 悩んでいる人
悩んでいる人SWELLの目次のデザインってどんなものがあるの?
SWELLの目次機能のメリットを知りたいので詳しく教えてほしい!
あと、カスタマイズできる項目と設定方法も教えてほしい!
こんな悩みを解決します。
- SWELLの目次機能とは
- SWELLの目次機能のメリット3つ
- SWELLの目次デザインの種類
- SWELLの目次デザインのカスタマイズ方法
- SWELLの目次広告の設定方法
今回は、記事の本文の前に表示される、SWELLの目次機能について紹介します。
SWELLには、標準で目次機能が搭載されています。
テーマに搭載された目次機能なので、記事のデザインと相性はバッチリです。
また、デザインの種類も豊富で、カスタマイズも柔軟にできます。
ちなみに目次機能だけではなく、SWELLの魅力を全体的に知りたい人は下記記事をご覧ください。


それではさっそく紹介します!
SWELLの目次機能とは


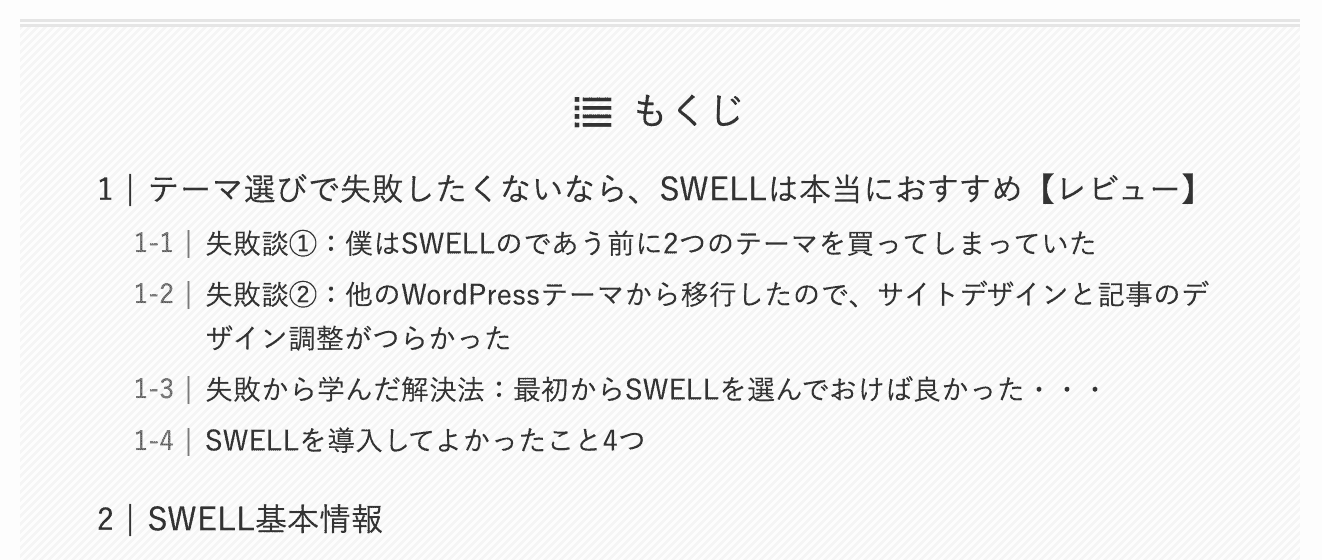
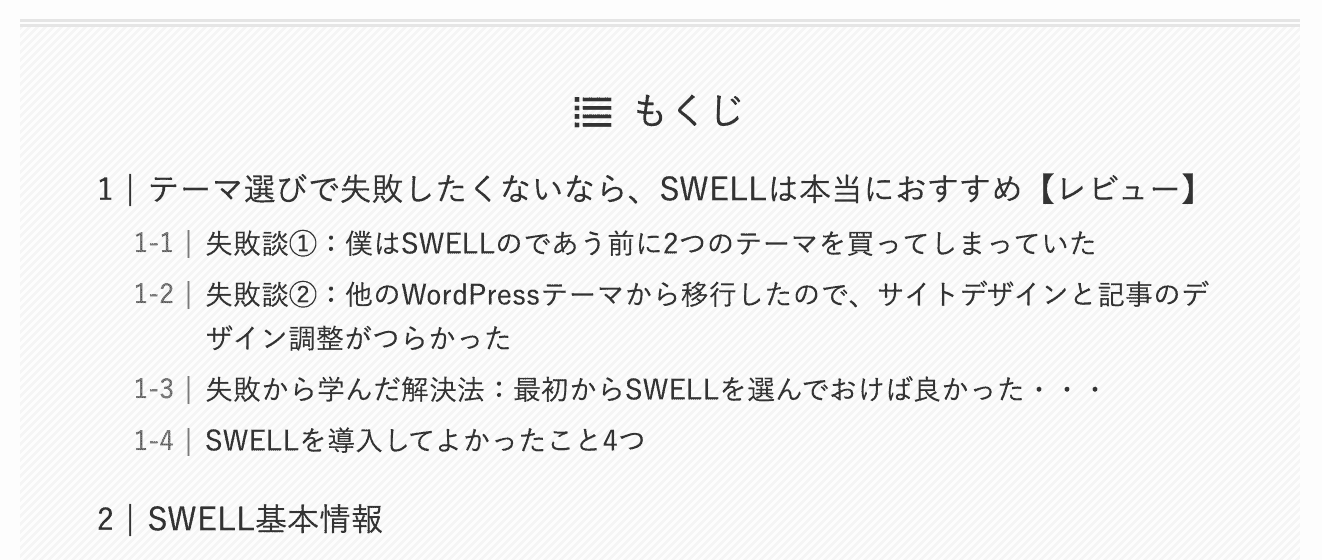
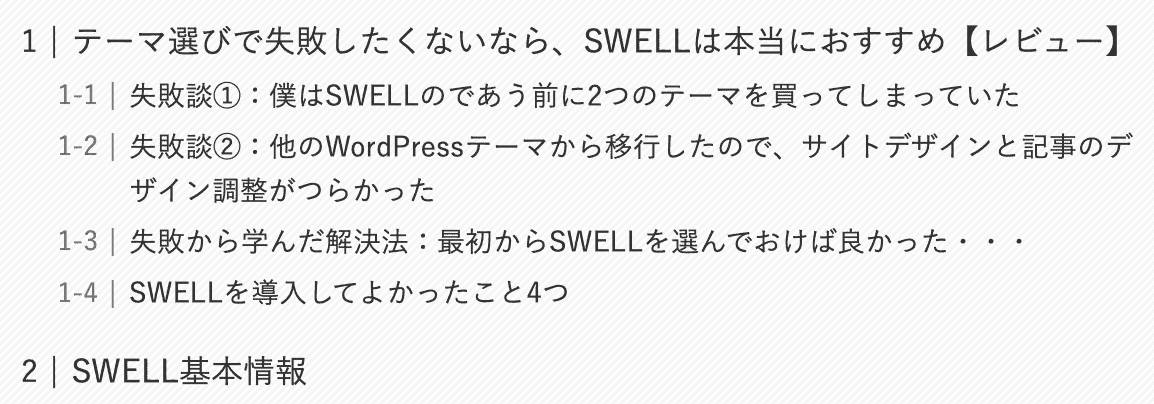
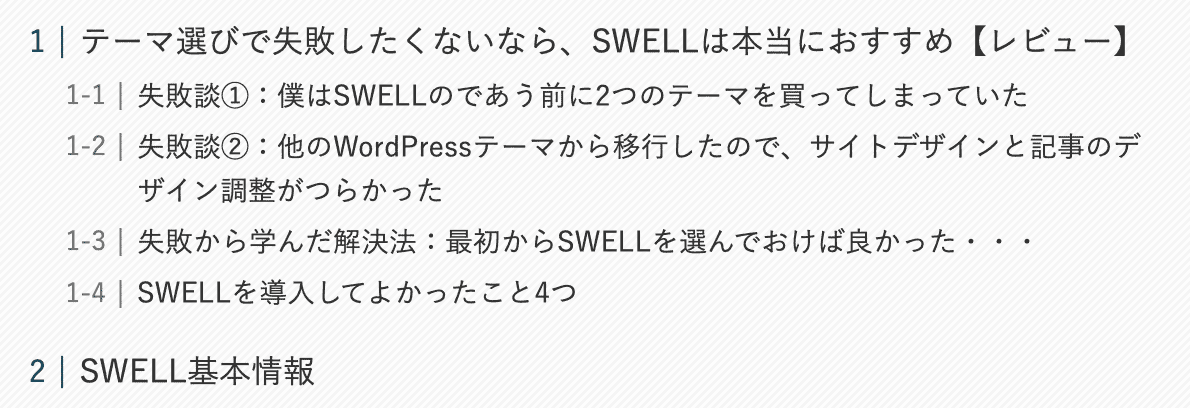
ちょうどこの段落の上に表示されているのが目次です。
目次があることで、記事の内容を一覧で見ることができます。
内容を一覧で見られると、記事の内容を読者は事前にざっと知ることができ、安心して読み進めることができます。



読者は自分にとって有益な記事なのかを、目次で判断できます。
記事を最後まで読んでもらえるかどうかは、目次にかかっているといってもいいぐらい重要部分です。
次は、SWELLの目次機能のメリットを、3つ紹介します。
設定方法を今すぐ知りたい人は、下記ボタンから目次デザインのカスタマイズ方法へジャンプできます。
SWELLの目次機能のメリット3つ


SWELLの目次機能のメリットは次の3つです。
- 目次デザインの種類が豊富
- 目次のカスタマイズが柔軟
- 目次用のプラグインを入れる必要がないこと
目次デザインの種類を他のWordPressテーマと比較しました。
| WordPressテーマ | デザインの種類 |
|---|---|
| JIN | 目次機能なし(別途プラグインが必要) |
| SANGO | 目次機能なし(別途プラグインが必要) |
| ACTION(AFFINGER6) | 目次機能なし(別途プラグインが必要) |
| STORK19 | 目次機能なし(別途プラグインが必要) |
| THE・THOR(ザ・トール) | 1種類 |
| SWELL | 4種類 |
ほとんどのWordPressテーマが目次機能を搭載していませんでした。
THE THORは1種類デザインがあります。
SWELLは4種類のデザインから選ぶことができます。



デザインの詳細は次の章で詳しくご紹介します。
目次の種類を選んだ後、さらに目次をカスタマイズできます。
カスタマイズできる項目は下記です。
- 目次の表示設定
- 目次のタイトルの設定
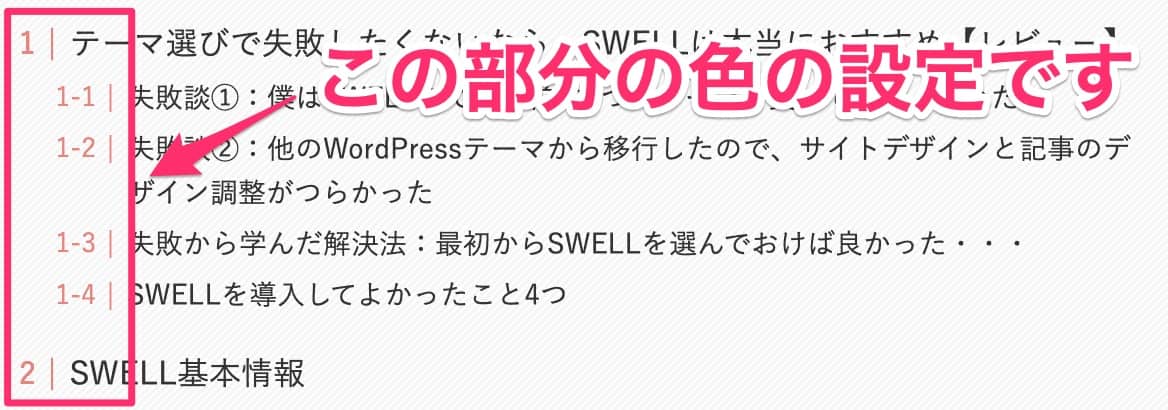
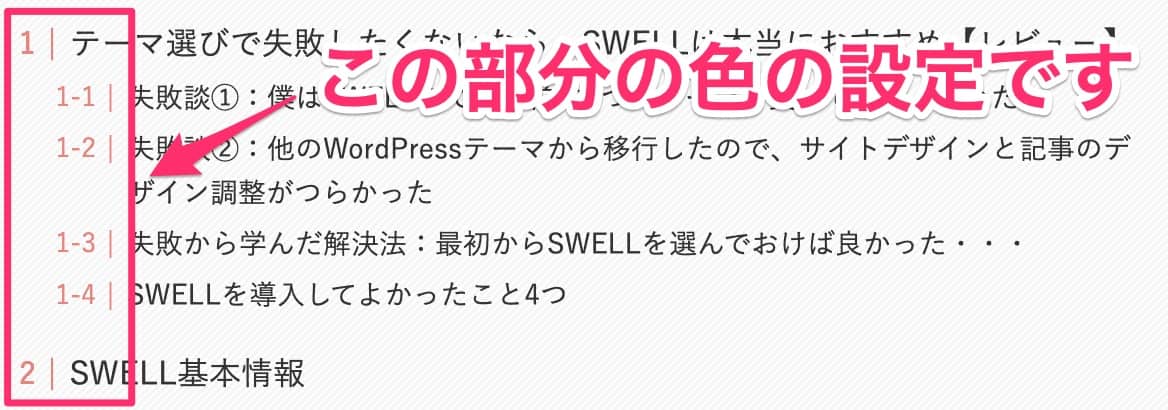
- 見出しの前を数字にするか、ドットにするかの設定
- 見出し前の数字・ドットの色の設定
- 見出しに出力する階層の設定
- 見出しが何個以上の時に目次を表示するかの設定
- 見出しを表示するページ(投稿・固定ページ)の設定
- 目次前後に出す広告を見出し前に出すか、見出し後に出すかの設定
- 見出しがなくても広告を表示するかの設定
多くのカスタマイズ項目があるため、自分の好みの目次にできます。
目次用のプラグインを入れる必要がないこと目次機能がSWELLに標準搭載されているため、他のプラグインを入れる必要がありません。
プラグインが少なければ、それだけサイトの表示スピードを上げることができます。
\ 公式サイトはこちら /
SWELLの目次デザインの種類


SWELLの目次デザインは次の4種類から選ぶことができます。
- シンプルデザイン
- ボックスデザイン
- 上下ボーダーデザイン
- ストライプ背景デザイン
それぞれの基本デザインを1つずつ紹介します。
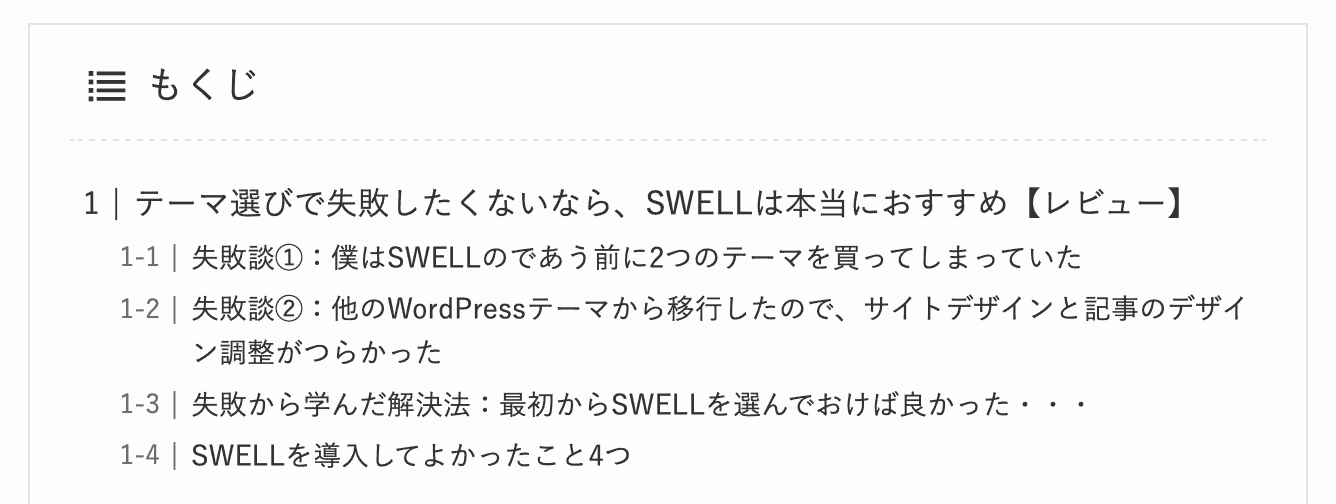
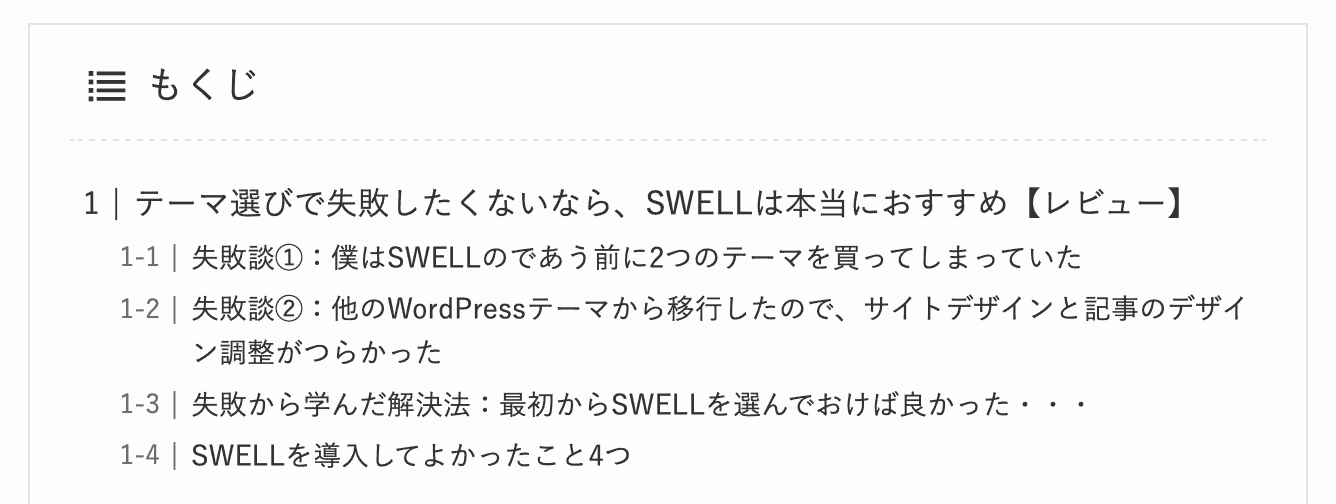
シンプルデザインシンプルですっきりとしたデザインです。


目次タイトルが強調されたデザインです。


上下にボーダーが入ったデザインです。


背景がストライプになったデザインです。


基本デザインはこの4種類から選べます。



どの目次もちゃんと考えられていて、そのまま使えるクオリティです。
続いて、目次のカスタマイズ方法を解説します。
\ 公式サイトはこちら /
SWELLの目次デザインのカスタマイズ方法


目次機能でカスタマイズできる場所は下記です。
- 目次の表示設定
- 目次のタイトル設定
- 目次デザインを4種類から選択
- 目次の見出しデザイン設定
- 目次のカラー設定
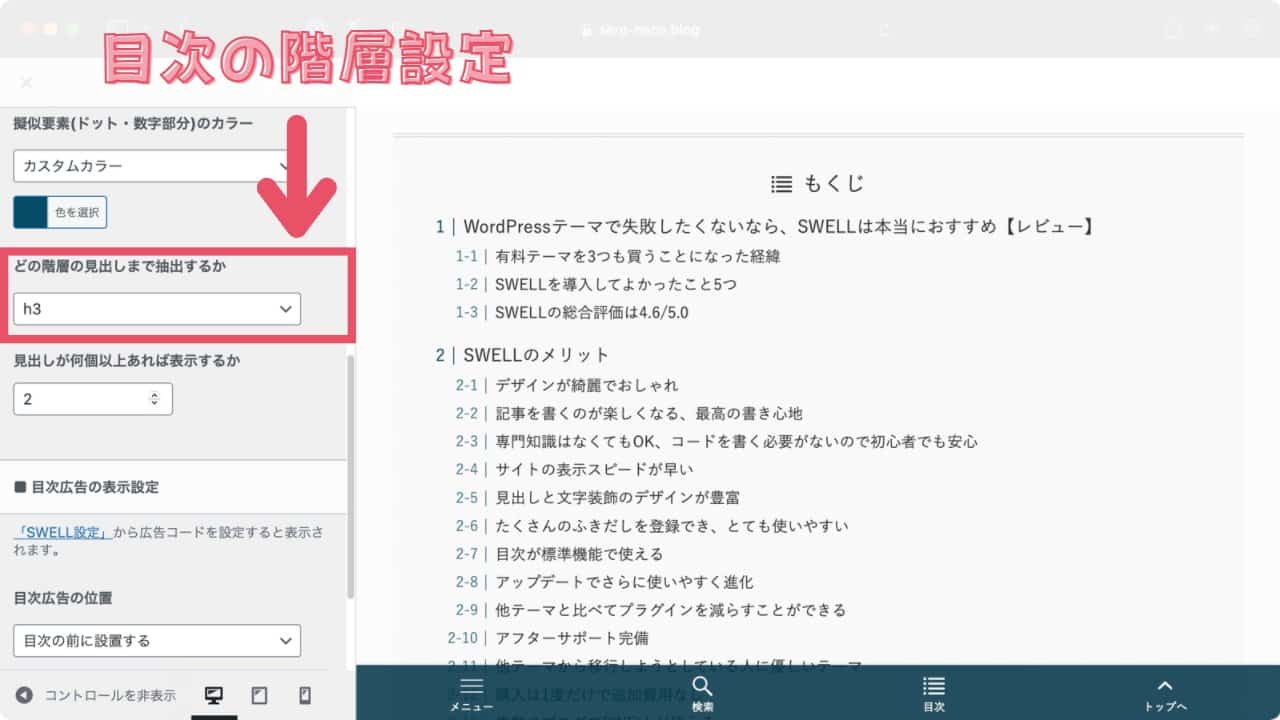
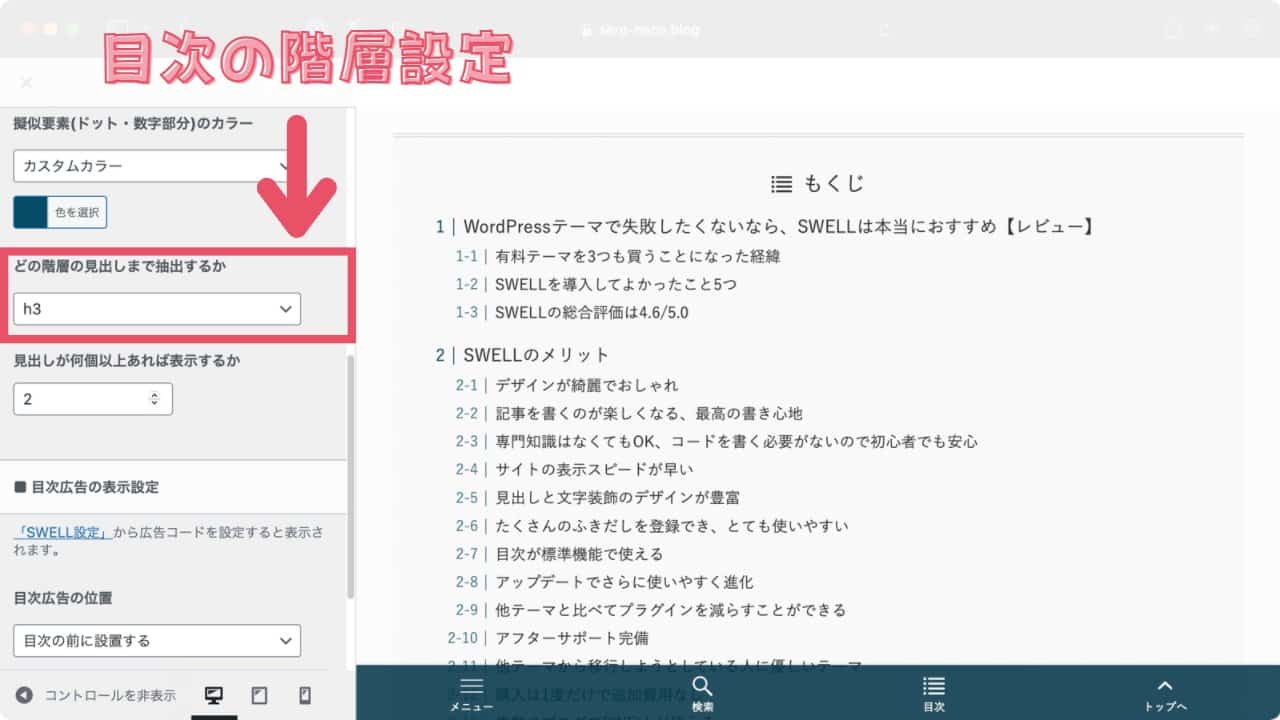
- 目次に表示する階層の設定
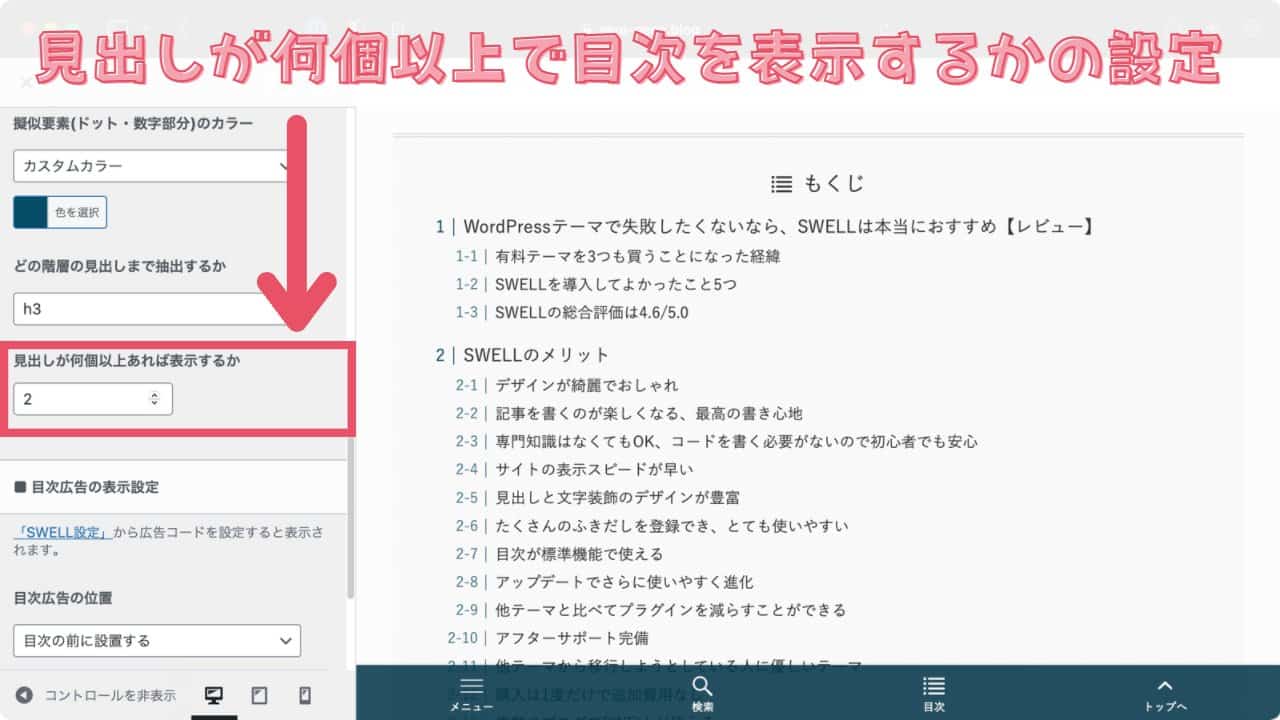
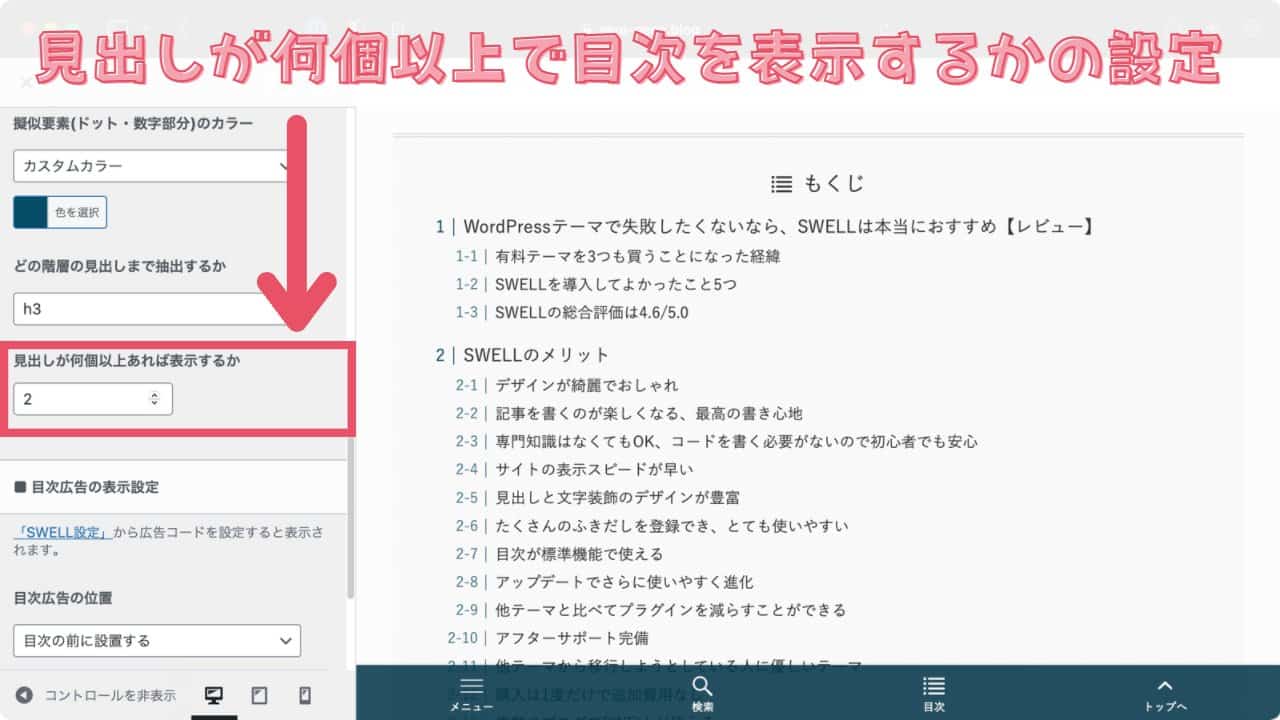
- 見出しが何個以上で目次を表示するかの設定
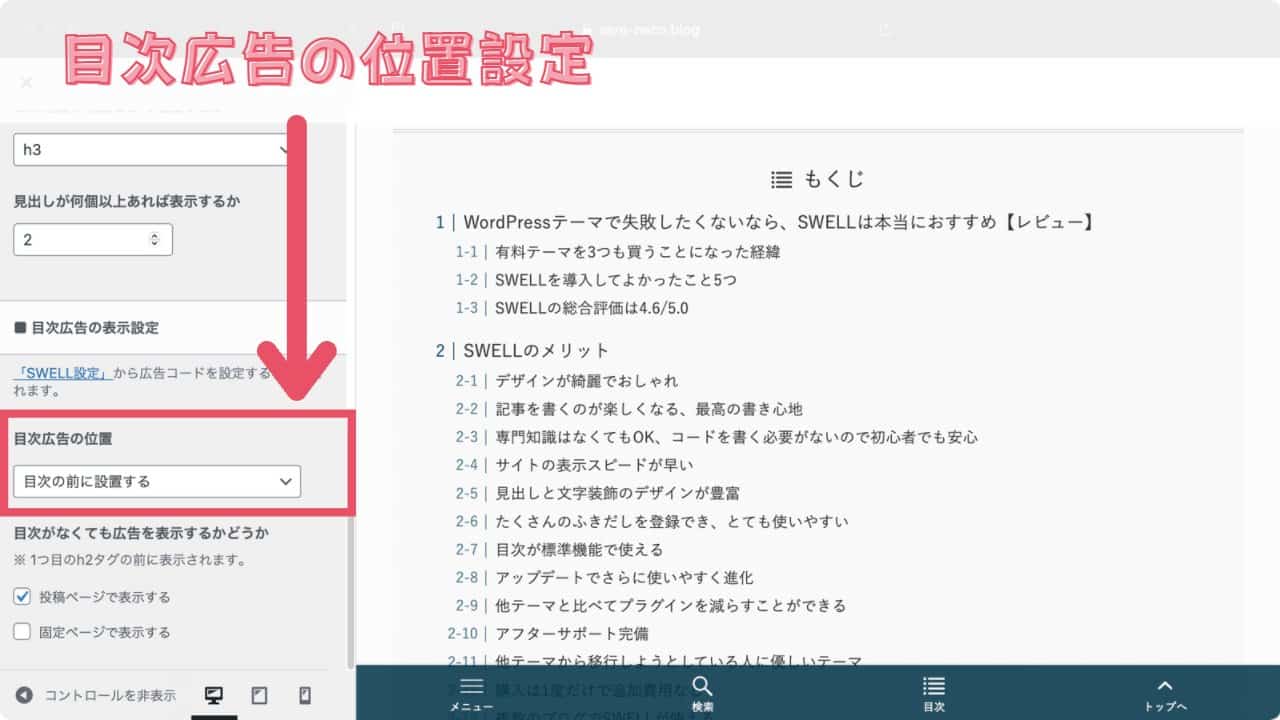
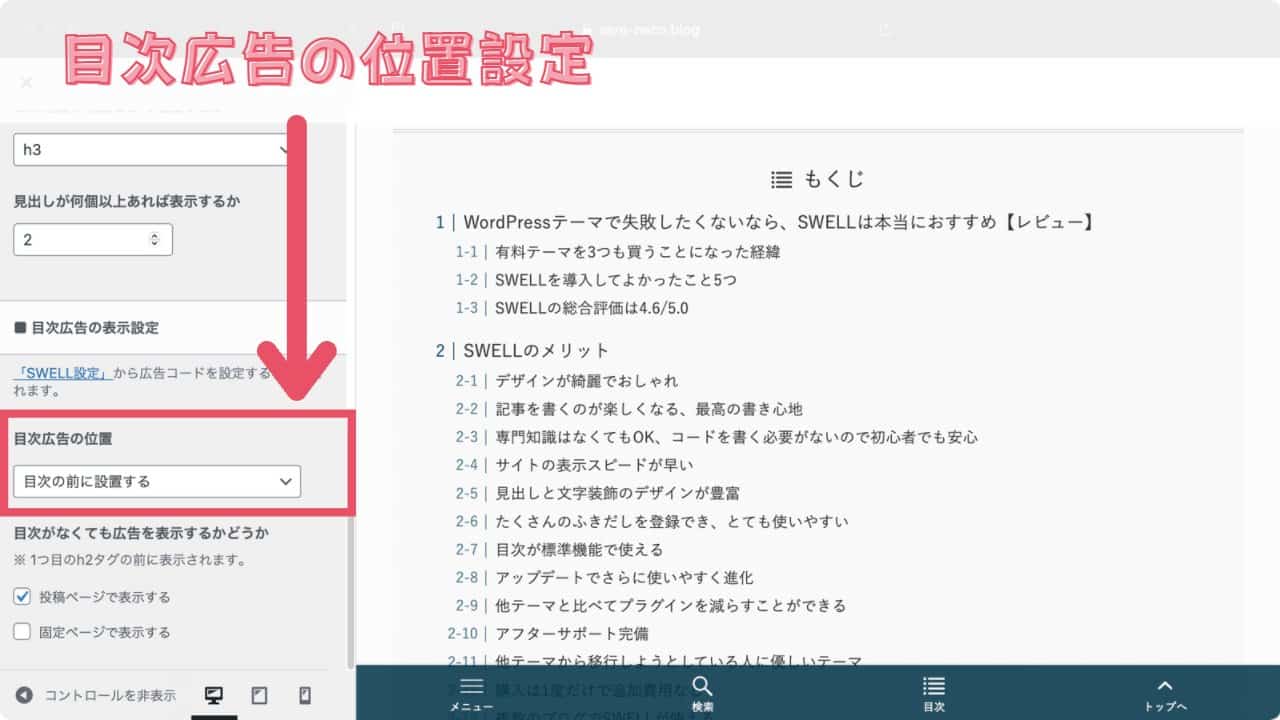
- 目次広告の位置設定
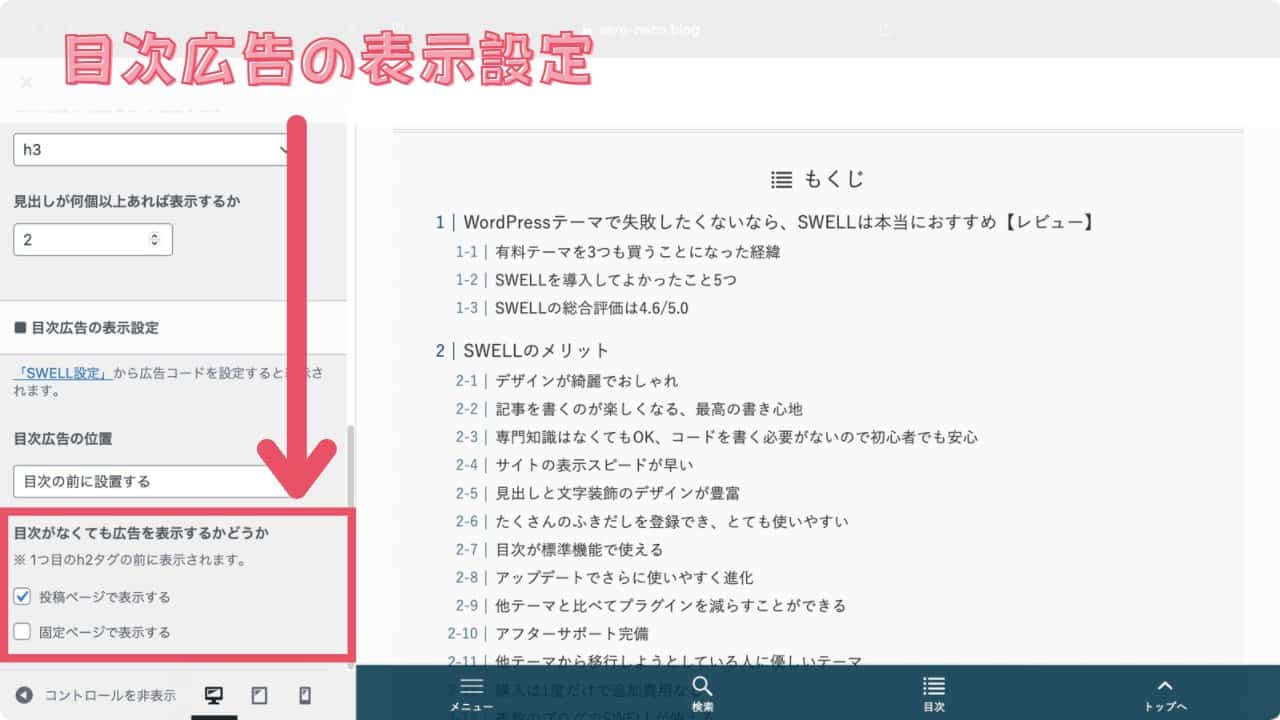
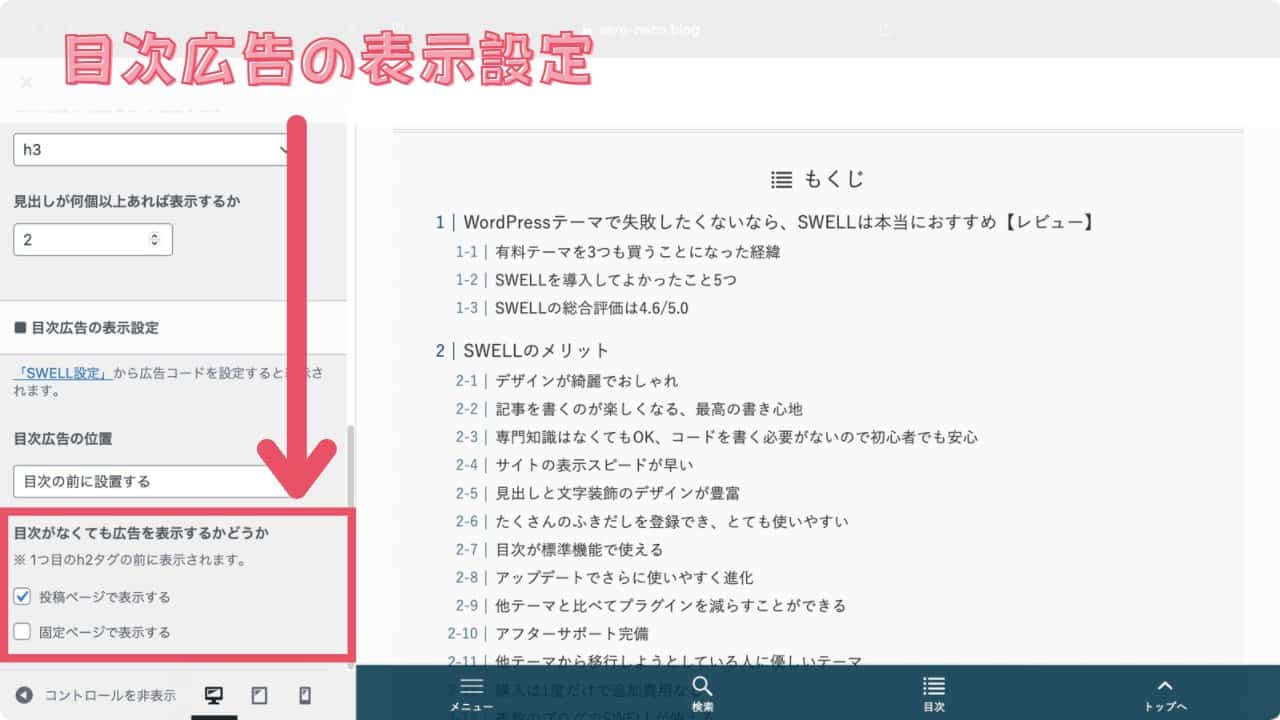
- 目次広告の表示設定
目次をカスタマイズする方法を解説します。
見出し機能をカスタマイズする画面まで移動

まず、見出し機能をカスタマイズする画面まで移動します。
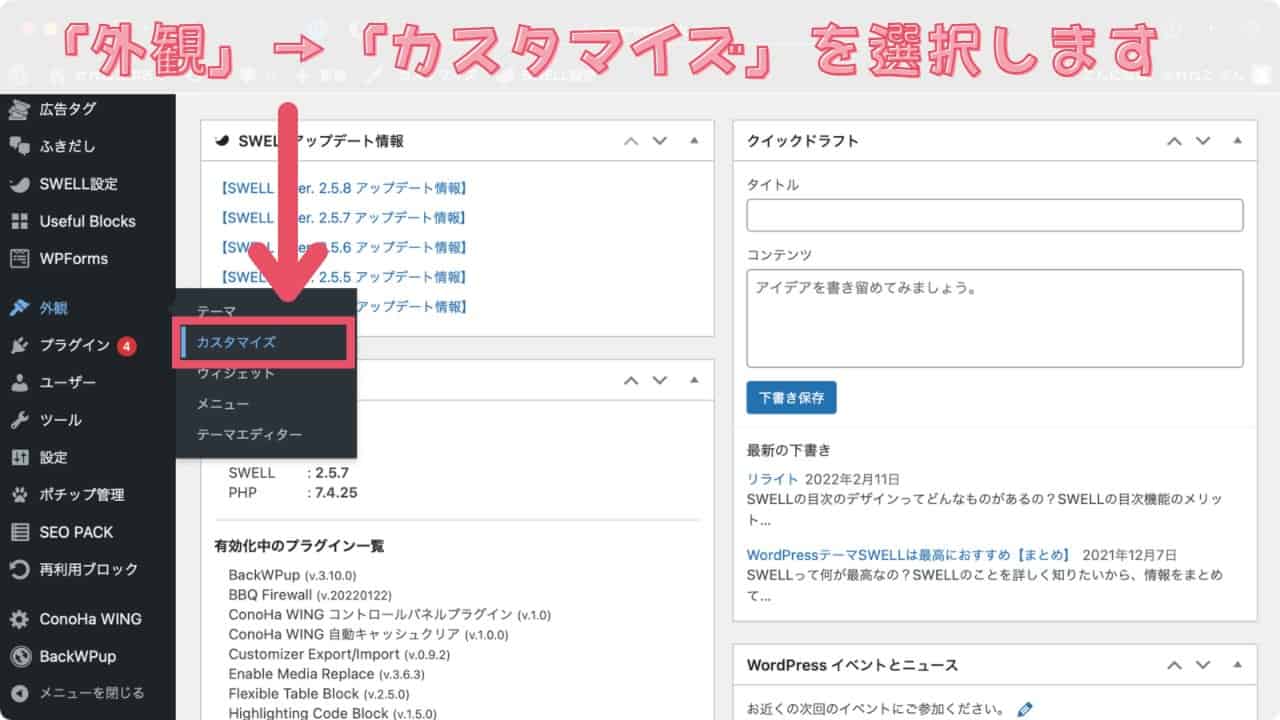
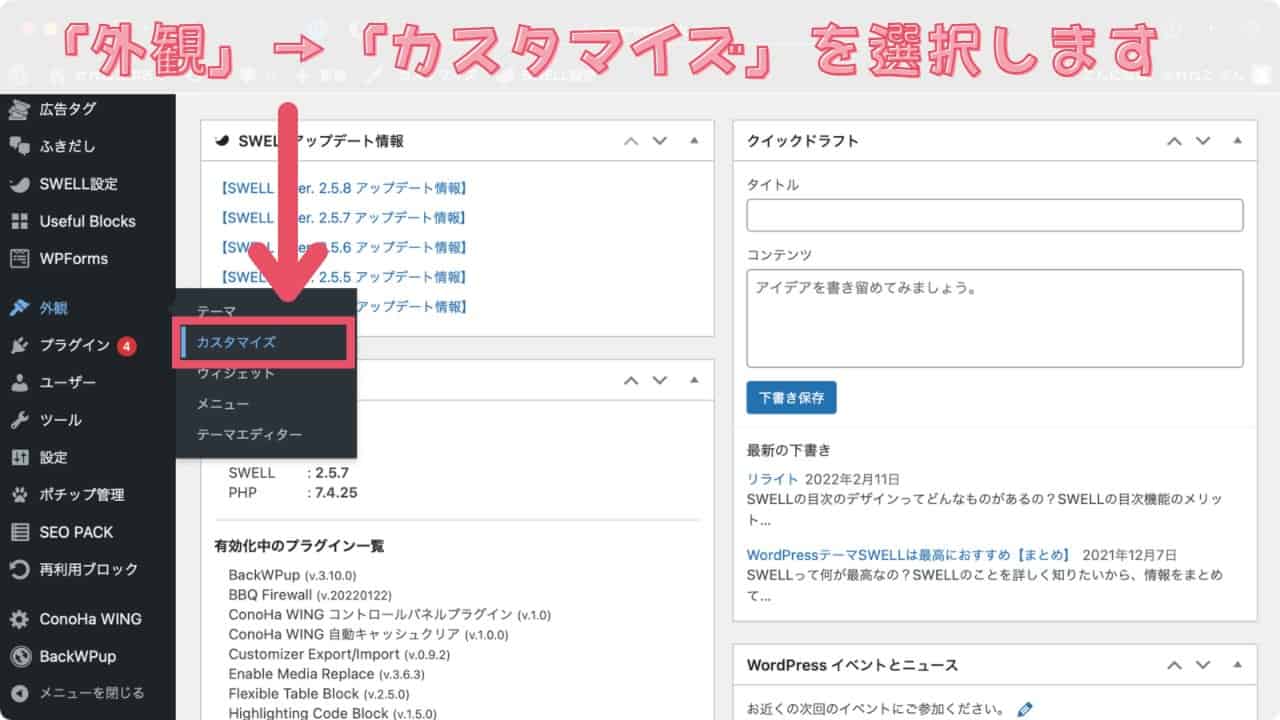
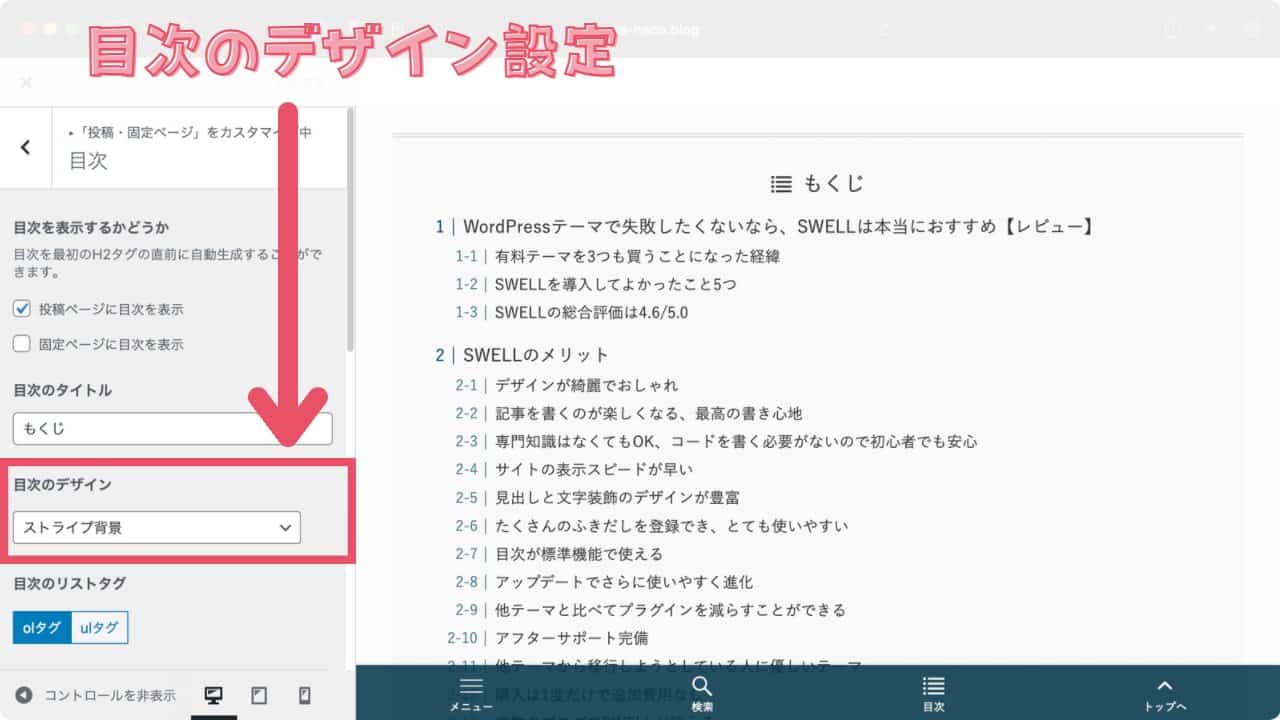
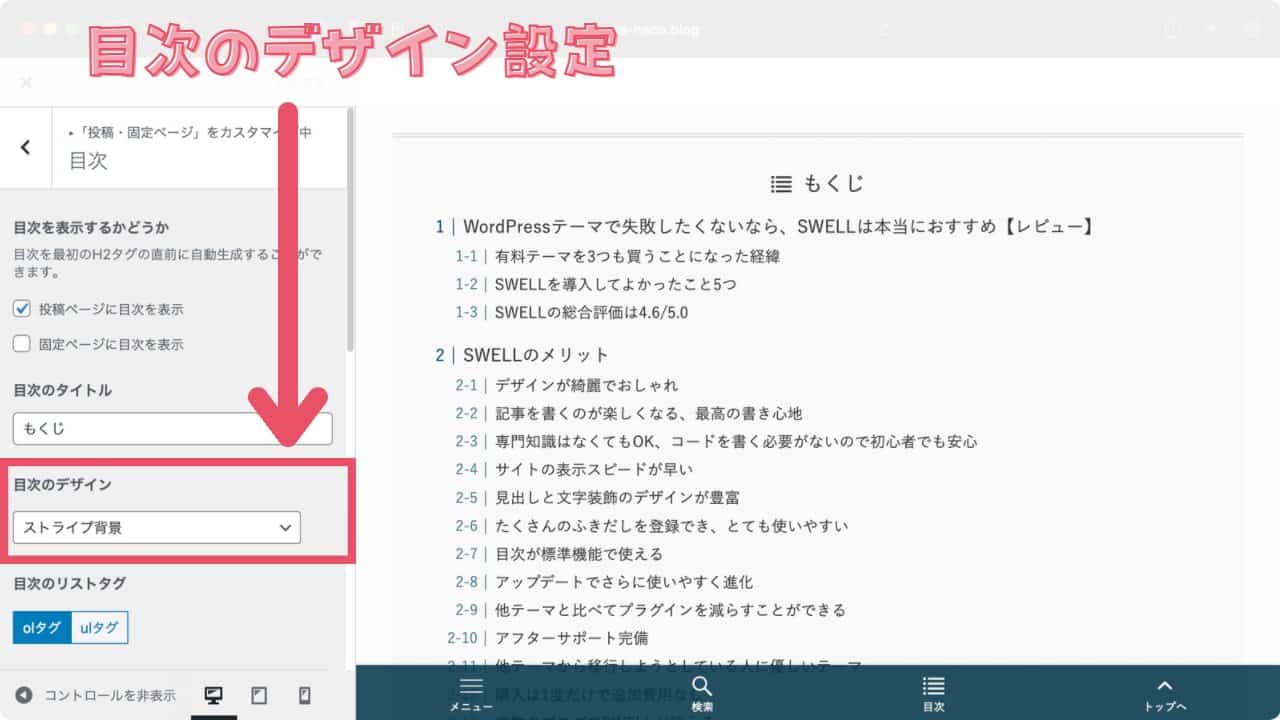
左メニューから「外観」→「カスタマイズ」を選択します。


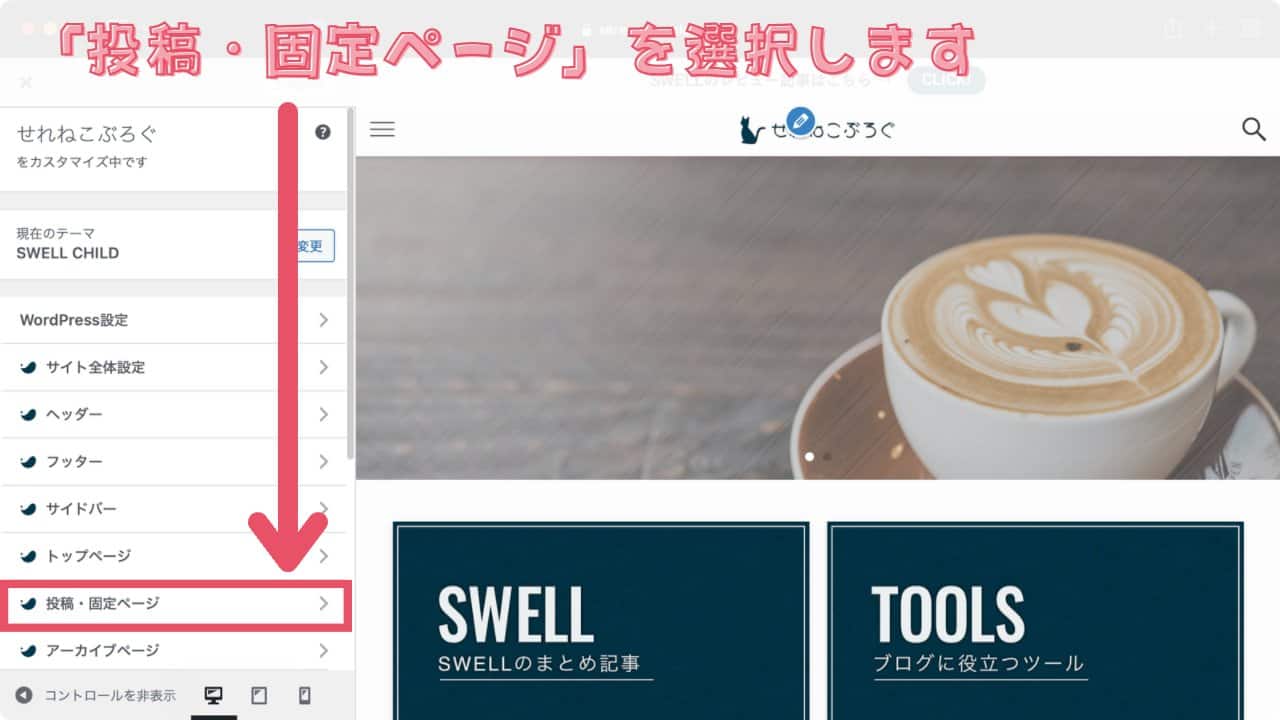
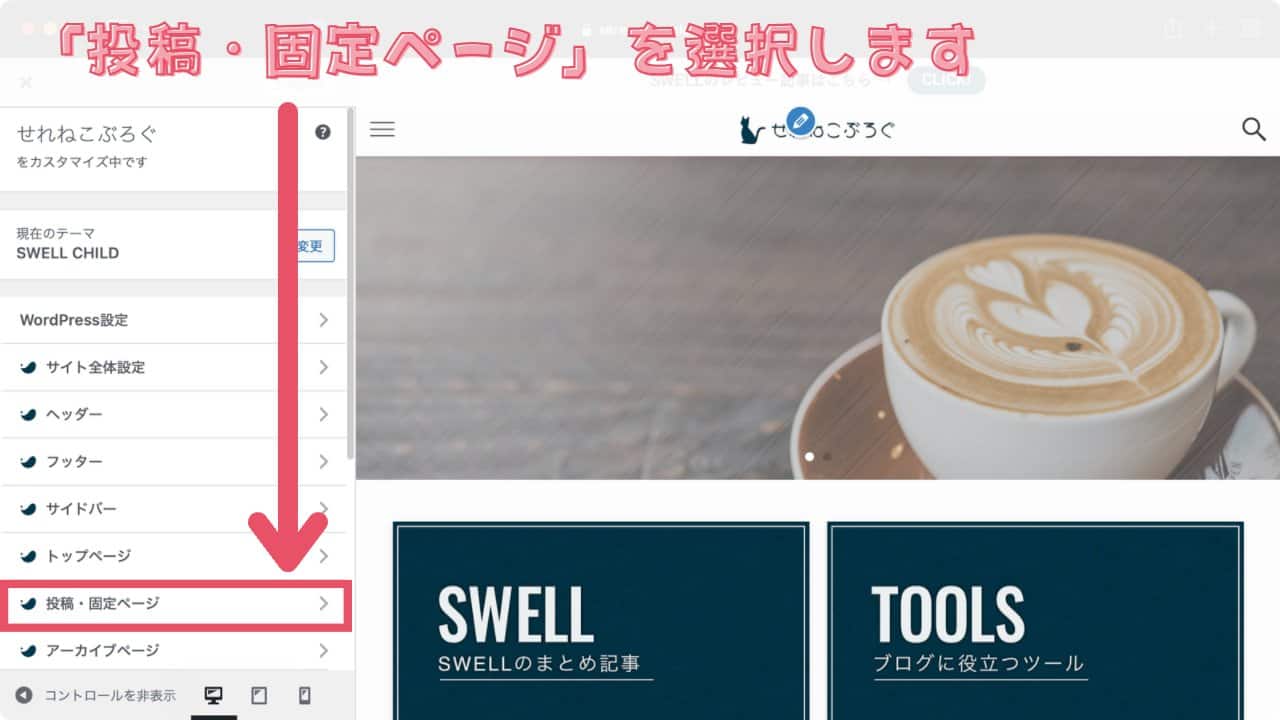
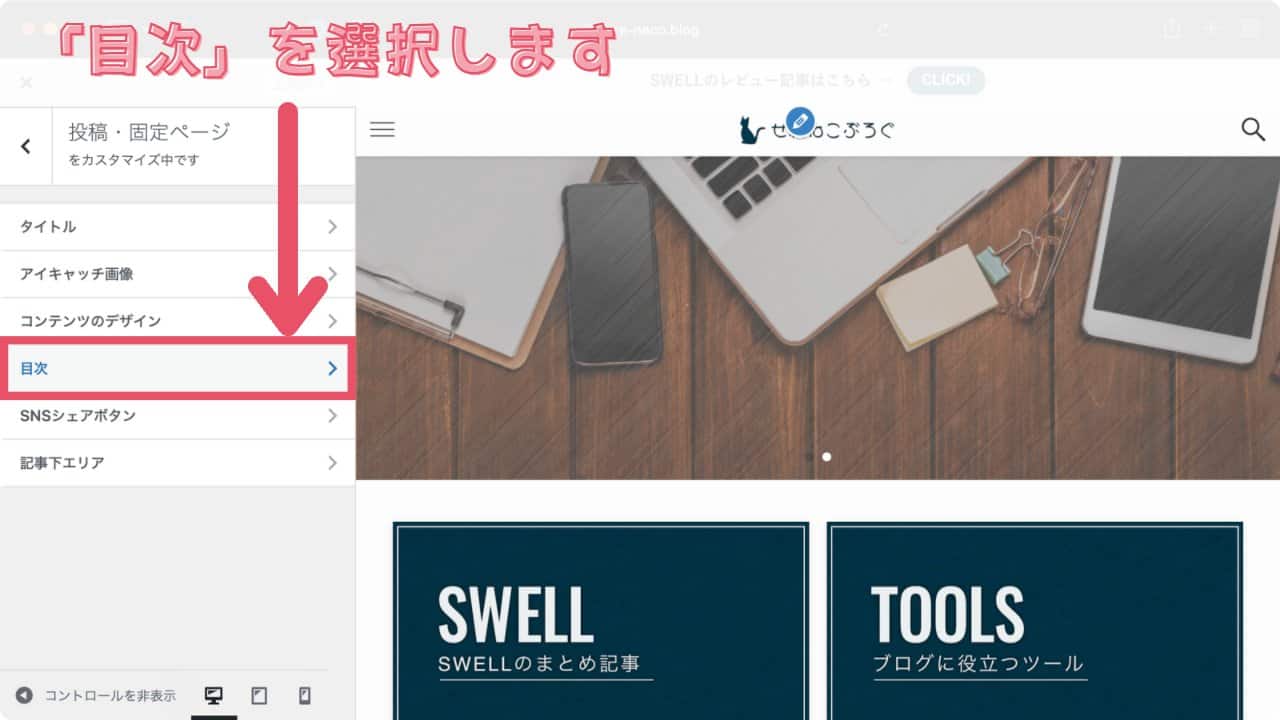
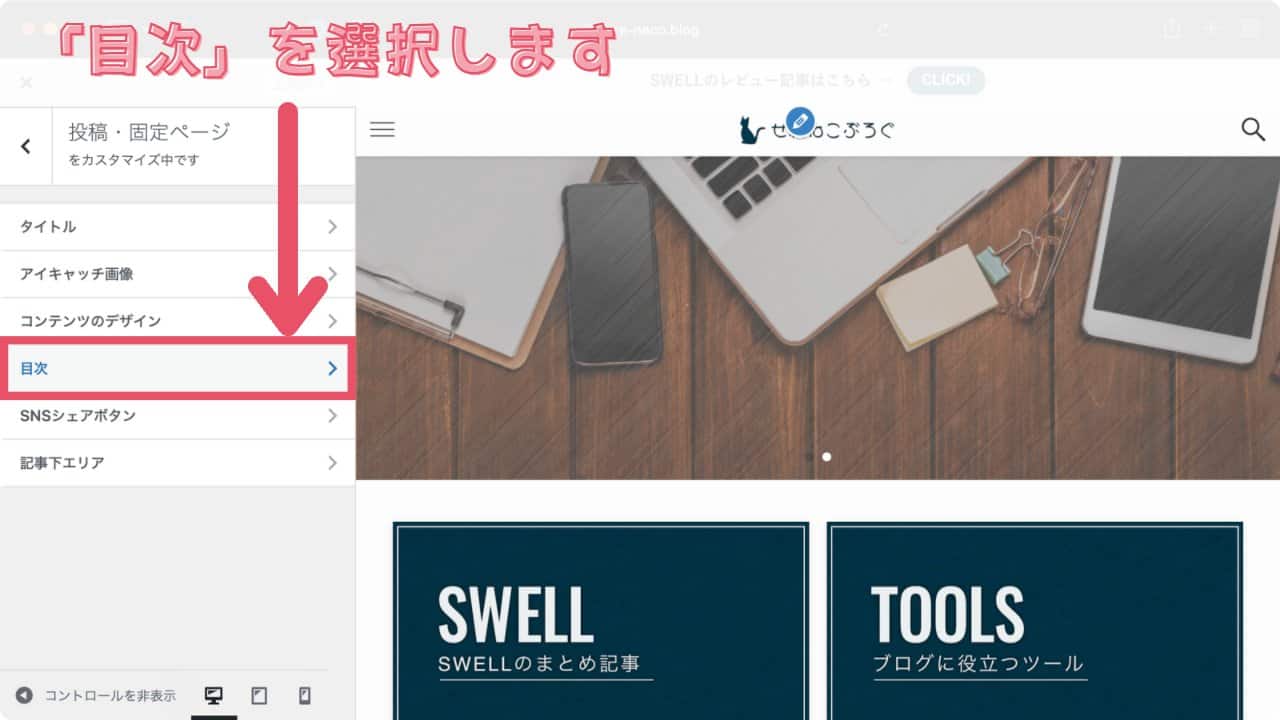
カスタマイズ画面から「投稿・固定ページ」を選択します。


開いたメニューから「目次」を選択します。


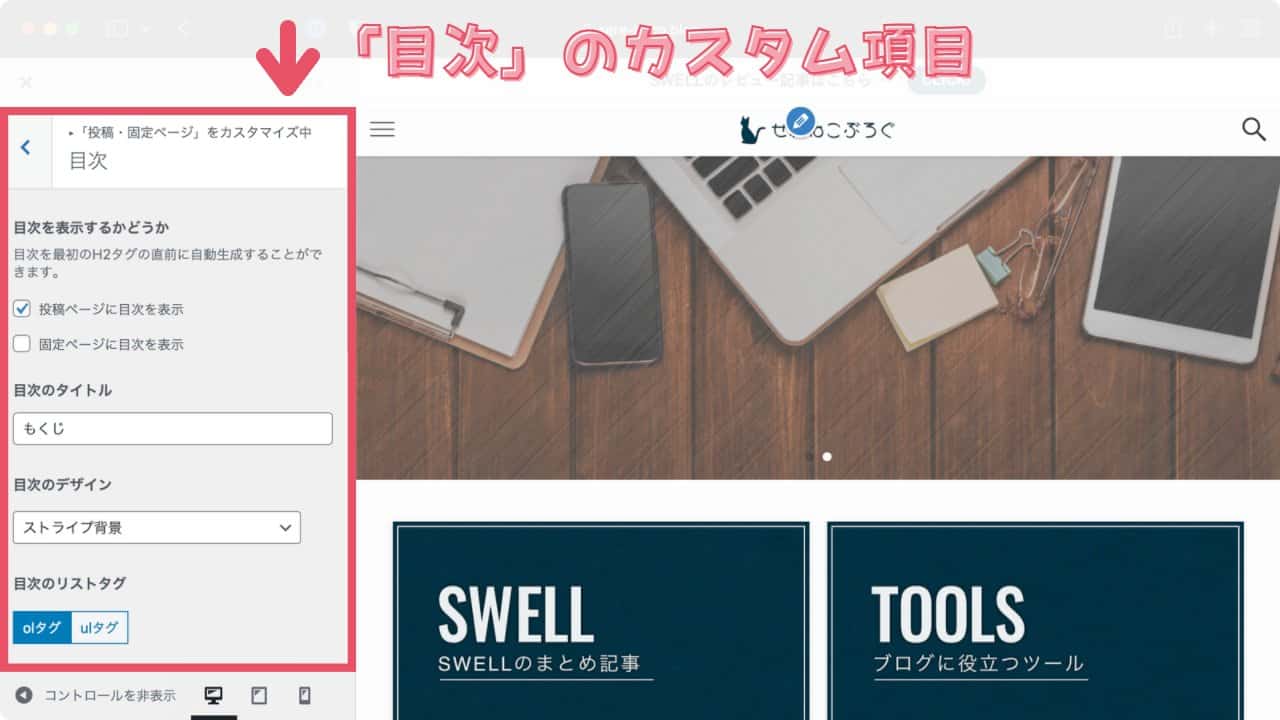
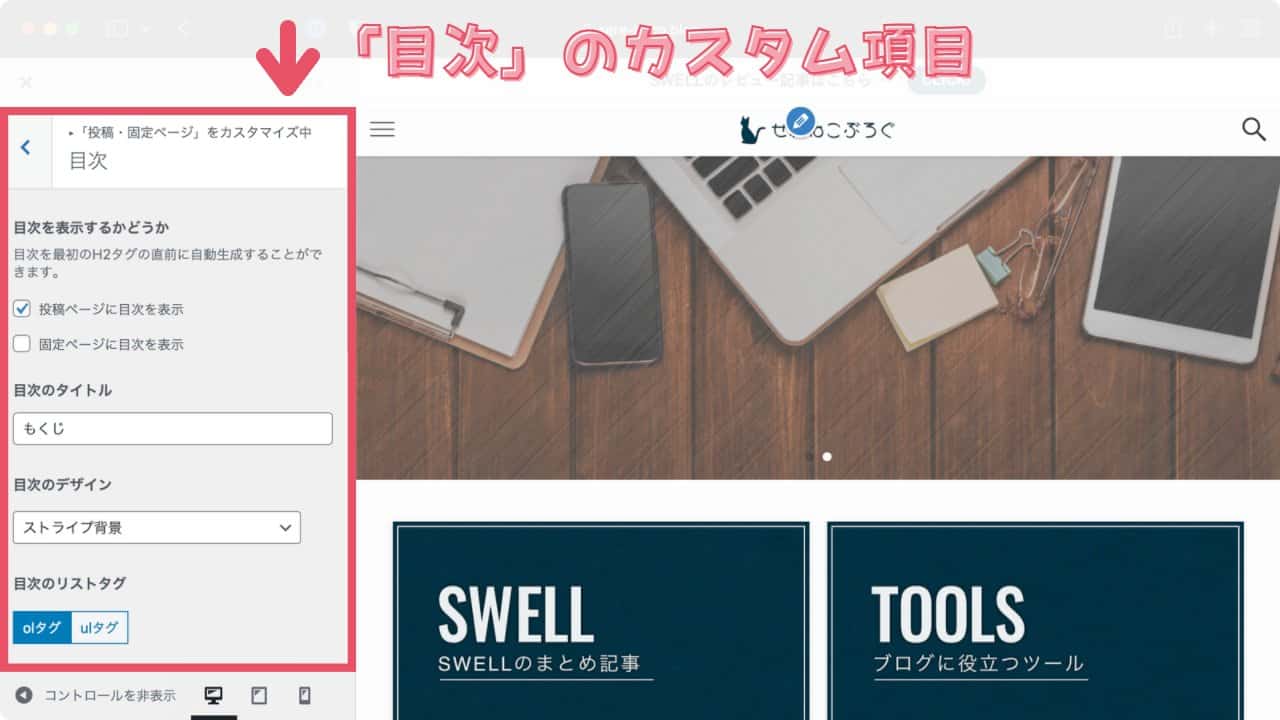
目次を選択すると、目次のカスタマイズ画面が表示されます。
この画面で目次のカスタマイズをします。
ただ今の状態だと目次の見た目を表示しながらカスタマイズできないため、目次を表示させます。


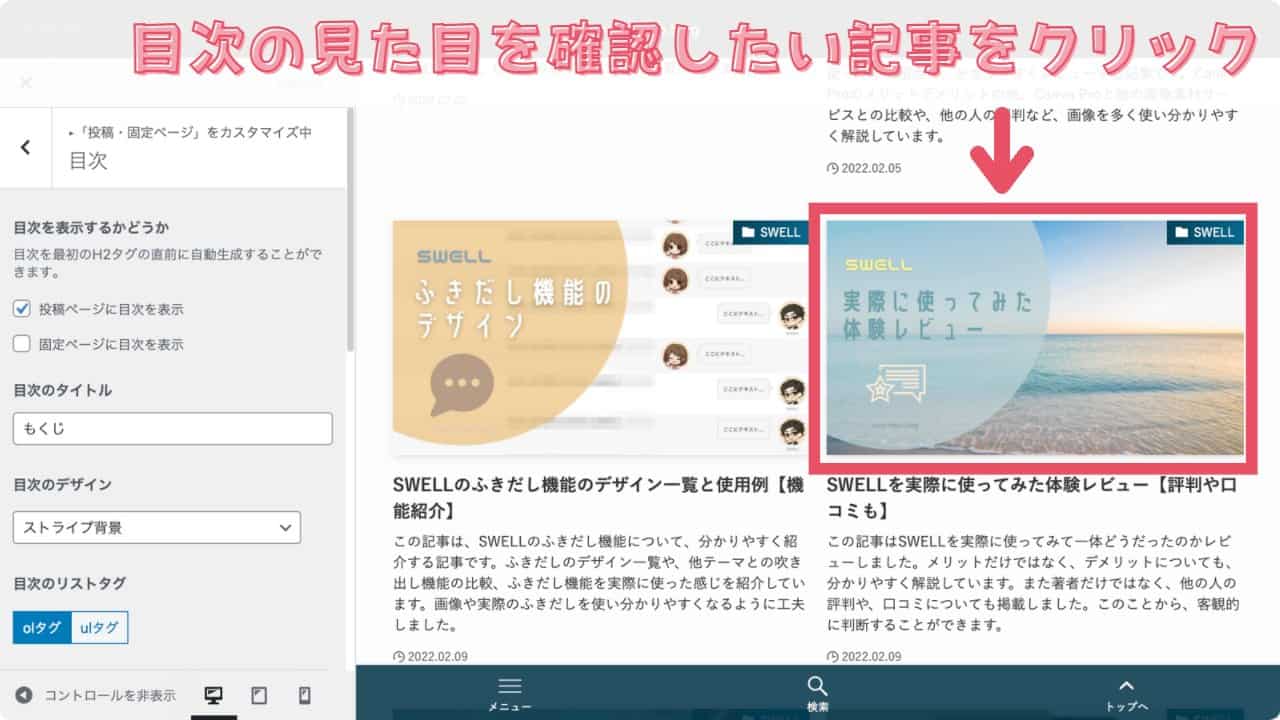
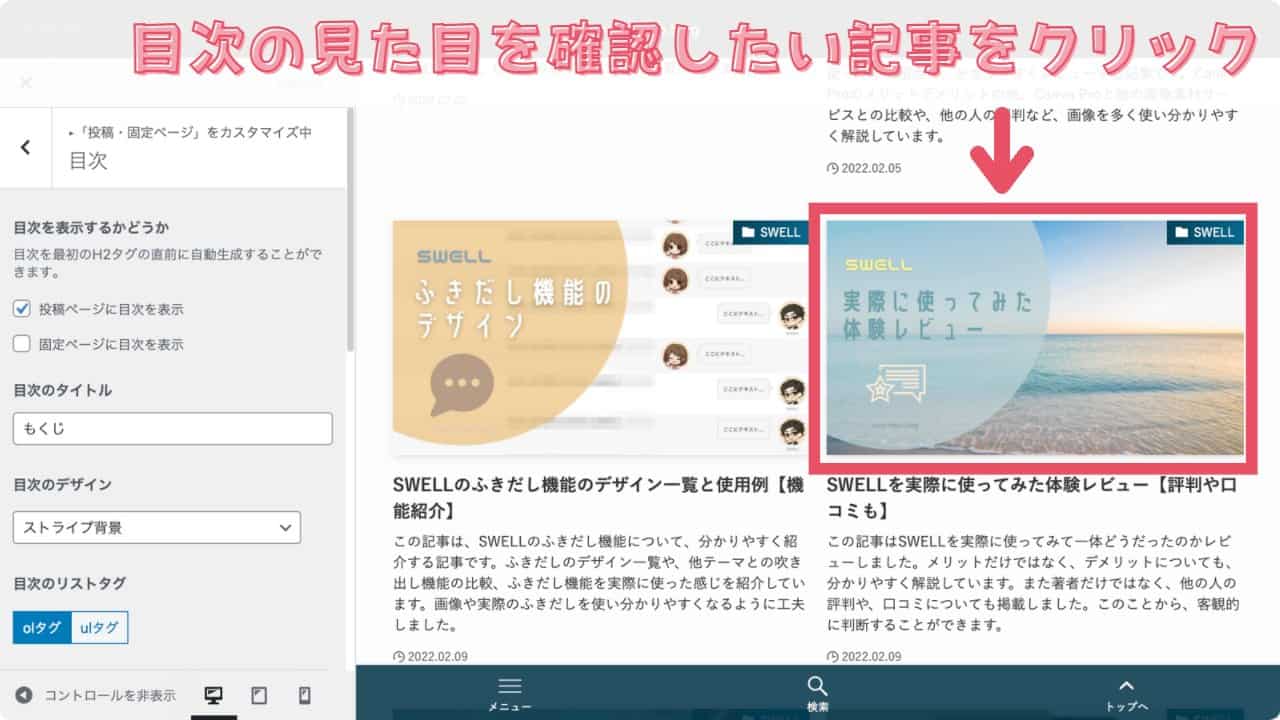
目次の見た目を確認するために、カスタム画面から適当な記事をクリックします。


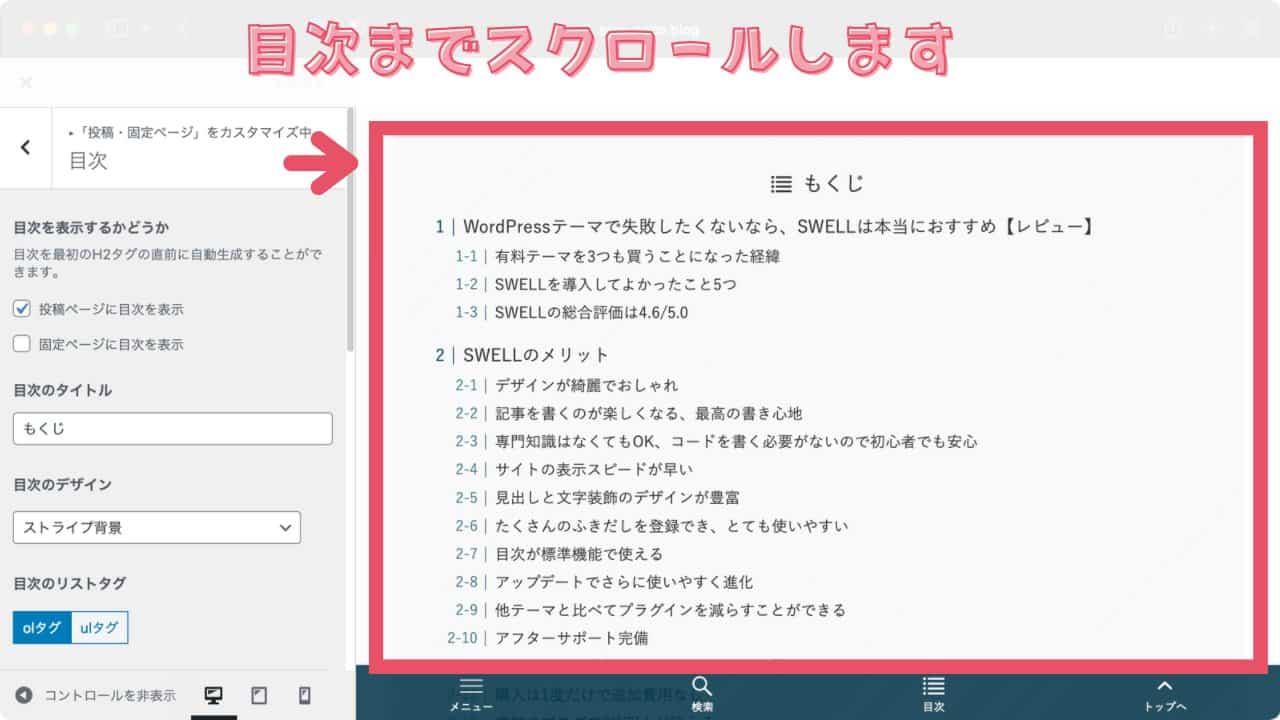
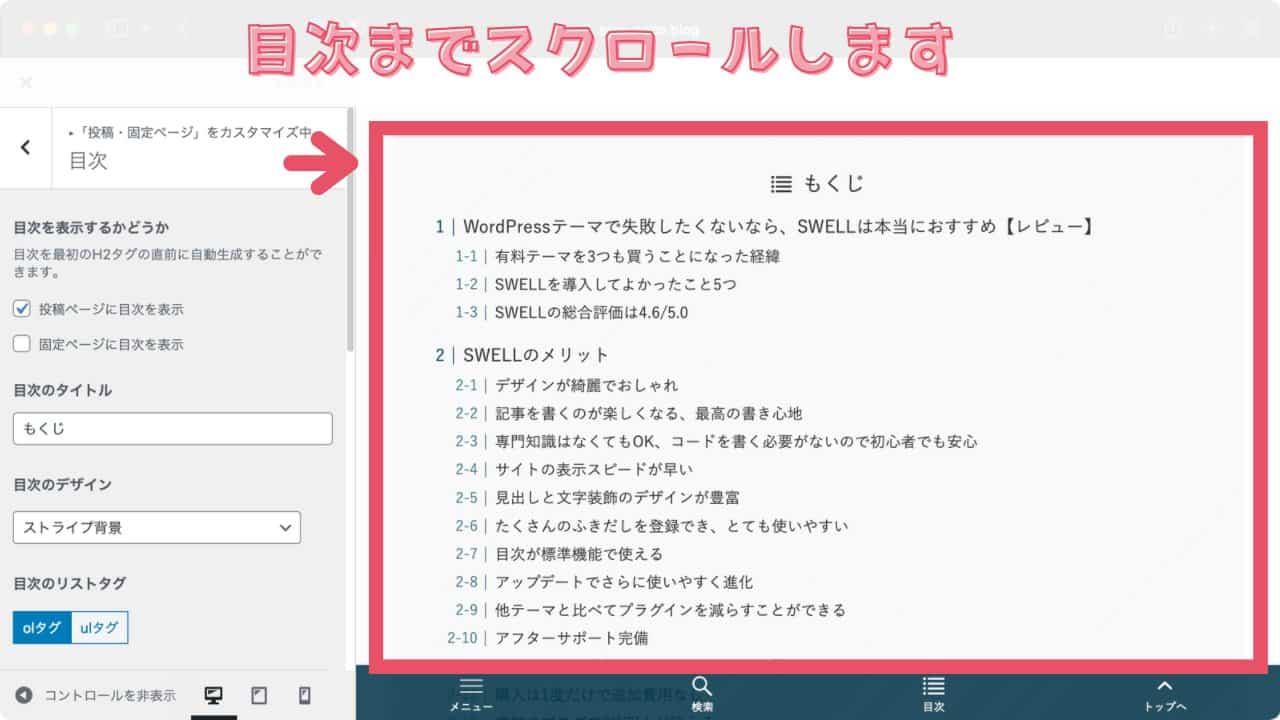
記事が表示されたら、目次がある部分までスクロールします。
これで、目次の見た目をリアルタイムに確認しながらカスタマイズできます。
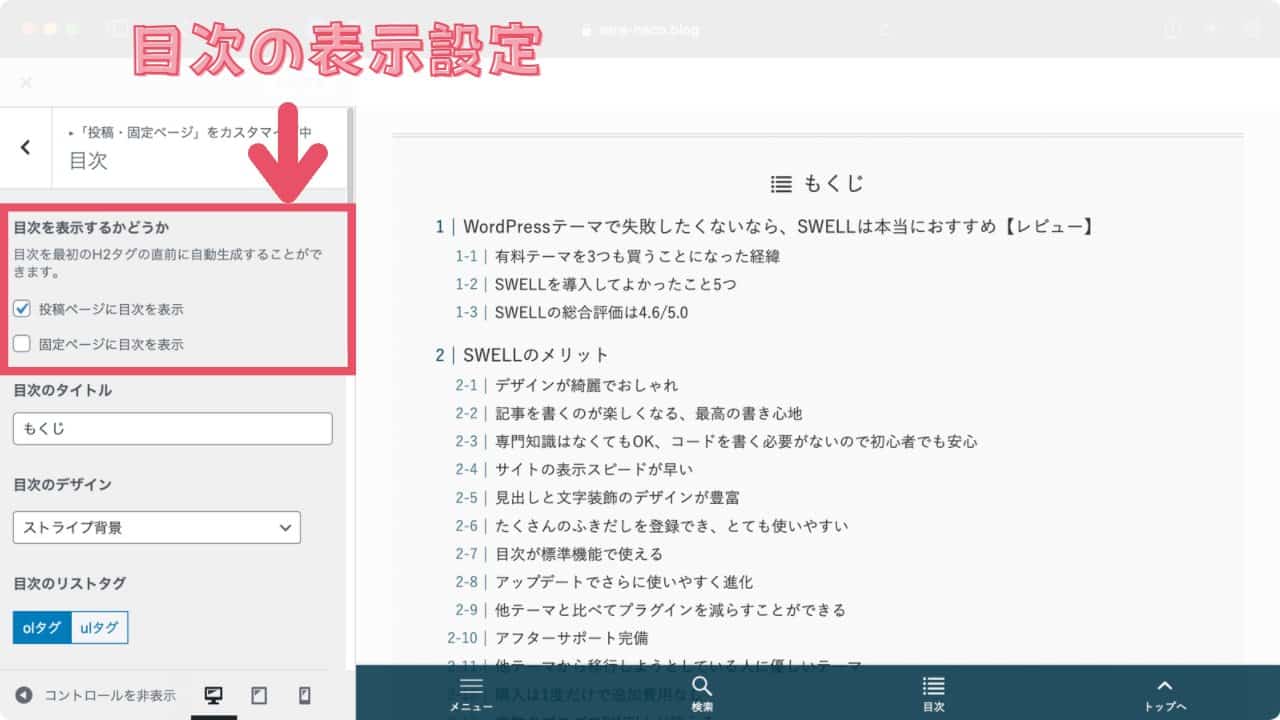
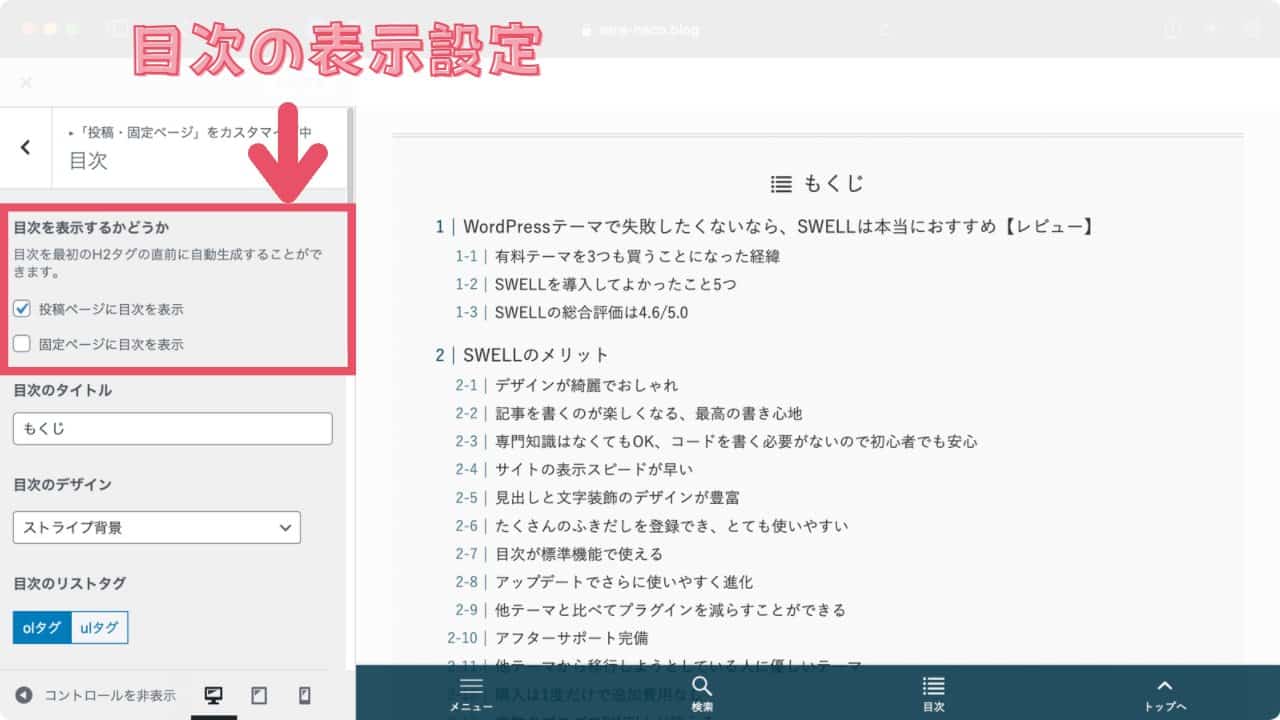
目次の表示設定

目次を投稿ページ・固定ページに表示するかしないかを設定できます。
- 目次を表示するページ
-
・投稿ページに目次を表示:投稿ページに目次を表示します。
-
・固定ページに目次を表示:固定ページに目次を表示します。
通常の記事の投稿は投稿ページのはずなので、目次を記事に表示させたい場合には「投稿ページに目次を表示」にチェックを入れます。
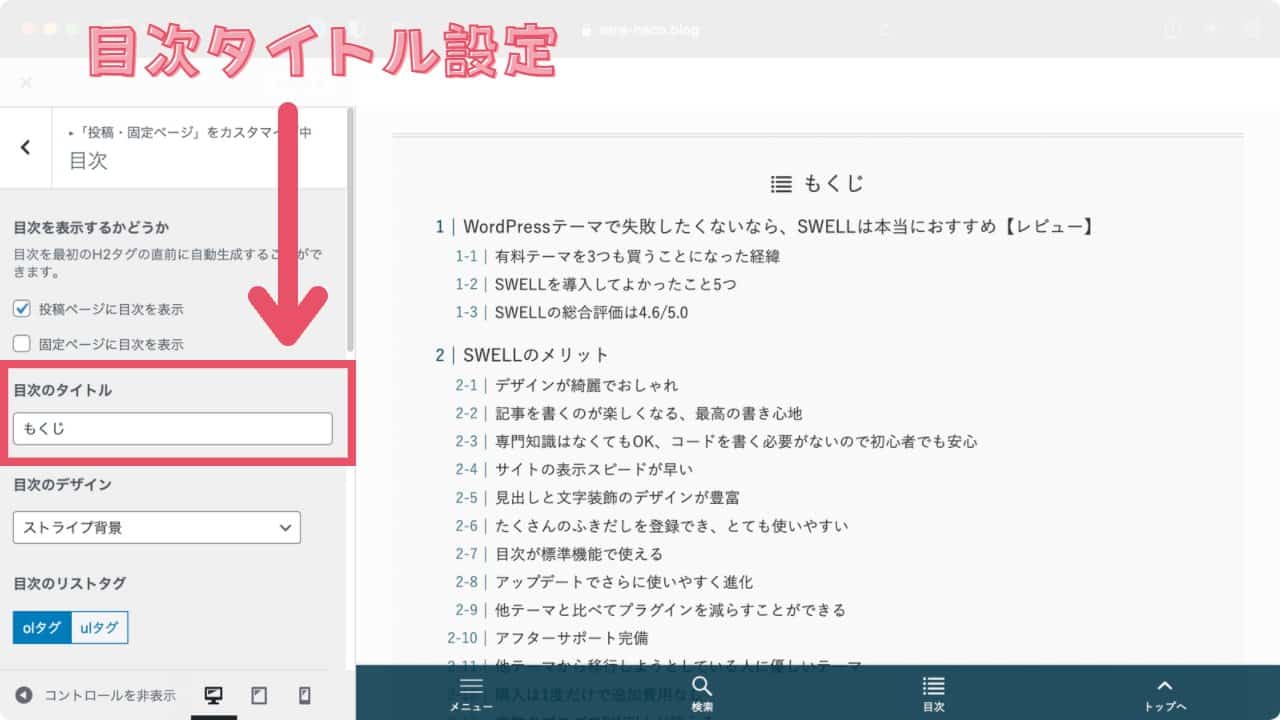
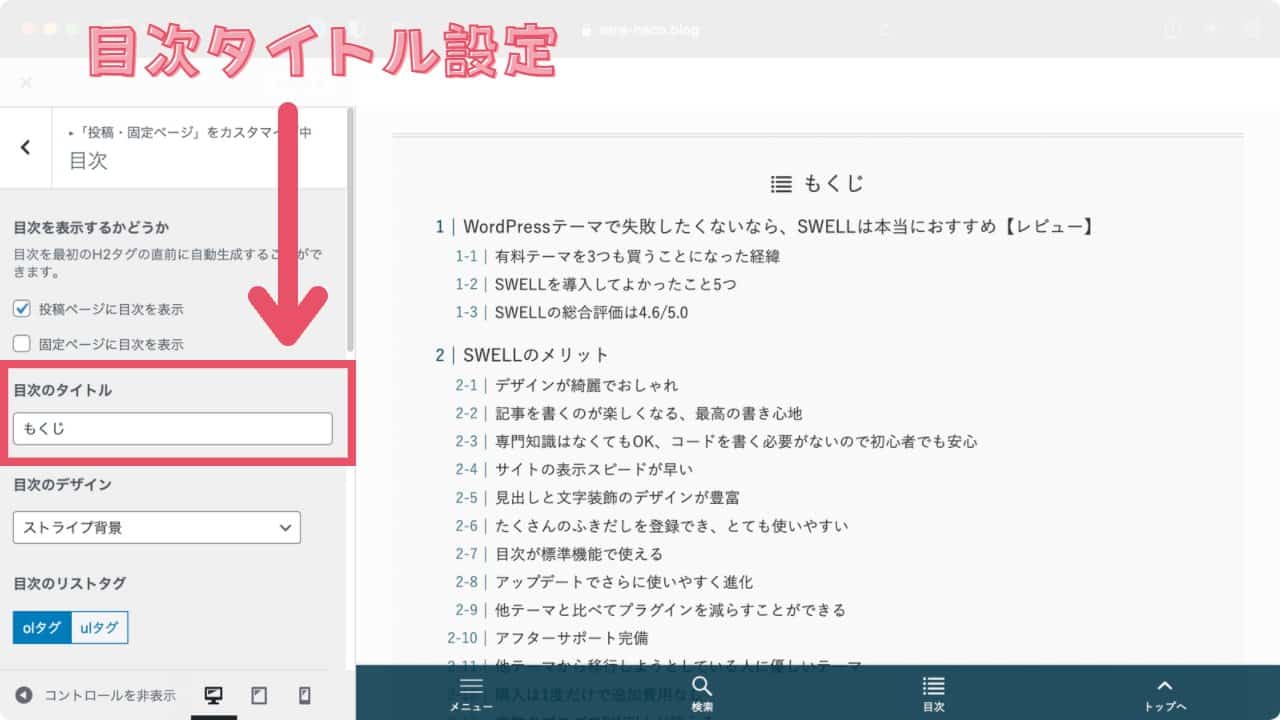
目次のタイトル設定

目次のタイトルを設定します、目次のタイトルはご自身で自由に設定できます。
目次のデザインを4種類から選択

目次のデザインは下記4種類から選びます。








ご自身の気に入ったデザインを選んでみてください。
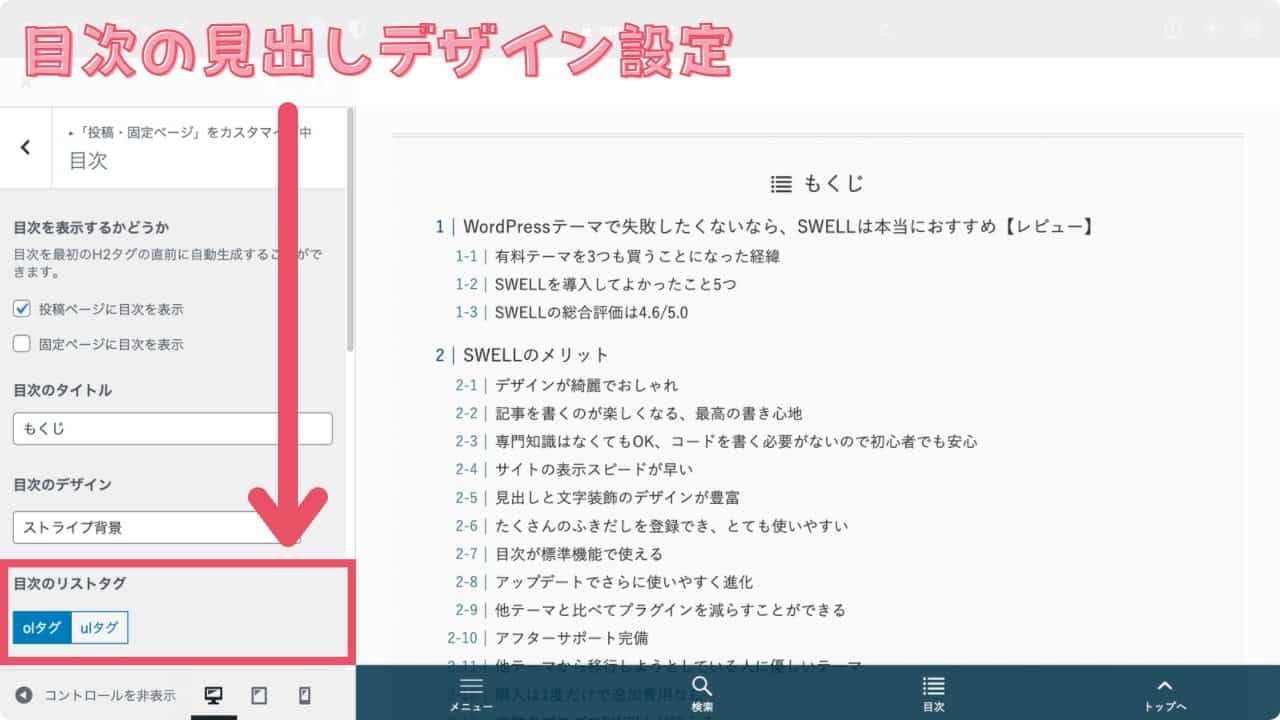
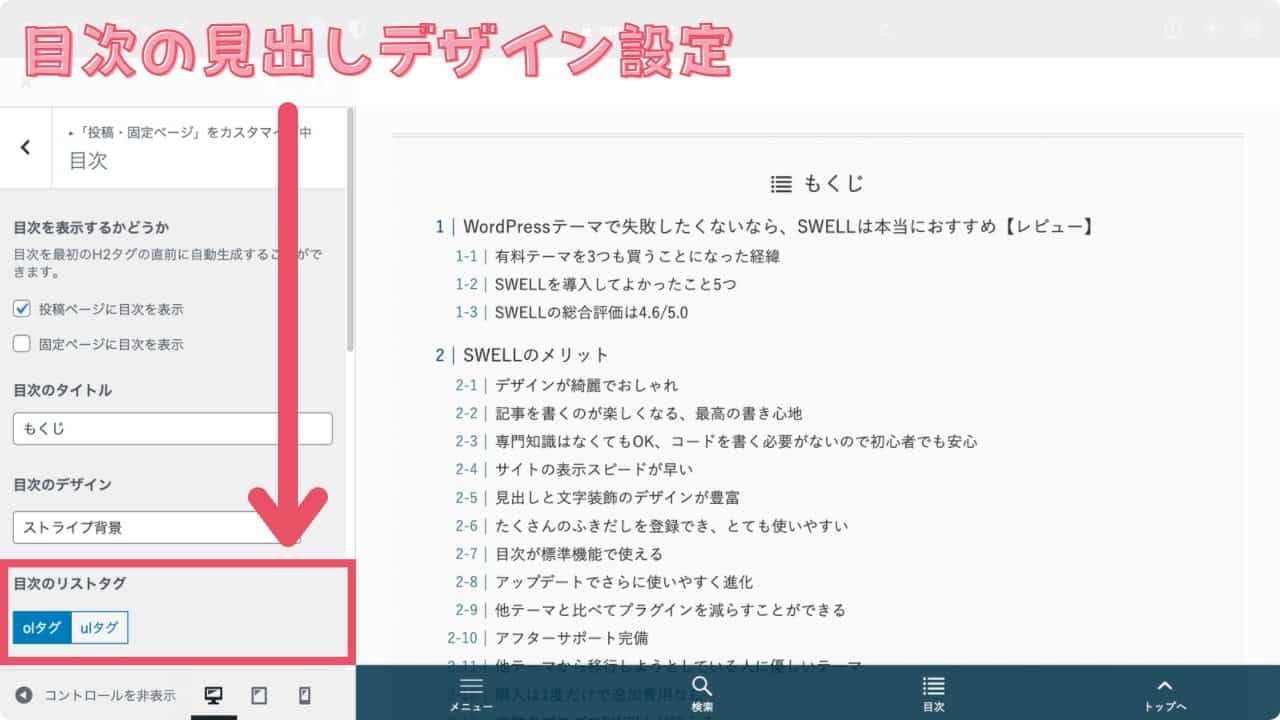
目次の見出しデザイン設定

目次の見出しのデザインを選べます。
種類は、番号(olタグ)かドット(ulタグ)から選択します。
- 目次の見出しのデザインを下記から選べます
-
・番号(olタグ)


・ドット(ulタグ)




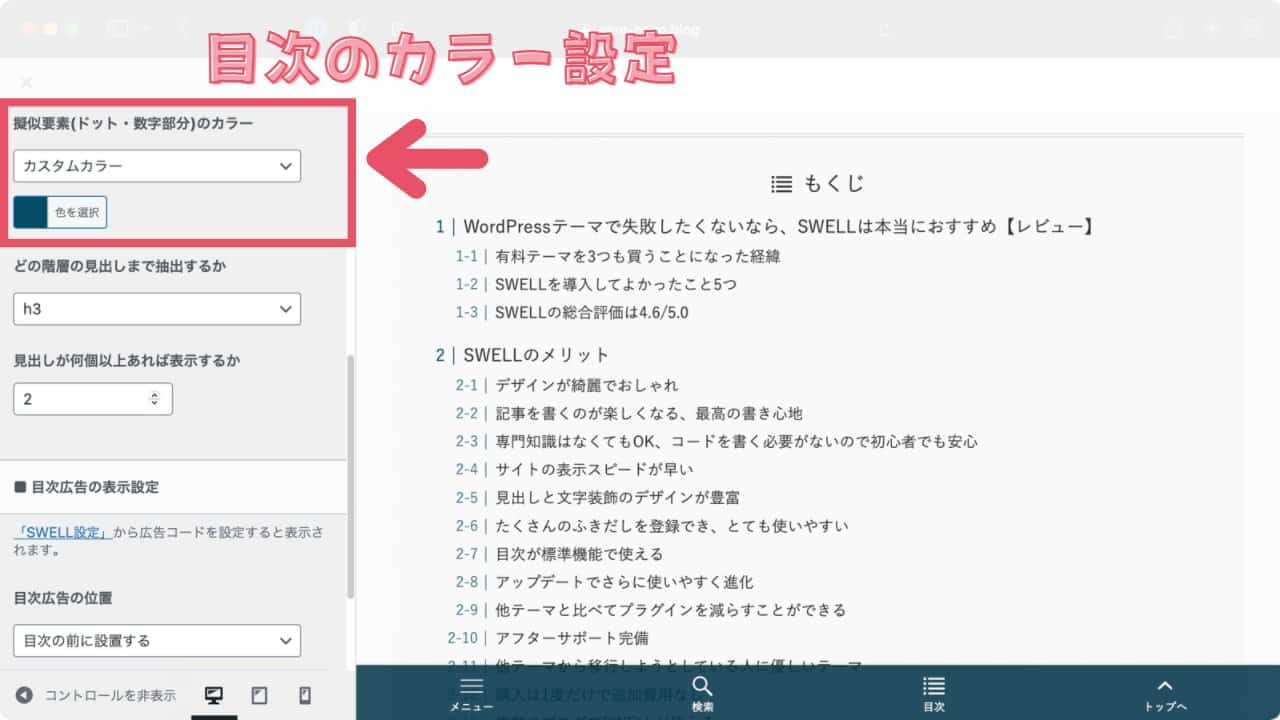
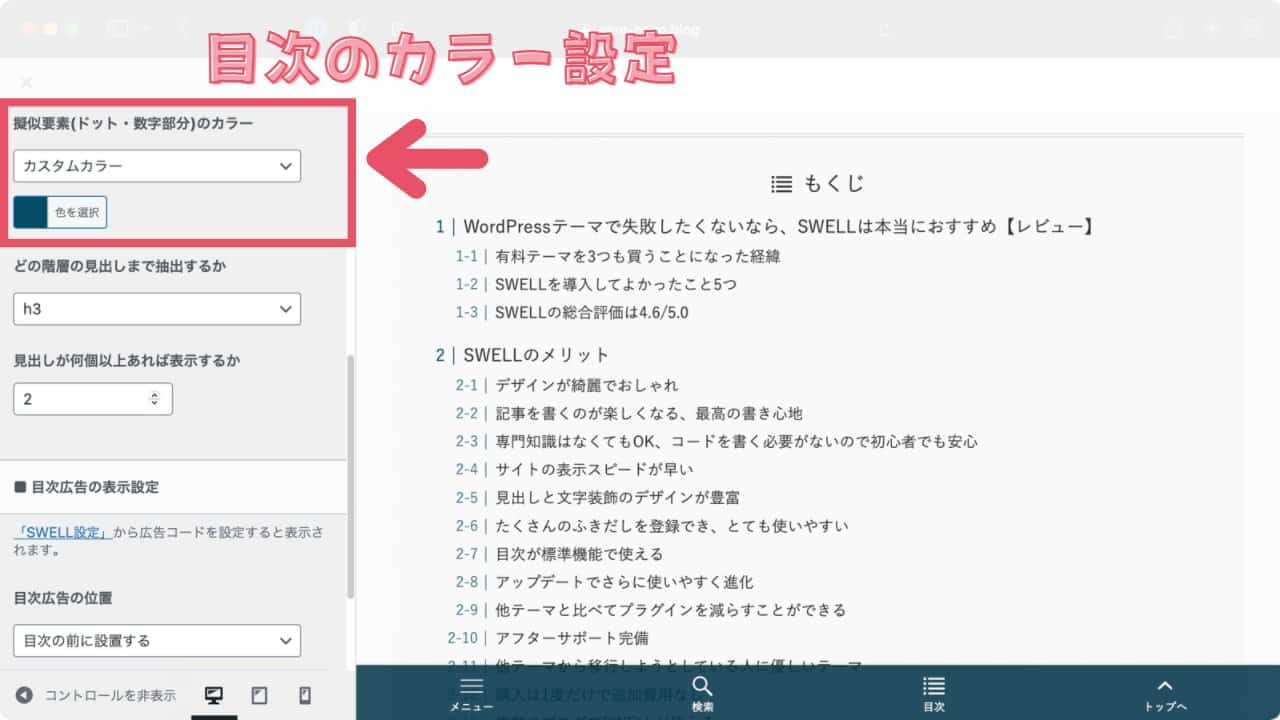
目次のカラー設定は下記3つから選択します。





当ブログのメインカラーは、暗めなので見づらいかもです。
- 目次の見出しの色を設定
-
・テキストカラー


・メインカラー


・カスタムカラー




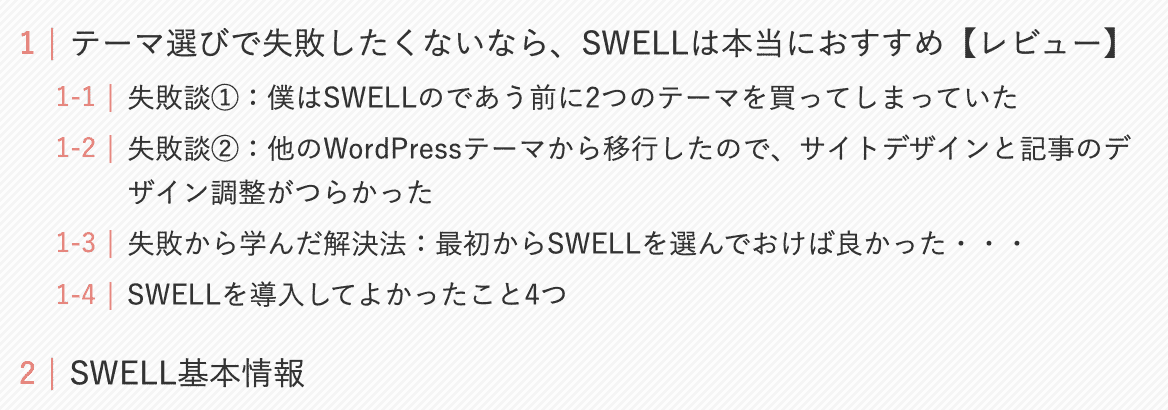
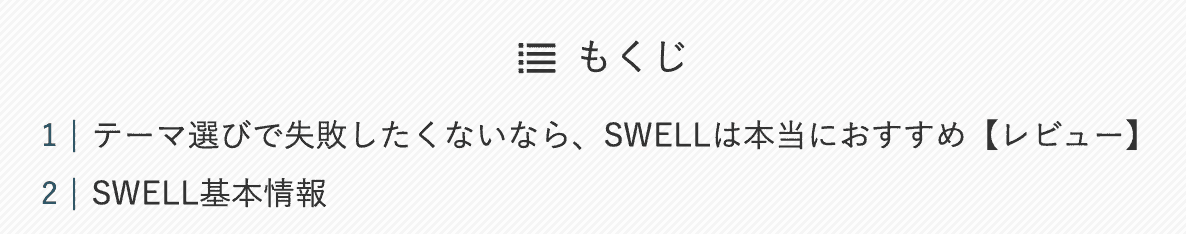
見出しの階層をどこまでにするのか設定できます。
選択肢は、H2(見出し2)かH3(見出し3)です。
- 見出しデザインの階層
-
・H2(見出し2)


・H3(見出し3)




記事に見出しが少ない場合(短い記事)の場合見出しを非表示にできます。



当ブログでは、2つ以上見出しがある場合は、表示するようにしています。


当ブログでは、広告は設定していないですが、目次前後に広告を設置できます。
その広告の位置を目次の前にするか、目次の後に表示するか選択できます。
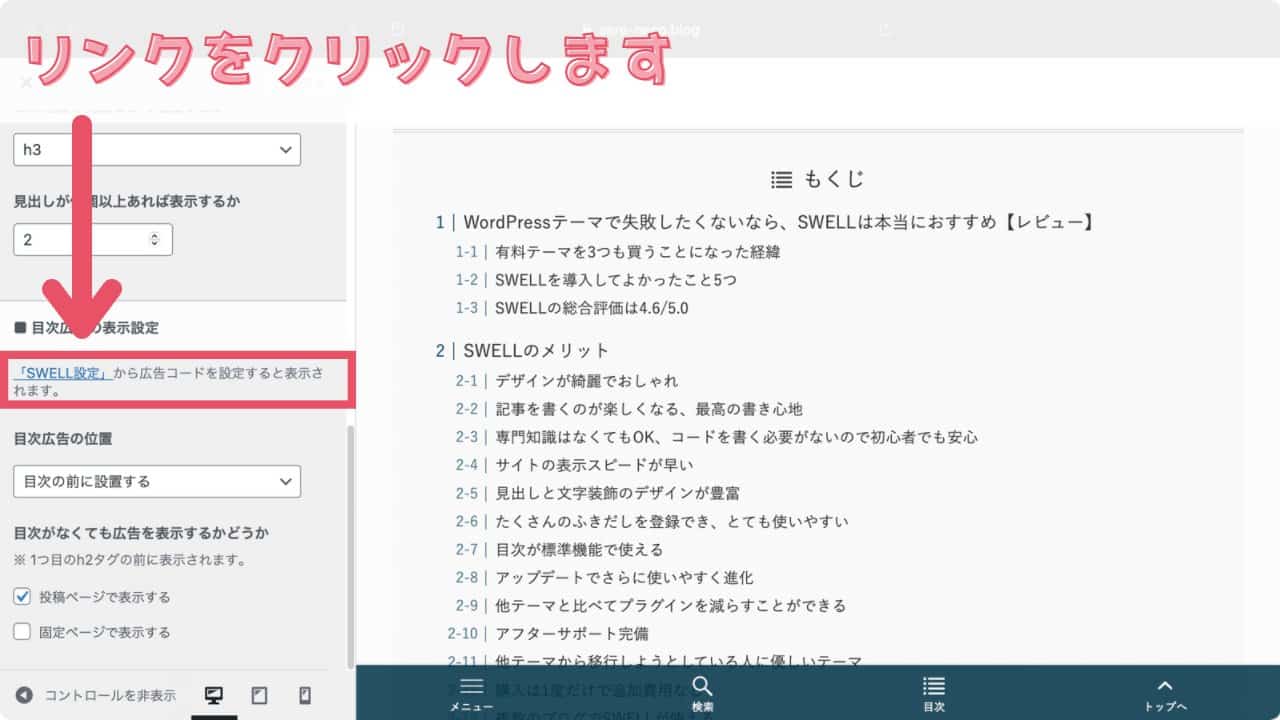
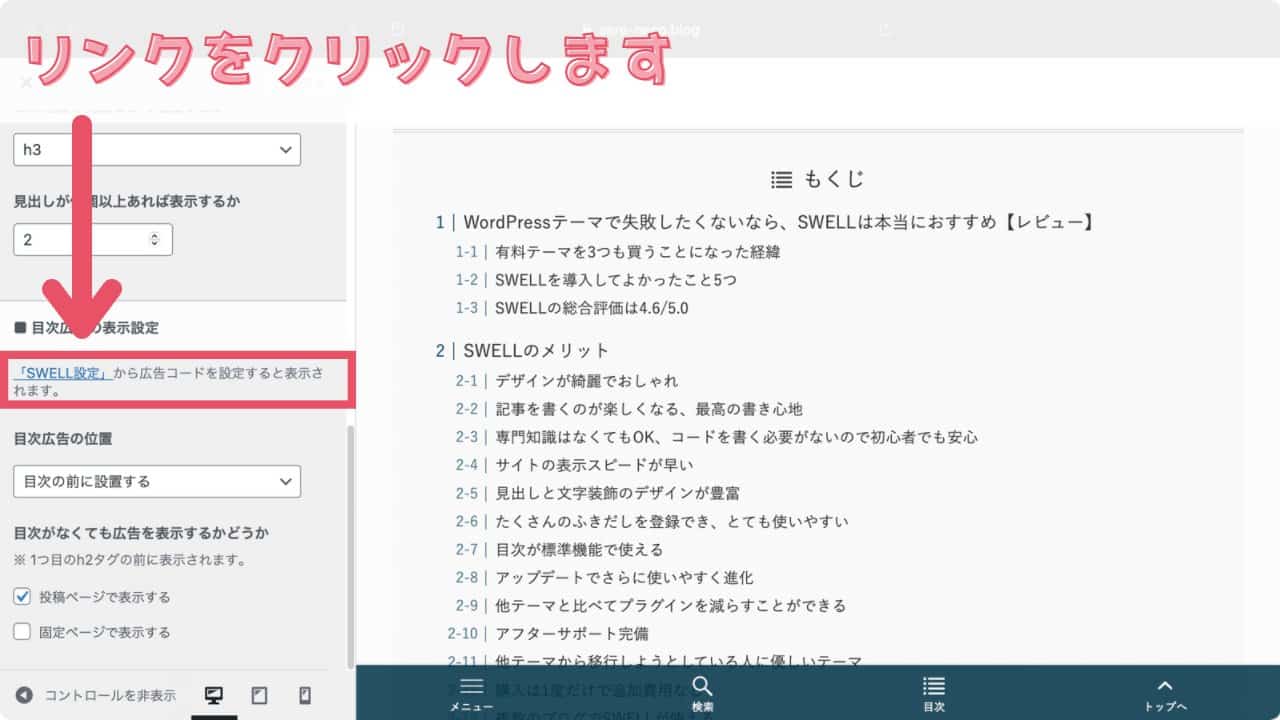
目次広告の表示設定

「見出しが何個以上の時に目次を表示するかの設定」で目次が非表示になる記事でも、広告を表示するか選べます。
- 目次を表示するページ
-
・投稿ページ:目次が非表示の場合も、投稿ページに見出しを表示します。
-
・固定ページ:目次が非表示の場合も、固定ページに見出しを表示します。


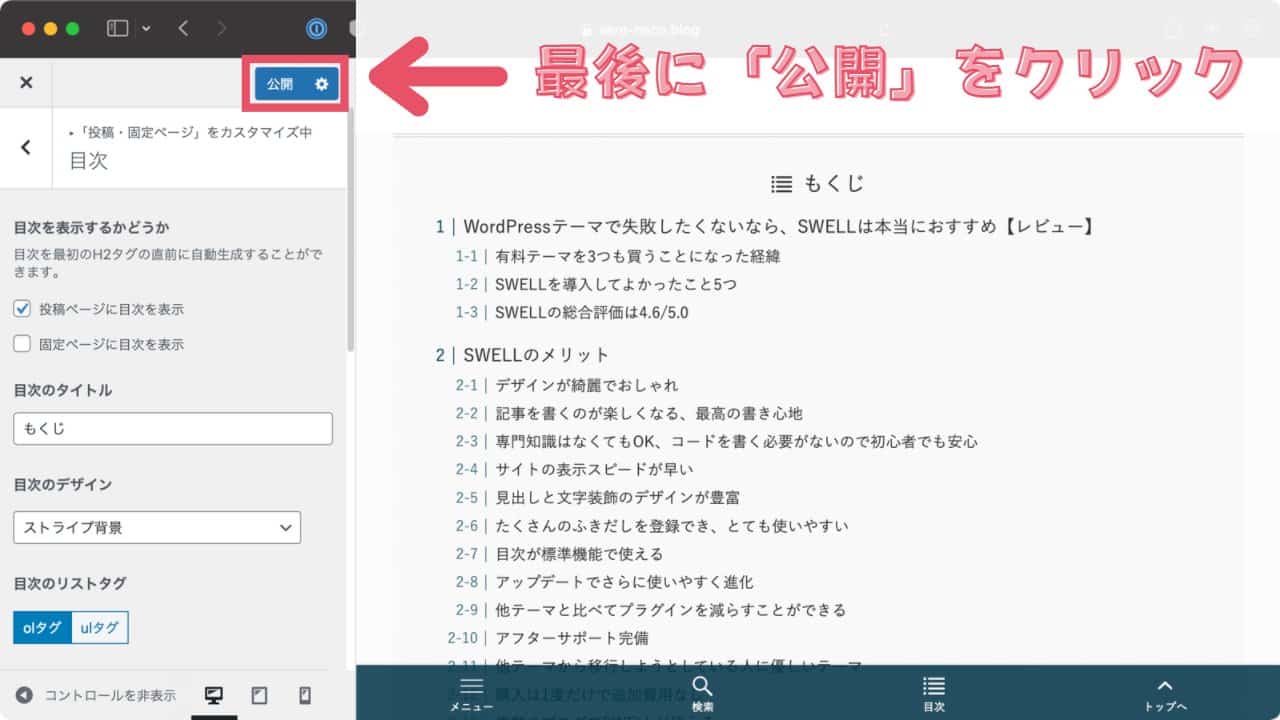
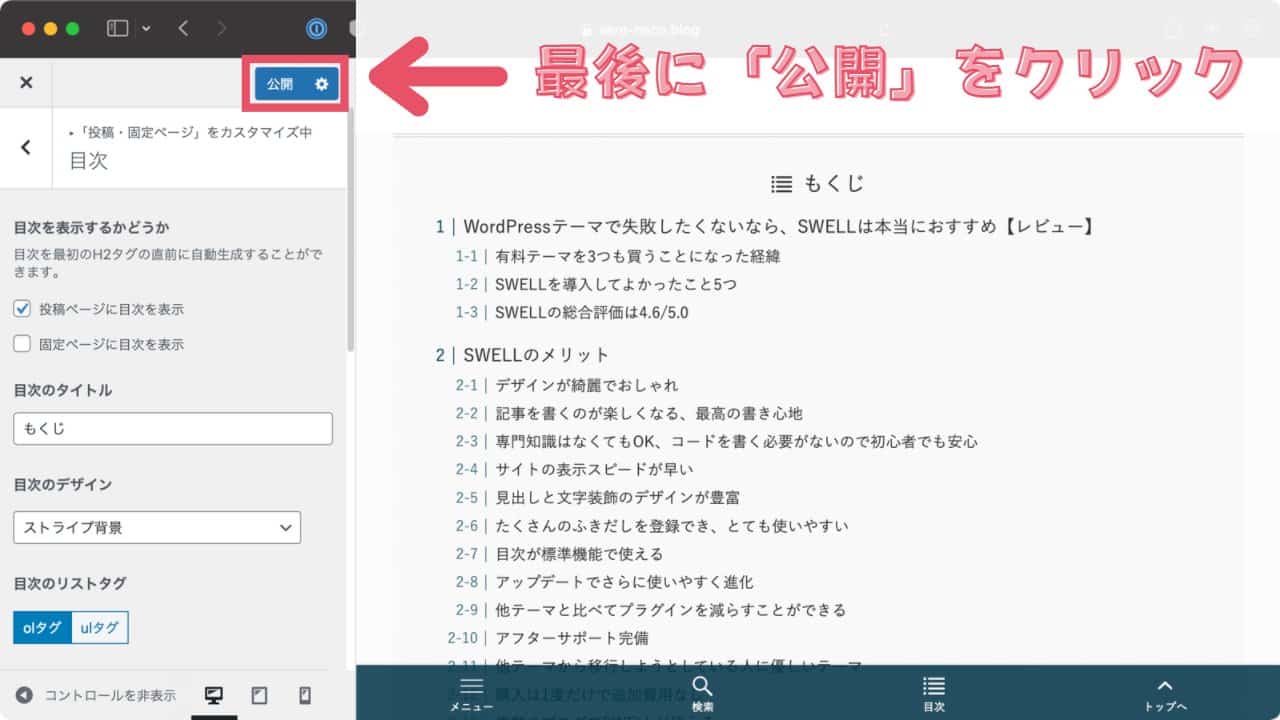
最後に「公開」をクリックすることでカスタマイザーの内容が実際にサイトに反映されます。
\ 公式サイトはこちら /
SWELLの目次広告の設定方法


前章で掲載した目次広告の設定方法を解説します。
目次広告を設定すると、すべての記事の目次上か目次下に広告を掲載できます。
SWELL設定に移動

先程の目次設定の目次広告の表示設定から「SWELL設定」のリンクをクリックします。
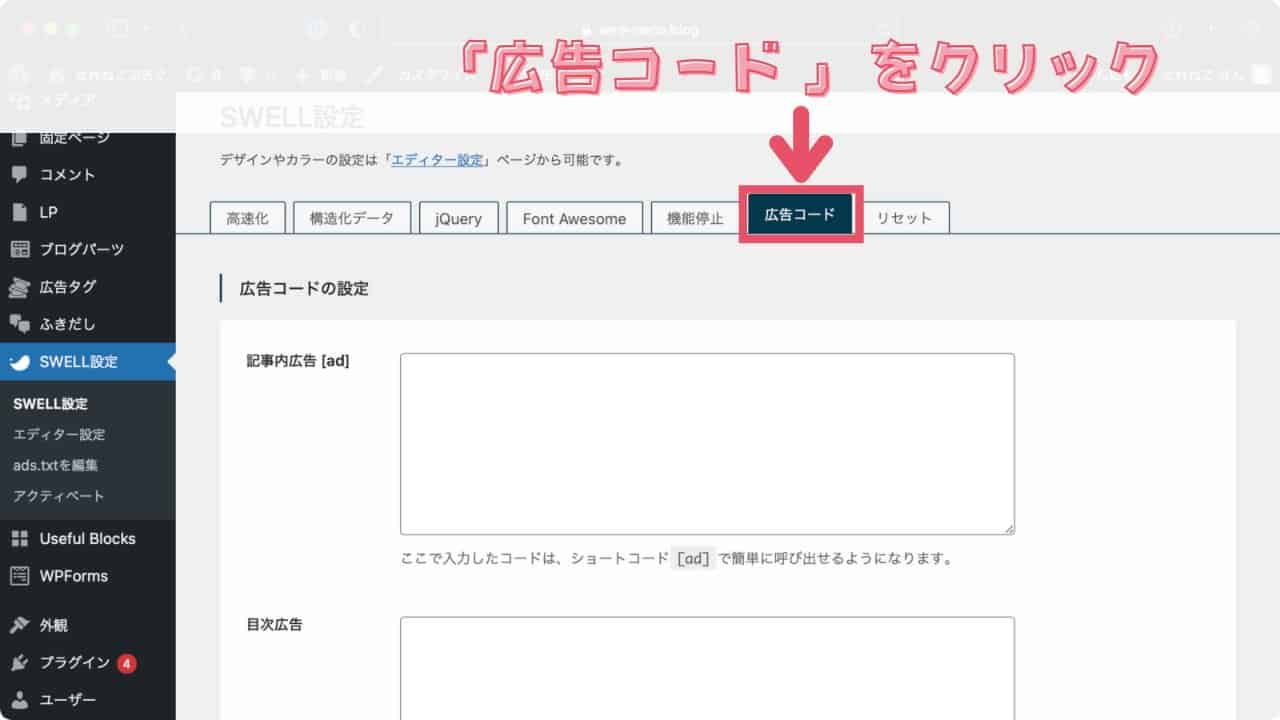
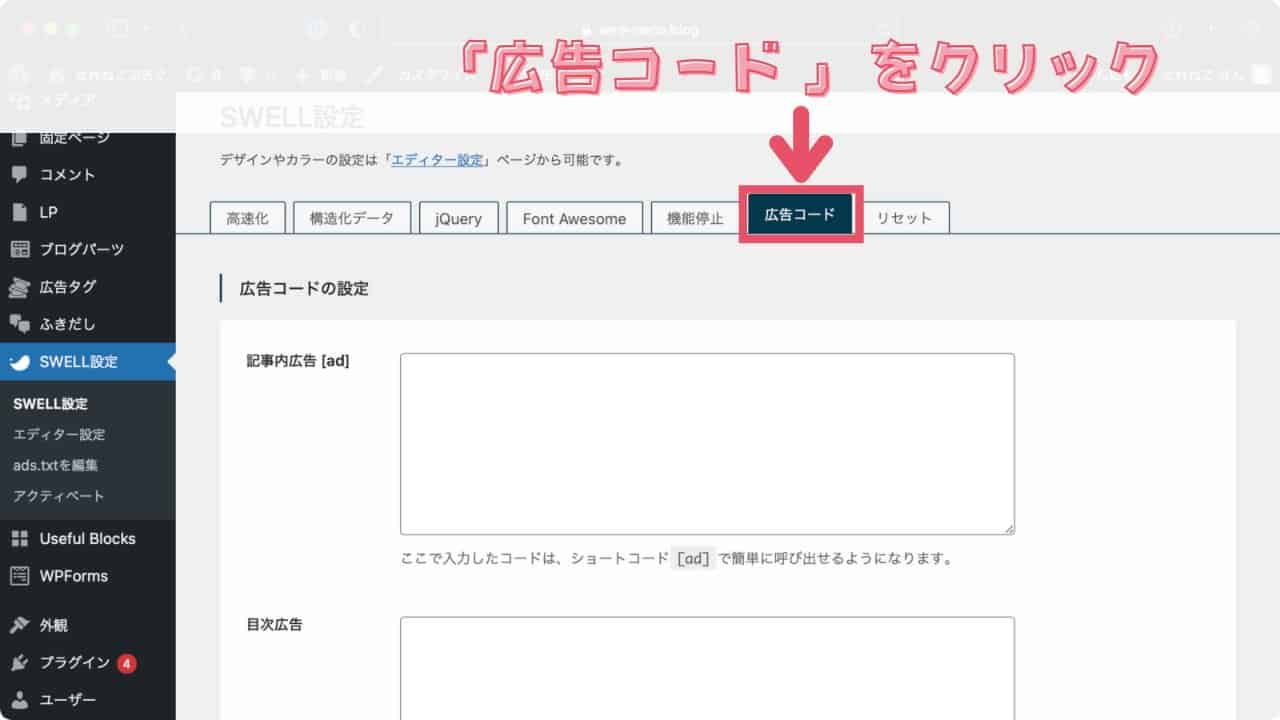
「広告コード」をクリック

表示されたSWELL設定から「広告コード」をクリックします。
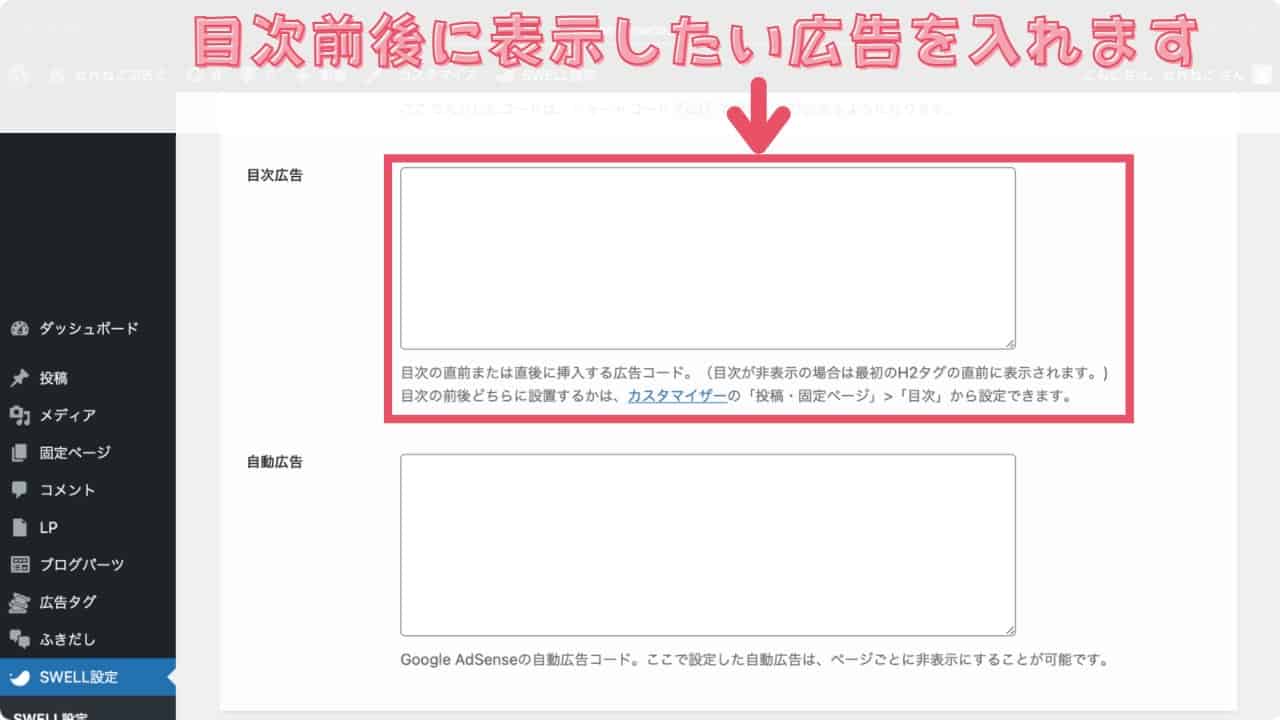
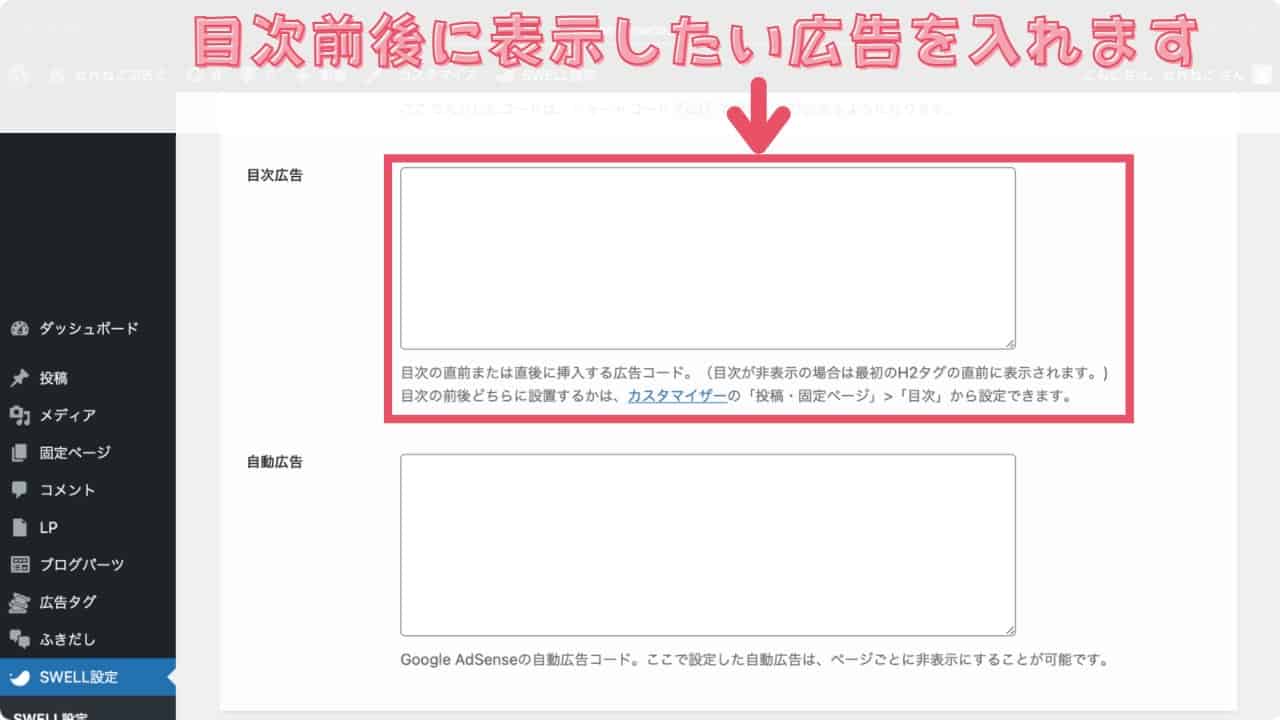
目次前後に表示したい広告を入力

ここに入れるコードは、「Adsense」や「ASP」の広告を挿入できます。
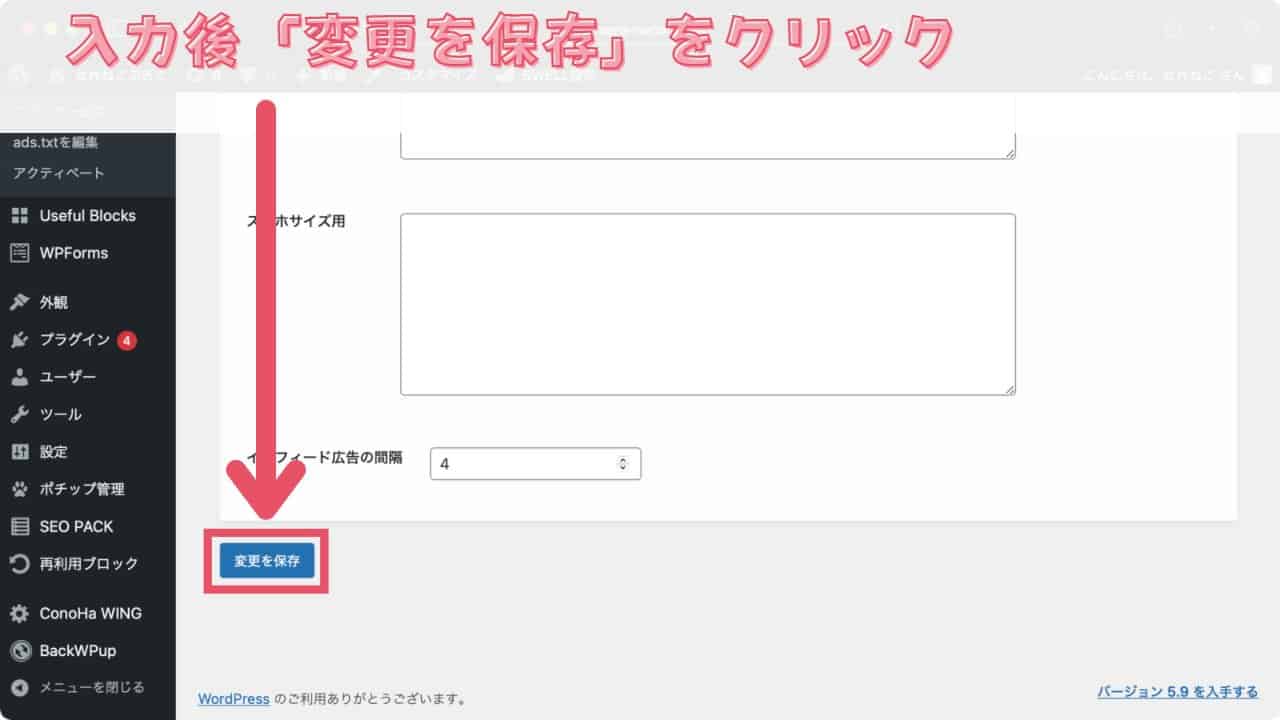
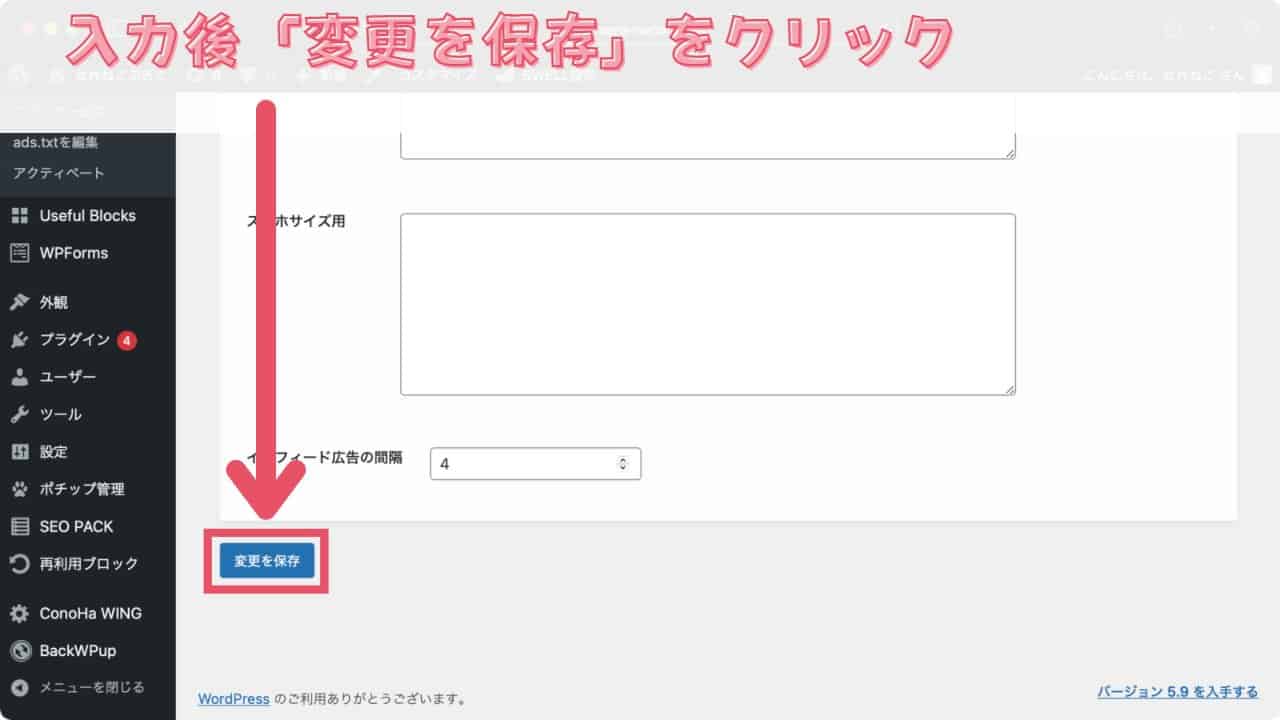
「変更を保存」をクリック

広告コードを入力した後で、「変更を保存」をクリックするとサイトに反映されます。
まとめ:SWELLの目次は、柔軟にカスタマイズできる
SWELLの目次デザインは4種類から選ぶことができ、しかもどれもCSSなどのコードをいじらなくても、そのまま使えるクオリティです。
しかも4種類のデザインをさらにカスタマイズできます。
あとは、ご自身でいろいろな目次のデザインをお楽しみください。
下のボタンからSWELLのレビュー記事へ戻れます。
今回は、以上です。



