 悩んでいる人
悩んでいる人Canvaを初めて使うのだけど、使い方を分かりやすく教えてほしい
こんなお悩みを解決します。
- Canvaのはじめ方
- Canvaの基本的な使い方
- Canvaの具体的な使い方
この記事は統合グラフィックツールCanvaの使い方を、画像をたくさん使い、初心者にも分かりやすく解説する記事です。
この記事を読むことで、Canvaの基本的な使い方を習得できます。
それでは早速本文へとまいりましょう。
Canvaのはじめかた
Canvaを使うには、まず登録が必要です。
5分もかからずに登録できるので登録しましょう。
すでに登録済みの方は、下記リンクからスキップできます。
登録する際にプランを選ぶ必要があります。
それはフリープランと有料プランのCanva Proです。
現在Canvaでは、有料版のCanva Proを30日間無料体験できるキャンペーンをしています。
有料版を試しに使ってみて、必要がなければフリープランにするのがおすすめです。
Canva Proからフリープランへの変更方法も下記に記載していますので、変更する際はご利用ください。
次の項ではCanvaのフリープランと、有料プランであるCanva Proで何が違うのか比較をします。
プラン選びの参考にしてみてください。
\ Canva Proを30日間無料で試すにはこちら /
プランについて
無料プランとCanva Proの違いは下記です。
| 項目 | フリープラン | Proプラン |
|---|---|---|
| カスタムテンプレート | 7万点 | 42万点 |
| 素材の数 | 30万点 | 7,500万点 |
| ストレージ容量 | 5GB | 100GB |
| カスタムサイズのデザインの作成 | ○ | ○ |
| 無料素材 | ○ | ○ |
| プレミアム素材 | × | ○ |
| ブランドキット | × | ○ |
| 背景除去 | × | ○ |
| マジックリサイズ | × | ○ |
| コンテンツプランナー | × | ○ |
| フォルダー作成 | × | ○ |
| プレミアムフォント | × | ○ |
| フォントアップロード | × | ○ |
| 料金 | 無料 | 1,500円(月額) 12,000円(年額) |



どんな機能なのか全然わからないよ。



だよね。
そう思って次から各機能を簡単に分かりやすく説明するよ。
Canvaはデザインがあらかじめ作られているテンプレートという機能があります。
このテンプレート機能を使うことで、素早くデザインを作成できます。
プランによって使うことのできるテンプレートの数に大きな差があります。
- フリープラン:7万点
- Canva Pro:42万点
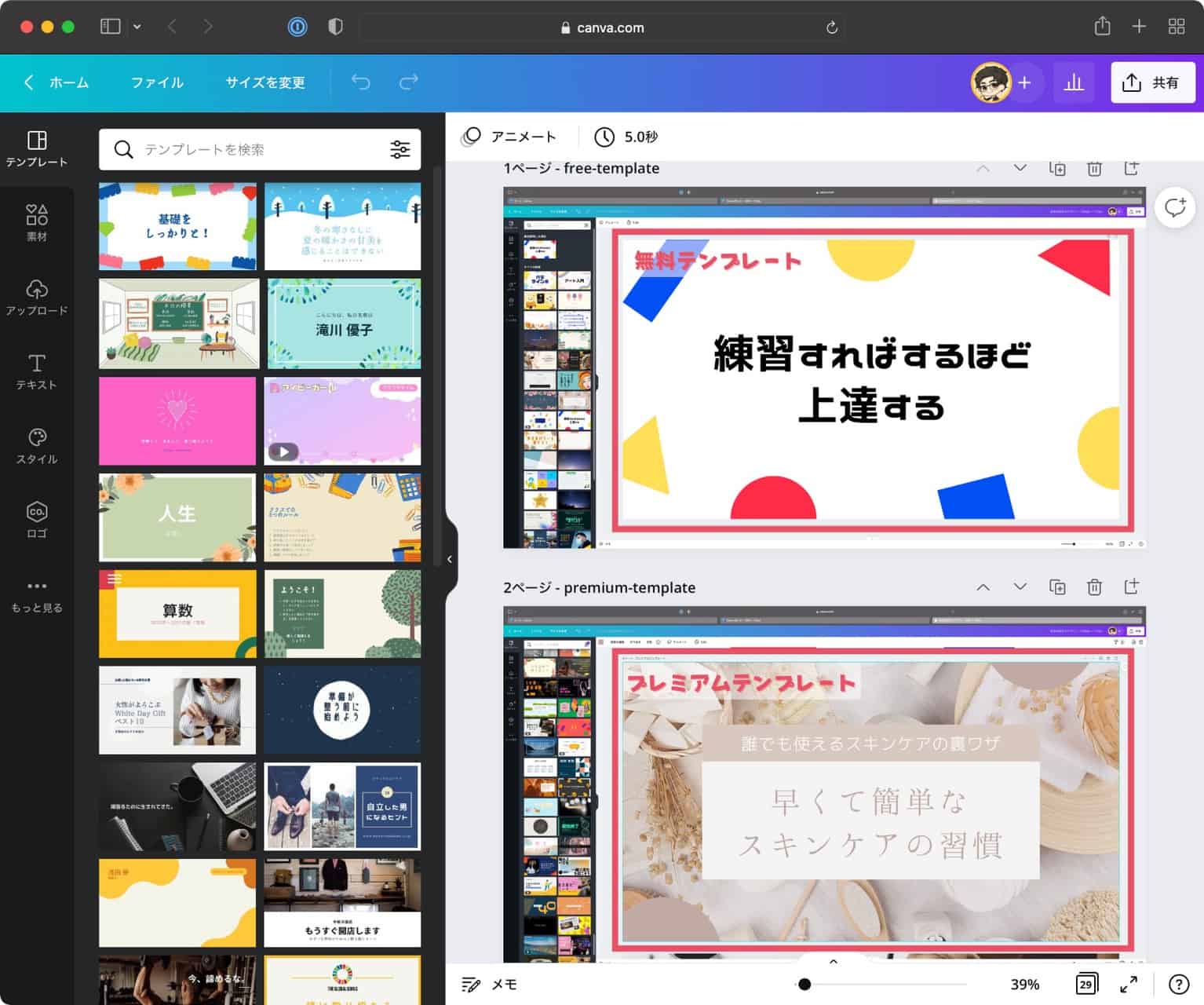
フリープランの7万点のテンプレートに加え、Canva Proではプレミアムテンプレートが使用できます。
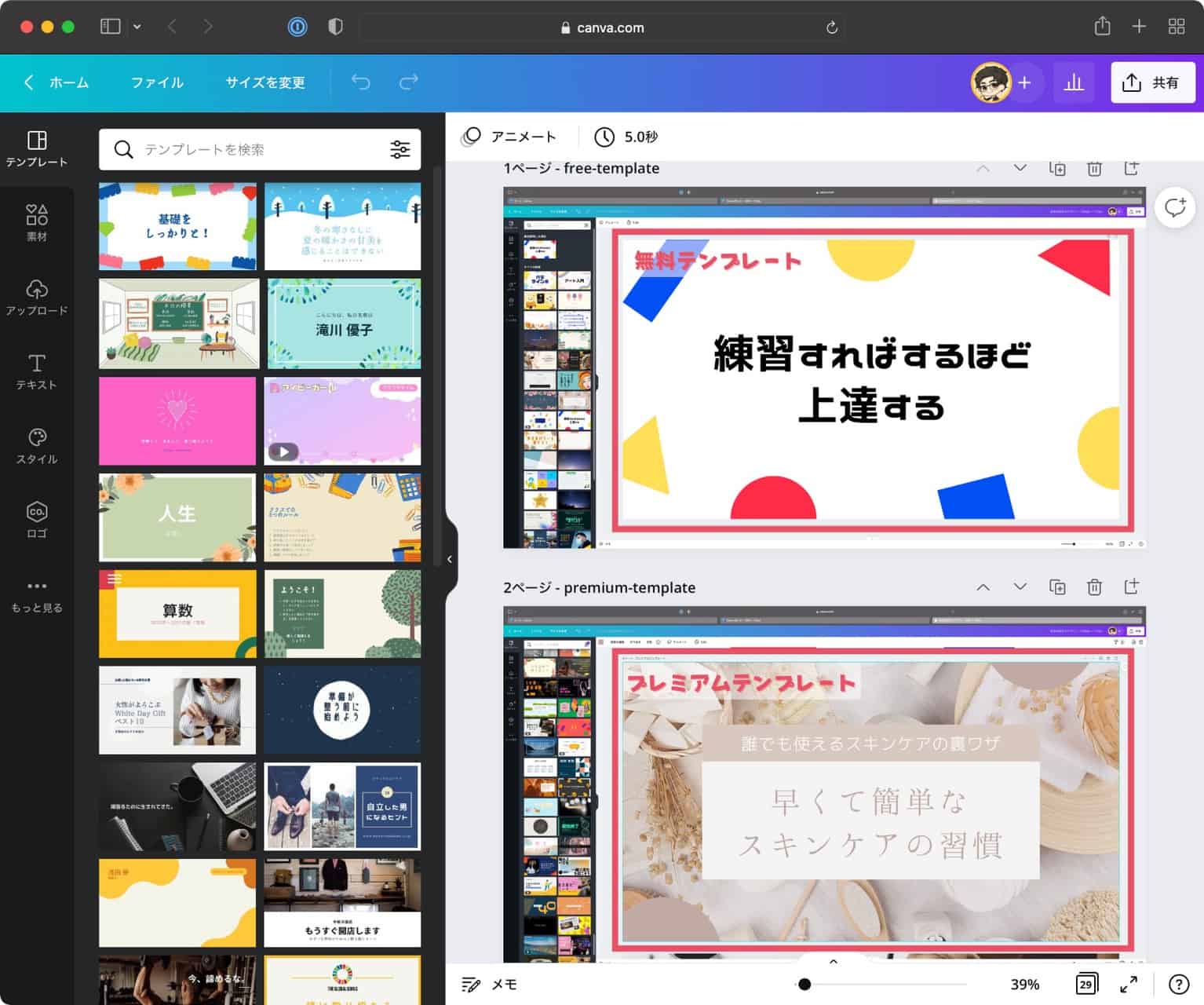
下記にそれぞれのテンプレート例を掲載します。




Canva Proではよりクオリティの高いテンプレートを使用できます。
素材の数同じく素材の数についても、CanvaフリープランとCanva Proでは使える素材の数に大きな差があります。
- フリープラン:30万点
- Canva Pro:7,500万点
フリープランの30万点もかなり多いですが、Canva Proではフリープランの素材に加え、プレミアム素材7,500万点の素材が使用できます。
これは、フリープランと比べると250倍です。
ストレージの容量Canvaはクラウドサービスのため、作成したデザインはクラウドに保存されます。
ストレージ容量は、そのクラウドに保存できる容量のことです。
- フリープラン:5GB
- Canva Pro:100GB
どのぐらい保存できるのかイメージしづらいため、下記条件で画像を作った場合、どのぐらい保存できるのか計算してみました。
- 画像サイズは1920px x 1080px(テレビ画面と同じ解像度です)
- 保存形式はJpeg(一般的な保存形式です)
- Jpegの保存品質は85(そこそこ高品質です)
- 計算したところおよそ1枚あたり、300KBの容量でしたのでこちらの数値で計算
| プラン | 保存枚数 |
|---|---|
| フリープラン | 約16,000枚 |
| Canva Pro | 約333,000枚 |
ストレージは画像を保存する分には、フリープランでも、Canva Proでもどちらでも問題はあまりありません。
ただし、Canvaで動画を使いたい場合には注意が必要です。
動画を扱った場合、5GBでは足りなくなる可能性が高いです。
保存形式、秒数などにより、容量は大きく変わるため、一概に計算できませんが、動画は画像とは比較にならないほど容量を多く必要とします。
無料素材とプレミアム素材無料素材とプレミアム素材がどんなものがあるのか、例を掲載します。
- 写真(検索:ブログ)
-
無料素材


無料素材 プレミアム素材


プレミアム素材 - アイコン(検索:ブログ)
-
無料アイコン


無料アイコン プレミアムアイコン


プレミアムアイコン
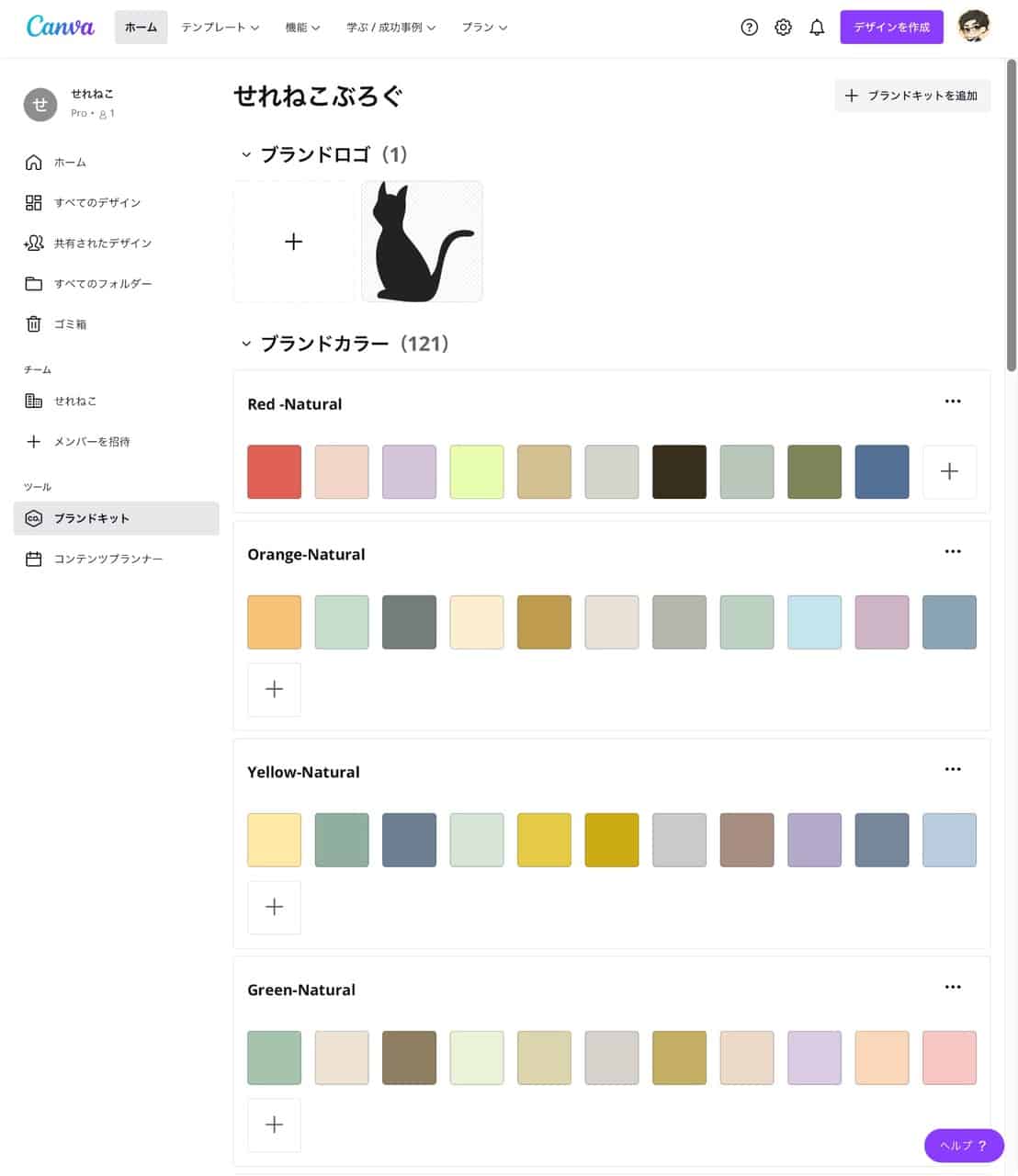
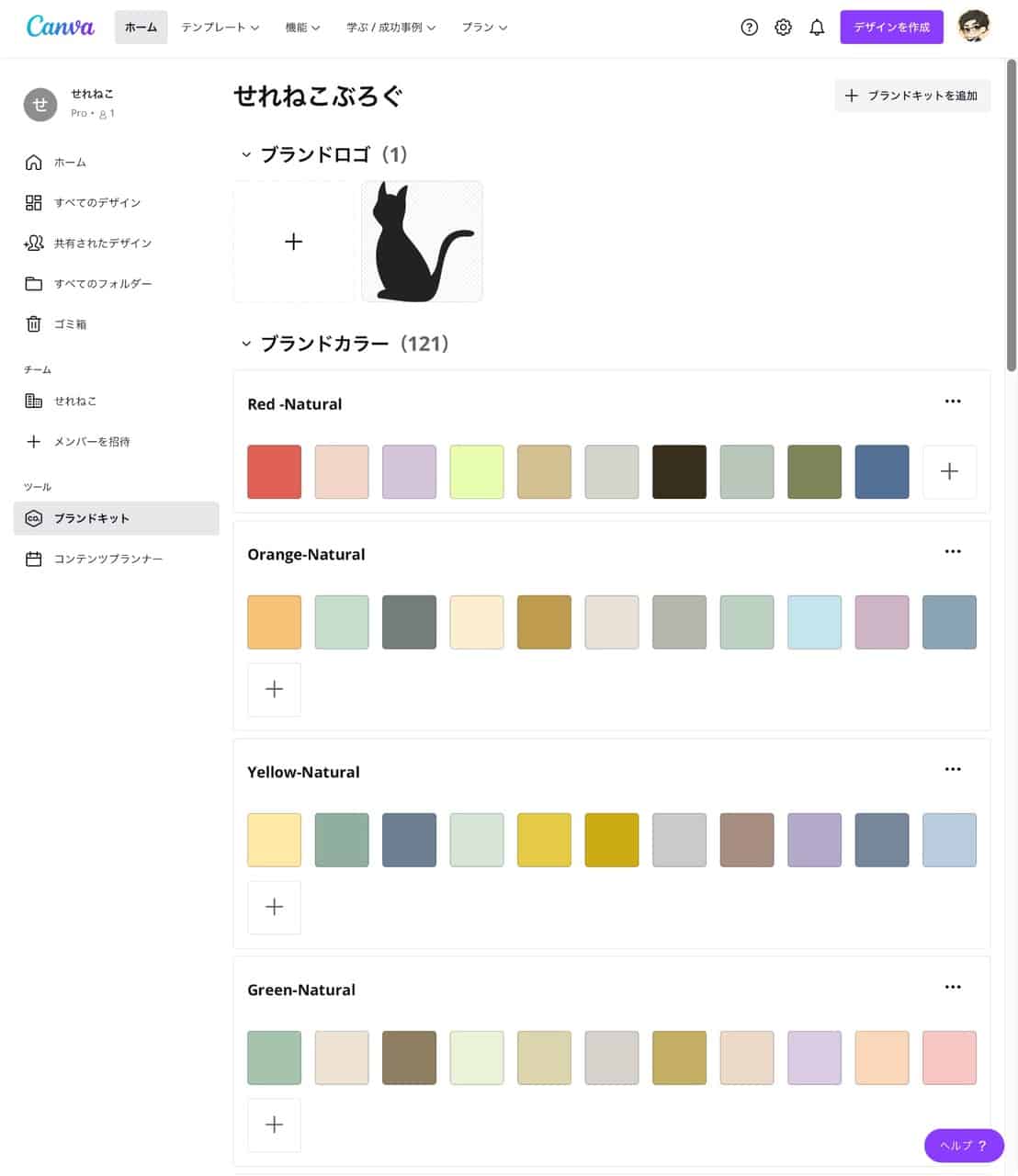
よく使うアイコン、色、フォントを登録できる機能です。
文章にするととても地味ですが、特に色を登録できることがとても良いです。
色というのは相性が大事で、相性の良い色を事前に登録しておくことで統一感のある画像に仕上げることができます。


Webで使える色の数は1,600万色あるので、登録してないと相性の良い色を毎回探すのは大変です。
ブランドキットは、色を登録することで素早く相性の良い色を見つけ、統一感のあるデザインを作成するのにとても役立ちます。
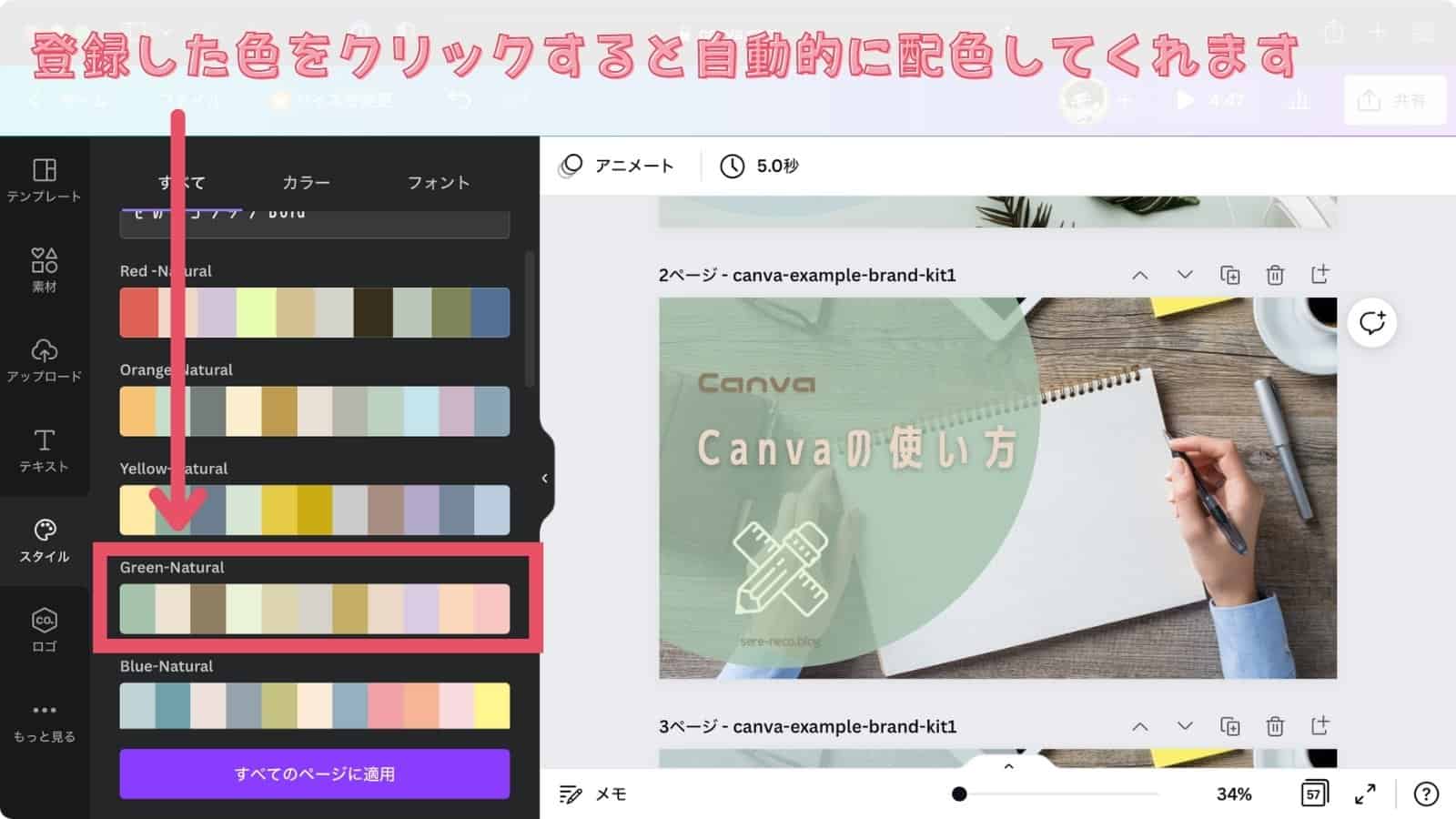
またブランドキットに色を登録しておくと、画像の配色がとっても楽になります。


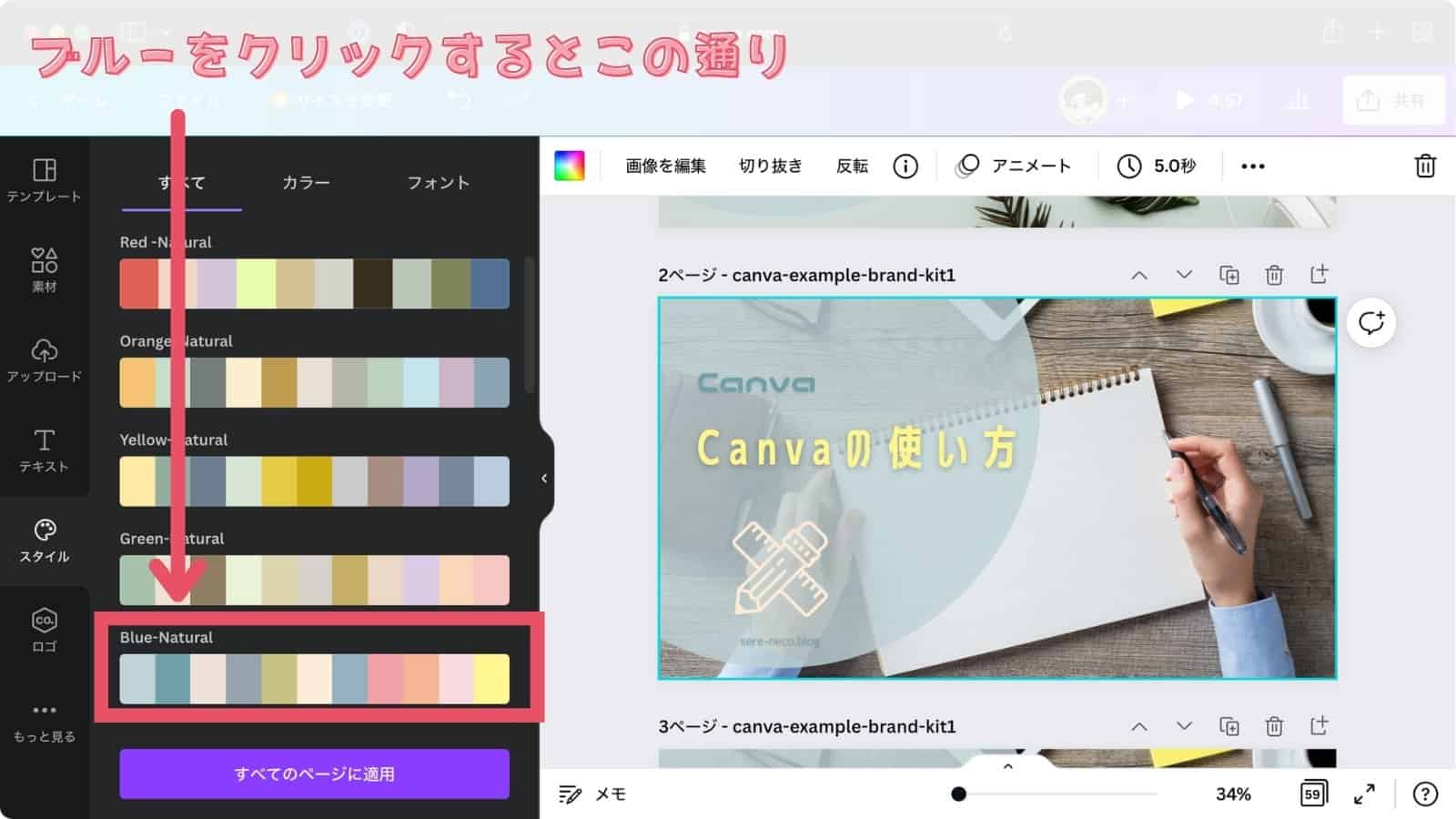
画像は自分で登録した「Green-Natural」という色をクリックし、Canvaのブランドキットが自動的に配色してくれたものです。
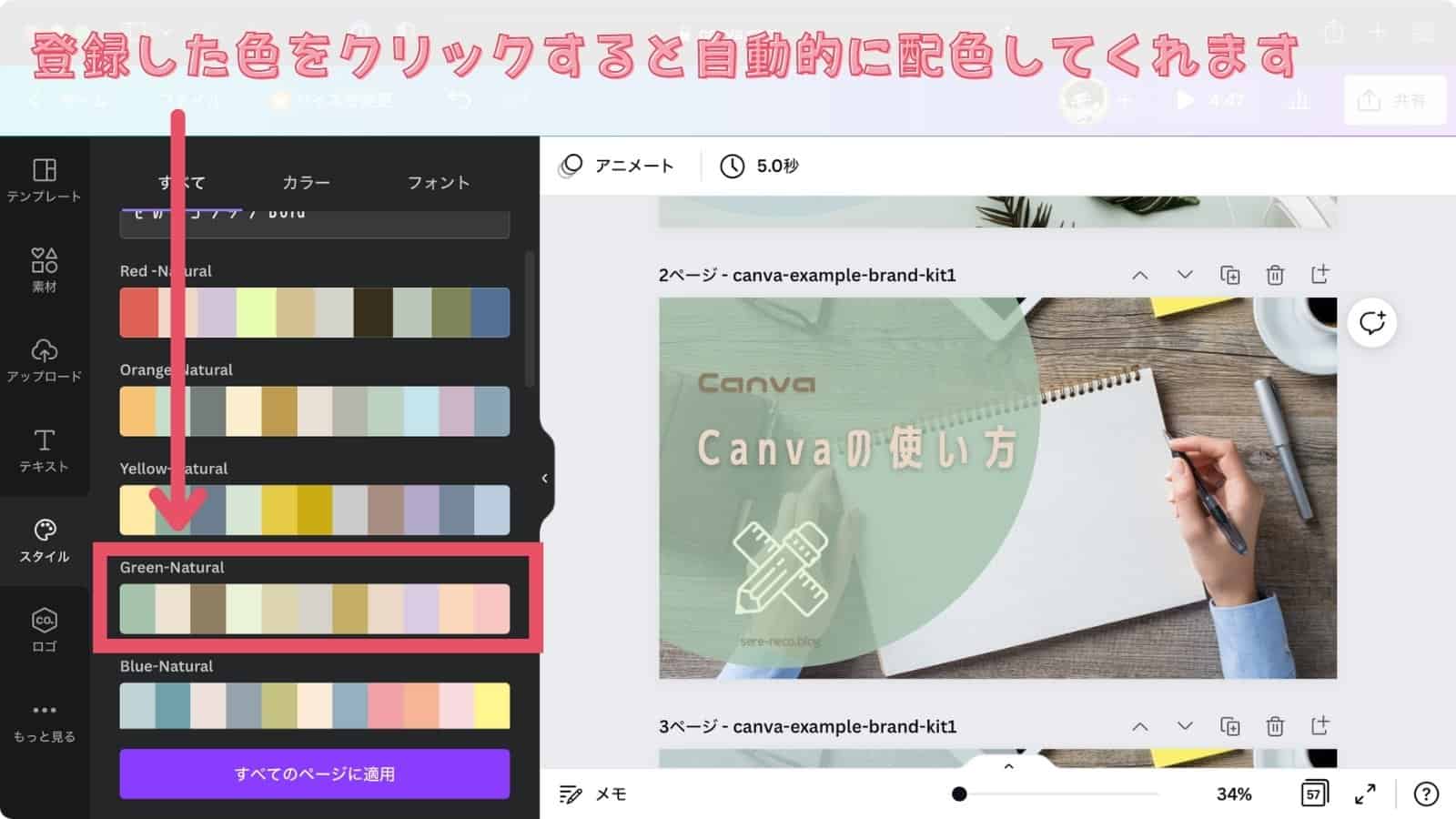
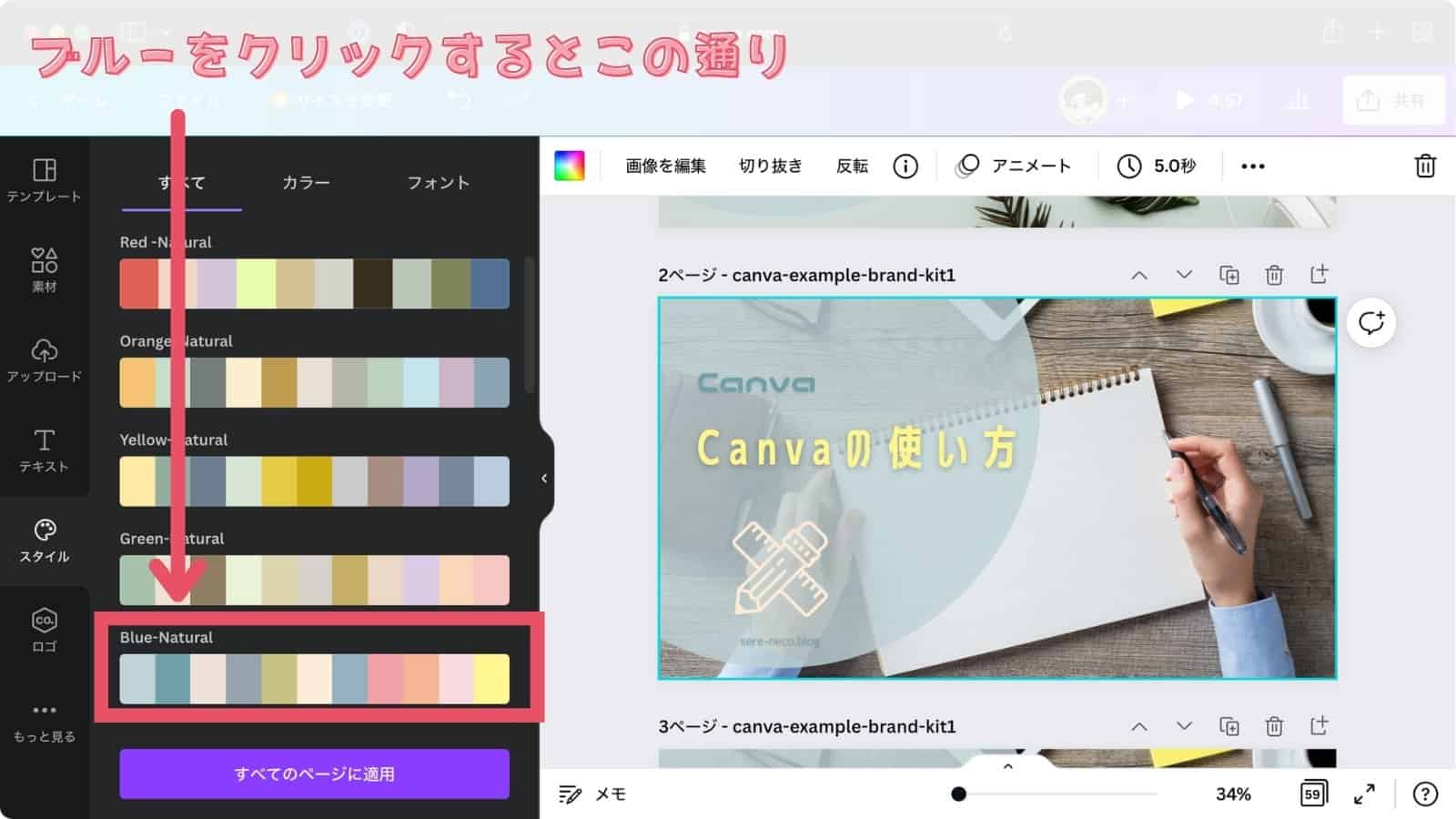
これをあらかじめ登録しておいた青系の配色の「Blue-Natural」をクリックすると下記画像になります。


このように画像の配色を決めるのがとても楽になる、Canva Proで愛用している機能の1つです。
また、同じカラーパレットをクリックすることで色をシャッフルしてくれる機能もあります。
背景除去Canvaは自分で撮った写真もアップロードできるのですが、背景が邪魔になることありませんか?
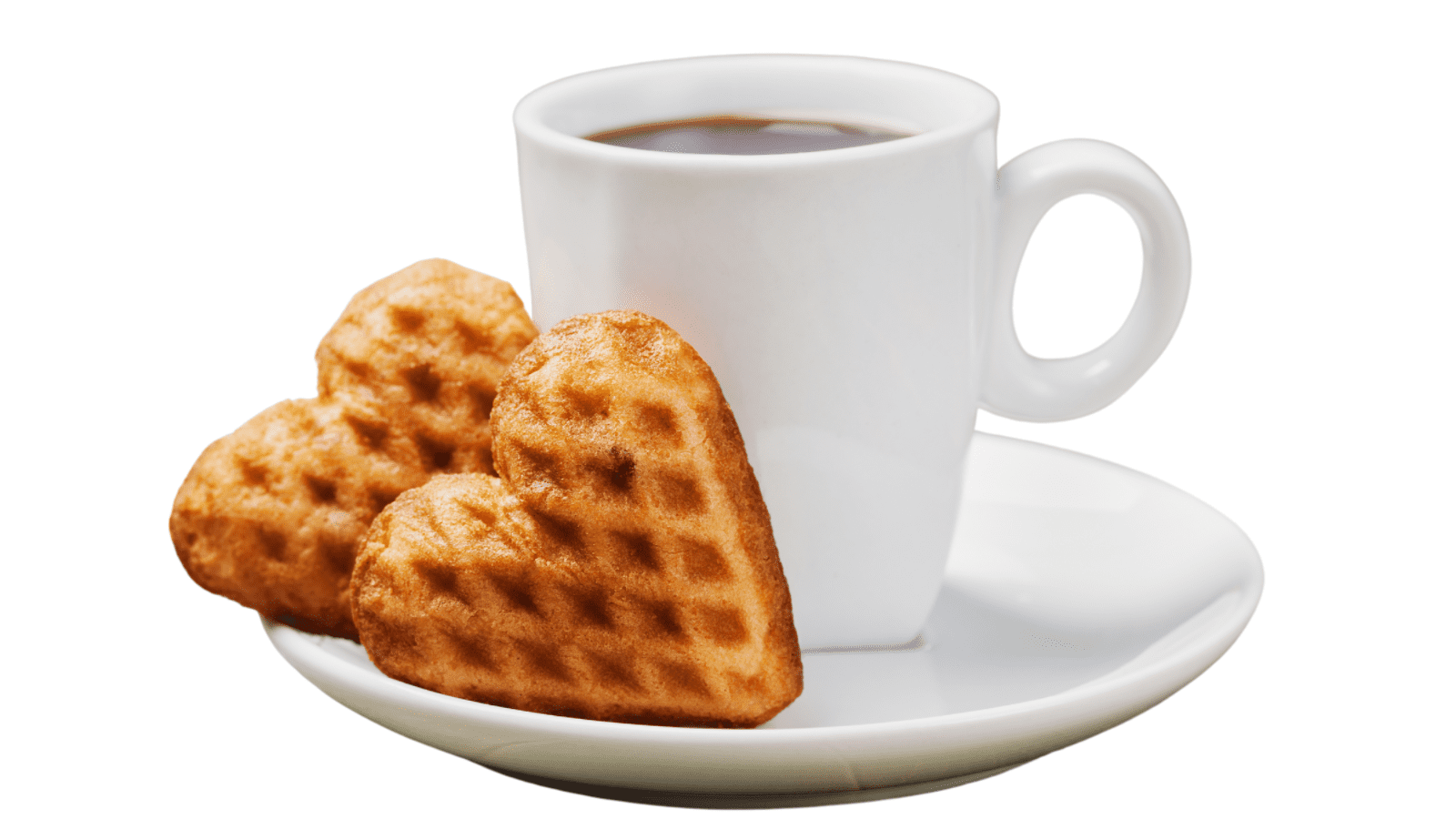
背景除去は、1クリックで背景だけをCanvaが判別し、除去してくれます。




背景を除去することで、被写体だけをデザインに組み込むことができます。
マジックリサイズ複数のSNSを使用していて、同じデザインを複数のSNSに投稿するときに便利な機能です。
例えばインスタストーリーズの比率は9:16の縦長の比率です。
投稿を横長にしたい場合の比率は16:9と横長の比率、もしくは正方形(1:1)です。
マジックリサイズは、作ったデザインを異なったサイズに簡単に変更できる機能です。
例では縦長に作ったサイズを正方形に変更しています。




このように簡単にサイズを変更できるので、とても便利です。
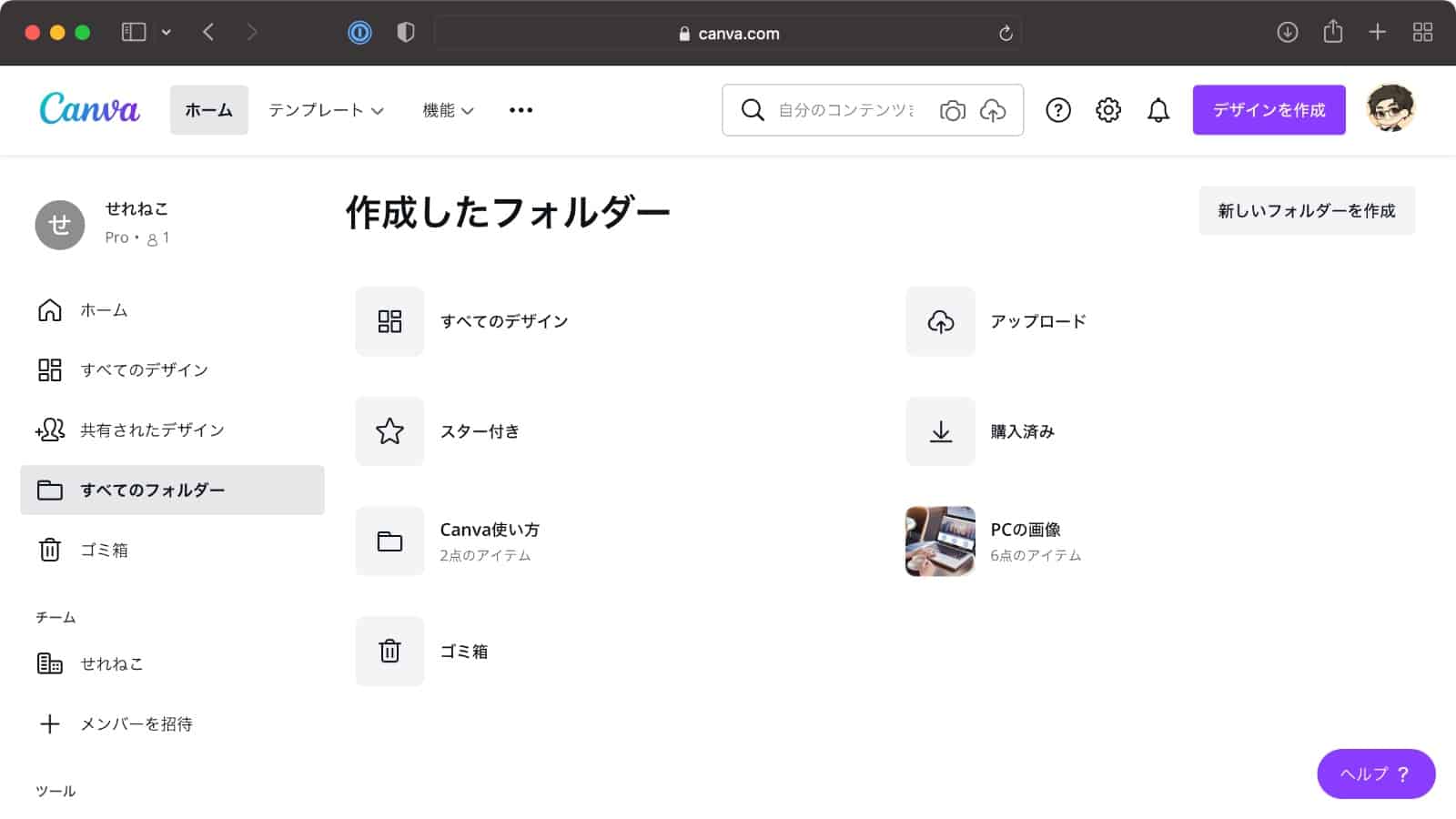
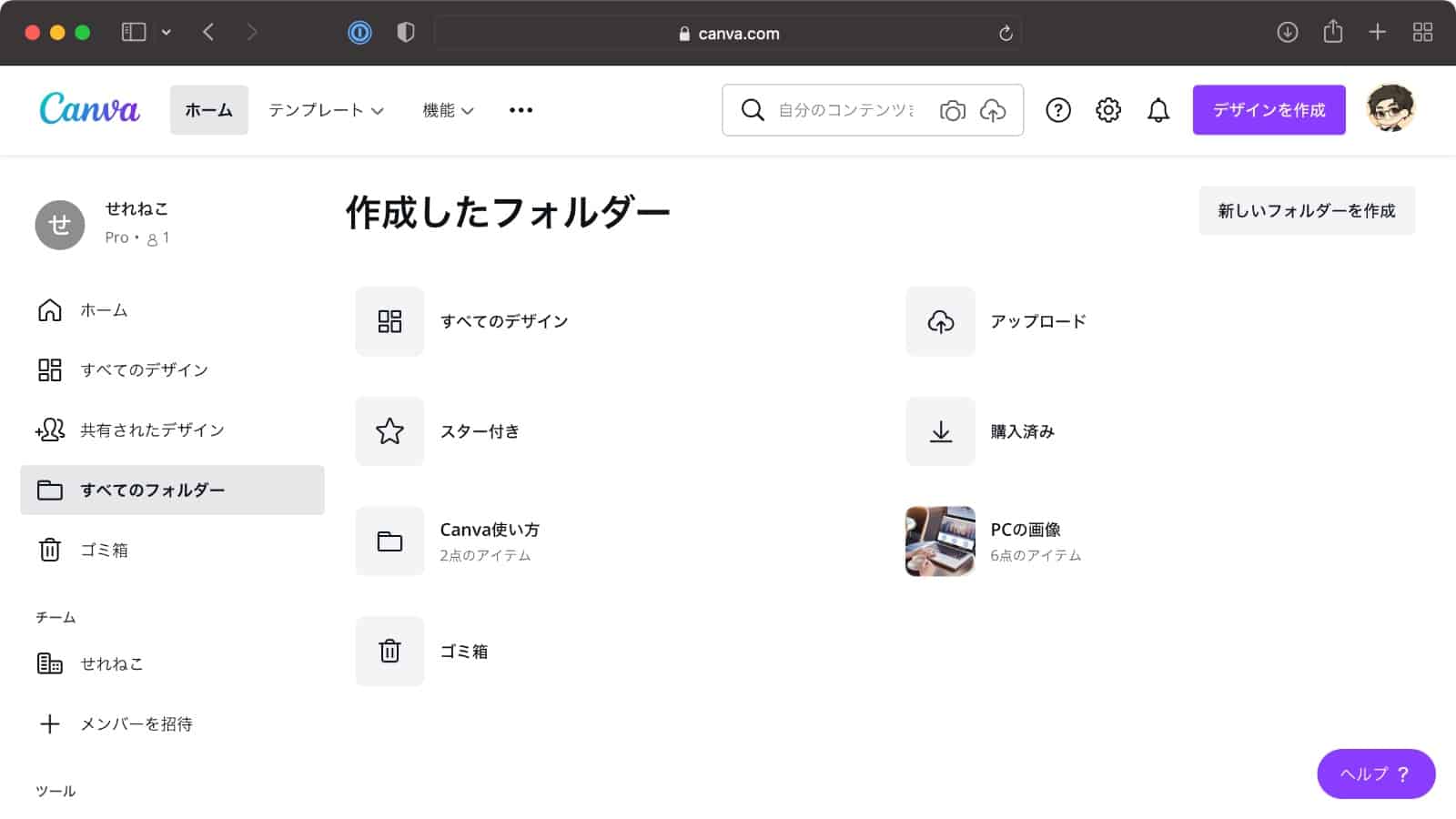
フォルダ作成Canva Proは気に入った画像や、アップロードした画像などをフォルダに分けて管理できます。


Canva Proは通常フォントに加え、3000種類のプレミアムフォントが使用できます。
フォントアップロードCanvaの中にもたくさんのフォントがありますが、Google Fontsや自分で所有しているフォントをCanvaで使いたい場合、フォントをアップロードできます。
アップロードされたフォントはCanvaに取り込まれ、いつでも使うことができます。
料金それぞれの料金プランは下記です。
- Canva フリープラン:無料
- Canva Pro:月額1,500円、年額12,000円
Canvaの登録の仕方
まずはCanvaに会員登録しましょう。(無料)
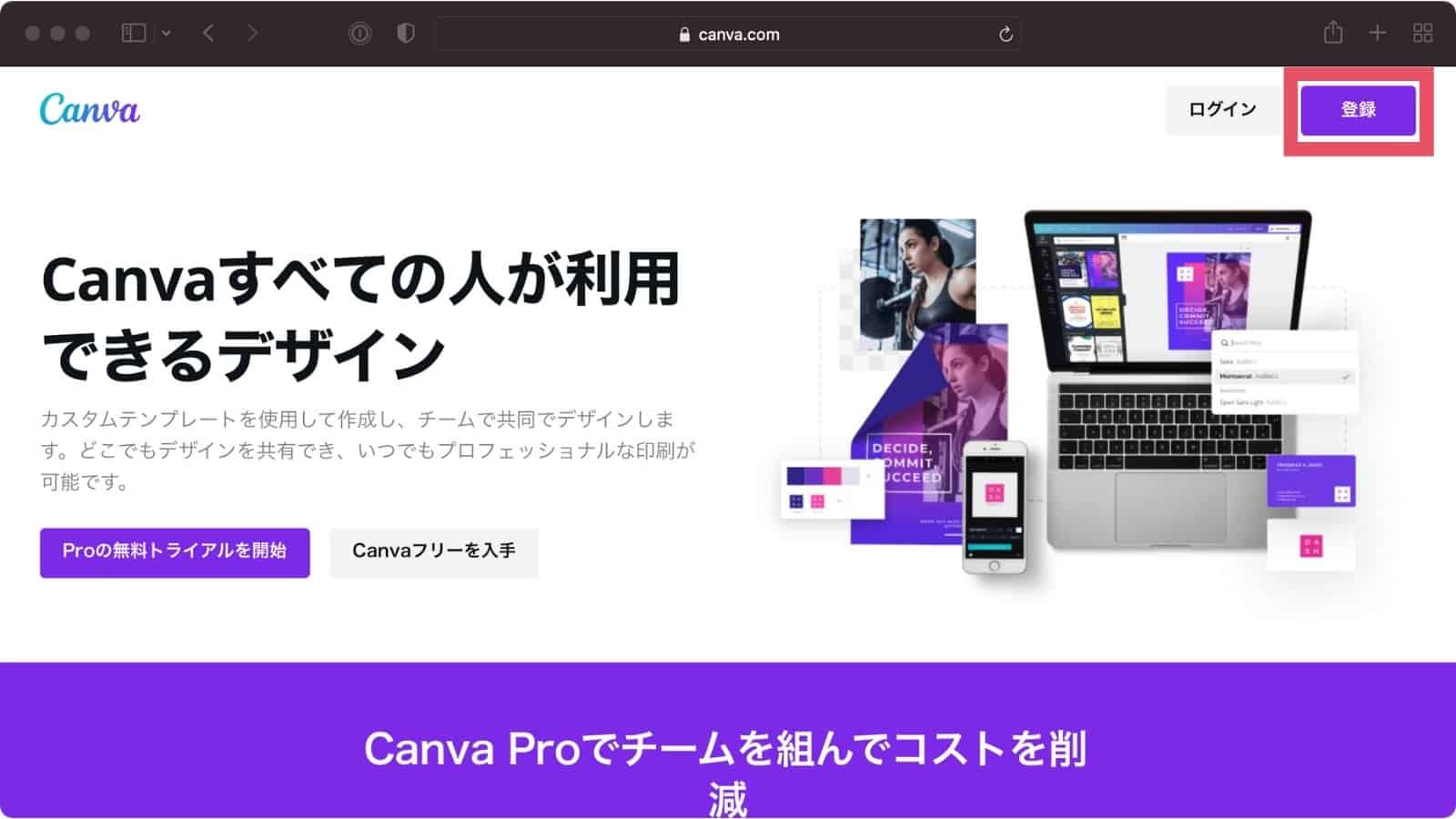
まずは下のリンクから、Canvaの公式ページにいきます。
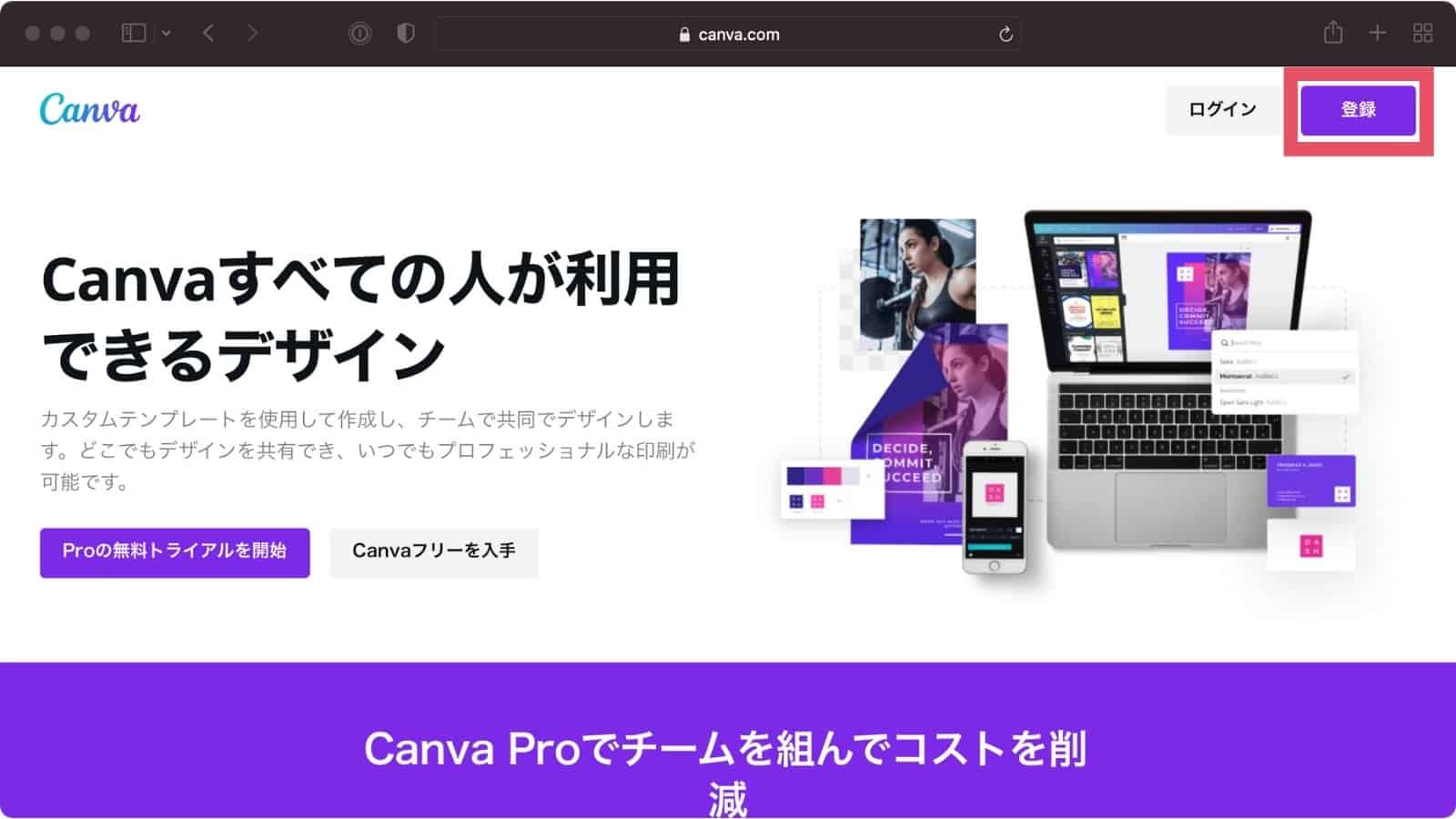
Canvaの公式ページの上部にある「登録」をクリックします。


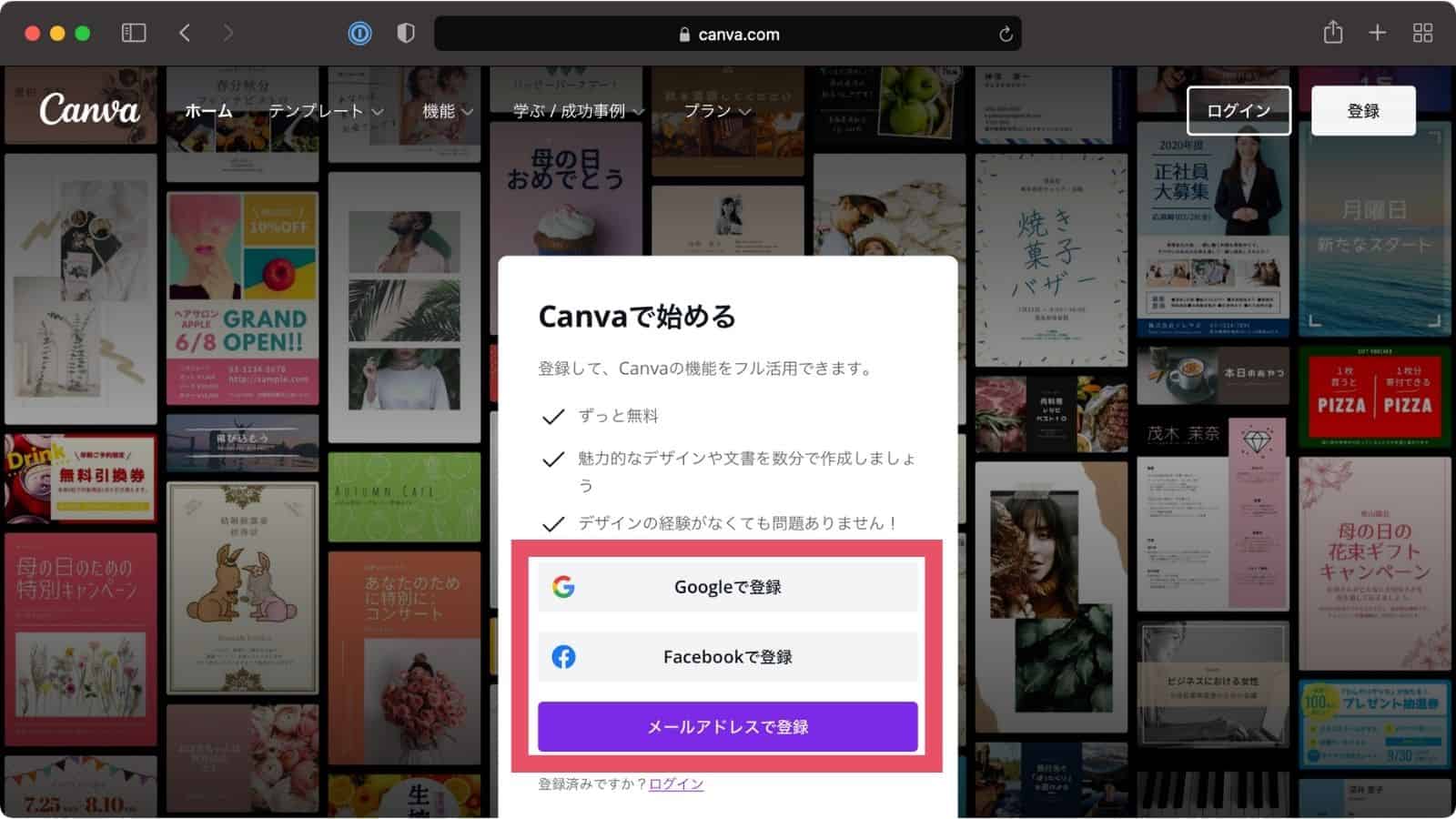
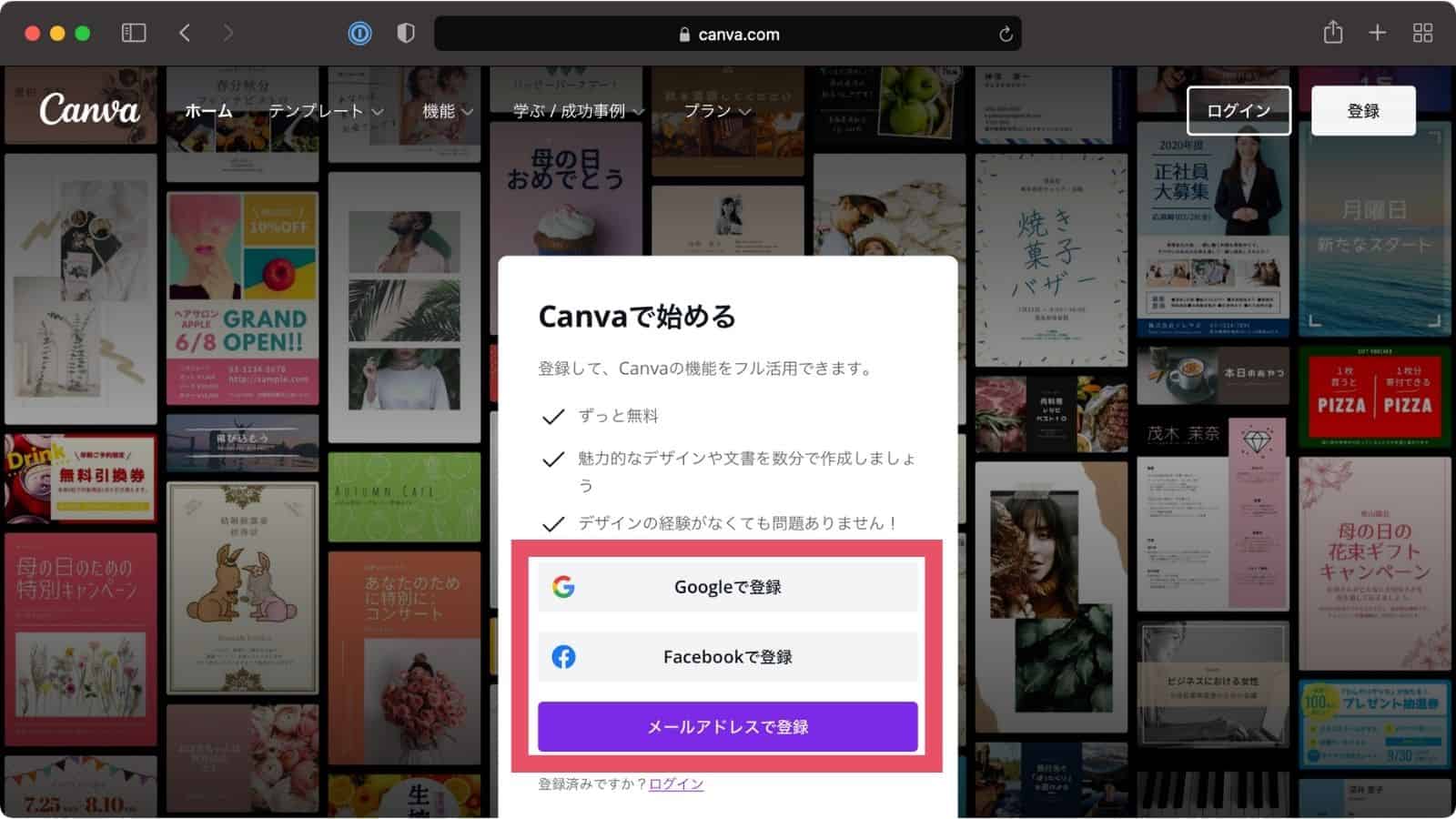
Canvaは下記のアカウントのいずれかで登録できます。
登録したいアカウントをクリックします。


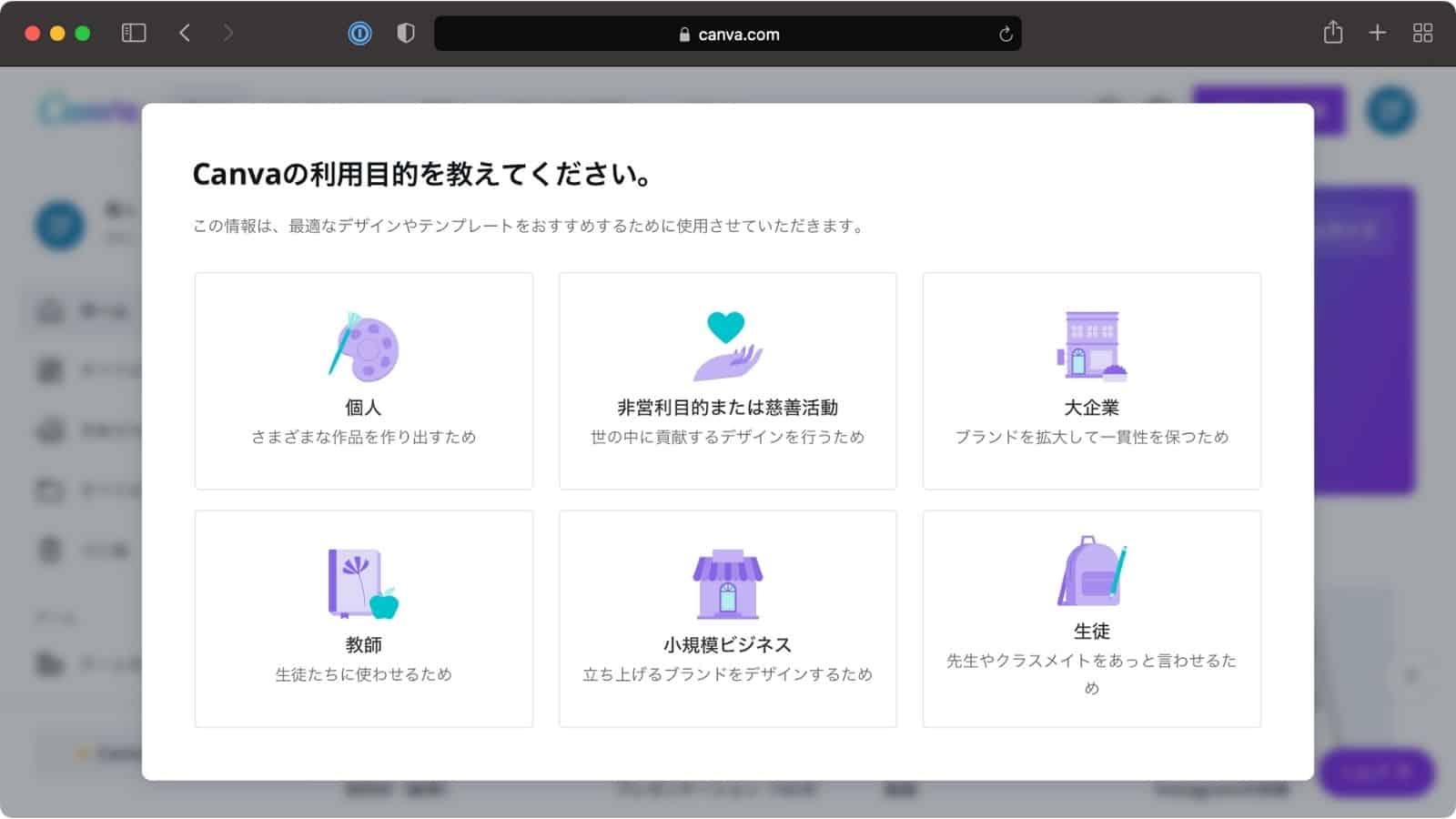
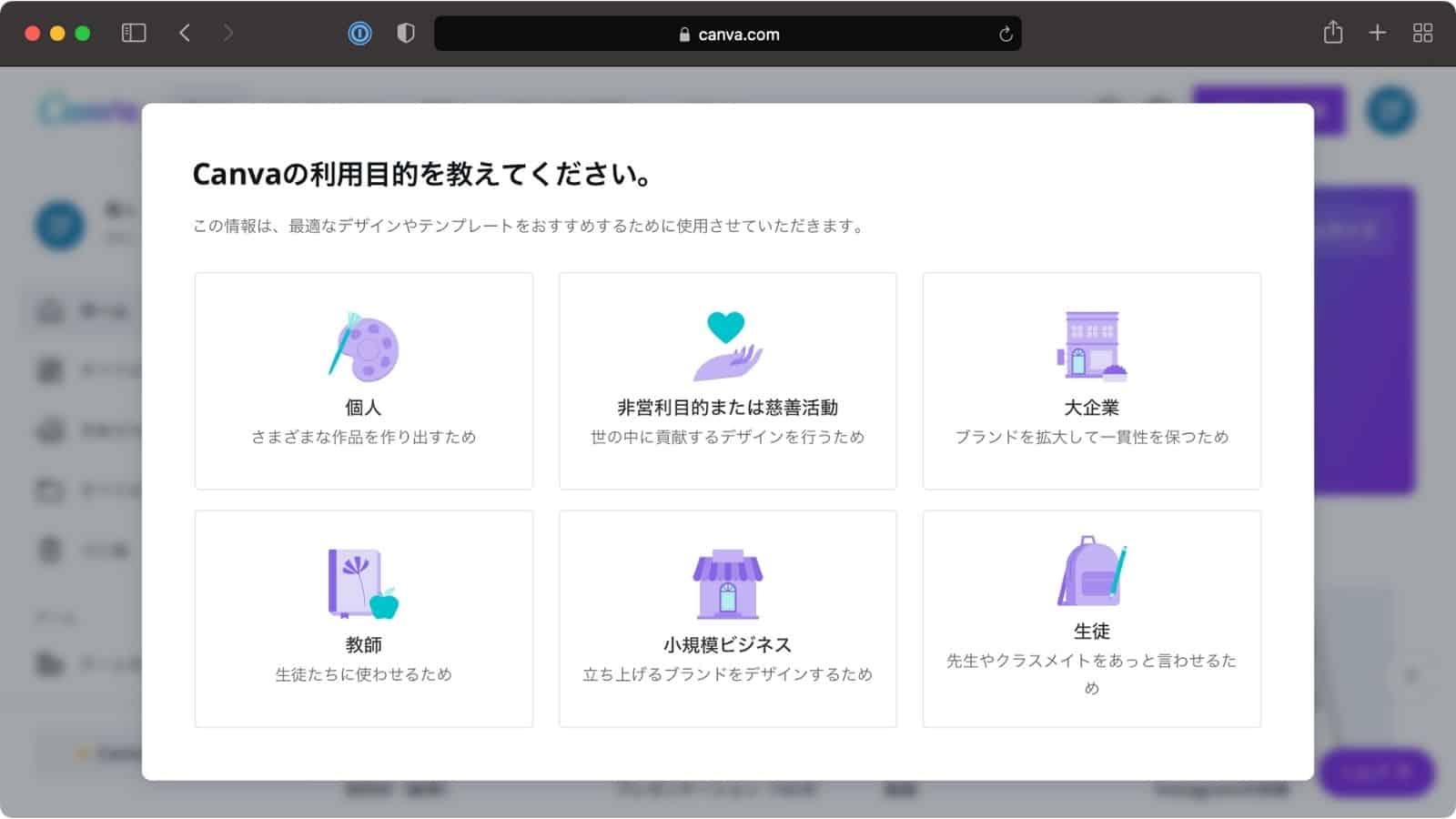
ご自身のCanvaの利用目的を選択します。
なんでもいいのですが、僕は「個人」を選択しました。


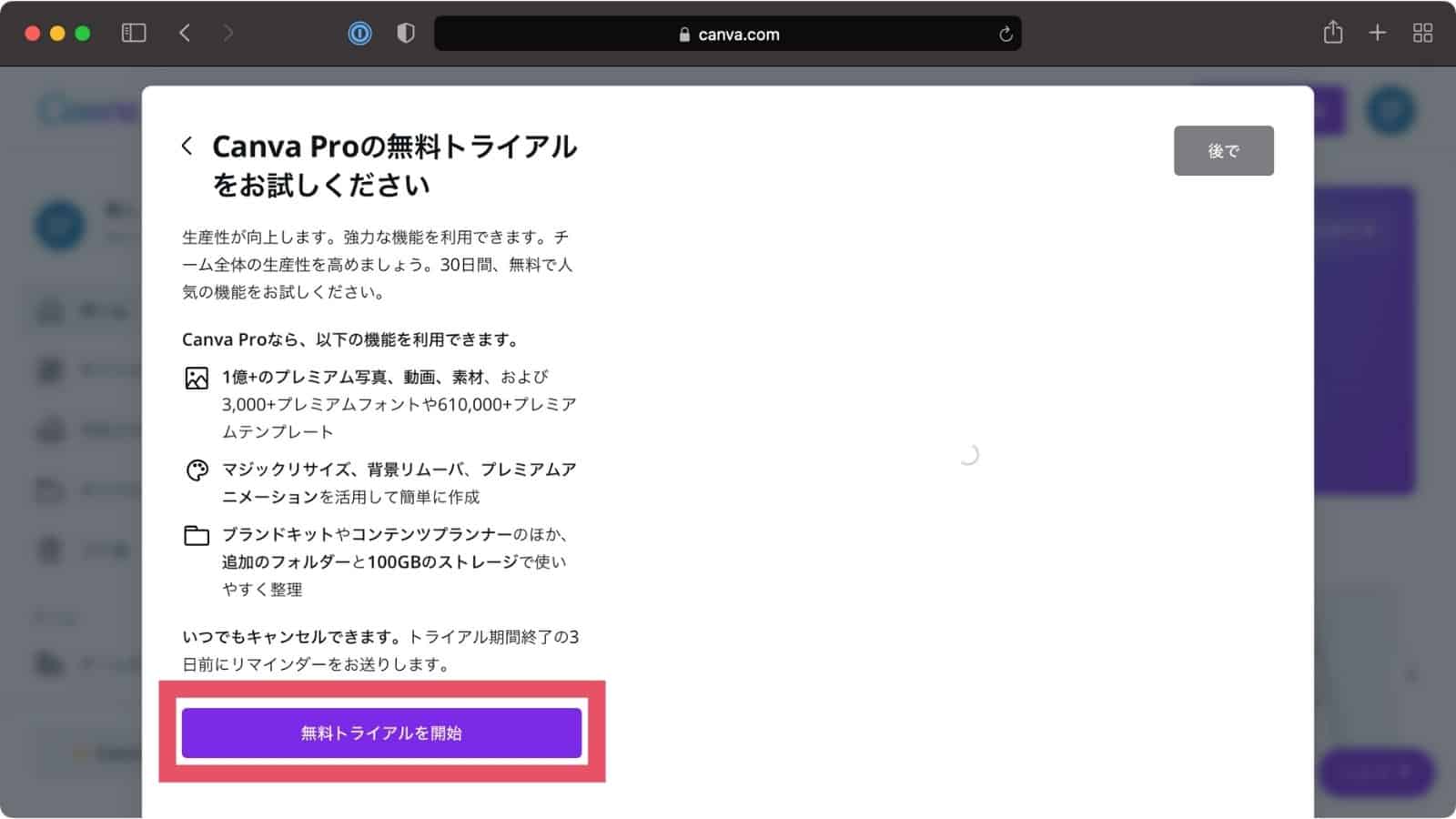
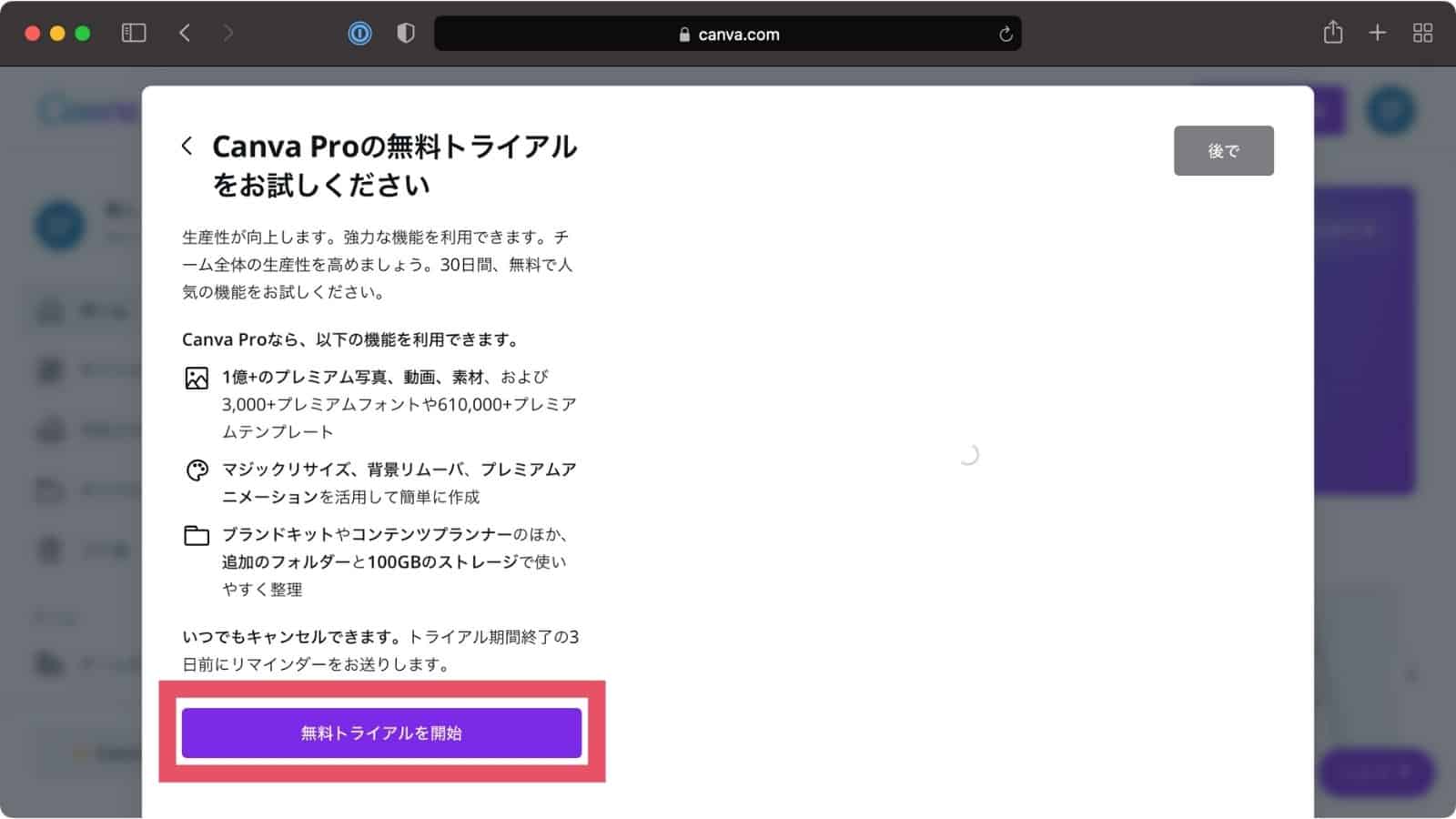
Canvaのすべての機能をお試しするには、「無料トライアルを開始」をクリックします。


Canva Proの無料トライアルをあとでするには「あとで」をクリックします。
あとは、画面の手順にしたがって入力すれば、Canvaの登録は完了です。


Canva Proから無料プランへの変更方法
Canvaの上部にある「歯車」をクリックし、アカウント設定にいきます。


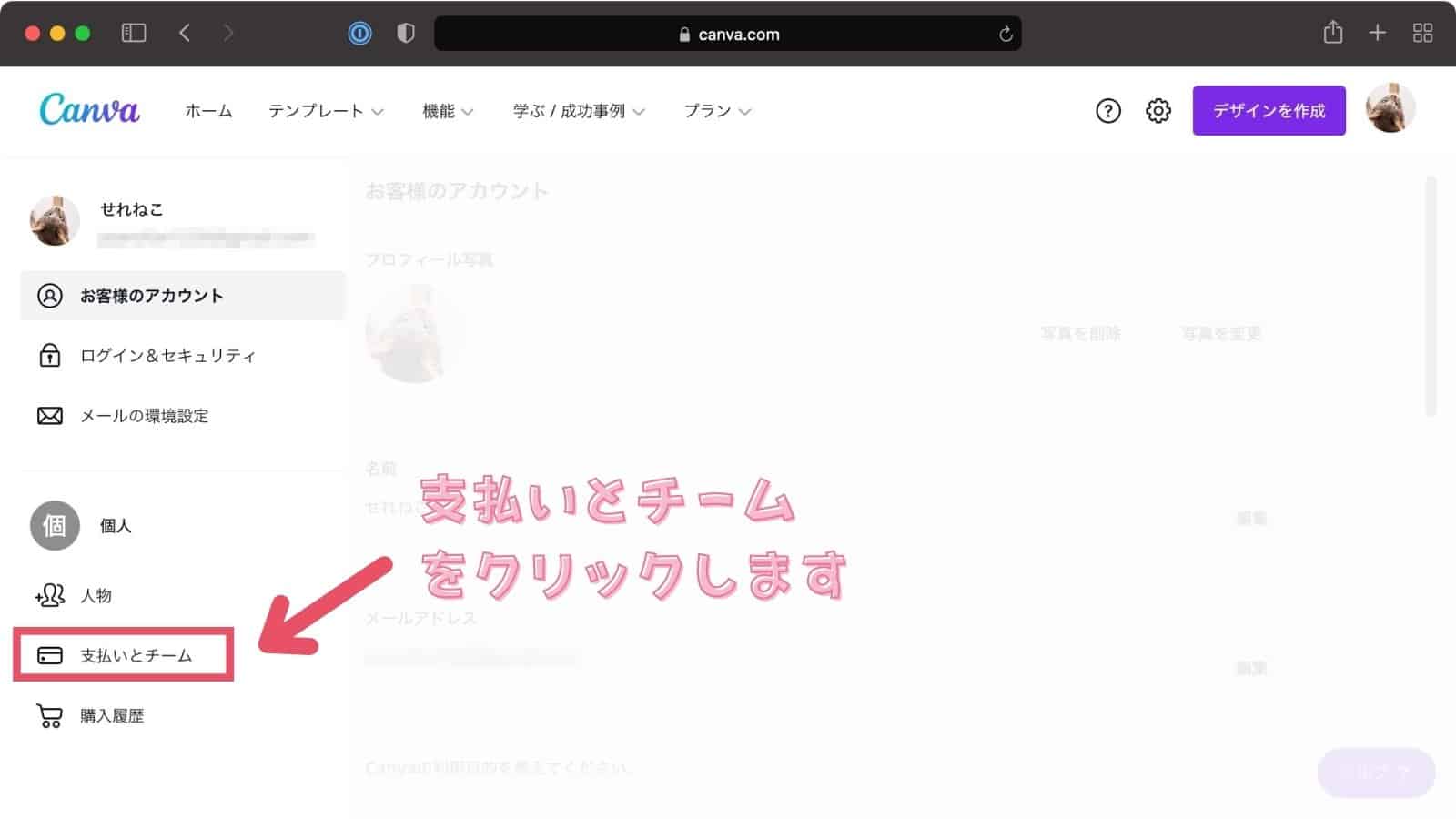
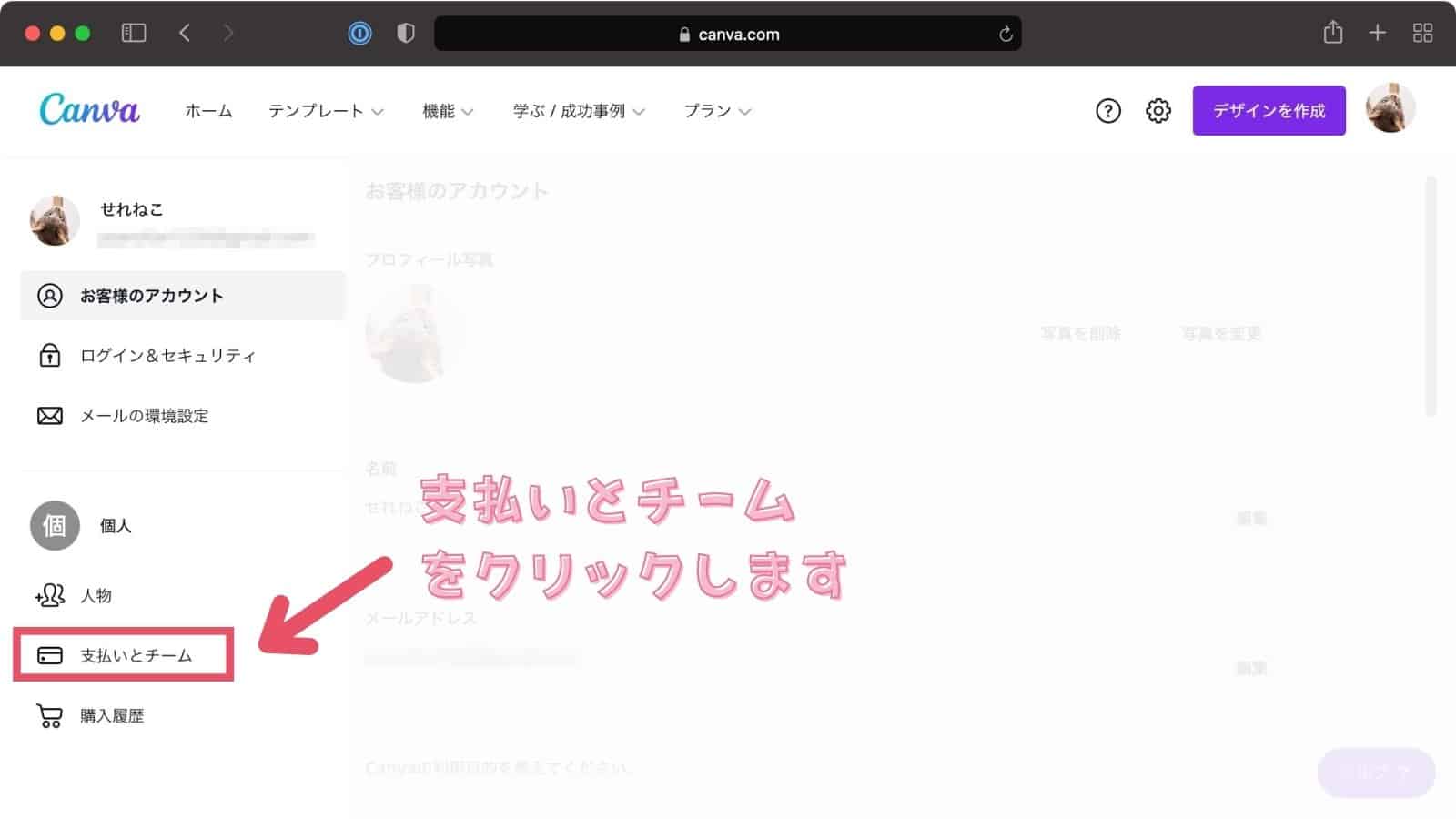
Canvaサイドの「支払いとチーム」をクリックし、支払い情報にいきます。


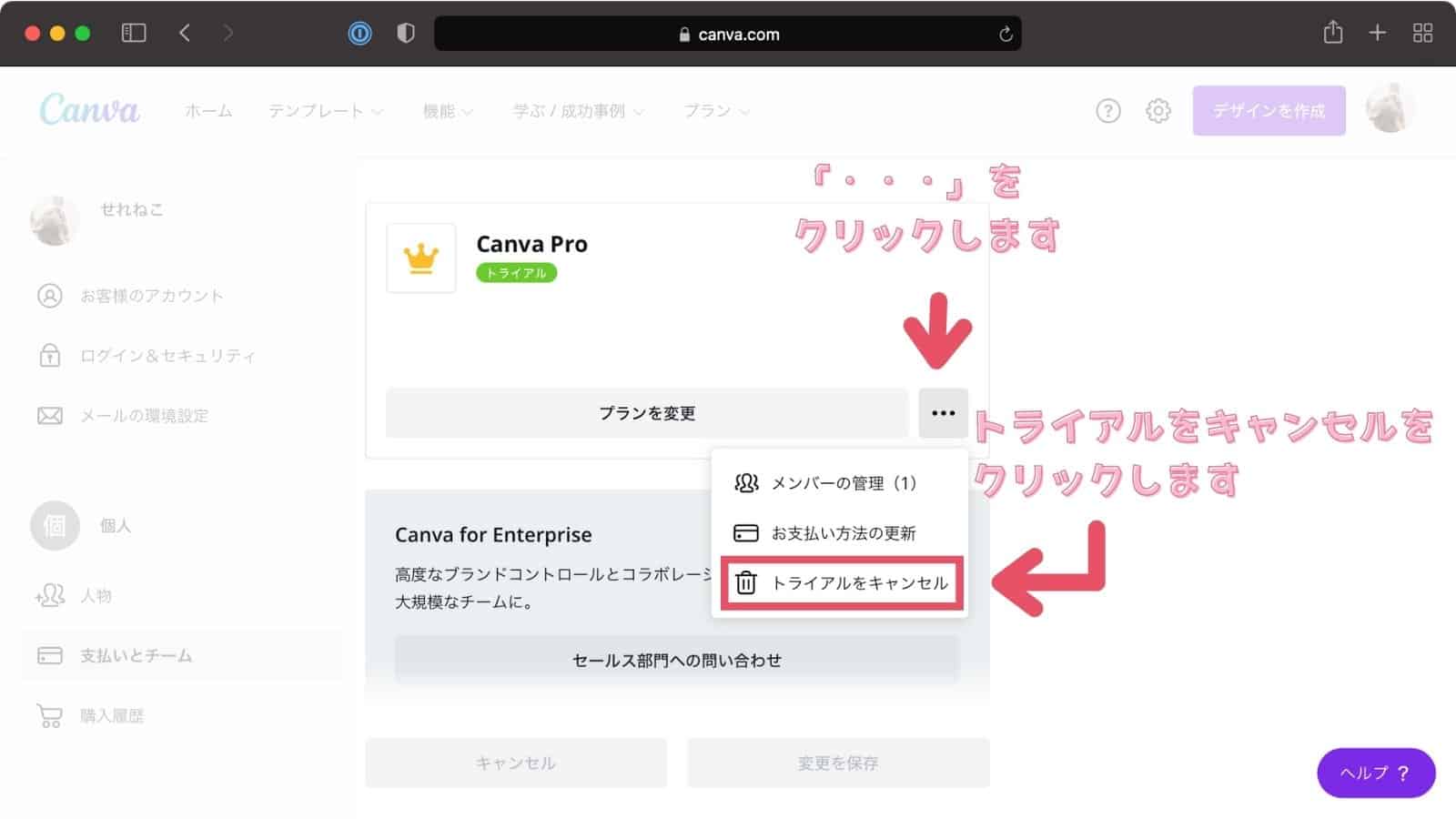
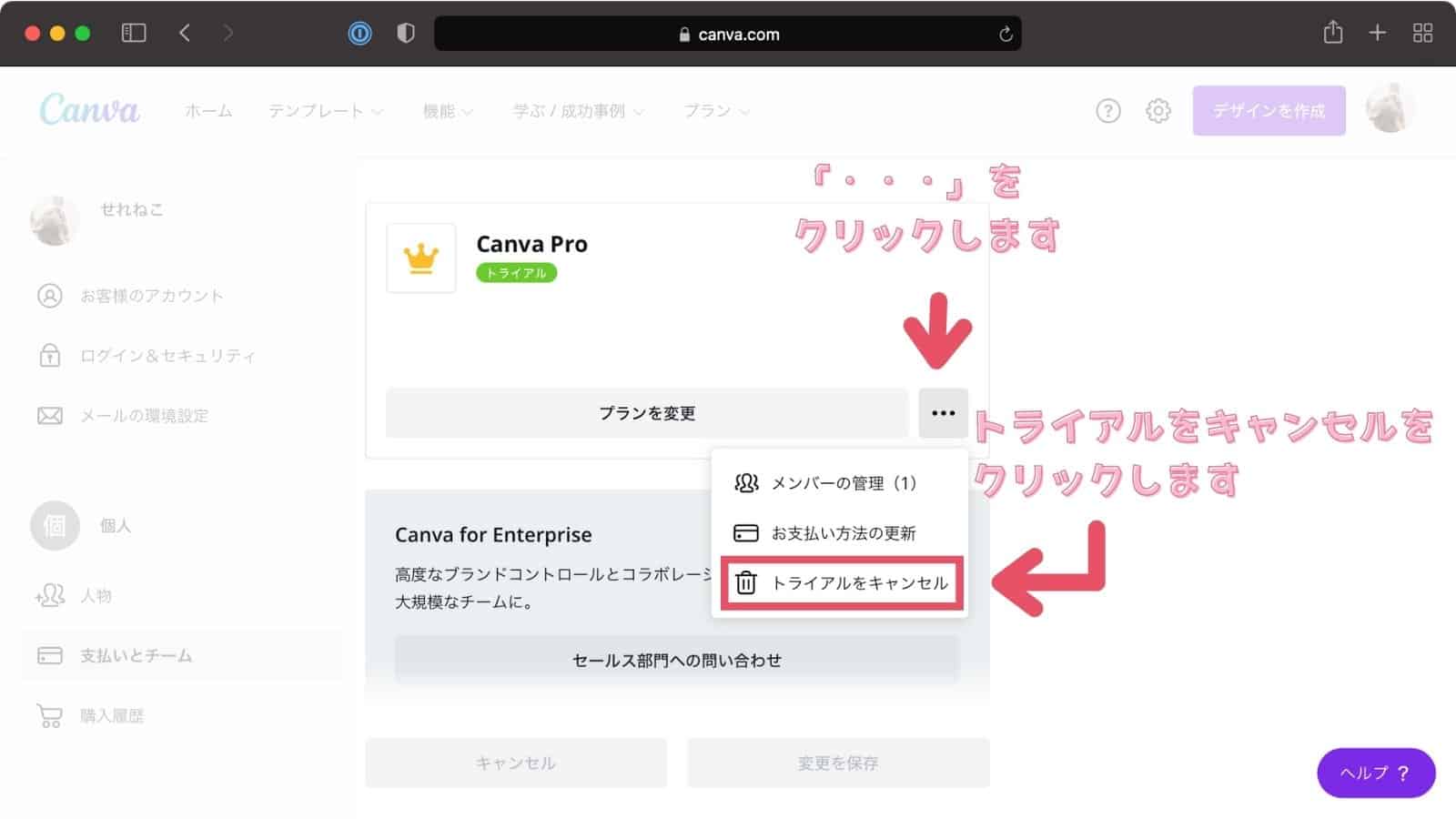
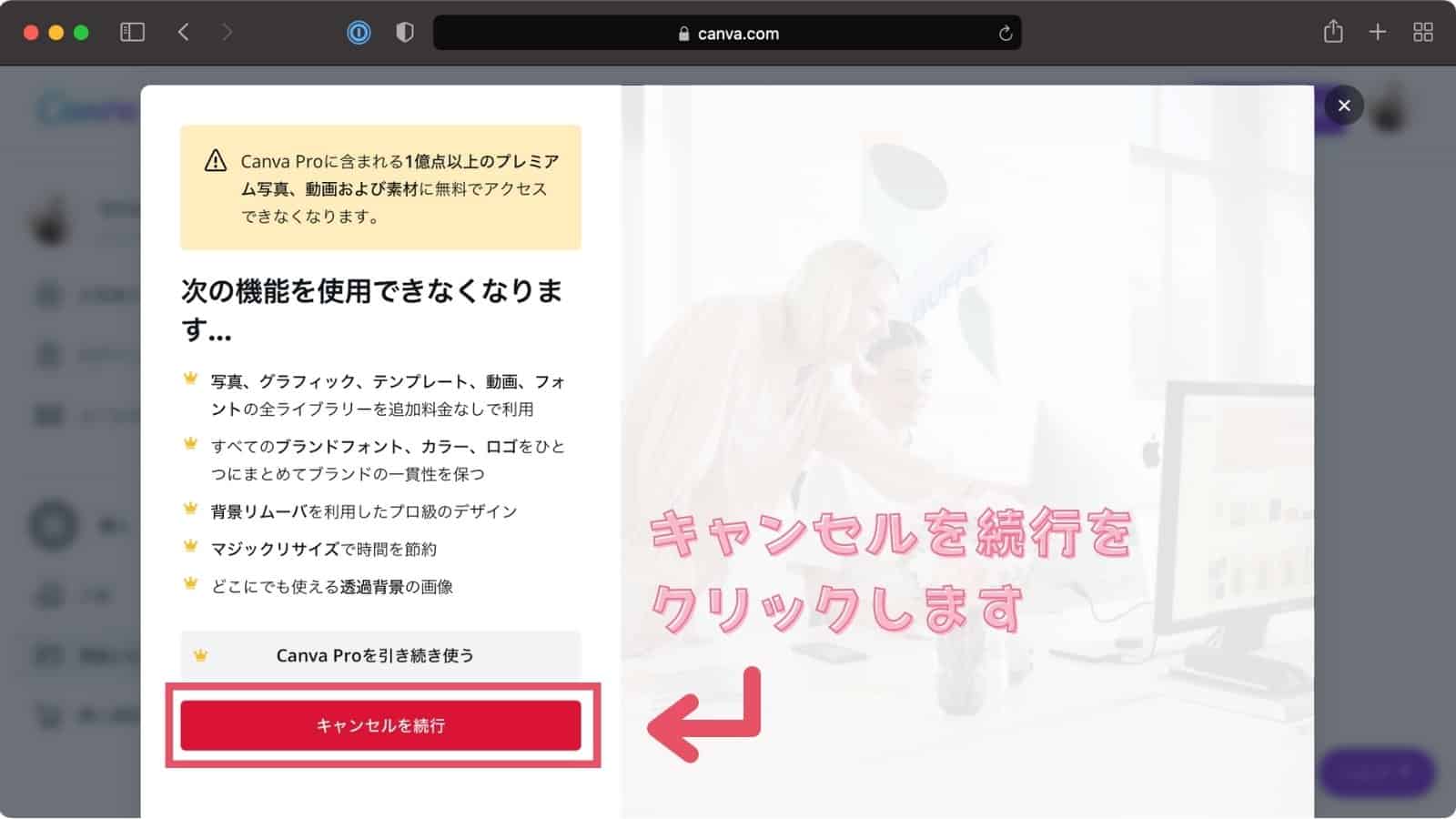
プランを変更横の「・・・」をクリックし、「トライアルをキャンセル」をクリックします。


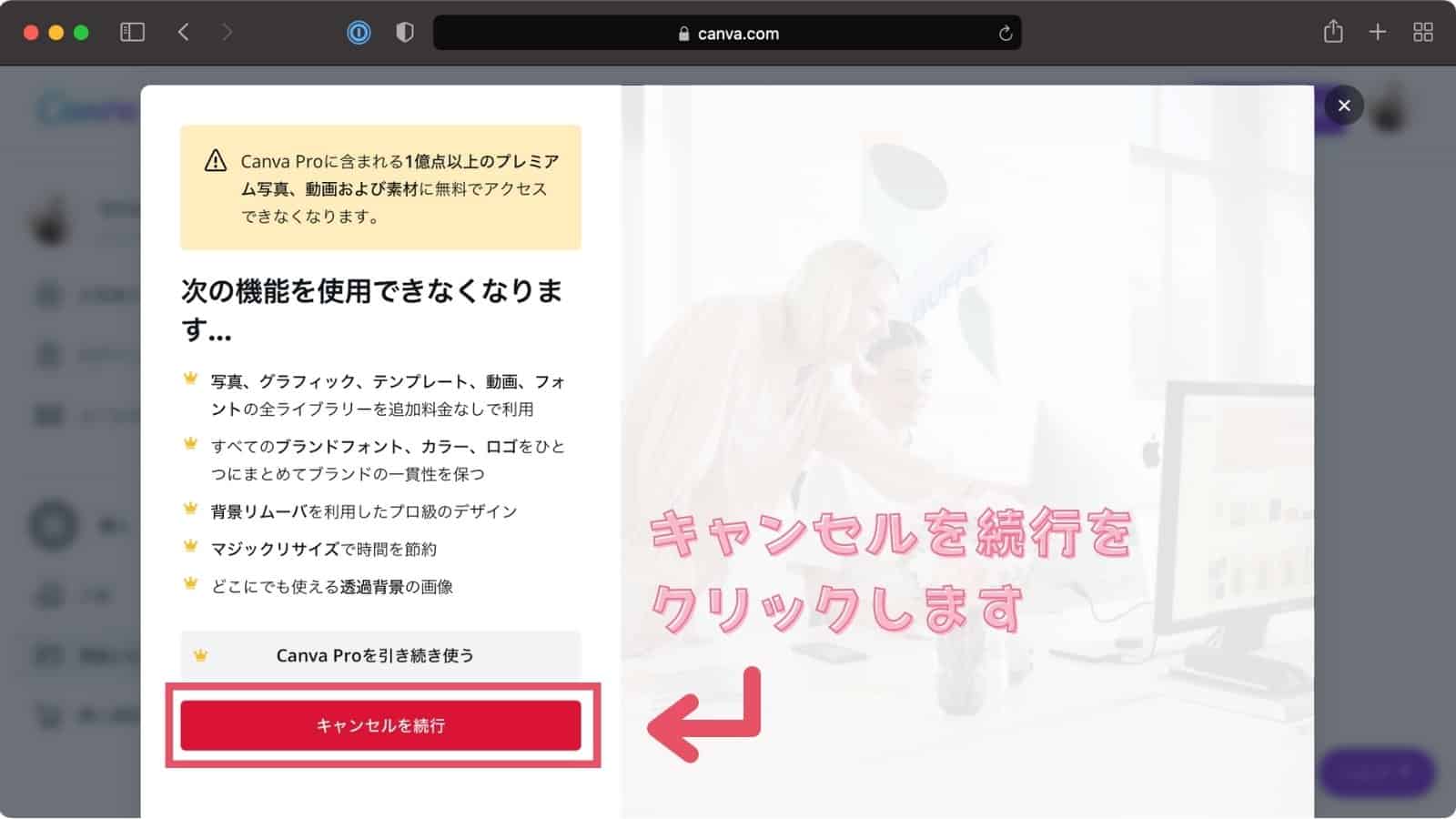
下部の画面の「キャンセルを続行」ボタンをクリックします。


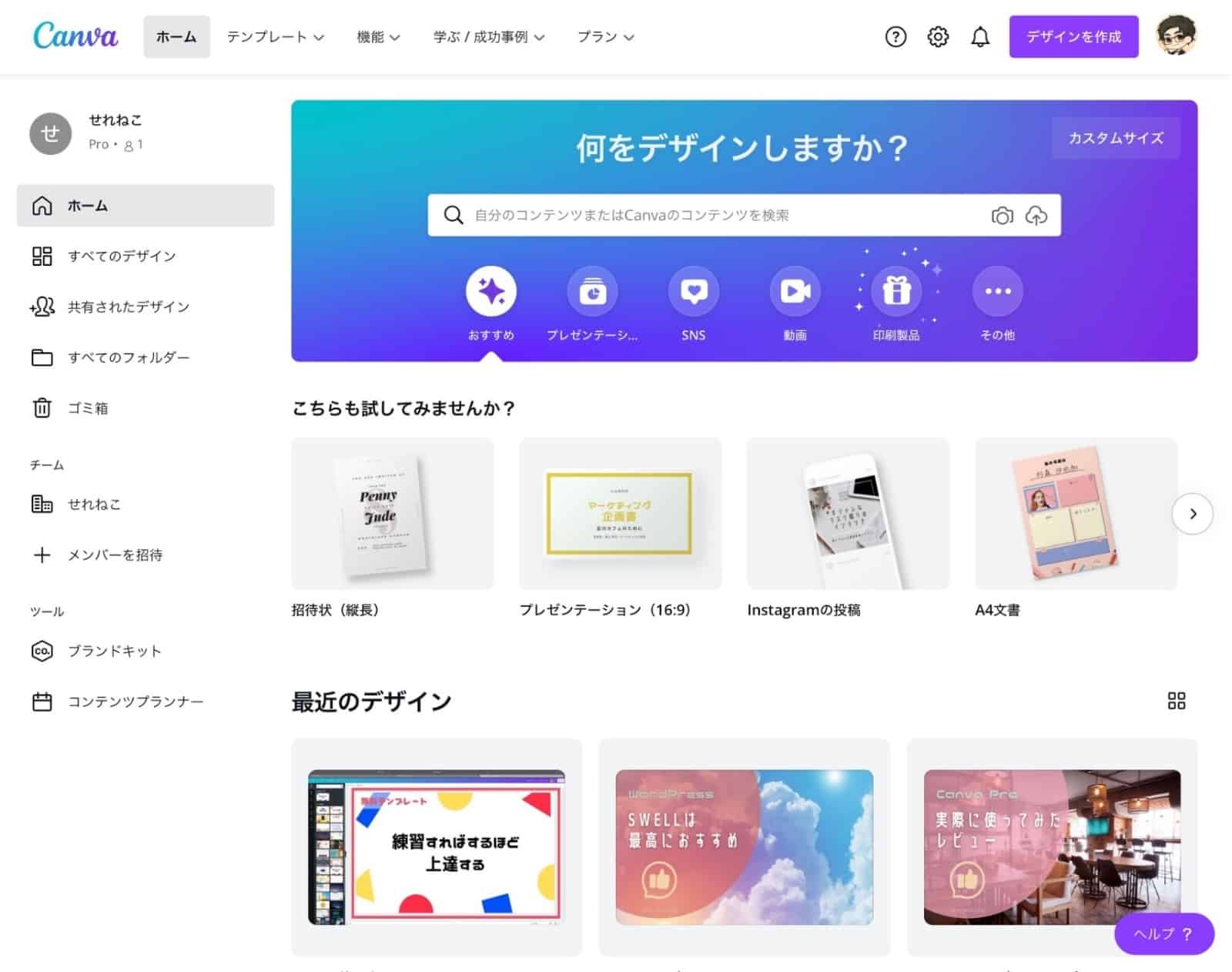
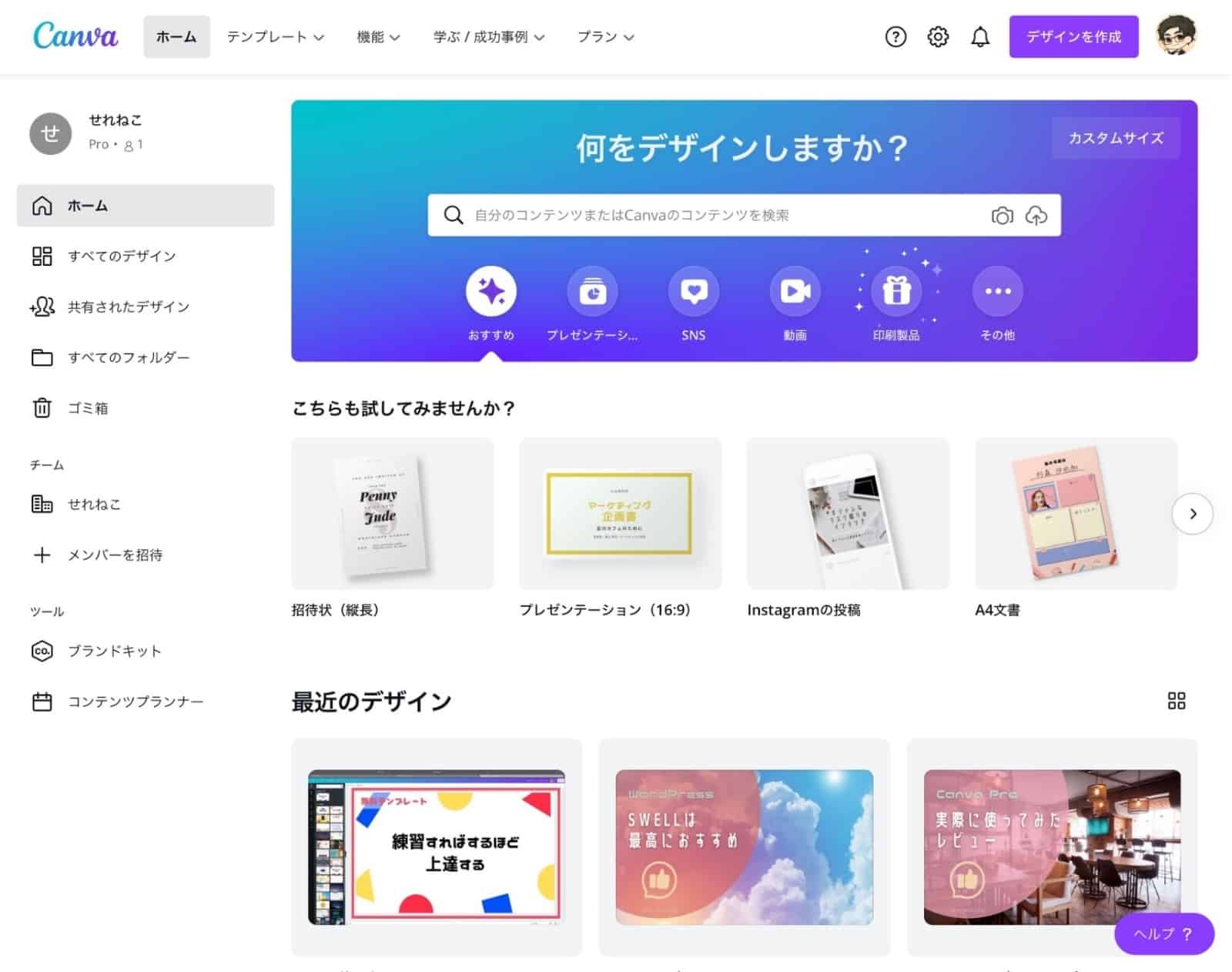
Canvaの基本的な使い方
Canvaの画面は、ホーム画面とデザイン作成画面に分かれます。
それぞれの画面の使い方を次から解説します。




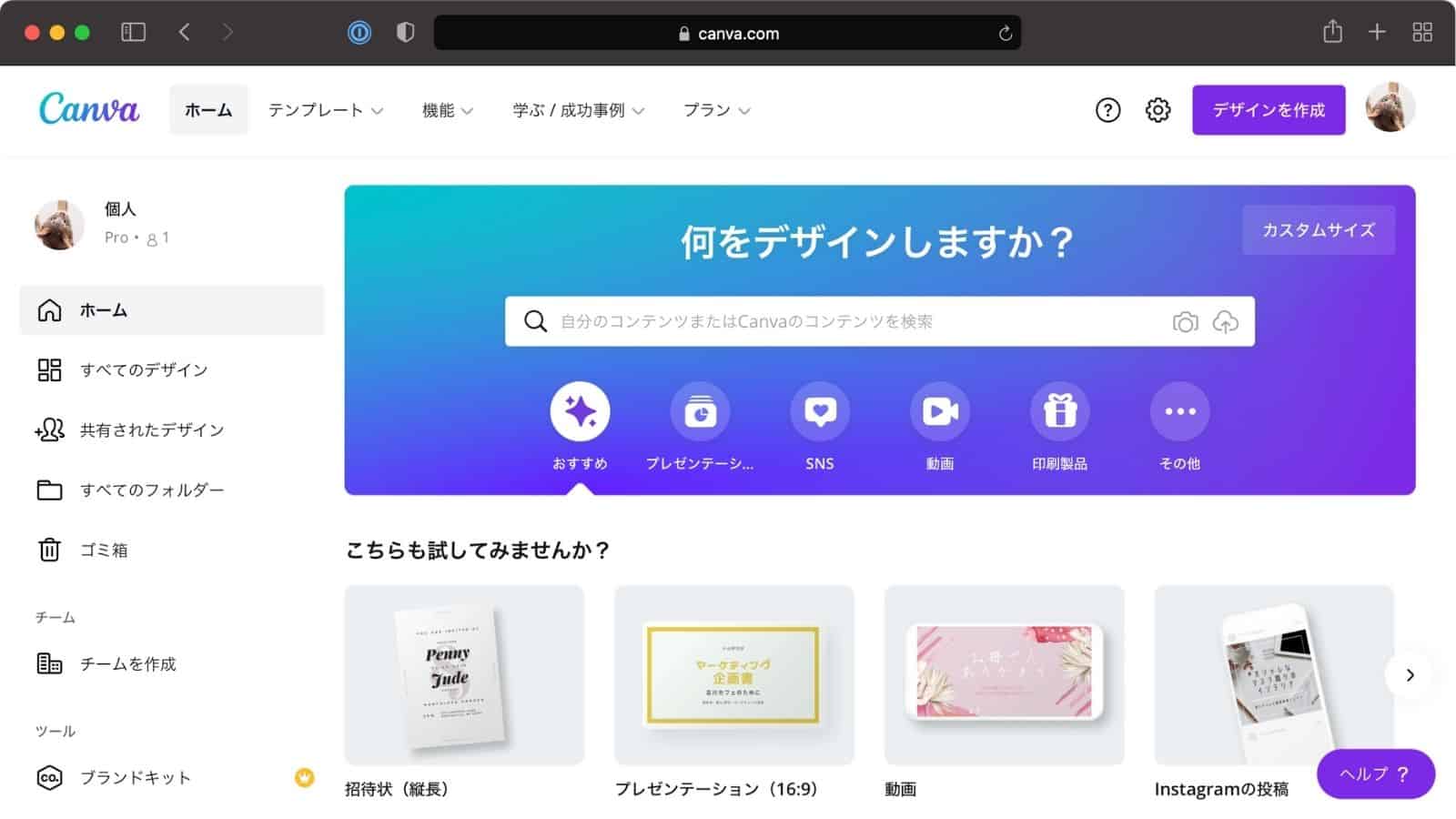
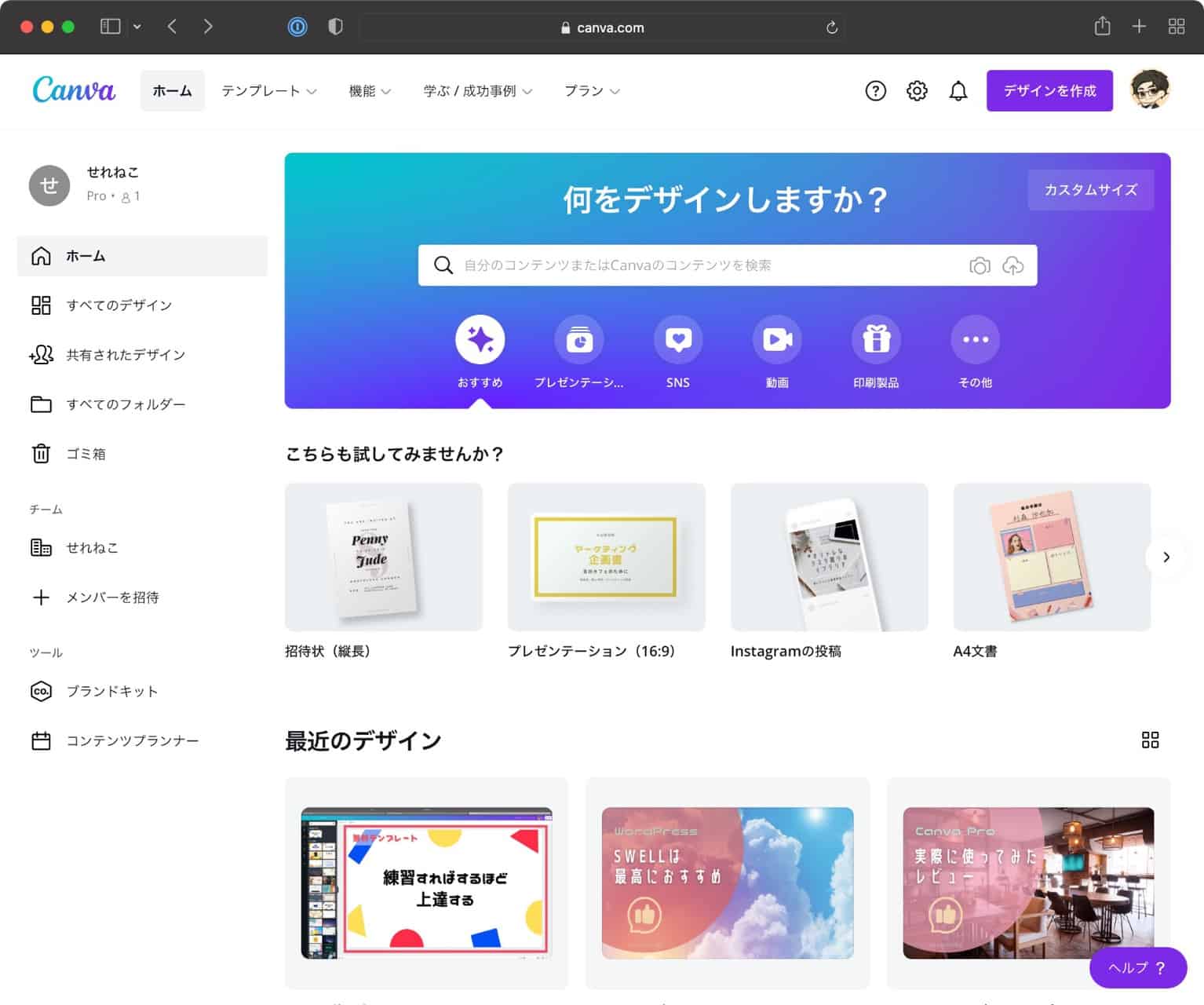
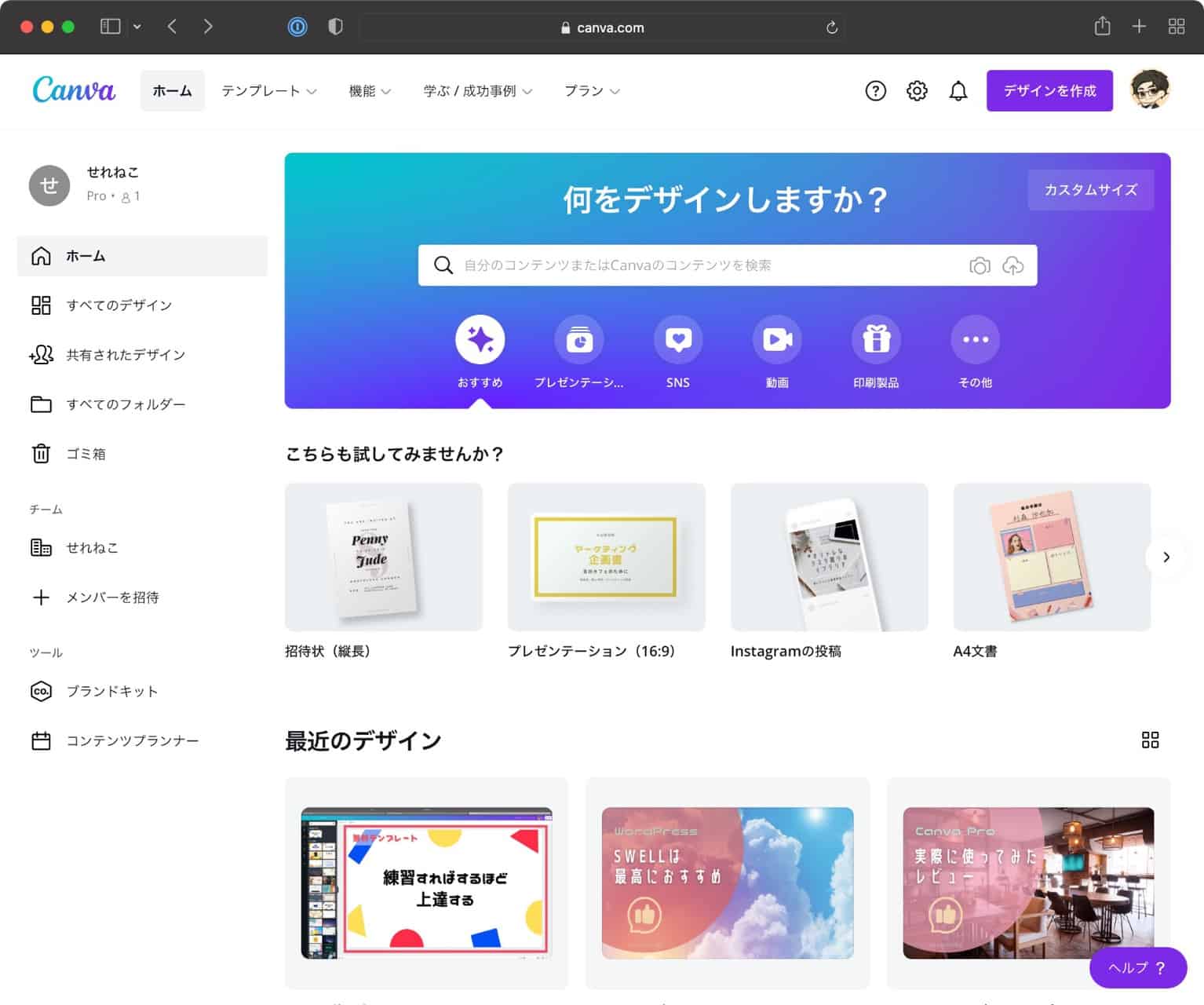
ホーム画面の使い方(全体)


まず、ホーム画面の使い方を解説します。
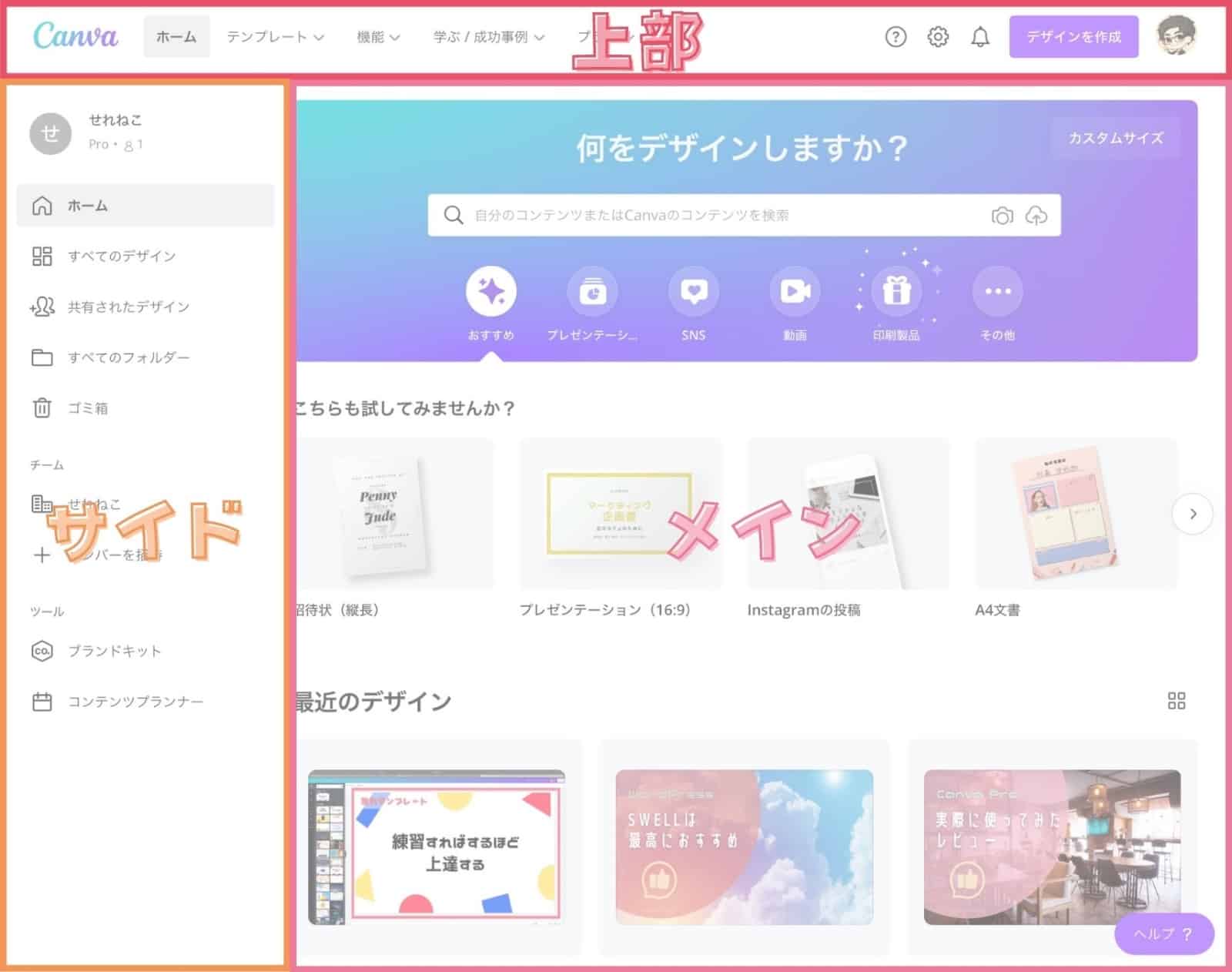
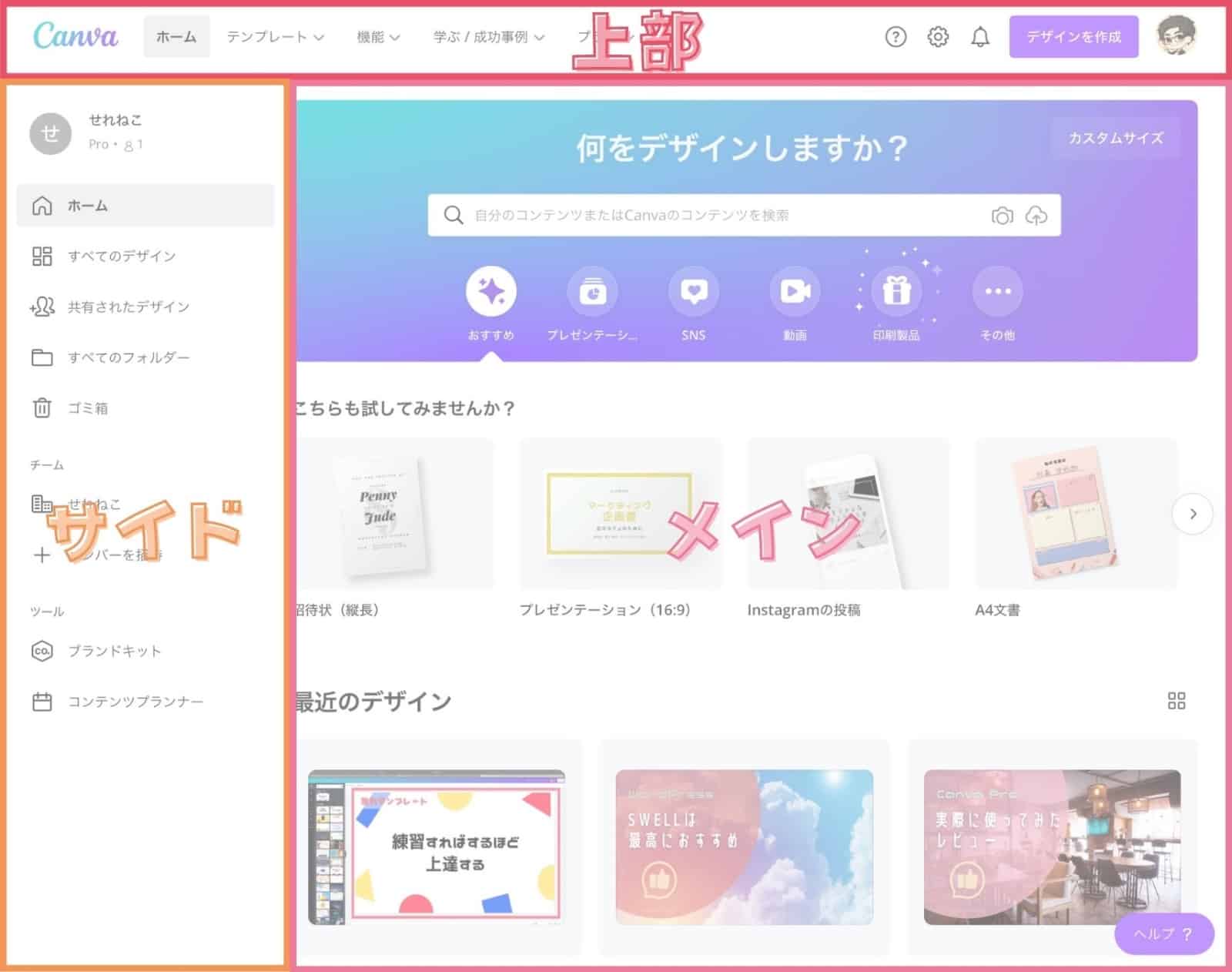
Canvaのホーム画面を、3つのブロックに分けて解説します。
- 上部
- サイド
- メイン


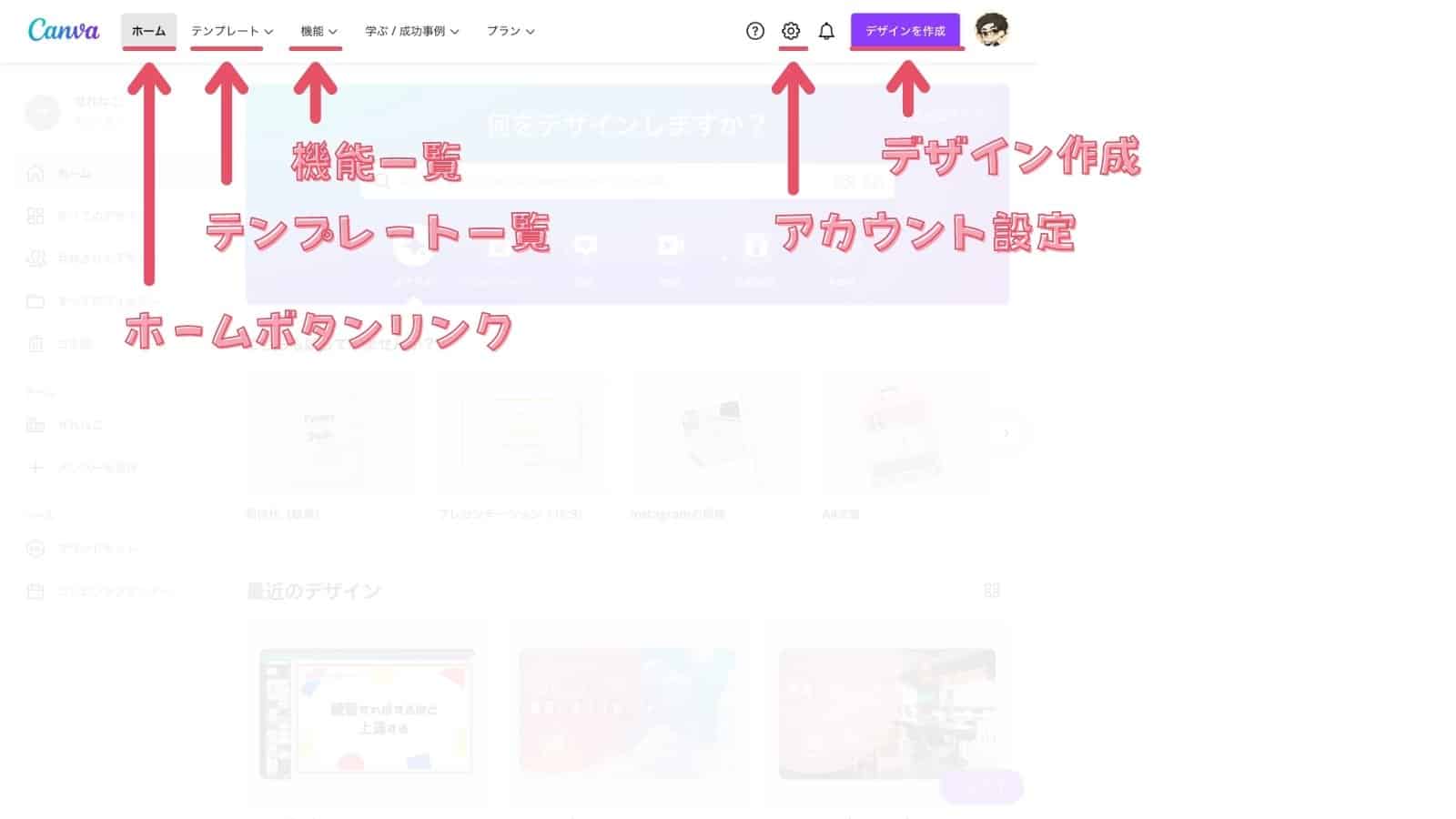
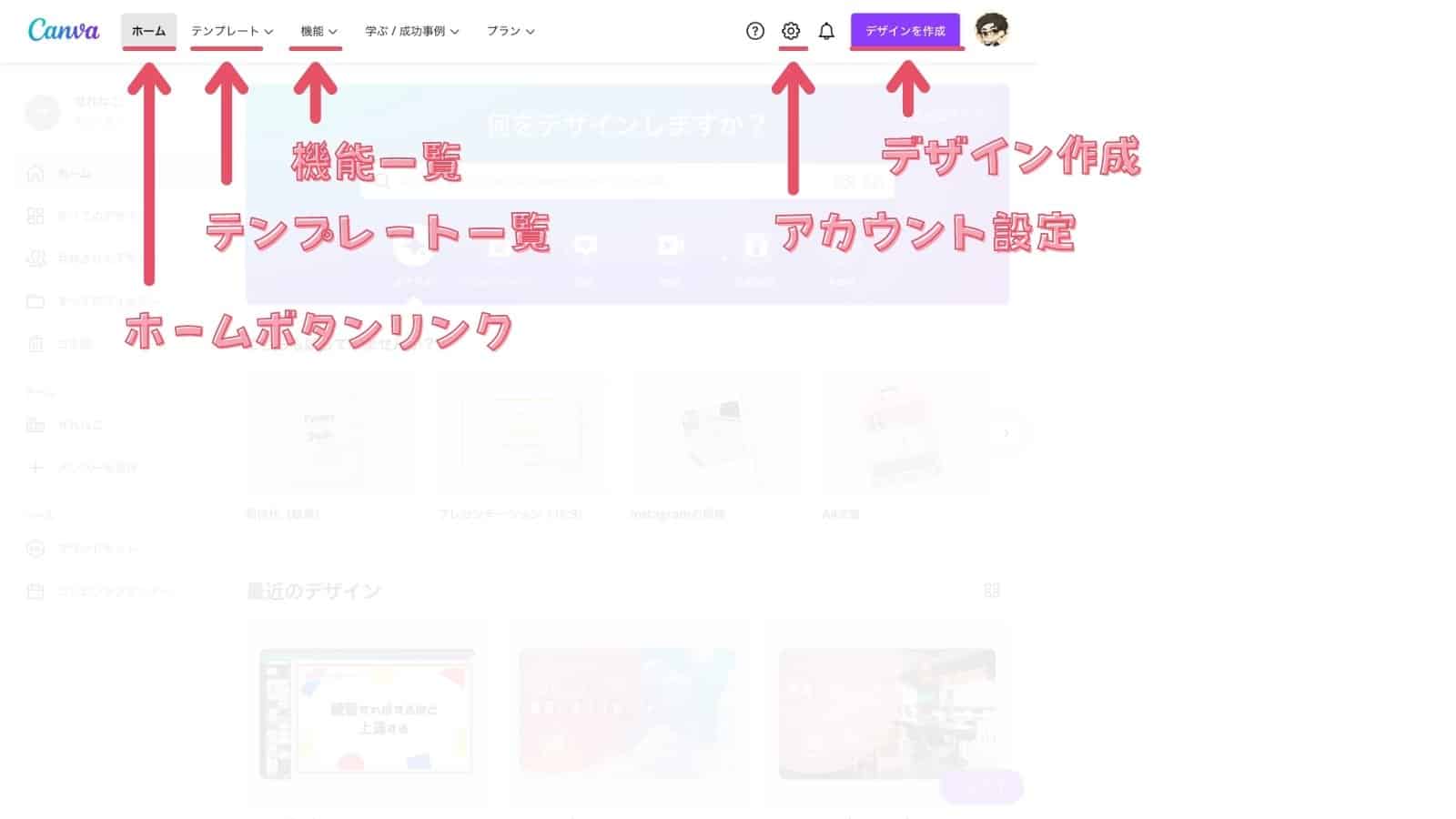
ホーム画面の使い方(上部)


「ホーム」の文字をクリックするとホーム画面に戻ります。
テンプレートCanvaが用意しているテンプレートを使い、白紙のデザインを作成できます。
機能Canvaの機能一覧にアクセスできます。
アカウント設定Canvaのアカウント設定にアクセスできます。
デザインを作成ここから白紙のデザインを作成できます。
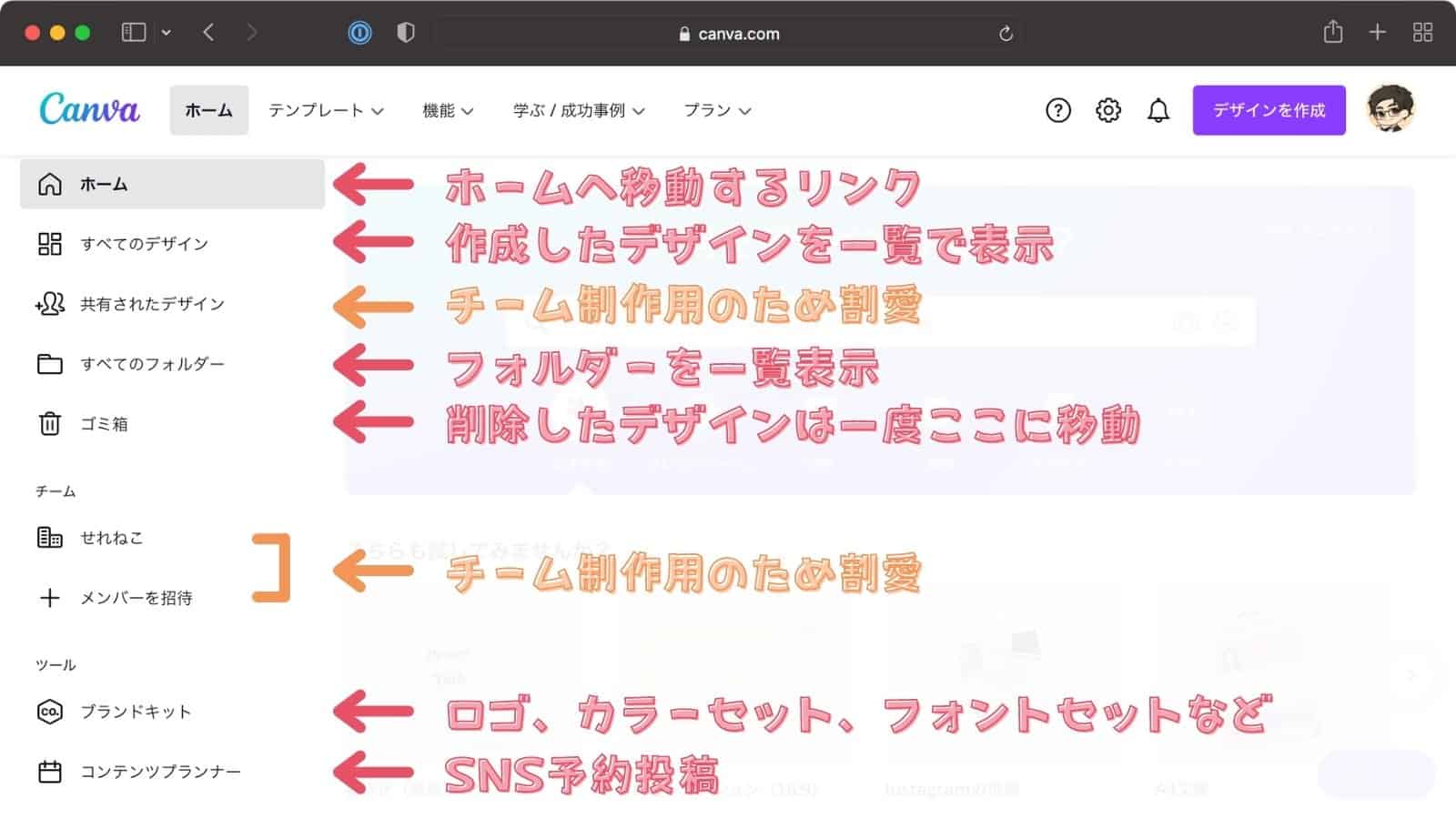
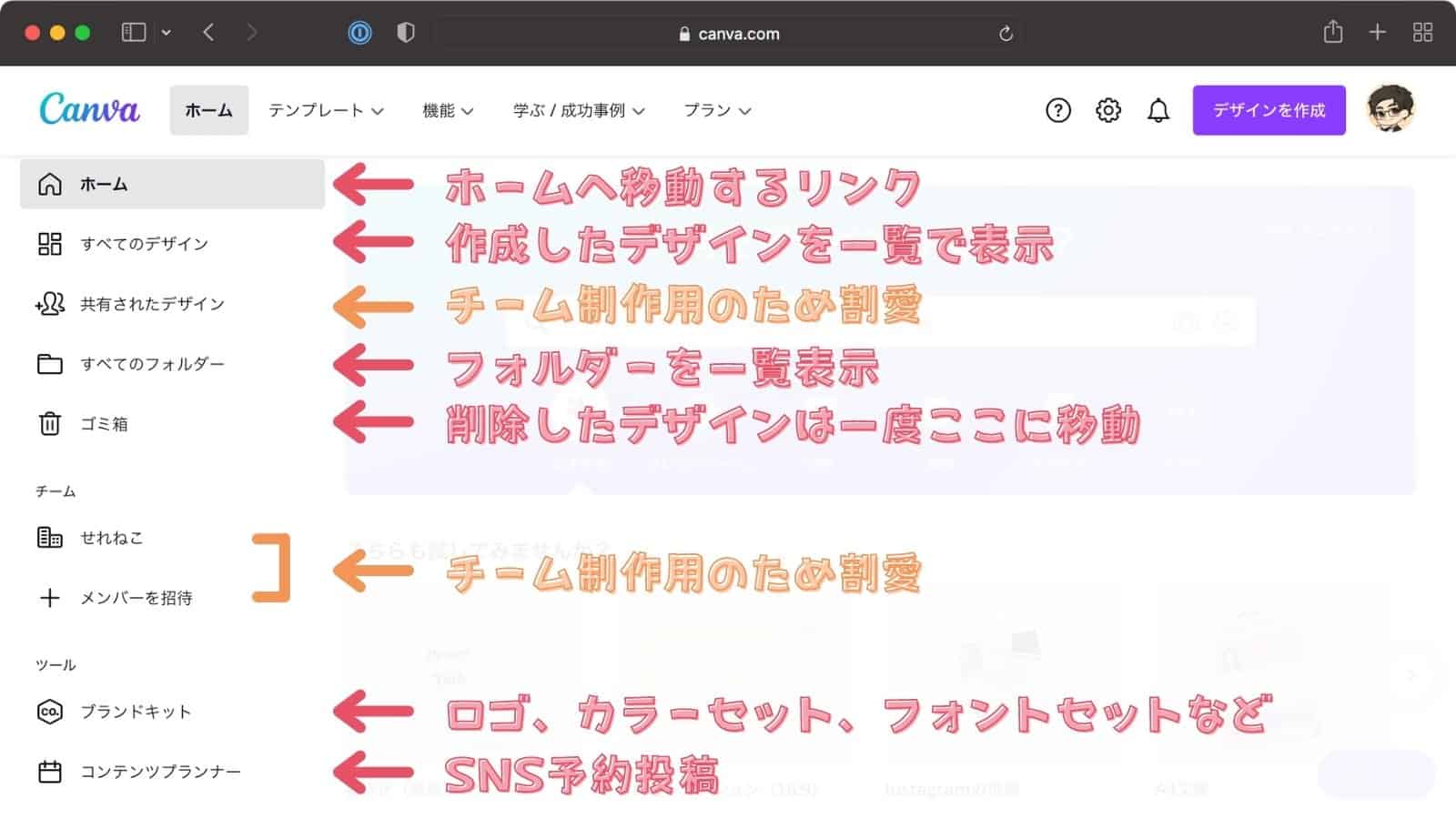
ホーム画面の使い方(サイド)


「ホーム」の文字をクリックするとホーム画面に戻ります。
すべてのデザイン今まで自分で作成したデザインを一覧できます。
すべてのフォルダー作成したフォルダーを一覧できます。
ゴミ箱削除したデザインは1度ここに入ります。
ブランドキットブランドキットにアクセスし、設定できます。
コンテンツプランナー作ったデザインをSNSに予約投稿できます。
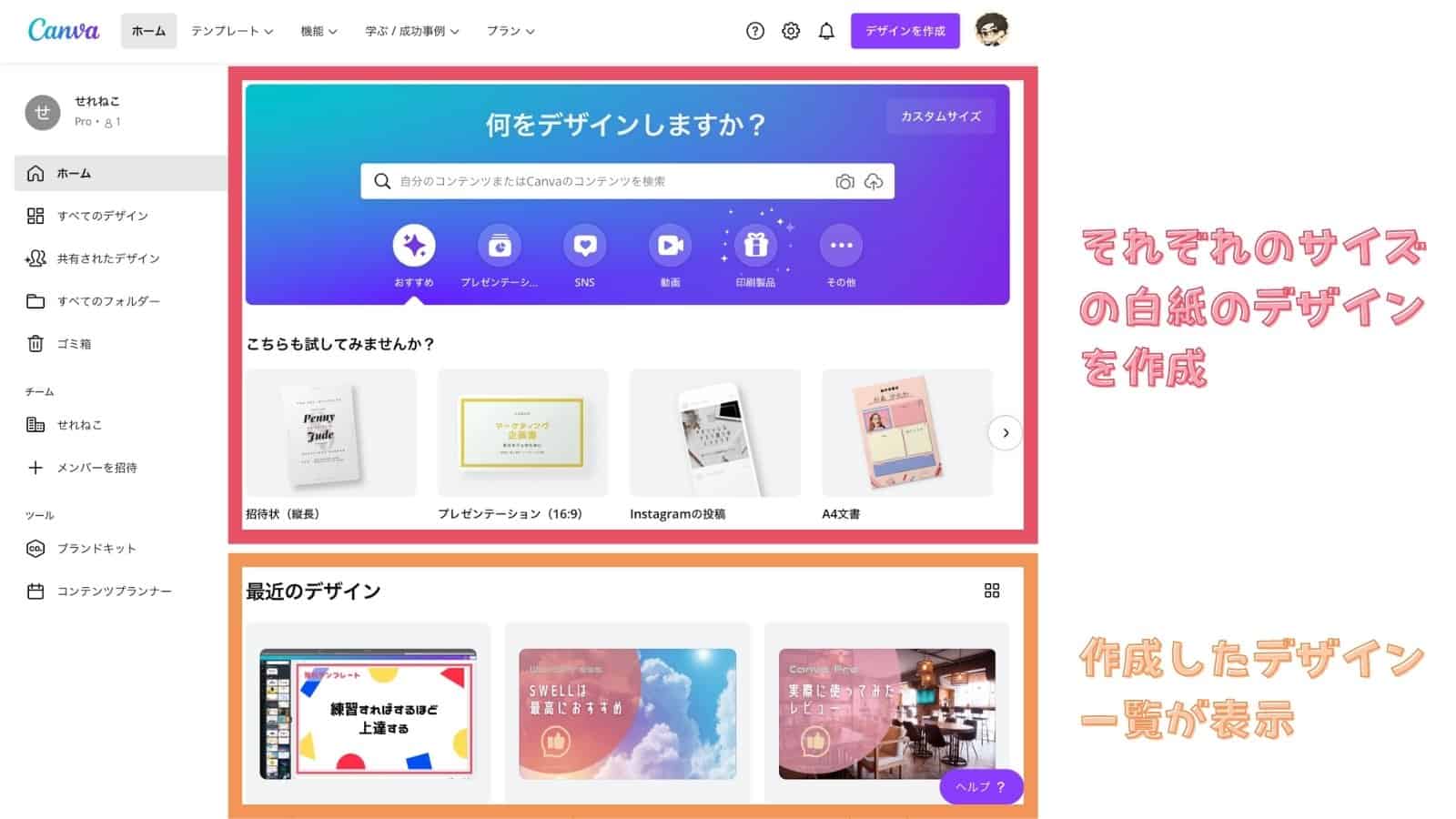
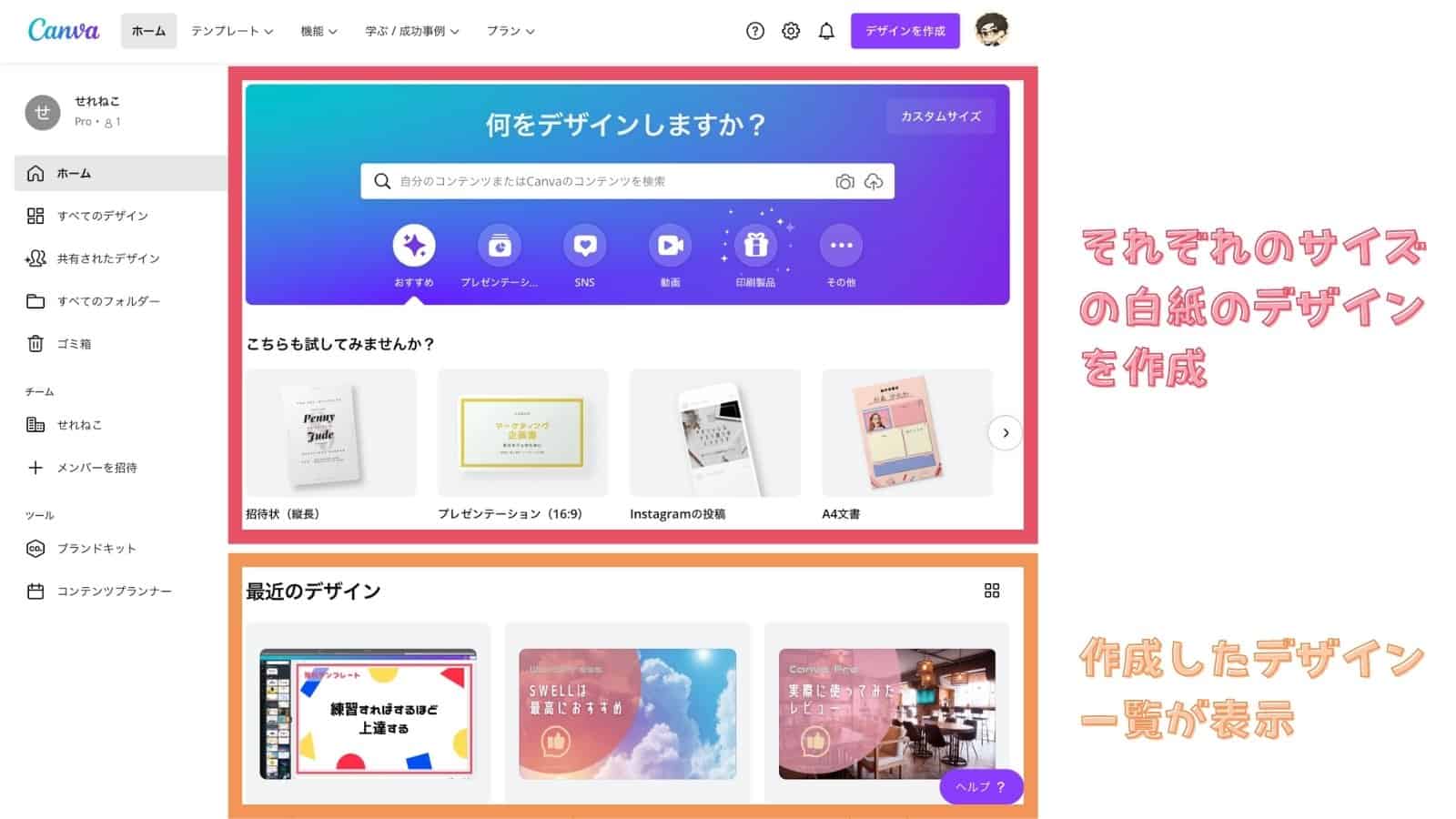
ホーム画面の使い方(メイン)


Canvaが用意しているテンプレートか、カスタムサイズで白紙のデザインを作成できます。
下部今まで作成したデザインが一覧で表示されます。
続いてCanvaのデザイン作成画面の使い方です。
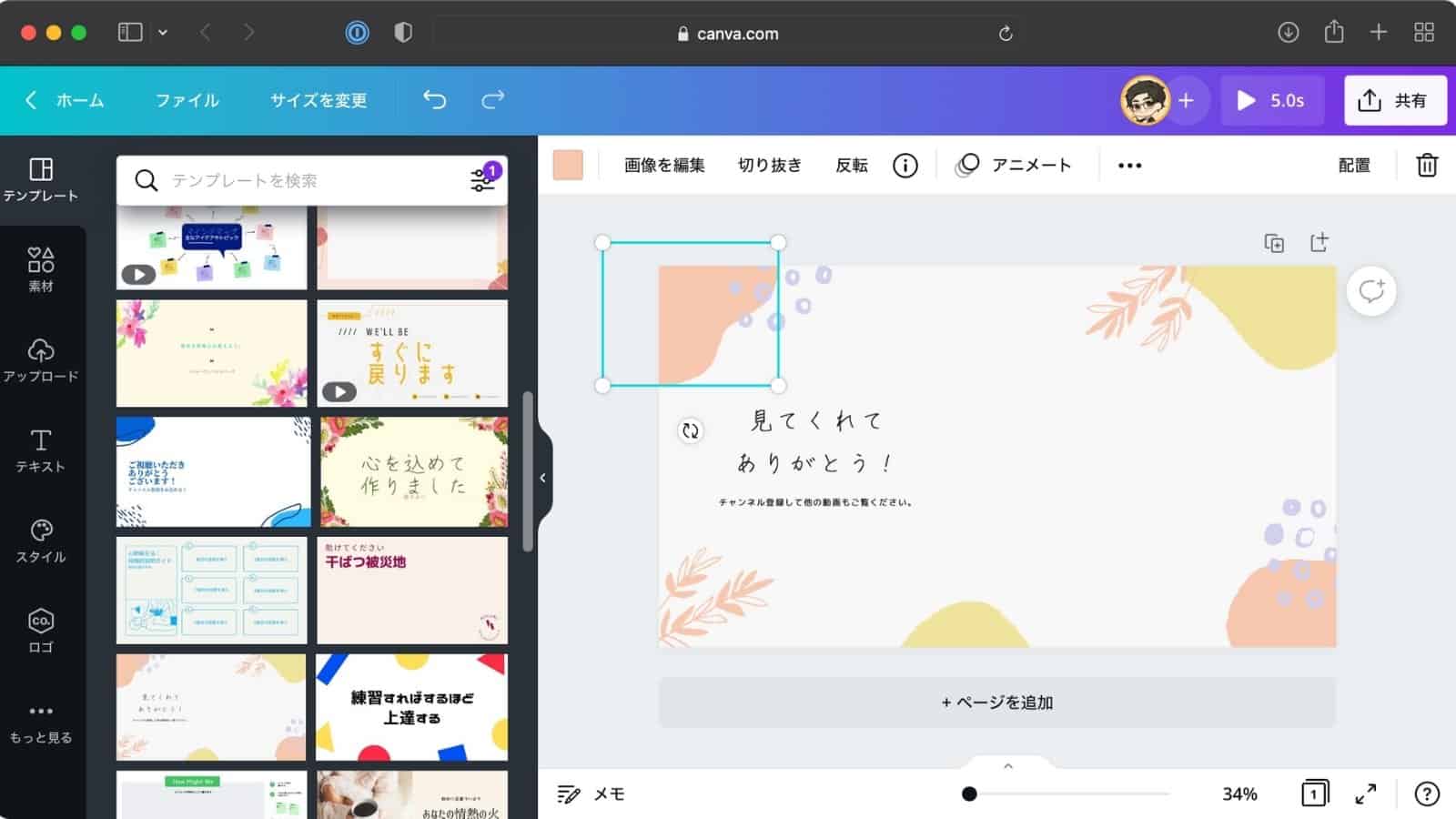
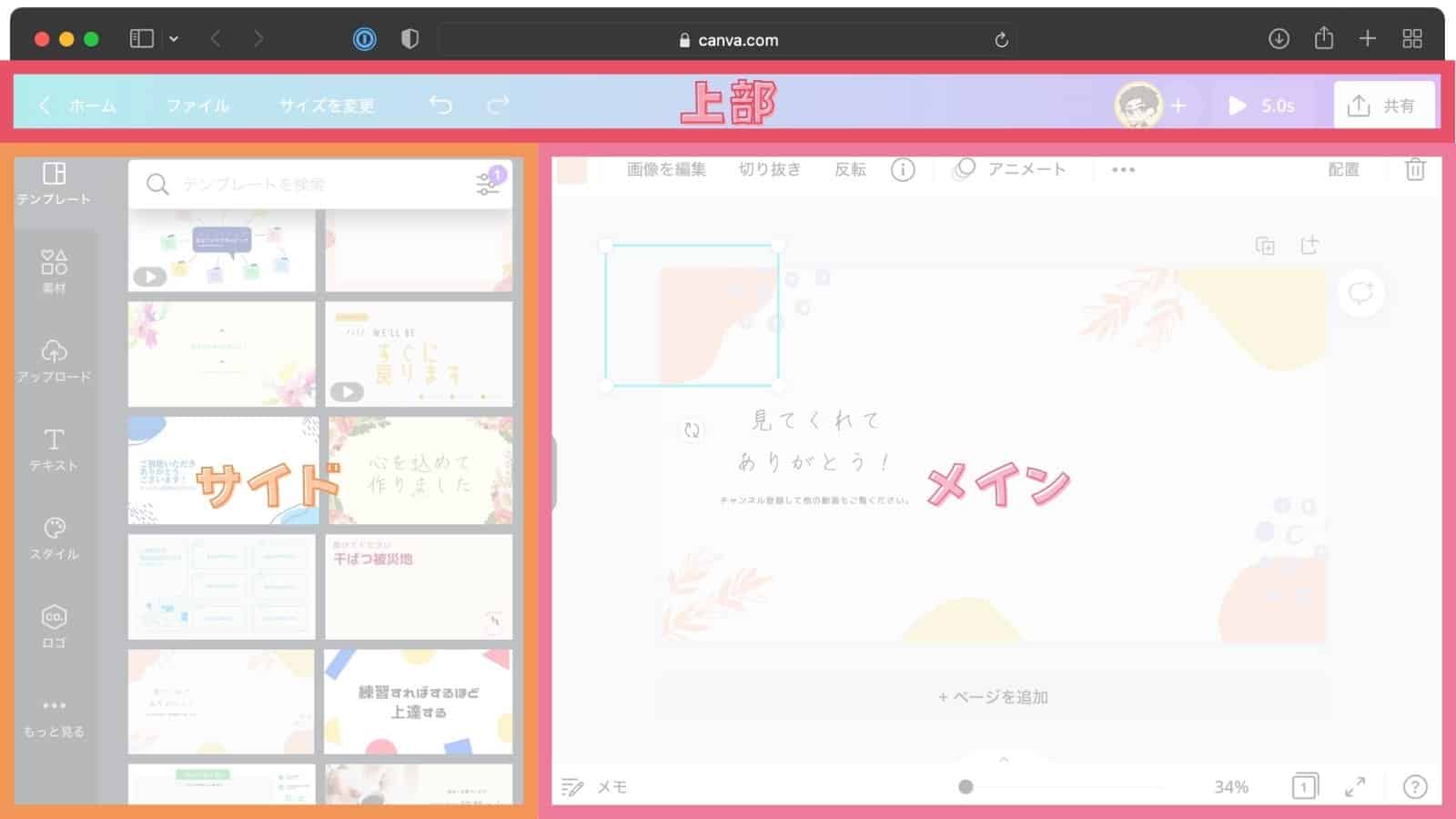
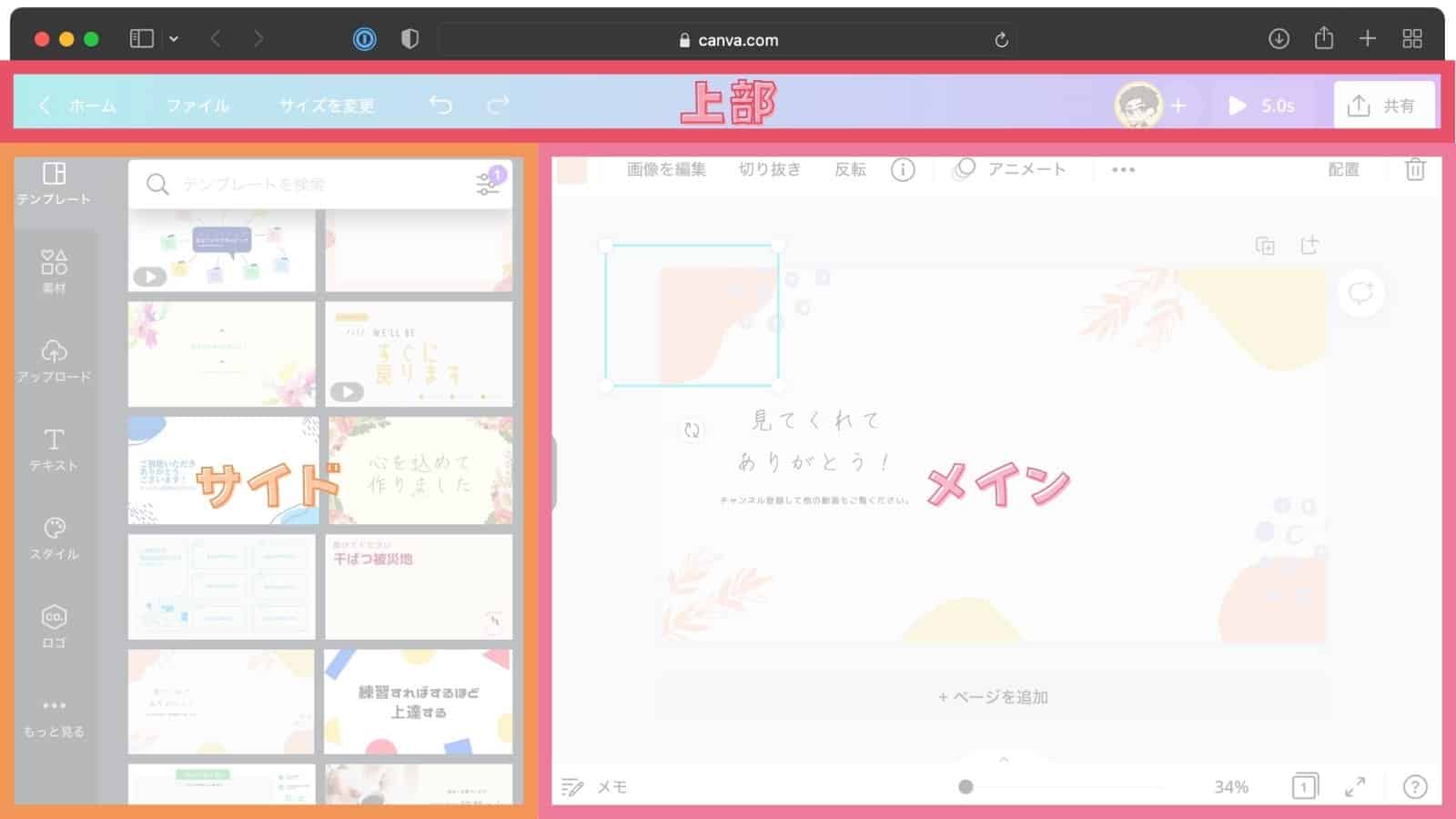
デザイン作成画面の使い方(全体)


Canvaのデザイン編集画面の使い方を解説します。
Canvaのデザイン作成画面を、3つのブロックに分けて解説します。
- 上部
- サイド
- メイン


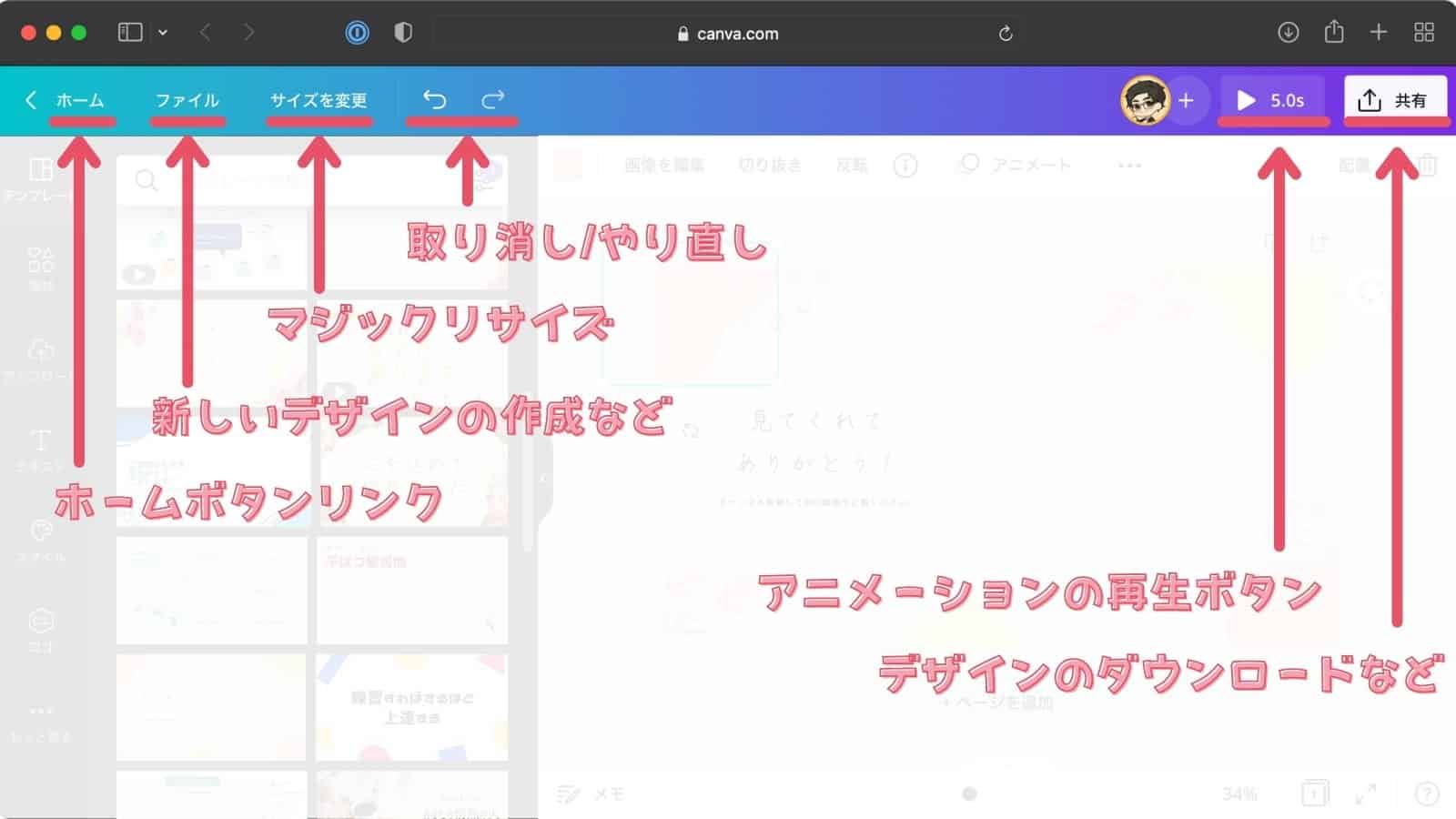
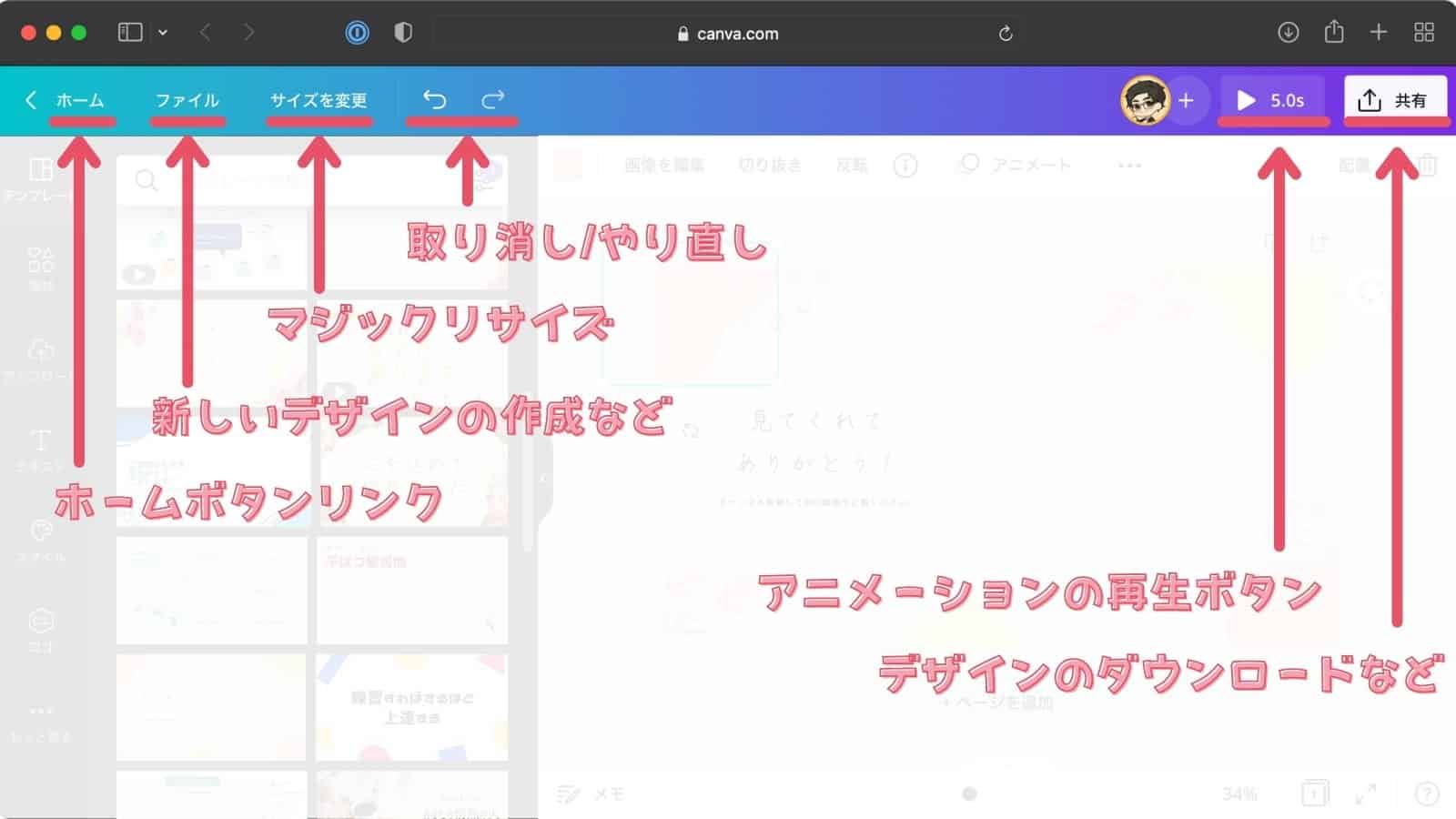
デザイン作成画面の使い方(上部)


上部には全体に影響する操作する項目が集まっています。
ホーム「ホーム」の文字をクリックするとホーム画面に戻ります。
ファイルファイルの名前を変更したり、新しいデザインを作成したりするためのメニューが表示されます。
サイズを変更今編集中のデザインを保ったままサイズを変更する「マジックリサイズ」の機能を使えます。
※ マジックリサイズは、Canva Proの機能です。
元に戻す/やり直し編集を元に戻す/やり直すことができます。
アニメーション再生ボタンテンプレートにアニメーションがついている場合に表示されます。
共有ボタンデザインを共有したり、画像をダウンロード、そのままSNSにシェアできます。
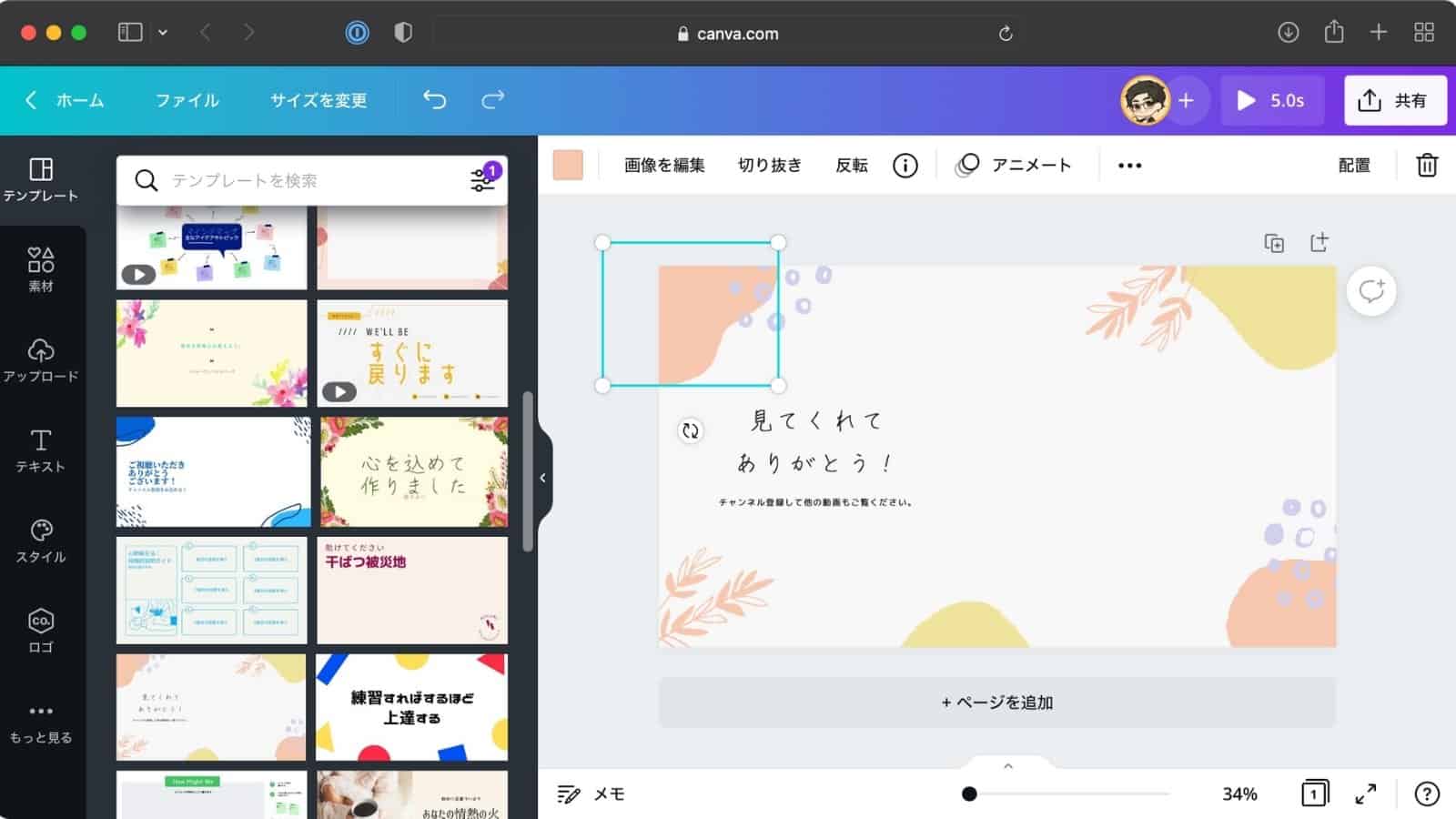
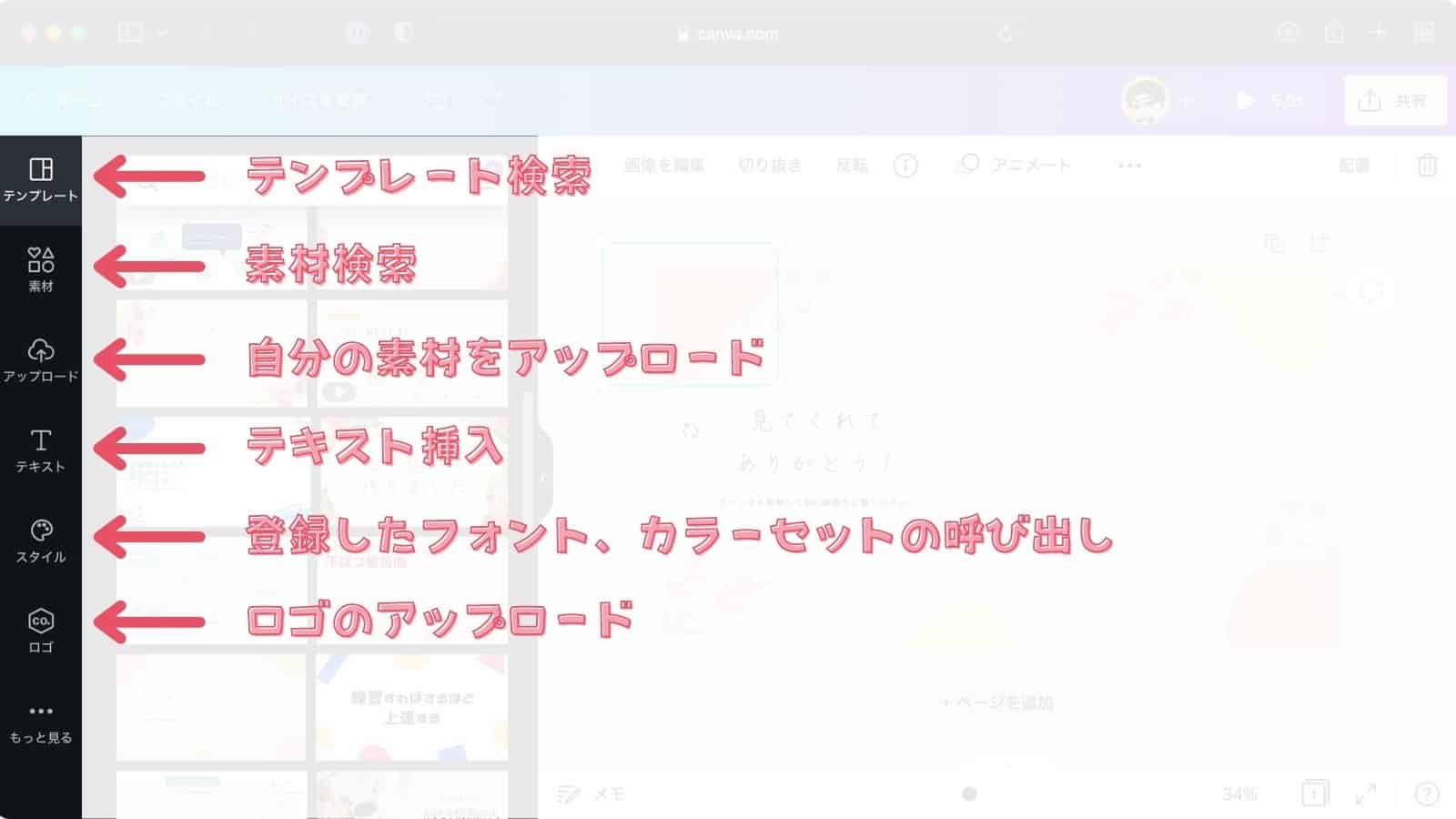
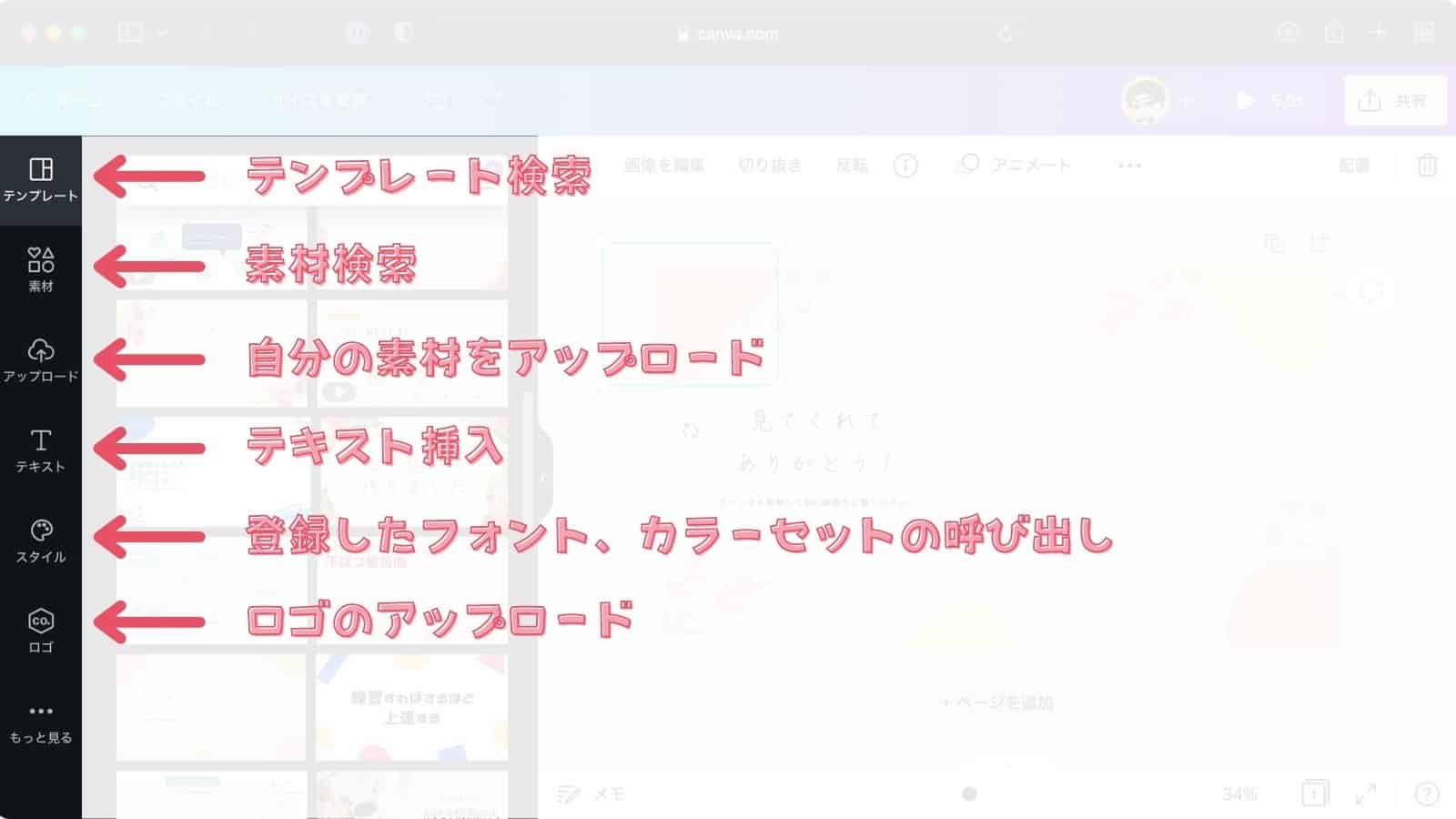
デザイン作成画面の使い方(サイド)


サイドにはテンプレートや素材(写真・イラスト・アイコン)を選ぶタブがあります。
それぞれのタブの解説を次からしていきます。
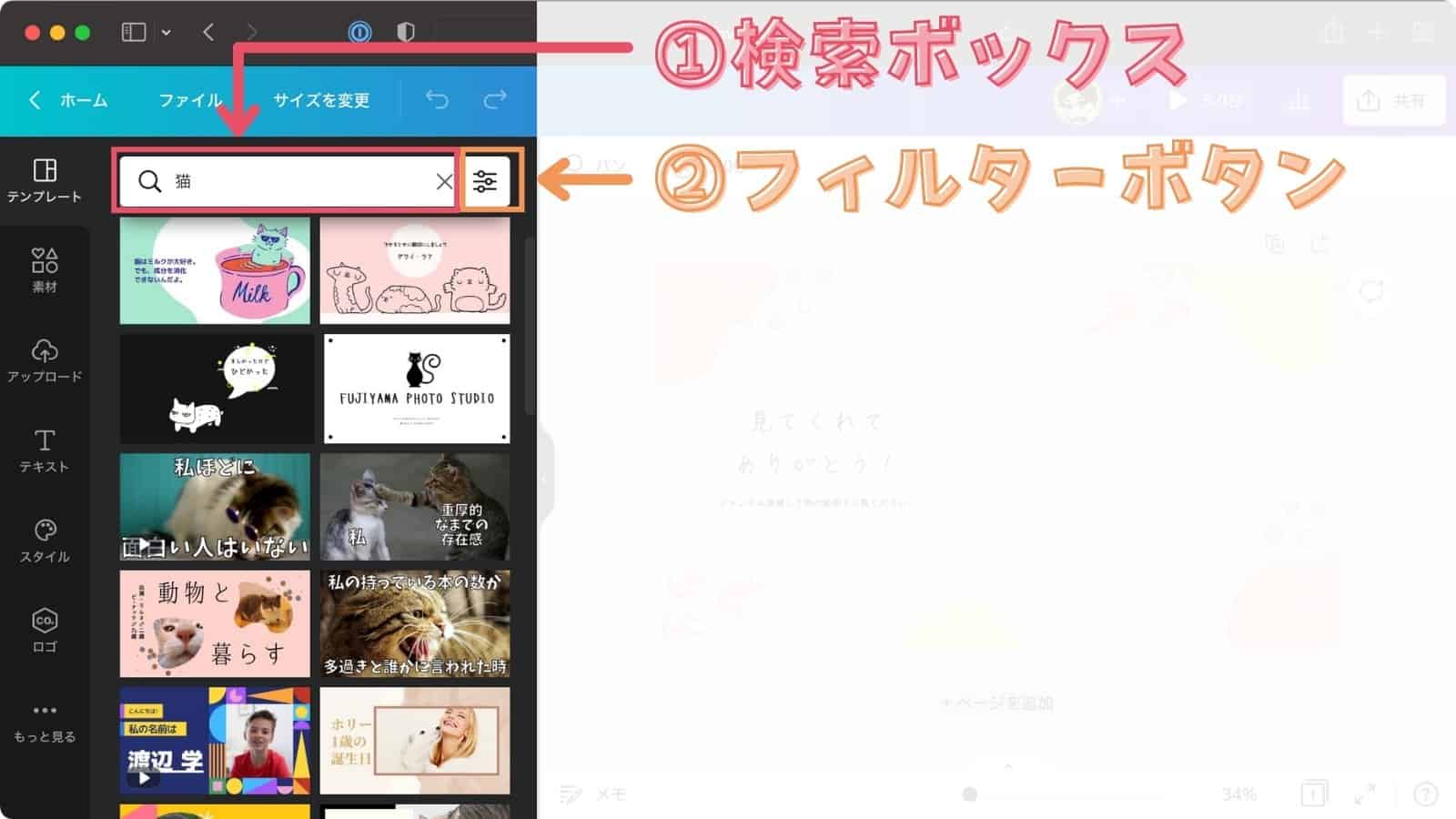
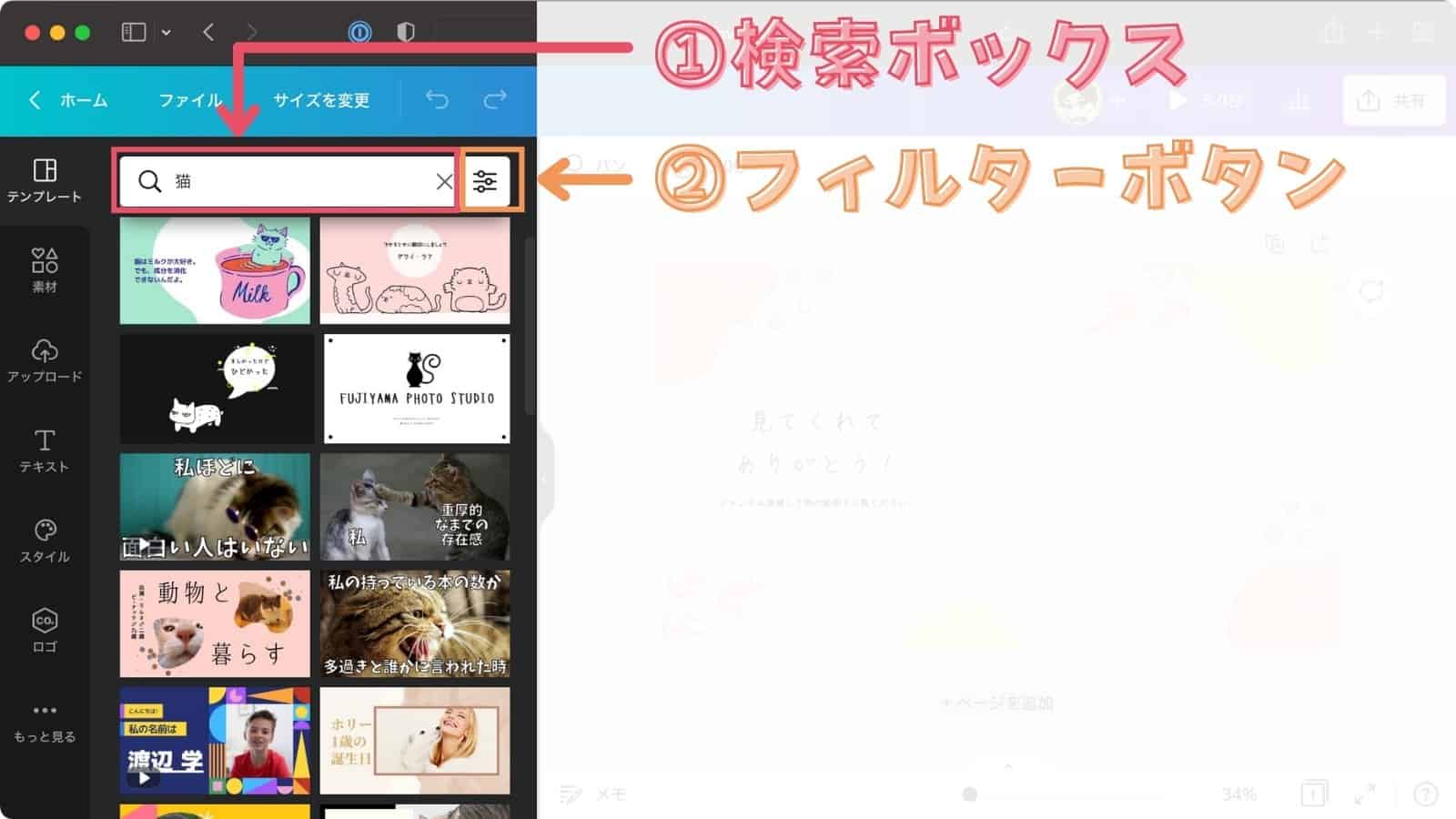
テンプレート選択画面

テンプレート選択画面では、Canvaで用意しているテンプレートを選べます。
- ① 検索ボックス
-
検索ボックスに文字を入れて検索できます。
検索文字は、日本語でも英語でも大丈夫です。
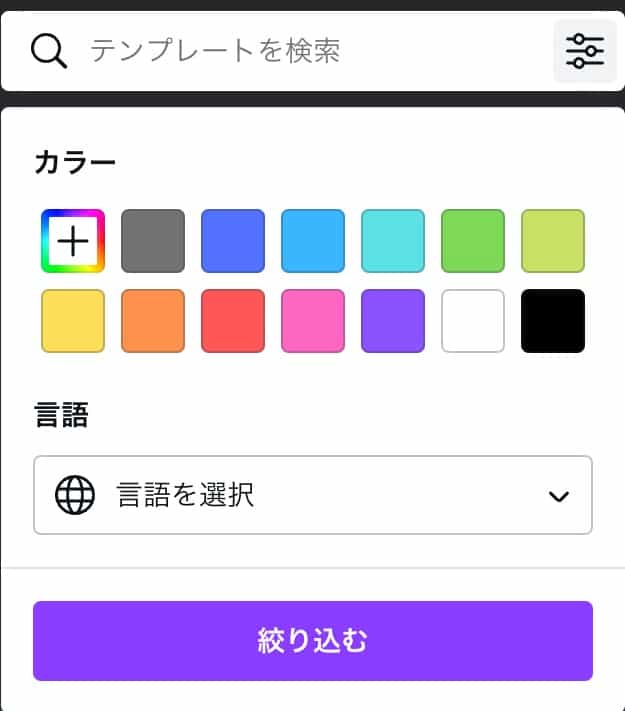
- ② フィルターボタン
-


テンプレートフィルター画面 色(テンプレートイメージカラー)や言語でフィルタリングできます。
フィルタリング項目は下記です。
- カラー
- 言語
上部に「検索ボックス」があるので、そこから検索できます。
その横には「フィルターボタン」があり、色や言語でフィルタリングできます。
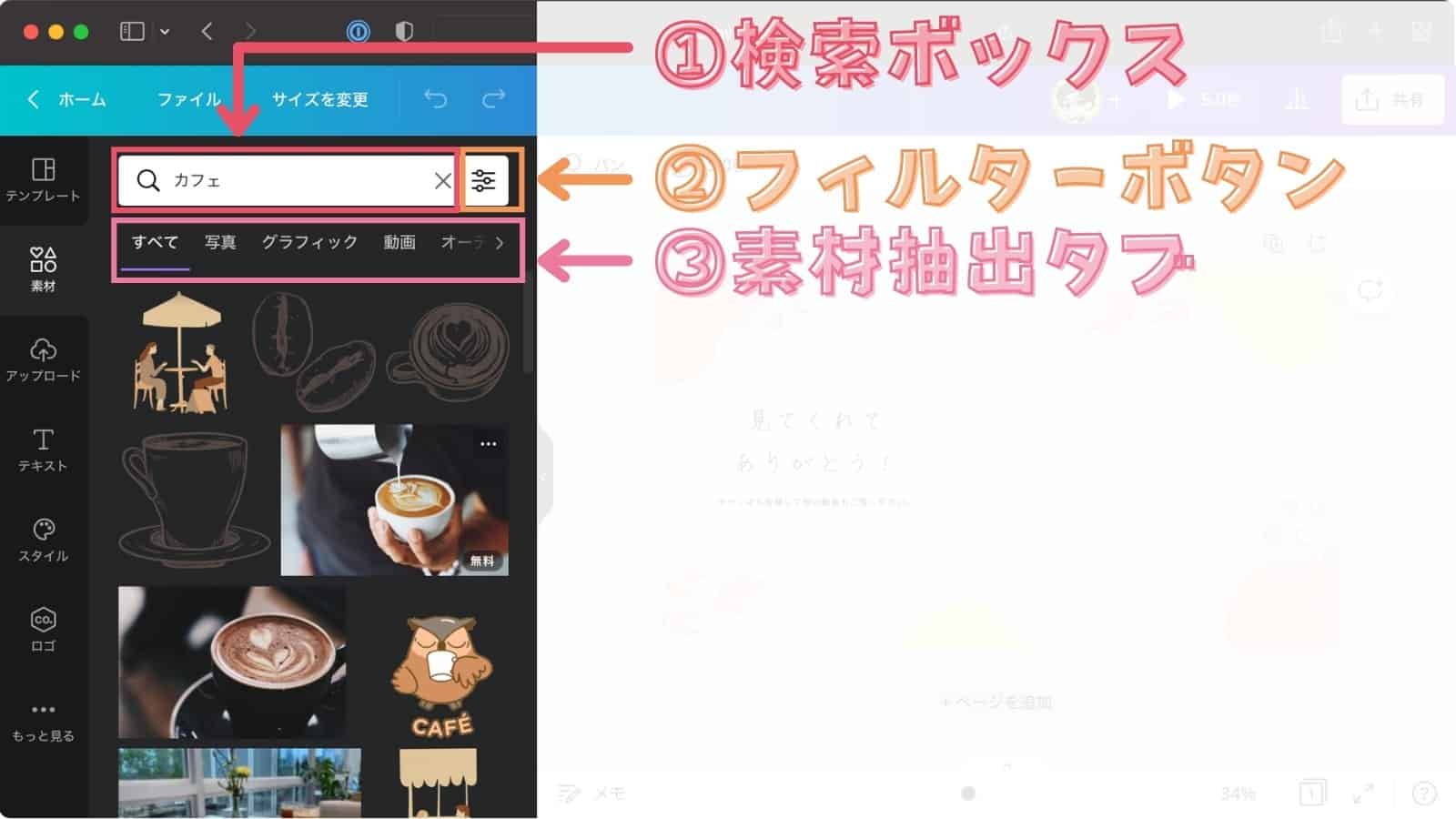
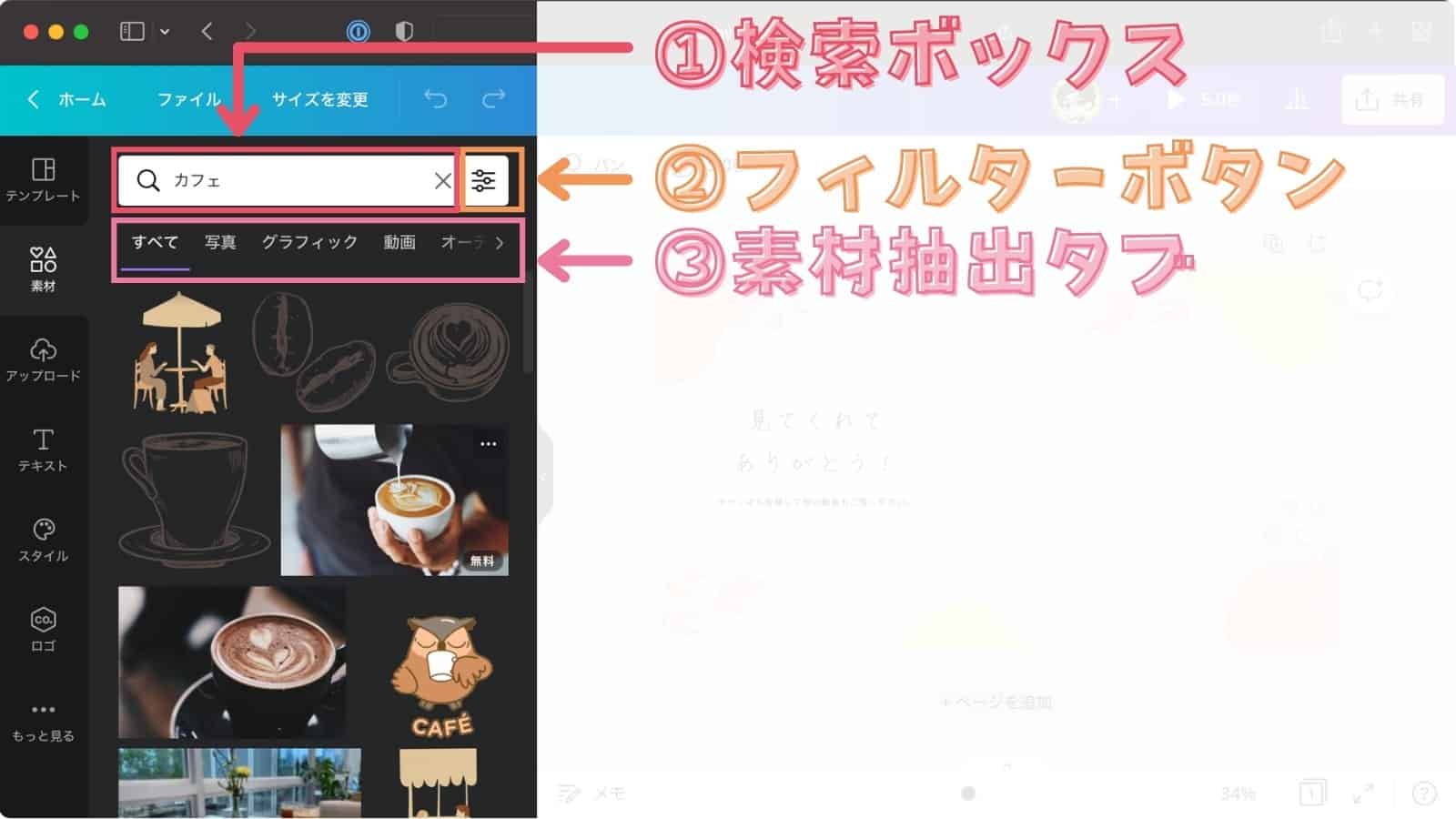
素材選択画面

素材選択画面では、画像に追加する素材を選べます。
- ① 検索ボックス
-
検索文字を入れて、素材を検索します。
検索文字は、日本語でも英語でも大丈夫です。
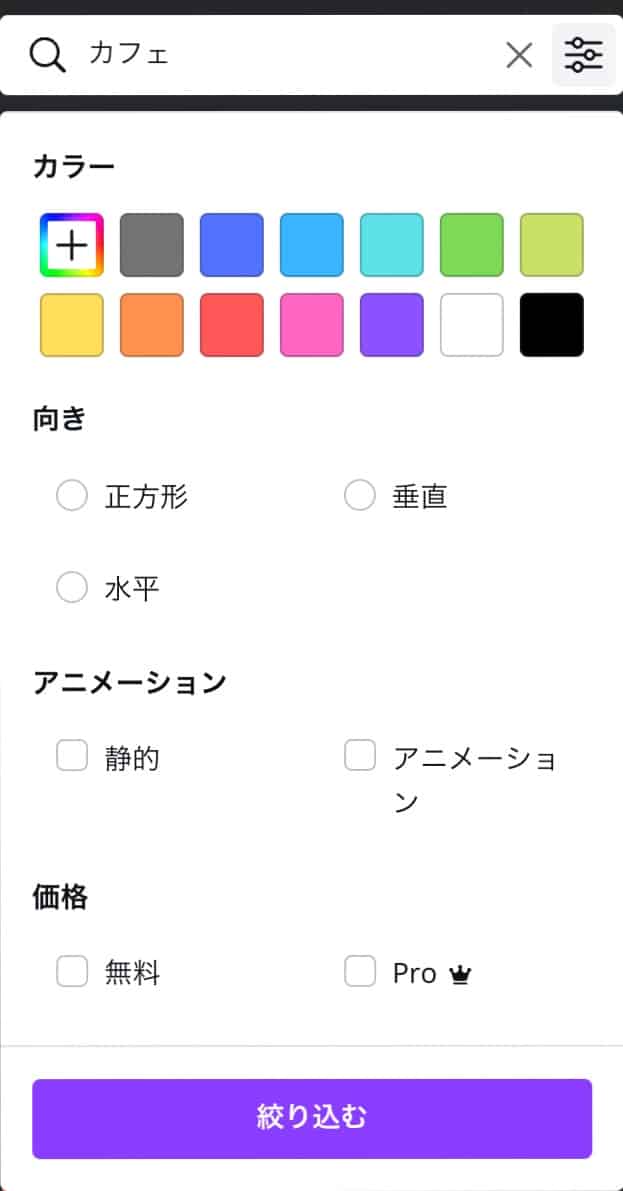
- ② フィルターボタン
-


素材フィルター 素材のフィルターは詳細に素材をフィルタリングできます。
フィルタリング項目は下記です。
- カラー(素材の色のイメージ)
- 向き(正方形、横長、縦長)
- アニメーション(アニメーションあり、アニメーションなし)
- 価格(フリープラン、Canva Proプラン限定素材)
- ③ 素材抽出タブ
-
Canvaの素材には下記の素材があり、「検索ボックス」下の「タブ」で、各カテゴリーの素材だけを抽出できます。
- 写真
- グラフィック(イラスト)
- 動画
- オーディオ


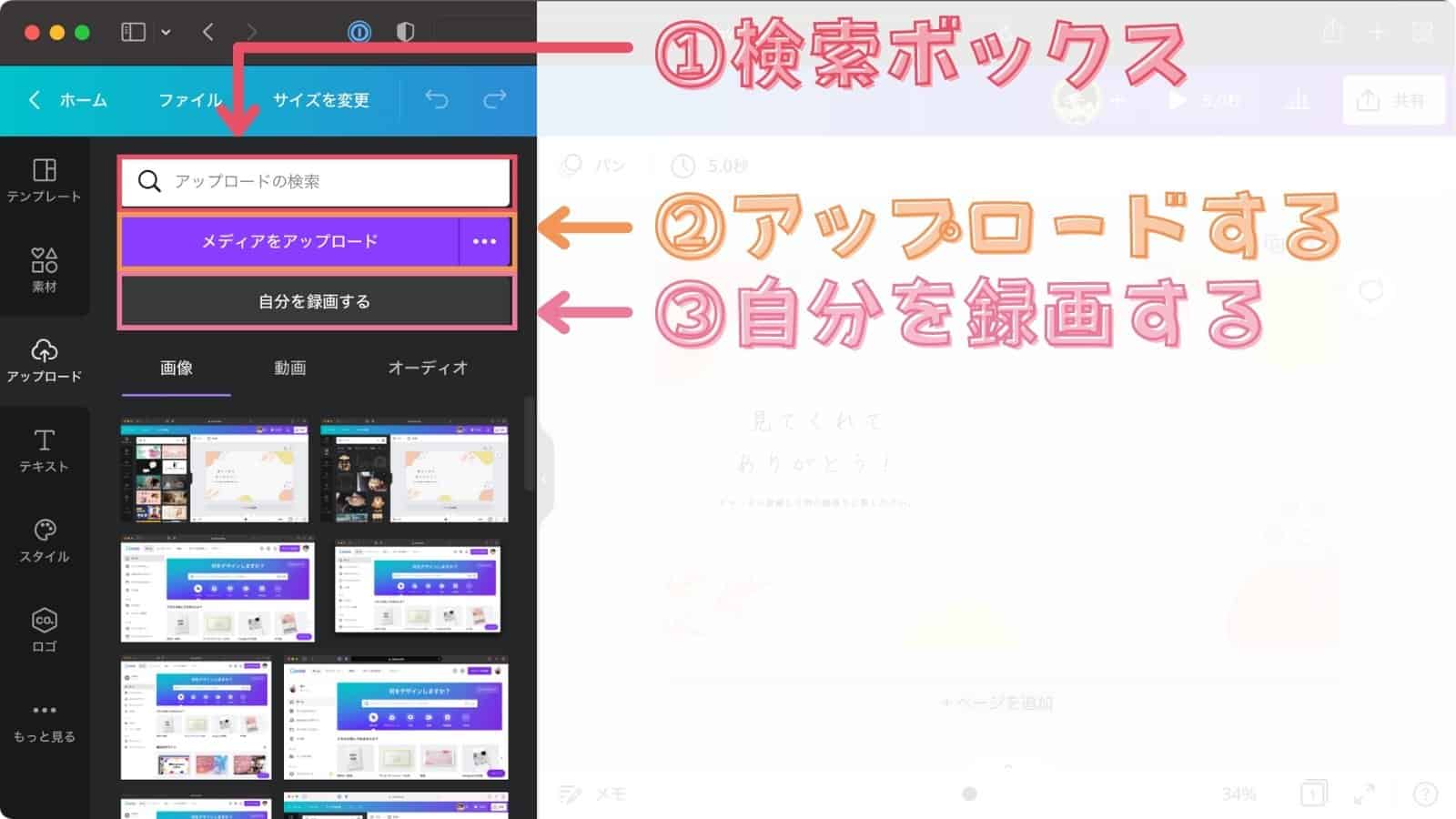
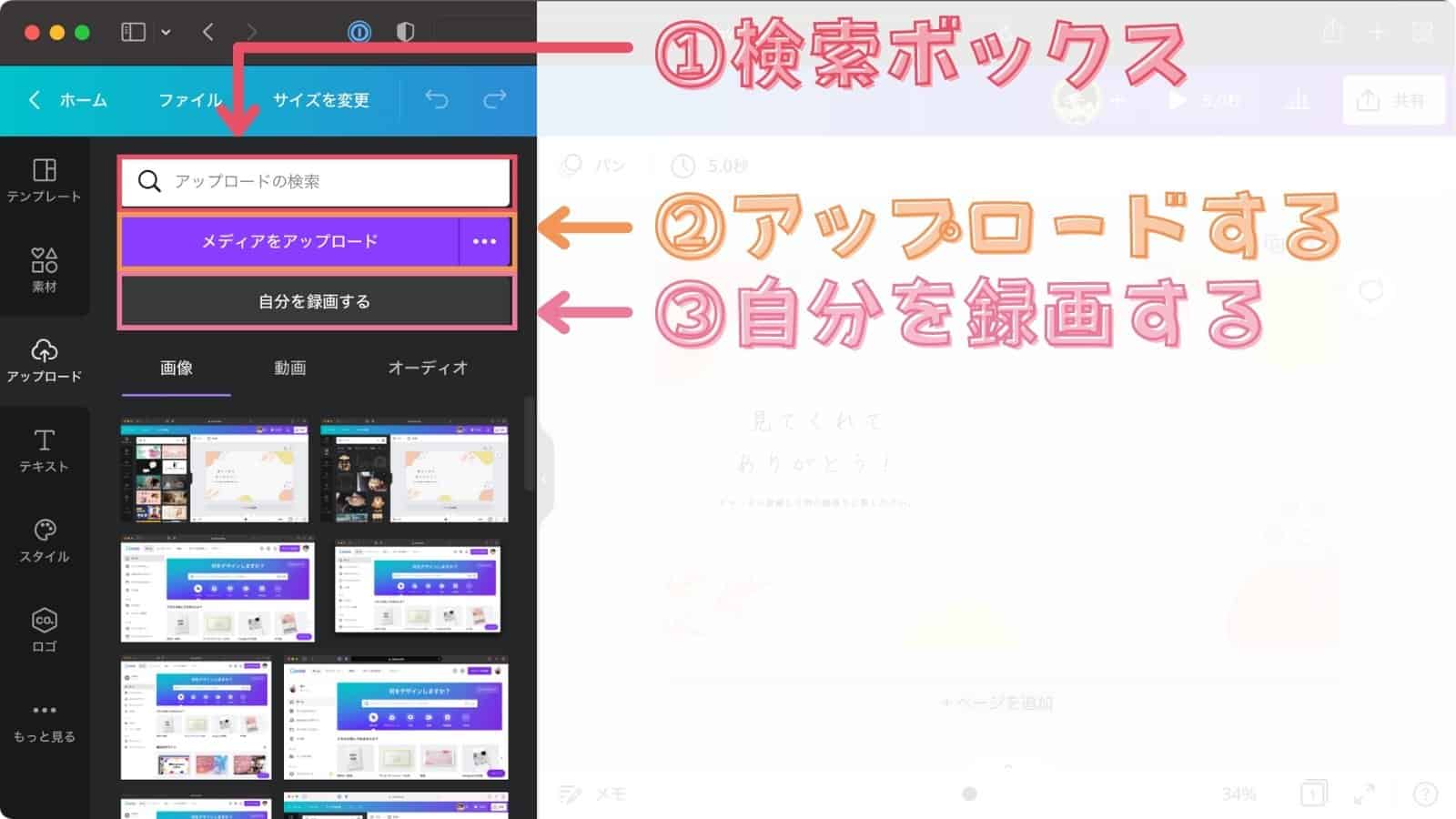
アップロード画面では、Canva以外の画像(自分で撮った写真や他の画像サイトで取得した画像)をCanvaに取り込むことができます。
- ① アップロード検索ボックス
-
アップロードした素材を検索できます。
- ② メディアをアップロード
-
自分の素材をCanvaにアップロードできます。
- ③ 自分を録画するボタン
-
カメラが付いていれば自分を録画し、Canvaへアップロードできます。


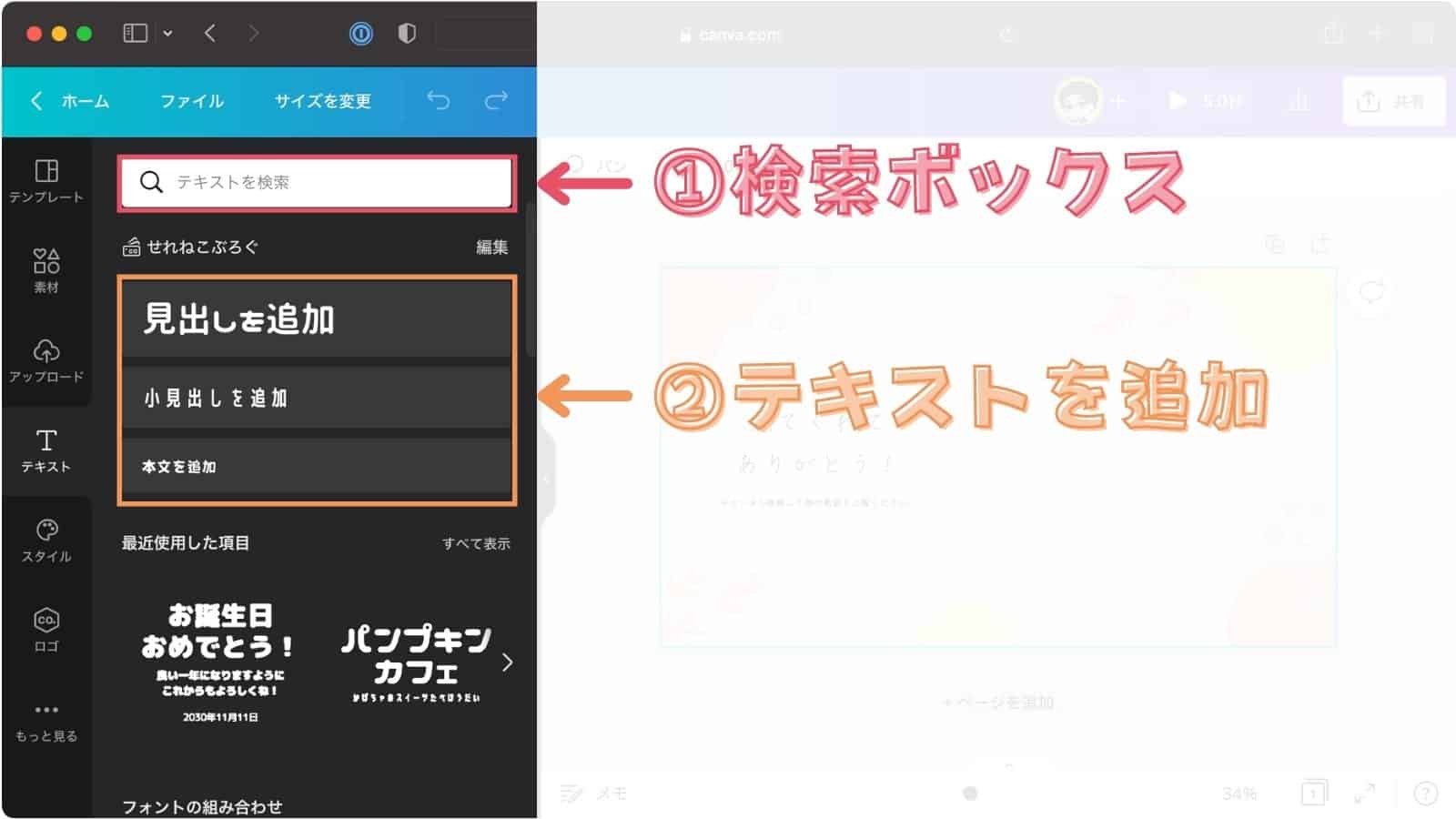
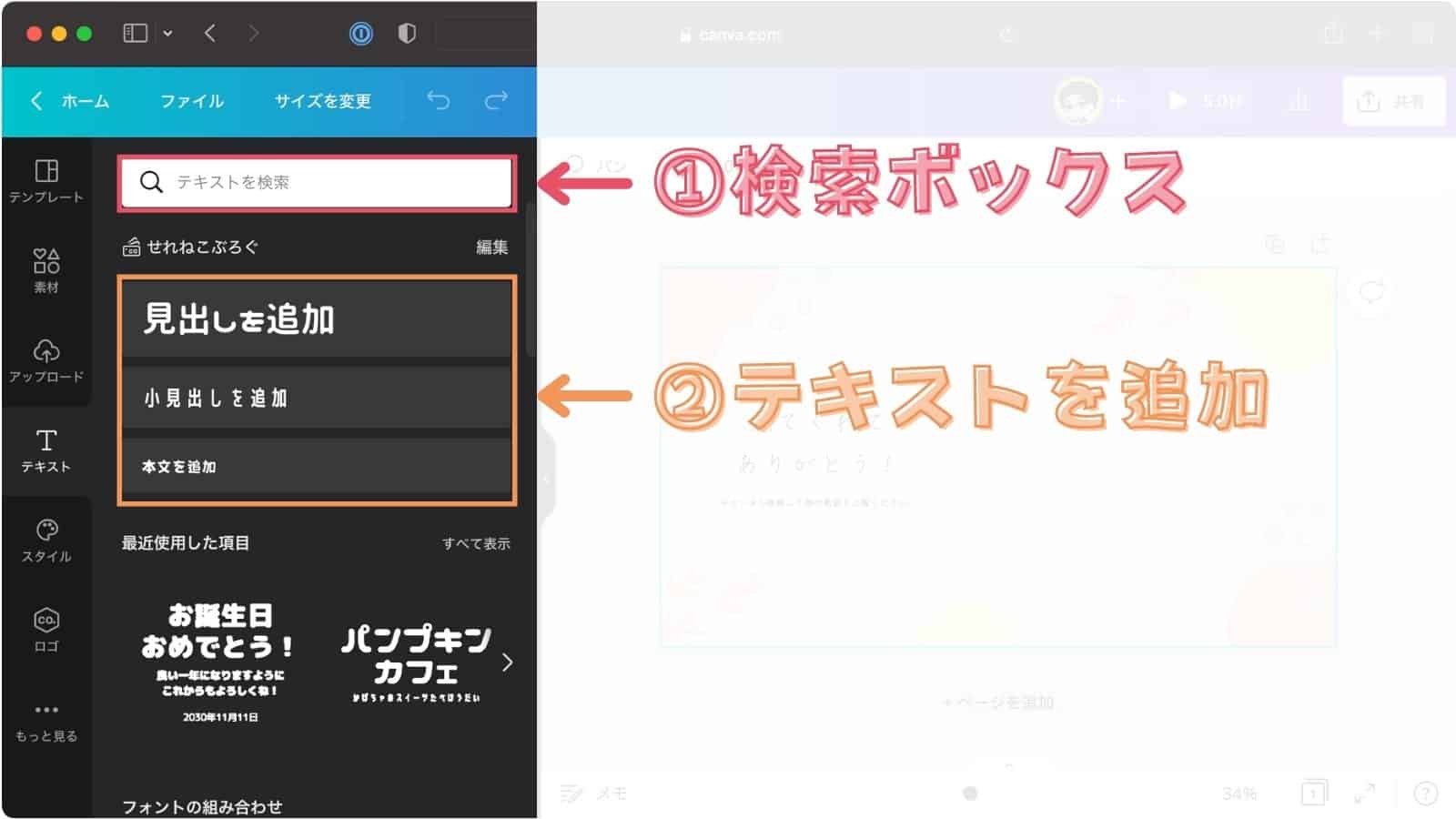
テキスト画面では、デザインにテキストを追加できます。
- ① テキスト検索ボックス
-
フォント名やメッセージで検索できます。
- ② テキストを追加
-
見出し、小見出し、本文のテキストを画像に追加できます。


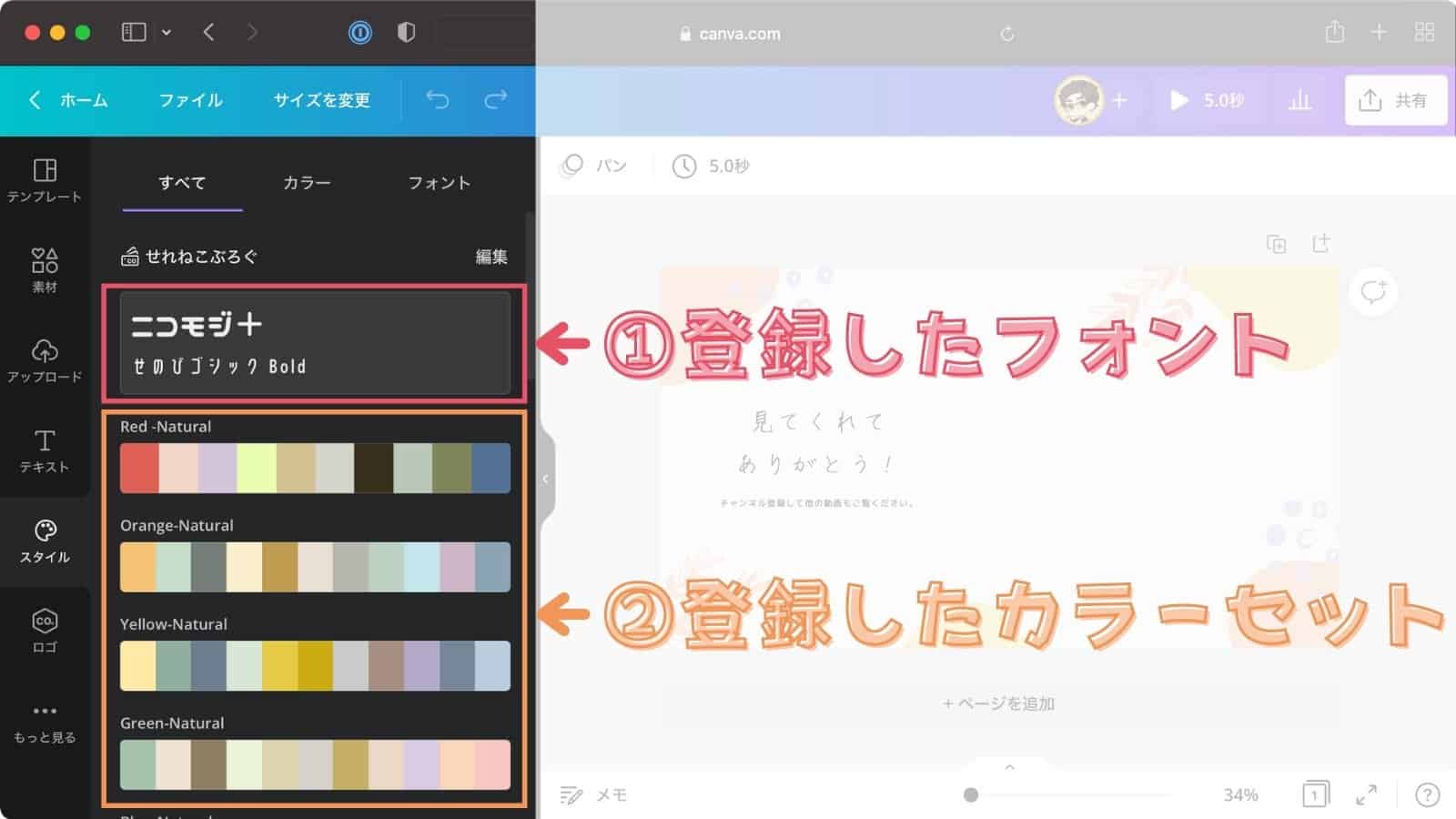
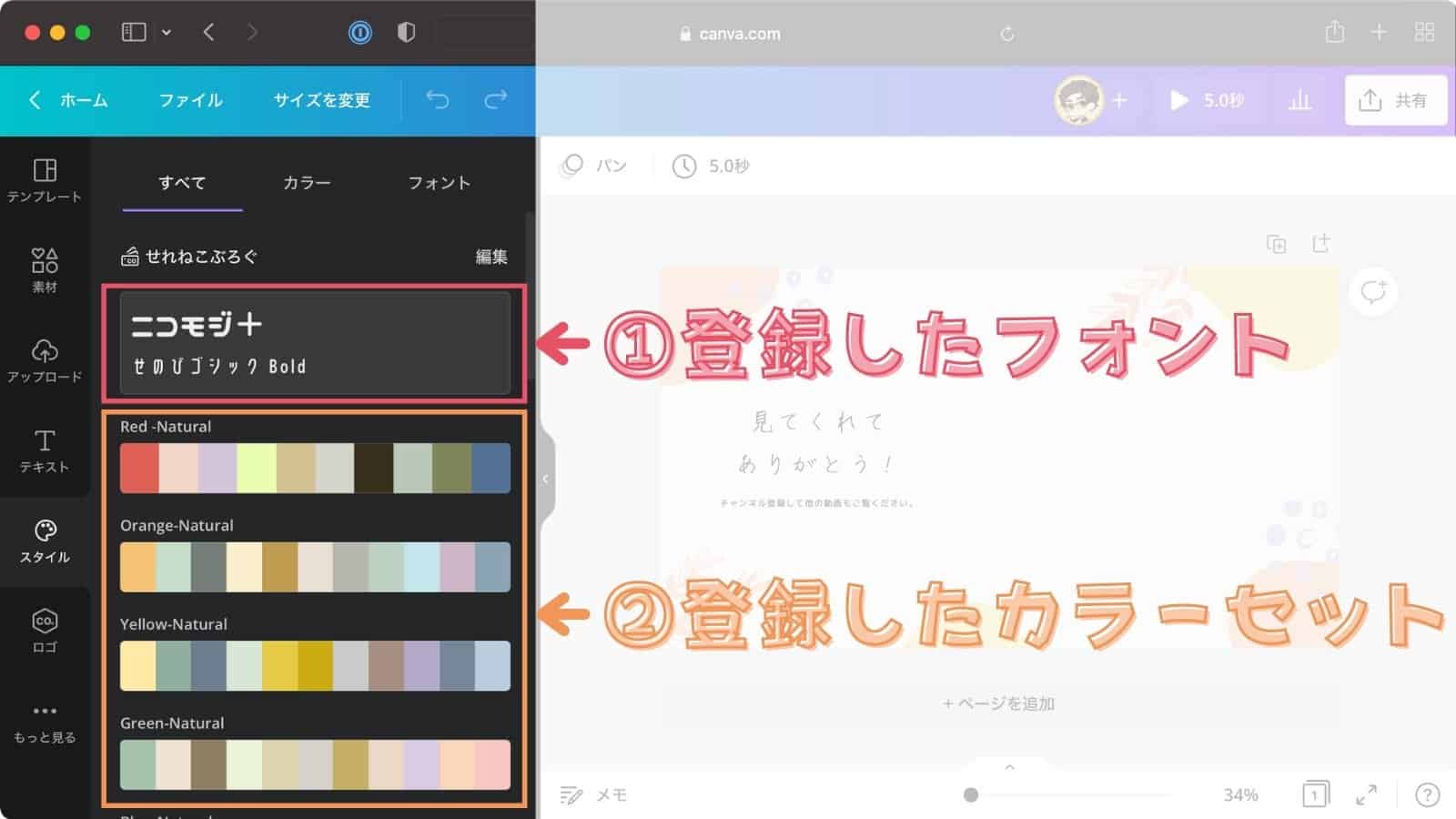
スタイル画面では、あらかじめ登録しておいたカラーパターンを呼び出せます。
- ① 登録したフォント
-
登録したフォントを画像に挿入できます。
- ② 登録したカラーセット
-
カラーセットをクリックすることで、クリックした色構成に一瞬で変更できます。


カラーセット適用前画像 

カラーセット適用後画像
※ 画面はCanva Proです。フリープランのカラーパターンは3色まで登録できます。
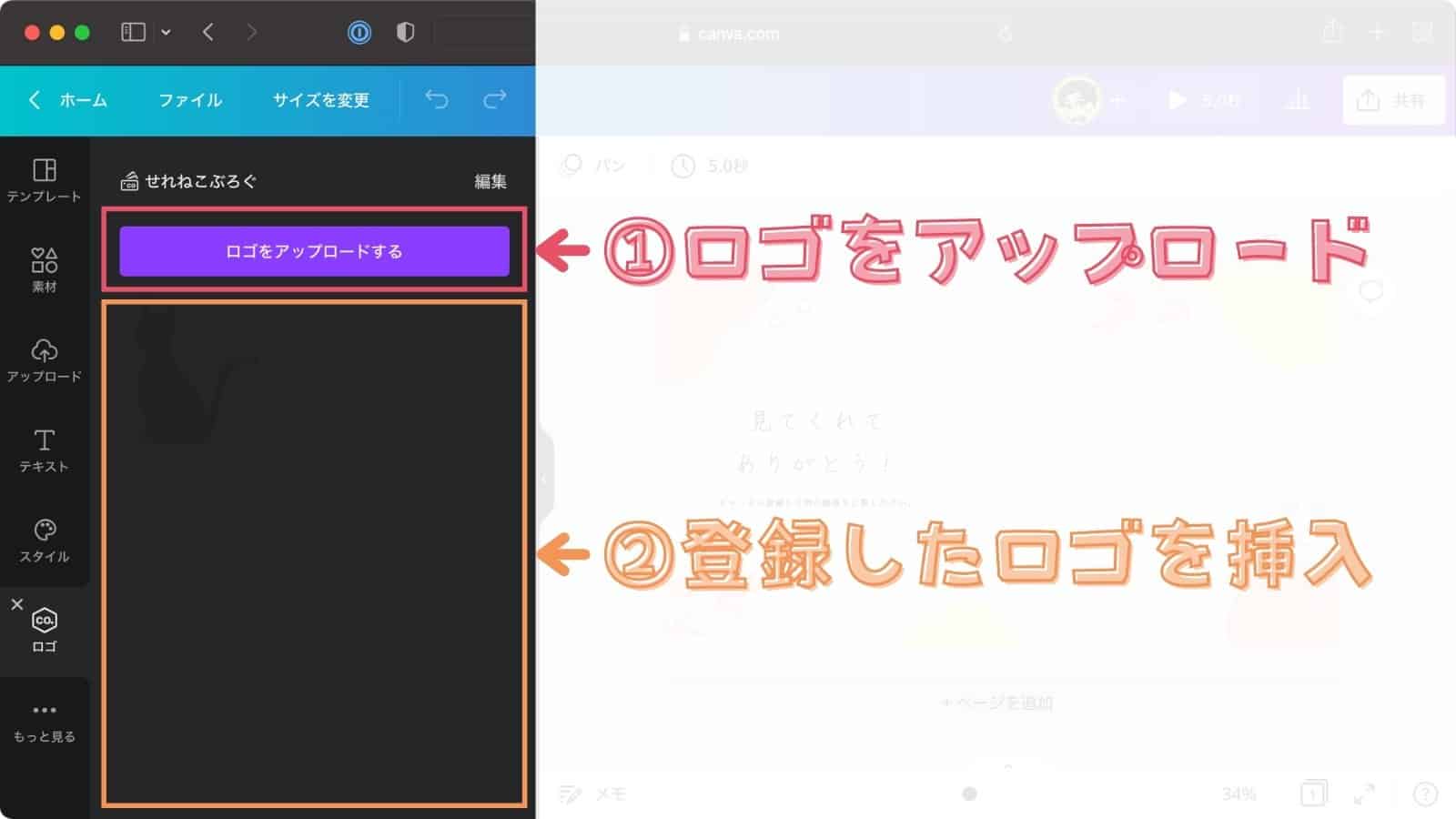
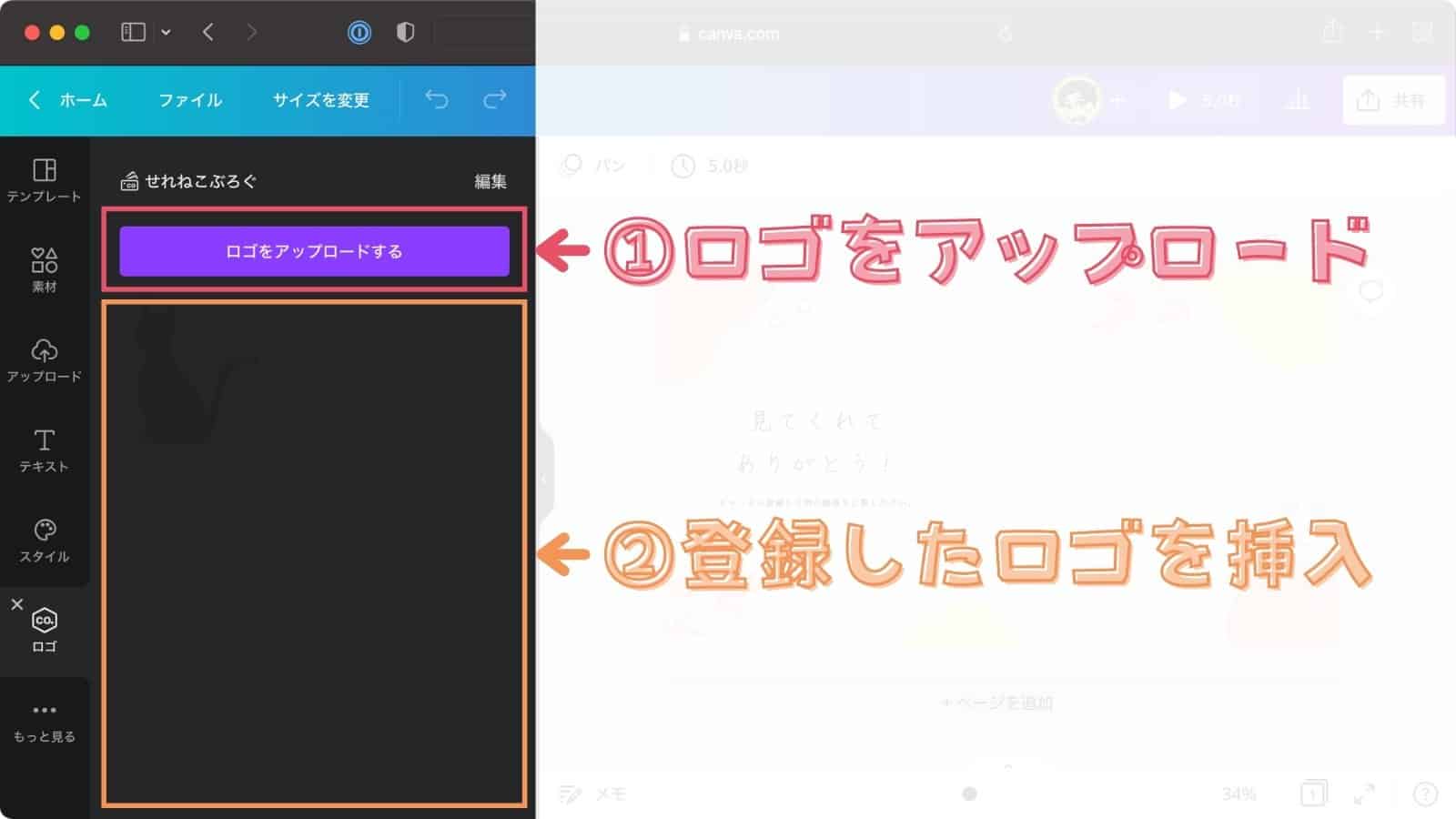
ロゴ画面

ロゴ画面では、ロゴのアップロードや登録してあるロゴを挿入できます。
※ 画面はCanva Proです。
- ① ロゴをアップロード
-
作成したロゴをCanvaへアップロードできます。
- ② 登録したカラーセット
-
登録したロゴを画像へ挿入できます。
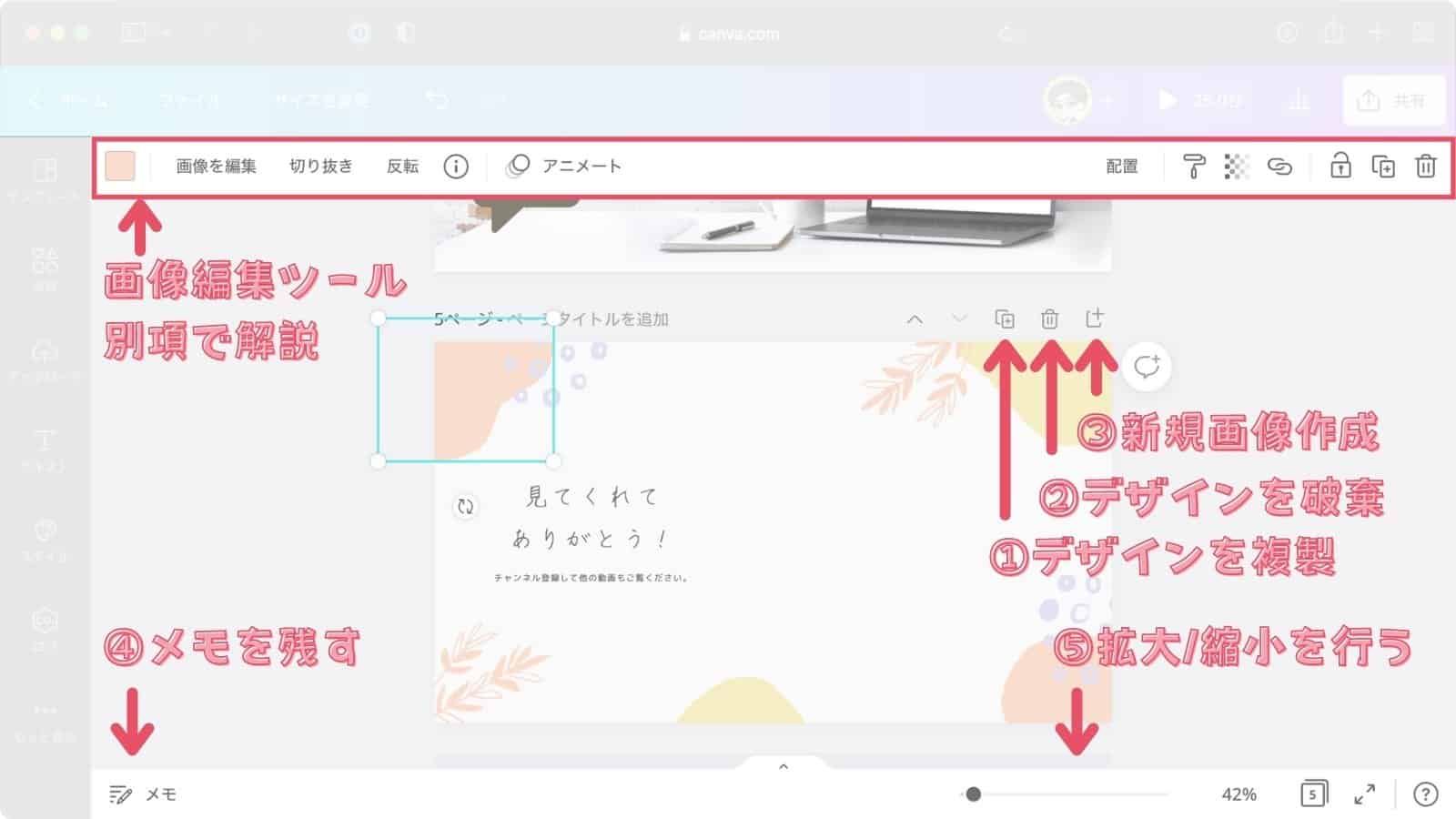
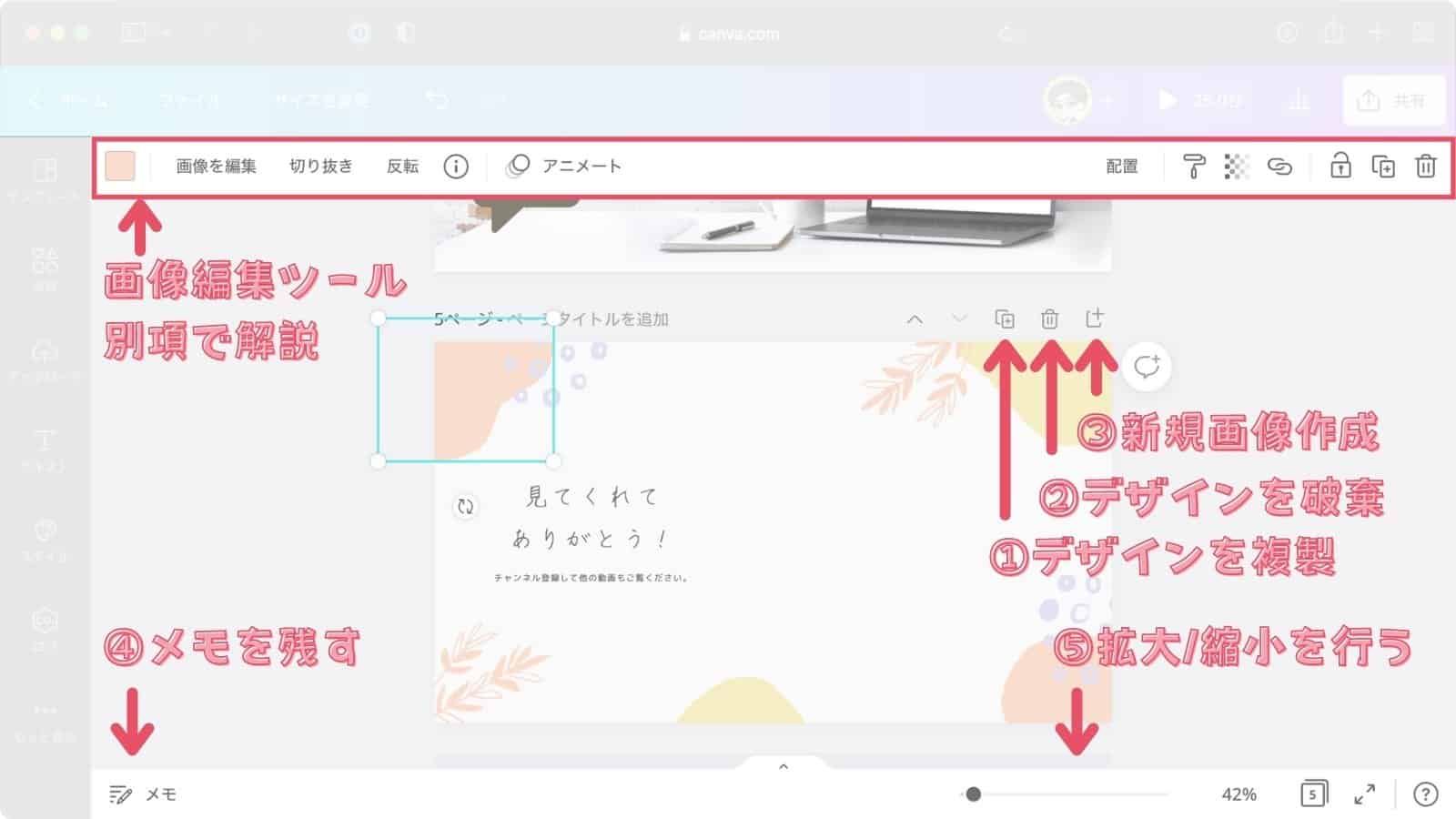
デザイン作成画面の使い方(メイン画面)


メイン画面では、画像の編集をするためのツールが集まっています。
- ① デザインを複製
-
デザインを複製できます。
- ② デザインを破棄
-
デザインを破棄し、ゴミ箱へ移動します。
- ③ 新規画像作成
-
新規画像を次のページに作成します。
- ④ メモ
-
メモを残すことができます。
- ⑤ 拡大/縮小スライダー
-
スライドすることで画像を拡大/縮小できます。
画像編集ツールの使い方




画像編集ツールは選択したのが画像なのか、テキストなのかによりツールの内容が変化します。
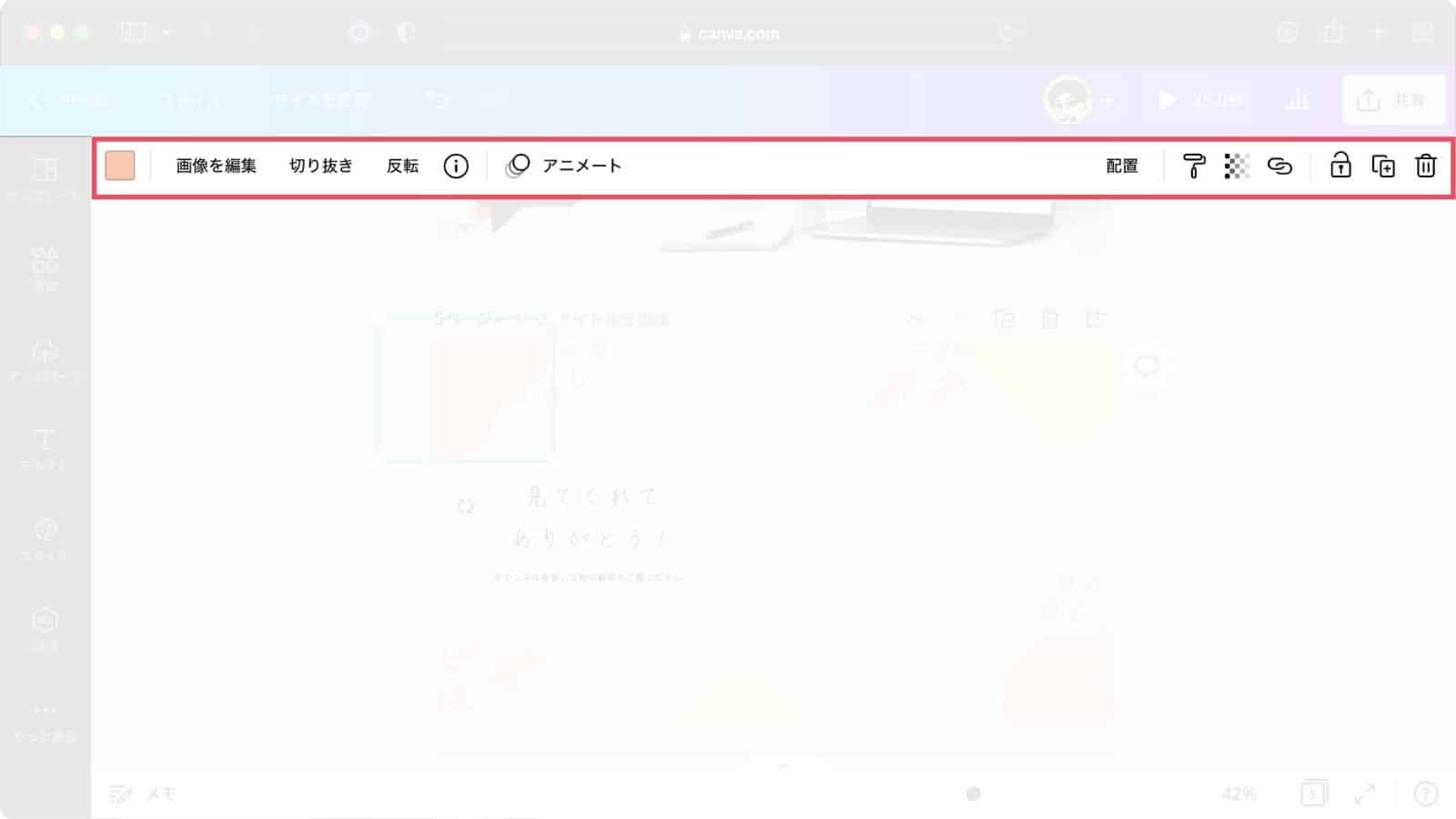
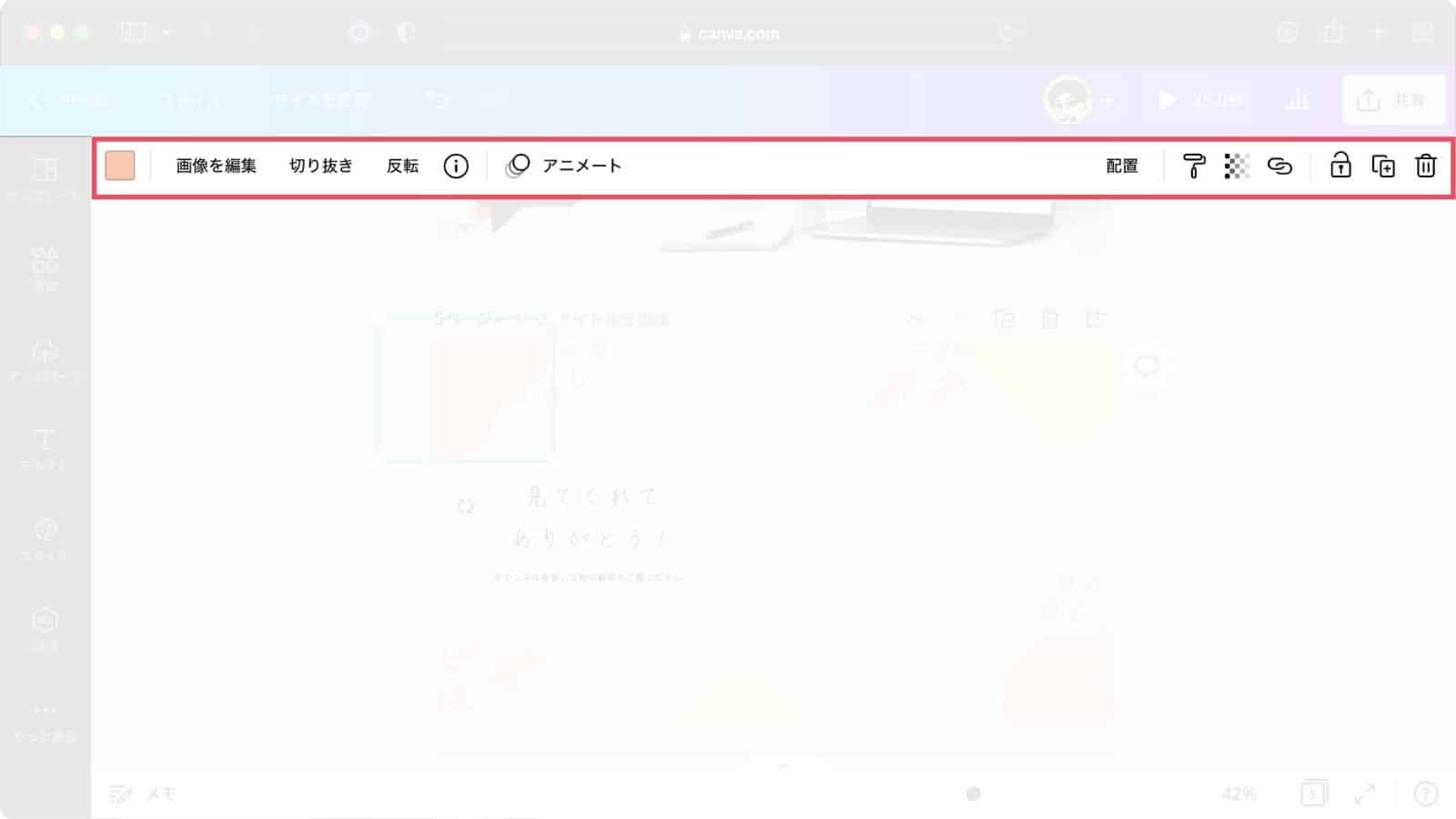
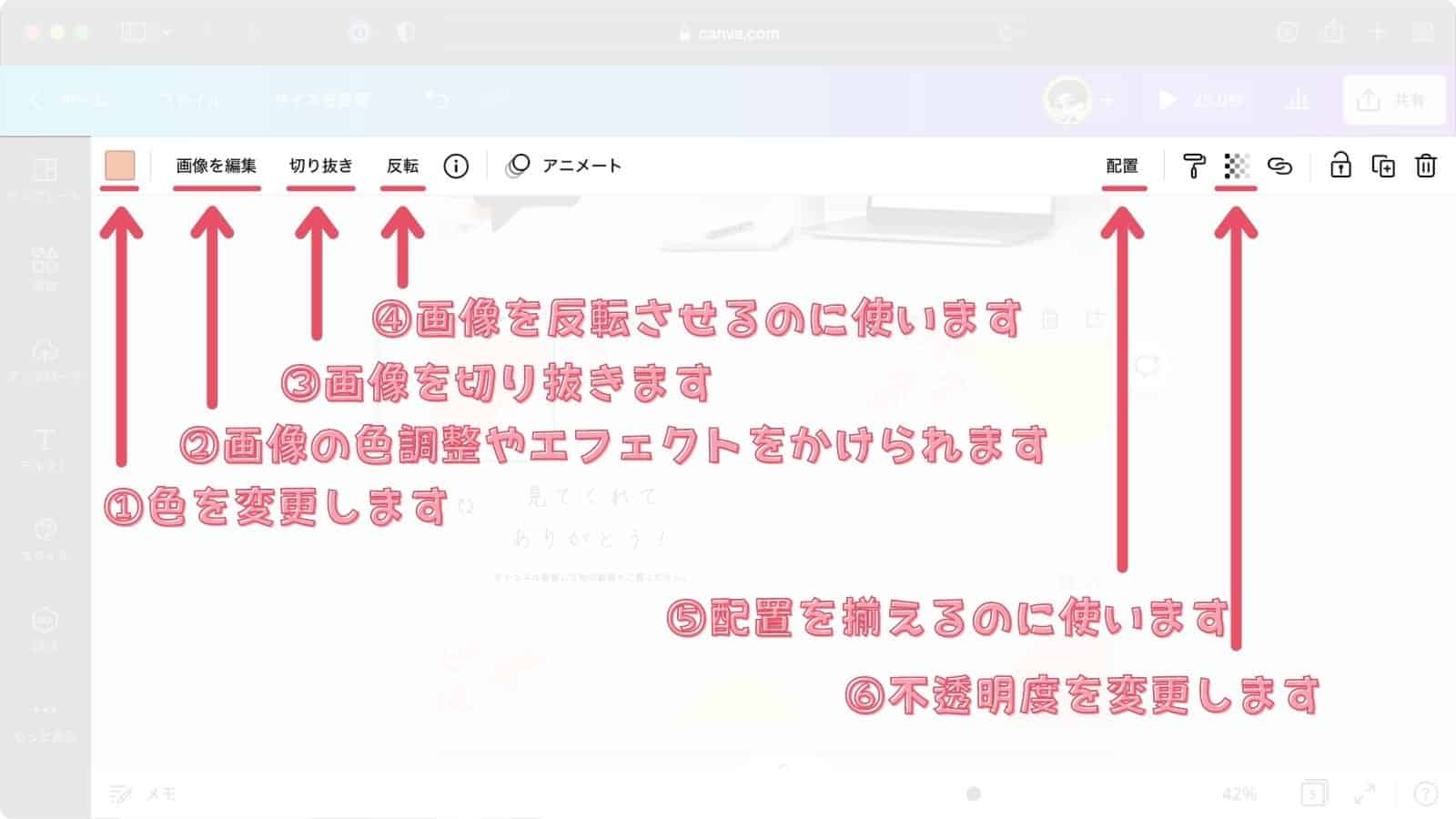
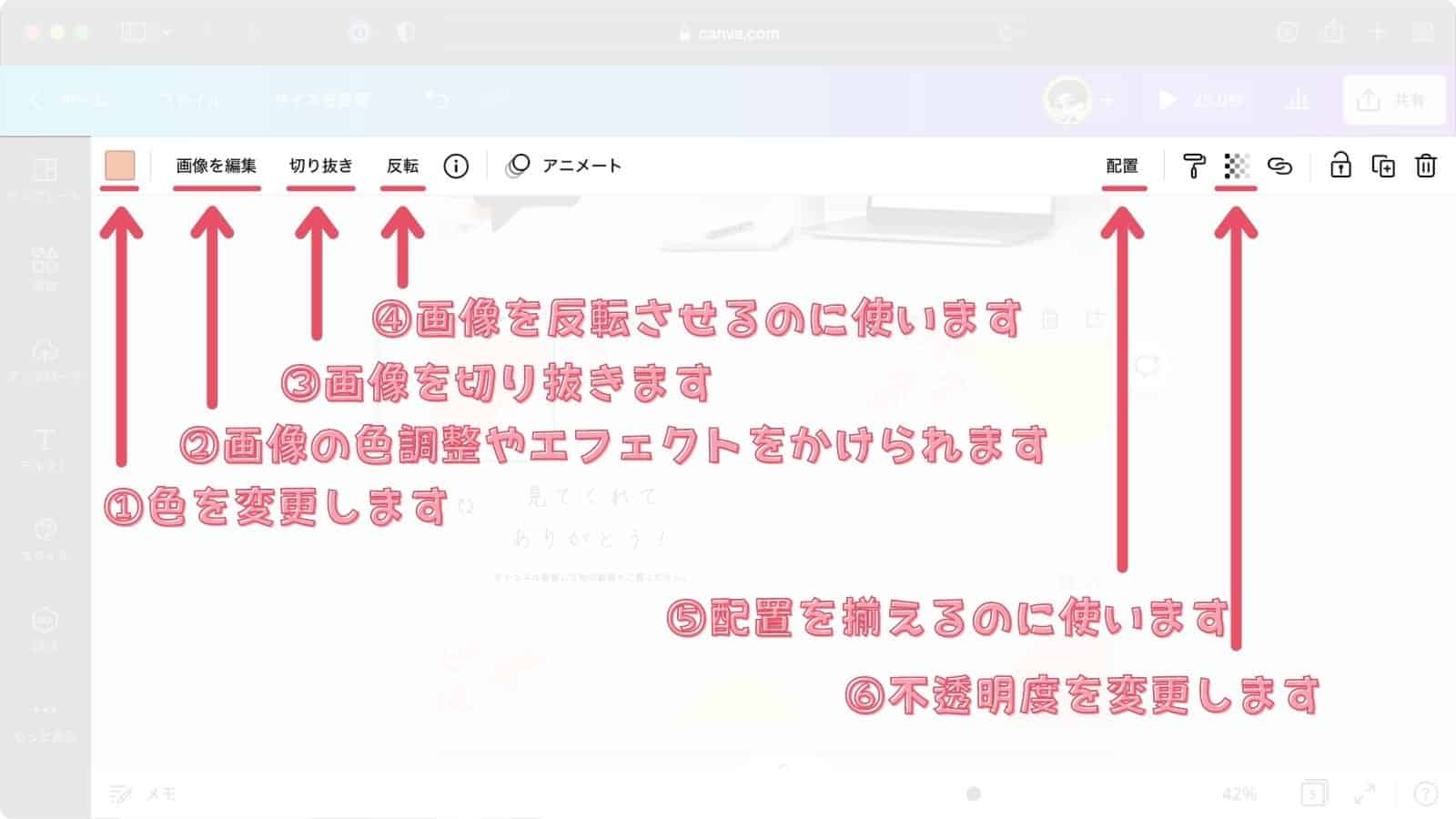
画像編集の場合

画像編集画面では、画像編集を行うためのツールが配置されています。
- ① 色選択
-
画像の色を変更できます。
- ② 画像を編集
-
画像の色調整やエフェクトをかけられます。
- ③ 切り抜き
-
画像を切り抜き(トリミング)できます。
- ④ 反転
-
画像の向きを反転させれます。
- ⑤ 配置
-
画像やテキストの配置を、そろえることができます。
- ⑥ 不透明度変更
-
画像を透過させる時に使います。


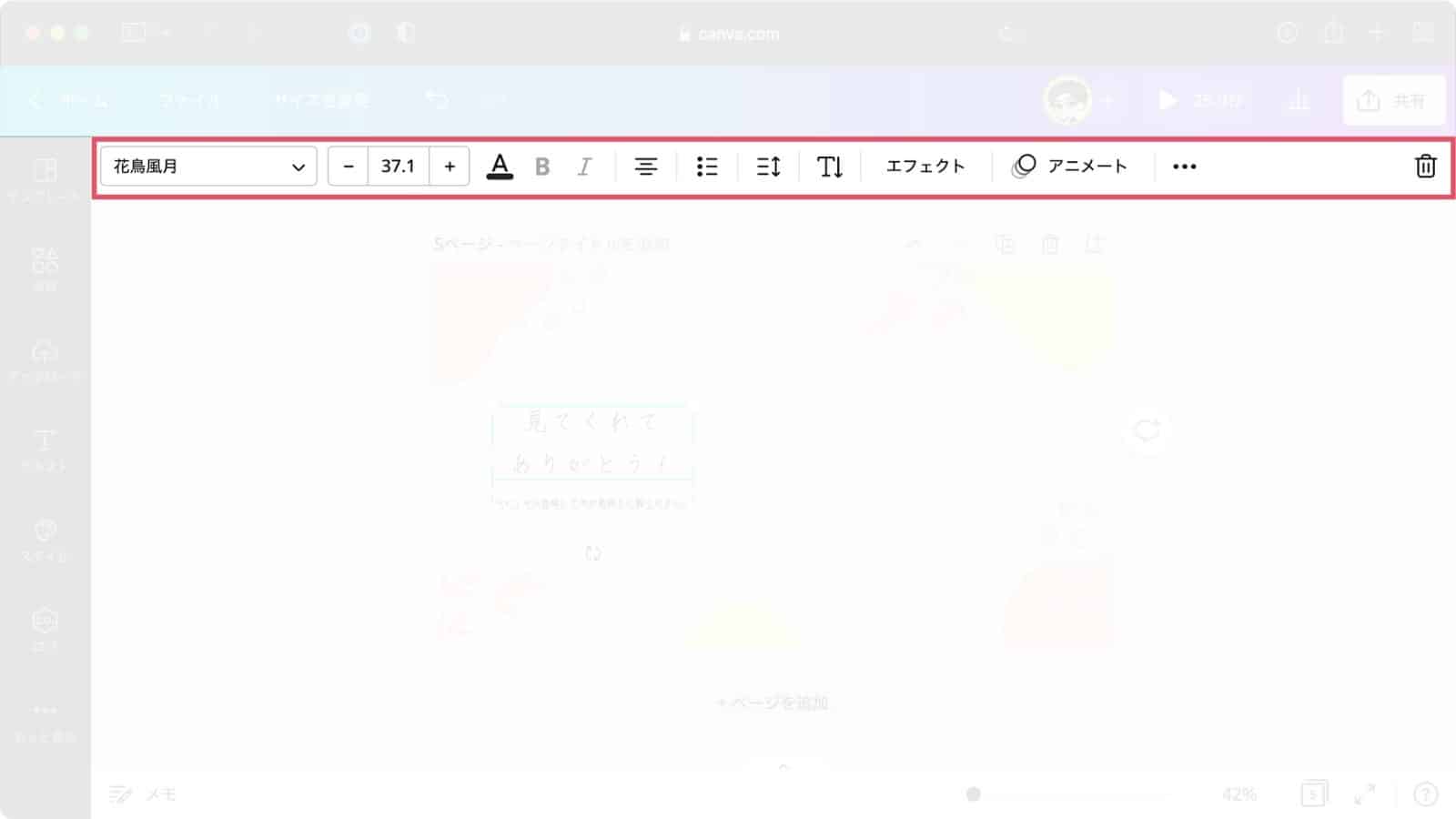
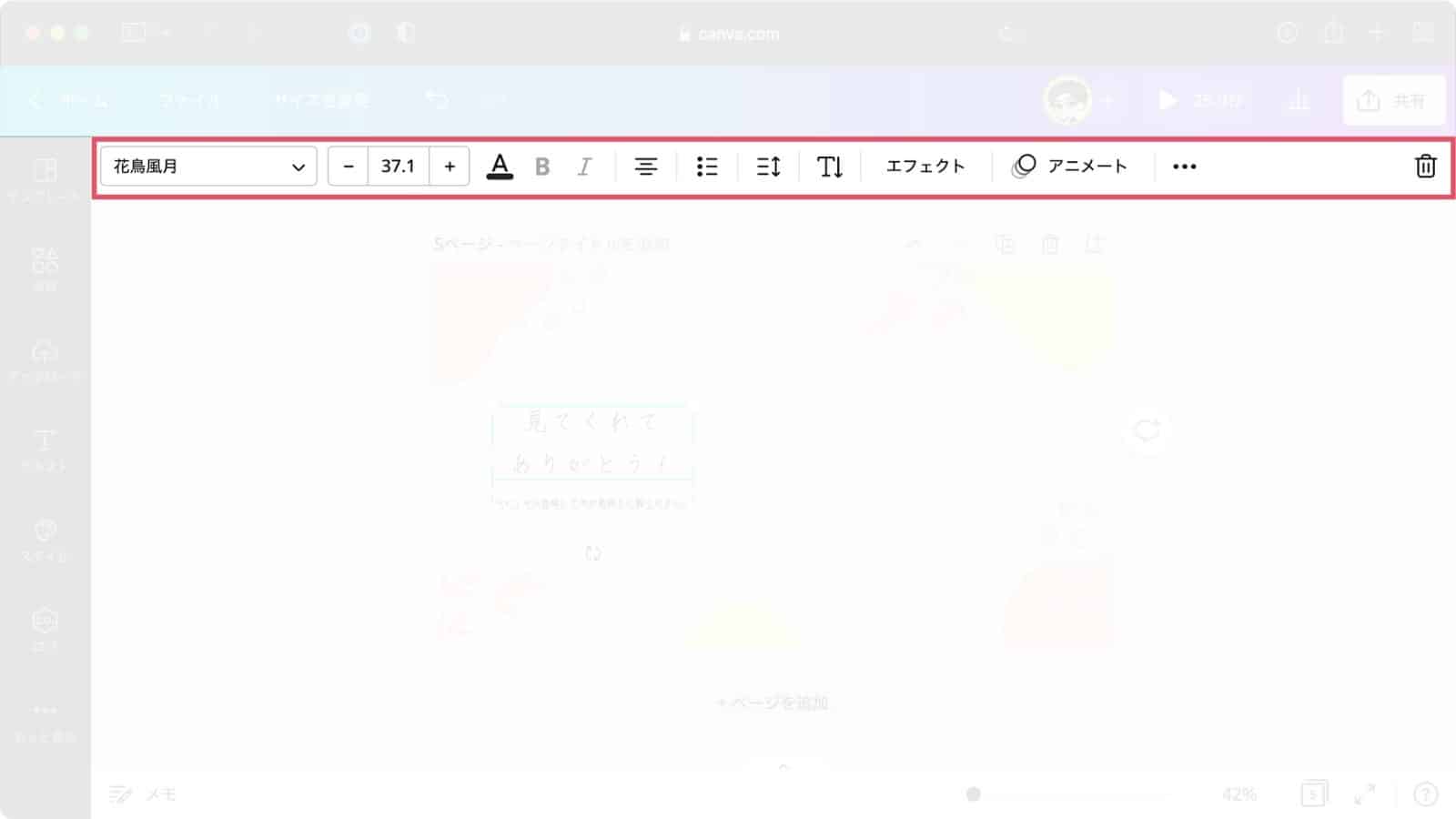
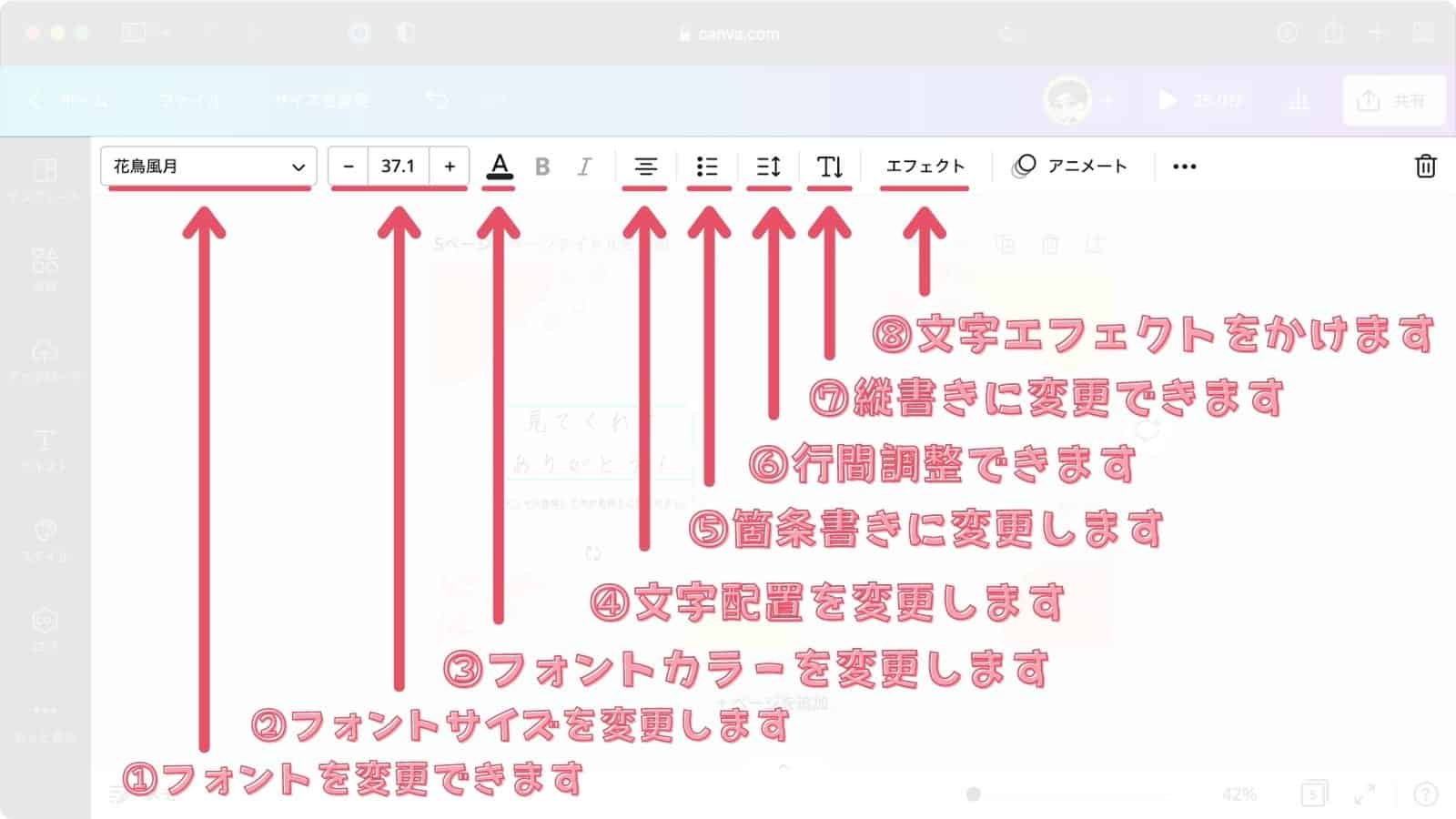
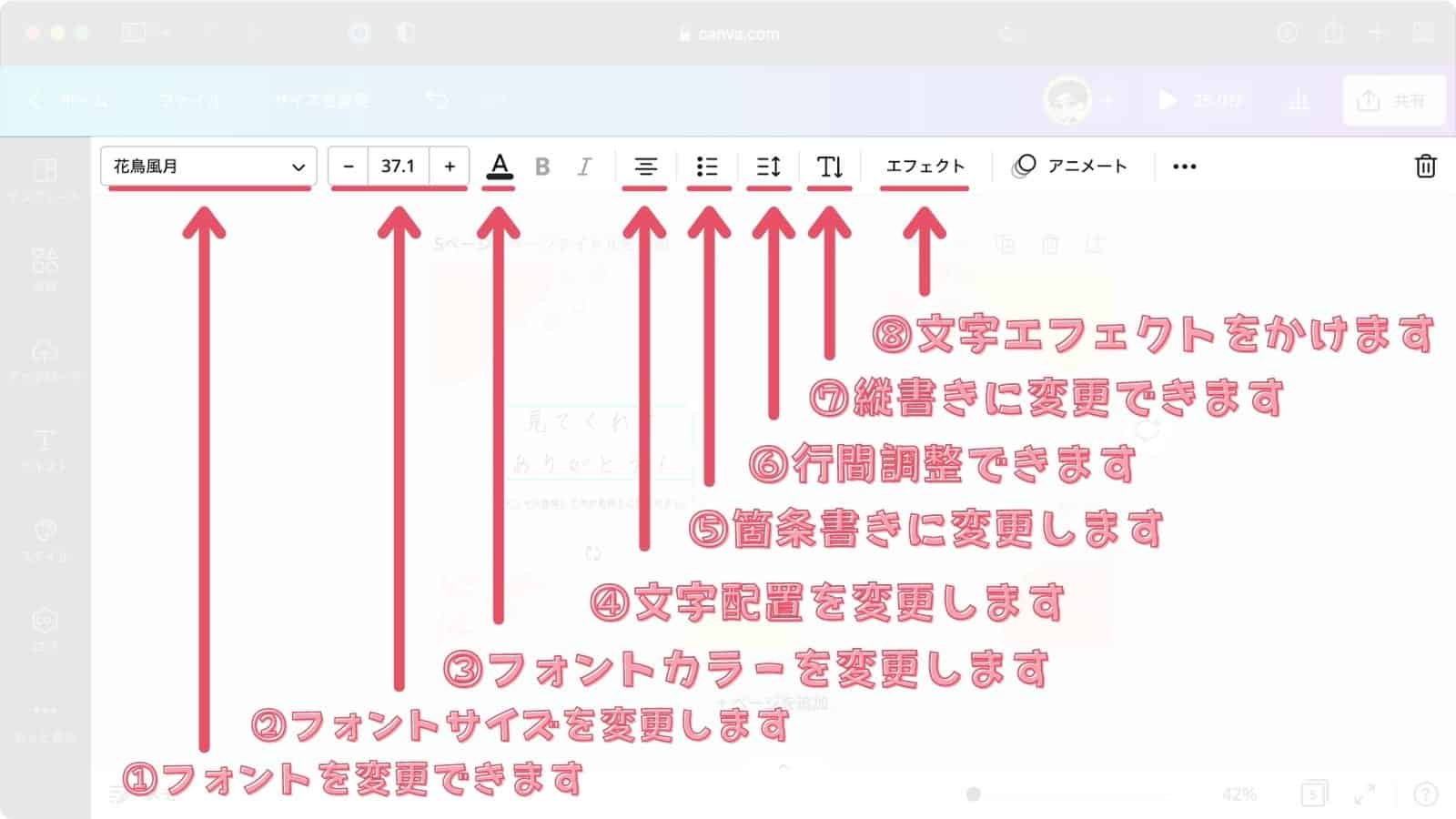
- ① フォント選択
-
フォントを一覧から選び、変更できます
- ② フォントサイズ変更
-
フォントサイズを変更できます。
- ③ フォントカラー
-
フォントカラーを変更できます。
- ④ 文字配置
-
文字を左揃え、中央揃え、右揃え、均等揃えにできます。
- ⑤ 箇条書き変更
-
テキストを箇条書き形式に変更できます。
- ⑥ 行間調整
-
文字の行間のスペースを調整できます。
- ⑦ 文字の向きを変更
-
テキストのを向きを縦書きなのか横書きなのか切り替えれます。
- ⑧ エフェクト
-
文字にエフェクトをかけられます。


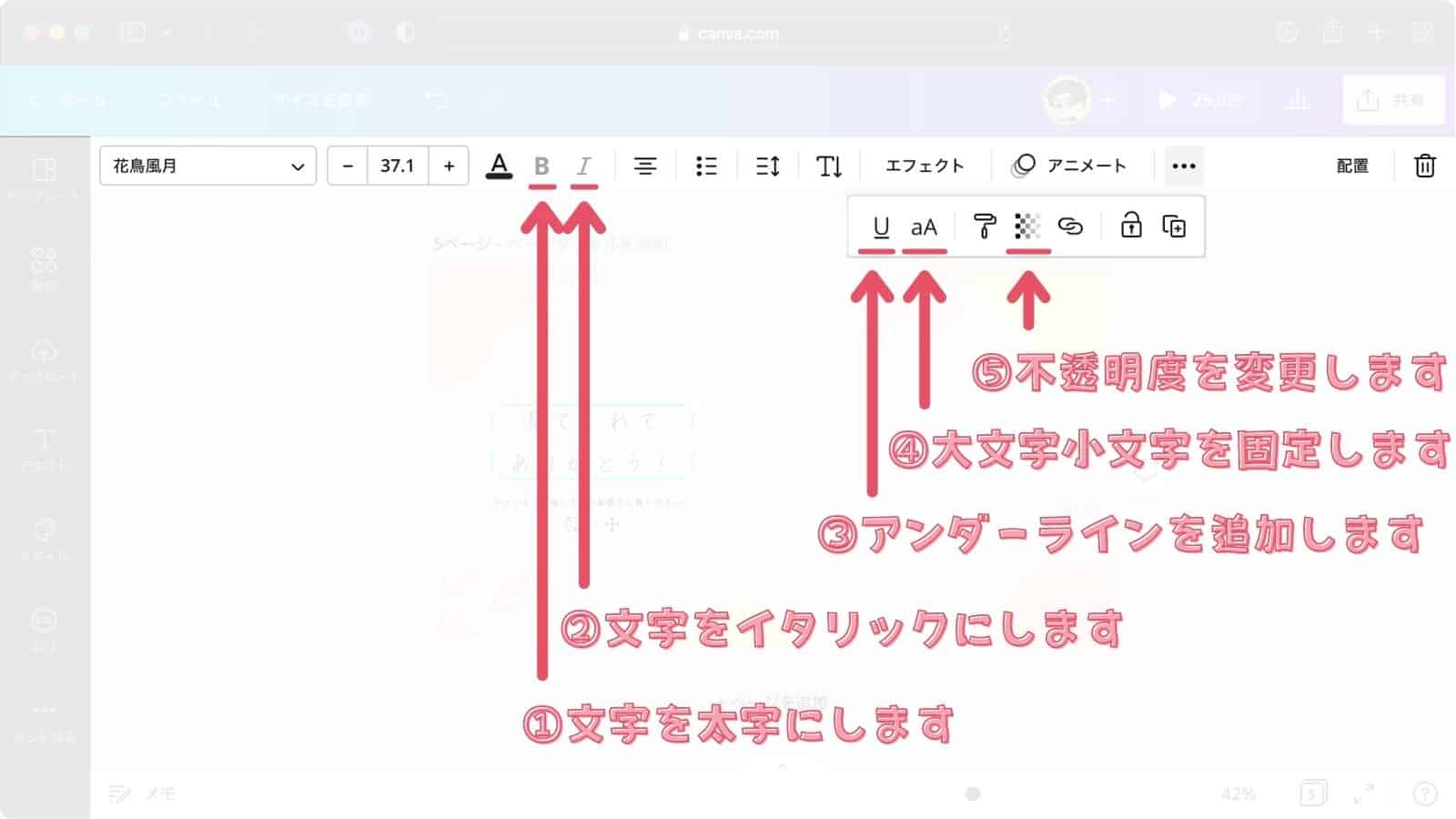
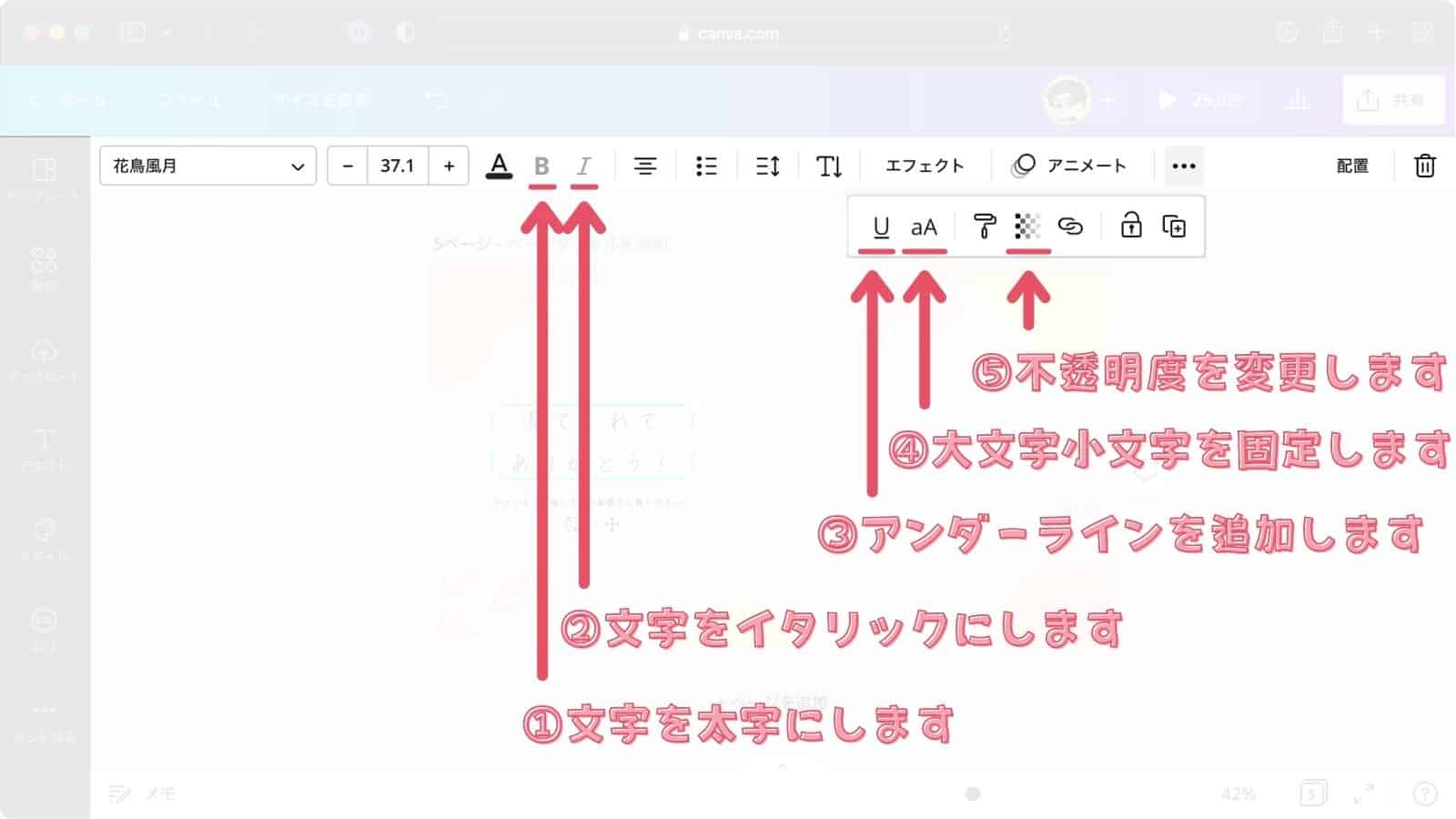
- ① 太字(ボールド)
-
選択したテキストを太文字にできます。
- ② 斜め文字(イタリック)
-
選択したテキストを斜め文字にできます。
- ③ アンダーライン
-
選択した文字にアンダーラインを追加できます。
- ④ 大文字/小文字固定
-
英字を大文字/小文字に固定できます。
- ⑤ 不透明度変更
-
テキストの不透明度を変更できます。
以上で画面の使い方はの解説は終了です。
Canvaの具体的な使い方
登録方法と画面の使い方が分かったところで実際にCanvaを使ってデザインしてみましょう。
実際の使い方は、用途別に下記リンクで詳しく解説しています。
ご自身のやりたいことに合わせて実際に手を動かしながら作ってみてください。
随時更新していきます。
今回は以上です。





