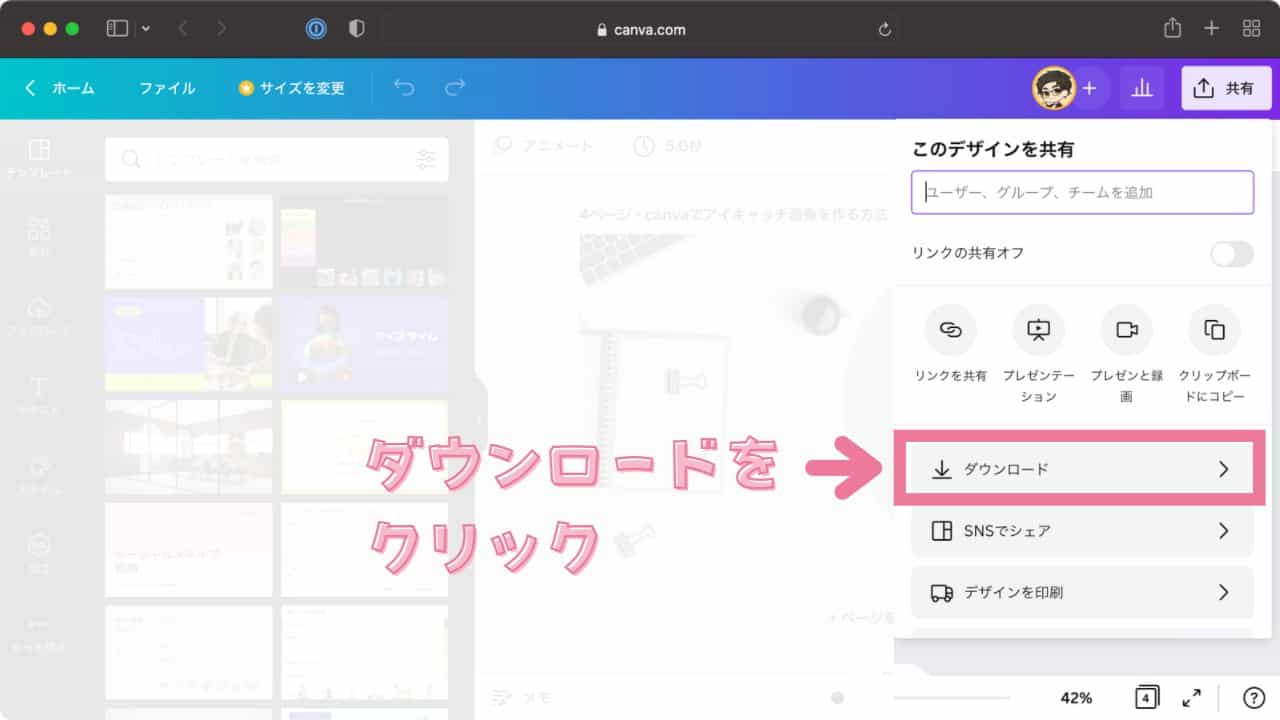
ダウンロードをクリック

クリックして出てきたウィンドウで「ダウンロード」をクリックします。
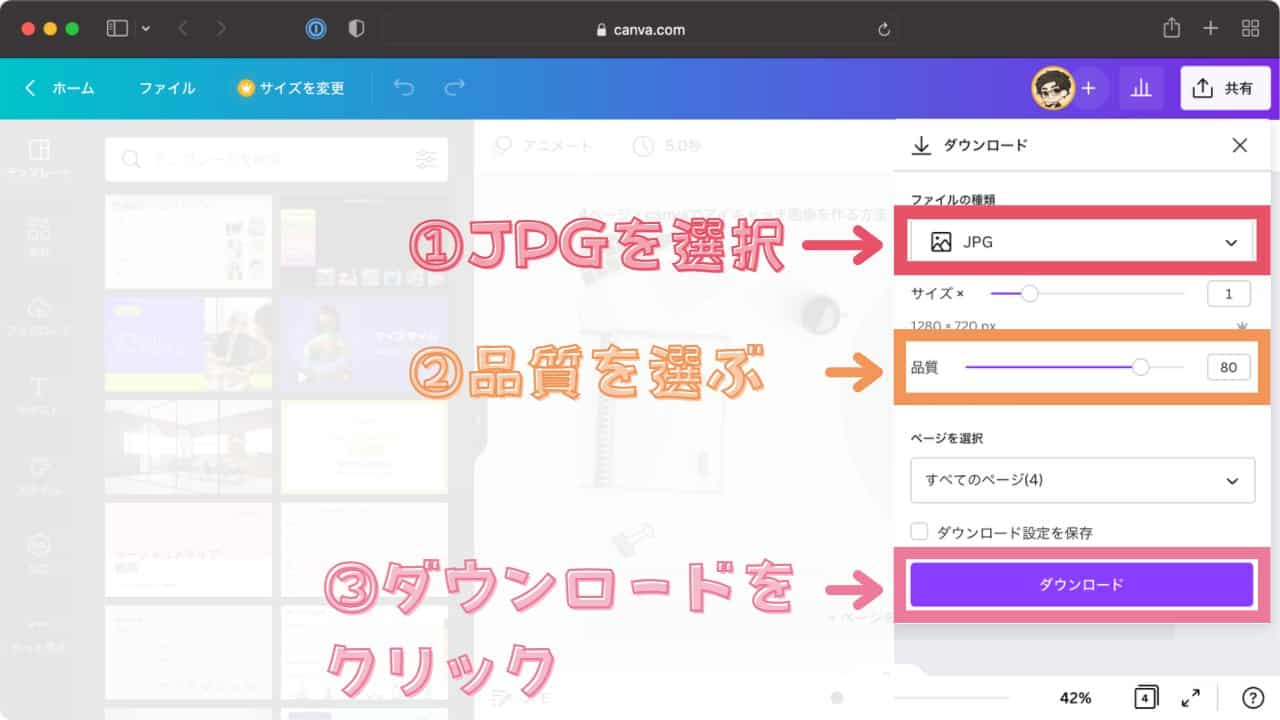
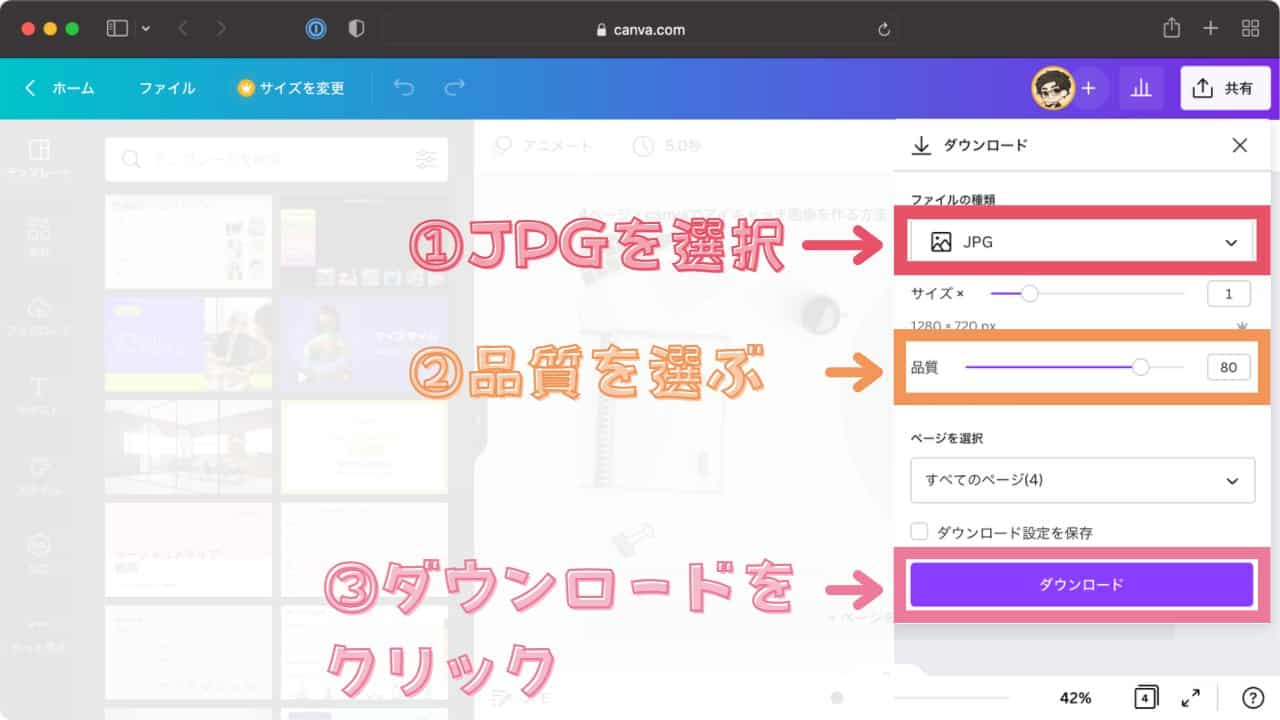
ダウンロード設定

ダウンロードをクリックすると、ダウンロード設定画面が開きます。
下記設定値を入力します。
| 項目 | 設定値 |
|---|---|
| ファイルの種類 | JPG |
| 品質 | 80 |
入力したら「ダウンロード」をクリックするとファイルが保存されます。
ファイルの種類についてですが、ブログやSNSでよく使うファイルの種類は「PNG」と「JPG」があります。
それぞれのファイルの特徴は下記です。
| 項目 | JPG | PNG |
|---|---|---|
| 透過 | × | ○ |
| 容量 | ○(比較的軽め) | ×(重め) |
主な違いは透過の有無です。
投稿する画像は透過させる必要はほとんどないため、ファイル容量が軽いJPGを普段は使用します。
CanvaではPNGが推奨になっていますが、透過させる必要がなければ、容量の小さいJPGを選んでおけば良いと思います。
まとめ
最後までできるようになれば、かなりCanvaを使いこなせるようになっていると思います。
もし記事でわからないことがありましたら、Twitterにご連絡いただければお答えできます。
お気軽にお問い合わせください。
今回は以上です。
下記のリンクからCanvaの使い方のまとめページへ戻ることができます。




