 悩んでいる人
悩んでいる人SWELLの見出しと文字装飾ってどんなものがあるの?
カスタマイズできる項目は?
この2つのことをもっと知りたいから分かりやすく教えて欲しい!
こんなお悩みを解決します。
- 見出しと文字装飾とは
- SWELLの見出しデザインの種類
- SWELLの見出しデザインのカスタマイズ(色変更)
- SWELLの文字装飾のデザイン種類
- SWELLの文字装飾のデザインカスタマイズ(色変更)
- SWELLの文字装飾の使い方
今回は、WordPressテーマ SWELLの記事の本文中の見出しと文章の装飾についてご紹介します。
SWELLの見出し(計23種類)と、文章の装飾(計28種類)は種類が多く、すぐに使えるものがたくさんあります。
そして、色を自由に決めることも、もちろんできます。
結論、SWELLの見出しと文字装飾は、使いやすくおすすめです!
SWELLで使用できる、見出しのデザイン・文字装飾のデザインを、画像や実際に使用し、分かりやすく紹介します。
ちなみに、見出しや、文章の装飾だけではなく、SWELLの全体的なレビューは、SWELLを実際に使ってみた体験レビュー【評判や口コミも】の記事で分かりやすく解説していますので、ご覧ください。
それでは、さっそくご紹介します。
見出しと文字装飾とは


まず、見出しと文字装飾について簡単に、解説します。
見出しは、この文章の上に表示されているタイトルが「H2」と呼ばれる見出しです。
文章を分かりやすく、見やすくするために「見出し」はとても重要な役割をしています。
目次もこの見出しを元に生成されます。
文字装飾は、文章に彩りや変化をつけることができたり、文章に注釈や、強調表現などをつけることができます。
見出しの名前はH2〜H5と省略して呼ばれます。
数字が小さい方がより大きい見出しです。
下記のような感じで使います。
- H2:大見出し
- H3:中見出し
- H4:小見出し
見出しはH5までありますが、通常多く使うのはH2とH3です。
またH1ですが、こちらは記事タイトルで使われるため、記事内で使うことは通常ありません。
SWELLの見出しデザインの種類(計23種類)


SWELLの見出しデザインの種類は、かなり多く計23種類から選ぶことができます。
たくさんの種類から、自分好みの「見出しデザイン」を選ぶことができます。
23種類の内訳は下記です。
- H2のデザイン:12種類
- H3のデザイン:8種類
- H4のデザイン:3種類
次から23種類のデザインを1つずつ紹介します。
この章ではデザインを見てもらうため、色については、当ブログで使用している色になります。
実際に使う際には、ご自身でお好きな色を選ぶことができます。



当ブログもSWELLを使っているため、デザインが被って、ちょっと見づらいかもしれません。
H2のデザイン(12種類)
H2のデザインは、12種類の中から選ぶことができます。
帯デザイン


塗りつぶしデザイン


左に縦線デザイン


左に2色のブロックデザイン


付箋風デザイン


付箋風デザイン(ストライプ)


ステッチデザイン


ステッチデザイン(薄)


ふきだし風デザイン


上下に線のデザイン


1文字目にアクセントがあるデザイン


装飾なしのデザイン


H3のデザイン(8種類)
H3のデザインは、8種類の中から選ぶことができます。
2色の下線のデザイン(メイン・グレー)


2色の下線のデザイン(メイン・薄メイン)


下線のデザイン(メインカラー)


下線のデザイン(グラデーション)


下線のデザイン(ストライプ)


左に縦線のデザイン


左に2色のブロックのデザイン


装飾なしのデザイン


H4のデザイン(3種類)
H4のデザインは、3種類の中から選ぶことができます。
左に縦線のデザイン


チェックアイコンのデザイン


装飾なしのデザイン


\ 公式サイトはこちら /
SWELLの見出しデザインのカスタマイズ(色変更)


見出しの色も、SWELLは自由に変更できます。
カスタマイズ例として、4つ用意してみました。
見出しカラーカスタマイズ:赤系







SWELLの文字装飾デザインの種類


SWELLの文字装飾の種類は、計28種類あります。
しかもどの文字装飾も、すぐに使えるものばかりがそろっています。
そのため、自分でHTMLやCSSなどのコードを使って、文字装飾を自作しなくても、SWELLでは充分な用意があります。
ボーダー(4種類)ボーダー1
ボーダー2
ボーダー3
ボーダー4
ストライプ
方眼
折り目
スティッチ
かぎ括弧
かぎ括弧大
くぼみ
浮き出し
左に縦線
付箋
吹き出し1
吹き出し2
ポイント
チェック
バツ
はてな
アラート
メモ
\ 公式サイトはこちら /
SWELLの文字装飾デザインのカスタマイズ(色変更)


文字装飾デザインの色をSWELLは自由に変えることができます。
色の種類に制限はなく、自由に選ぶことができます。
カスタマイズ例として、「インフォメーション」と「チェック」をカスタマイズしてみました。
- 例1:インフォメーションのカラーカスタマイズ
-
デフォルトカラー


デフォルトインフォメーションカラー カスタマイズカラー


インフォメーションを青系にカスタマイズ -
上記のようにまったく別の色にすることもできます。
- 例2:チェックのカラーカスタマイズ
-
デフォルトカラー


デフォルトチェックカラー カスタマイズカラー


チェックを落ち着いた緑にカスタマイズ -
上記のように落ち着いた色にすることもできます。



SWELLを導入した際には、ご自身のお好きな色にカスタマイズしてみてください。
SWELLの文字装飾の使い方


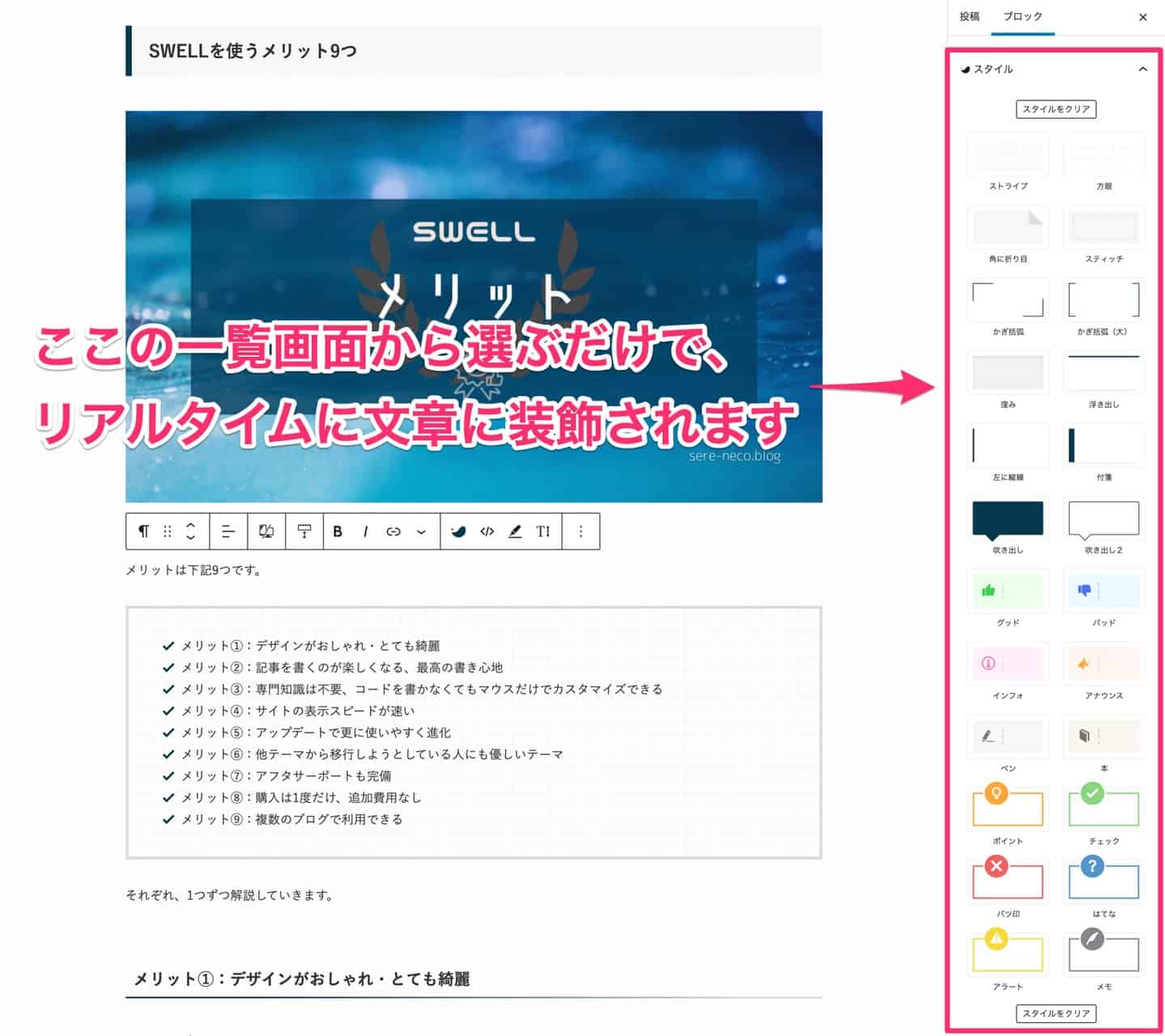
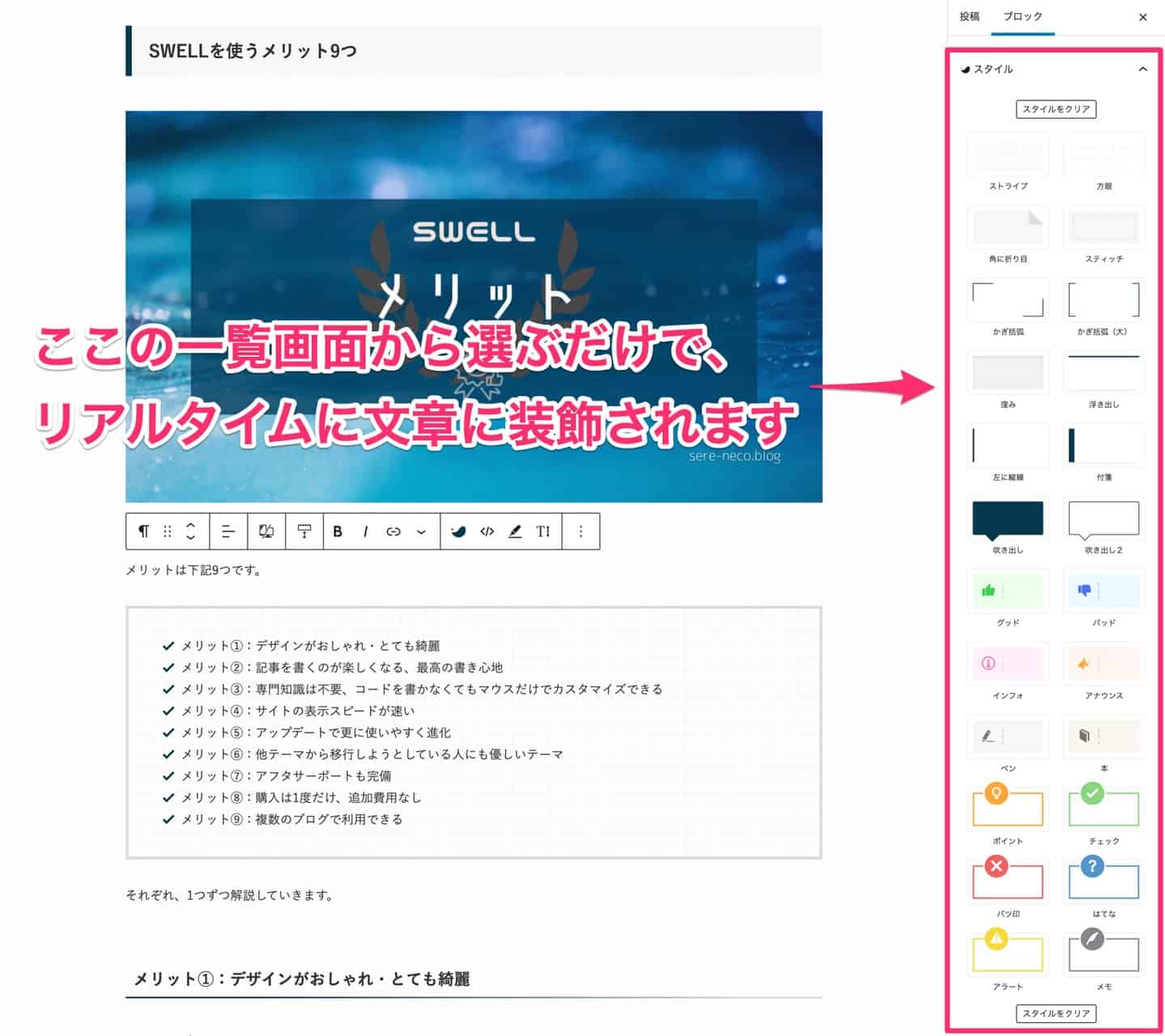
文字装飾のやり方は、記事を書く画面から簡単にできます。


右に表示されている、部分から使いたい文字装飾を選ぶだけです。
選ぶとリアルタイムに文章に適用されるので、思考を中断することなく、文章に集中できます。
まとめ:SWELLの見出しと文字装飾は、使いやすい
SWELLの見出しと、文字装飾は、デザインの種類も多く、実用性が高いものがそろっていて、とても使いやすいです。
そして、文字装飾は選ぶだけでリアルタイムに反映されるため、思考を中断せずに記事を書くことができるのが、とても気に入っています。
今回は、以上です。




