 悩んでいる人
悩んでいる人背景が透明になった画像の作り方がわからないのだけど、簡単にできる方法を教えて欲しい!
あと、作った背景が透明になった画像の使い方も教えて欲しい!
こんなお悩みを解決します。
この記事は、統合グラフィックツールCanvaを使い、背景透明画像の作りかた、作った背景透明画像のダウンロードの仕方、作成した画像の活用方法を、70枚を超える画像を使い分かりやすく解説する記事です。
この記事を読むことで、Canvaで背景透明画像の作り方から活用方法まで分かるようになります。
記事は、大きく6部構成になっています。
- 背景リムーバ機能について
- 背景透明画像の活用事例
- 背景を透明にする方法とダウンロード方法
- 背景透明画像を作りデザインを完成させる(演習1)
- 背景透明画像の活用方法(演習2)
- 背景透明画像の活用事例(演習3)


1部ではCanvaの背景リムーバ機能について解説しています。
2部:背景透明画像の活用事例

2部は背景透明画像を使った活用事例を紹介します。
背景透明画像を使ってどんなデザインができるのかを紹介します。
3部:Canvaで背景を透明にする方法とダウンロード方法

3部では背景リムーバ機能の使い方について解説しています。
具体的には、「背景リムーバ」機能をどうやって使うのか画像と実例を使い分かりやすく紹介します。
ご自身で用意した画像を使ってもいいですし、こちらで用意した画像を使って試すことができます。
4部:Canvaの背景リムーバを使いデザインを完成させる(演習1)

4部は演習1になっており、背景透明画像を使って活用方法を学ぶことができます。
4部、5部、6部の演習は、途中まで作成されたデザインを用意してありますので、ご自身のCanvaで途中から始められます。
演習1は「背景リムーバ」機能を実際に操作して体感できます。
5部:Canvaで背景透明画像を作りデザインを完成させる(演習2)

5部は演習2になっており、途中まで作成されたデザインを、背景透明画像を使いデザインを完成させます。
演習2の具体的な内容は下記です。
- 背景リムーバで背景を削除
- デザインに不要なサラダなどを画像から削除
- 画像フレームに画像を挿入
- 位置や大きさを調整し、デザインを完成させる


6部は演習3になっており、背景透明画像の画像の反転とエフェクトについて学べます。
演習3の具体的な内容は下記です。
- 背景透明画像を反転し、デザインを合わせる
- 背景透明画像にエフェクト(ドロップシャドウ)をつけデザインを完成させる
それでは早速本文に参りましょう。
1部:Canvaの背景リムーバ機能について


Canvaの背景リムーバ機能は、従来であれば難しい背景を消す作業を、自動でおこなってくれる機能です。
この機能の仕組みは、CanvaのAIが画像を解析しワンクリックで、自動的に背景を除去してくれる仕組みになっています。
背景を除去できる対象は、人物、イラスト、モノ、食べ物など、多種多様のものに使うことができます。
もちろん100%確実とはいえませんが、僕の使用感としてかなりの精度で背景を除去してくれます。
実際に背景リムーバ機能を使うとどうなるのか見ていきます。
人物

画像は人物の写真を、Canvaの背景リムーバ機能を使い背景を除去したものです。
髪の毛など除去するのが難しい部分も綺麗に切り抜けています。
イラスト

画像はオリジナルイラストを、Canvaにアップロードし背景を除去したものです。
Canvaの中で少し修正する必要があったものの、綺麗に切り抜くことができました。
※ 修正方法は記事の中で解説しています。


画像はCanvaの素材の中にある、車の画像の背景を除去しました。
なかなか難しそうですが綺麗に切り抜けました。
食べ物

画像は、Canvaの素材の中にあるベリーのケーキですが、こちらも綺麗に切り抜くことができました。
ケーキ本体だけではなく、お皿からこぼれ落ちているベリーもうまく切り抜いています。



すごい機能だね!
なんでもできるの?



うん、この機能はどんな写真や画像でも使えるよ!
2部:背景透明画像の活用事例


活用事例では、僕が背景透明画像を使って、デザインをいくつか作ってみました。
背景透過画像を使うと、デザインの幅が広がるのでおすすめです!
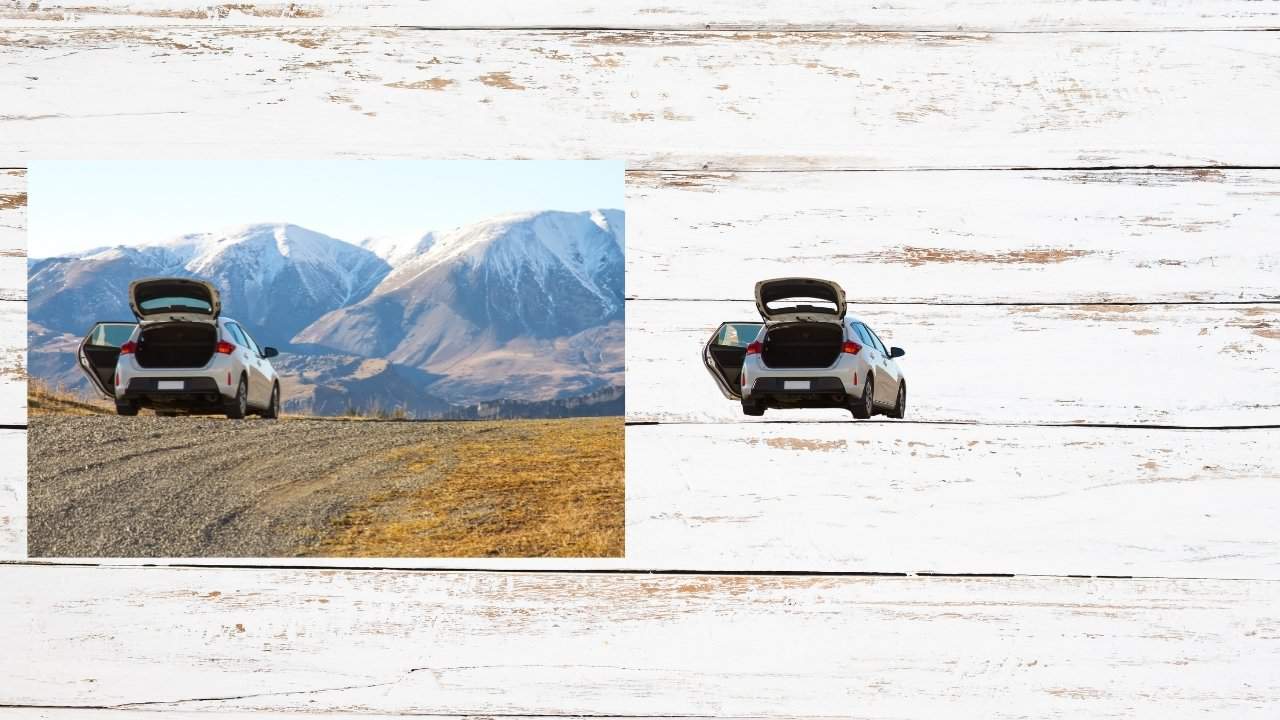
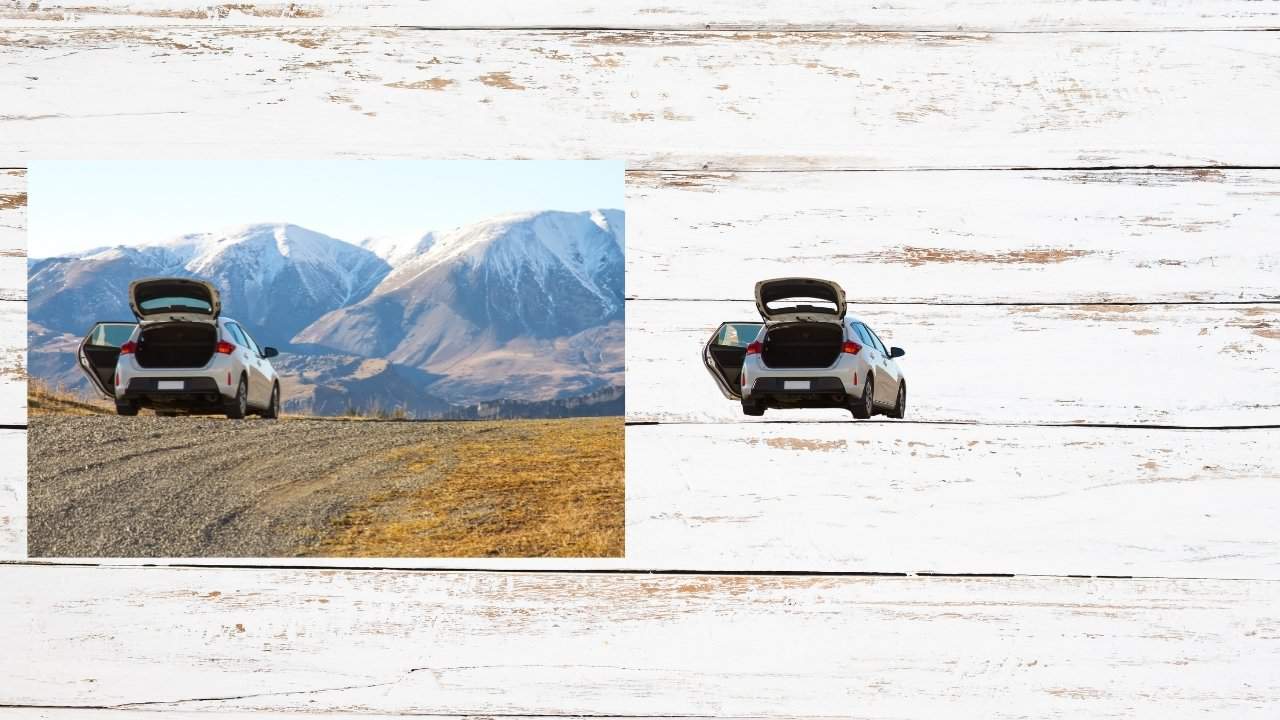
デザインA

デザインAの元画像は、背景がかなりごちゃごちゃしています。
ですが、背景リムーバを使うと、


上記画像のように綺麗に切り抜くことができます。


この背景透明画像を使い、デザインすると上記画像ができ上がります。
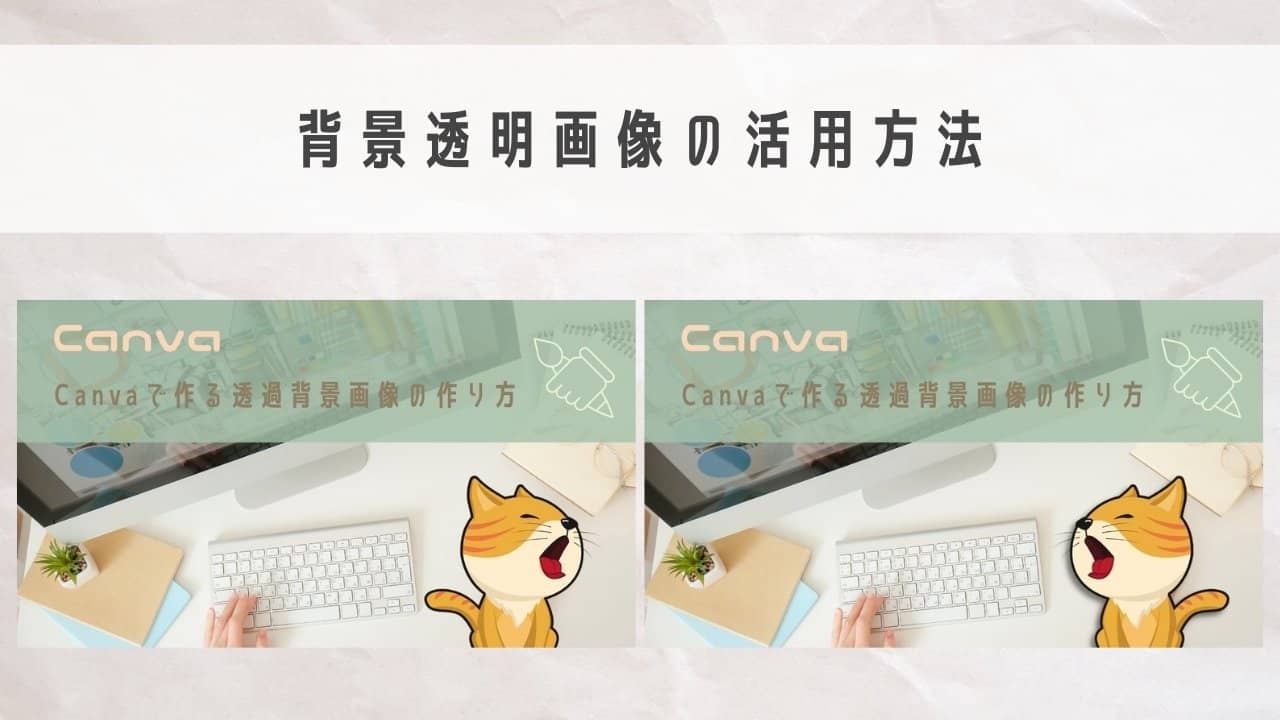
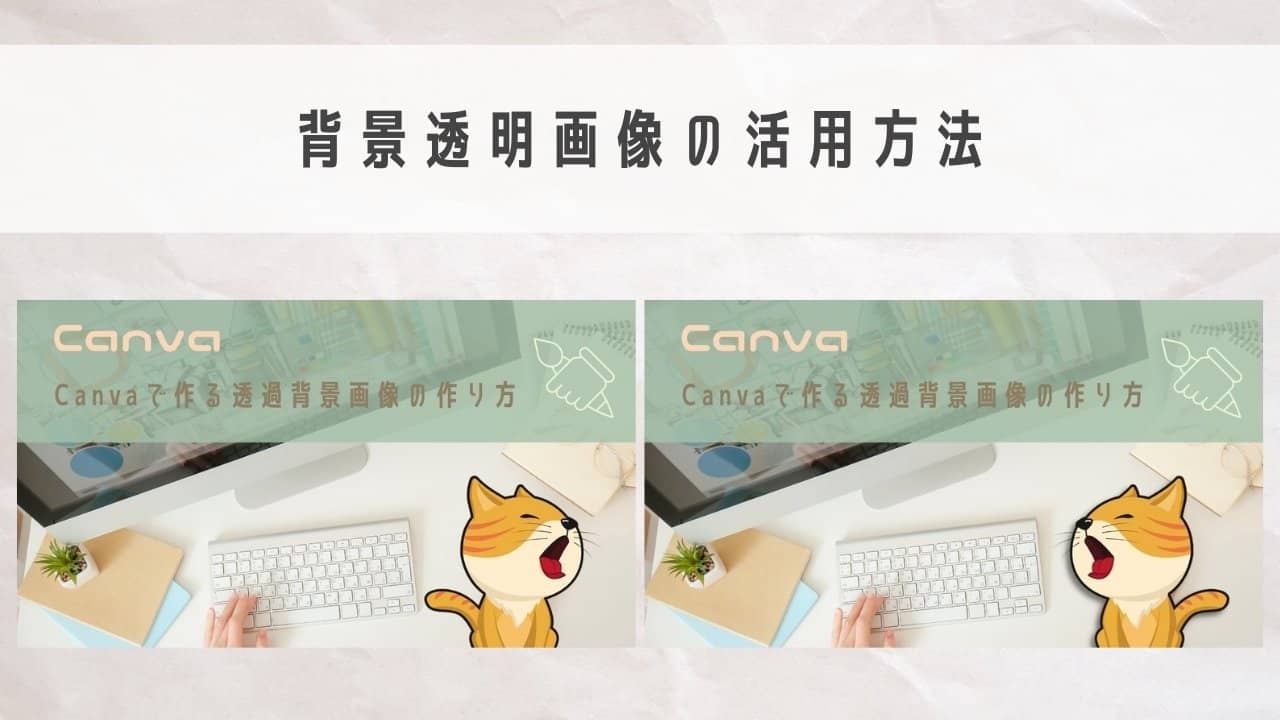
デザインB

デザインBでは、柄の着物の女性を背景リムーバで切り抜きました。


柄物の着物も綺麗に切り抜けます。


完成させると、こんな感じにデザインにできます。
デザインでは切り抜いた画像を反転させています。
この方法は、後に出てくる演習3で解説していますので、読み進めてみてください。
デザインC

こちらの元画像は、髪の毛が風になびいている画像です。
髪の毛の部分が背景と複雑に絡み合っていますが、こちらも背景リムーバを使うと、


髪の毛の部分も綺麗に切り抜くことができます。


この背景透明画像を使い、デザインを完成させるとこんな感じになります。
デザインD

こちらの画像は、背景が単一色の画像です。
もちろんこういった画像も、背景リムーバで切り抜くことができます。


綺麗に切り抜けました。


この背景透明画像を活用してデザインすると、上記画像のようにできます。
Canvaの登録方法
Canvaを使うためには、Canvaに無料で登録
![]()
![]()
5分程度で簡単に登録できますので、登録がまだの人は登録しましょう。
そして、背景リムーバ機能を使うためにはCanvaの有料プランである「Canva Pro」が必要になります。
こちらの「Canva Pro」は、初回限定で30日間無料で試すことができます。
下のボタンから登録及びプラン変更ができますので、ご利用ください。
Canvaの登録方法を分かりやすく知りたい人は、下記記事で解説しています。


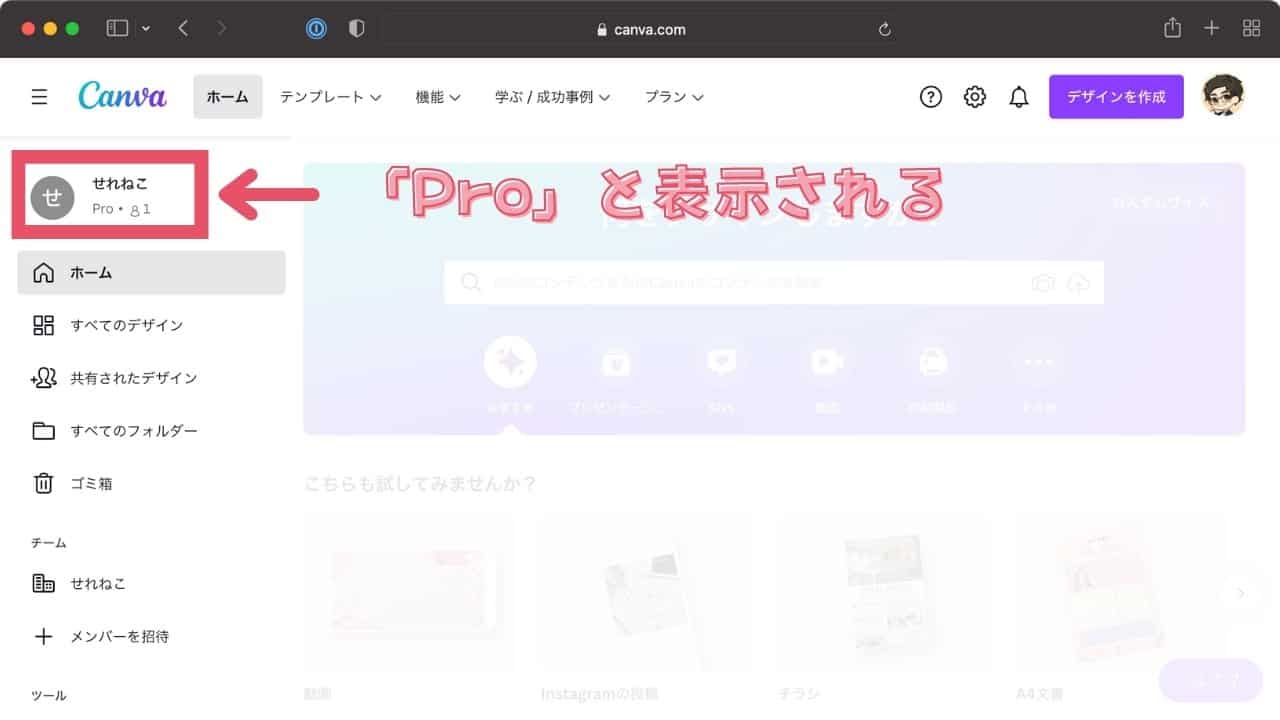
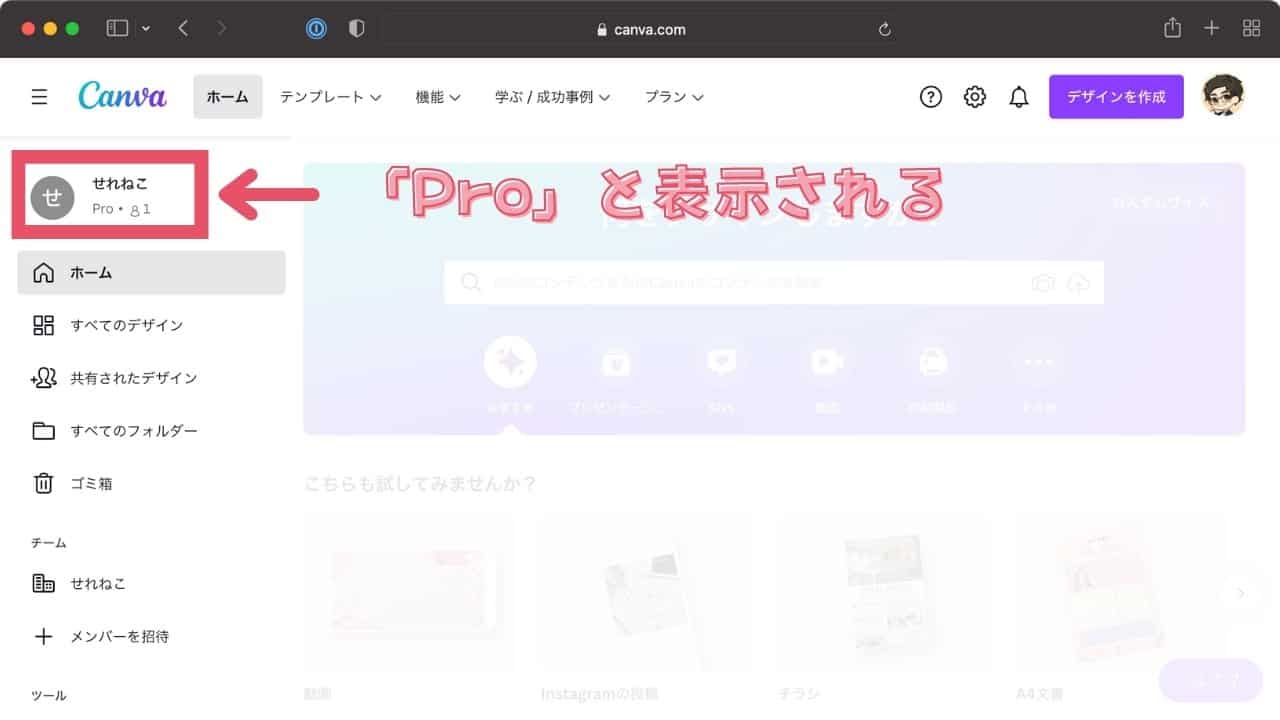
ご自身がCanva Proになっているかは、Canvaのホーム画面で確認できます。


Canva Proになったら、早速背景透明画像を作っていきましょう。
3部:Canvaで画像の背景を透明にする方法とダウンロード方法


この章では背景透明画像を、Canvaの「背景リムーバ」という機能を使い、背景を除去する手順を解説します。
例では僕のアイコン画像を使用しています。
お試しになる場合は、ご自身で背景を透明にしたい画像を用意するか、こちらで用意した画像がありますのでご利用ください。
こちらで用意したサンプル画像は下記リンクをクリックし、Canvaのテンプレートとして使うことで使用できます。
※ 演習をおこなうためにはCanva Proである必要があります
それでは実際の手順へと進みます。
写真(画像)をCanvaに取り込む方法
この項では、写真(画像)をCanvaに取り込む方法を解説します。
Canvaのホーム画面へいく

まずは、Canvaのホーム画面からはじめます。
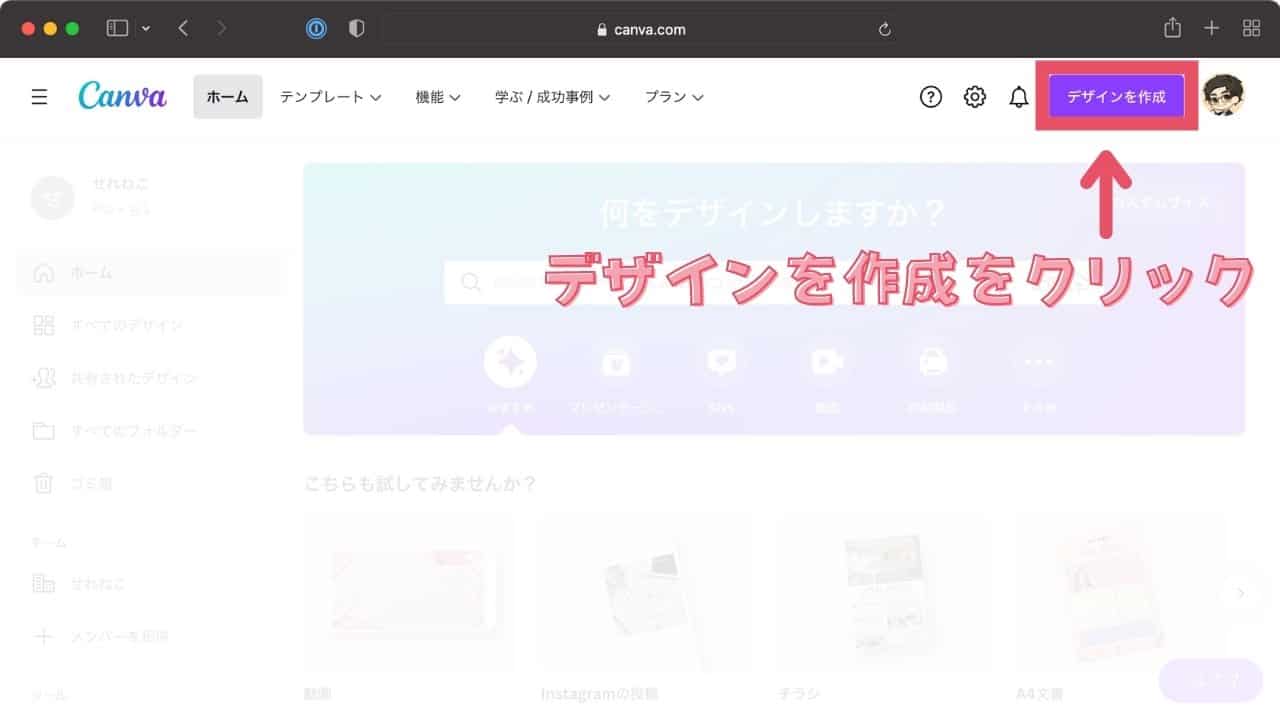
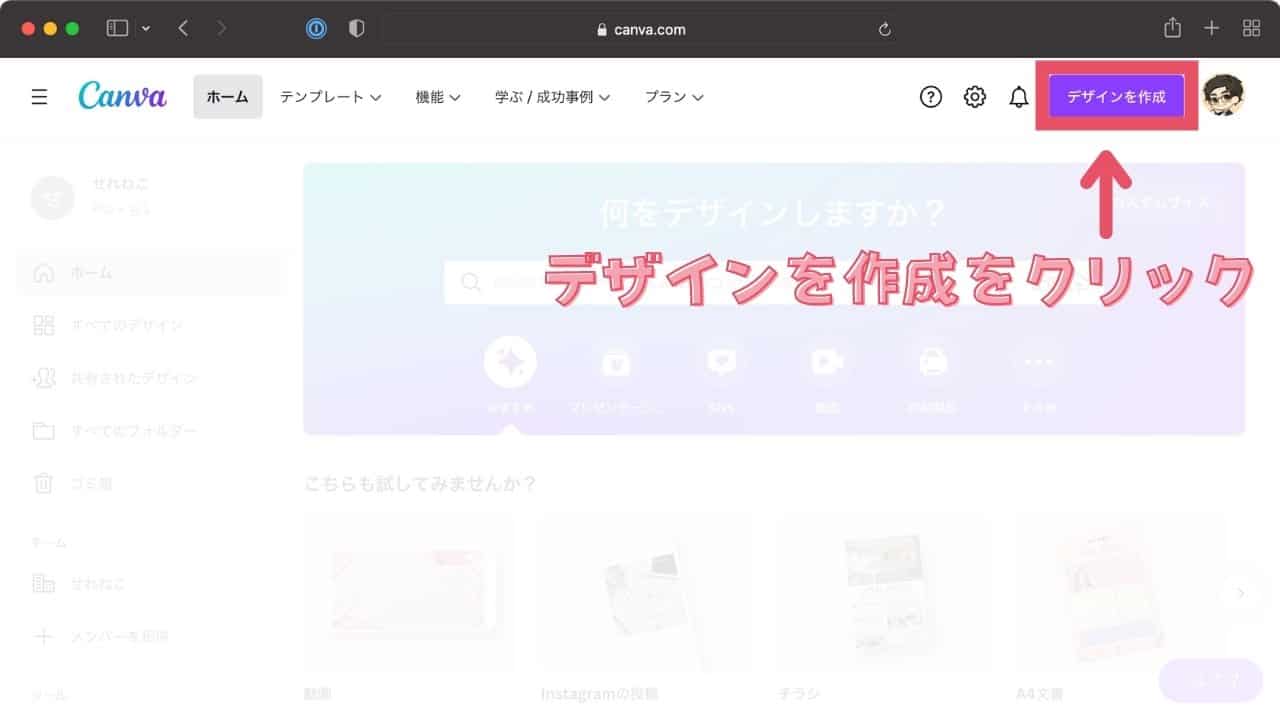
「デザインを作成」をクリック

「デザインを作成」をクリックします。
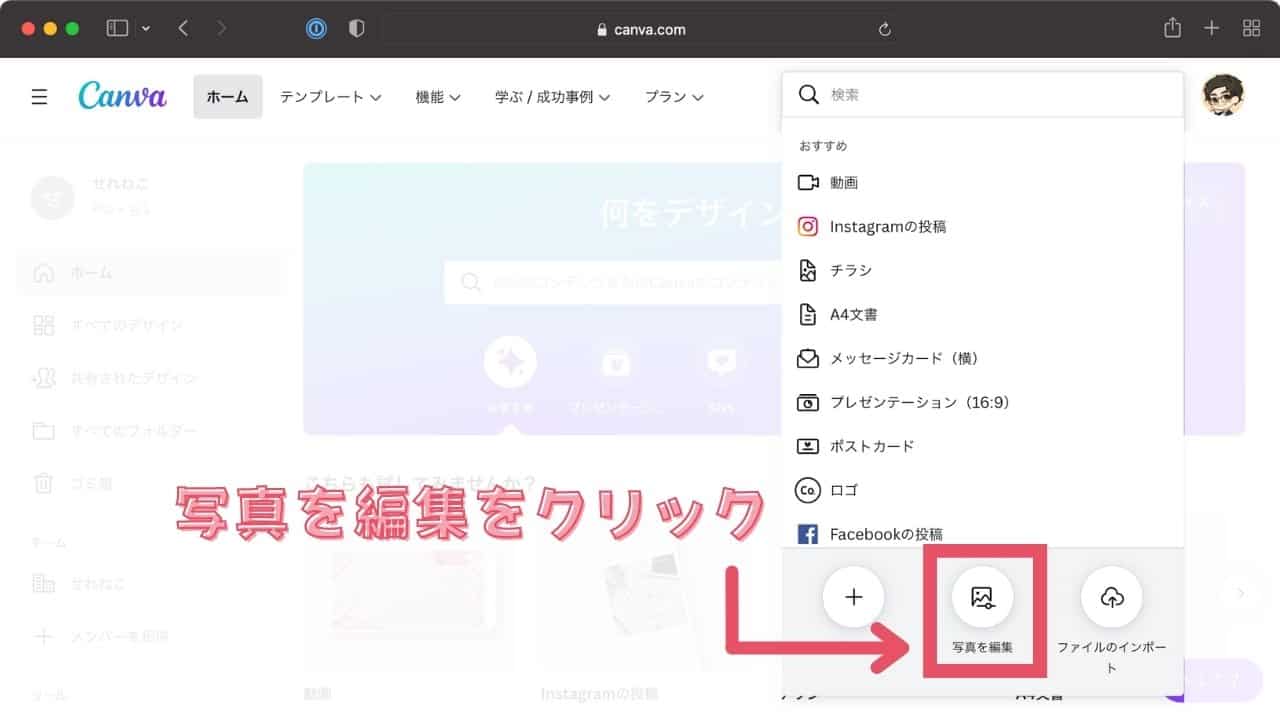
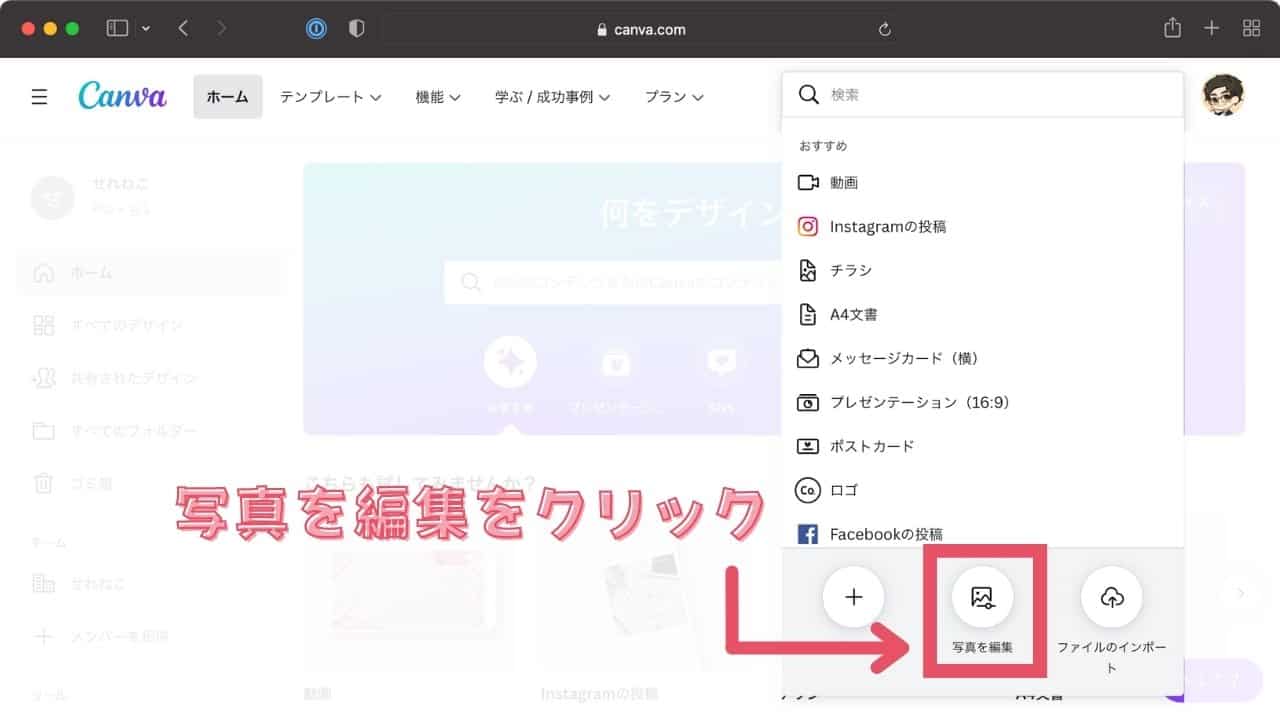
「写真を編集」をクリック

「デザインを作成」をクリックし、開いた画面から「写真を編集」をクリックします。
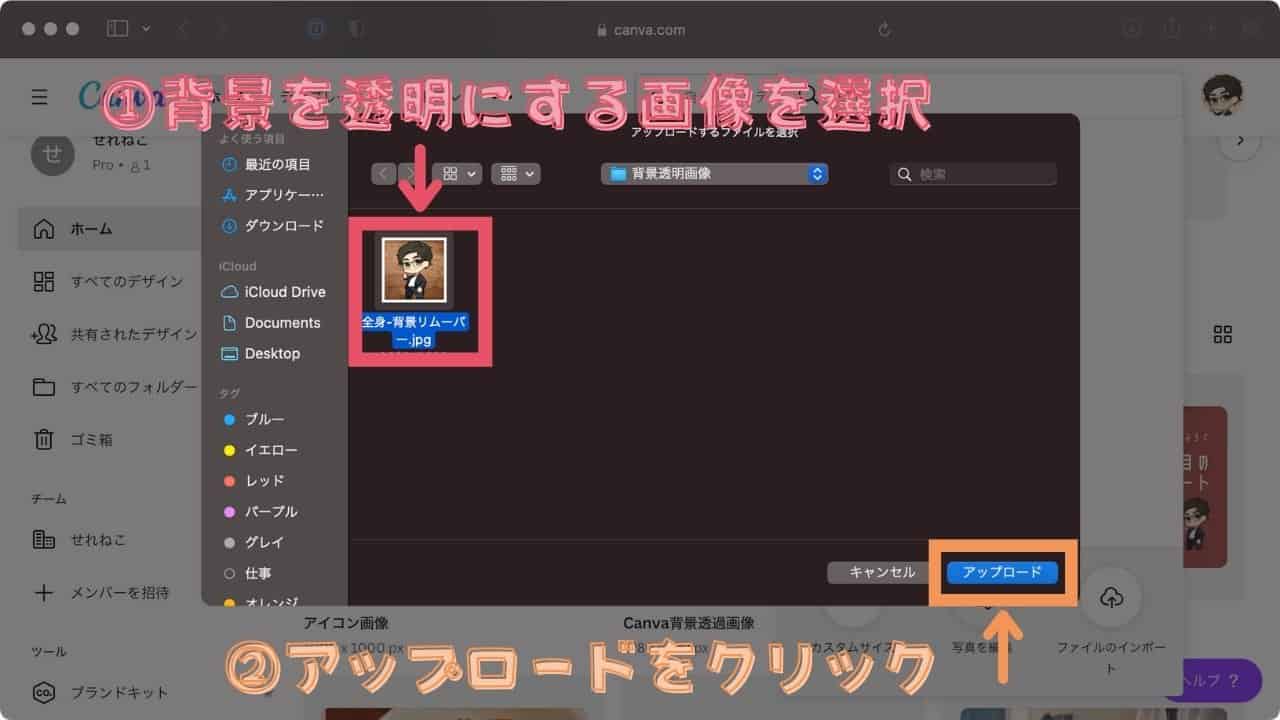
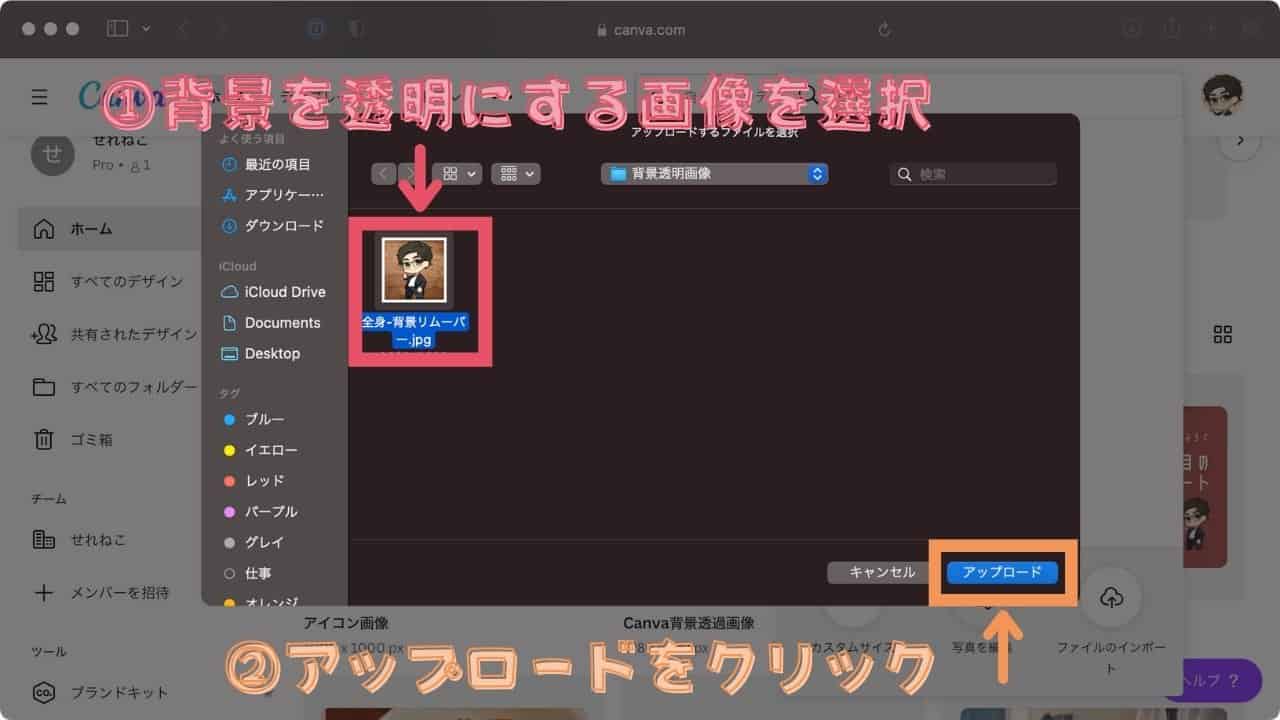
写真をアップロードする

アップロードするためのウィンドウが開くので、編集したい画像を選択し「アップロード」をクリックします。
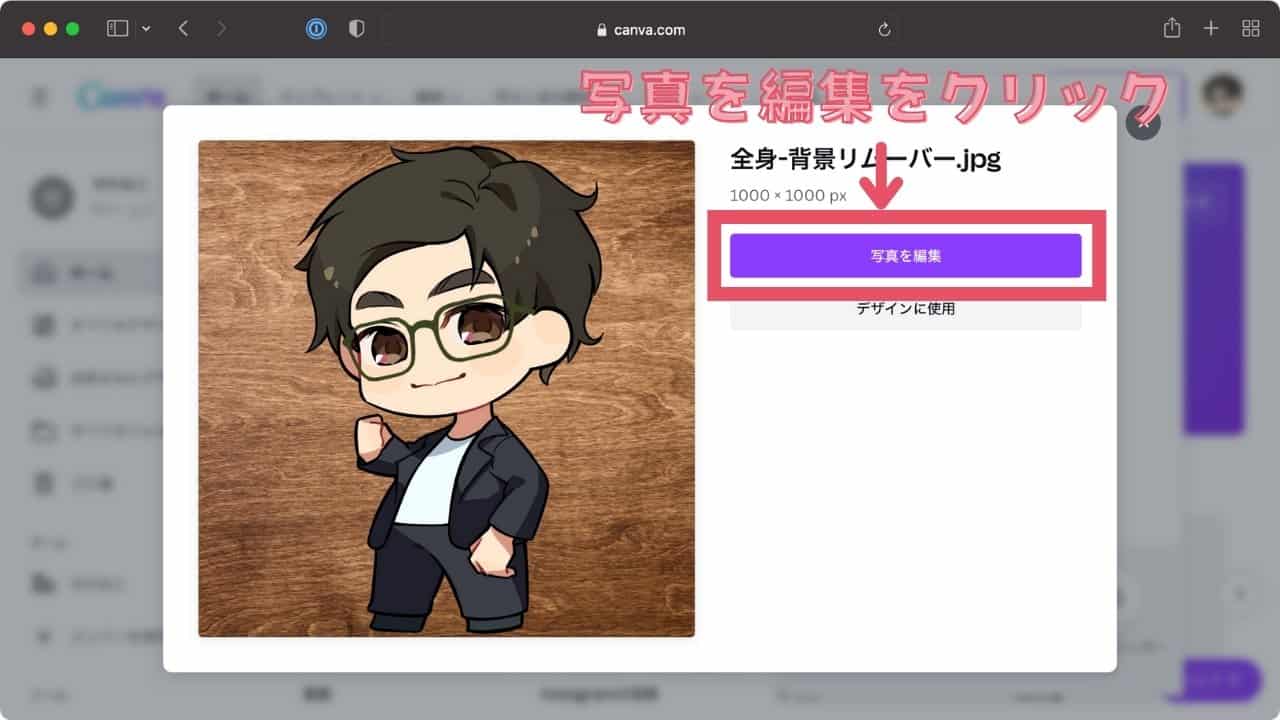
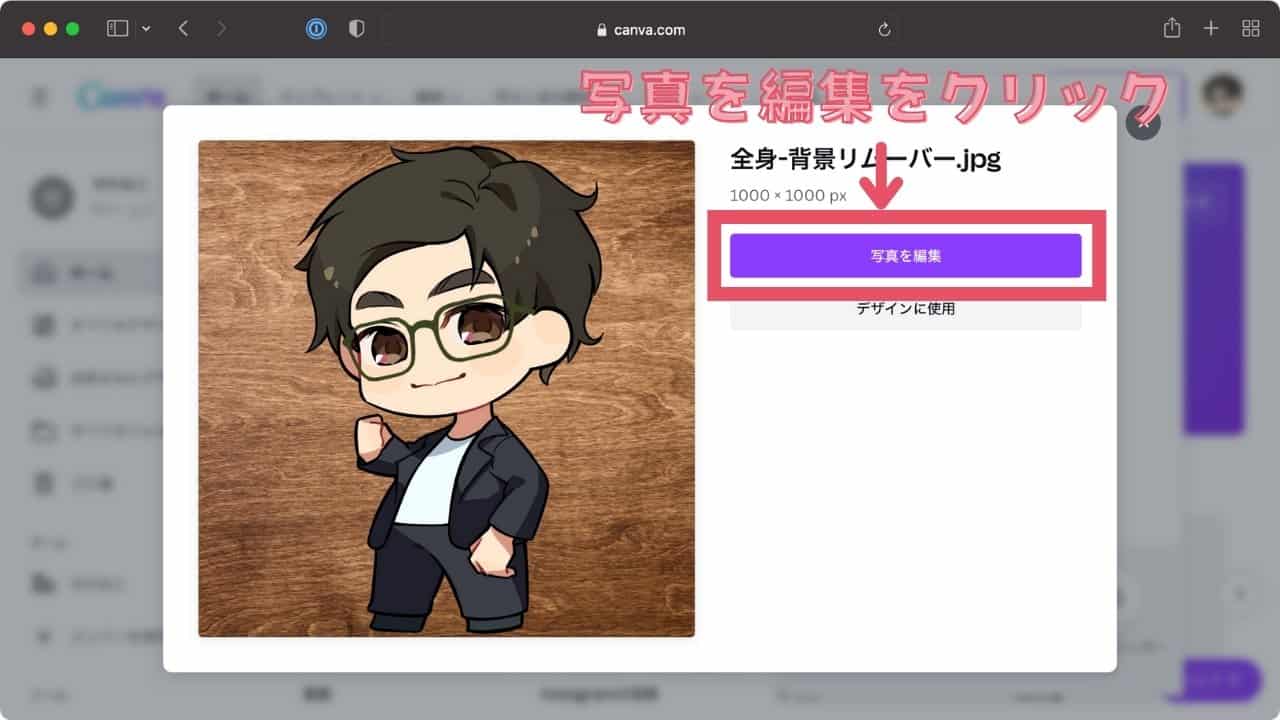
「写真を編集」をクリック

Canvaの画面で「写真を編集」をクリックします。
取り込みが完了

取り込みが完了し、Canvaの画面に画像が表示されます。
画像(写真)の背景を透明にする
この項では、画像(写真)の背景を、透明にする方法を解説します。
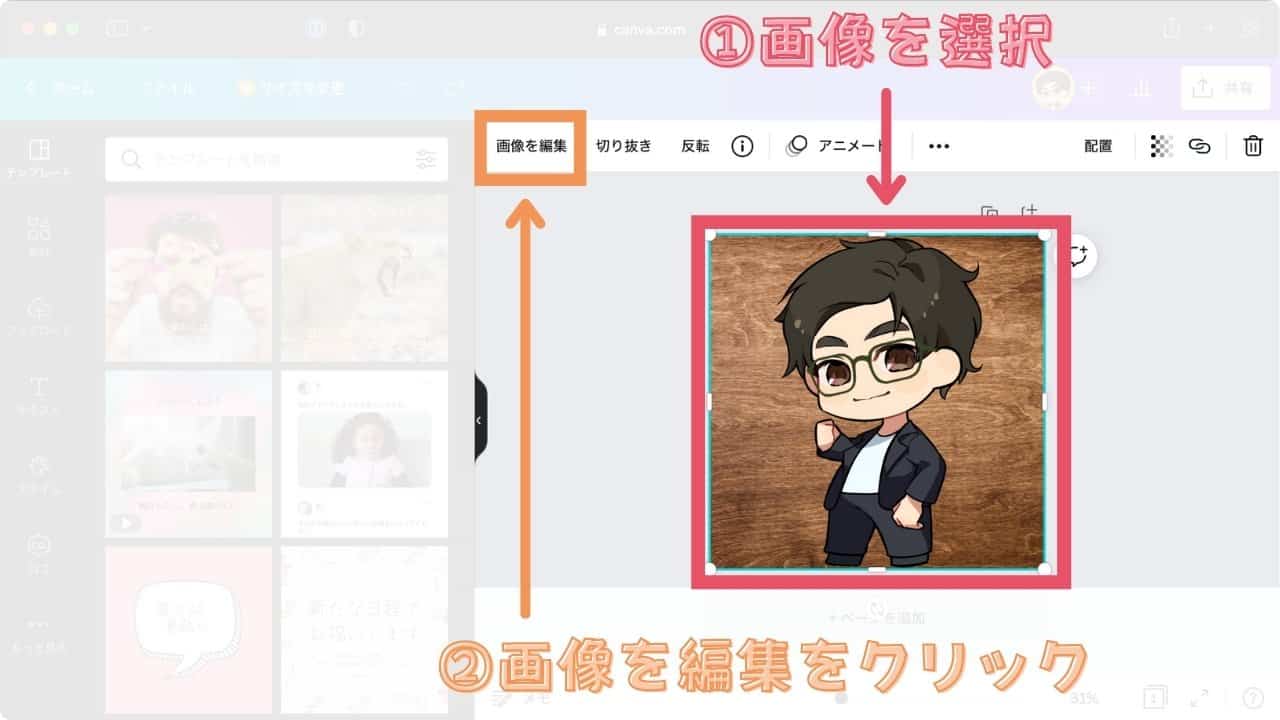
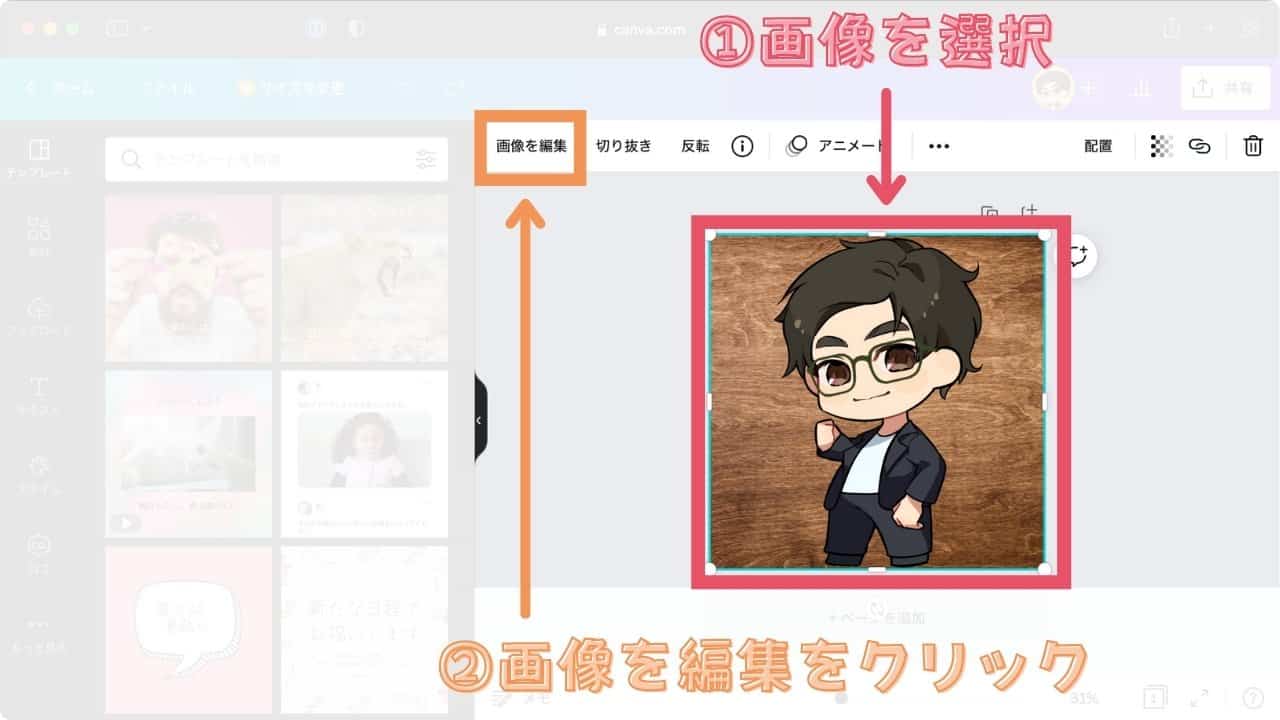
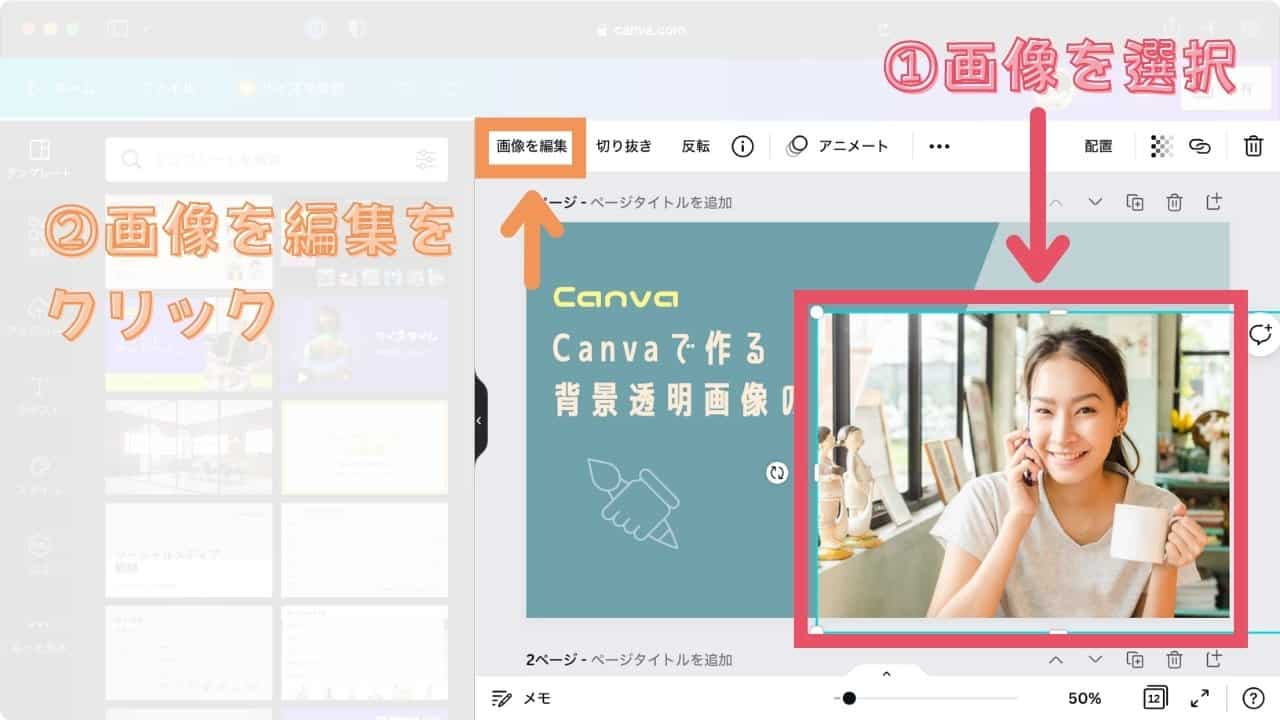
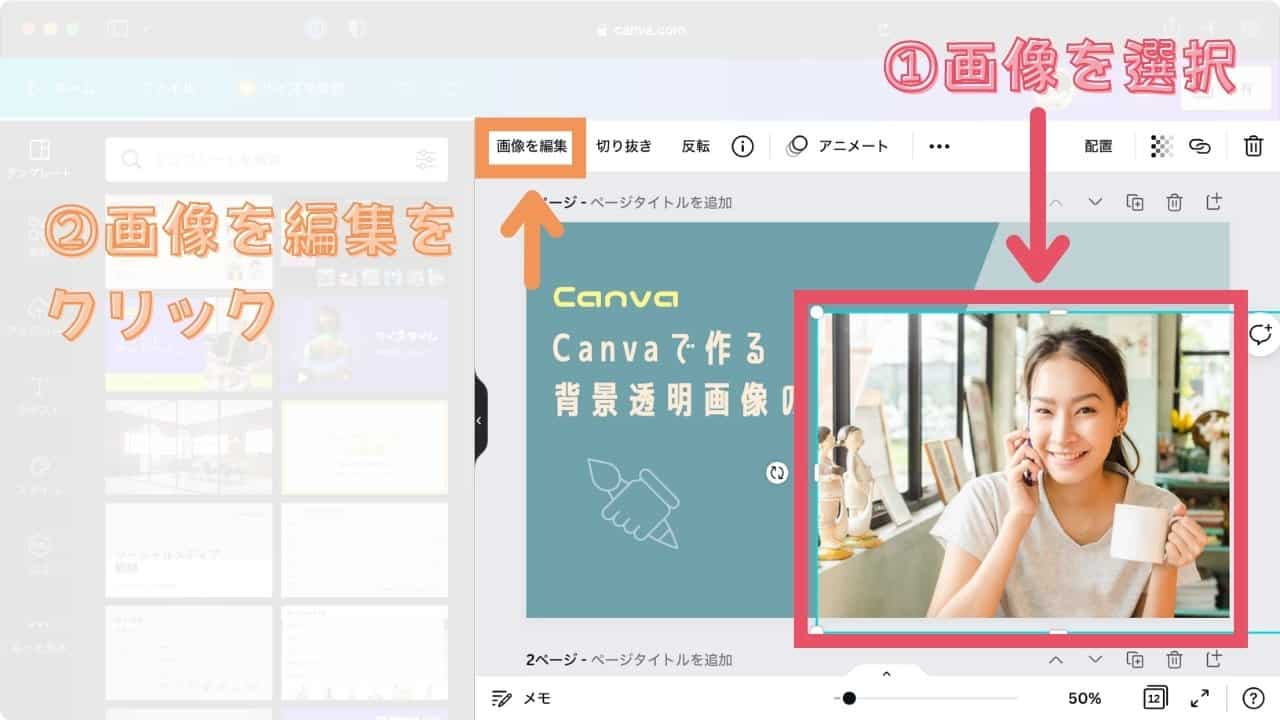
画像を編集する

取り込んだ画像を選択し「画像を編集」をクリックします。
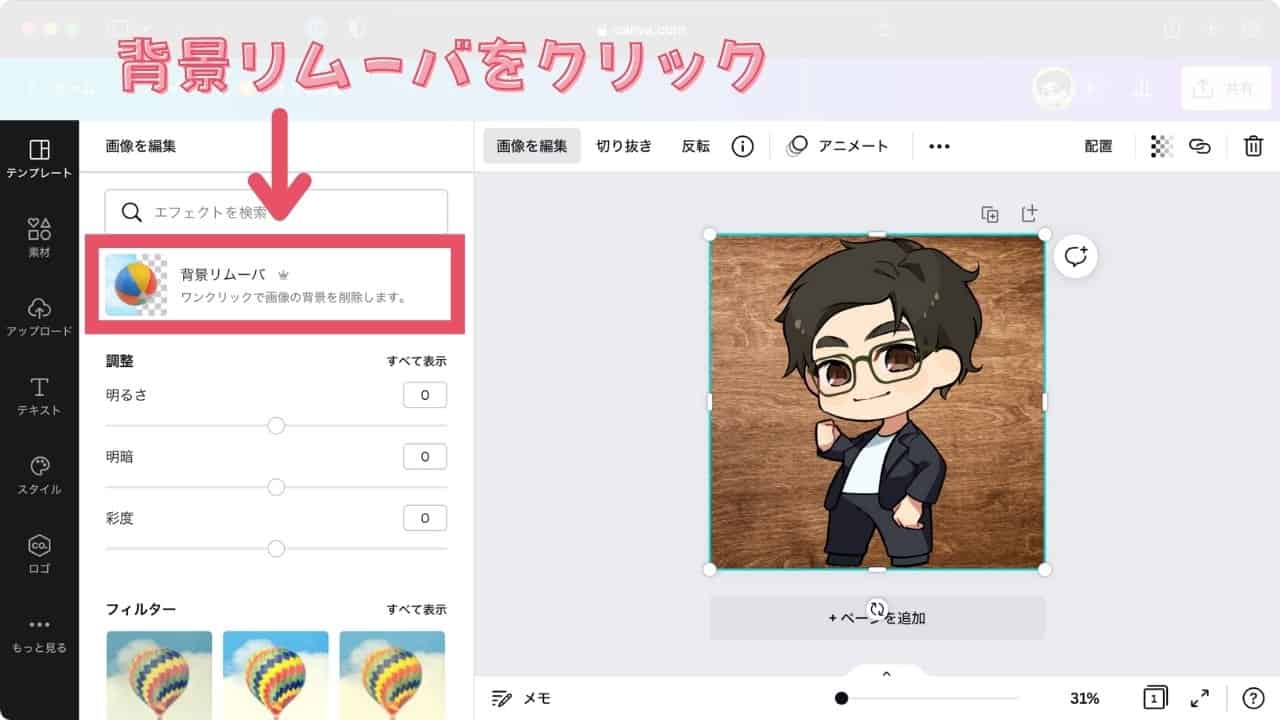
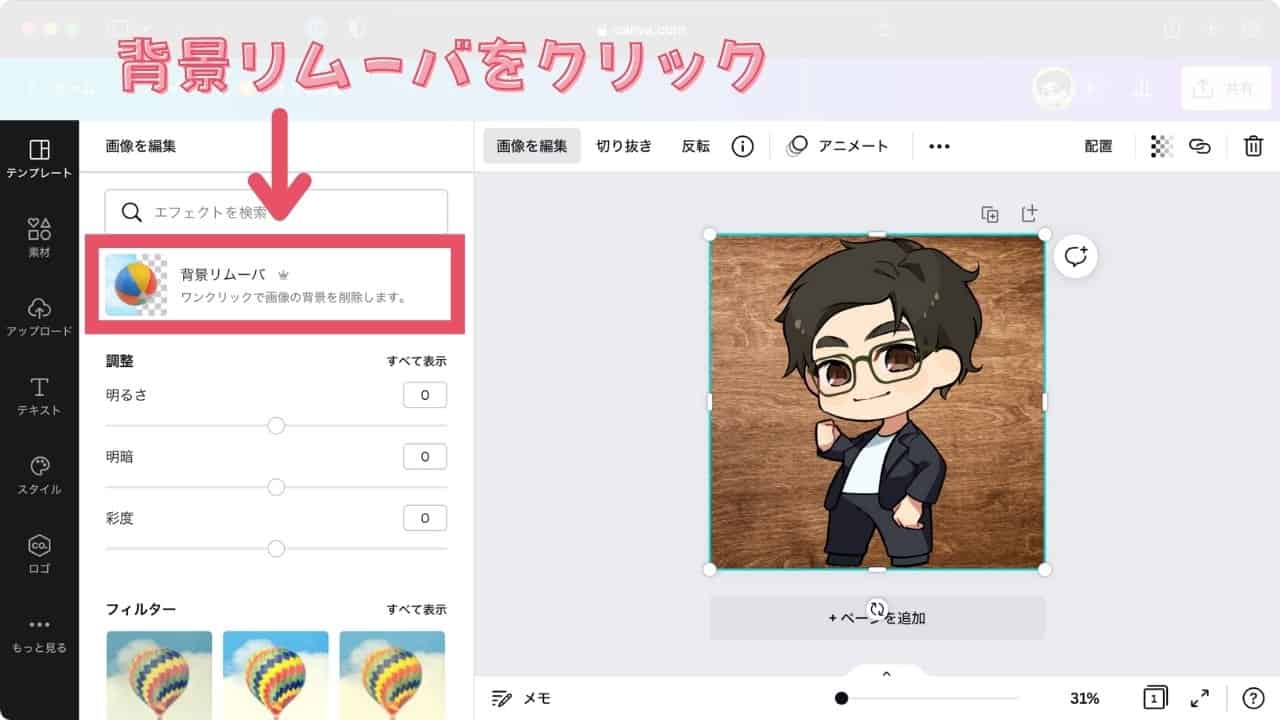
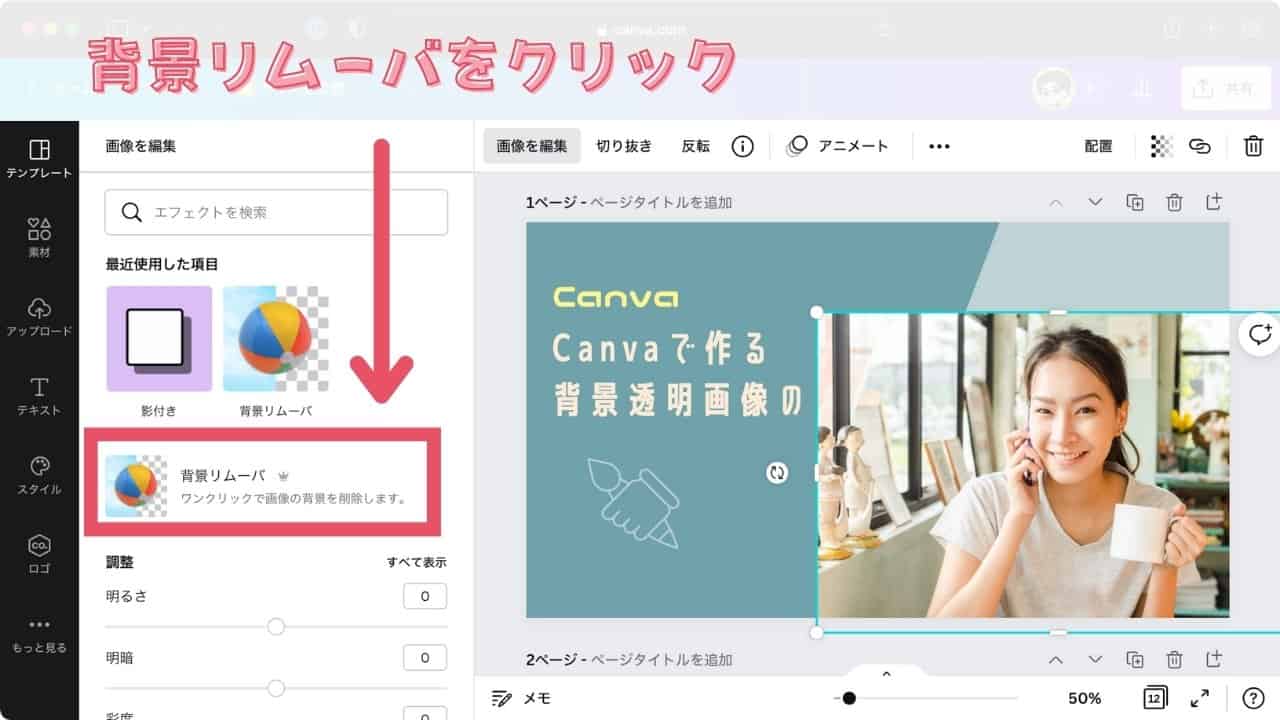
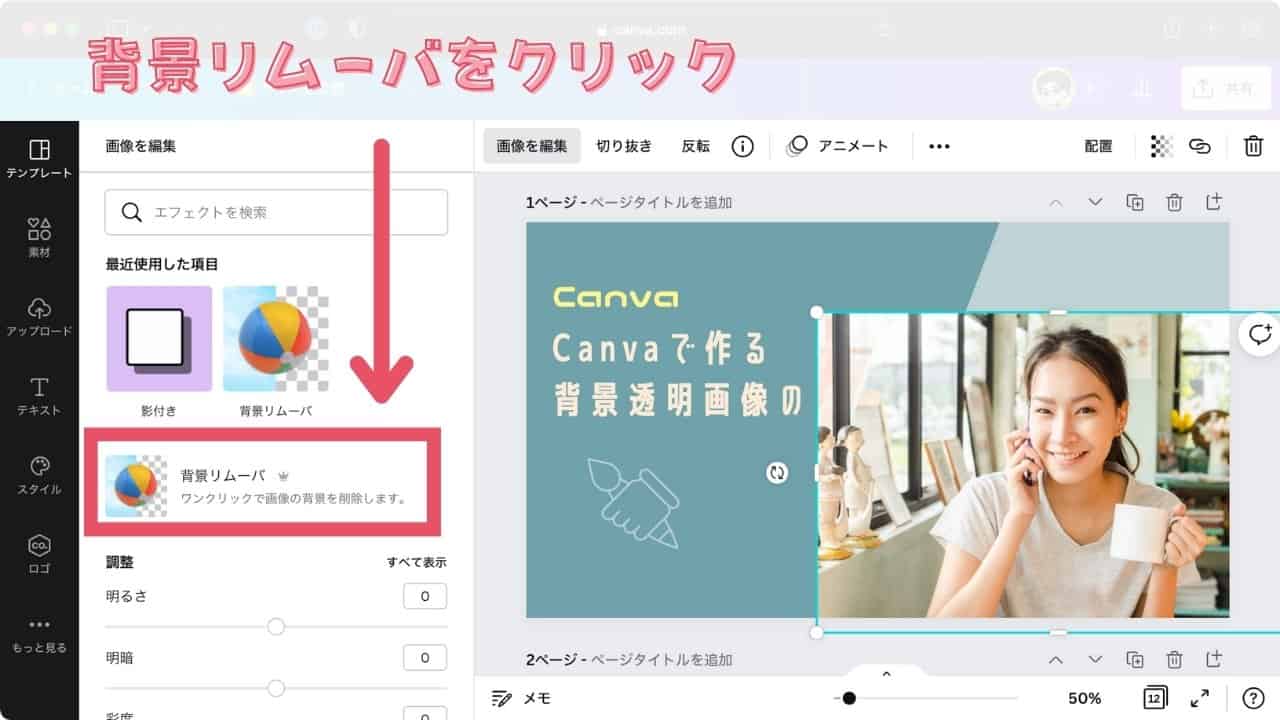
背景リムーバをクリック

エフェクト選択画面から「背景リムーバ」をクリックします。


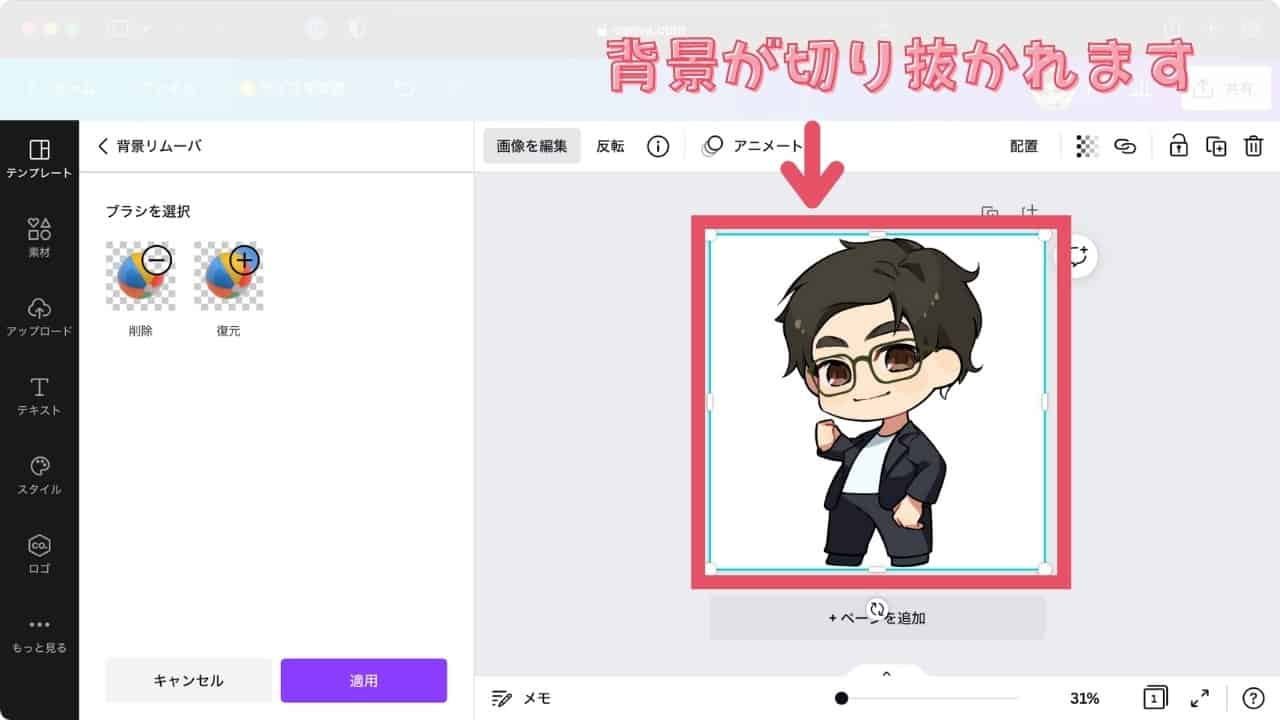
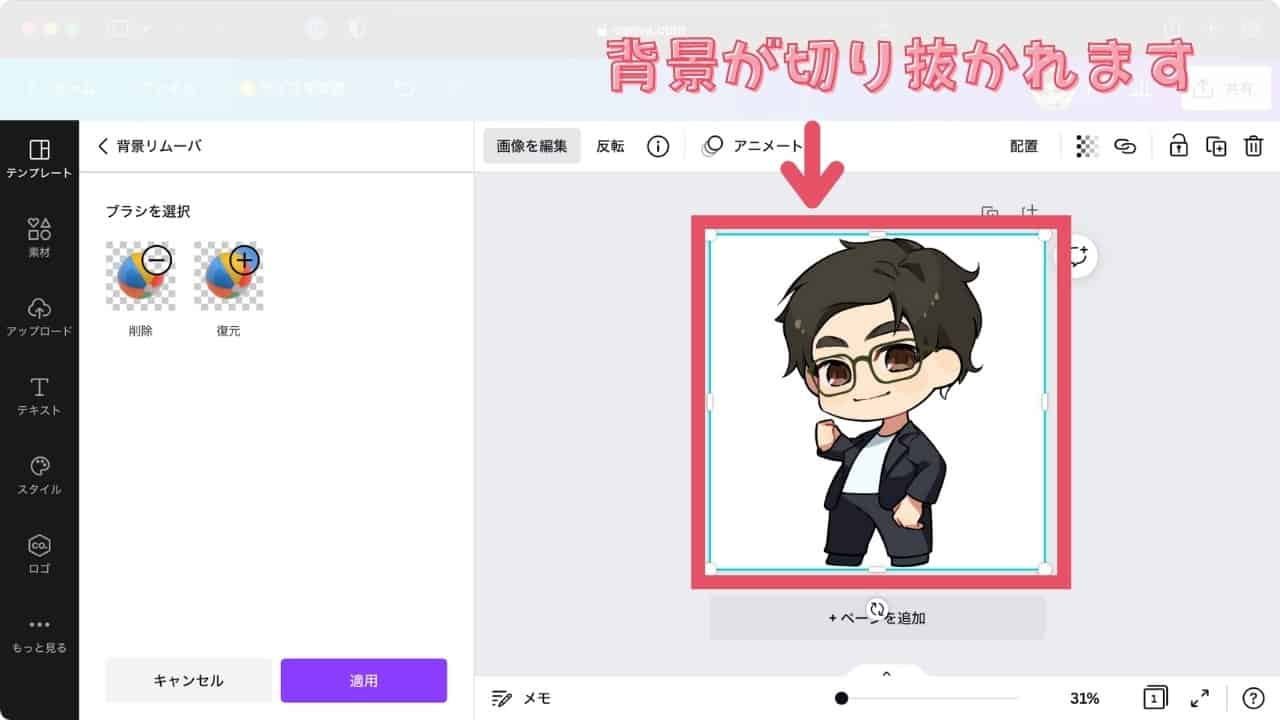
クリックするとCanvaのAIが画像を分析し、背景が切り抜かれます。
\ Canva Proにするには /
Canvaで画像の背景を透明にする方法(微調整)


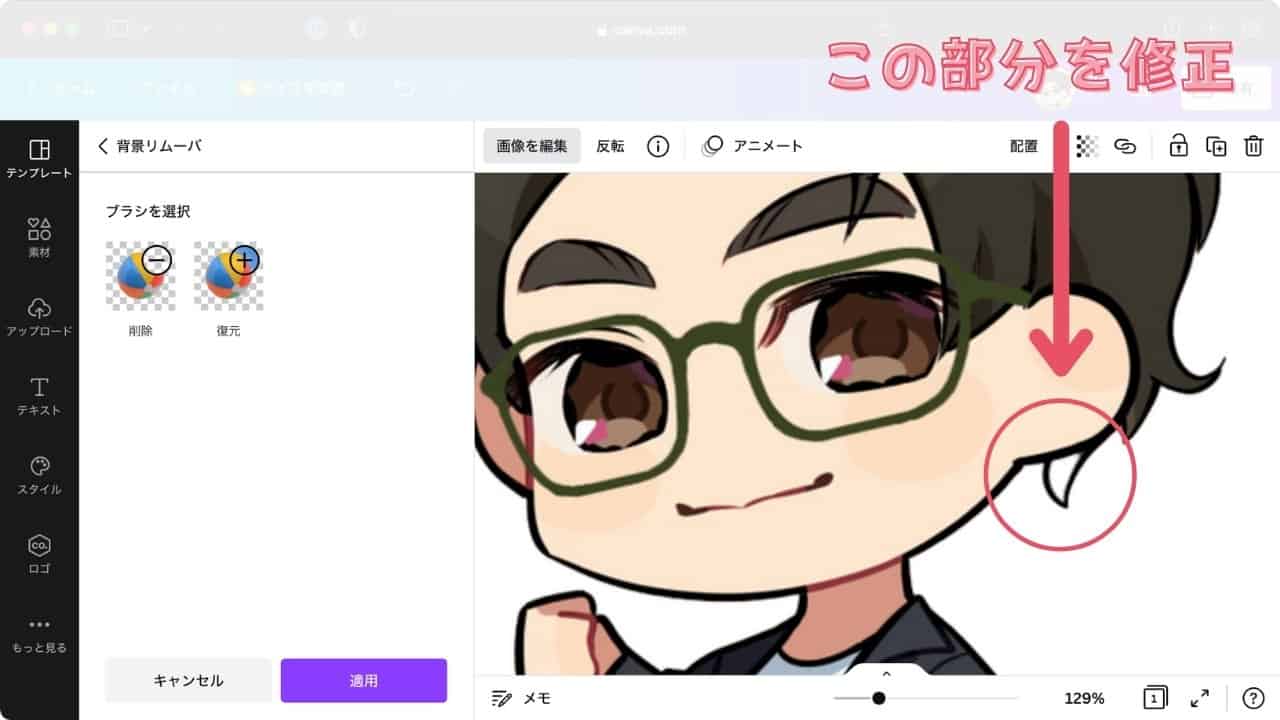
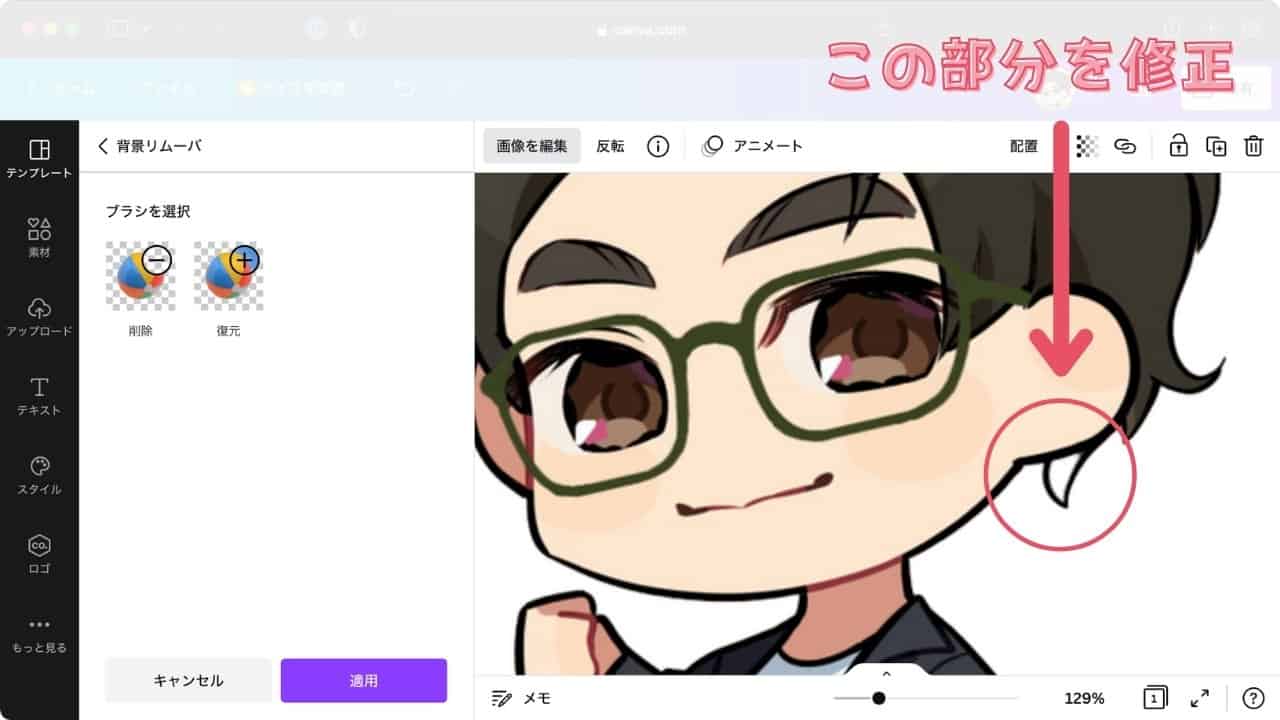
背景リムーバで画像の背景を透明にすることができましたが、髪の毛の一部も透明になってしまいました。
この部分を調整します。
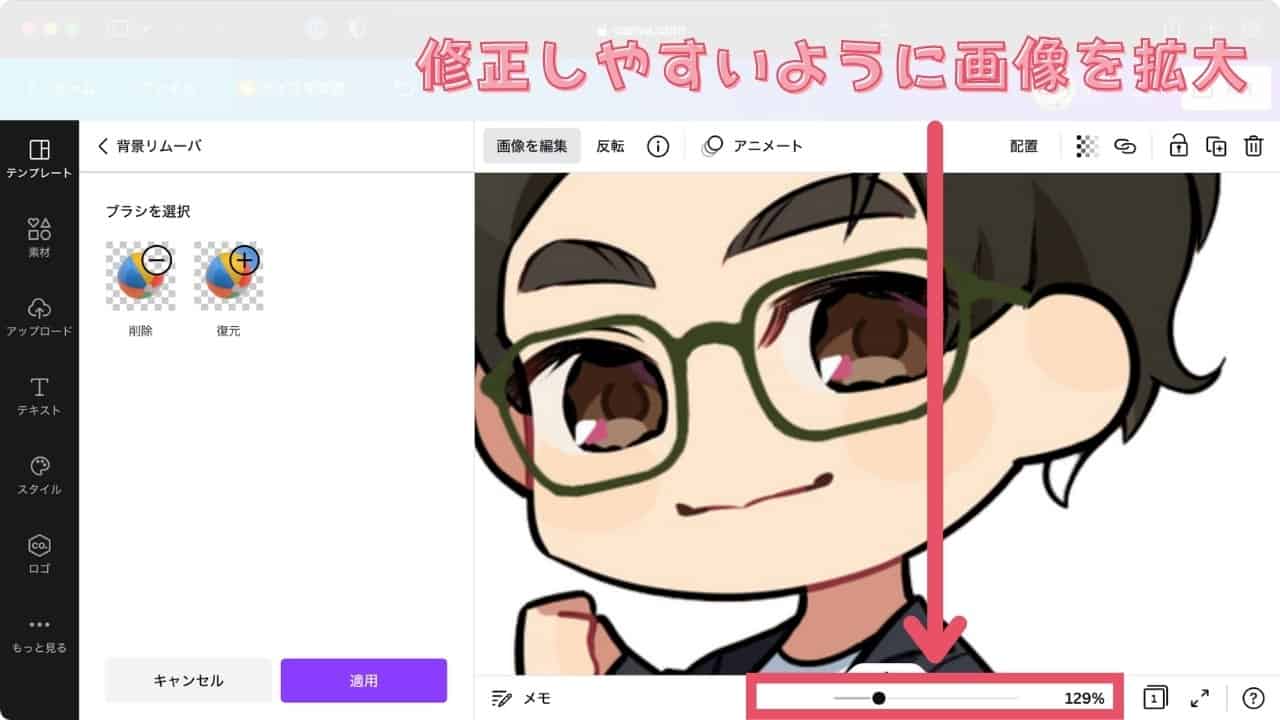
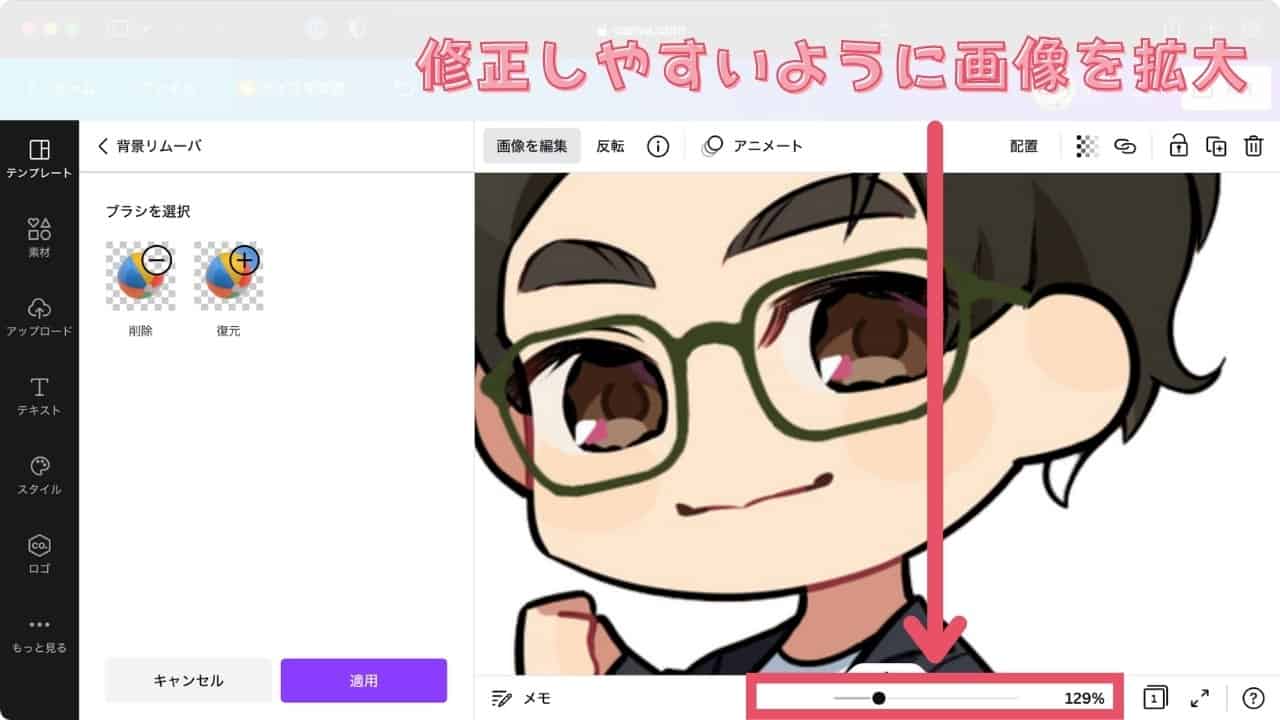
微調整したい部分を拡大

まず、修正しやすいように画像を拡大します。
画面下部にある「ズームスライダー」を調整し、修正したい場所が大きく表示されるようにします。
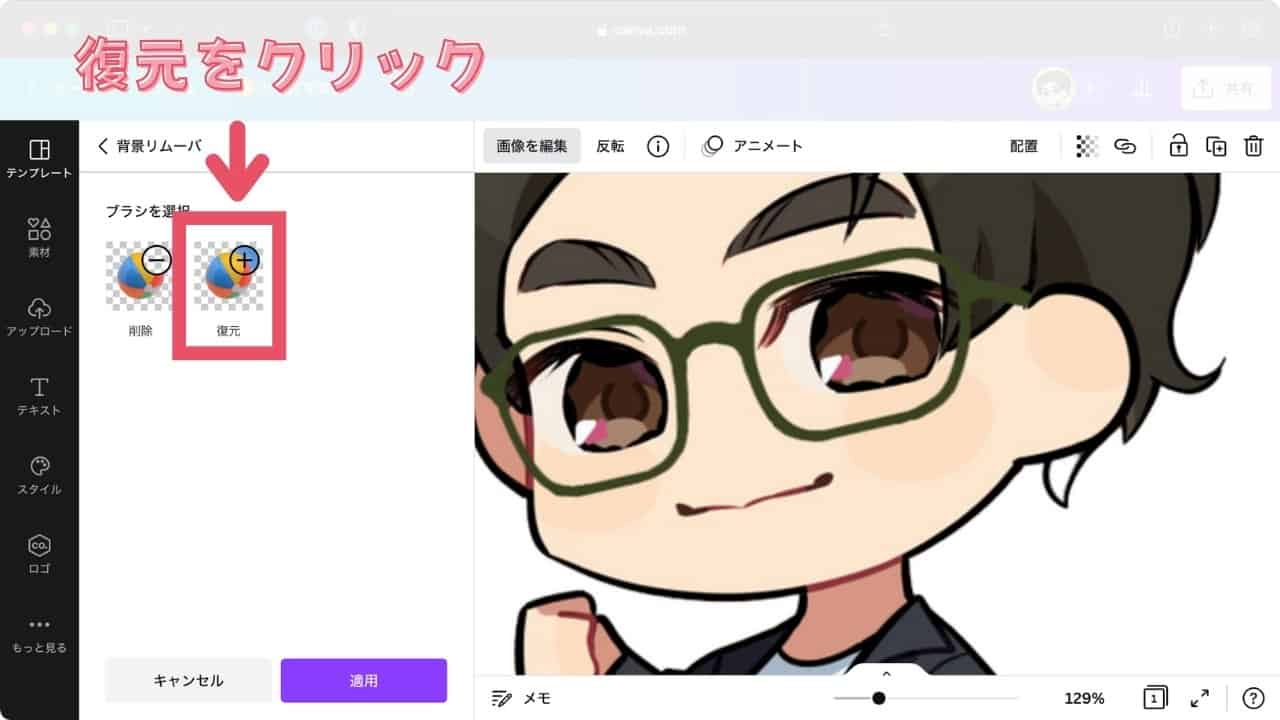
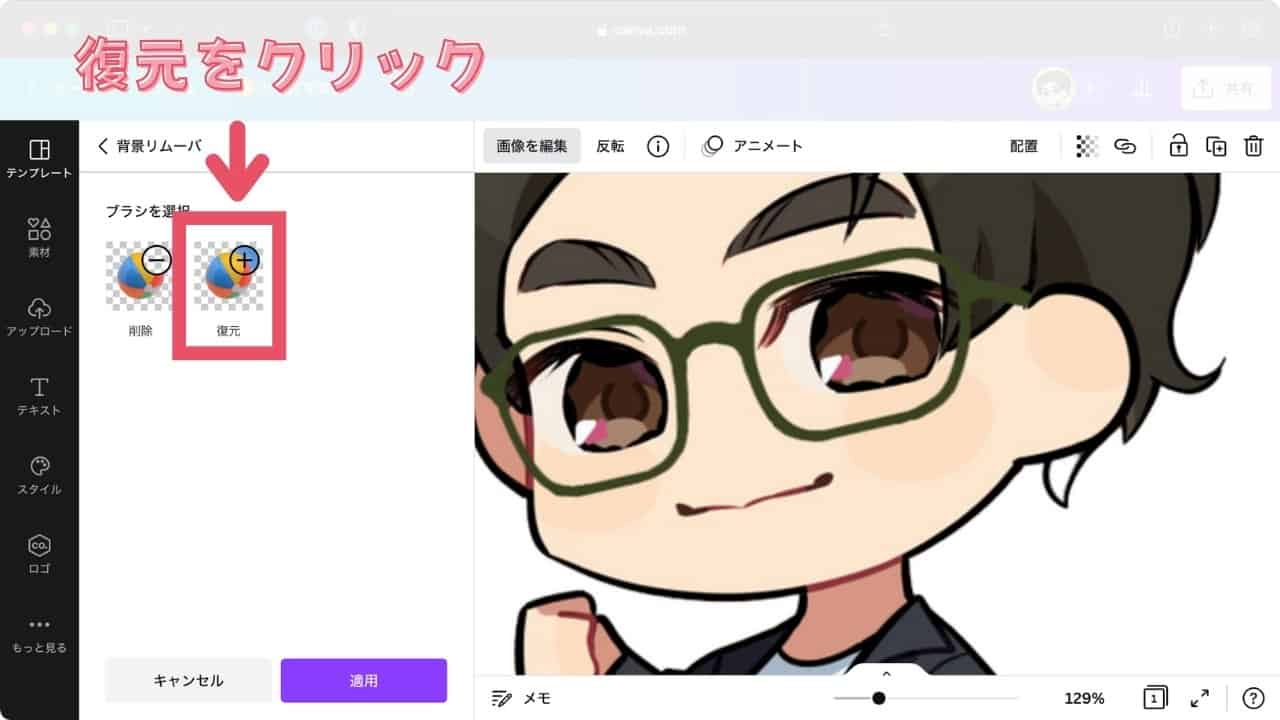
「復元」をクリック

修正するには復元ブラシを使います。
画面から「復元」をクリックします。
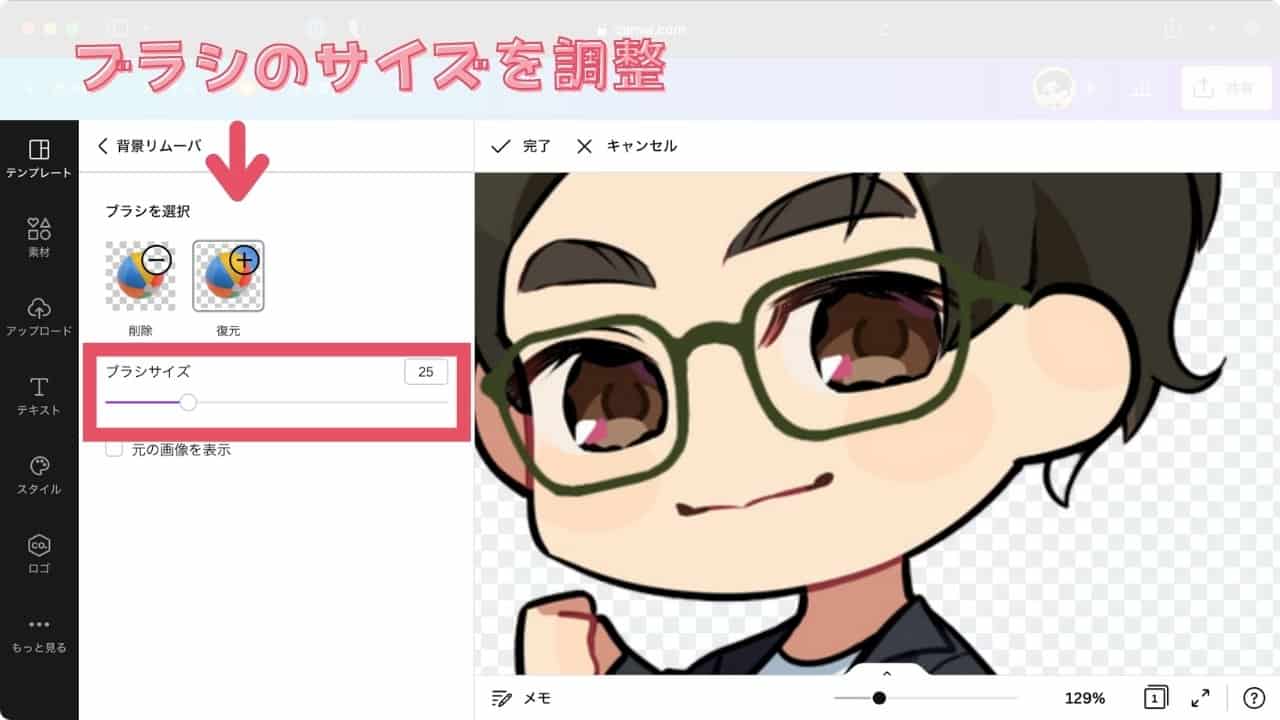
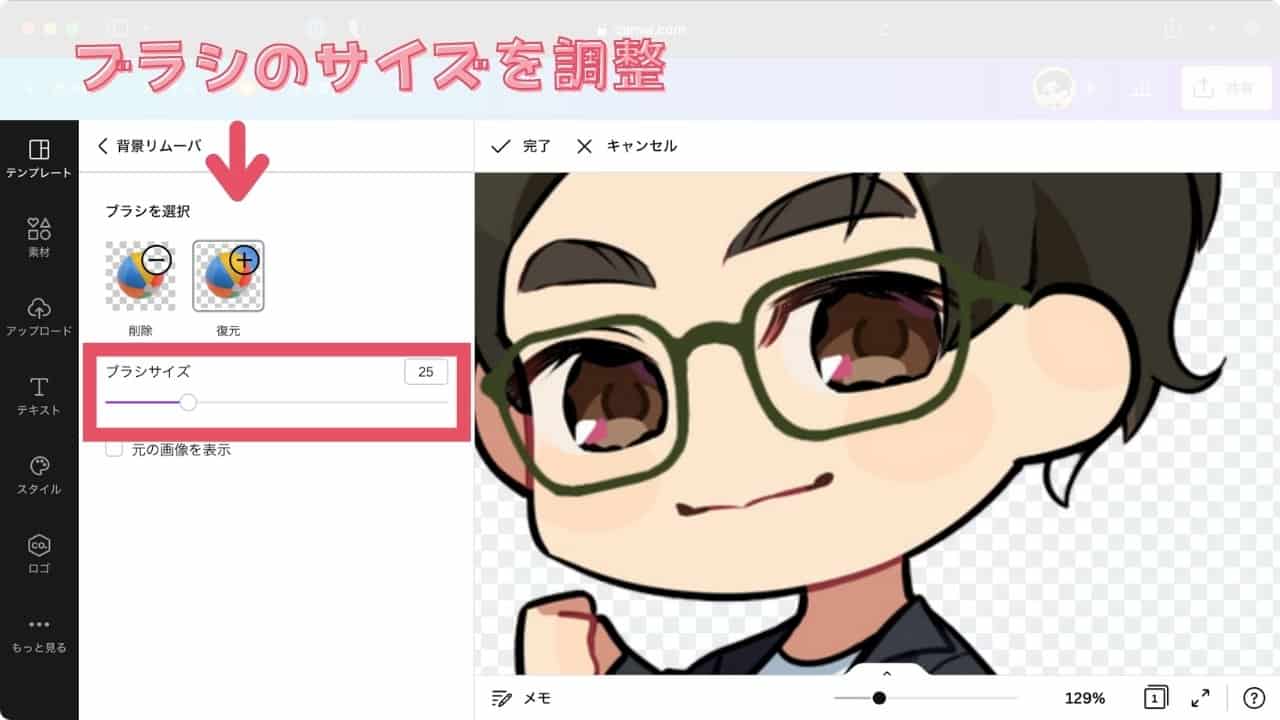
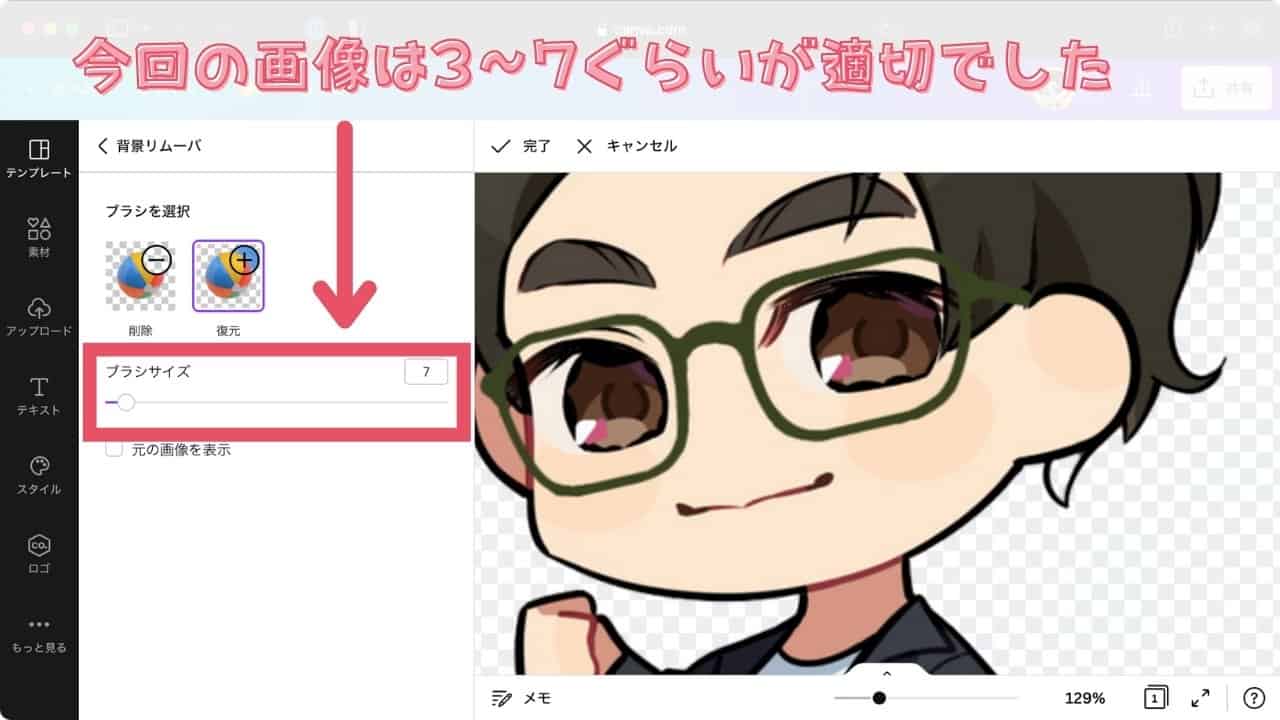
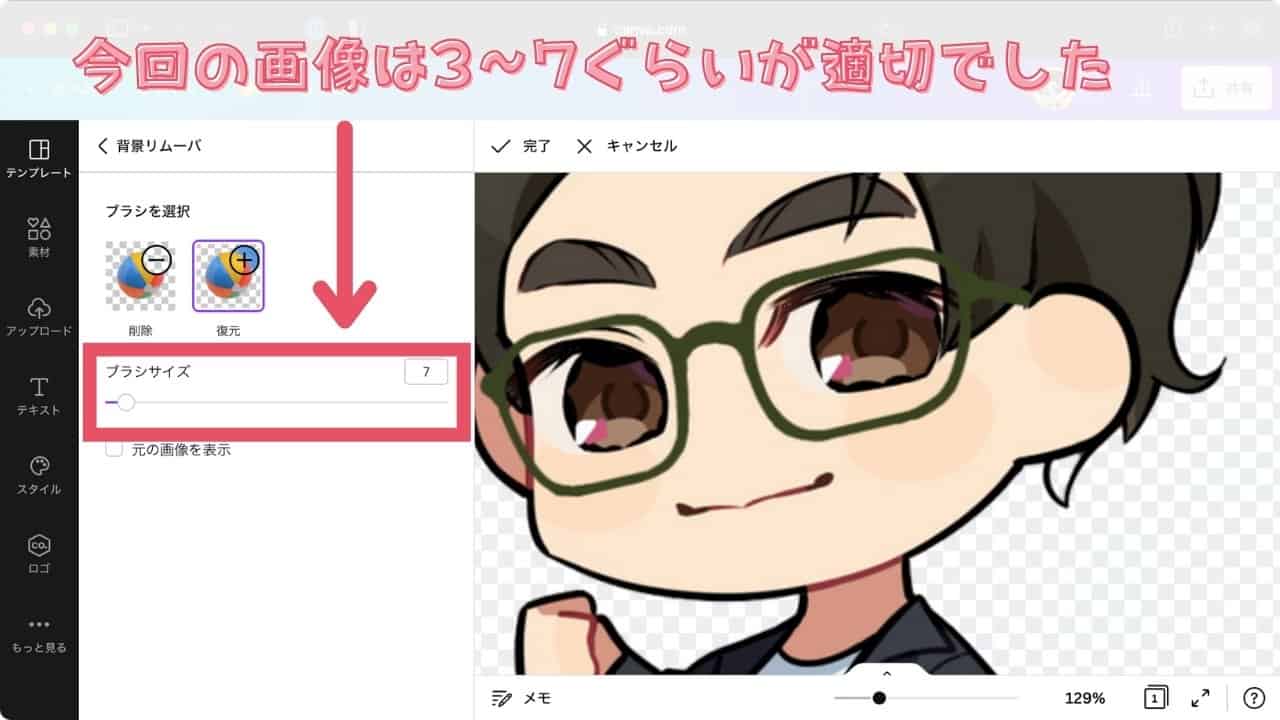
ブラシのサイズを調整

ブラシのサイズを、修正しやすいサイズに修正します。
「ブラシサイズ」のスライダーを調整しちょうど良いサイズにします。
※ 適切なサイズは画像によって異なるのでご自身の画像によって調節してみてください。


今回の画像の修正したい部分だと、3〜7ぐらいが適切なサイズでした。
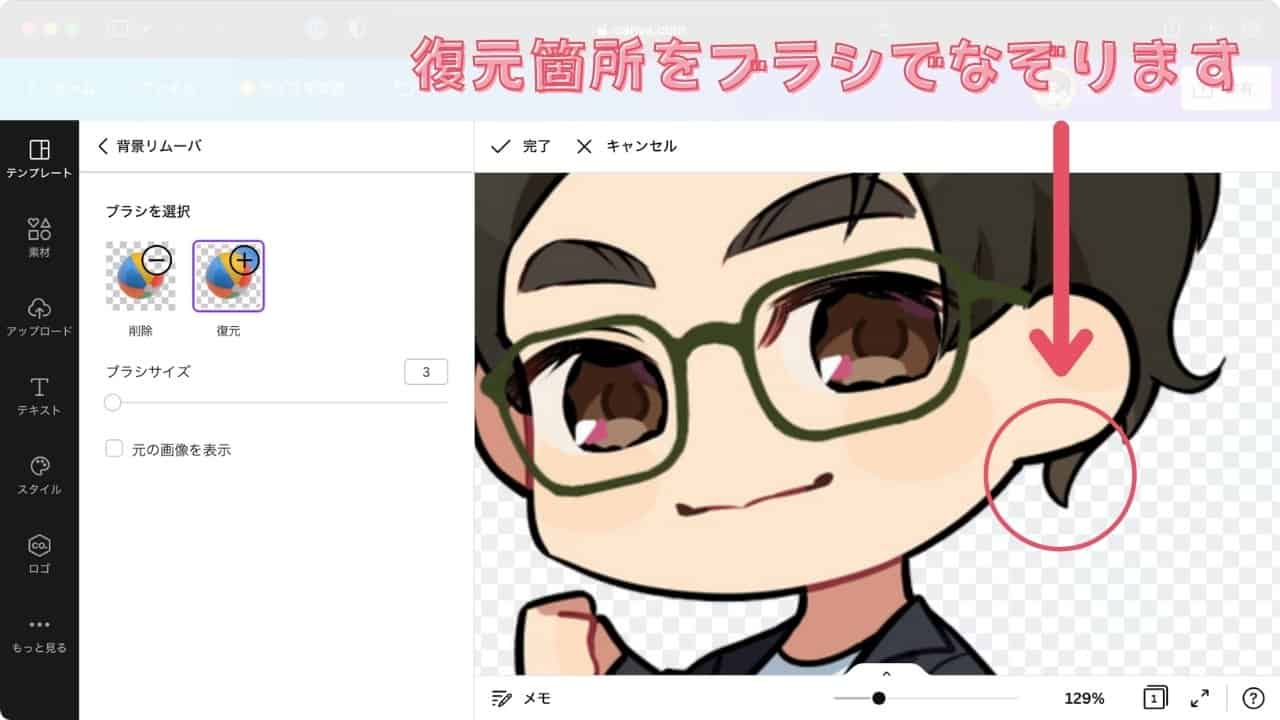
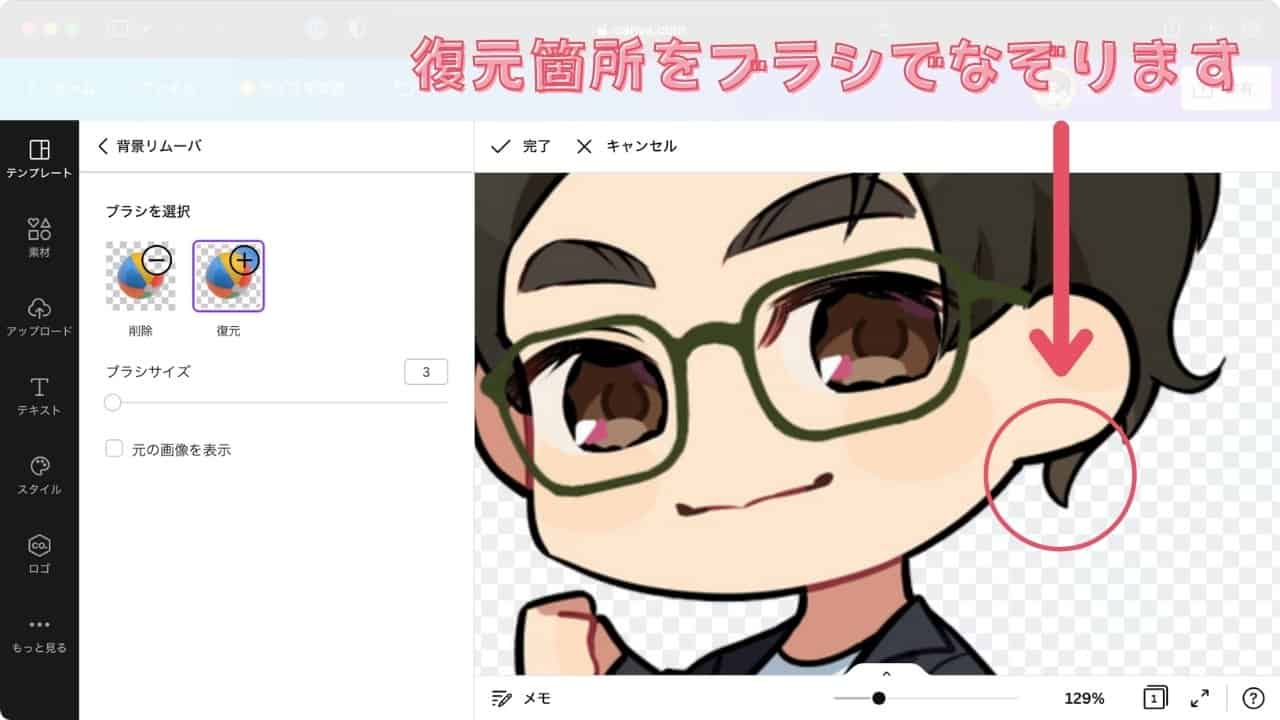
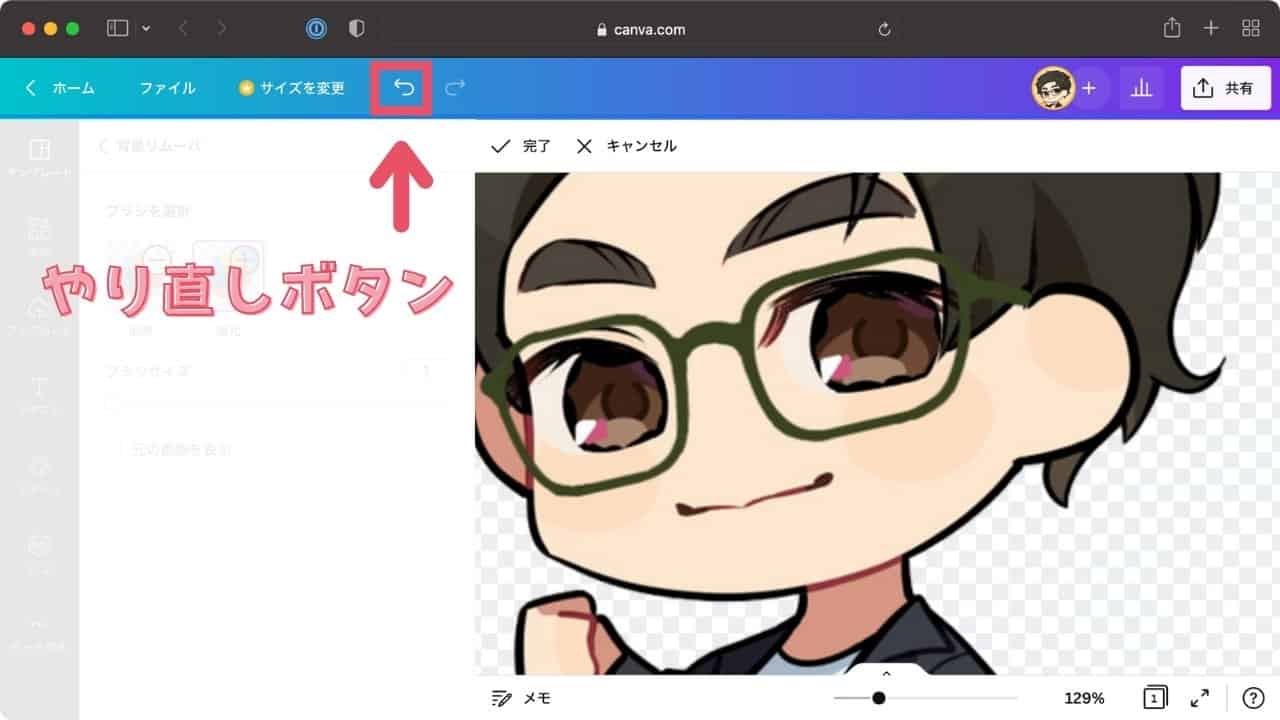
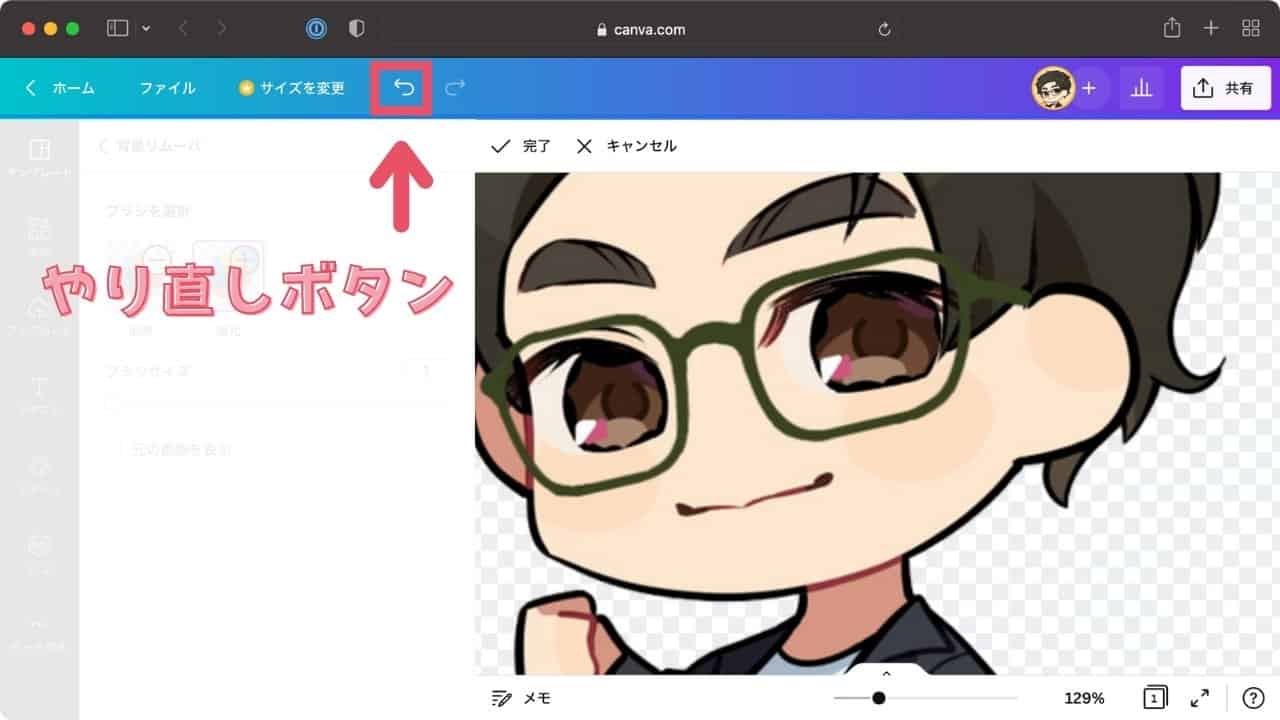
復元箇所をブラシでなぞる

修正したい場所を復元ブラシで画像をなぞる(ドラッグする)となぞった場所が元の画像に復元されます。


間違えてしまった場合は、「やり直しボタン」を押すことでやり直せます。


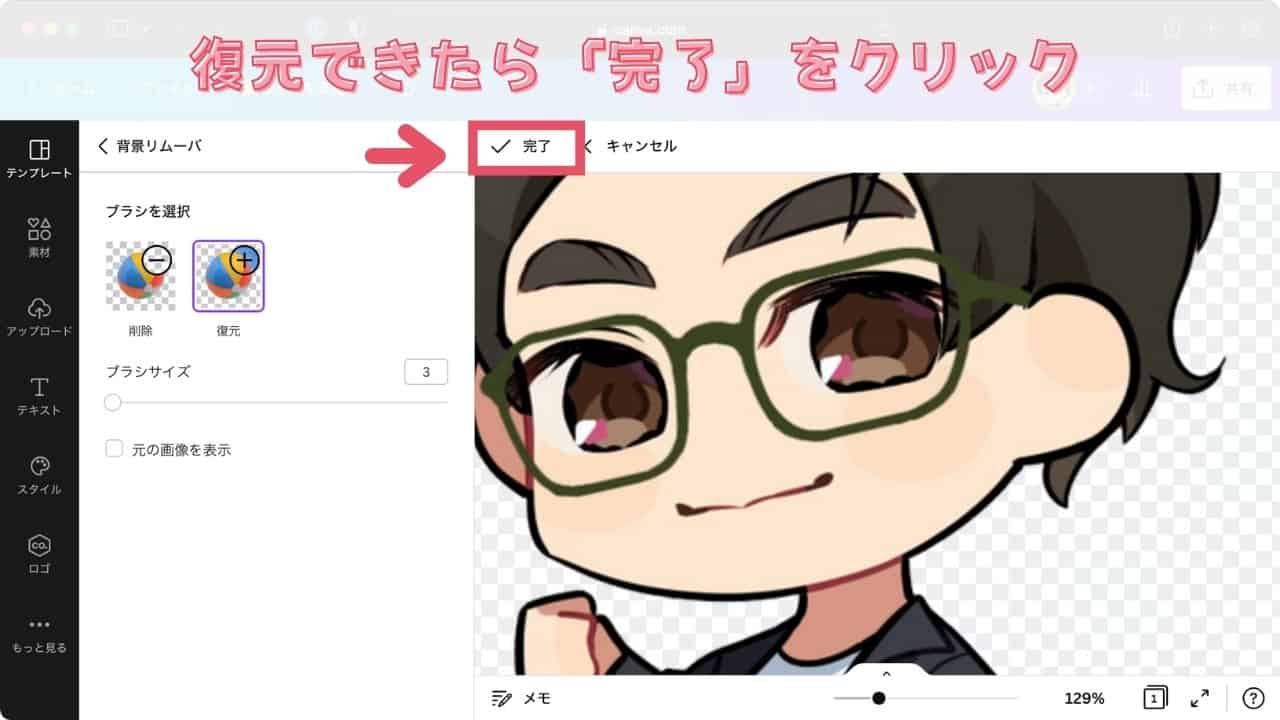
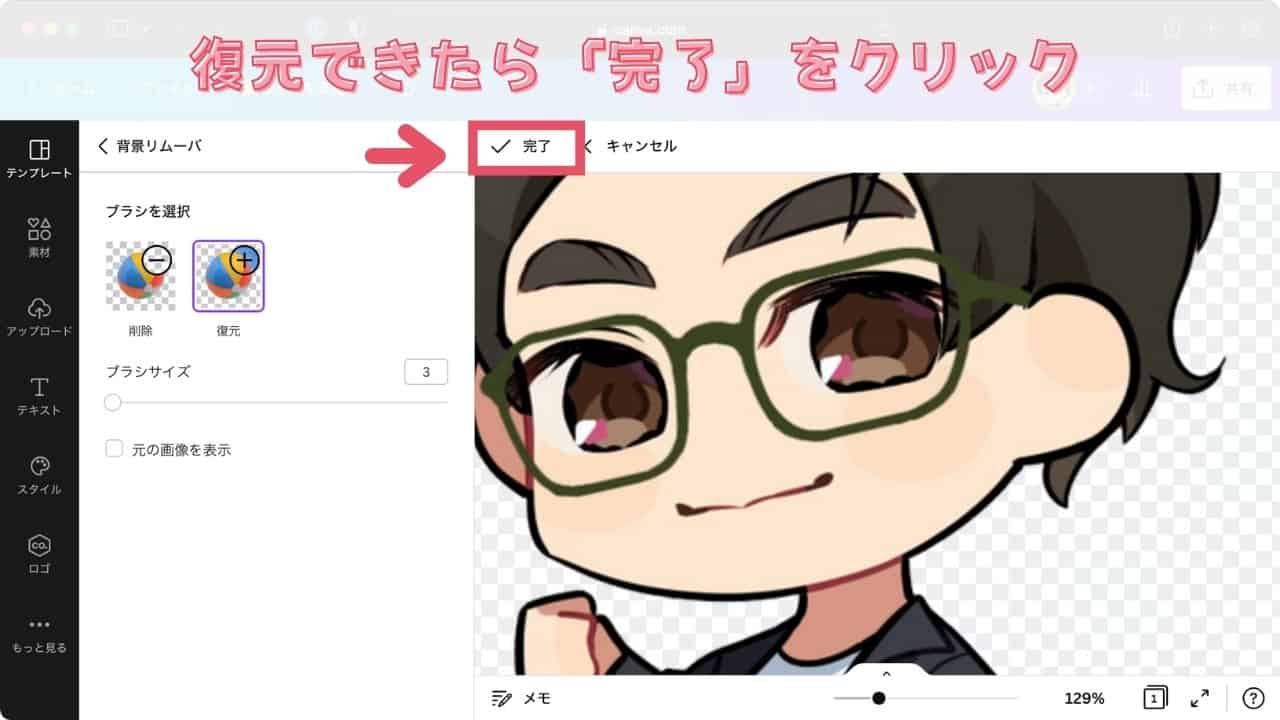
修正したい場所を復元できたら、完了をクリックします。
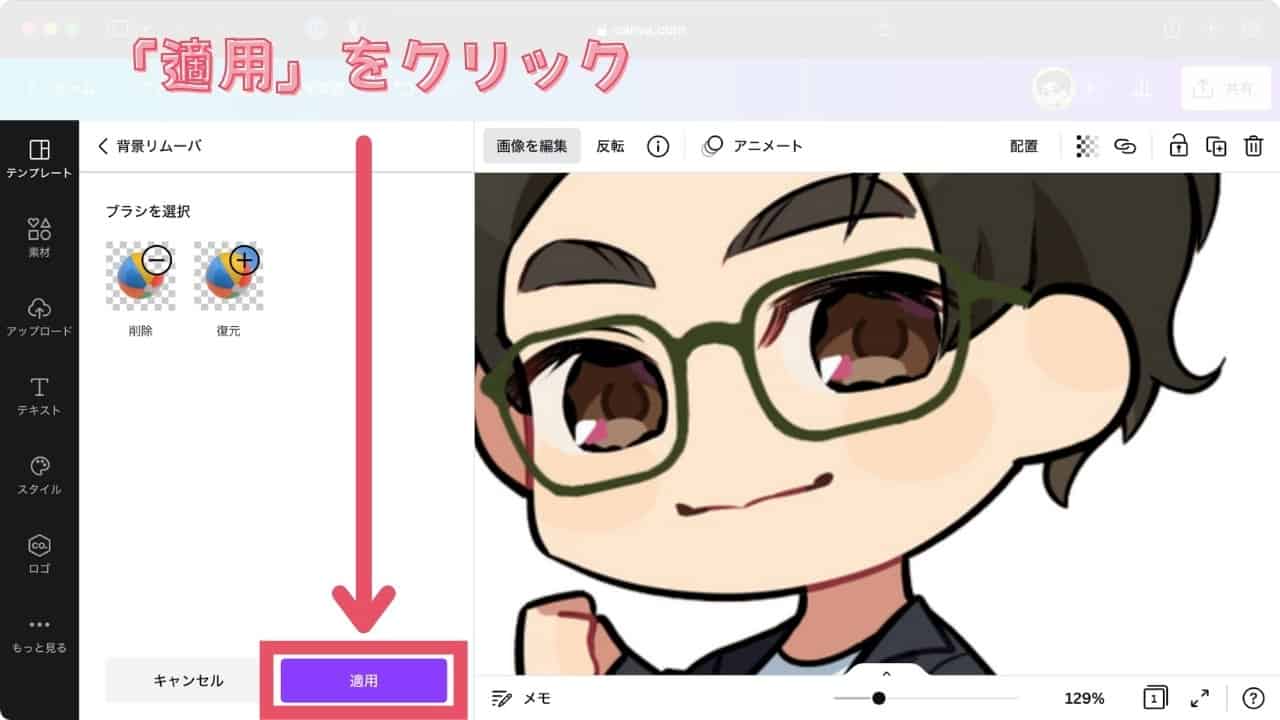
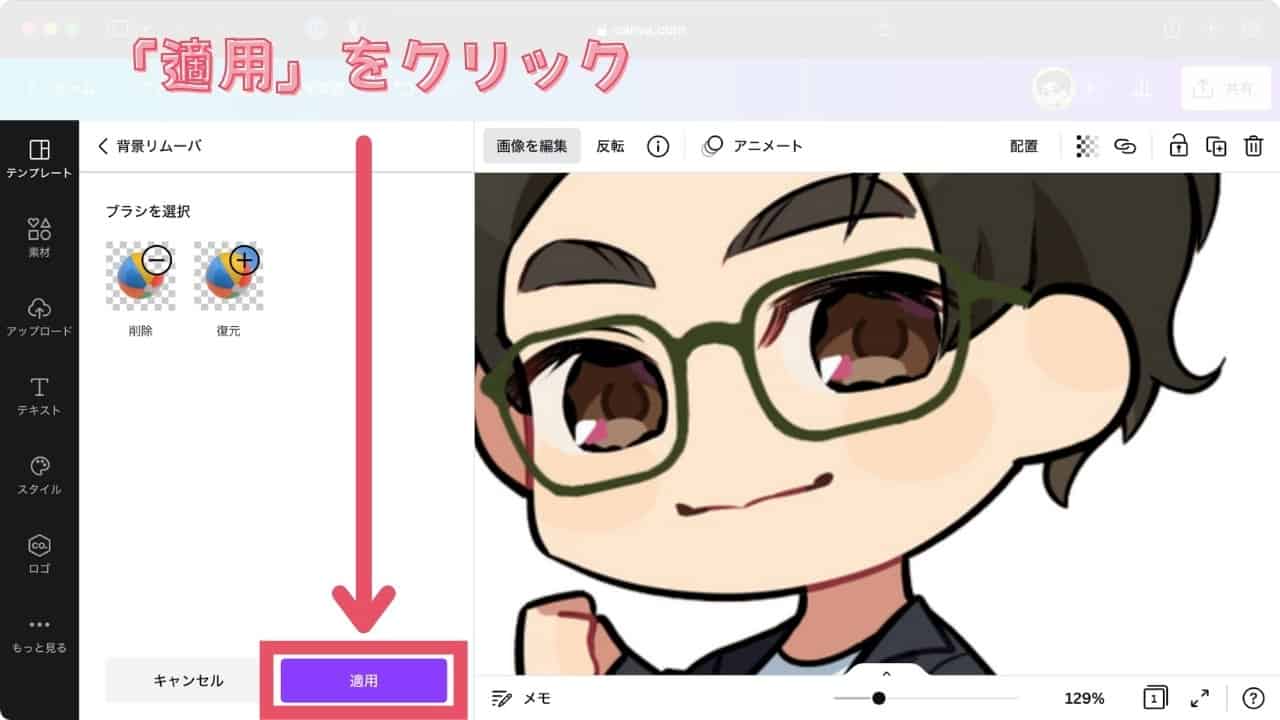
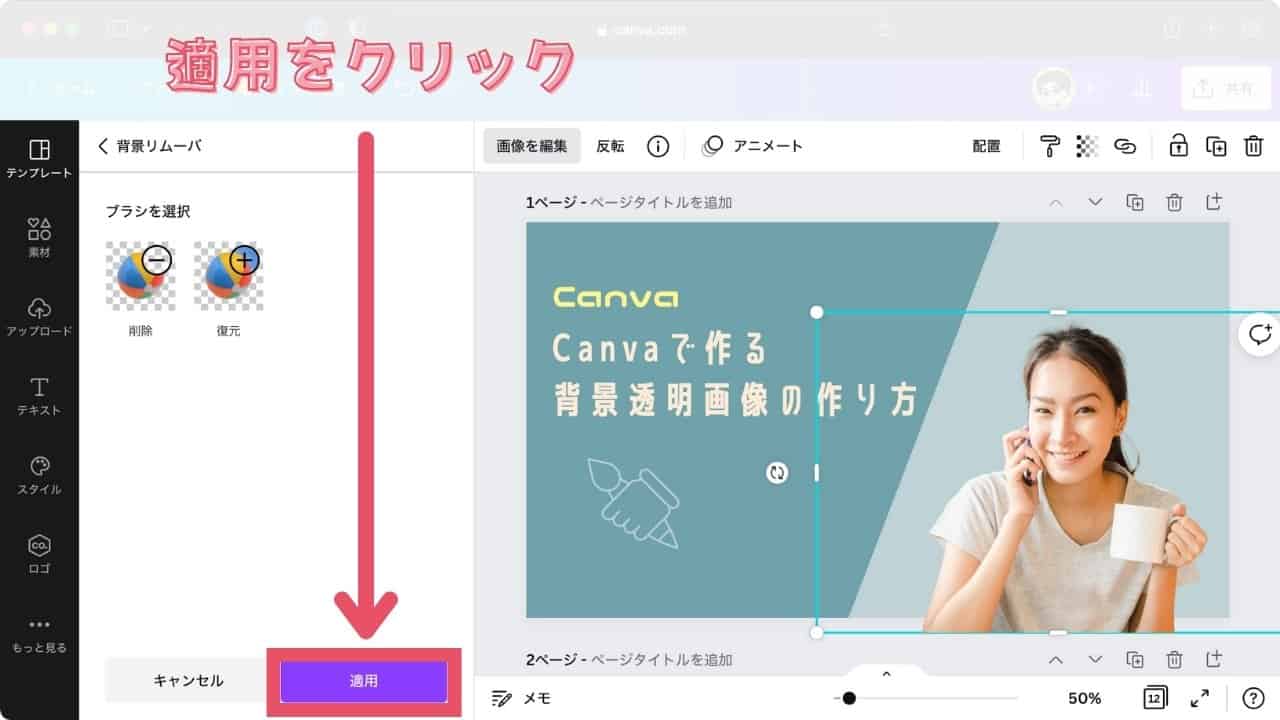
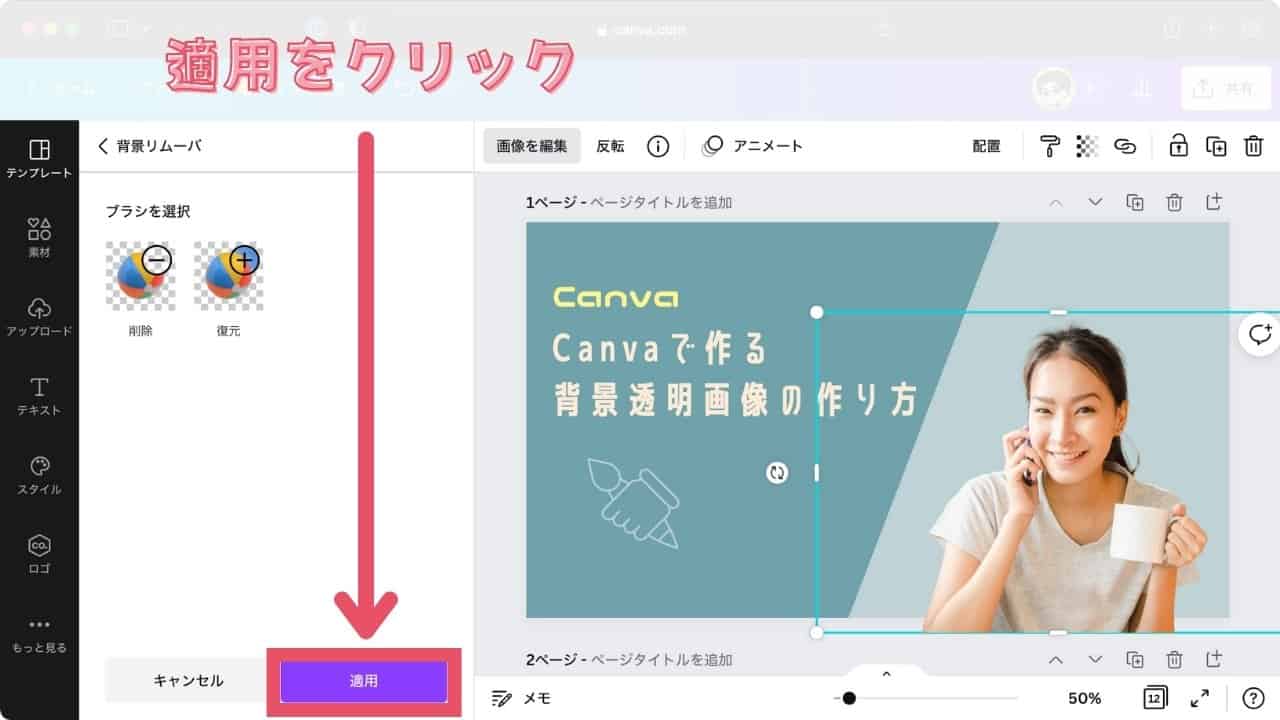
適用する

続いて「適用」をクリックすると「背景リムーバ」が画像に適用されます。


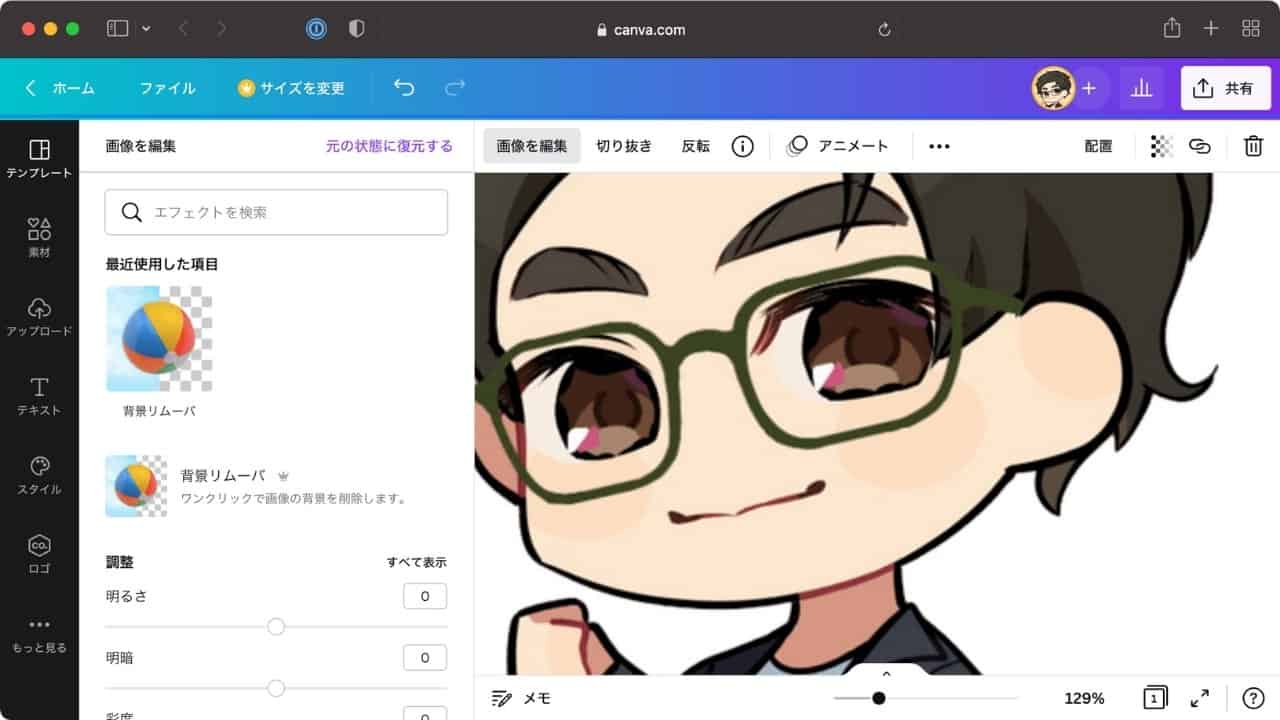
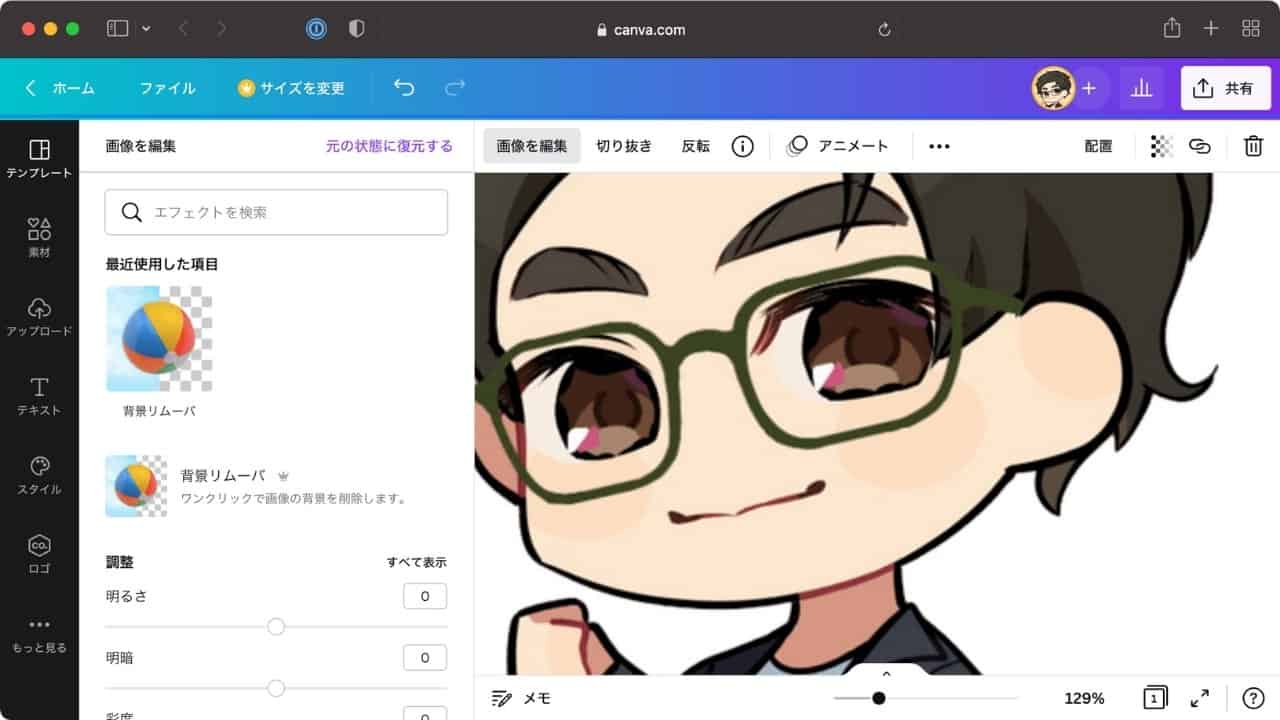
適用するとエフェクト選択画面に戻ります。
Canvaで背景が透明になった画像をダウンロードする方法


この章では作成した背景透明画像を、ダウンロードする方法を解説します。
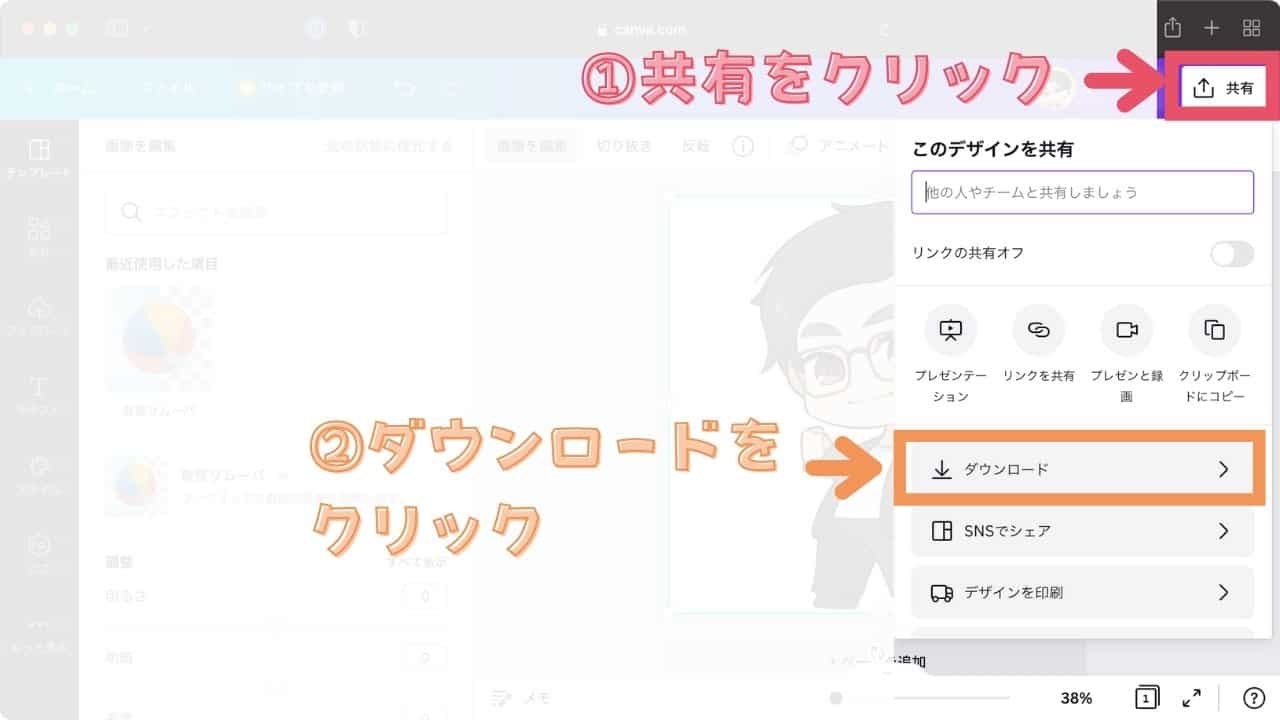
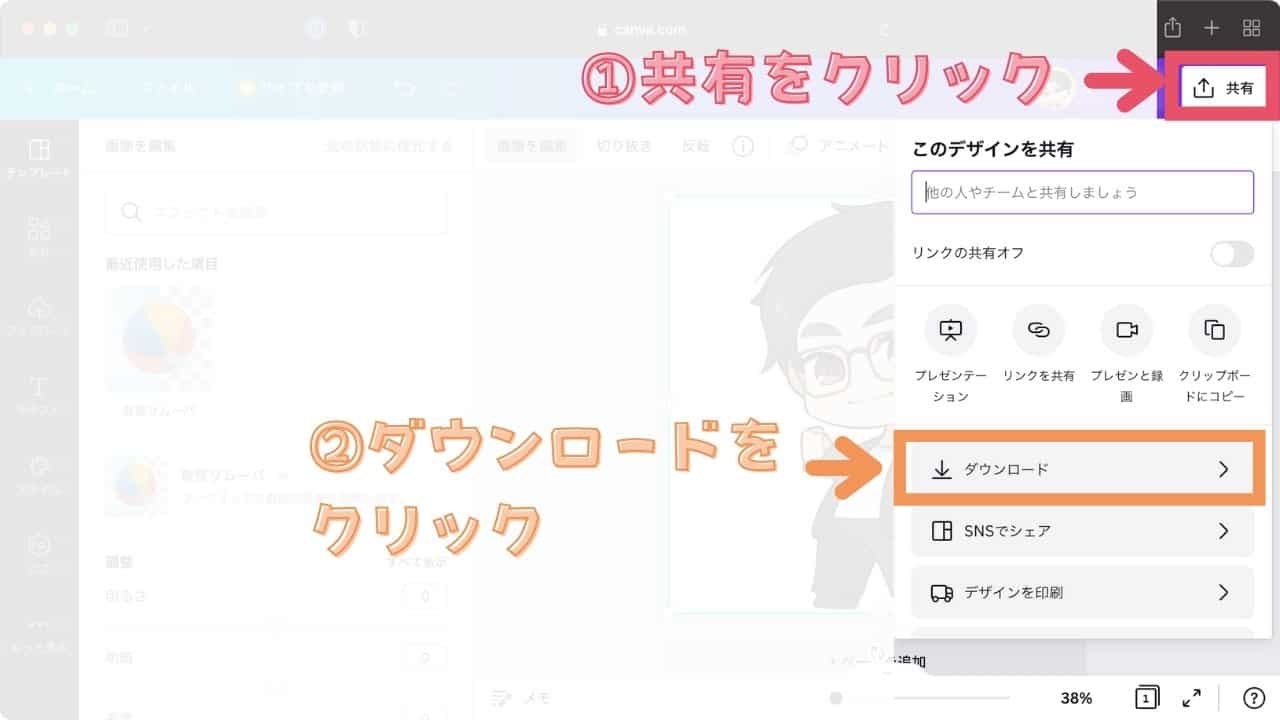
「共有」をクリックし「ダウンロード」をクリック

背景透明画像をダウンロードするには「共有」をクリックし、「ダウンロード」をクリックすることでダウンロード設定が開きます。
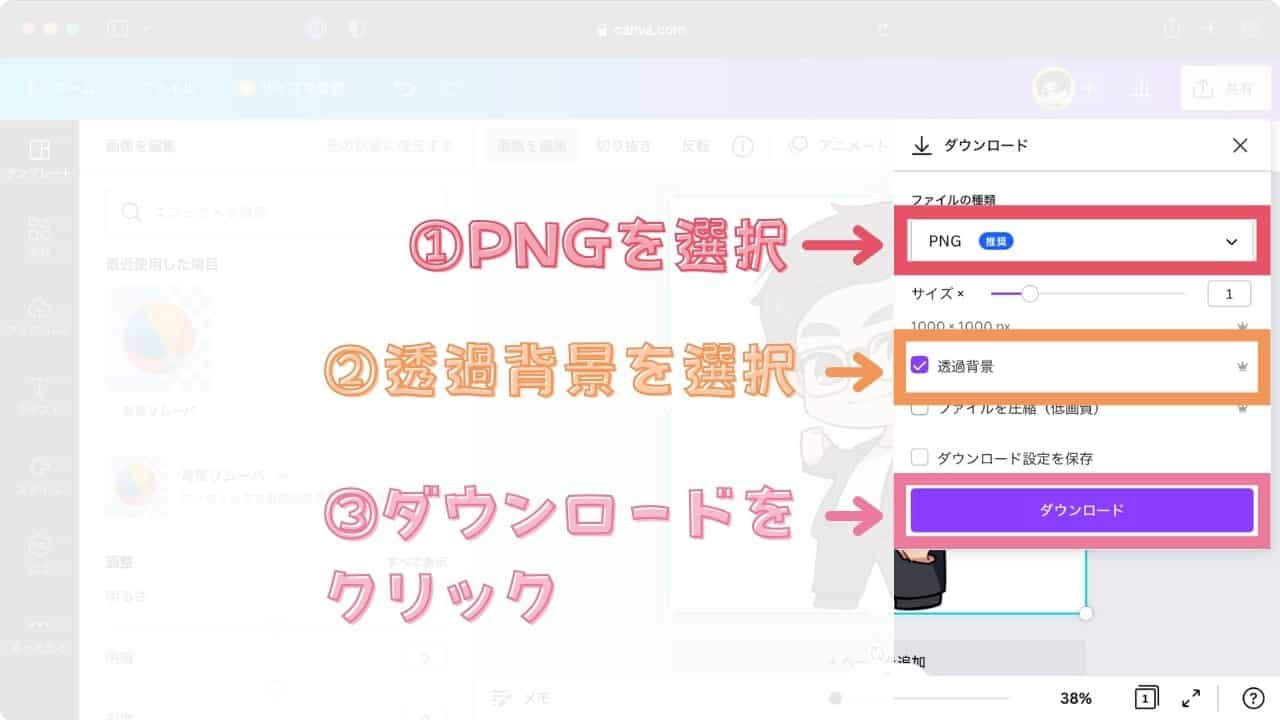
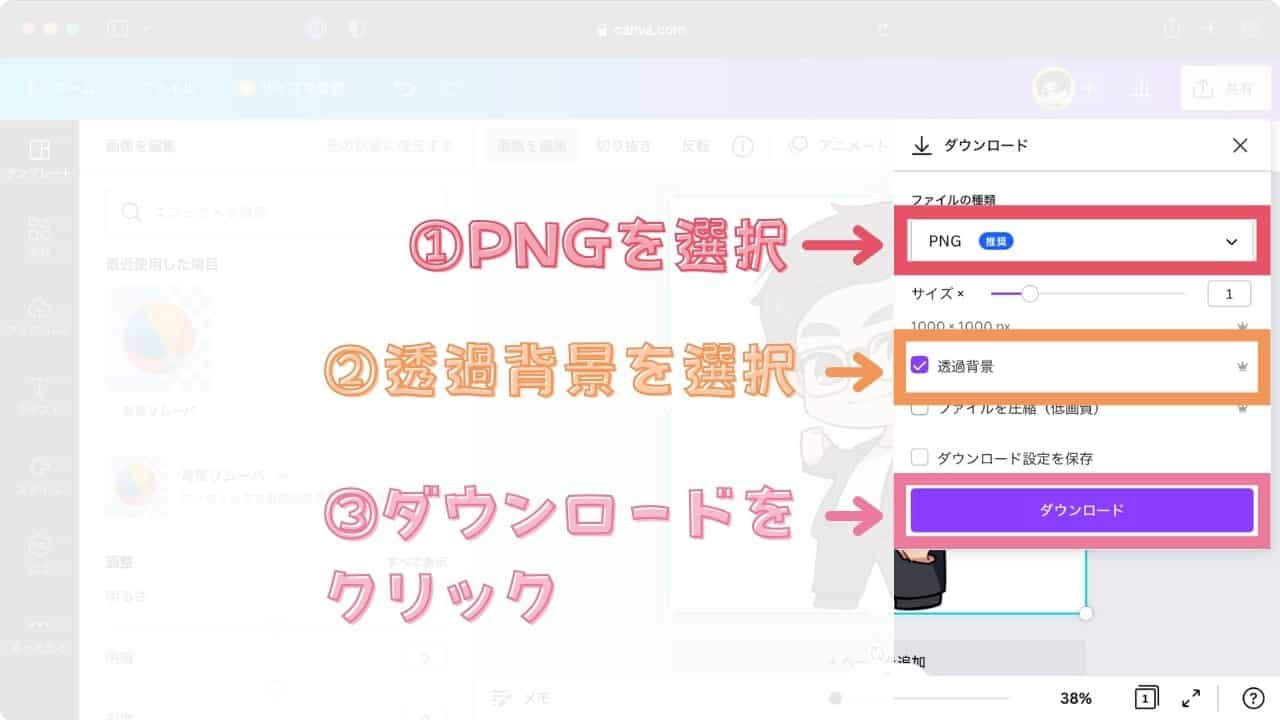
「ダウンロード」の設定してダウンロードをクリック

ダウンロード設定はファイルの種類は「PNG」、「透過背景」にチェックを入れます。
設定し終わったら「ダウンロード」をクリックします。
ダウンロードをクリックすると、ダウンロードがはじまるので、ファイルを保存します。
以上で画像の背景を透明にする方法は終了です。
\ Canva Proにするにはこちら /
4部:Canvaで背景透明画像を作りデザインを完成させる(演習1)


この章では、上記画像を「背景リムーバ」を使いデザインを完成させます。
内容は、デザインに「背景リムーバ」を使い背景を切り抜く演習です。
途中まで作成しているデザインは、下記ボタンからアクセスすることでご自身のCanvaから編集できます。
※ 演習をおこなうためにはCanva Proである必要があります。
それでは早速編集していきましょう。
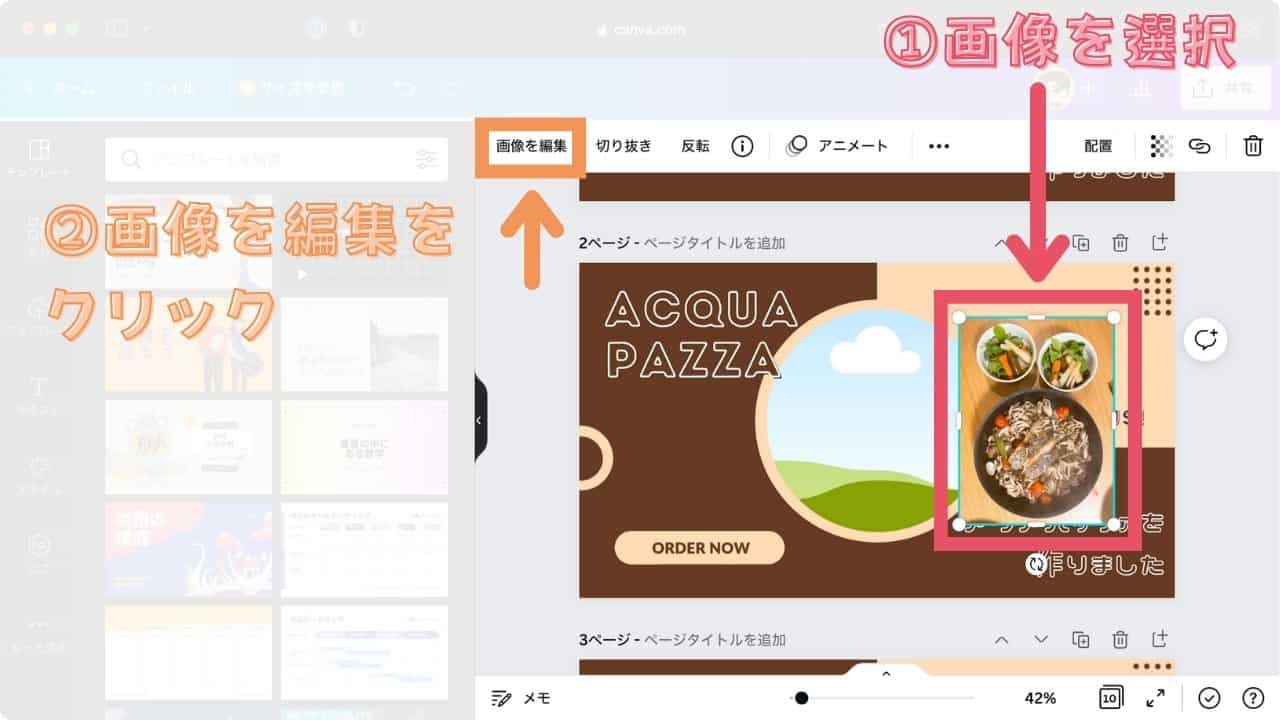
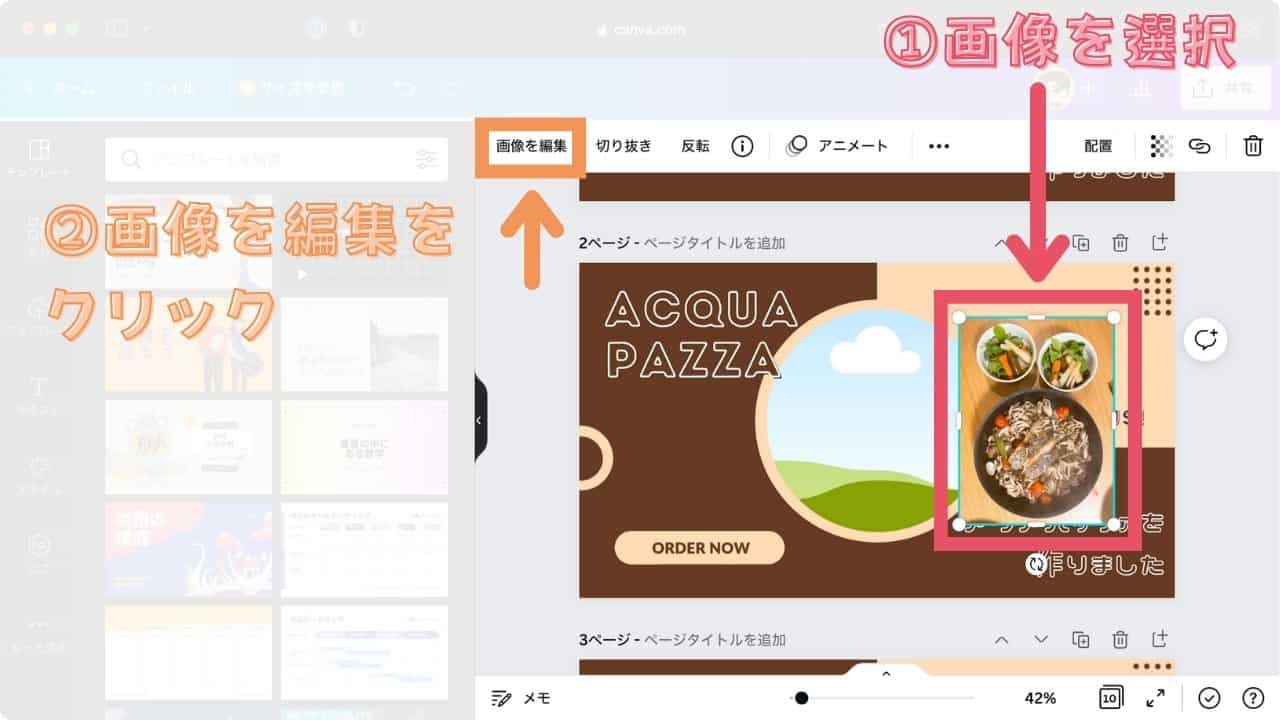
画像を編集

デザインは途中まで作成されたものを使います。
まず画像を選択し「画像を編集」をクリックします。
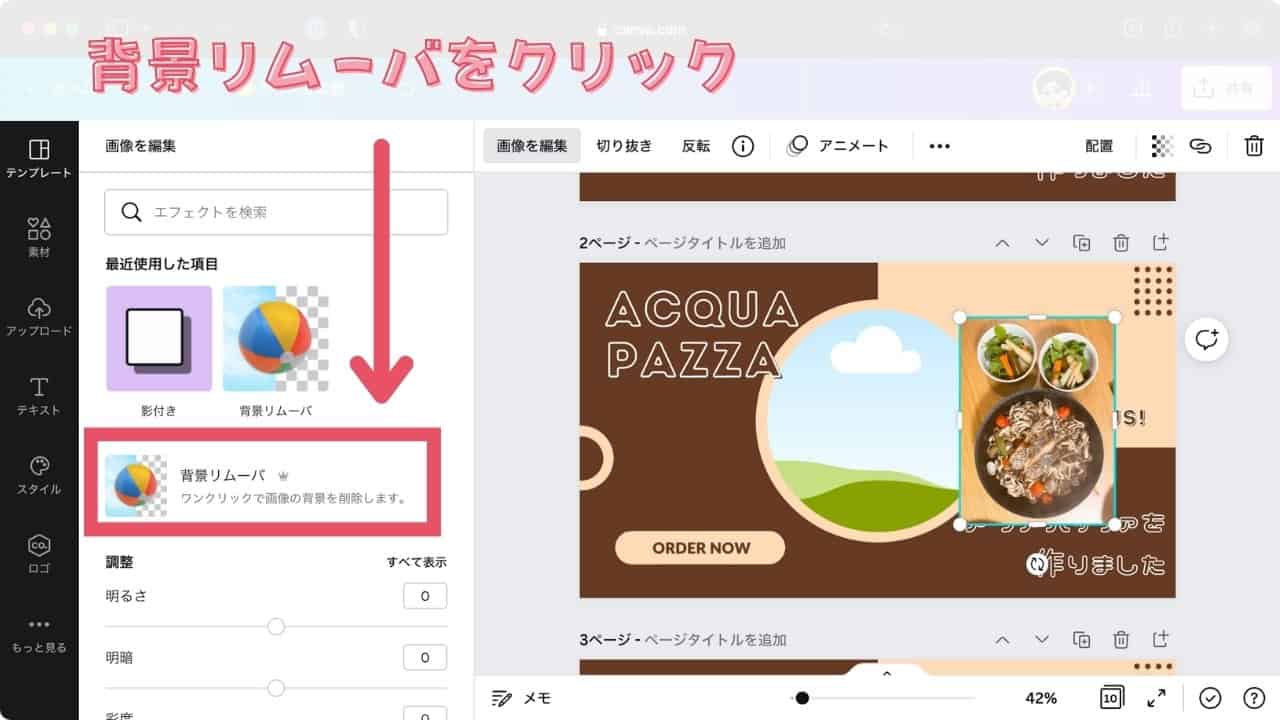
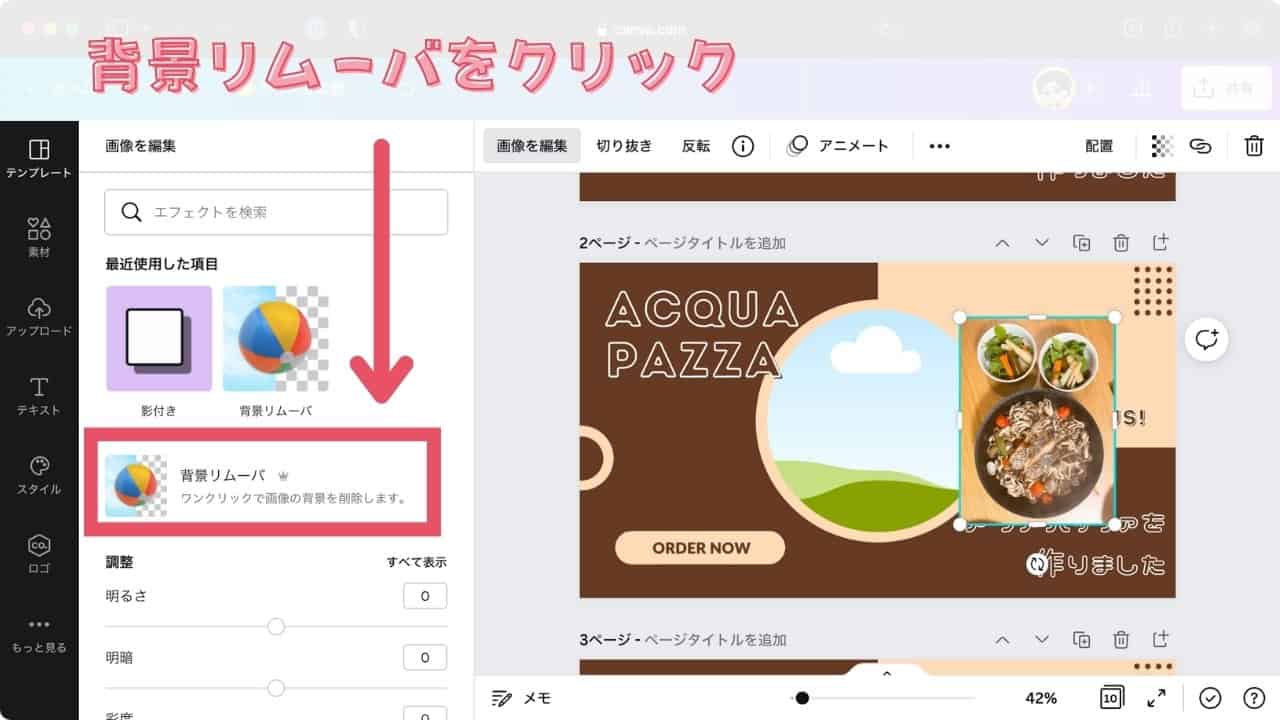
背景リムーバをクリック

続いて「背景リムーバ」をクリックします。
そうするとCanvaのAIが画像を分析し背景を透明にしてくれます。
適用をクリック

透明になっていることを確認したら「適用」をクリックします。
デザインが完成

「適用」をクリックすると背景リムーバが適用され、デザインが完成します。
このように簡単に背景透明画像を作れます。
今回の記事は背景透明画像の作り方なので、デザインは途中まで作成されています。
アイキャッチやサムネイルの作り方については、下記記事でこの記事と同じように数多くの画像を使って解説していますのでご覧ください


\ Canva Proにするにはこちら /
5部:Canvaで背景透明画像を作りデザインを完成させる(演習2)


前章では写真画像を使い、背景透明画像を作りました。
この章ではデザイン画面で背景透明画像を作り、途中まで作ってあるデザインを完成させましょう。
具体的な内容は下記です。
- 背景リムーバで背景を削除
- デザインに不要なサラダなどを画像から削除
- 画像フレームに画像を挿入
- 位置や大きさを調整し、デザインを完成させる
途中まで作成したデザインは、下記リンクからアクセスすることで、ご自身のCanvaで編集できます。
※ 演習をおこなうためにはCanva Proである必要があります。
背景リムーバで背景を透明にする(ワンクリック)
まず、背景を「背景リムーバ」で大ざっぱに透明にします。
画像を編集

まず前章と同じように、背景リムーバを使い背景を透明にします。
画像を選択し、「画像を編集」をクリックします。
背景リムーバをクリック

エフェクト選択画面から「背景リムーバ」をクリックし、背景リムーバを実行します。


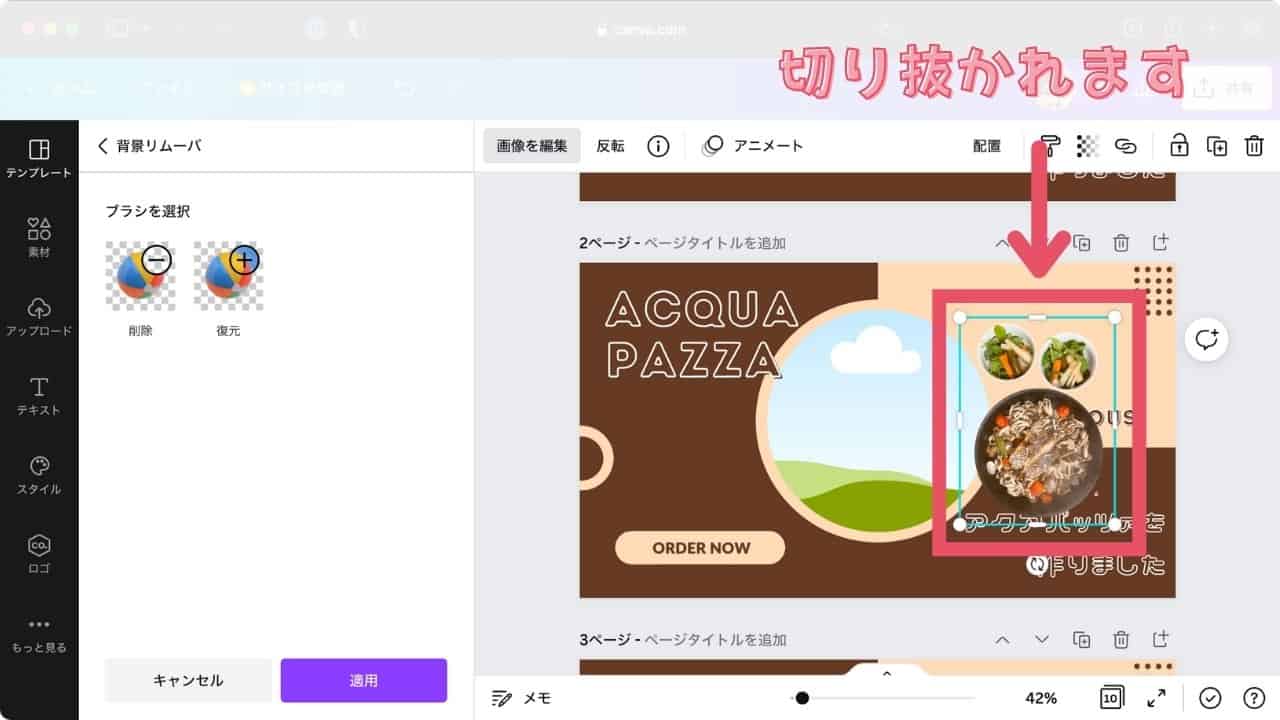
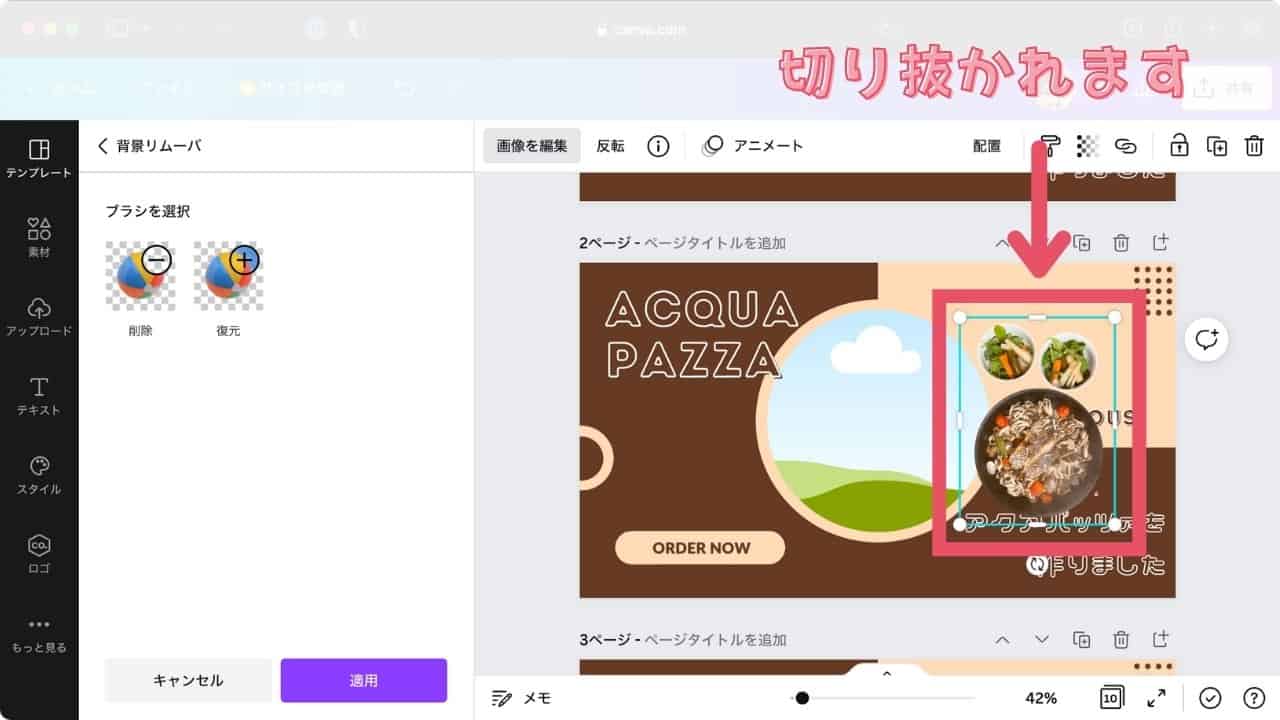
処理が終わると、切り抜かれます。
背景リムーバで背景を透明にする(不要部分削除)
今回使うのは、メインの「アクアパッツァ」だけなので、この項で不要なサラダなどを「削除ブラシ」で除去していきます。
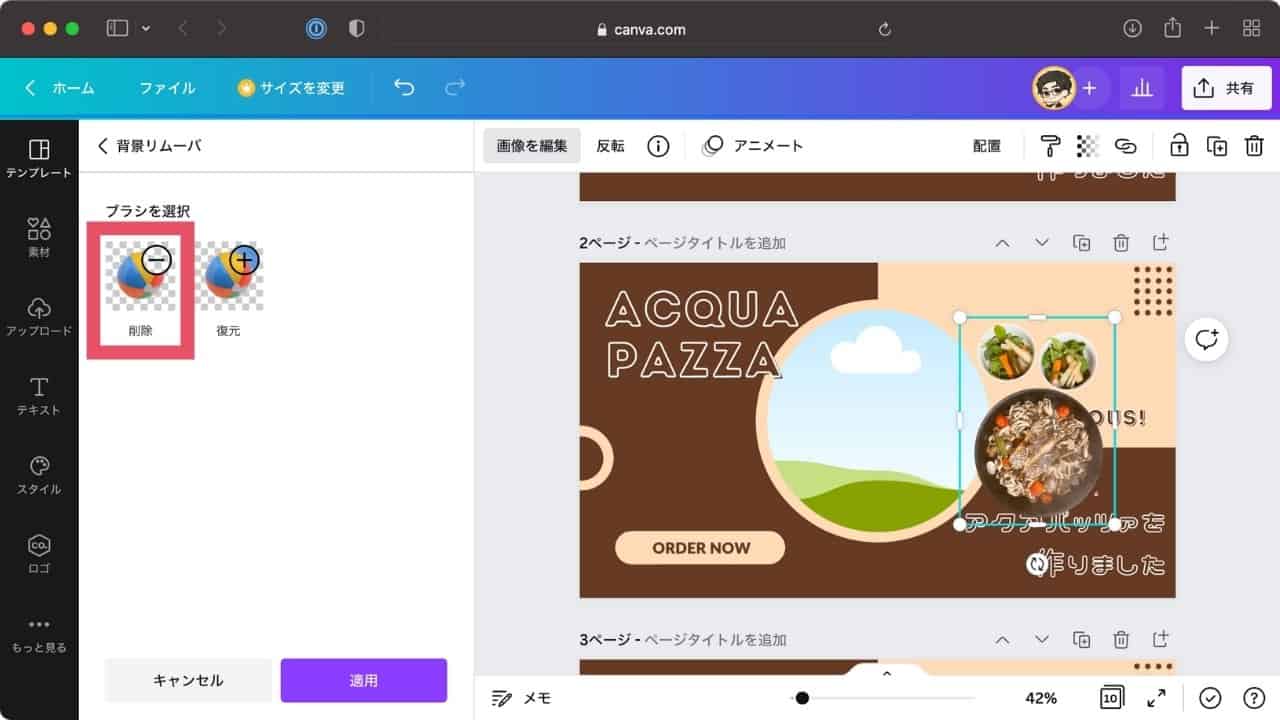
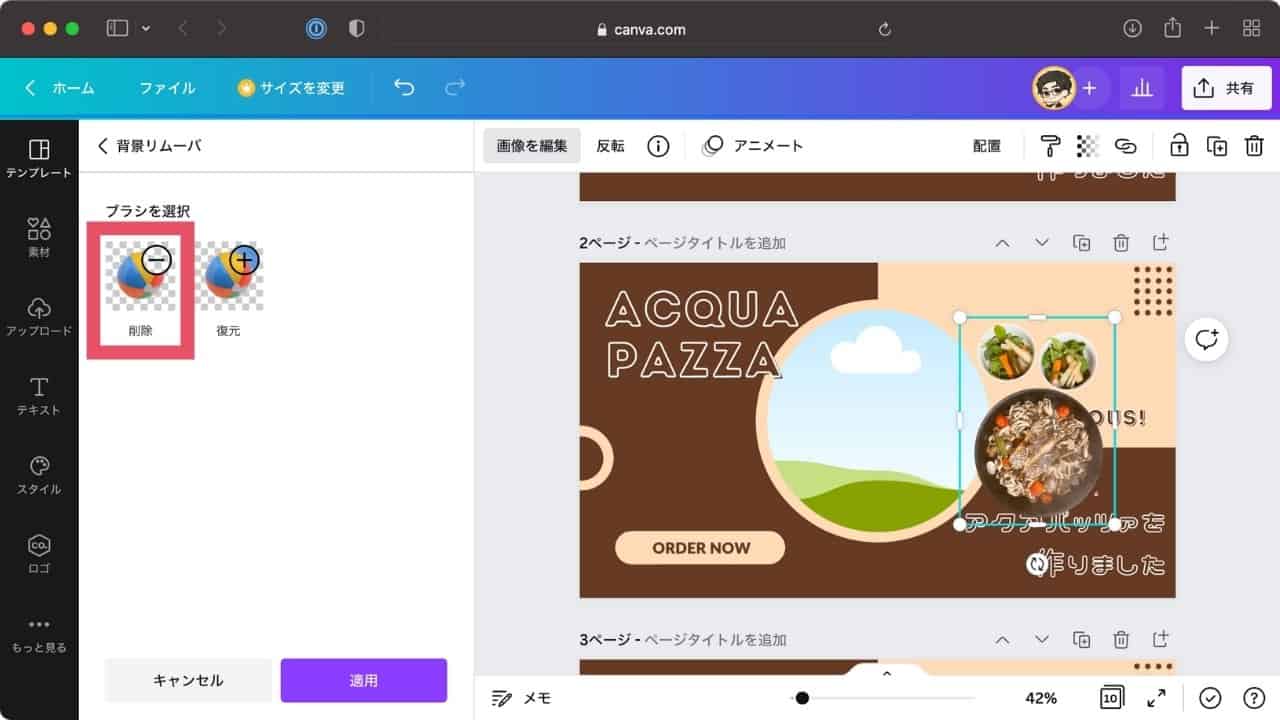
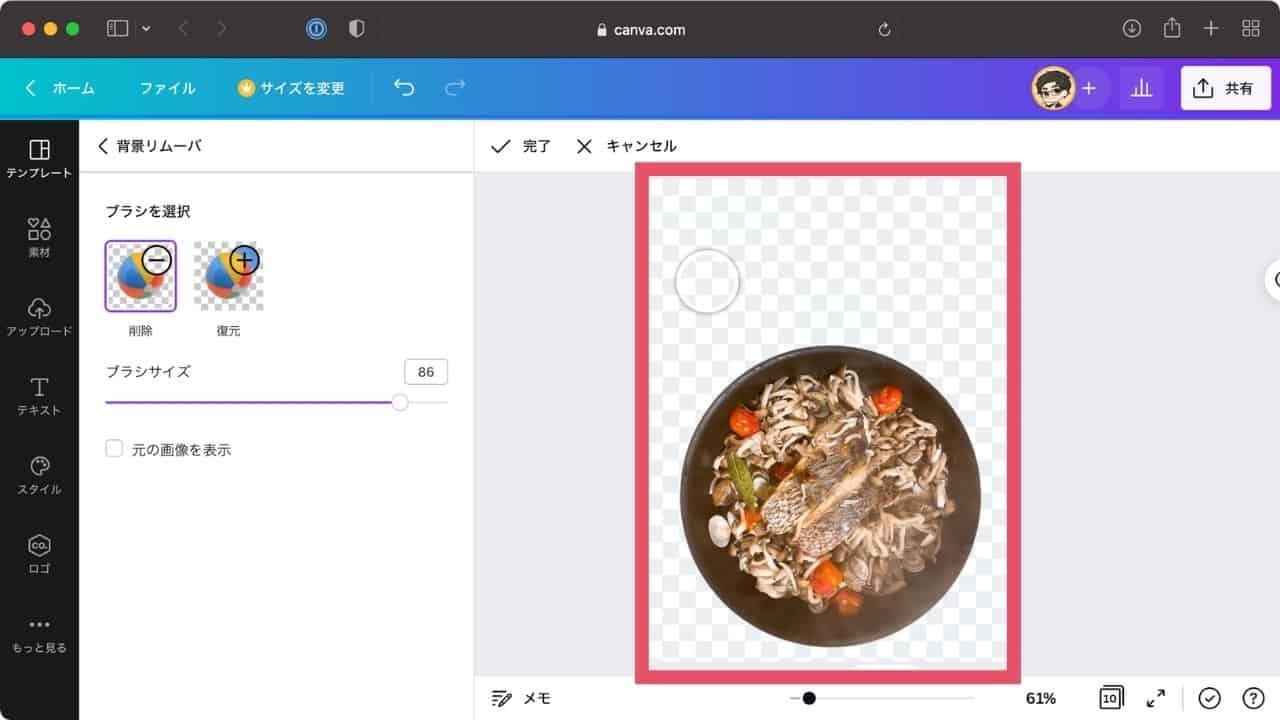
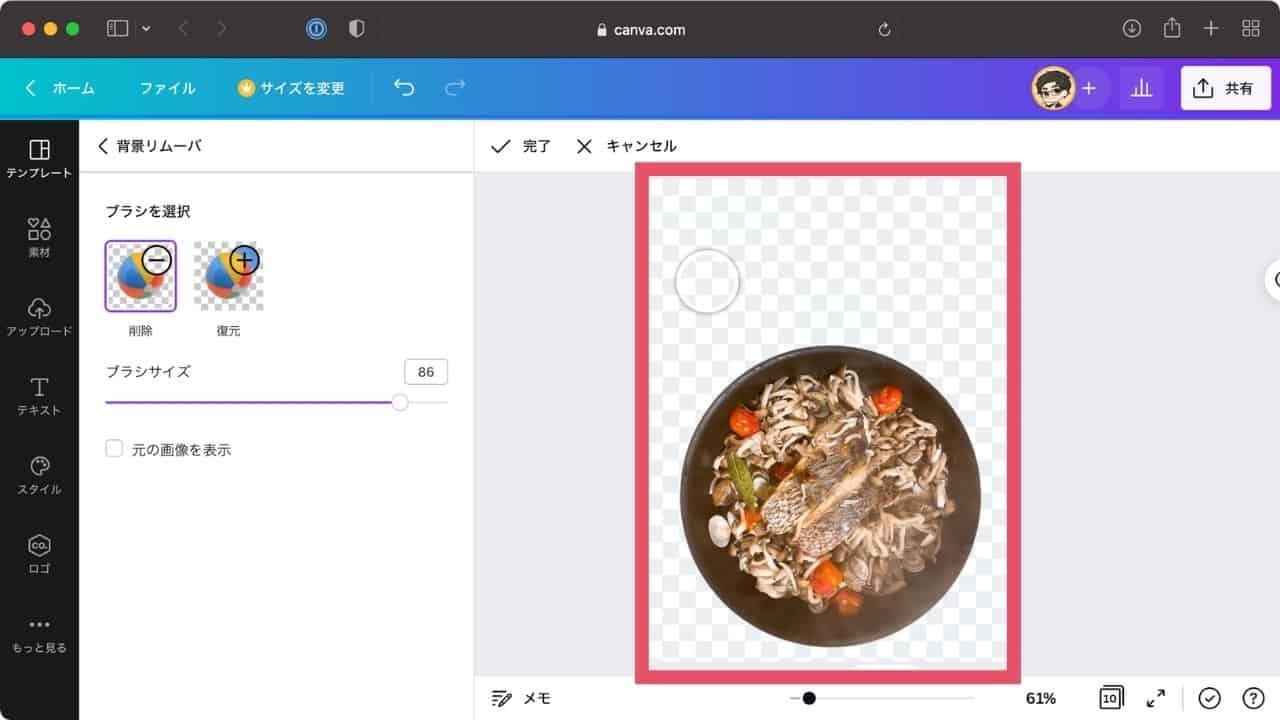
削除をクリック

背景リムーバのブラシを選択から「削除」をクリックします。
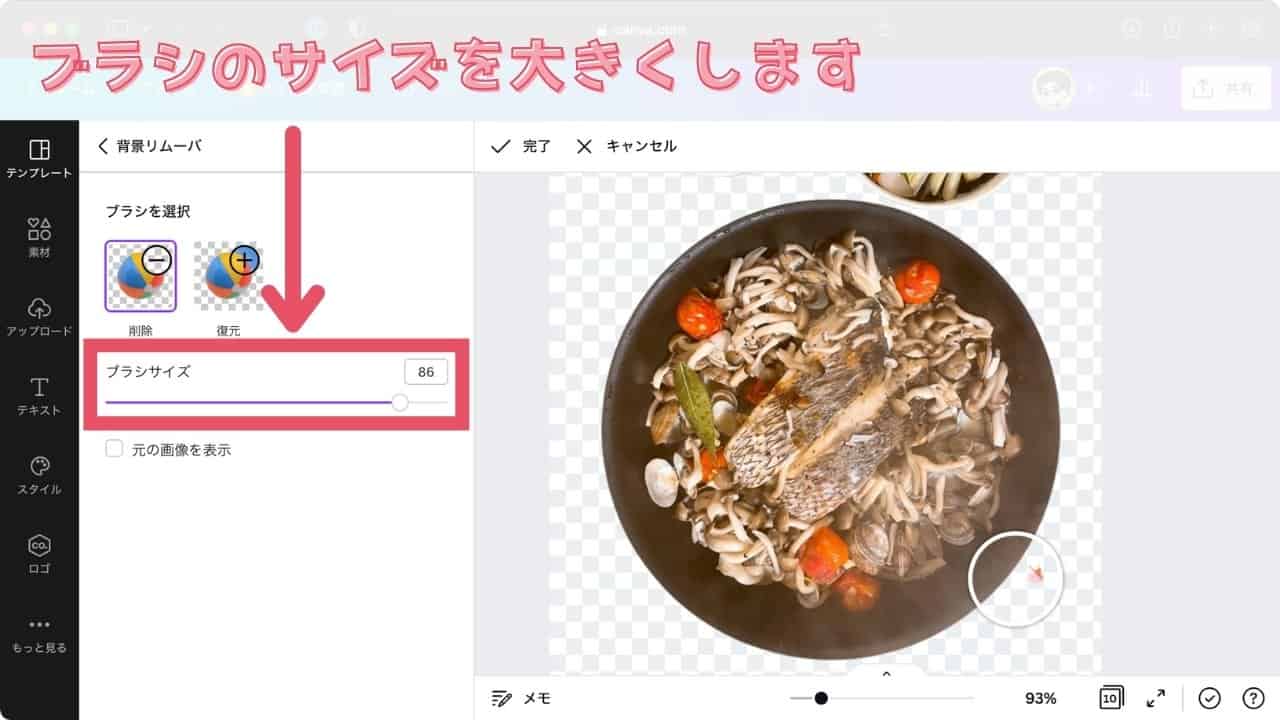
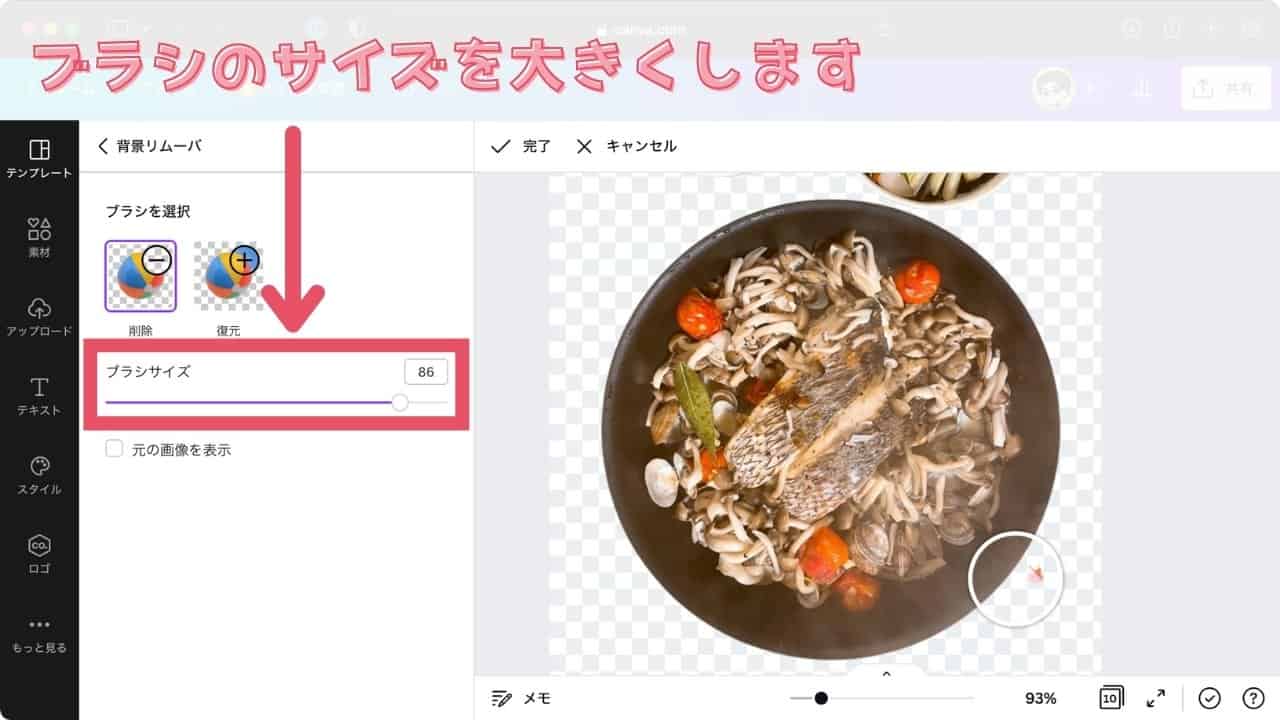
ブラシのサイズを大きくする

「削除」をクリックすると、ブラシサイズを選択できるようになります。
画像に適したブラシサイズに変更します。
今回の演習の画像では「90」前後のブラシサイズが適していました。
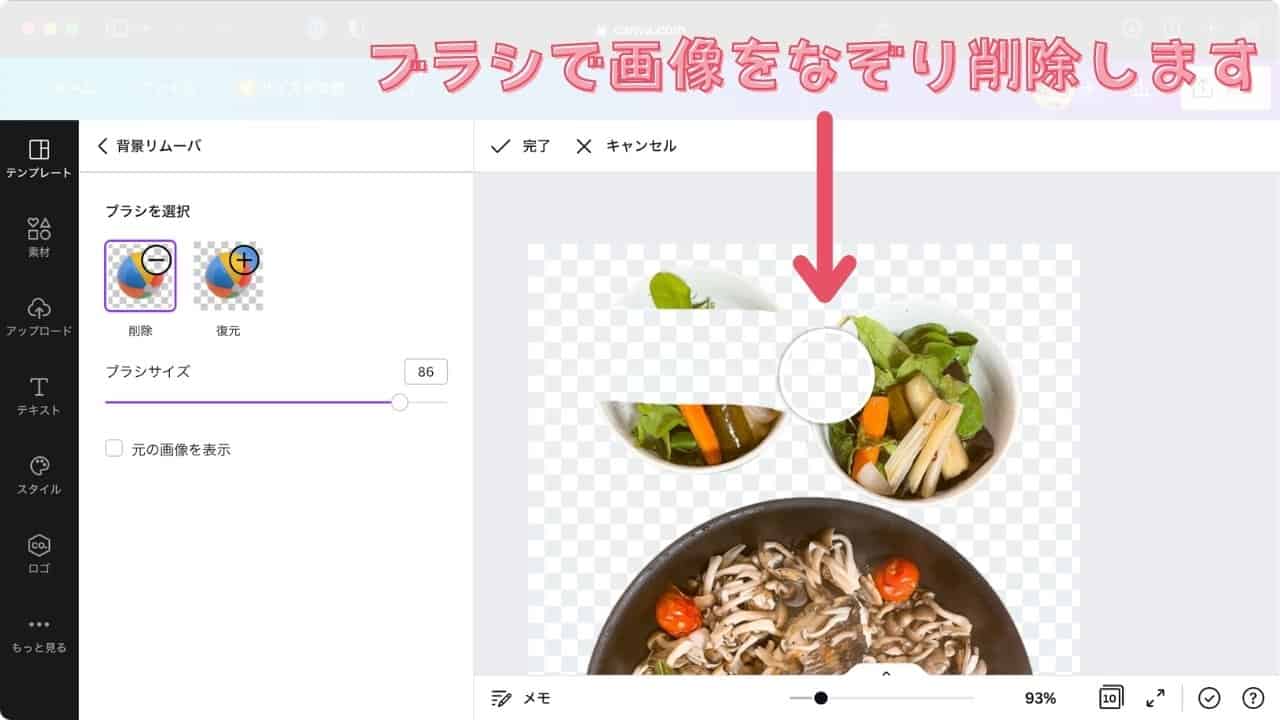
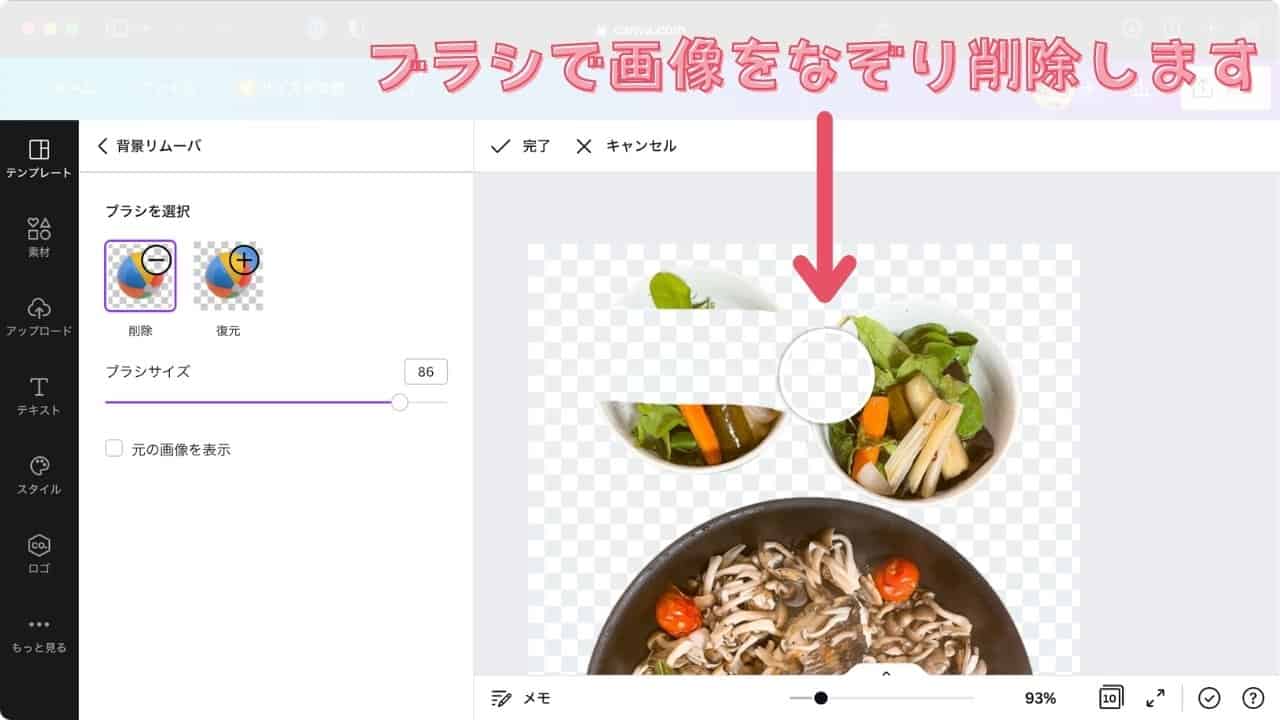
ブラシで画像をなぞり削除

「削除ブラシ」で画像をなぞると、画像が削除されます。
今回不要なサラダ部分を「削除ブラシ」でなぞり(ドラッグし)削除していきましょう。
※ 右下にも少し不要部分があるので忘れずに削除してみてください。


不要部分を削除すると、上記画像のような感じになります。
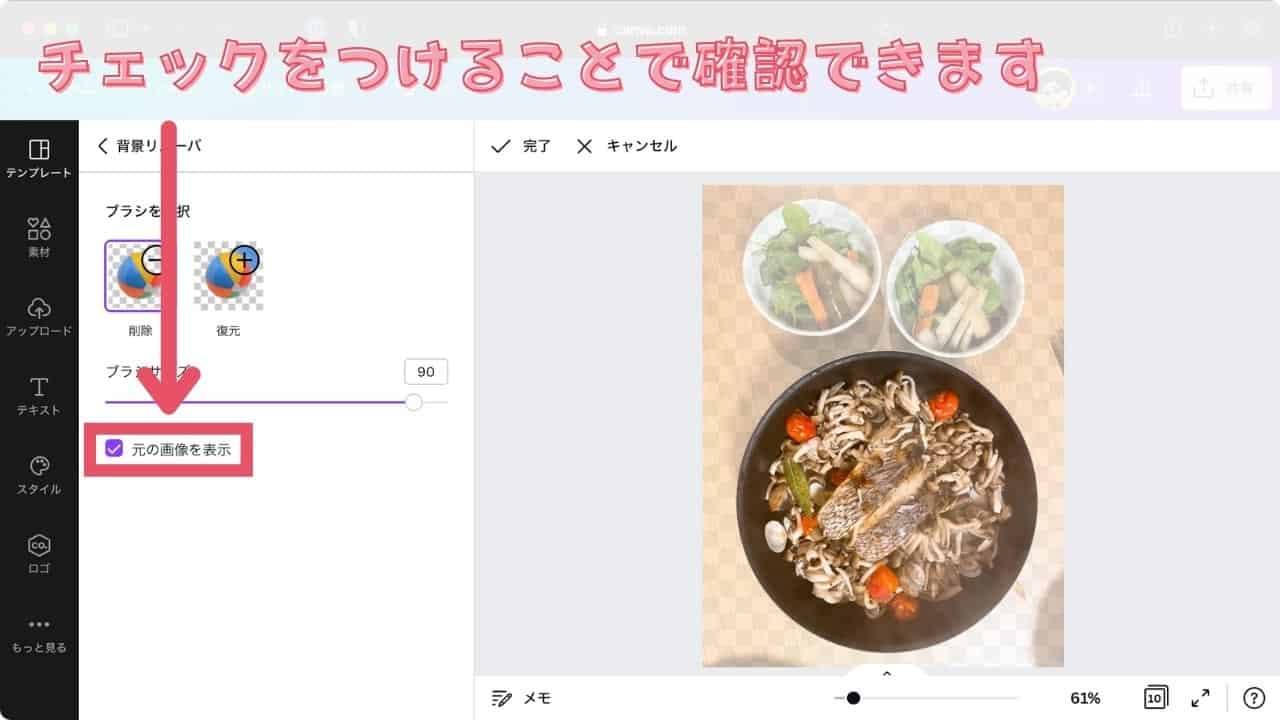
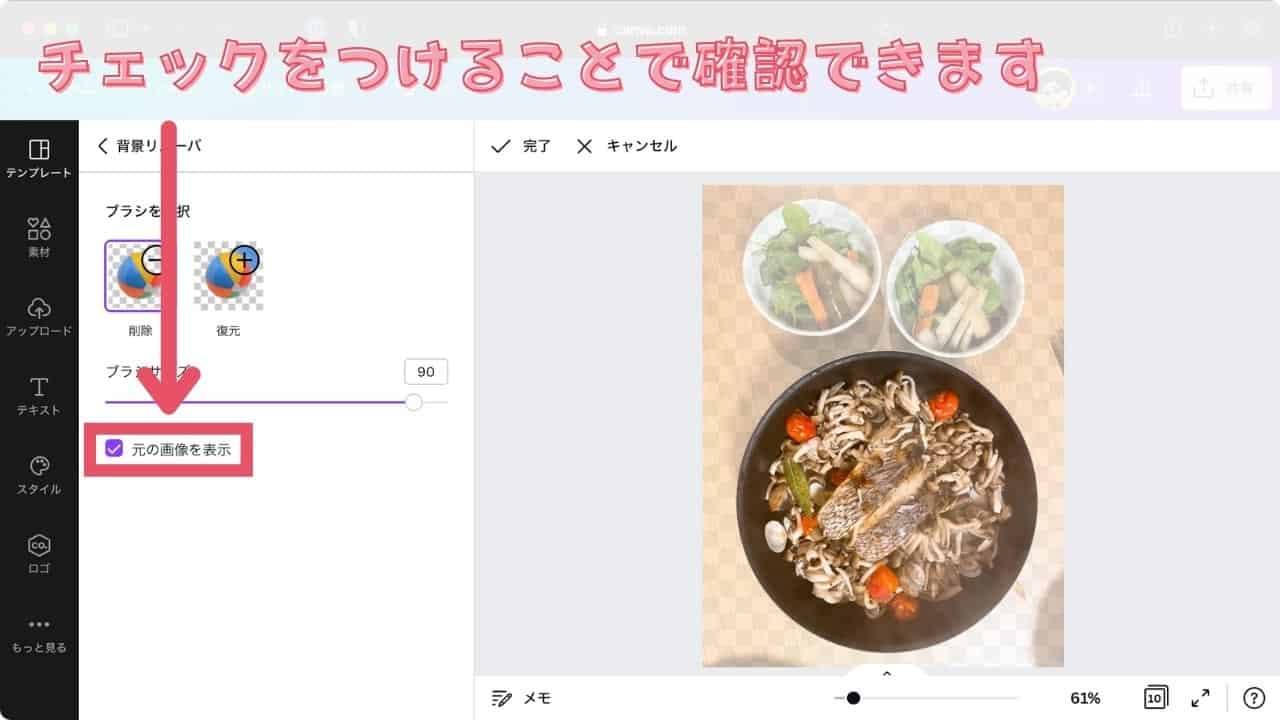
削除できているか確認

きちんと削除できているか確認するには「元の画像を表示」にチェックを入れると、元の画像と比較しチェックできます。
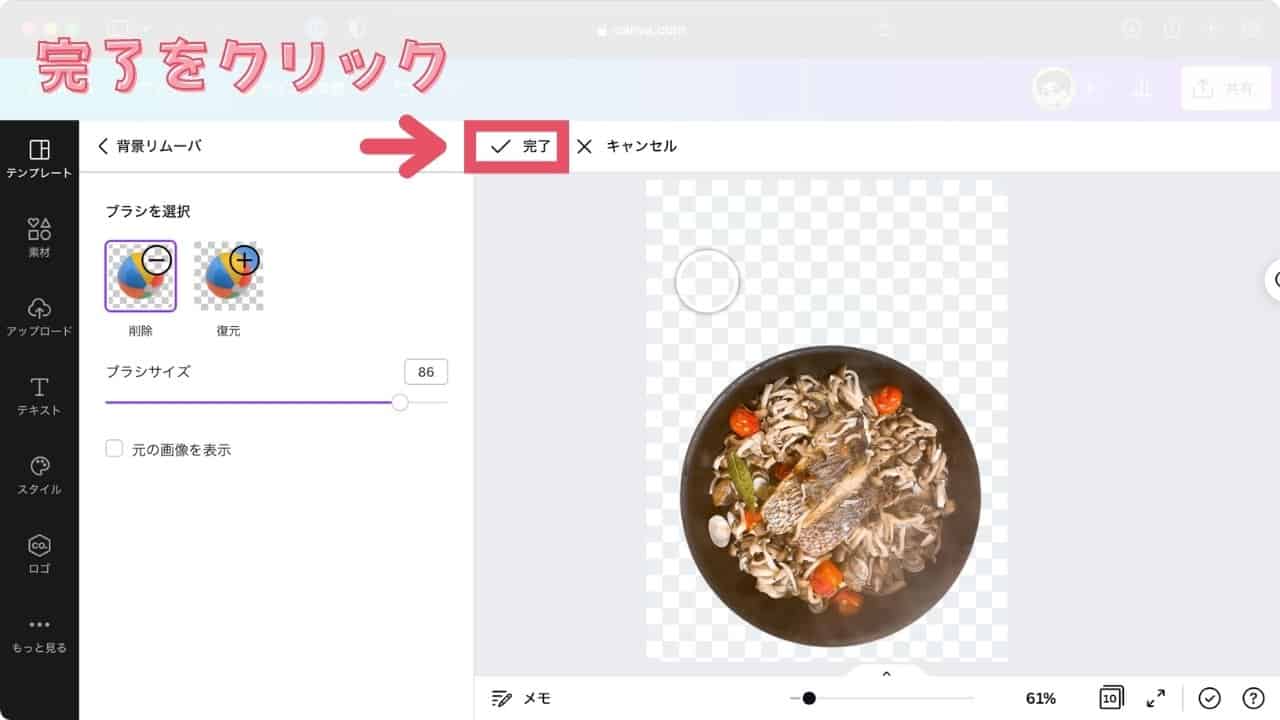
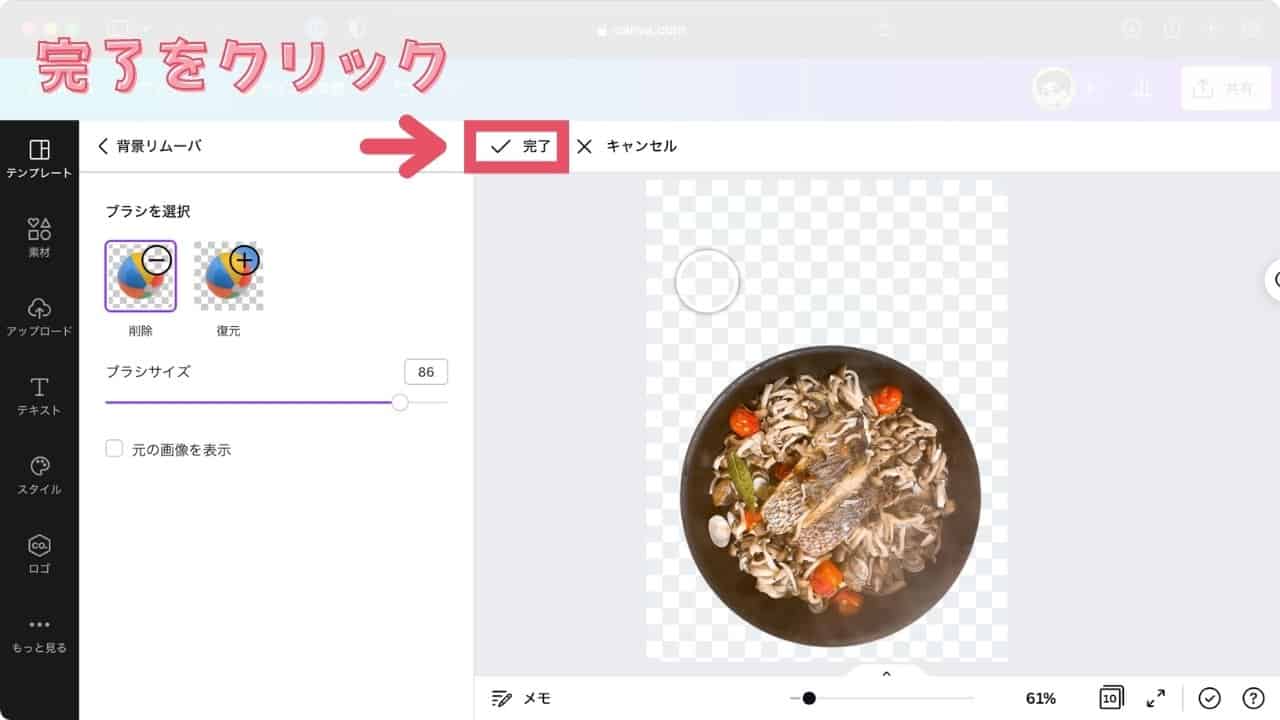
完了をクリック

チェックして大丈夫であれば「完了」をクリックします。
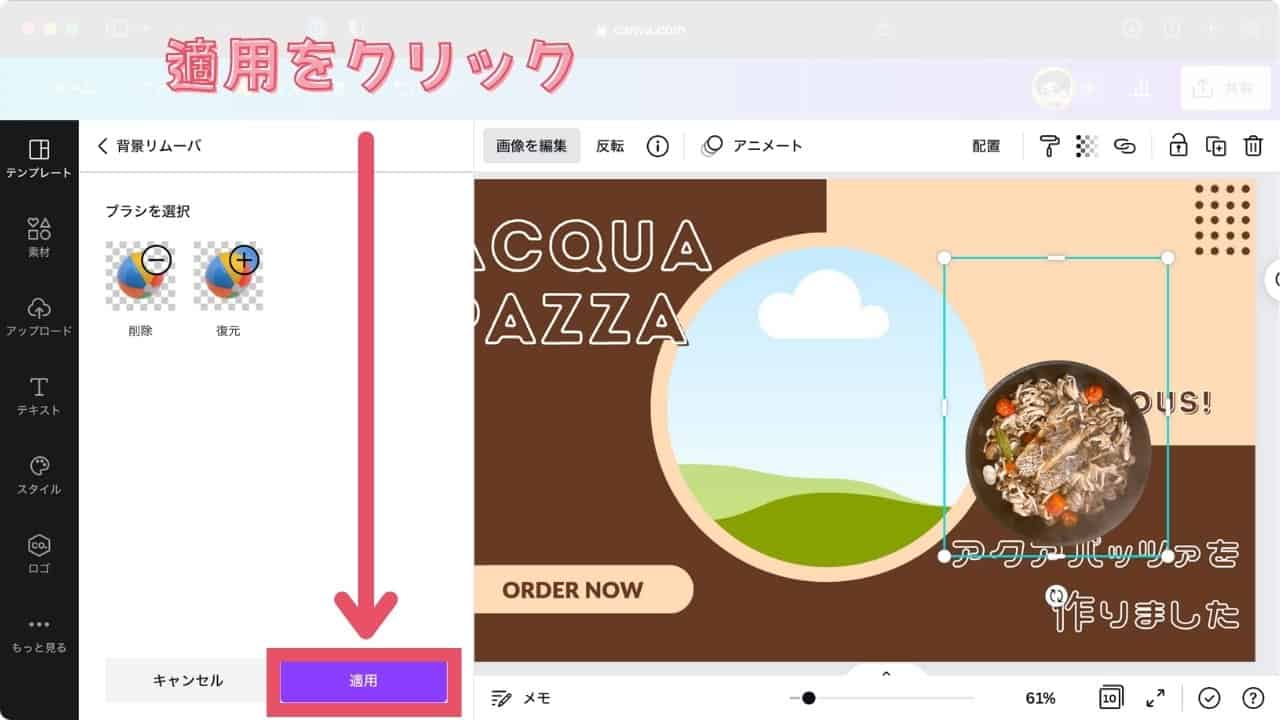
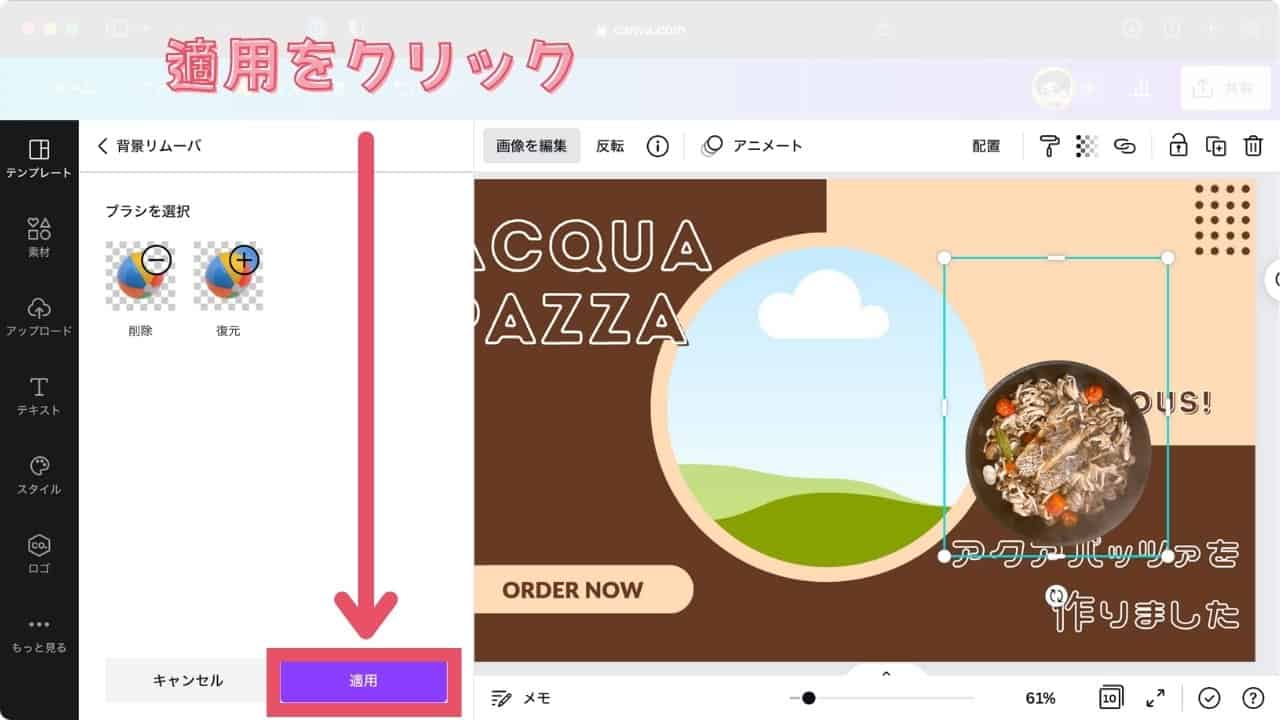
適用をクリック

続いて変更を加えた画像を、確定させます。
「適用」をクリックすることで、「背景リムーバ」のエフェクトが、最終適用されます。
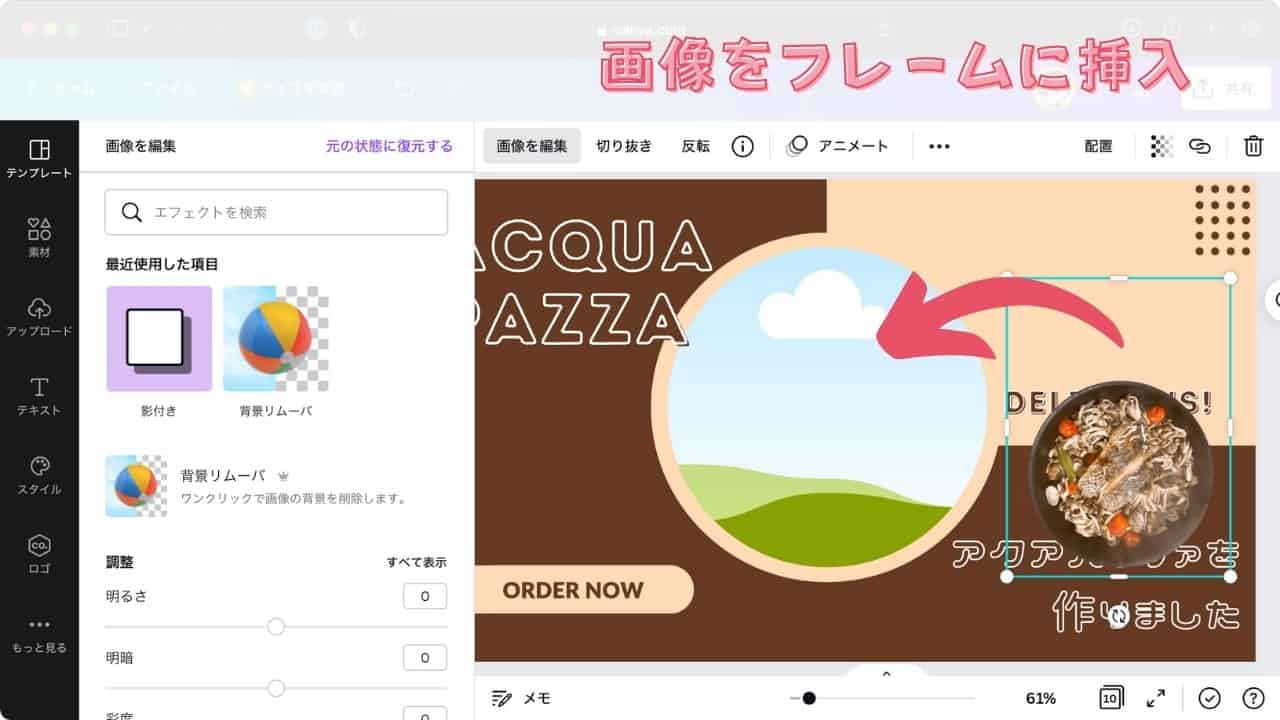
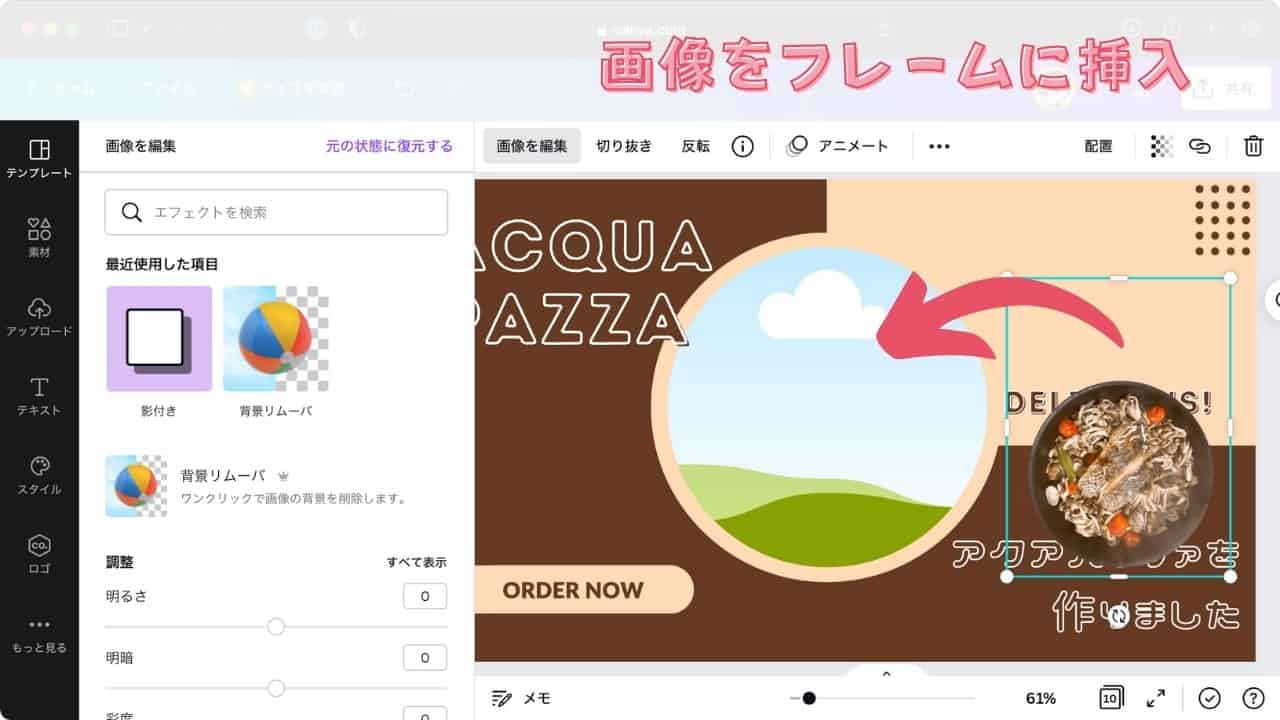
フレームに背景透明画像を挿入し、調整する
前項で完成した、背景透明画像を「フレーム」に挿入し、位置や大きさを調整します。
画像をフレームに挿入

背景透明画像をつかんで「フレーム」の上に持っていき、離すことで「フレーム」に挿入されます。
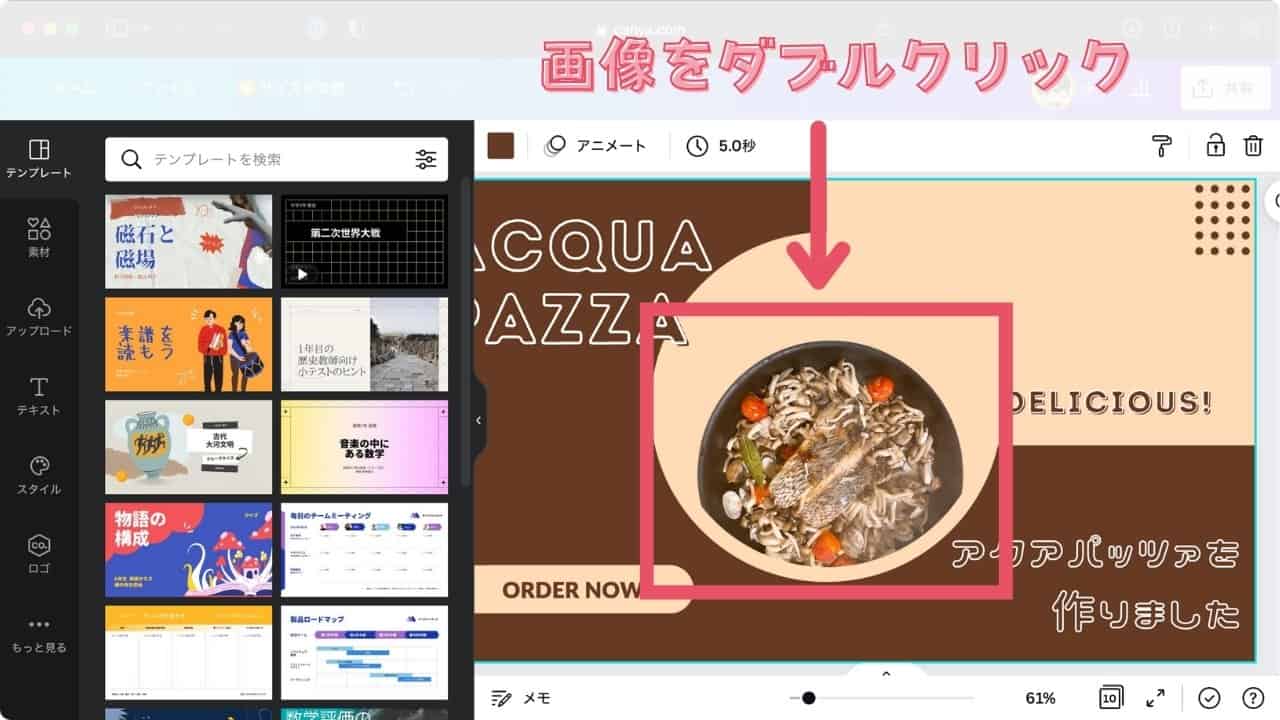
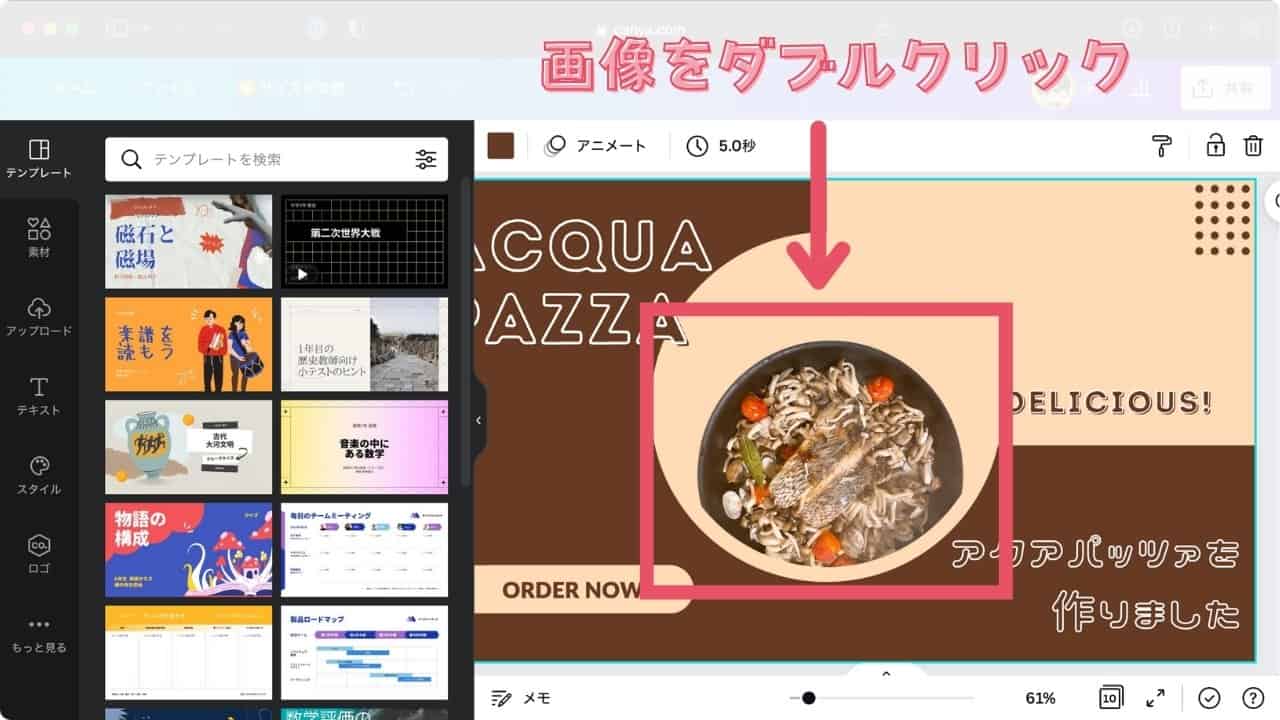
画像をダブルクリック

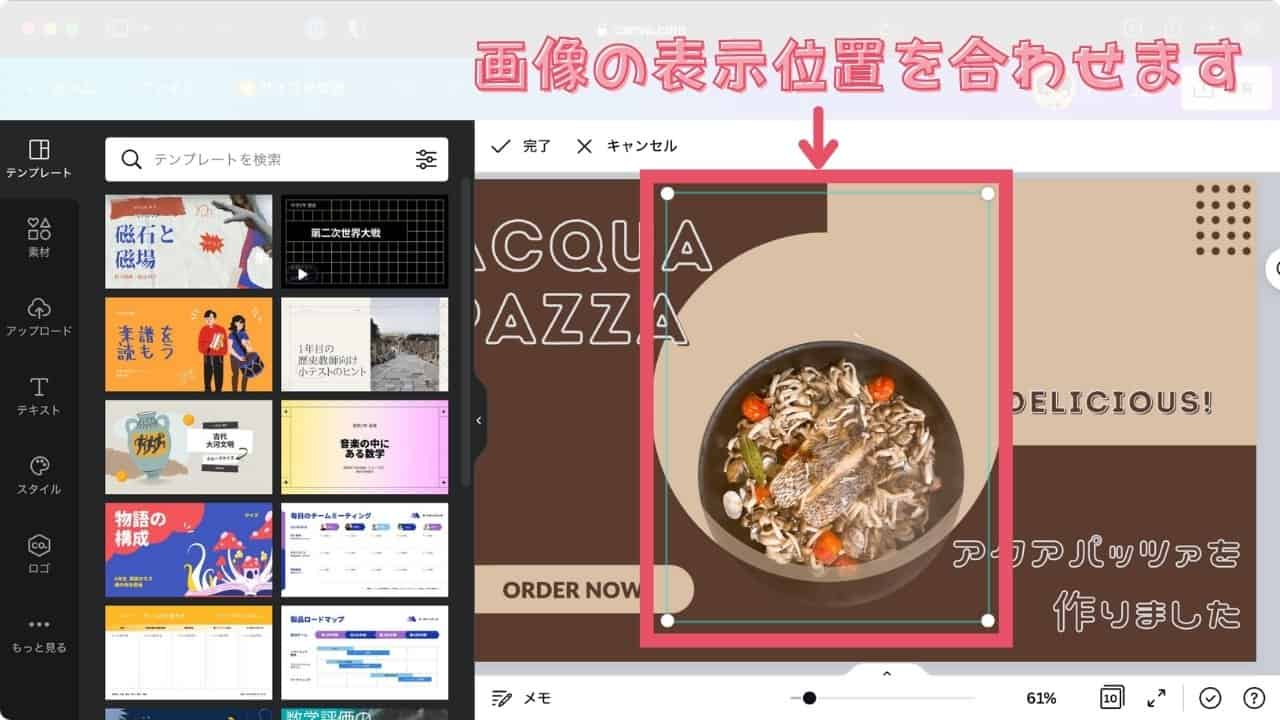
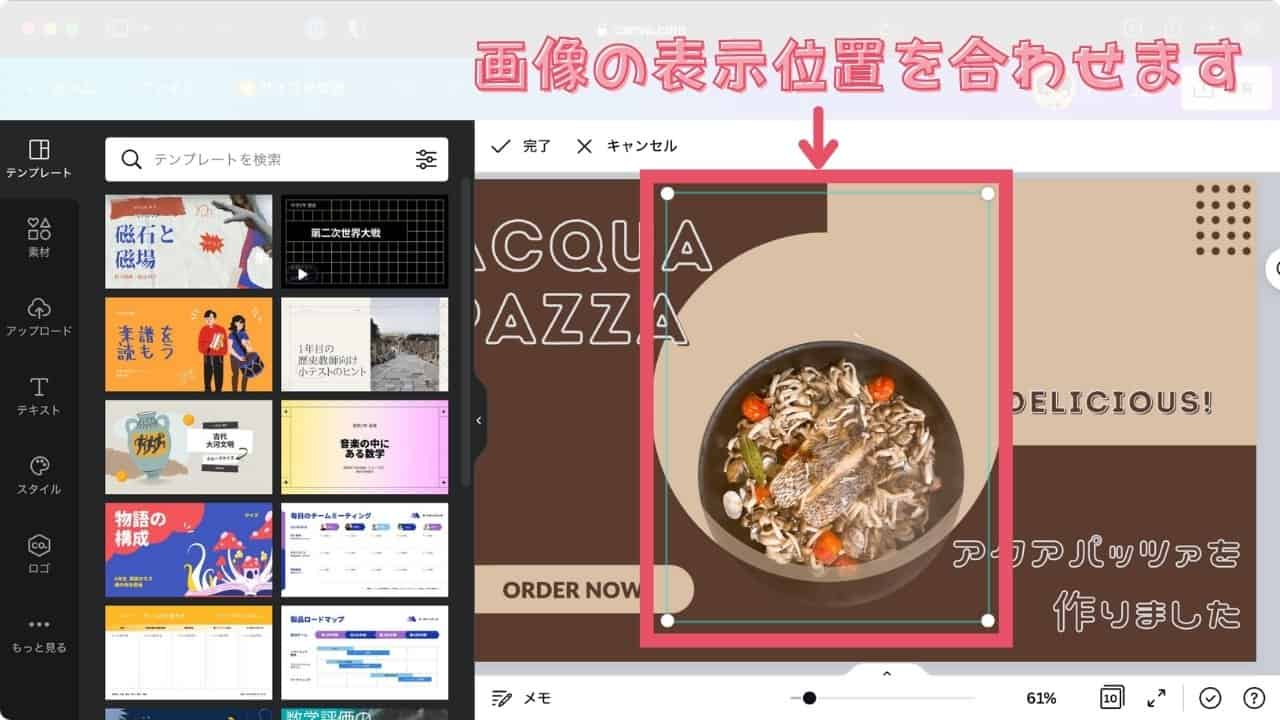
フレームに挿入はできましたが、表示位置がおかしいので修正します。
修正するには、画像を「ダブルクリック」すると表示位置調整画面にいけます。
画像の表示位置を調整

表示位置調整画面で、アクアパッツァが中心に来るように調整します。
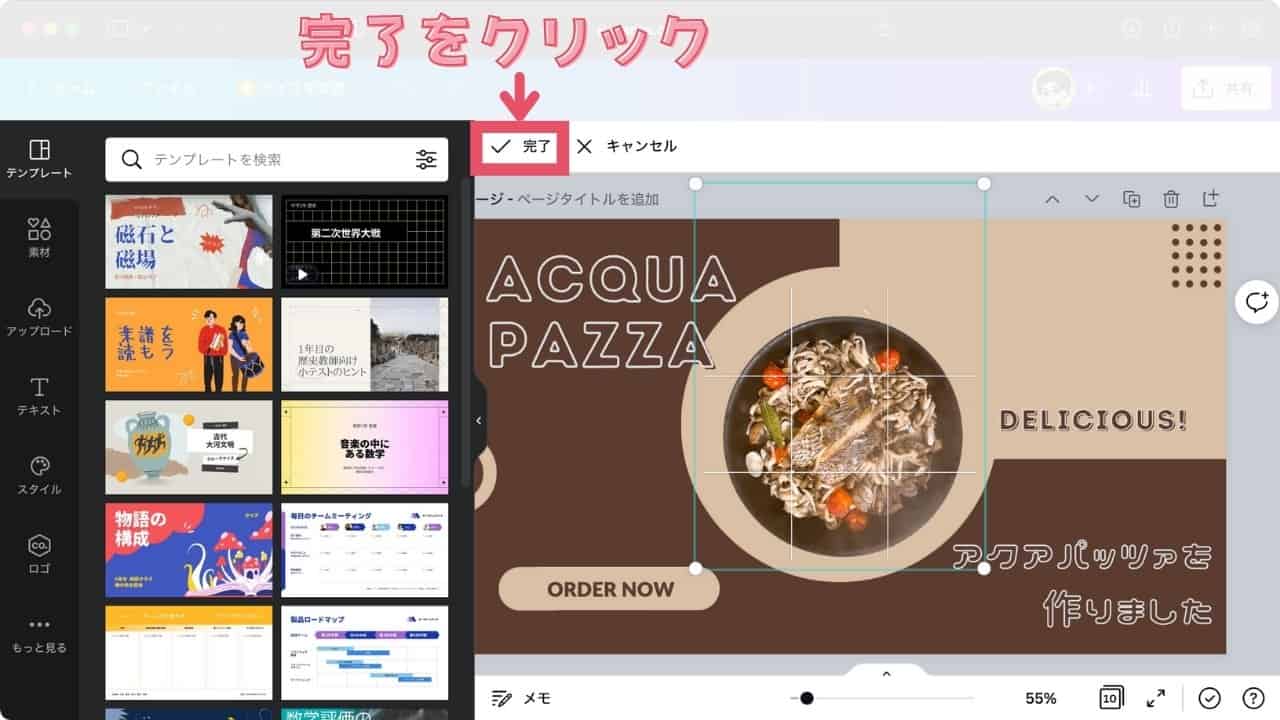
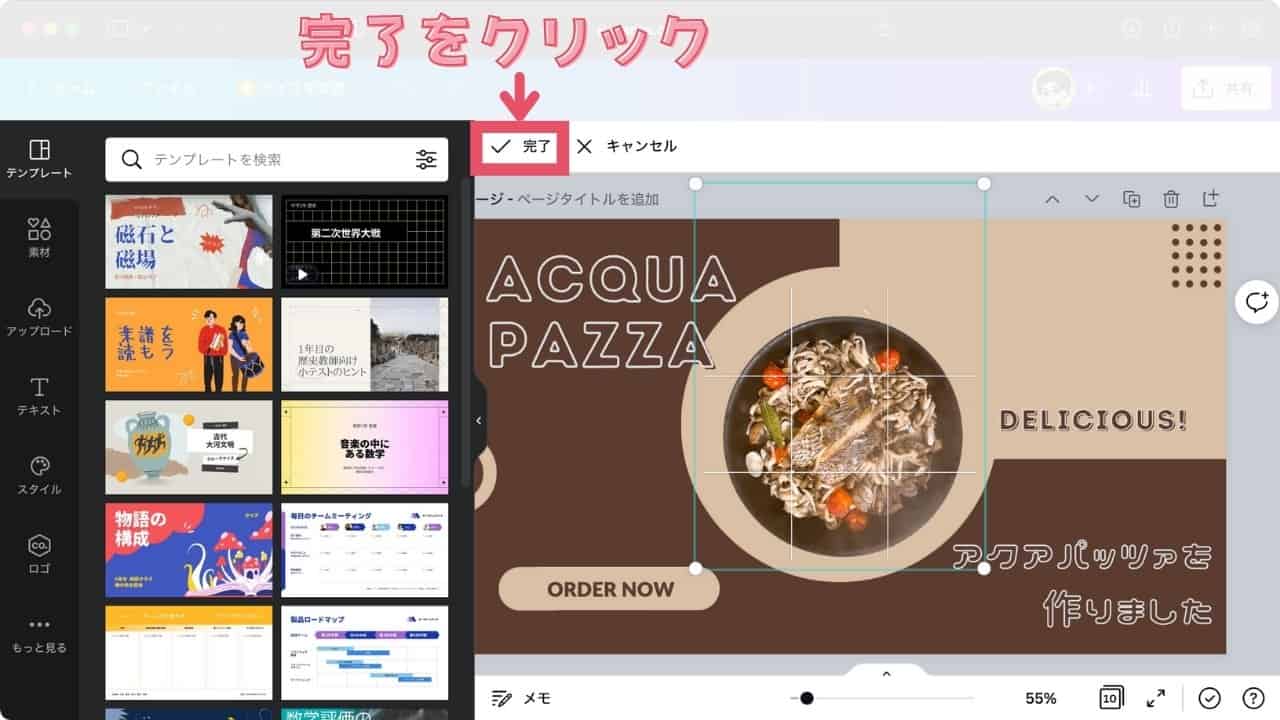
完了をクリック

表示位置を調整すると、上記画像のようになります。
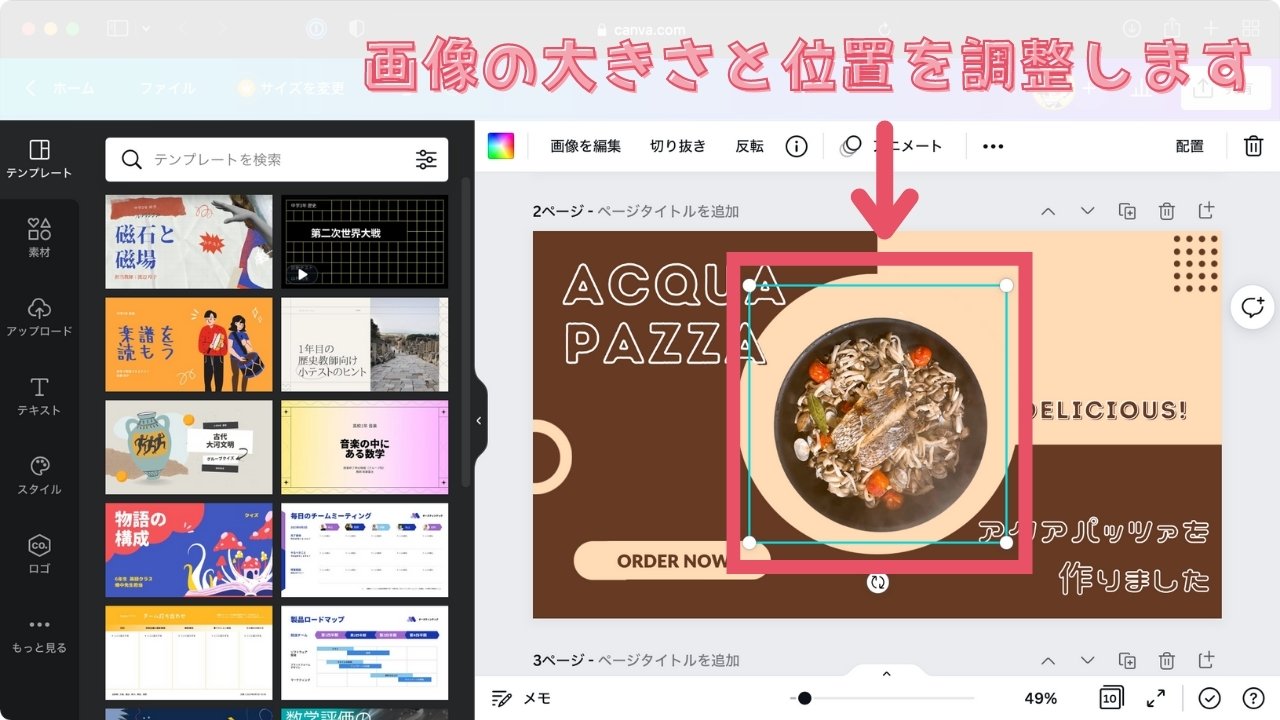
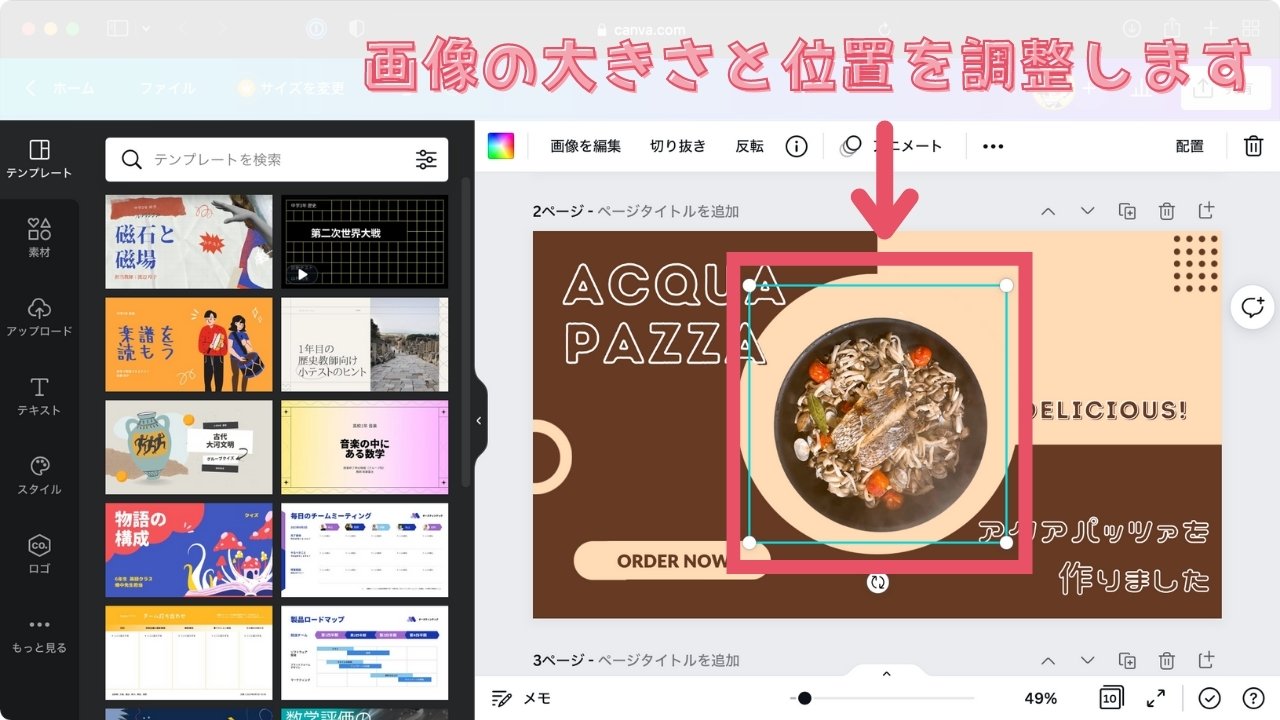
画像の大きさと位置を調整

今度はフレームの大きさと位置を、調整します。
4隅にある丸で拡大・縮小できるので、ちょうど良い大きさにしましょう。
移動は画像をつかめば(ドラッグすれば)移動できます。
デザインが完成

アクアパッツァの大きさと位置の調整が終わったら、デザインは完成です!
この演習をクリアすれば、背景透明画像の作り方と操作方法はバッチリです!
次の演習では、背景透明画像を使った活用例として「画像の反転」と「エフェクト」を使ってデザインします。
\ Canva Proにするにはこちら /
6部:背景透明画像の活用方法(演習3)


こちらの章では、背景透明画像を使ったデザインの活用方法の演習になっています。
この演習では、背景透明画像の活用方法として「画像の反転」「画像のエフェクト」を使いつつデザインを完成させます。
演習をクリアすることで、背景透明画像の活用方法の1例をマスターできます。
具体的な内容は下記です。
- 背景透明画像を反転し、デザインを合わせる
- 背景透明画像にエフェクト(ドロップシャドウ)をつけデザインを完成させる
途中まで作成したデザインは、下記のボタンをクリックすることでご自身のCanvaで編集できます。
※ 演習をおこなうためにはCanva Proである必要があります。


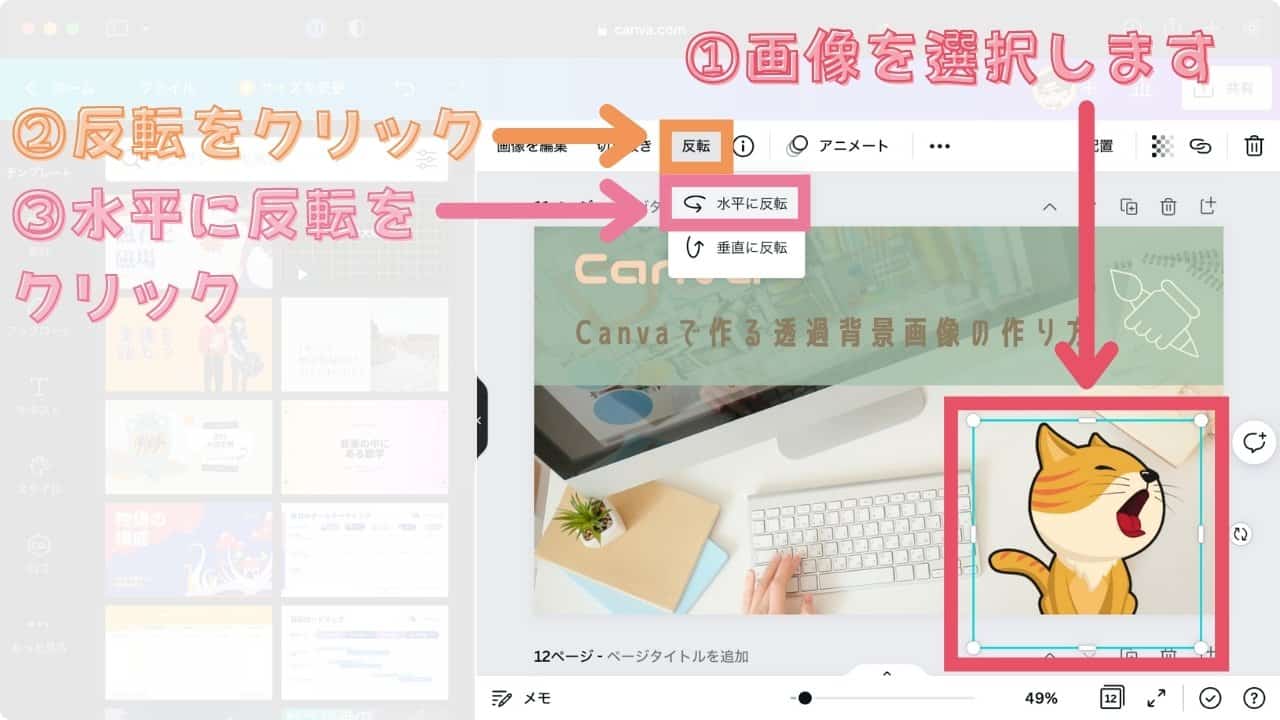
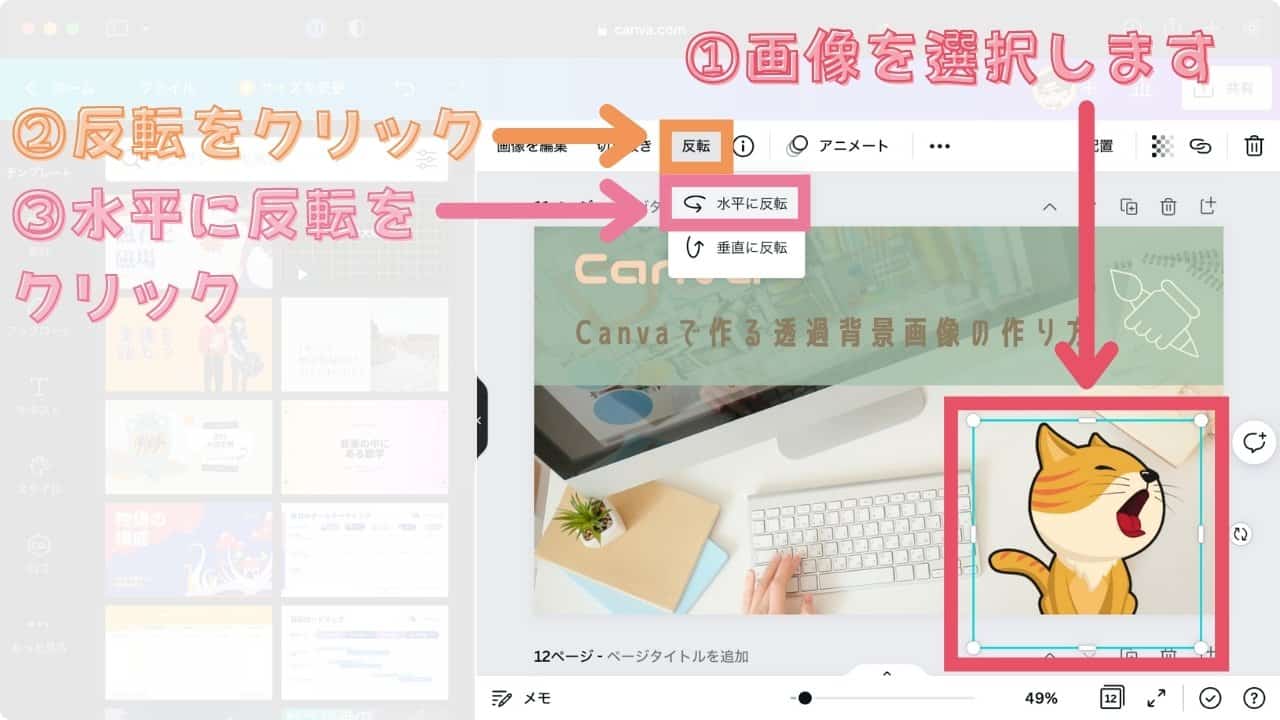
まず、画像を反転させます。
反転させるには、画像を選択し「反転」をクリックします。
反転をクリックしたときに出てくるウィンドウで「水平に反転」をクリックすると、画像が水平方向に反転します。


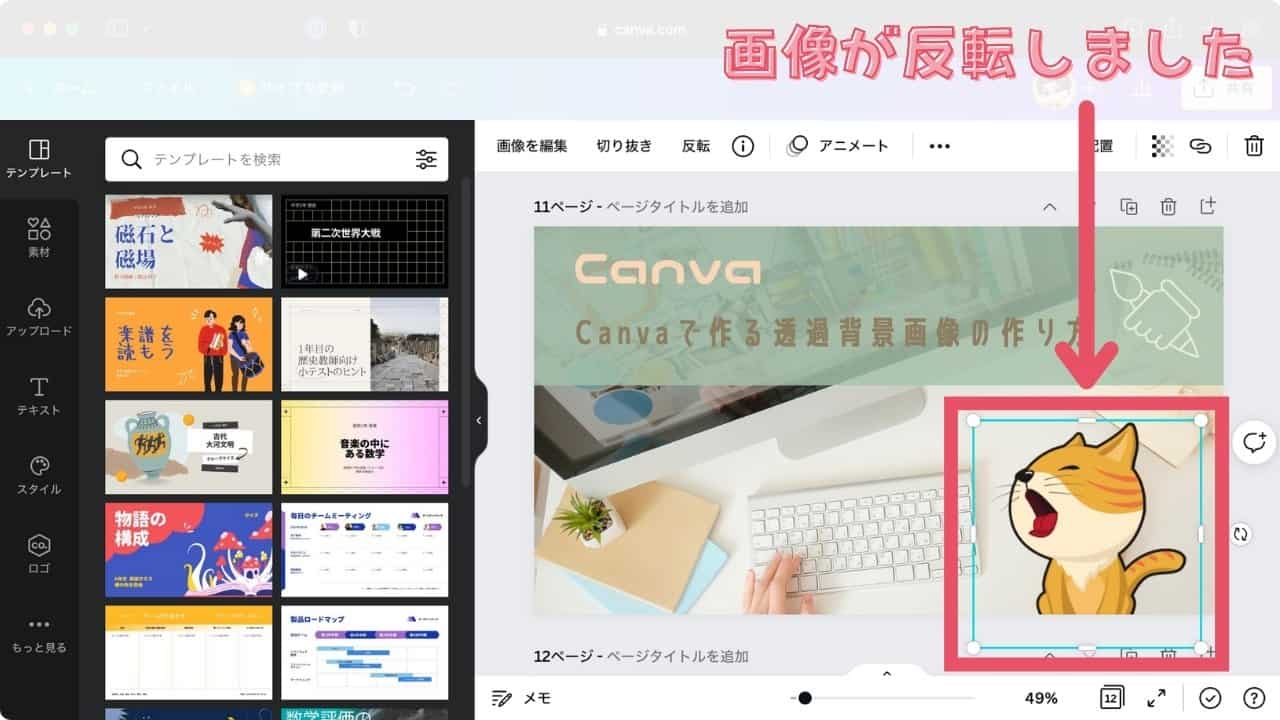
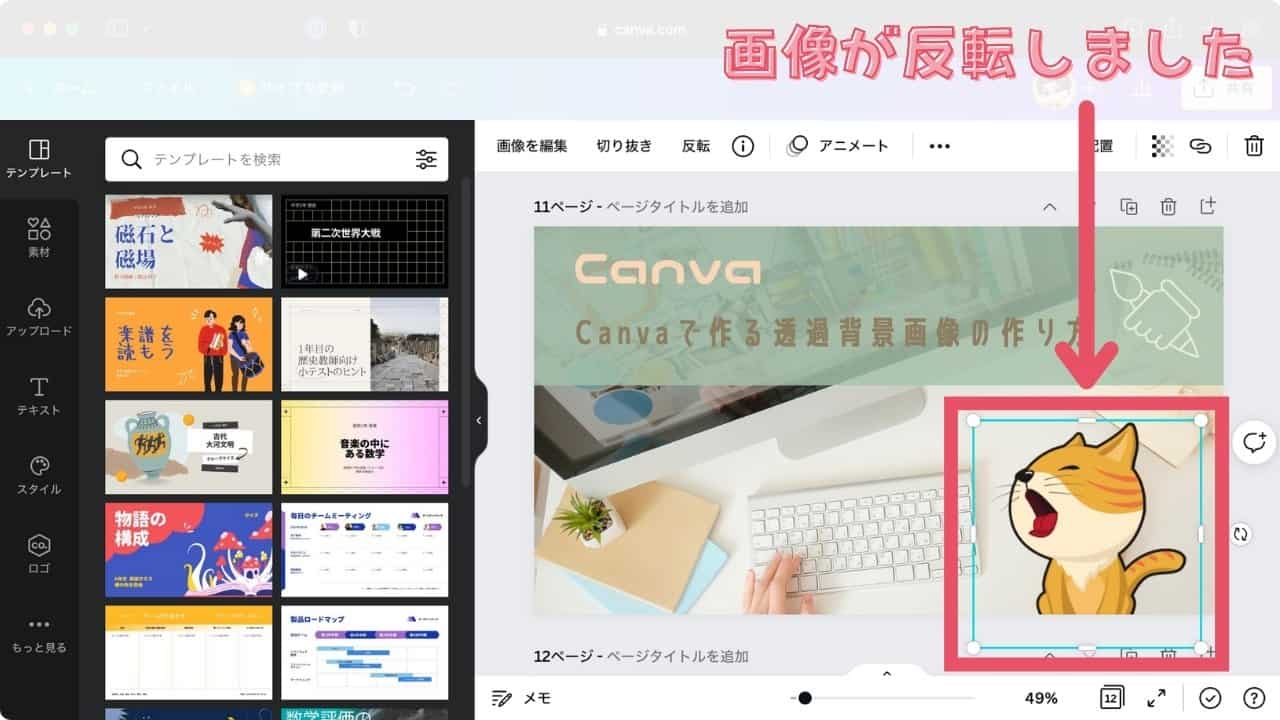
反転が完了すると、上記画像のように画像が反転されます。
画像の編集

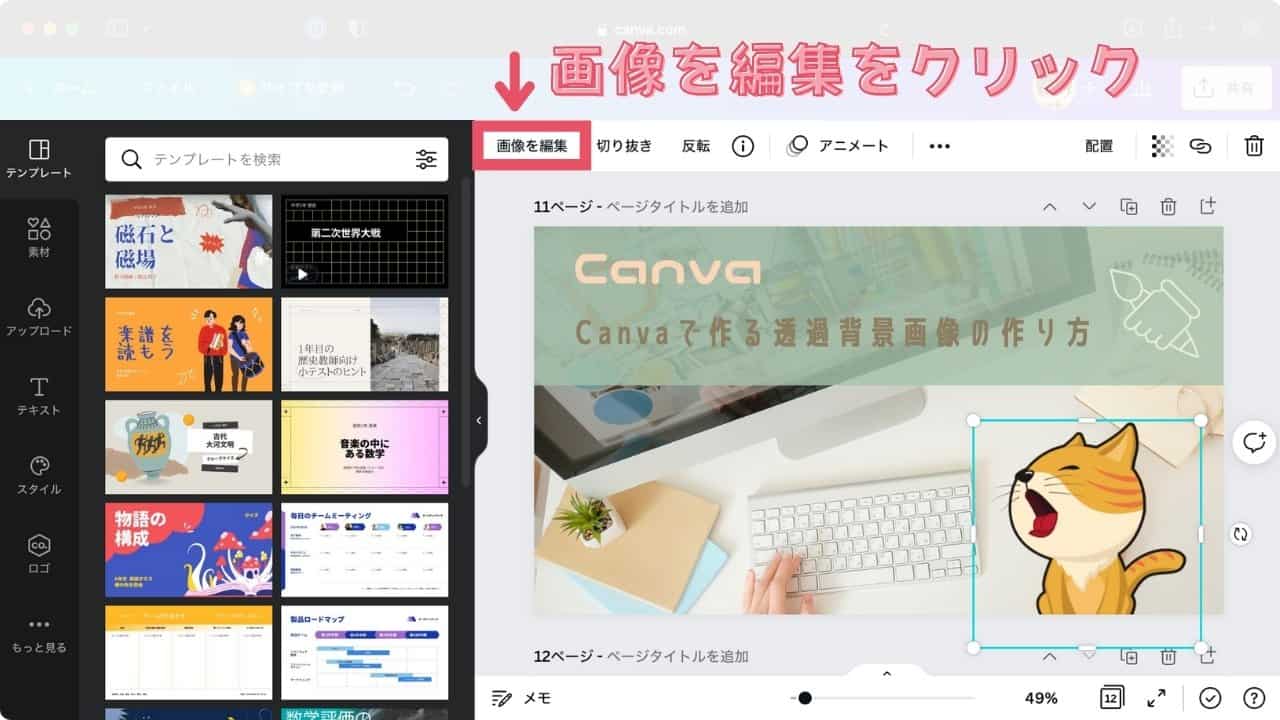
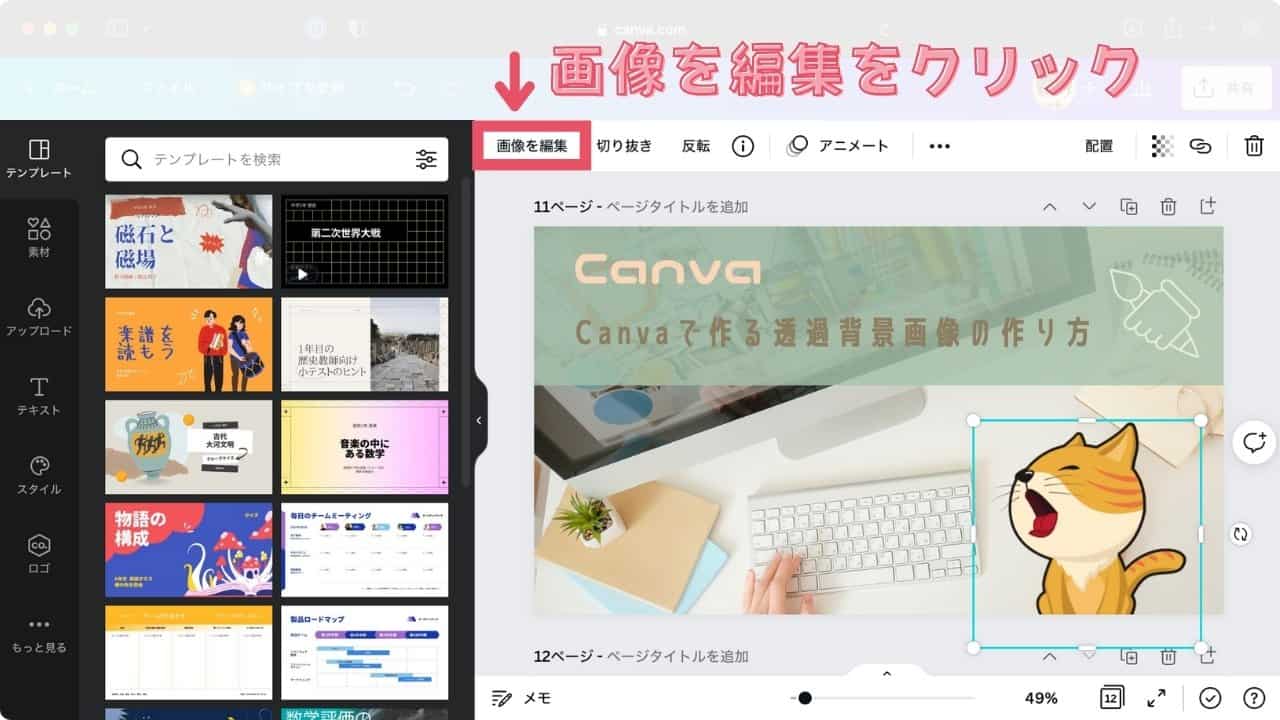
続いてアイコンにエフェクトをつけるために「画像を編集」をクリックします。
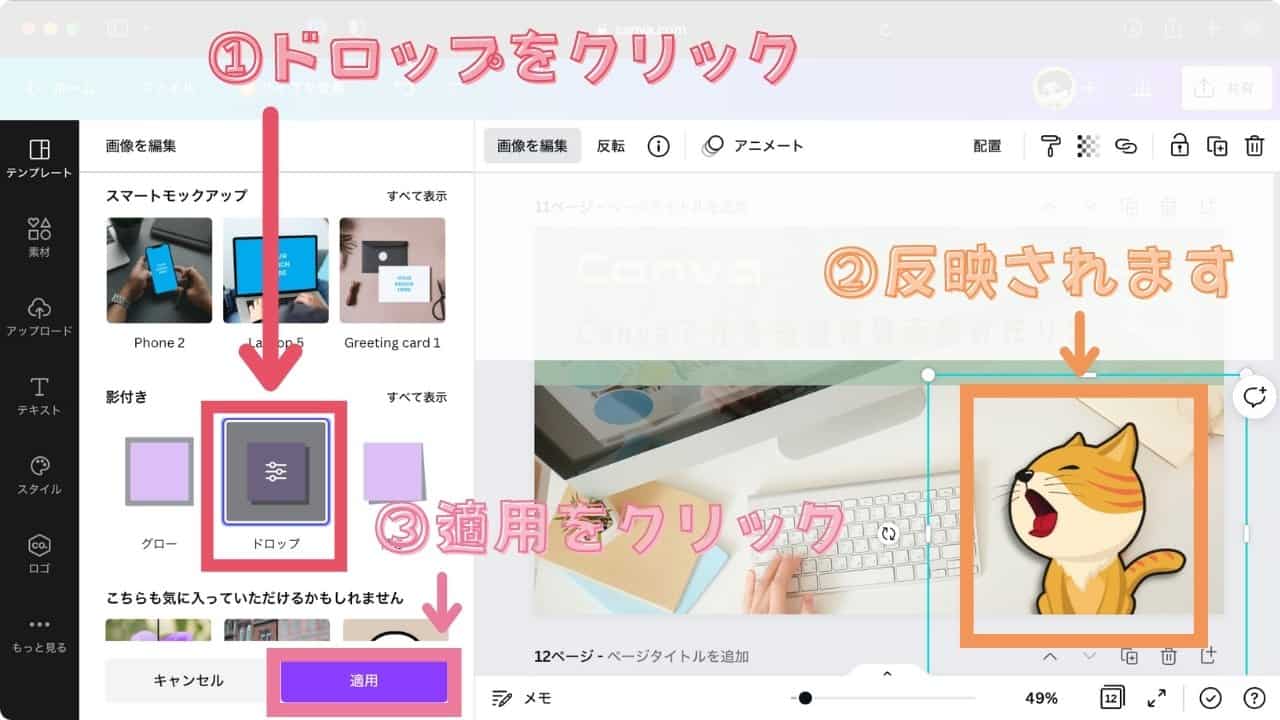
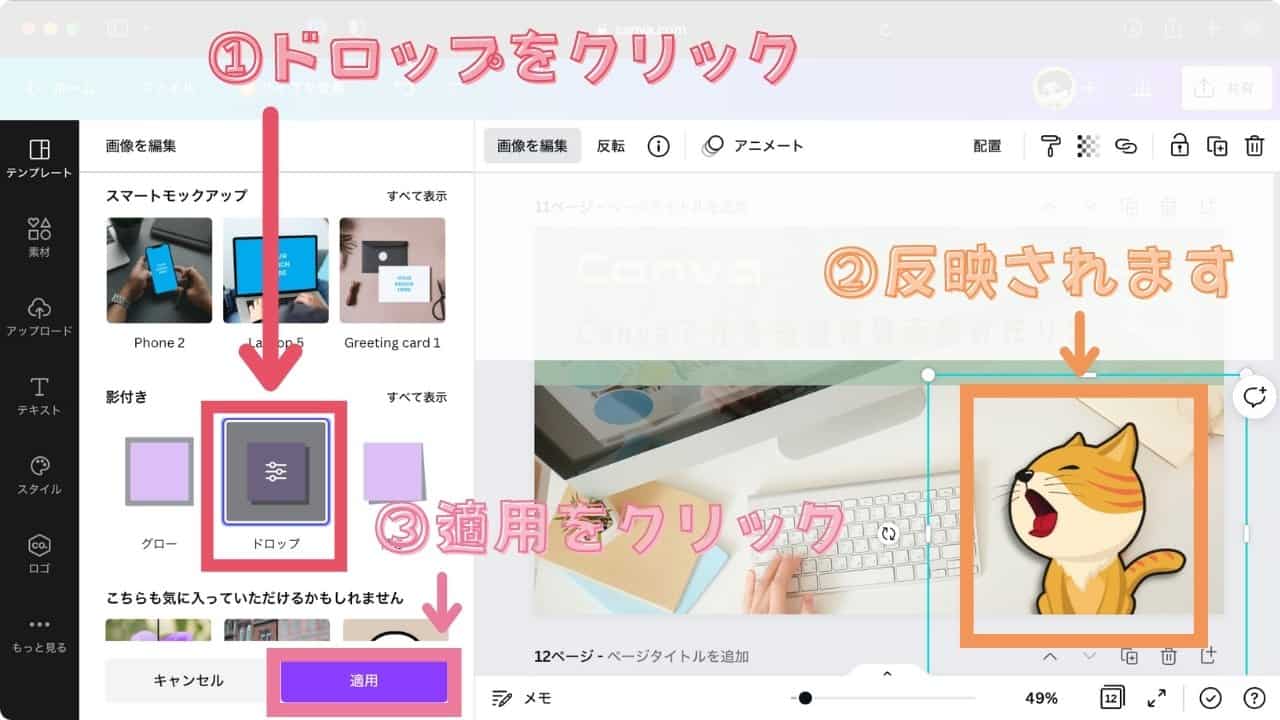
画像にドロップシャドウをつける

エフェクト選択画面から「ドロップ」を選択すると、画像にドロップシャドウが反映されます。
反映されたのを確認し「適用」をクリックします。
デザインが完成

ドロップシャドウを適用させたら、画像は完成です!
まとめ
最後までできるようになれば、かなり背景透明画像を使いこなせるようになっていると思います。
まだCanvaを登録していない人、Canva Proになってない人はぜひCanva Proをお試しください !
背景透明画像を使うことで、メインの被写体を目立たせおしゃれな画像を作ることができます。
\ Canva Proをお試しください /
また、もし記事でわからないことがありましたら、Twitterにご連絡いただければお答えできます。
お気軽にお問い合わせください。
今回は以上です。
下記のリンクからCanvaの使い方のまとめページへ戻ることができます。


